自动化测试Selenium【基础篇一】
🍎一.什么是自动化测试
🍒1.1 自动化测试介绍
自动化测试指软件测试的自动化,在预设状态下运行应用程序或者系统,预设条件包括正常和异常,最后评估运行结果。将人为驱动的测试行为转化为机器执行的过程
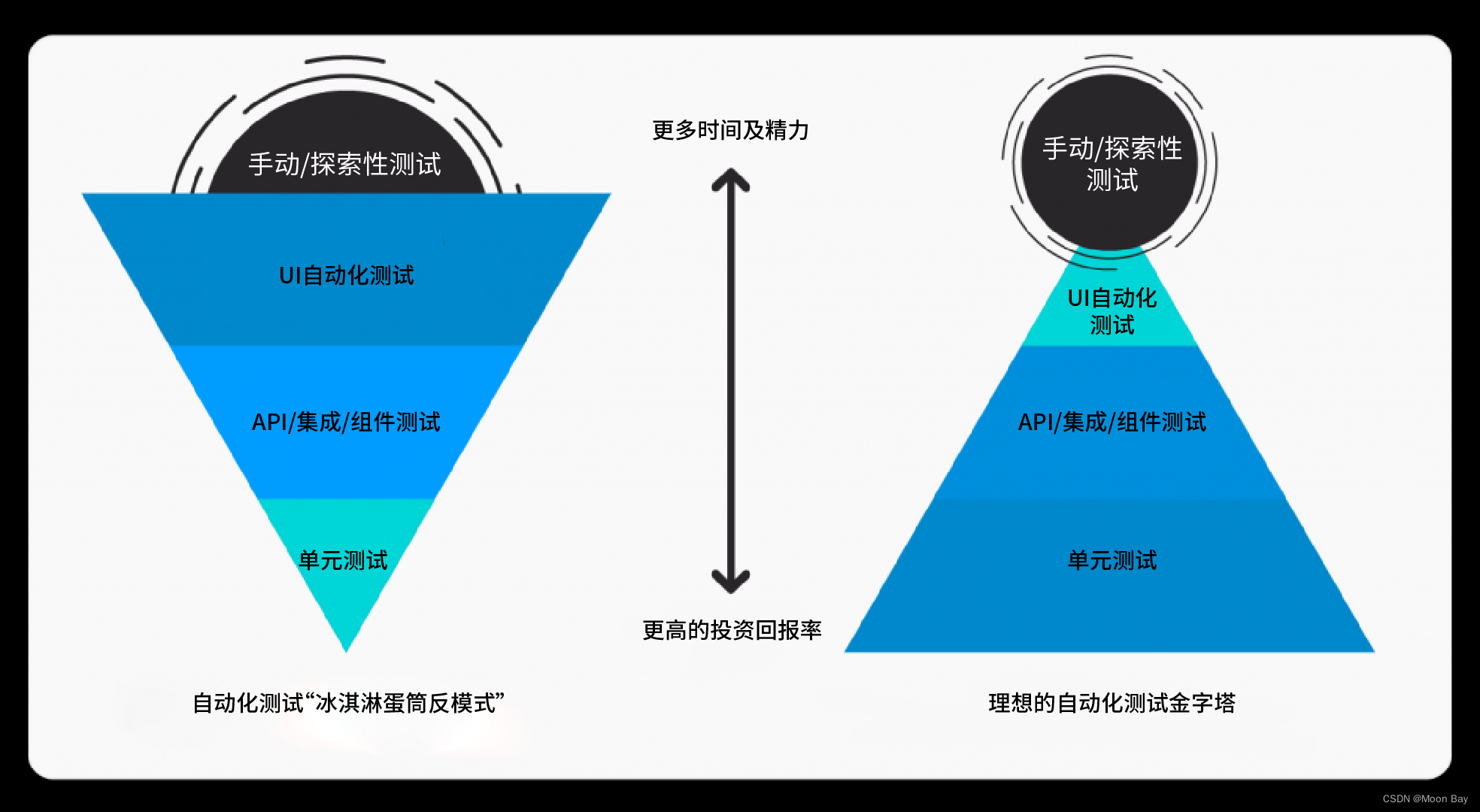
**自动化测试包括
UI自动化,接口自动化,单元测试自动化
按照这个金字塔模型来进行自动化测试规划,可以产生最佳的自贡话测试产出投入比(ROI),可以用较少的投入获得很好的收益**
图片来源百度
🍒1.2 单元测试
最大的投入应该在单元测试上,单元测试运行的频率也更加高
🍒1.3 接口自动化
接口测试就是API测试,相对于UI自动化API自动化更加容易实现,执行起来也更稳定。
接口自动化的有以下特点:
● 可在产品前期,接口完成后介入
● 用例维护量小
● 适合接口变动较小,界面变动频繁的项目
常见的接口自动化测试工具有,RobotFramework,JMeter,SoapUI,TestNG+HttpClient,Postman等
🍒1.4 UI自动化
虽然测试金字塔告诉我们尽量多做API层的自动化测试,但是UI层的自动化测试更加贴近用户的需求和软件系统的实际业务。并且有时候我们不得不进行UI层的测试
UI自动化的特点:
● 用例维护量大
● 页面相关性强,必须后期项目页面开发完成后介入
● UI测试适合与界面变动较小的项目
UI自动化测试的好处:
降低大型系统的由于变更或者多期开发引起的大量的回归测试的人力投入,这可能是自动化测试最主要的任务,特别是在程序修改比较频繁,效果是非常明显的,自动化测试前期人力投入较多,但后期进入维护期后,可节省大量人力,而手工测试后期需要增加大量人力用于回归测试,减少重复测试的时间,实现快速回归测试,创建优良可靠的测试过程,减少人为错误,可以运行更多更繁琐的测试,可以执行一些手工测试困难或不可能进行的测试,更好的利用资源,测试脚本的重用性
🍒1.5 为什么选择selenium作为我们的web自动化工具?
选择它原因的:
(1)开源免费
(2〉支持多浏览器。如Chrome、Firefox、IE、edge、Safari. .3)支持多系统。如Linux、Windows、MacOS
(4)支持多语言。如java、python. . . .
(5) selenium包底层有很多可使用的API
🍒1.6什么是驱动
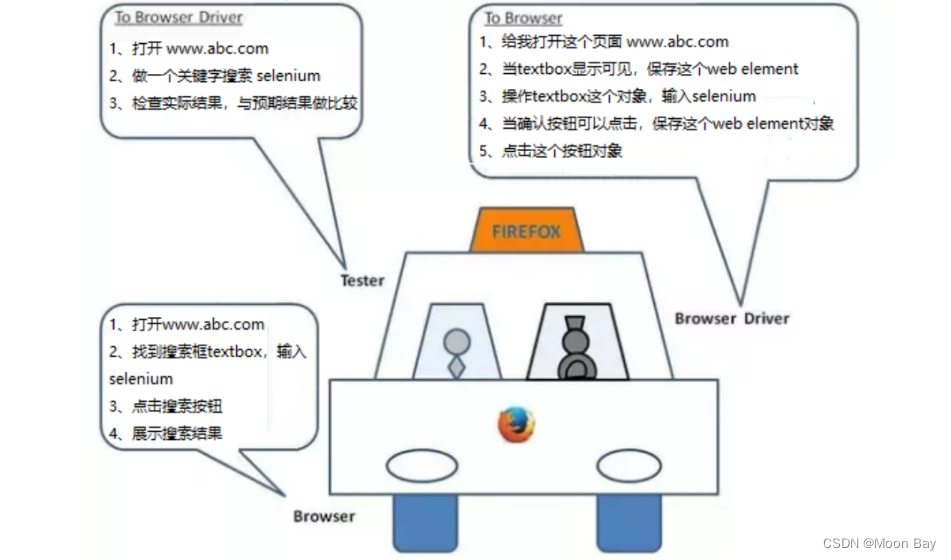
驱动的工作原理是:
汽车有驱动,两轮驱动、四轮驱动可以让汽车跑起来计算机里也有驱动程序,可以驱动计算机和设备工作起来打开浏览器也需要驱动
人工测试情况下(人工手动的驱动打开浏览器)自动化来说﹐代码不能够直接打开浏览器,需要借助驱动程序来协助打开浏览器
代码可以驱使驱动来打开浏览器
selenium驱动浏览器三者之间的关系
🍎二.Selenium基本语法
🍒2.1 创建驱动
这里我们只需要获取一个浏览器驱动就可以了
publicclassseleniumTest{
ChromeDriver driver1 =newChromeDriver();// 创建谷歌浏览器驱动
FirefoxDriver driver2 =newFirefoxDriver();// 创建火狐浏览器驱动}
🍒2.2 定位元素方法
**我们先使用
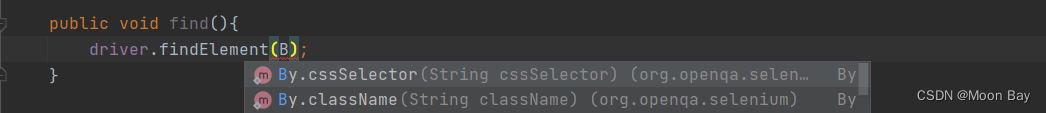
driver.findElement()
来定位页面元素**
之后我们在.findElement()方法中可以看到两种定位元素的方法一个是 css定位元素,另一个是xpath定位元素方法

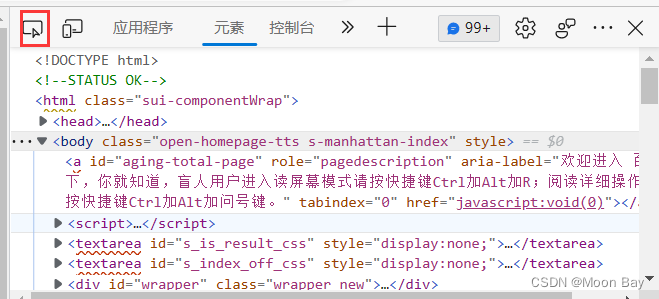
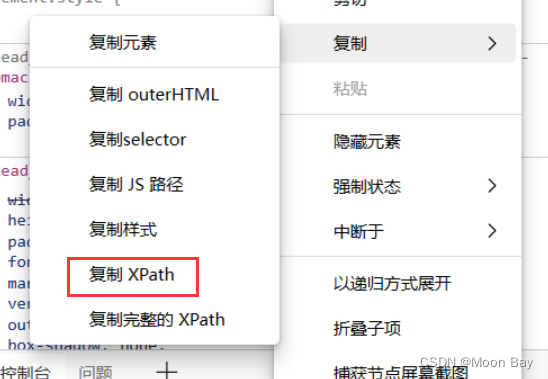
fn + F12就可以进行获取元素
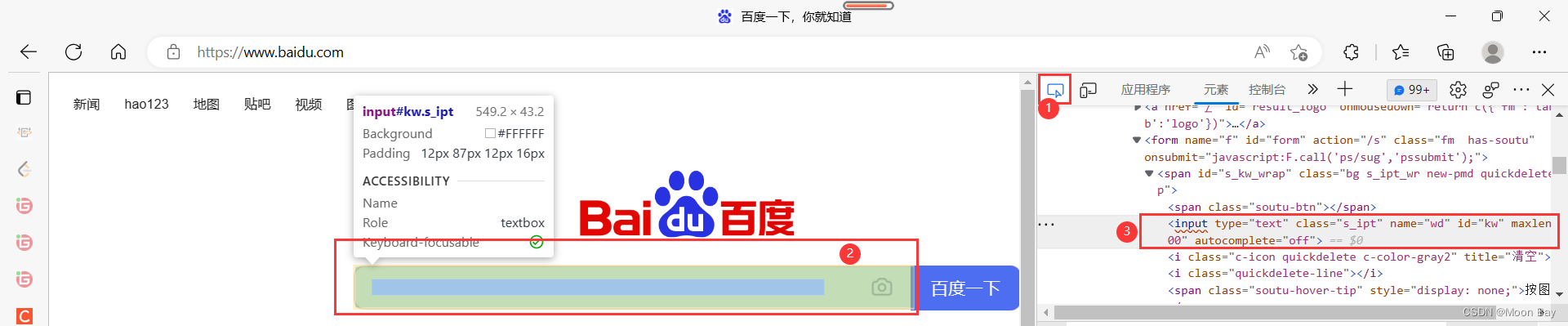
使用这个箭头就可以获取到你想要获取的元素
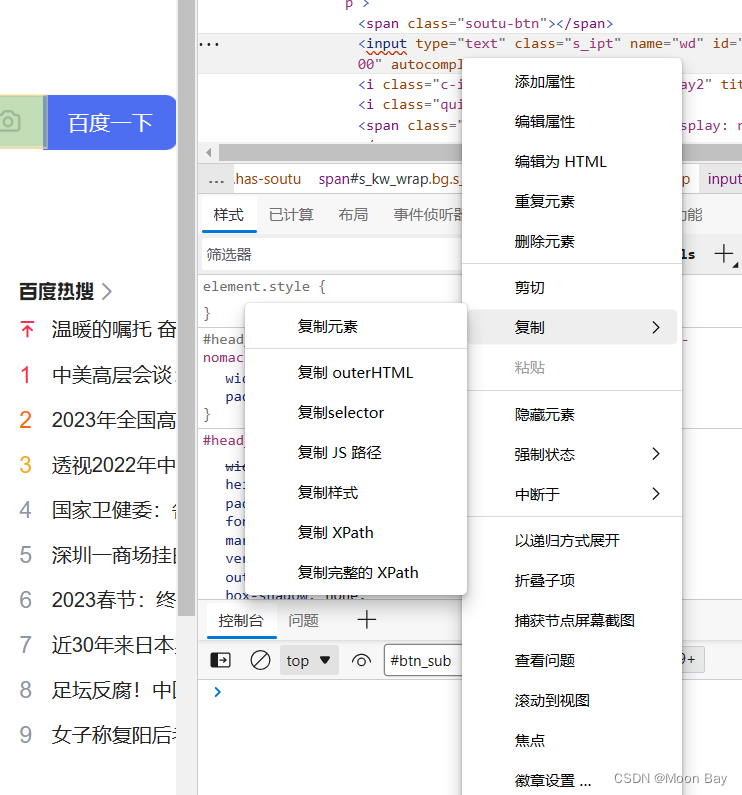
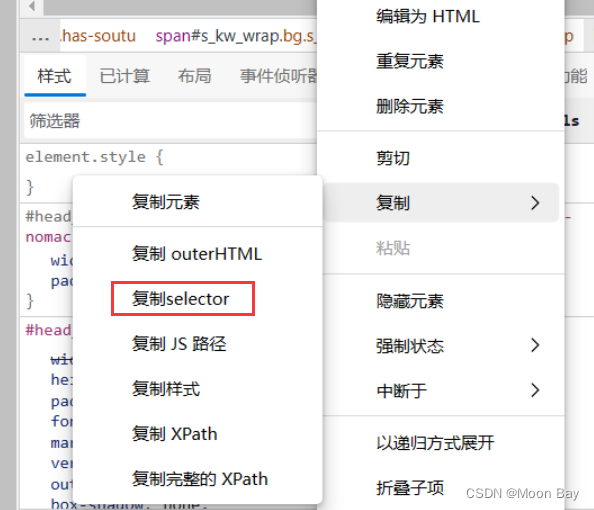
使用箭头点击输入框,然后右击3那点击复制就可以获取到元素,


🍉2.2.1 css
**
driver.findElement(By.cssSelector("输入你想获取到的元素"))
;**

🍉2.2.2 xpath
**
driver.findElement(By.xpath("输入你想获取到的元素"))
;**

🍒2.3 元素的操作
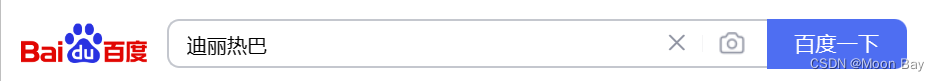
🍉2.3.1 模拟按键输入 sendKeys
放我们进行测试时就需要在输入框内输入我们想要输入测试的数据 记得要加 " "
**
driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴")
;**
🍉2.3.2 点击 click 提交 submit
click和lsubmit都可以操作按钮
可以click不一定可以submit但是页面的任何元素都可以click , selenium官方文档里不建议使用submit
**
driver.findElement(By.cssSelector("##su")).click()
;**

🍉2.3.3 清除对象输入的文本 clear
**
driver.findElement(By.cssSelector("#kw")).clear()
;**

🍉2.3.4 获取文本getText()
**
String str = driver.findElement(By.cssSelector("##su")).getText()
;**
🍒2.4 等待
代码的执行速度比较快,而前端页面渲染的速度相对较慢一点,可能导致的结果是:代码已经执行到下一步了,页面还没有渲染出来,元素找不到
等待又分为三个:强制等待、隐式等待、显式等待
🍉2.4.1 强制等待
让程序暂停一会,等待指定的时间之后继续执行下一步
//不添加等待的话页面没有渲染完成,导致最后一步的查找页面元素失败,添加强制等待3s再进行页面元素查找,结果成功
driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");
driver.findElement(By.cssSelector(" #su ")).click();
Thread.sleep(3000);
优点:语法简单,适合调试的时候用
缺点:需要等待固定的时间,造成测试时间的大量消耗,大大的减少了自动化的测试效率
1个测试用例使用强制等待,平均时间为3~5s以5s为例
假如说web自动化有100个,那么强制等待的时间100*5S=500s=8min20s自动化执行的时间还没有加上,预计自动化执行时间可能就超过15min甚至更久
🍉2.4.2 隐式等待(整个生命周期)
隐式等待作用在webdriver整个生命周期,只要没有走到driver.quit即没有退出浏览器,隐式等待都是一直存在的
在规定的时间范围内,轮询等待元素出现之后就立即结束,如果在规定的时间内元素仍然没有出现,则会抛出一MoSuchElementException异常
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
优点:节省了大量的等待时间,元素展示之后就可以直接执行下一步,执行效率高
缺点:需要等待所有的元素都展现才会执行下一步,仍然会有额外的时间上的浪费
🍉2.4.3 显示等待
**
WebDriverWait webDriverWait = new WebDriverWait(driver, Duration.ofSeconds(10))
;**
第一参数: webdriver对象
第二个参数:Duration类方法,用于设置强制等待的时间
等待什么时候为止,即等待括号里的条件满足为止,如果条件在指定时间内没有满足,就抛出异常
优点:针对某一个元素来进行等待,极大降低了自动化整体的等待时间
缺点:写法更为复杂presenceOfElementLocated:检查页面是否存在对应的元素textToBe:检查页面元素对应的文本信息是否正确
版权归原作者 Moon Bay 所有, 如有侵权,请联系我们删除。