今天在使用elementUI做导航栏时,使用isCollapse控制导航栏展开和折叠时遇到了一个问题,就是在展开时因为aside区域的宽度值是一下子就从64px变成200px,导致导航栏区域的变化跟不上width的变化。因此就出现了上面这个情况,但是我在找解决方案的时候好像并没有什么好的答案,于是我就自己瞎折腾勉强解决了这个问题,可能不是太完美,你们可以参考一下。
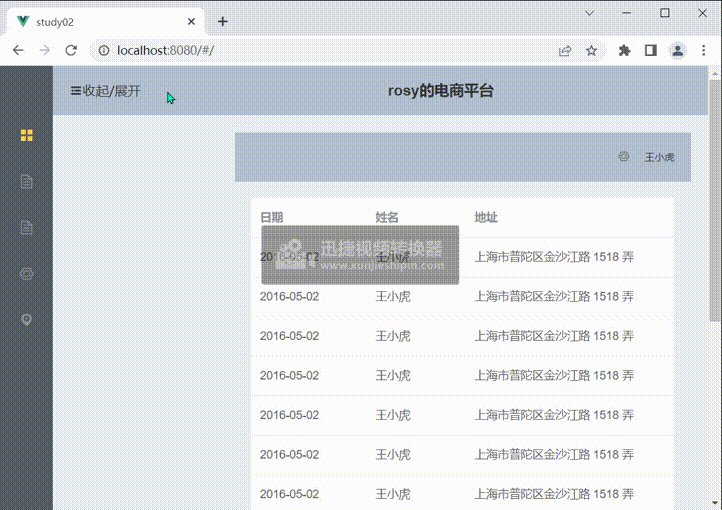
首先看一下解决之前的情况

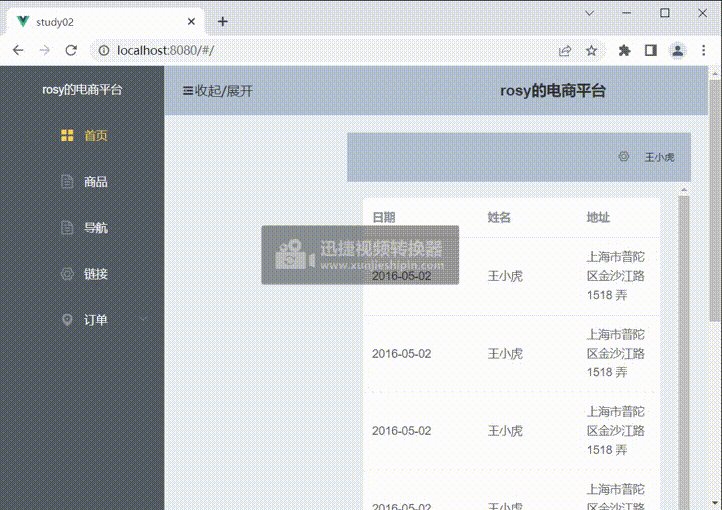
之后使用了css3中过渡加转换的功能勉强达到效果。关键代码就一句,把它加入到导航栏的类选择器中就OK

transition: width 0.5ms, transform 0.2s;
<template> <el-scrollbar class="page-scroll"><el-menu
</el-scrollbar> </template> <script> export default { props: ['isCollapse'], data () { return { // isCollapse: false } }, components: {} } </script> <style > .el-menu-vertical-demo:not(.el-menu--collapse) { /* width: 200px; */ min-height: 400px; } .el-menu{ transition: width 0.5ms, transform 0.2s; height: 930px; } /* 隐藏横向滚动条 */ /* .page-scroll { height: 100%; } .page-scroll .el-scrollbar__wrap { overflow-x: hidden; } */ /* 横向竖向都隐藏 */ .el-aside::-webkit-scrollbar { display: none; } </style>router :collapse=isCollapse default-active="/" class="el-menu-vertical-demo" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b"> <el-menu-item > <span slot="title" >rosy的电商平台</span> </el-menu-item> <el-menu-item index="/"> <i class="el-icon-menu"></i> <span slot="title" >首页</span> </el-menu-item> <el-menu-item index="/goods" > <i class="el-icon-document"></i> <span slot="title">商品</span> </el-menu-item> <el-menu-item index="/Nav" > <i class="el-icon-document"></i> <span slot="title">导航</span> </el-menu-item> <el-menu-item index="/link"> <i class="el-icon-setting"></i> <span slot="title">链接</span> </el-menu-item> <el-submenu index="/order"> <template slot="title"> <i class="el-icon-location"></i> <span>订单</span> </template> <el-menu-item-group> <el-menu-item index="/order-list">订单列表</el-menu-item> <el-menu-item index="/order-back">退货列表</el-menu-item> </el-menu-item-group> </el-submenu> </el-menu>
版权归原作者 H-rosy 所有, 如有侵权,请联系我们删除。