转载请注明出处❤️
作者:测试蔡坨坨
原文链接:caituotuo.top/1db4fa44.html
你好,我是测试蔡坨坨。
看到这篇文章的标题,是不是有小伙伴会感到惊讶呢?
Postman不是做接口测试的吗?为什么还能做UI自动化测试呢?
其实,只要你了解Selenium的运行原理,就可以理解为什么Postman也能实现UI自动化测试了。
Selenium底层原理
运行代码,启动浏览器后,webdriver会将浏览器绑定到特定的端口,作为webdriver的remote server(远程服务端),而client(客户端,也就是测试脚本,可以是Python或者Java代码)会借助CommandExecutor创建sessionId,发送http请求给remote server,remote server收到http请求后,调用webdriver完成操作,并将http响应结果返回给client。
所以,本质上是调用http请求的过程,因此也就可以理解为什么可以使用Postman实现UI自动化测试。
Postman实现UI自动化测试
以上我们知道了Selenium的底层原理其实就是调用http请求的过程,那么我们要想调用接口就需要知道接口信息,包括请求方式、请求地址、请求参数、请求格式等。
这些接口信息,我们可以通过对源码的分析得到。
运行chromedriver.exe
Selenium脚本:
from selenium import webdriver
driver = webdriver.Chrome()
执行上述代码,程序会打开Chrome浏览器。(前提:已经正确配置了Chrome驱动和对应的版本)
那么,Selenium是如何实现这一过程的呢?
源码分析:
D:\Python3\Lib\site-packages\selenium\webdriver\chrome\webdriver.py


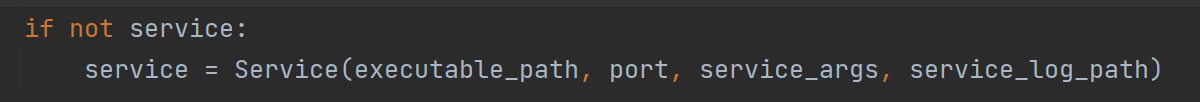
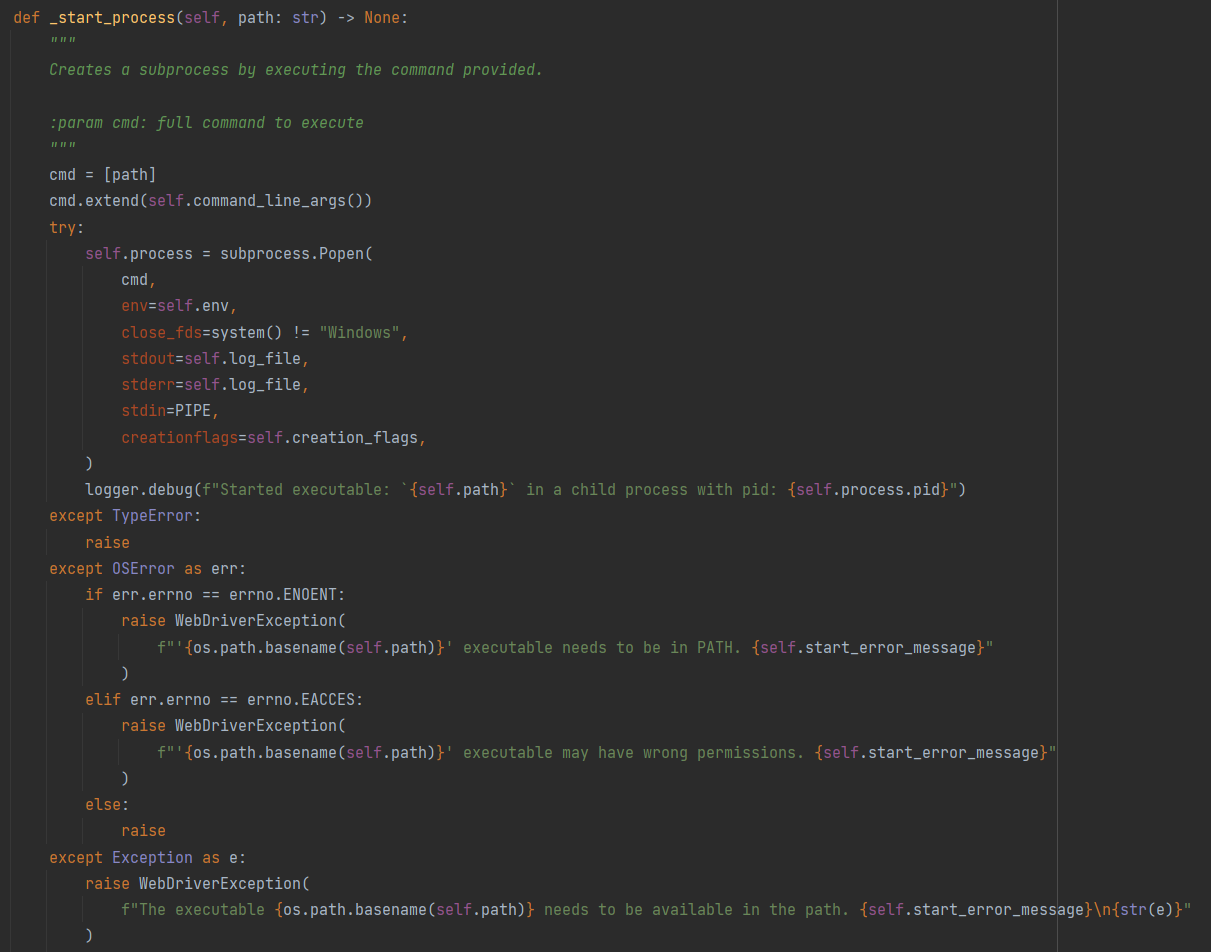
我们可以看到它执行了一个cmd命令,这个命令主要是启动chromedriver.exe浏览器驱动,我们每次执行脚本前,程序会自动帮我们启动浏览器驱动。
由于我们跳过了代码脚本,因此需要手动启动浏览器驱动。
地址及端口号:
127.0.0.1:9515

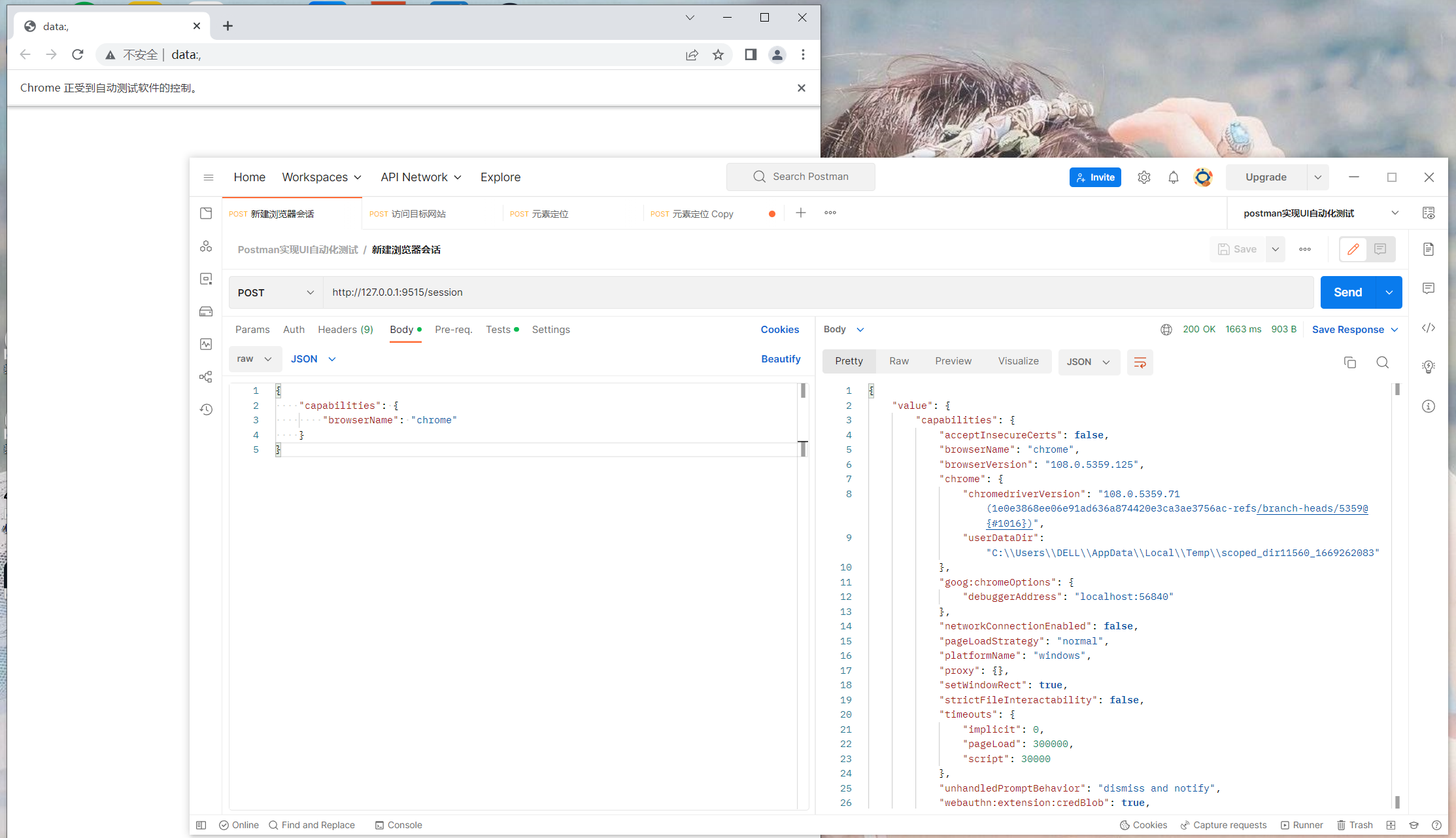
新建浏览器会话
D:\Python3\Lib\site-packages\selenium\webdriver\remote\webdriver.py
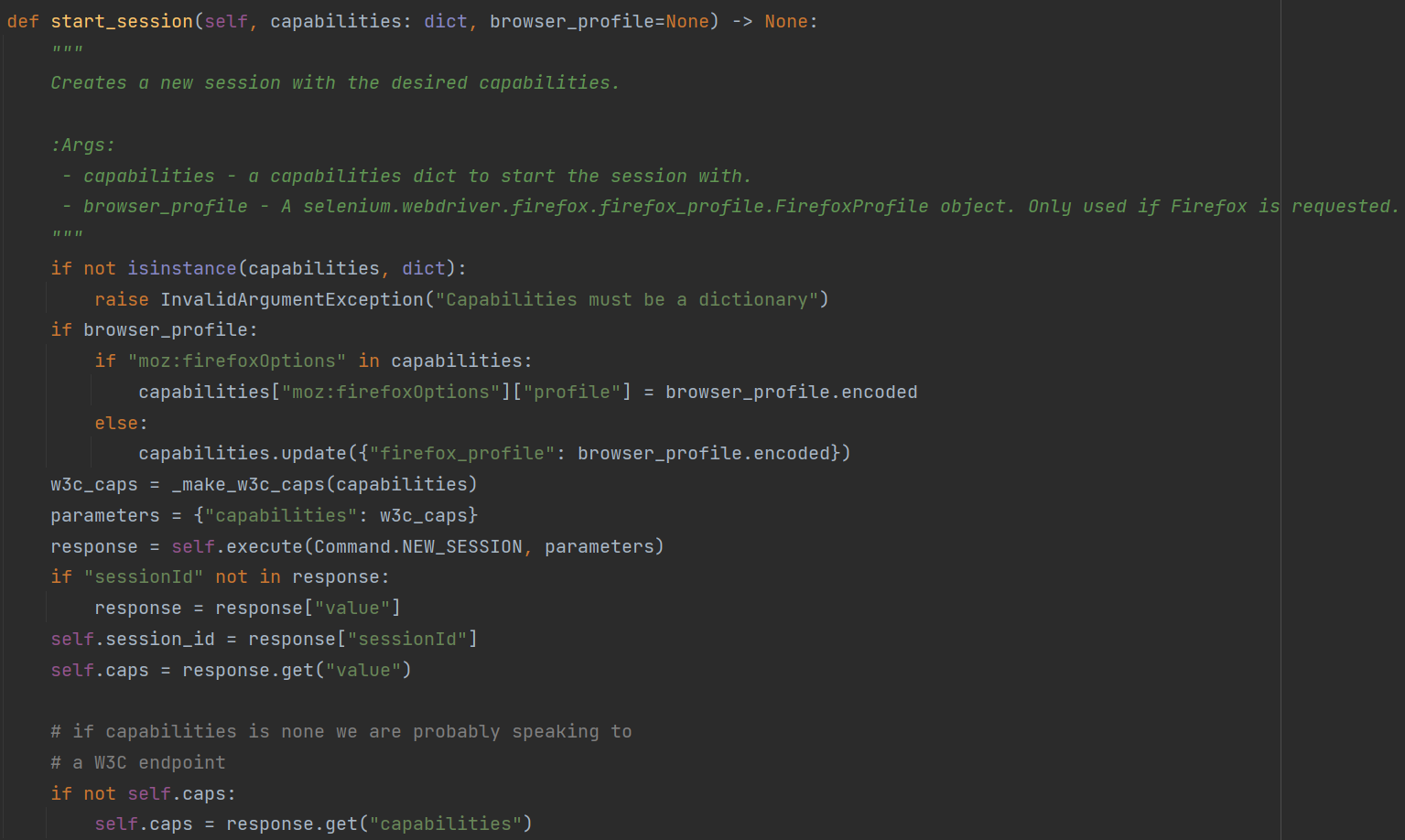
继续查看源码,这里有一行重要的代码:

start_session()这个方法是向地址
http://127.0.0.1:9515/session
发送了一个post请求,参数是JSON格式,然后返回一个特定的响应信息给程序,主要就是新建了一个sessionId。



接口信息:
url: /session
method: POST
content_type: application/json
请求参数:
{"capabilities":{"browserName":"chrome"}}
调用接口:

访问目标网站
Selenium脚本:
driver.get("https://www.baidu.com")
执行以上代码,可以访问目标网站。
源码分析:
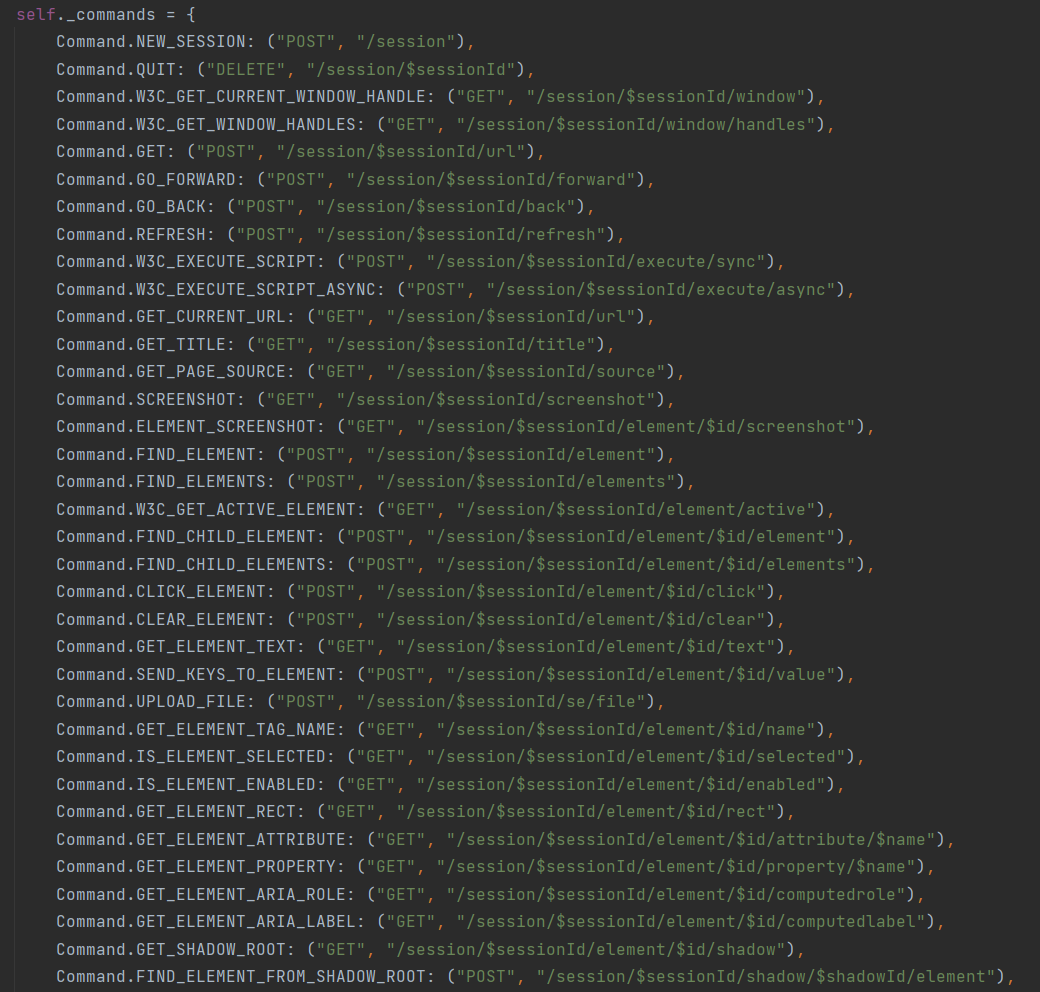
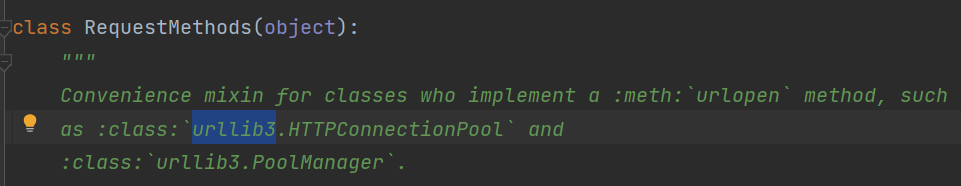
D:\Python3\Lib\site-packages\selenium\webdriver\remote\remote_connection.py
在RemoteConnection这个类中,定义了所有selenium操作需要的接口地址(这些接口地址全部封装在浏览器驱动程序中)。

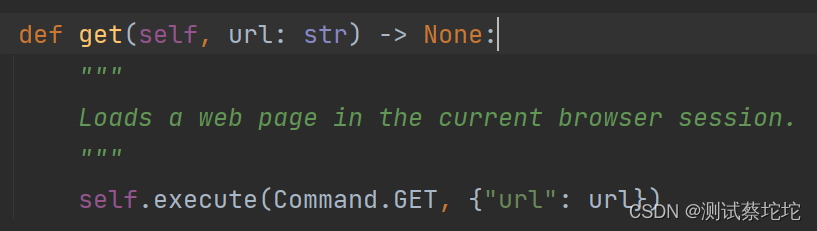
其中
Command.GET: ("POST", "/session/$sessionId/url")
这个地址就是实现访问一个网站的URL。

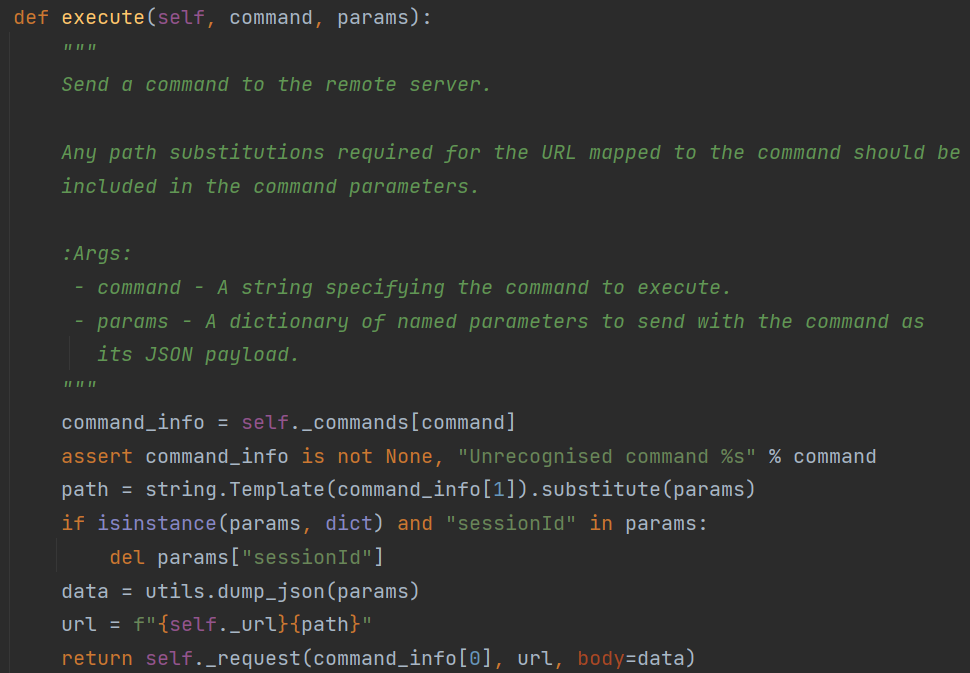
紧接着,可以看到主要是通过execute()方法调用_request()方法通过urllib3标准库向服务器发送对应操作请求地址,进而实现浏览器各种操作。
而
打开浏览器
和
操作浏览器实现各种动作
是通过上一步新建浏览器会话返回的sessionId实现的关联。你也会发现后面操作的各种接口地址中都存在一个
$sessionId
,以达到能够在同一个浏览器中做操作。



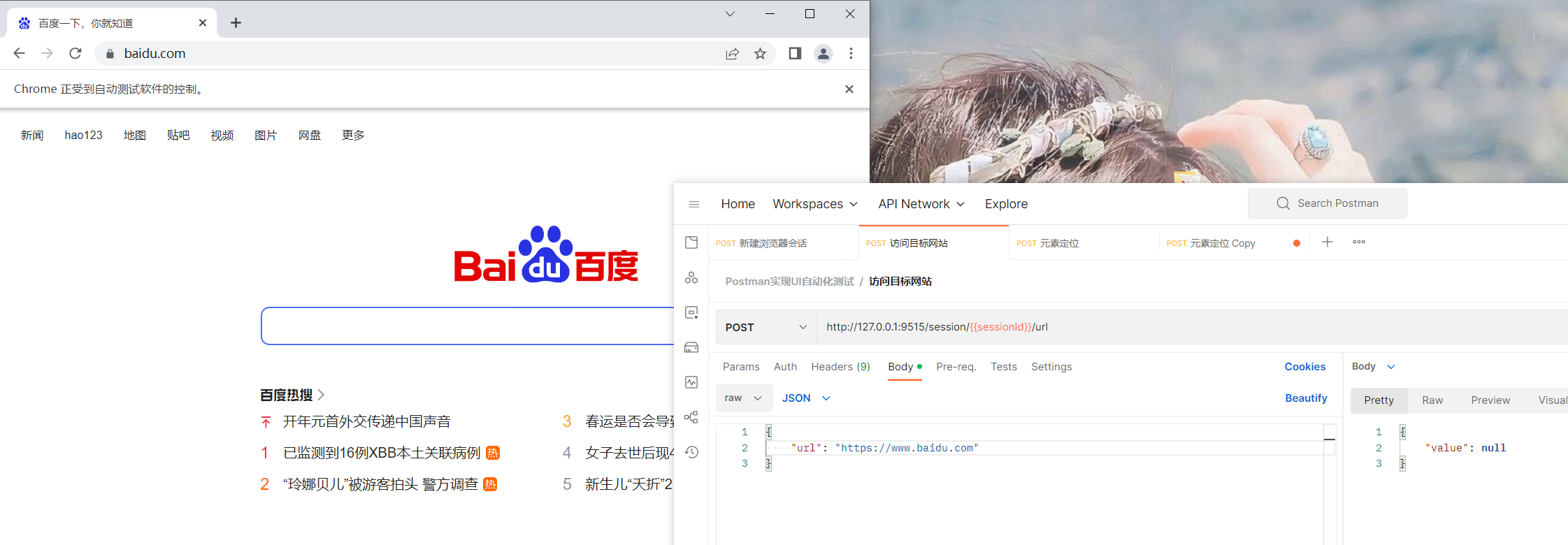
接口信息:
url: /session/$sessionId/url
method: POST
content_type: application/json
请求参数:
{"url":"目标网站地址"}
调用接口:

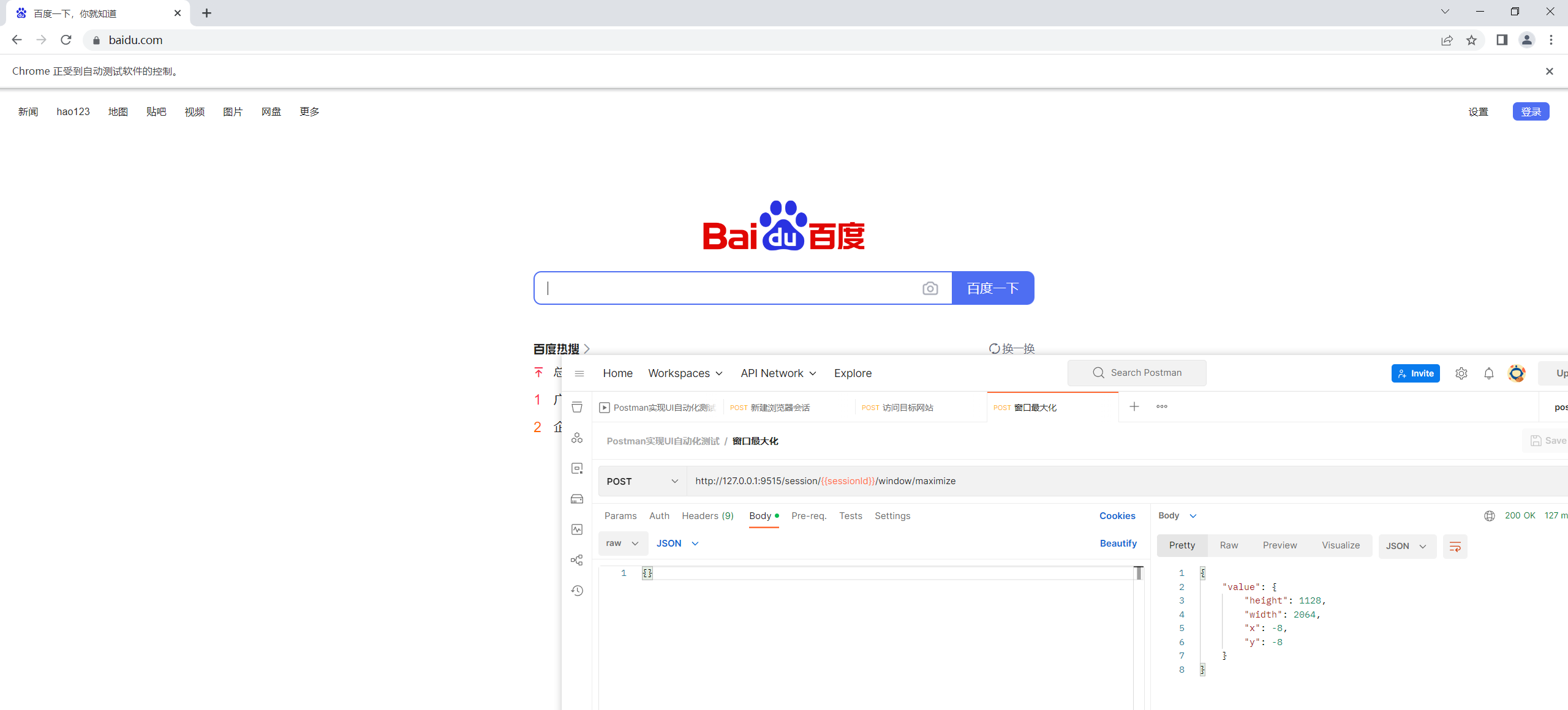
窗口最大化
Selenium脚本:
driver.maximize_window()
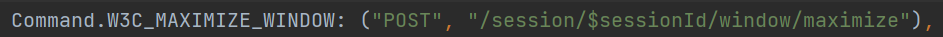
源码分析:

接口信息:
url: /session/$sessionId/window/maximize
method: POST
content_type: application/json
调用接口:

元素定位
Selenium脚本:
driver.find_element(By.XPATH,"//input[@id='kw']")
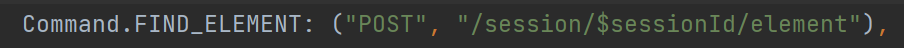
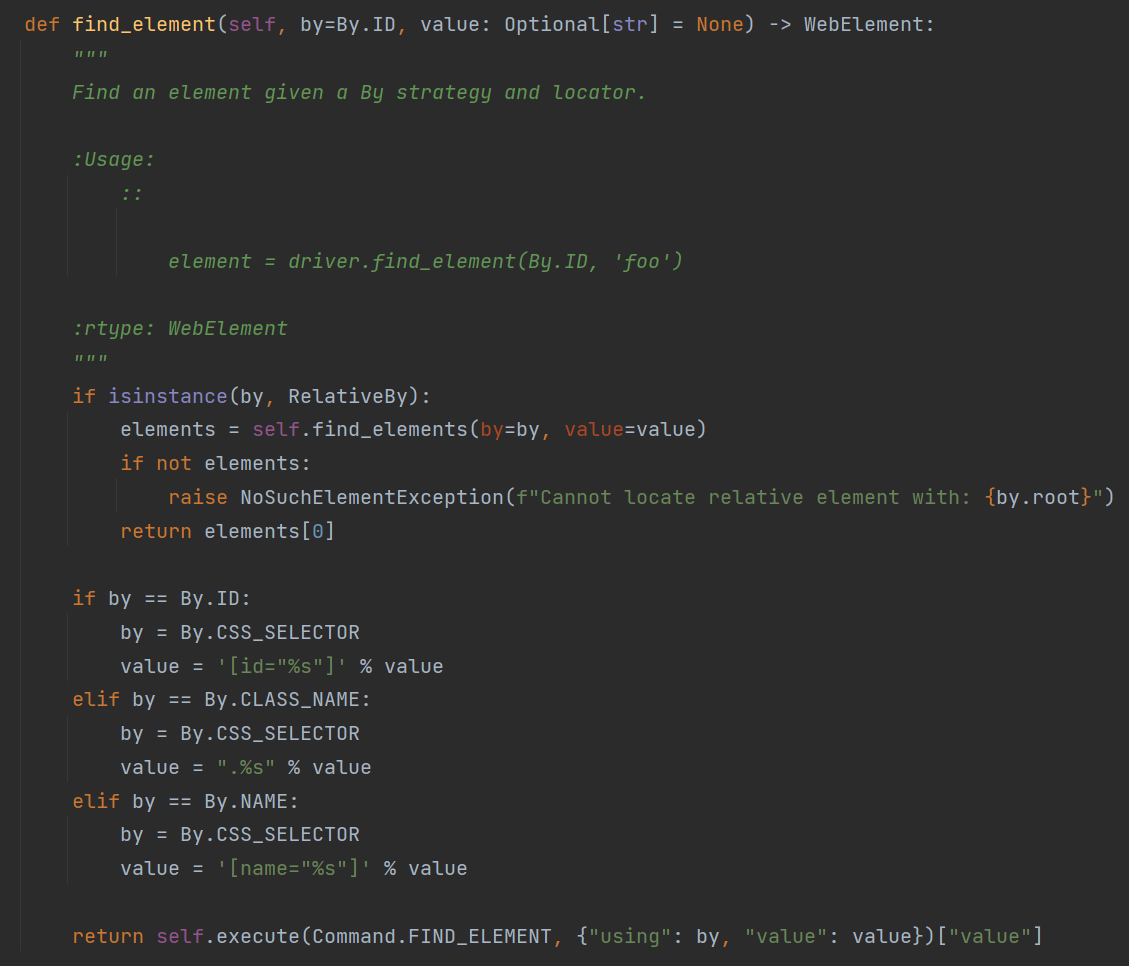
源码分析:


接口信息:
url: /session/$sessionId/element
method: POST
content_type: application/json
请求参数:
{"using":"xpath",// 定位方式"value":"//input[@id='kw']"// 值}
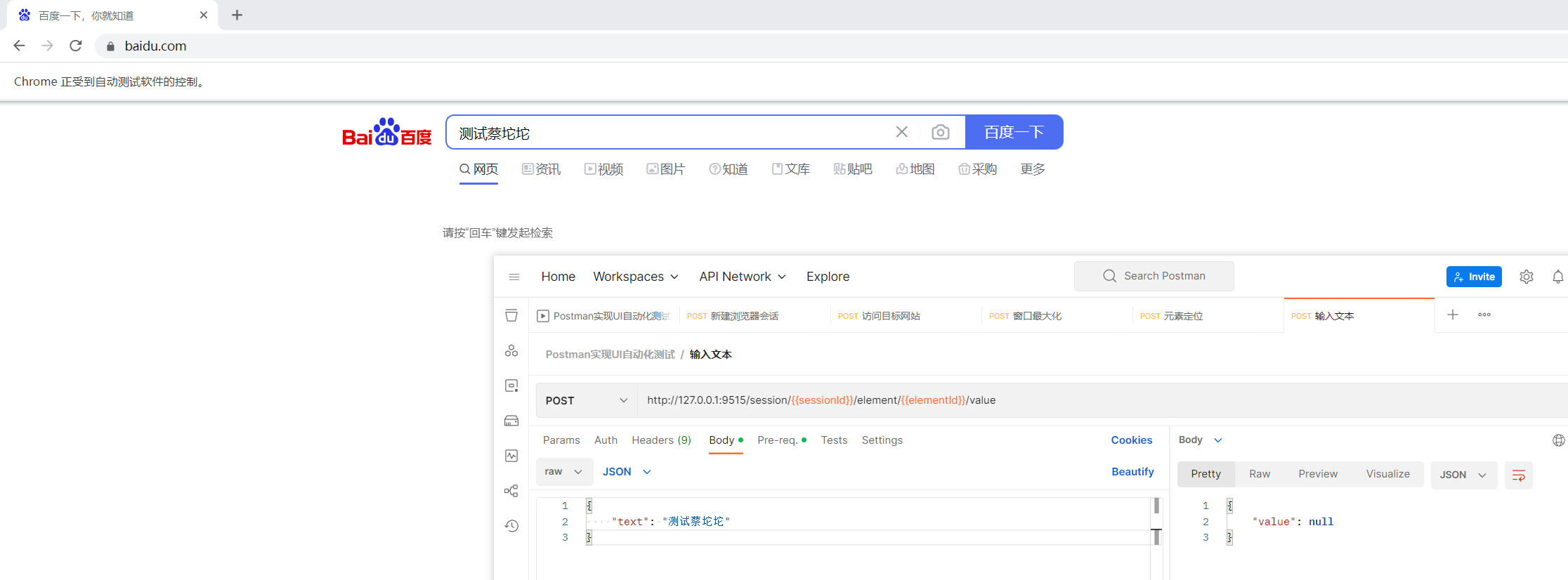
接口调用:

输入文本
Selenium脚本:
driver.find_element(By.XPATH,'//input[@type="text"]').send_keys("测试蔡坨坨")
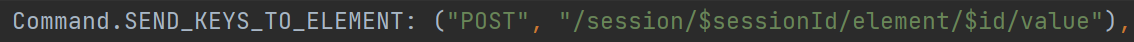
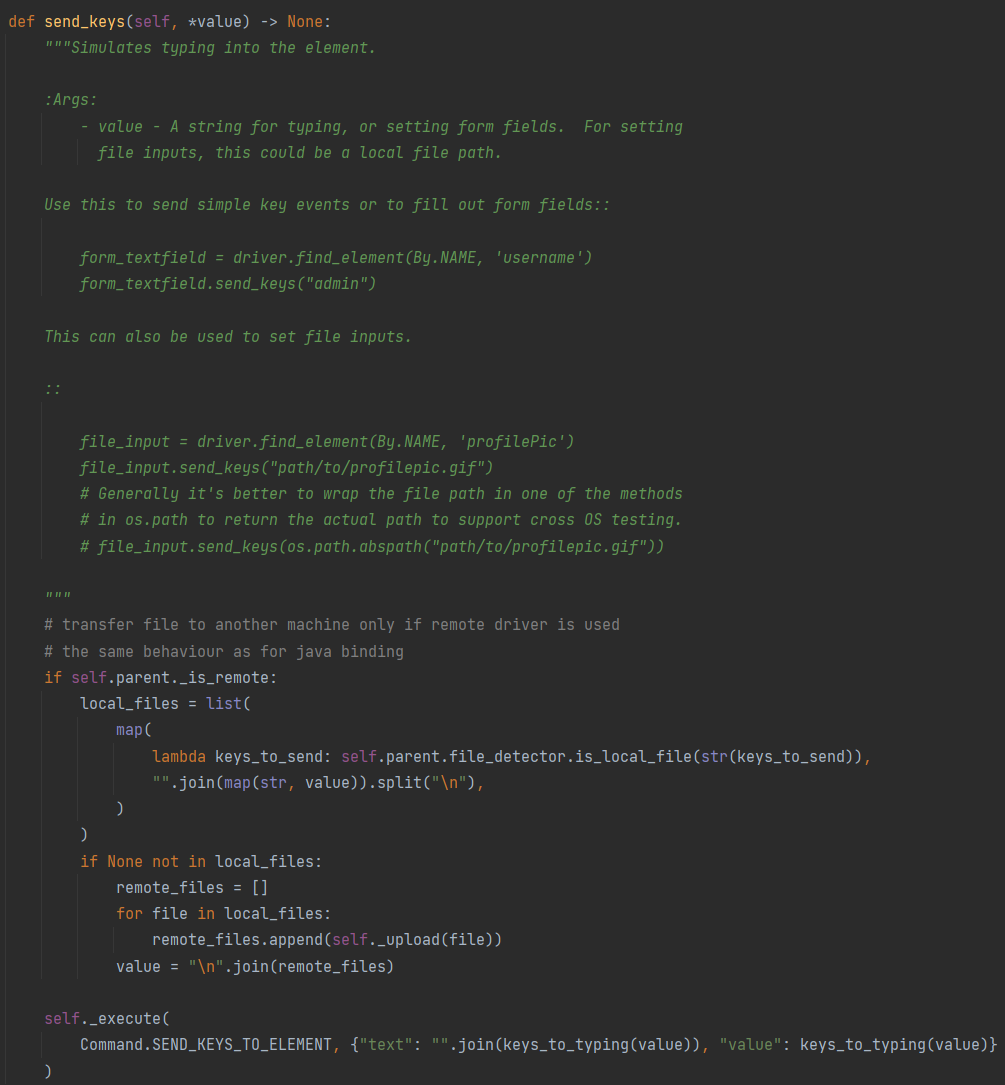
源码分析:


接口信息:
url: /session/$sessionId/element/$id/value
method: POST
content_type: application/json
请求参数:
{"text":"测试蔡坨坨"}
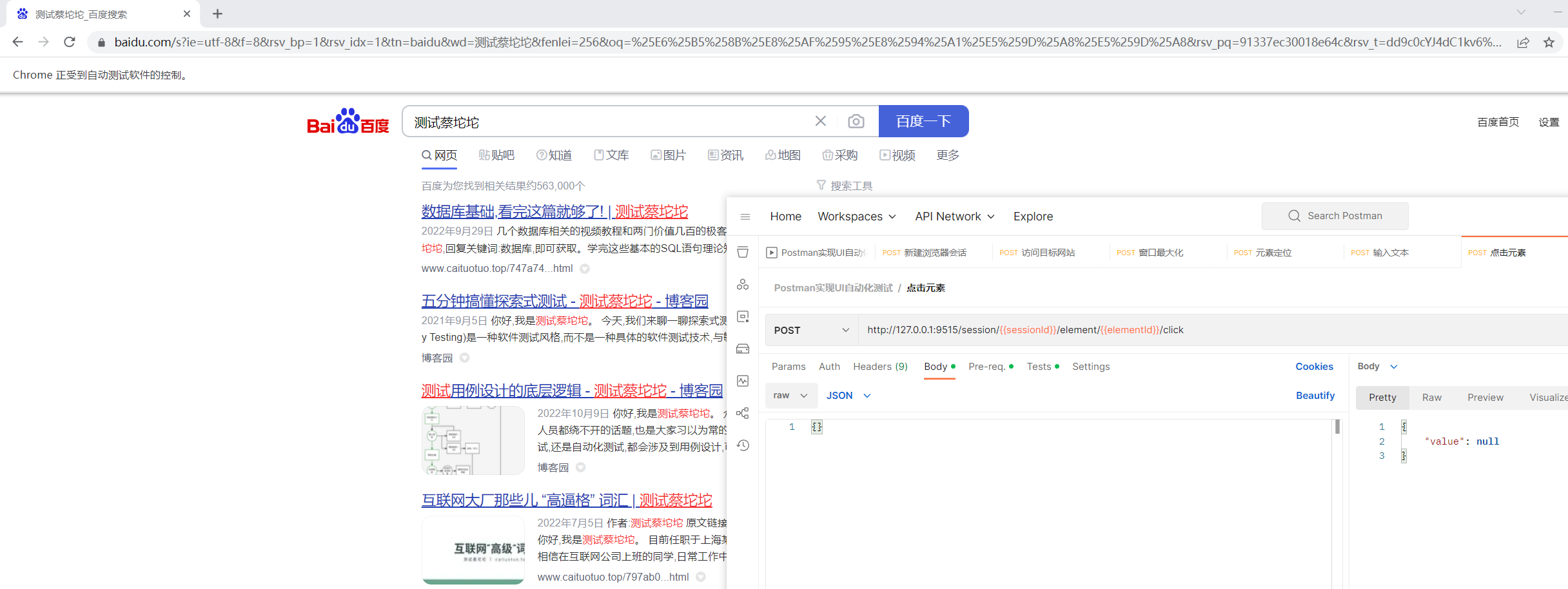
接口调用:

点击元素
Selenium脚本:
driver.find_element(By.XPATH,"//input[@id='su']").click()
源码分析:

接口信息:
url: /session/$sessionId/element/$id/click
method: POST
content_type: application/json
接口调用:

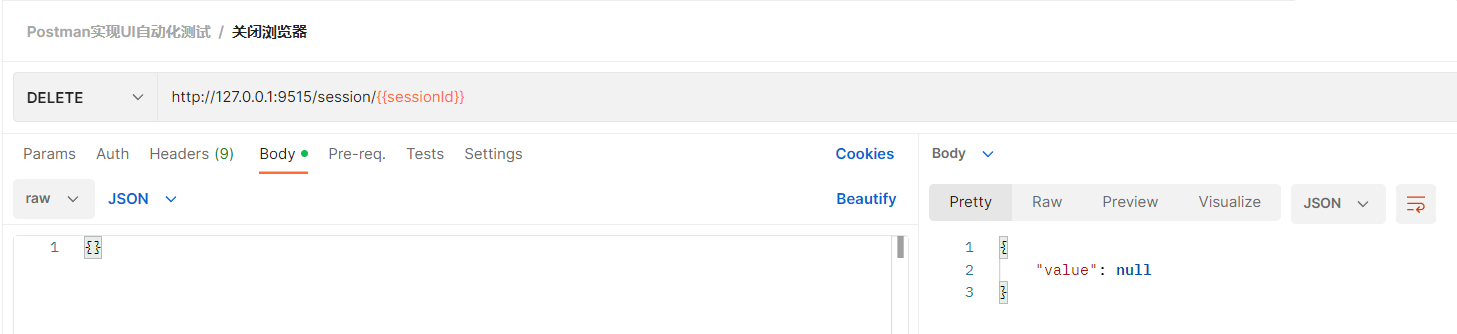
关闭浏览器
Selenium脚本:
driver.quit()
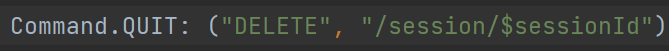
源码分析:

接口信息:
url: /session/$sessionId
method: DELETE
content_type: application/json
接口调用:

postman_collection.json
链接:https://pan.baidu.com/s/12lzuy0f-o7aVO0oYgw3OMg
提取码:ctta
版权归原作者 测试蔡坨坨 所有, 如有侵权,请联系我们删除。