
前言
大家好,我是DX3906,最近在开发过程中,需要紧急调试生产环境 js 代码。同时要适配其他灰度环境本地工程,这里我们用到了Resource Override
找不到Resource Override插件的同学,可以私信我。
简介
Resource Override 插件是一个强大的浏览器扩展程序,它可以帮助开发者在浏览器中重定向流量、替换、编辑或插入新内容。以下是使用这个插件的基本步骤:
- 安装插件:首先,你需要在你的浏览器中安装 Resource Override 插件。对于Chrome浏览器,可以通过 chrome应用商店或者github获取安装文件。对于Firefox浏览器,可以在 Mozilla的插件网站上找到并安装。
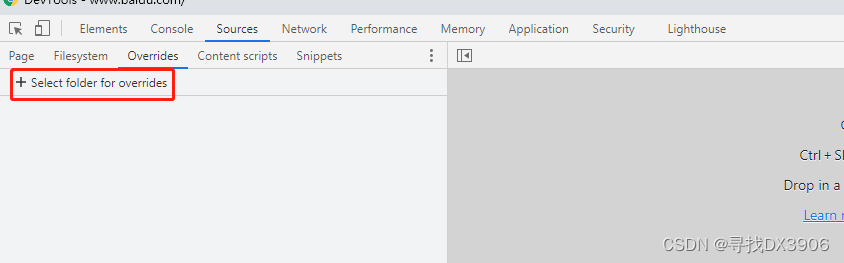
- 设置本地覆盖目录:安装插件后,在浏览器的开发者工具中,选择 "Sources" 面板下的 "Overrides" 选项卡。点击 "+" 按钮,选择一个本地文件夹作为覆盖资源的存放位置。这个文件夹将用于存放你修改后的文件,以便浏览器可以加载它们而不是原始的线上资源。

- 覆盖线上资源:在 "Sources" 面板下的 "Page" 选项卡中,找到你想要覆盖的文件。右键点击文件,选择 "Save for overrides" 选项。这会将该文件的副本保存到你之前设置的本地覆盖目录中。
- 编辑本地文件:在本地覆盖目录中,找到你保存的文件副本,对其进行修改。保存更改后,浏览器会自动加载这些修改过的文件。
- 查看效果:刷新页面,你将看到修改后的资源已经生效。这使得你可以实时看到更改的效果,而无需手动重新加载线上资源。
- 调试JS代码:如果你需要调试线上的JS代码,Resource Override 插件提供了一个快速调试的方式。你可以按照上述步骤操作,然后修改本地JS文件,刷新页面即可看到效果。

Resource Override 插件的使用场景:
调试线上JS代码:在需要紧急调试生产环境中的JavaScript代码时,可以使用这个插件来覆盖线上的JS文件,实现快速调试。
重定向特定URL地址:如果需要将网页的JS文件替换为自己的版本,或者需要测试不同版本的资源,可以使用Resource Override来实现URL的重定向。
注入JS或CSS文件:类似于油猴脚本,Resource Override 允许用户注入自定义的JavaScript或CSS文件,从而修改网页的行为或样式。
修改请求头:在开发过程中,有时需要修改HTTP请求头以包含授权信息或其他自定义数据,这个插件可以方便地实现这一点。
优化网页资源加载:前端开发者可以利用这个插件将线上资源重定向到本地,进行本地开发和调试,优化资源加载过程。
动态编辑和注入代码:在生产环境中调试网站时,Resource Override 允许用户动态编辑和注入代码,而无需重新扫描压缩后的代码。
提高开发效率:通过覆盖和修改线上资源,开发者可以在不同的开发环境中快速切换和测试,显著提升开发效率。
使用预设修改请求和响应头:Resource Override 还提供了使用预设来快速修改网络请求和响应头的功能,以适应不同的开发需求。
这些场景展示了Resource Override插件的多功能性和灵活性,使其成为前端开发者和调试专家的有力工具。
Resource Override 插件使用小技巧:

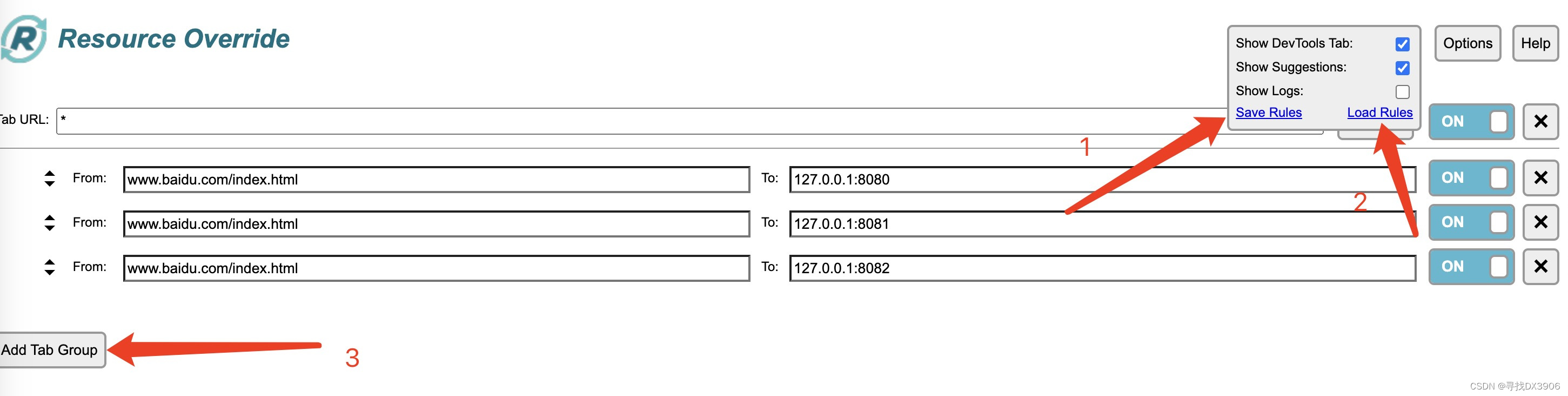
SaveRules:可以把插件中的配置路径下载到本地,方便设备之间的切换。
LoadRules:把下载好的配置json文件,上传到另一个Resource Override插件上。
Add Tab Group:增加另一个代码工程的代理链接。

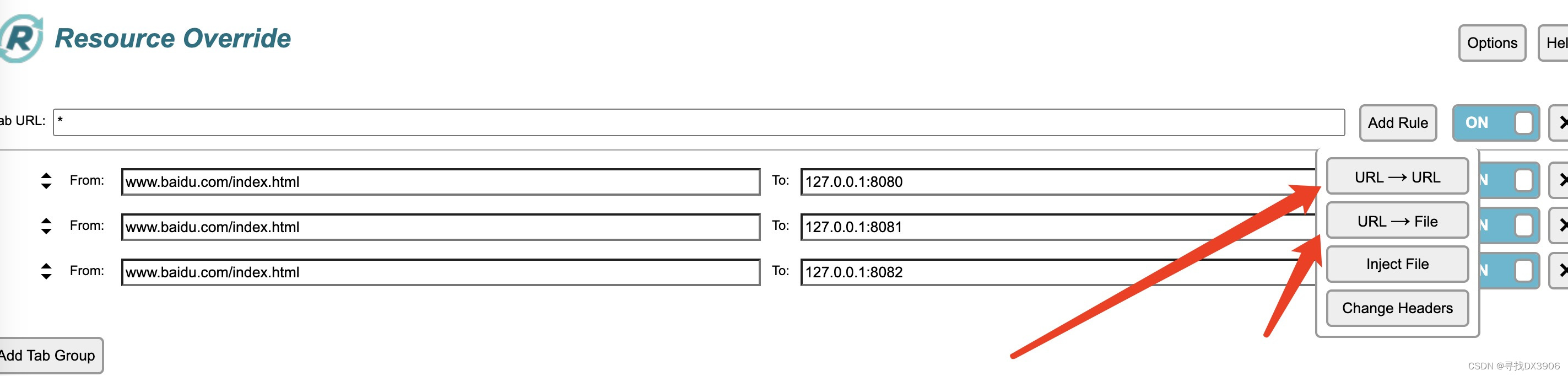
Url->Url
在 Resource Override 插件中,"url" 通常指的是网页资源的地址链接,这个地址链接可以是指向静态资源(如JavaScript文件、CSS文件、图片等)的URL,也可以是指向动态内容的API请求的URL。使用 Resource Override 插件时,"url" 相关的操作可能包括:
- 重定向URL:将线上的资源URL重定向到本地的资源,这样浏览器就会加载本地的文件而不是线上的文件。这通常用于本地开发和调试。
- 修改请求URL:在开发过程中,可能需要修改请求的URL,比如更改API的基础路径或测试不同的服务器地址。
- 使用正则表达式匹配URL:Resource Override 插件可能支持使用正则表达式来匹配和修改URL,提供更灵活的资源覆盖和重定向功能。
Url->File
在 Resource Override 插件中,使用 "url" 和 "file" 这两个概念通常与资源的重定向和覆盖有关。
- 重定向到文件:你可以将一个线上资源的URL重定向到本地的文件。例如,如果你想要覆盖一个线上的JavaScript文件,你可以将该文件的URL指向你电脑上的对应文件。
- 使用文件覆盖资源:在浏览器的开发者工具中,你可以为特定的资源设置一个覆盖,这意味着当浏览器请求该资源时,它会加载你指定的本地文件而不是线上的资源。
Change Headers
在使用 Resource Override 插件时,"change headers"(修改请求头)是一个重要的功能,它允许用户修改HTTP请求或响应头,以适应不同的开发和调试需求。
- 修改请求头:在开发过程中,有时需要在请求中添加或修改特定的HTTP头部,例如添加自定义的认证令牌或API密钥。
- 模拟不同的用户代理:通过修改
User-Agent头部,可以模拟不同浏览器或设备的请求,这对于测试网页在不同环境下的表现非常有用。 - 修改响应头:除了请求头,有时也需要修改响应头,比如
Content-Type,以确保资源被浏览器正确解析。
请注意,使用 Resource Override 插件时,确保你了解所做更改的影响,并且在完成调试后恢复原始资源,以避免对网站的正常运行造成干扰。
结语
🔥如果此文对你有帮助的话,欢迎💗关注、👍点赞、⭐收藏、✍️评论,支持一下博主~
版权归原作者 寻找DX3906 所有, 如有侵权,请联系我们删除。