VS开发QT项目,手写按钮槽函数避坑
由于最近开发需要在VS2017上配置QT开发环境,进行QT项目的开发,之前从来没有这样使用过,在此记一些坑。
1、QT Creator按钮槽函数
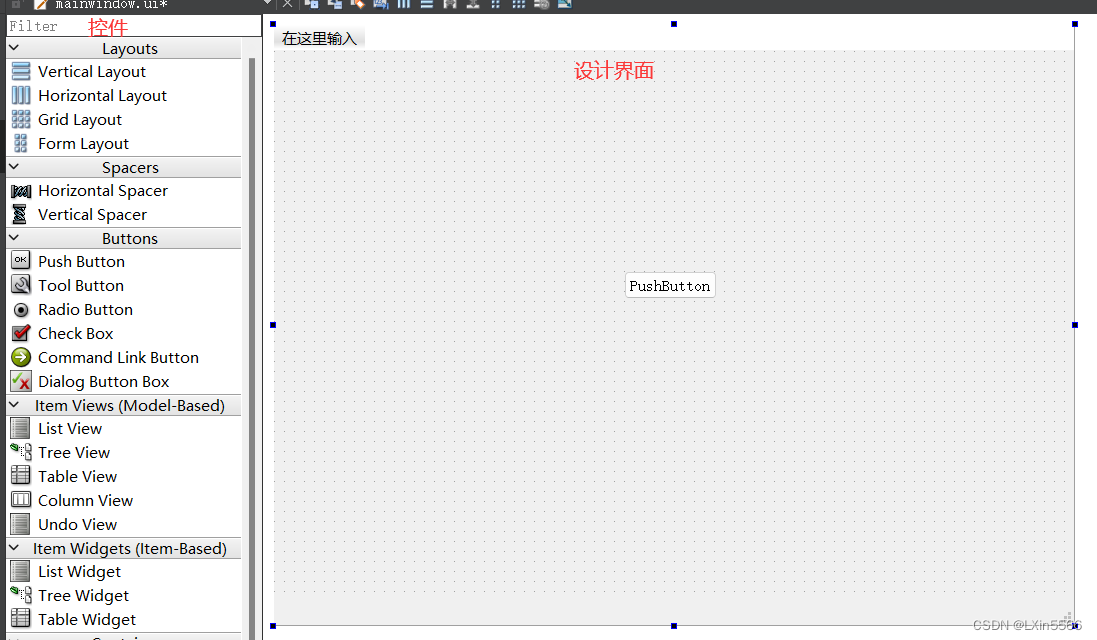
QT的槽函数是非常方便的,使用QT Creator可以自动生成代码,方便快捷。但是代码可读性不强,一些连接方面的信息都被隐藏了。由于之前一直使用QT Creator,所以其实还是挺喜欢这种方式的。具体操作是在控件界面拖动一个按钮放在设计界面。
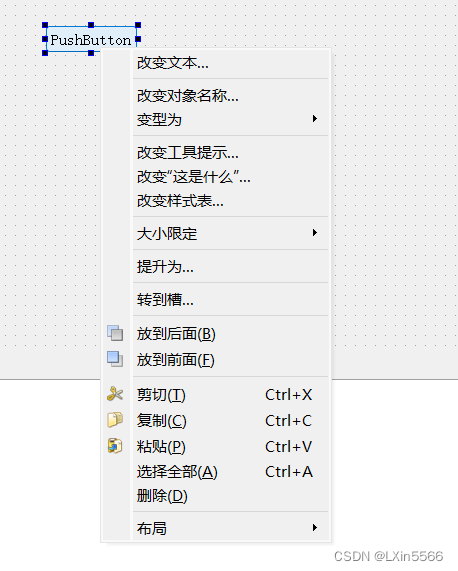
这时我们用鼠标右键PushButton按钮,会有一个转到槽的选择。点击之后在代码页会自动生成相应的代码,我们只需要在该按钮的槽函数中添加响应事件。


但是! 在VS中打开界面,再右键按钮时没有转到槽这个选项,这就需要我们自己手写槽函数与连接。
2、VS中添加按钮槽函数
其实手写槽函数跟在QT Creator中差不多,只不过多了一个连接的过程。
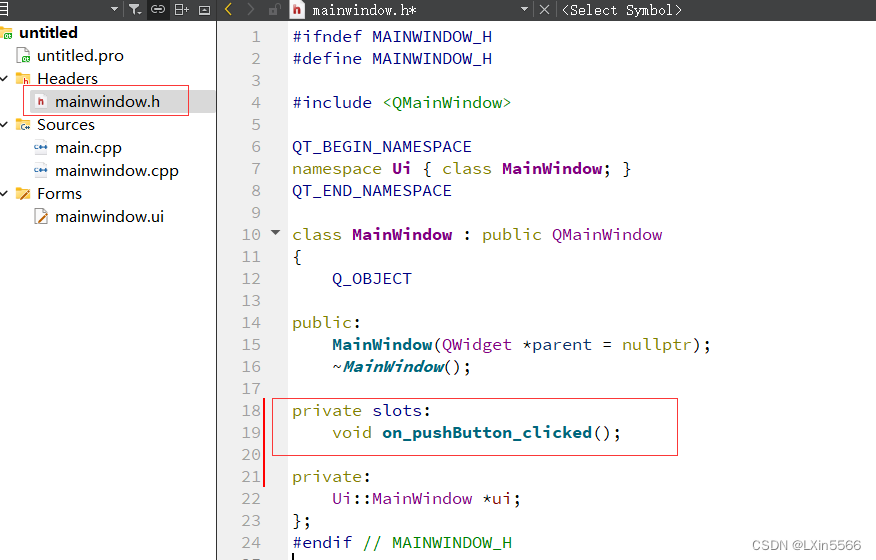
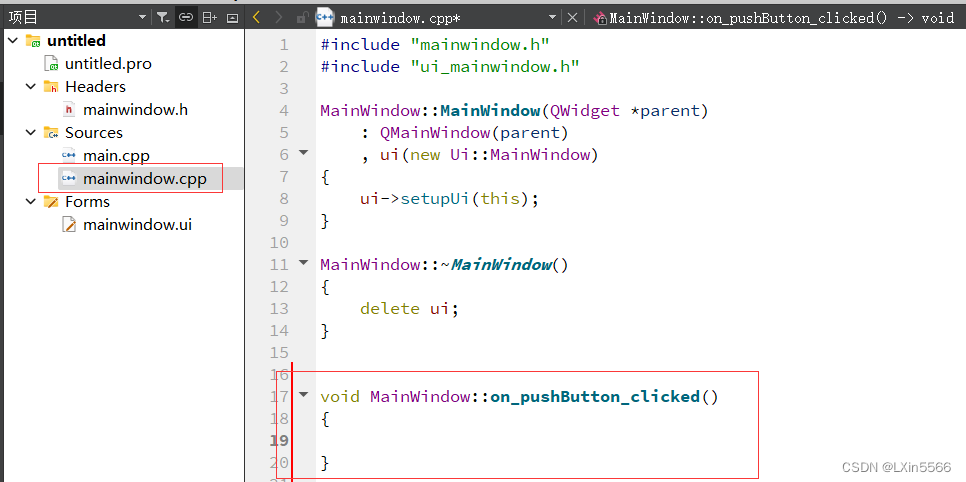
第一步,跟在QT Creator中一样,添加槽函数。
//.h文件//添加槽函数声明privateslots:voidpushbutton_slots();
//.cpp文件//添加槽函数定义voidQtFileTest_1::pushbutton_slots(){// 添加需要的操作}
第二步就是最重要的连接部分,在QT中常使用connect来绑定信号槽,也是最容易出错的地方。
首先是一种比较老的方式:
//.cpp文件connect(ui.pushButton,SIGNAL(clicked()),this,SLOT(pushbutton_slots));
这种方式在VS中,在点击按钮之后并不能触发槽函数,醉了醉了!
第二种,在QT5中换了一种方式:
//.cpp文件connect(ui.pushButton,&QPushButton::clicked,this,&QtFileTest_1::pushbutton_slots);
这中方式可以比较清晰的看出槽函数在哪个类中,在VS中也能正常使用。
但是!千万不要两种方式混合使用
3、踩坑
当你两种方式混合使用的时候,是会报错的!
“Signal and slot arguments are not compatible”
还有看到一些博客,在使用带参数的信号槽函数时,还是用旧的方式,但是好像VS中不能使用,以后需要使用再说吧。具体关于信号槽的使用可以去看相关博客。
版权归原作者 鸢尾梦无香 所有, 如有侵权,请联系我们删除。