1.表格视图 TableView
ableView是JavaFX提供的一个强大的控件,可以用于显示表格数据。它通过为TableView设定items属性(存储行数据的ObservableList对象)和列属性(TableColumn对象)来完成数据填充与展示。
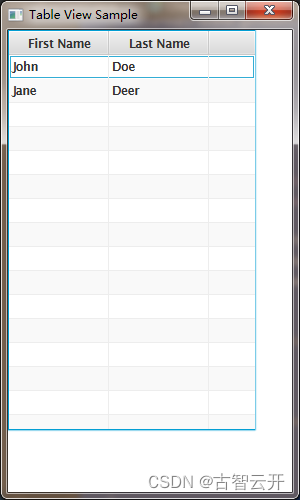
以下是一个简单的TableView的使用示例:
public class TableViewExample extends Application {
//创建表格
private TableView<Person> table = new TableView<Person>();
private ObservableList<Person> data =
FXCollections.observableArrayList(
new Person("John", "Doe"),
new Person("Jane", "Deer"));
public static void main(String[] args) {
launch(args);
}
@Override
public void start(Stage stage) {
//构建场景
Scene scene = new Scene(new Group());
stage.setTitle("Table View Sample");
stage.setWidth(300);
stage.setHeight(500);
//创建列
TableColumn firstNameCol = new TableColumn("First Name");
firstNameCol.setMinWidth(100);
firstNameCol.setCellValueFactory(
new PropertyValueFactory<Person, String>("firstName"));
TableColumn lastNameCol = new TableColumn("Last Name");
lastNameCol.setMinWidth(100);
lastNameCol.setCellValueFactory(
new PropertyValueFactory<Person, String>("lastName"));
//表格加入列
table.setItems(data);
table.getColumns().addAll(firstNameCol, lastNameCol);
((Group) scene.getRoot()).getChildren().addAll(table);
stage.setScene(scene);
stage.show();
}
//对象
public static class Person {
private final String firstName;
private final String lastName;
private Person(String fName, String lName) {
this.firstName = fName;
this.lastName = lName;
}
public String getFirstName() {
return firstName;
}
public String getLastName() {
return lastName;
}
}
}

1.1 TableView 选中事件
public class TableSelectApp extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//创建表格
TableView<Item> tblItems = new TableView<>();
tblItems.setColumnResizePolicy(TableView.CONSTRAINED_RESIZE_POLICY);
VBox.setVgrow(tblItems, Priority.ALWAYS );
//创建列
TableColumn<Item, String> colSKU = new TableColumn<>("SKU");
TableColumn<Item, String> colDescr = new TableColumn<>("Item");
TableColumn<Item, Float> colPrice = new TableColumn<>("Price");
TableColumn<Item, Boolean> colTaxable = new TableColumn<>("Tax");
//列对应实体属性
colSKU.setCellValueFactory( new PropertyValueFactory<>("sku") );
colDescr.setCellValueFactory( new PropertyValueFactory<>("descr") );
colPrice.setCellValueFactory( new PropertyValueFactory<>("price") );
colTaxable.setCellValueFactory( new PropertyValueFactory<>("taxable") );
//表格加入列
tblItems.getColumns().addAll(
colSKU, colDescr, colPrice, colTaxable
);
//添加数据
tblItems.getItems().addAll(
new Item("KBD-0455892", "Mechanical Keyboard", 100.0f, true),
new Item( "145256", "Product Docs", 0.0f, false ),
new Item( "OR-198975", "O-Ring (100)", 10.0f, true)
);
//创建按钮
Button btnInventory = new Button("Inventory");
Button btnCalcTax = new Button("Tax");
//按钮是否可用属性绑定表格选中的数据对应的descr属性
btnInventory.disableProperty().bind(
tblItems.getSelectionModel().selectedItemProperty().isNull()
);
//按钮是否可用属性绑定表格选中的数据对应的taxable属性
btnCalcTax.disableProperty().bind(
tblItems.getSelectionModel().selectedItemProperty().isNull().or(
Bindings.select(
tblItems.getSelectionModel().selectedItemProperty(),
"taxable"
).isEqualTo(false)
)
);
//构建场景
HBox buttonHBox = new HBox( btnInventory, btnCalcTax );
buttonHBox.setSpacing( 8 );
VBox vbox = new VBox( tblItems, buttonHBox );
vbox.setPadding( new Insets(10) );
vbox.setSpacing( 10 );
Scene scene = new Scene(vbox);
primaryStage.setTitle("TableSelectApp");
primaryStage.setScene( scene );
primaryStage.setHeight( 376 );
primaryStage.setWidth( 667 );
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
public class Item {
private final String sku;
private final String descr;
private final Float price;
private final Boolean taxable;
public Item(String sku, String descr, Float price, Boolean taxable) {
this.sku = sku;
this.descr = descr;
this.price = price;
this.taxable = taxable;
}
public String getSku() {
return sku;
}
public String getDescr() {
return descr;
}
public Float getPrice() {
return price;
}
public Boolean getTaxable() {
return taxable;
}
}
}
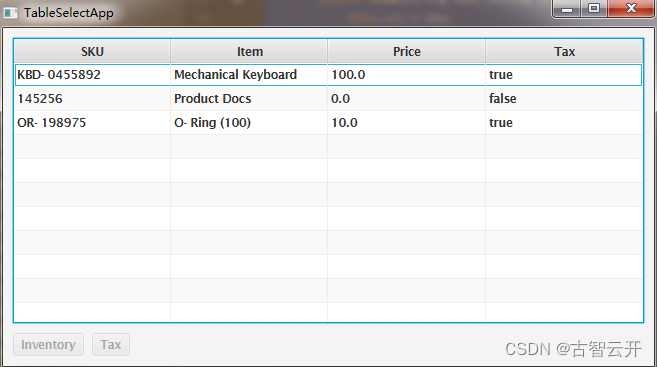
演示应用程序是一个
TableView
和一对按钮。有
TableView
四个表列:SKU、商品、价格、税费。该
TableView
图显示三行中的三个对象:机械键盘、产品文档、O 形圈。以下屏幕截图显示了应用程序启动后立即出现的情况。按钮Inventory绑定了Item属性,Tax按钮绑定了Tax属性

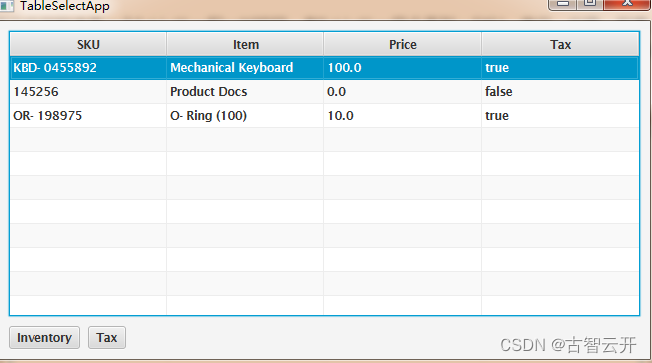
点击第一行,两个按钮都被激活

若此文档不够详细,可以参考十分钟教你JAVAFX基础入门_哔哩哔哩_bilibili
版权归原作者 古智云开 所有, 如有侵权,请联系我们删除。