按需导入#
您需要使用额外的插件来导入要使用的组件。
自动导入推荐#
首先你需要安装
unplugin-vue-components
和
unplugin-auto-import
这两款插件
npm install -D unplugin-vue-components unplugin-auto-import
安装完成后项目的目录下会多出两个文件分别是:auto-imports.d.ts文件和components.d.ts文件

然后把下列代码插入到你的
Vite
或
Webpack
的配置文件中
Vite#
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
Webpack#
// webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
如果是在使用vue3+ts的情况下还需要配置一下这个,就是在tsconfig.json文件中指定的位置加入如下代码:
"include": [
"src/**/*.ts",
"src/**/*.tsx",
"src/**/*.vue",
"tests/**/*.ts",
"tests/**/*.tsx",
"auto-imports.d.ts",
"components.d.ts"
],

想了解更多打包 (Rollup, Vue CLI) 和配置工具,请参考 unplugin-vue-components 和 unplugin-auto-import。
使用时出现的问题如下:
我在安装
npm install -D unplugin-vue-components unplugin-auto-import
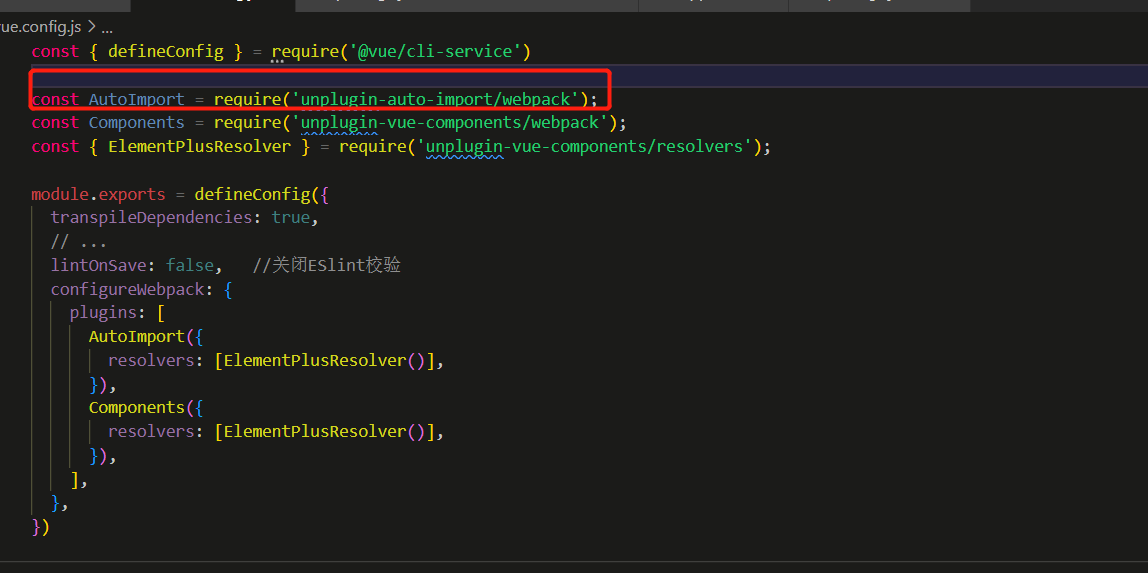
后在到vue.config.js文件中配置如下代码后运行npm run serve就报错了
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
console.log("process.env.outputDir",process.env.outputDir)
module.exports = defineConfig({
transpileDependencies: true,
outputDir: process.env.outputDir,
// plugins: [
// AutoImport({
// resolvers: [ElementPlusResolver()],
// }),
// Components({
// resolvers: [ElementPlusResolver()],
// }),
// ],
// configureWebpack: {
// plugins: [
// require('unplugin-auto-import/webpack')({ /* options */ }),
// require('unplugin-vue-components/webpack')({ /* options */ }),
// ],
// }
configureWebpack: {
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}
})
Vue3使用自动导入方式引入Element-plus报错:Error: Cannot find module ‘node:module‘
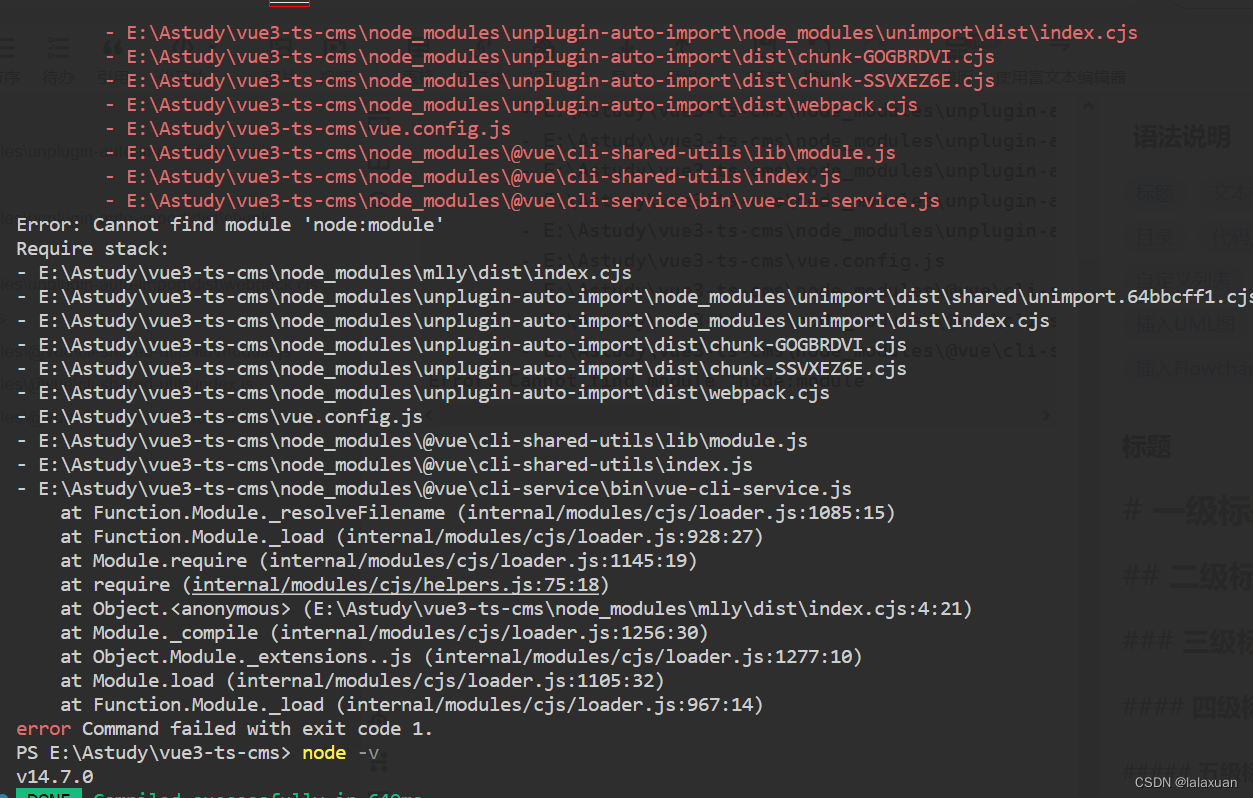
报错信息如下:
ERROR Error: Cannot find module 'node:module'
Require stack:
- E:\Astudy\vue3-ts-cms\node_modules\mlly\dist\index.cjs
- E:\Astudy\vue3-ts-cms\node_modules\unplugin-auto-import\node_modules\unimport\dist\shared\unimport.64bbcff1.cjs
- E:\Astudy\vue3-ts-cms\node_modules\unplugin-auto-import\node_modules\unimport\dist\index.cjs
- E:\Astudy\vue3-ts-cms\node_modules\unplugin-auto-import\dist\chunk-GOGBRDVI.cjs
- E:\Astudy\vue3-ts-cms\node_modules\unplugin-auto-import\dist\chunk-SSVXEZ6E.cjs
- E:\Astudy\vue3-ts-cms\node_modules\unplugin-auto-import\dist\webpack.cjs
- E:\Astudy\vue3-ts-cms\vue.config.js
- E:\Astudy\vue3-ts-cms\node_modules\@vue\cli-shared-utils\lib\module.js
- E:\Astudy\vue3-ts-cms\node_modules\@vue\cli-shared-utils\index.js
- E:\Astudy\vue3-ts-cms\node_modules\@vue\cli-service\bin\vue-cli-service.js
Error: Cannot find module 'node:module'
原文链接:https://blog.csdn.net/weixin_45732235/article/details/129206260


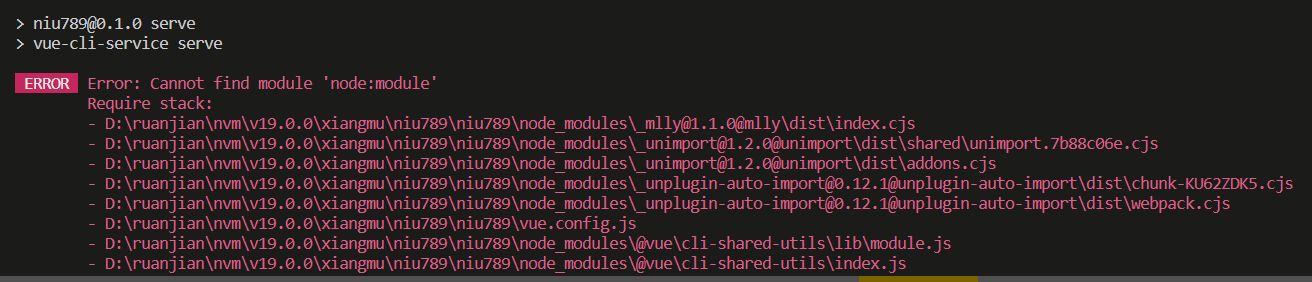
Error: Cannot find module 'node:module'
Require stack:
- D:\ruanjian\nvm\v19.0.0\xiangmu\niu789\niu789\node_modules\[email protected]@mlly\dist\index.cjs
- D:\ruanjian\nvm\v19.0.0\xiangmu\niu789\niu789\node_modules\[email protected]@unimport\dist\shared\unimport.7b88c06e.cjs
- D:\ruanjian\nvm\v19.0.0\xiangmu\niu789\niu789\node_modules\[email protected]@unimport\dist\addons.cjs
- D:\ruanjian\nvm\v19.0.0\xiangmu\niu789\niu789\node_modules\[email protected]@unplugin-auto-import\dist\chunk-KU62ZDK5.cjs
- D:\ruanjian\nvm\v19.0.0\xiangmu\niu789\niu789\node_modules\[email protected]@unplugin-auto-import\dist\webpack.cjs
- D:\ruanjian\nvm\v19.0.0\xiangmu\niu789\niu789\vue.config.js
————————————————
版权声明:本文为CSDN博主「Technology_hands」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Technology_hands/article/details/128719150
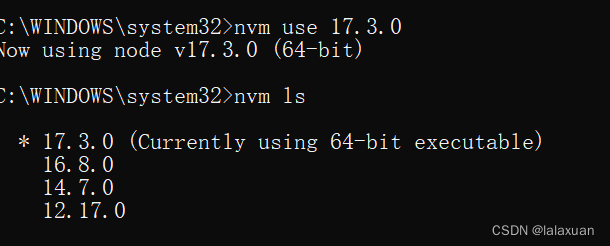
解决方法:切换至更高版本的node即可

还有一种可能是修改element-plus的版本或者修改unplugin-auto-import和unplugin-vue-components两个插件的版本:
在使用webpack 运行vue3 elmentui 的时候报错Error: Cannot find module 'node:module'
在加入vue3 elmentui plus 这行代码的时候 出现了报错

最后发现问题是 elment plus 和 自动加载方法 的版本不适应的问题
解决方法是 根据视频增加精确版本的包
"element-plus": "^2.1.11",
"unplugin-auto-import": "^0.7.1",
"unplugin-vue-components": "^0.19.3"
————————————————
版权声明:本文为CSDN博主「Technology_hands」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/Technology_hands/article/details/128719150
还发现了一个问题就是用
unplugin-vue-components
和
unplugin-auto-import
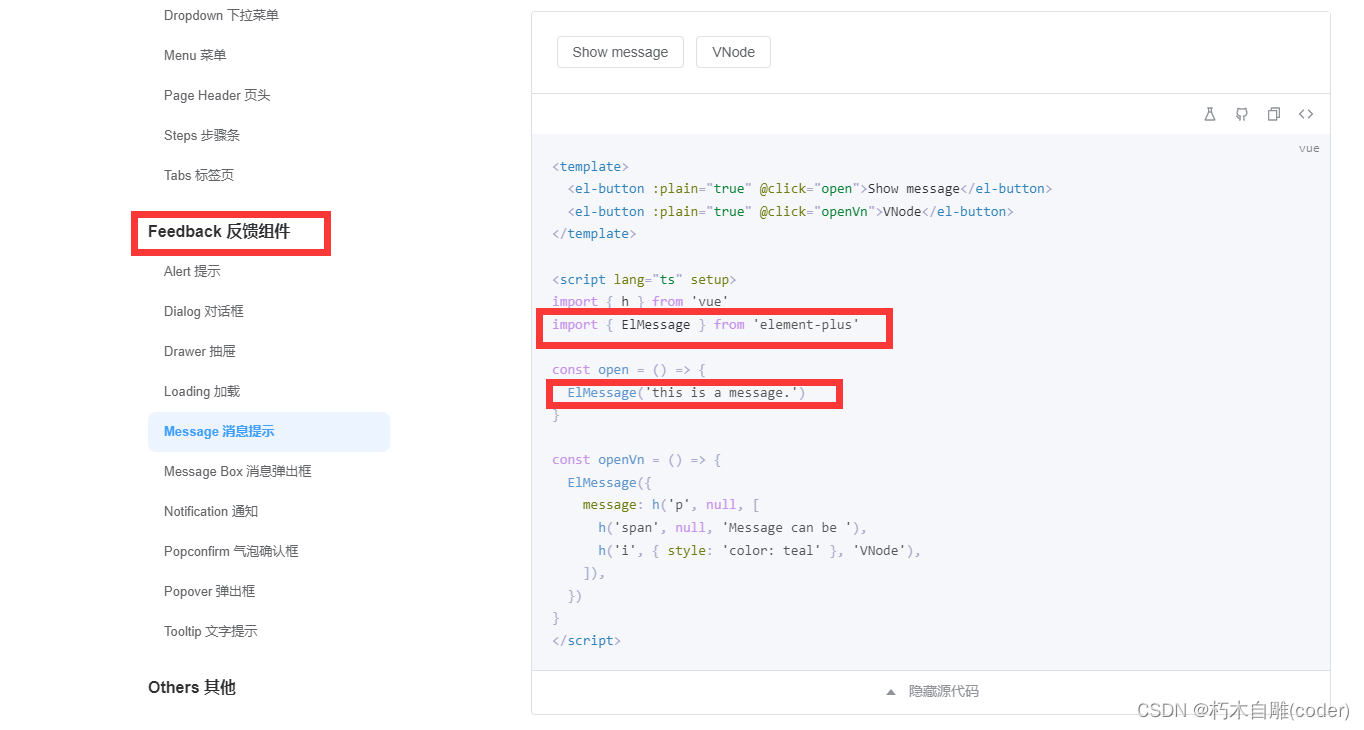
这两款插件,按需主动导入element-plus组件时,他只能帮助我们导入template标签中使用的组件,项js中要使用弹框之类的组件,这是我们安装的这两个插件就不能给我们自动导入了,就需要我们手动自己导入组件了代码如下:(如下图需要手动导入组件)

版权归原作者 朽木自雕(coder) 所有, 如有侵权,请联系我们删除。