前言
最近部门为整合后端组、前端组、测试组、需求组、产品组等组之间的工作流程,旨在提高协调与高效,其中之一就是希望开发组(后端、前端)开发的接口能及时更新,测试组能做接口测试,后期方便出文档,所以建议全员开始用Apifox,组员分享使用,确实不错,我这里就补充下idea插件Apifox uploader的结合使用,也正因为有这个插件,可以解放后端的工作方式,依然可以先先代码,后补文档。当然谁都知道先写文档,再写代码会更严谨,但是就我们公司这个规模,这种敏捷开发模式下,有点不现实。好,废话不多说,上重点。
一、Apifox uploader插件安装
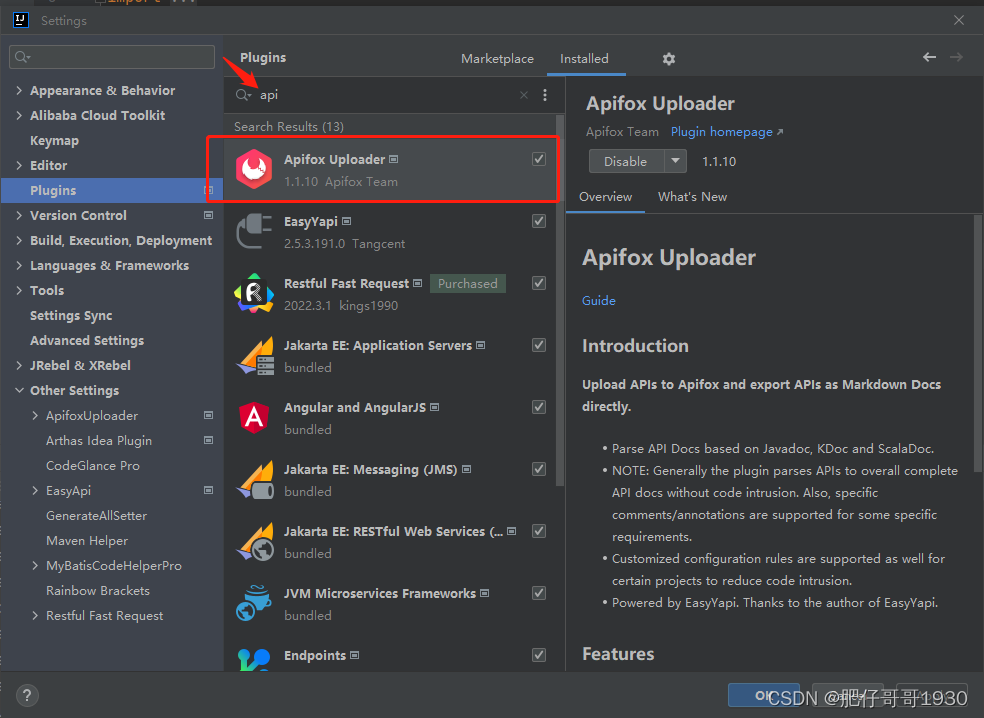
这个直接在idea的插件库搜索api就可以看到了,例如:
安装细节就不多说了,自己折腾吧,apifox官网也有介绍。
二、使用步骤
1.插件设置
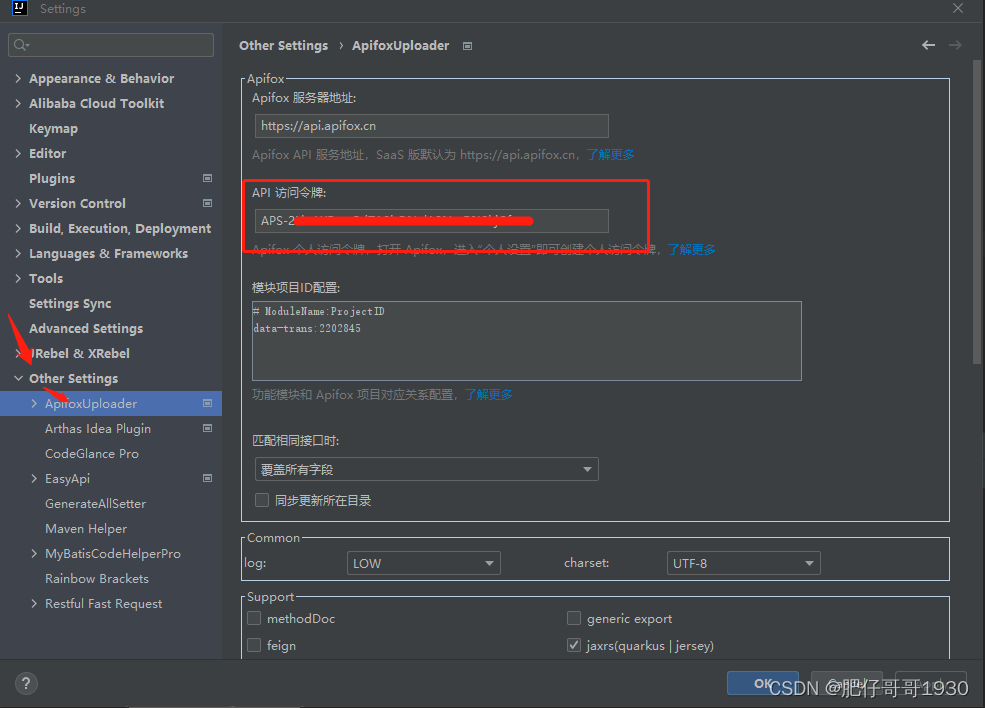
首先看下界面:
主要是这个访问令牌要先在apifox获取到,具体看官网的帮助文档,或者在这里点击“了解更多”
https://www.apifox.cn/help/ide-plugin/idea-plugin/quickstart/get-access-token/
2.模块项目ID配置
插件在这里给了配置示例,这里我解释下:
格式是:modleName:ProjectID
modleName实际就是项目的名称,如果是微服务或父子服务,modleName是各个模块的名称(目录名称)
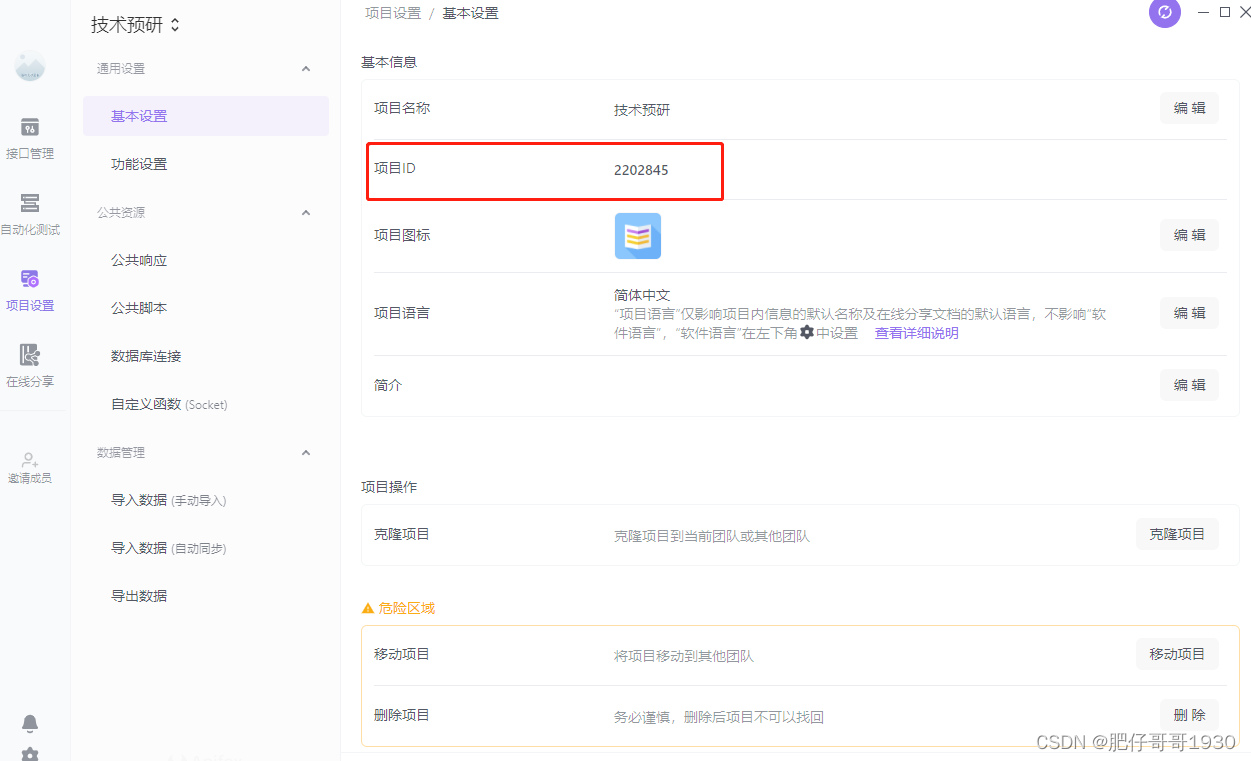
ProjectID来源Apifox建的项目,在项目的基础设置里可以看到:
3.插件使用
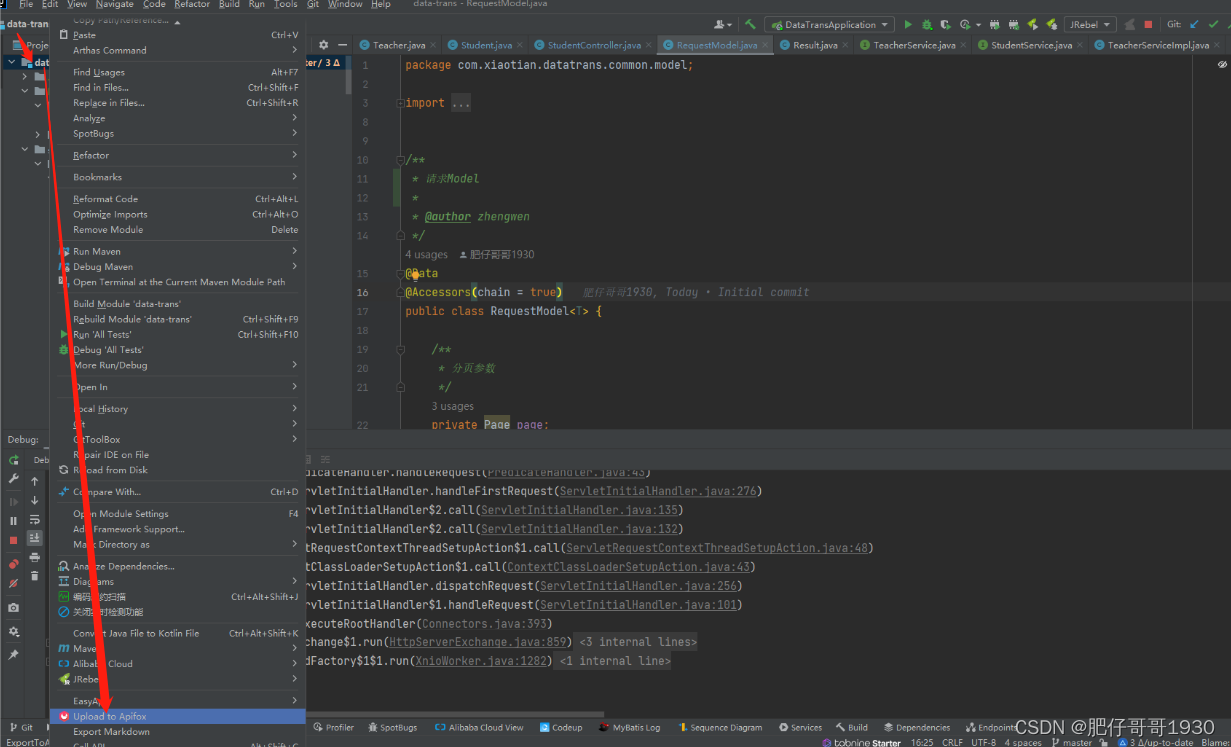
光标放在modle上,点右键,弹出的菜单找到“uploade to apifox”,点击它,就ok了。

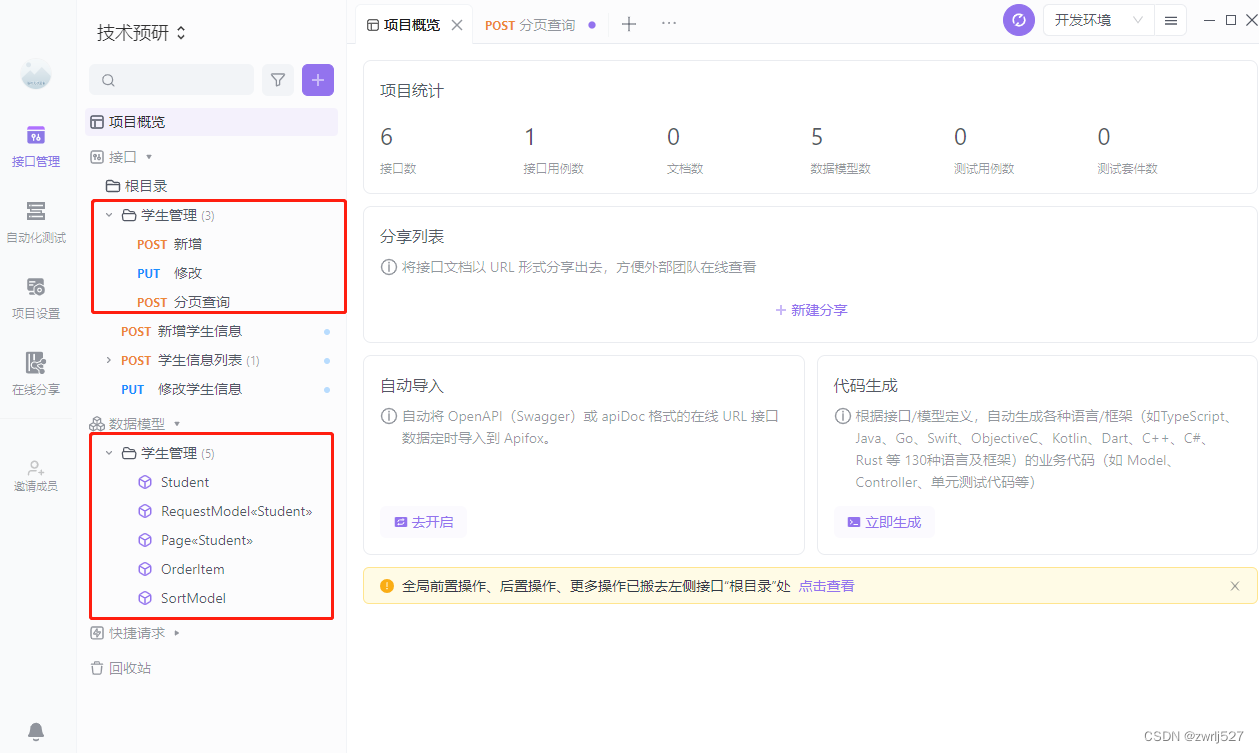
然后再apifox客户端软件上刷新下,就可以看到接口信息、数据模型了,如下:
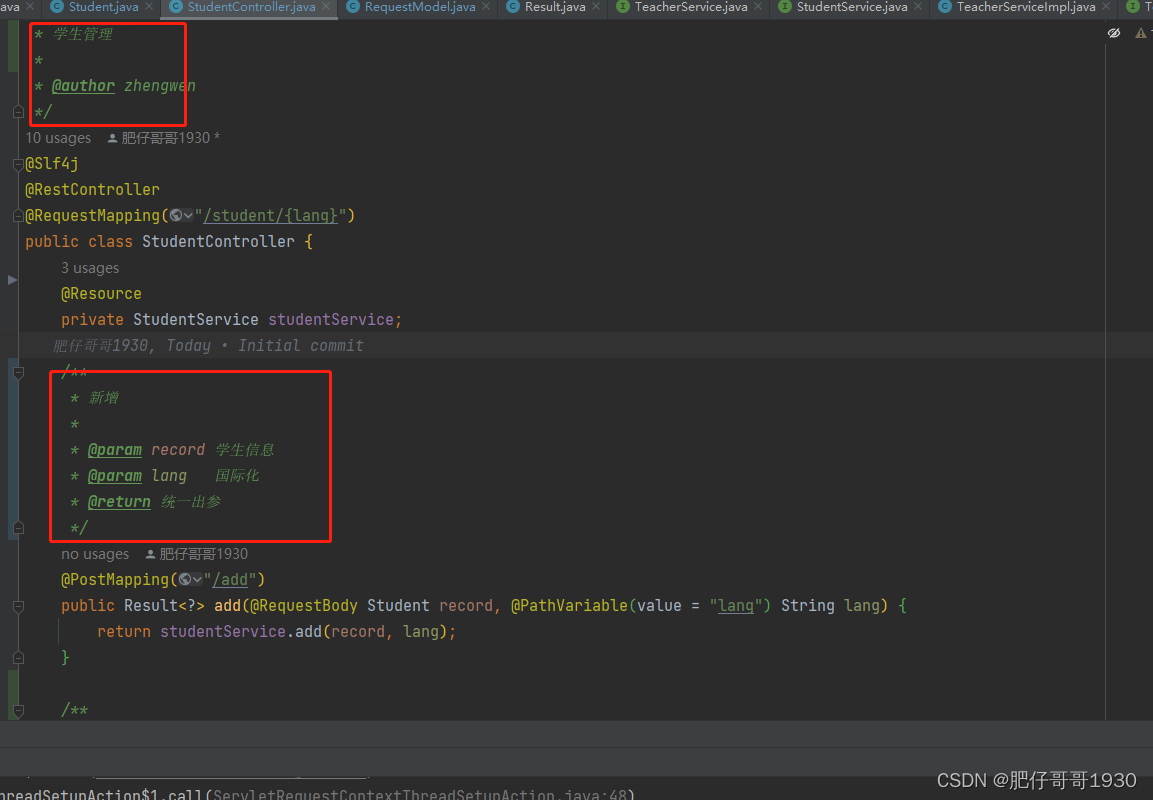
更加具体的使用,可以取官网查看。这里要说下的是一定要写javadoc注释,这些、目录名称、接口名称均是来源于此。当然也可以设置插件使用其他有代码侵入的注解的注释,apifox也是支持的。先看看我这里的Controller的注释:
总结
- Apifox出文档真香,格式比一般的都好看一点
- Apifox uploader插件加持,更是如虎添翼,敏捷开发模式的福音
- 后期测试、压测、mock等等确实方便不少,只要有注释,前端小姐姐再也不用追着你问对应字段了
- 当然确定也是有的,比如生成的接口url,如果有在路径上获取的参数,文档与springBoot没有做到一致,springBoot上是{},但是接口上如果想把这个参数拿出来在外面设置全局参数等等方式,url上是缺少{}的,这一点自己去体会,当然,可以要求规范不允许使用路径传参
- 目前还不收费,后期可就难说
- 有一定风险,因为接口信息是放在apifox的https://api.apifox.cn服务器上的 好了,就到这里,希望能帮到大家,uping!!!
版权归原作者 肥仔哥哥1930 所有, 如有侵权,请联系我们删除。