** 欢迎来到我的博客**
**📔博主是一名大学在读本科生,主要学习方向是前端。
🍭目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏
🛠目前正在学习的是🔥R e a c t / 小程序 React/小程序 React/小程序🔥,中间穿插了一些基础知识的回顾🌈博客主页👉codeMak1r.小新的博客**
😇本文目录😇
本文被专栏【小程序|原力计划】收录
🕹坚持创作✏️,一起学习📖,码出未来👨🏻💻!
新建小程序页面
只需要在
app.json⇒
pages中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件。

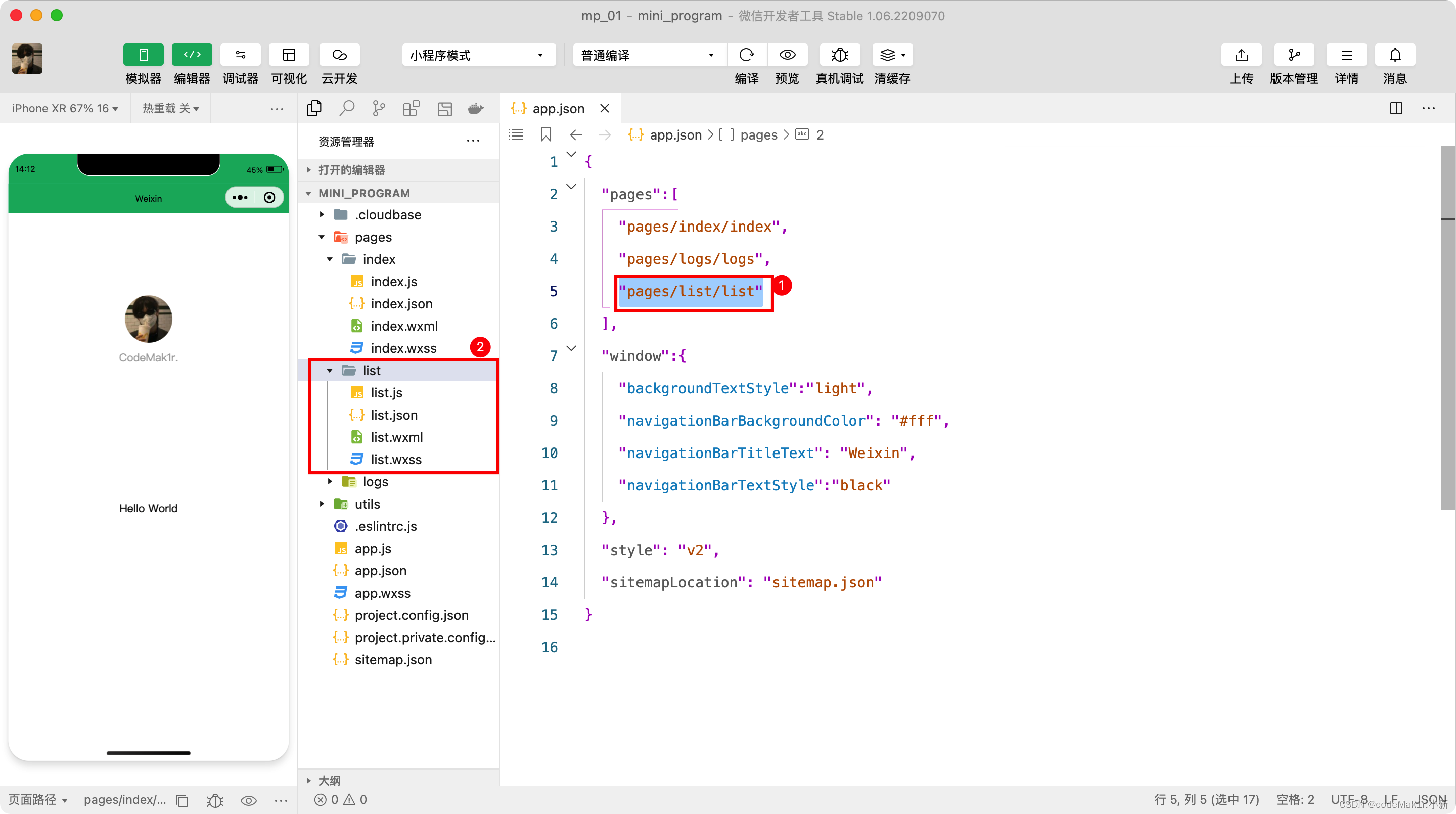
在pages数组中新增一个list项,保存后,开发者工具即可帮我们自动创建一个list文件夹,里面包含了四个文件:
list.js
/
list.json
/
list.wxml
/
list.wxss
。
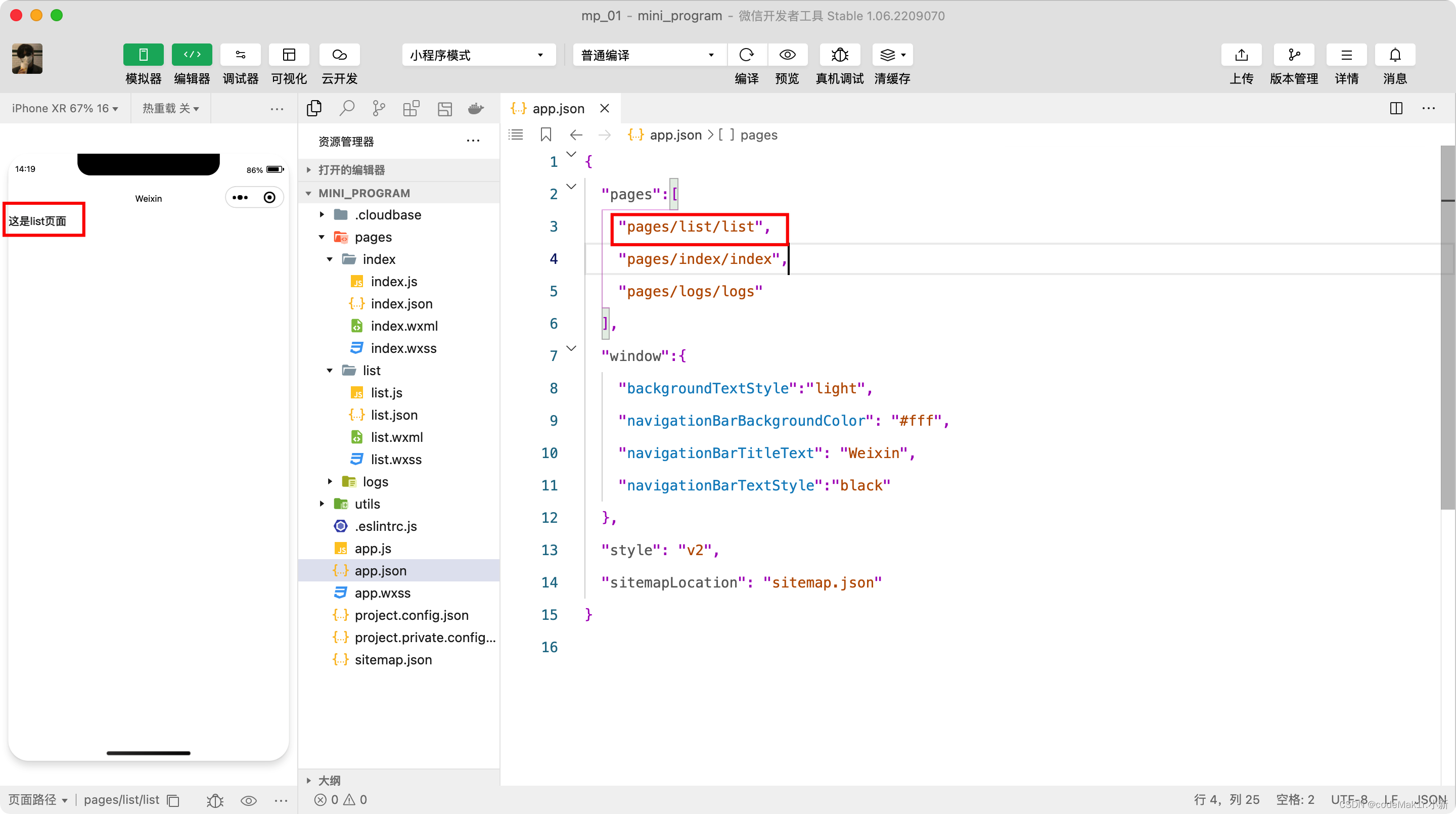
修改项目首页
只需要调整
app.json⇒
pages数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染。

什么是WXML?
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
HTML ⇒ WXML
WXML和HTML的区别
- 标签名称不同
HTML:(div、span、img、a……)
WXML:(view、text、image、navigator……)
说白了,WXML在HTML的基础上做了一些改进,同时又借鉴了一些别的框架(比如React里的navigate)
- 属性节点不同
HTML:
<a href="#">超链接</a>WXML:
<navigator url="/pages/home/home"></navigator>
- 提供了类似于Vue中的模版语法
数据绑定|列表渲染|条件渲染
什么是WXSS?
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述WXML 的组件样式,类似于网页开发中的 CSS。
CSS ⇒ WXSS
WXSS和CSS的区别
- 新增了
rpx尺寸单位
- 在CSS中需要手动进行像素单位换算,例如 rem;
- WXSS在底层支持新的尺寸单位 rpx ,在不同大小的屏幕上小程序会自动进行换算
- 提供了全局的样式和局部样式
- 项目根目录中的
app.wxss会作用于所有小程序页面- 局部页面中的
.wxss只会对当前局部页面生效
- WXSS仅支持部分CSS选择器
.class 和 #idelement- 并集选择器、后代选择器
::after和::before等伪类选择器只要不是特别冷门的选择器,WXSS都是能够给予支持的
小程序中的.js文件
一个项目仅仅提供页面展示是不够的,在小程序中,我们通过.js文件来处理用户的操作。例如,响应用户的点击、获取用户的位置等等。
.js文件的分类
app.js
是整个小程序项目的入口文件,通过调用App()函数来启动整个小程序。
- 页面的.js文件
是页面的入口文件,通过调用Page()函数来创建并运行对应的页面。
- 普通的.js文件
是普通的功能模块文件,用来封装公共的函数或属性供页面使用。
宿主环境
什么是宿主环境?
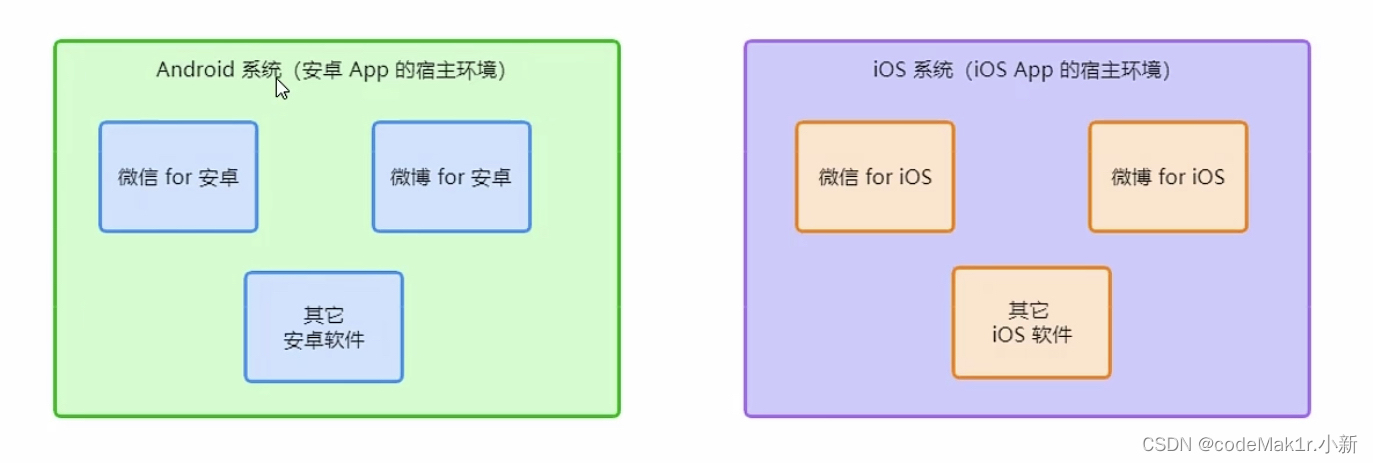
宿主环境(host environment)指的是程序运行所必需的依赖环境。例如:
Android系统和IOS系统是两个不同的宿主环境。安卓版的微信App是不能在IOS环境下运行的,所以,Android是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的!

小程序的宿主环境

众所周知,小程序并不是直接安装在手机操作系统上的,而是安装在手机微信内的,所以手机微信才是小程序的直接宿主环境。
小程序借助宿主环境提供的能力,可以完成很多普通网页无法完成的功能,例如:
微信扫码、微信支付、微信登录、地理定位、等等……
小程序宿主环境包含的内容
- 通信模型
- 运行机制
- 组件
- API
通信的主体
小程序中通信的主体是渲染层和逻辑层,其中:
- WXML模版和WXSS样式工作在渲染层
- JS脚本工作在逻辑层

渲染层与逻辑层之间是需要进行通信的,故通信的主体就是渲染层和逻辑层。
小程序中的通信模型分为两部分
- 渲染层和逻辑层之间的通信
- 逻辑层和第三方服务器之间的通信
都是由微信客户端进行转发的
小程序运行机制——启动的过程
- 将小程序的代码包下载到本地
- 解析
app.json全局配置文件 - 执行
app.js小程序入口文件,调用App()创建小程序实例 - 渲染小程序首页
- 小程序启动完成
小程序运行机制——页面渲染过程
- 加载解析页面的.json配置文件
- 加载页面的.wxml模版和.wxss样式
- 执行页面的.js文件,调用Page()创建页面实例
- 页面渲染完成
小程序组件
小程序中的组件也是由宿主环境提供的,开发者可以基于组件快速搭建出漂亮的页面结构。官方把小程序的组件分为9大类,分别是:
- 视图容器
- 基础内容
- 表单组件
- 导航组件
- 媒体组件
- map地图组件
- canvas画布组件
- 开放能力
- 无障碍访问
下篇文章内容:小程序常用组件使用与API分类
专栏订阅入口【小程序|原力计划】
版权归原作者 codeMak1r.小新 所有, 如有侵权,请联系我们删除。