Node.js教学 专栏 从头开始学习
核心思路
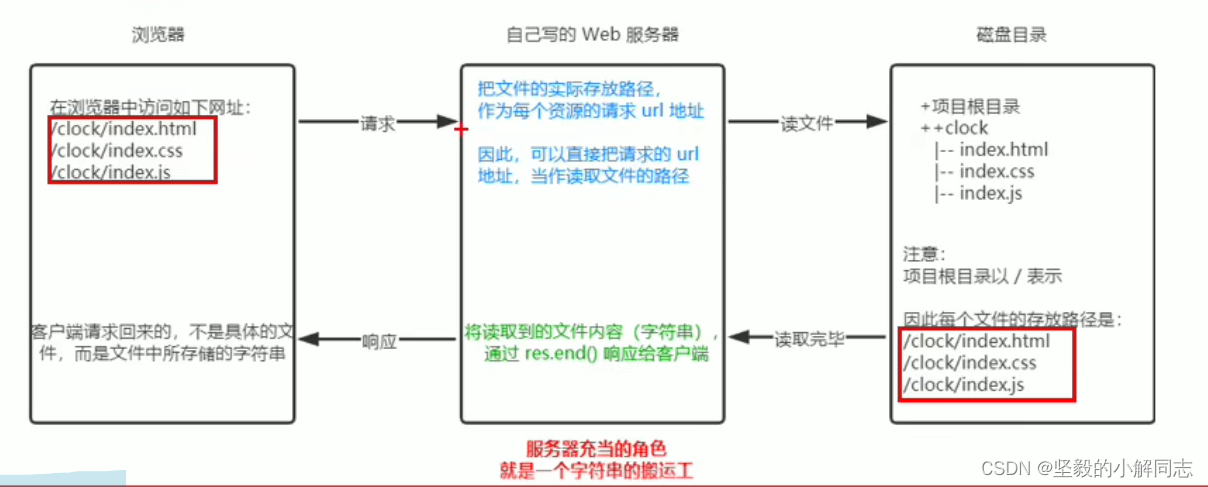
把文件的实际存放路径,作为每个资源的请求url地址。

实现步骤
- 导入需要的模块
- 创建基本的web服务器
- 将资源的请求url地址映射为文件的存放路径
- 读取文件内容并响应客户端
- 优化资源的请求路径
实现代码
创建web服务器
//导入
//导入http模块
const http = require('http');
//导入fs系统模块
const fs = require('fs');
//导入路径模块
const path = require('path');
//创建
//创建web服务器
const server = http.createServer();
//request事件
server.on('request', function (req, res) {
})
//监听
server.listen(8080, () => {
console.log('server running at http://127.0.0.1:8080');
})

服务器搭建完成
转换url地址
//导入
//导入http模块
const http = require('http');
//导入fs系统模块
const fs = require('fs');
//导入路径模块
const path = require('path');
//创建
//创建web服务器
const server = http.createServer();
//request事件
server.on('request', function (req, res) {
const url = req.url;
//将返回的路径进行修改拼接 再返回到客户端
const newPath = path.join(__dirname, '/时钟案例/clock', url)
fs.readFile(newPath, 'utf-8', function (err, data) {
if (err) {
return console.log(' 404' + err);
}
res.end(data);
})
})
//监听
server.listen(8080, () => {
console.log('server running at http://127.0.0.1:8080');
})
直接再 端口号后面输入/index.html就可以访问到我们的时钟主页

这是我的文件路径
const newPath = path.join(__dirname, '/时钟案例/clock', url)
我们输入/index.html url拿到了这个短地址 ,dirname拿到了当前文件的目录路径也就是online,我们将路径导向index.html的父级文件夹 ,三个拼接在一起 就能准确的定位到index.html文件,获取内容将其发送到客户端。
版权归原作者 坚毅的小解同志 所有, 如有侵权,请联系我们删除。