之前只是单纯的会用,因为vue关于父子组件通讯差别有一点点大。
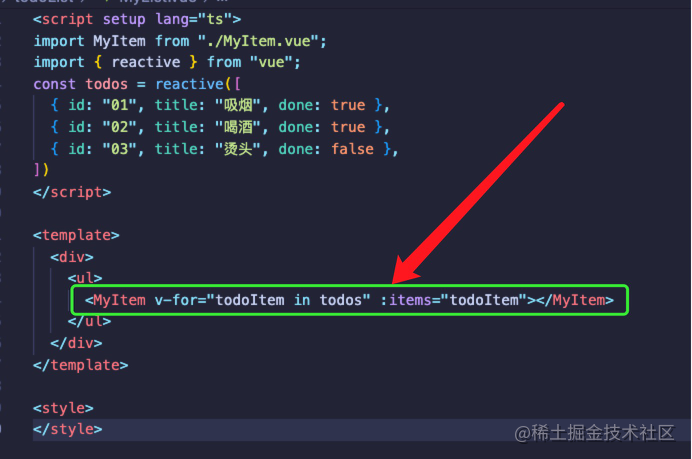
1.在父组件内传递变量的时候,需要加冒号
:
,否则你就只是单纯的传递了一个字符串而已。

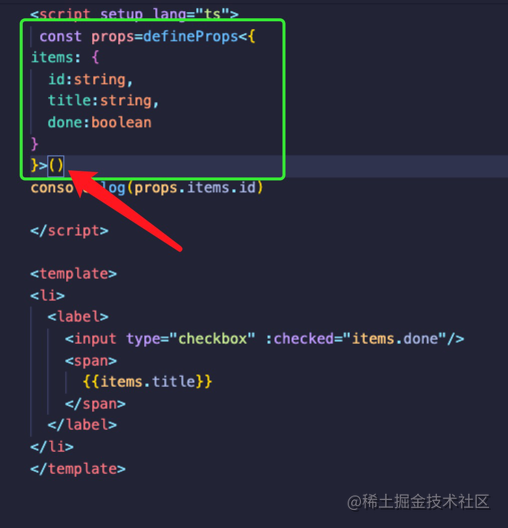
2.在子组件里不需要引入
defineProps
就可调用该函数去接收父组件传来的属性。

我个人在这里给自己提醒⏰,可能我太迷糊了。
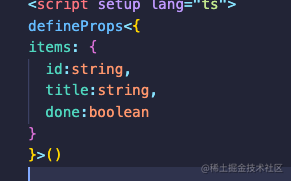
这里需要注意!!这是
defineProps
API是一个函数,它的返回值就是父亲传来的属性。

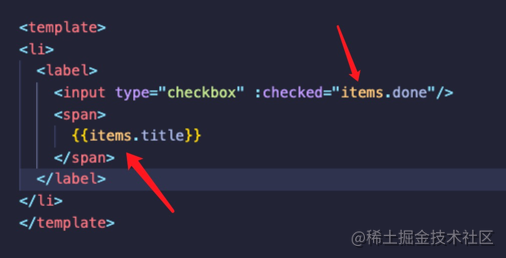
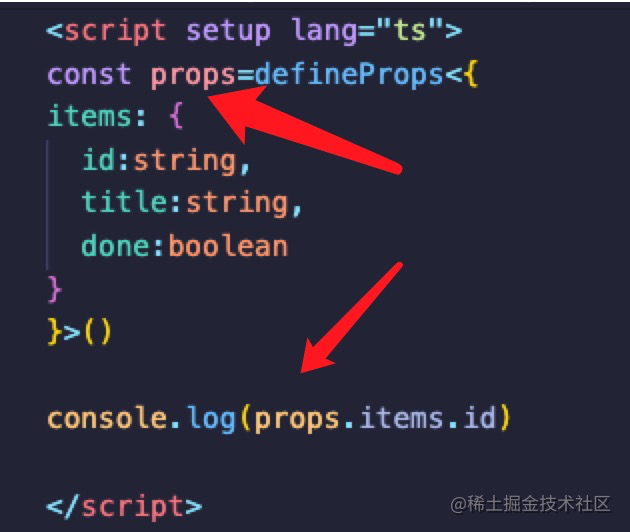
3.刚开始让我感到奇怪的是,我好像不用变量去接收,在
template
里也能正常使用。
那我还用变量接收干啥呢?这个API的返回值有毛线用啊?


也不用像React那样变量前面都得加一个
props.
才可以访问,也没有结构去拿。这么方便吗?
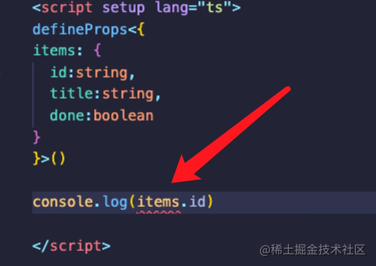
4.恍然大悟
原来在
script
标签里直接拿属性用是拿不到的…


这里变量名不一定非得是
props
,js可并没有规定不允许汉字作为变量名哦

下次聊聊
defineEmits
,主要react的一些思想还没完全转变到vue上,还需努力!
版权归原作者 韩振方 所有, 如有侵权,请联系我们删除。