一、前言
以谷粒学苑为例,使用 Docker 部署后端服务
二、环境准备
安装之前,确保开放所需要的端口或者关闭防火墙。
使用 阿里云服务器 确保开放安全端口
1、安装 Docker
1、卸载之前的 Docker,没有就忽略这步
sudo yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
2、安装一些依赖包
yum install -y yum-utils
3、建立远程仓库,不要使用官网的,太慢
yum-config-manager --add-repo http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
4、更新 yum 软件包索引【非必须】
yum makecache fast
5、安装 Docker 引擎
yum install docker-ce docker-ce-cli containerd.io docker-compose-plugin
6、启动docker
# 查看docker的版本信息
docker version
# 启动docker
systemctl start docker
# 查看docker是否启动
ps -ef | grep docker
# 设置docker开机自启动
systemctl enable docker
7、安装 Docker-compose
下载会比较慢,可以多试几次
curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
# 赋予权限
chmod +x /usr/local/bin/docker-compose
# 查看版本
docker-compose --version
8、查询版本号,查询出来就说明安装成功了
docker-compose -v
2、Docker 安装 MySQL
1、拉取镜像
docker pull mysql:8.0
2、启动容器
MYSQL_ALLOW_EMPTY_PASSWORD:先将密码设置为空,为了方便后续操作,8.0版本较于5.7版本有点复杂。这里如果设置密码,有可能登录不上去
docker run -p 3306:3306 --name mysql -v /mydata/mysql/log:/var/log/mysql -v /mydata/mysql/data:/var/lib/mysql -v /mydata/mysql/conf:/etc/mysql -v /mysql/data/mysqlslave/mysqlfiles:/var/lib/mysql-files -e MYSQL_ALLOW_EMPTY_PASSWORD=yes -d mysql:8.0
3、设置 mysql 编码
vi /mydata/mysql/conf/my.cnf
[client]
default-character-set=utf8
[mysql]
default-character-set=utf8
[mysqld]
init_connect='SET collation_connection = utf8_unicode_ci'
init_connect='SET NAMES utf8'
character-set-server=utf8
collation-server=utf8_unicode_ci
skip-character-set-client-handshake
skip-name-resolve
4、远程登录报错: Host is not allowed to connect to this MySQL server
# 进入mysql容器
docker exec -it mysql bash
# 进入 mysql,由于启动时没设置密码,直接回车登录。
mysql -u root -p
# 修改远程连接权限
use mysql;
update user set host = '%' where user = 'root';
select host, user from user;
flush privileges;
#完成上面操作之后重启MySQL服务即可。
5、远程登录报错:plugin caching_sha2_password could not be loaded
# 修改远程登陆
# 修改密码过期规则----》永不过期
ALTER USER 'root'@'%' IDENTIFIED BY '123456' PASSWORD EXPIRE NEVER;
# 更新用户的密码修改加密规则
ALTER USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '123456';
# 刷新权限
FLUSH PRIVILEGES;
# 重置密码
ALTER USER 'root'@'%' IDENTIFIED BY '123456';
3、Docker 安装 Redis
1、创建 redis 配置文件,用于容器卷挂载
mkdir -p /mydata/redis/conf
vi /mydata/redis/conf/redis.conf
# bind 192.168.1.100 10.0.0.1
# bind 127.0.0.1 ::1
#bind 127.0.0.1
protected-mode no
port 6379
tcp-backlog 511
timeout 0
tcp-keepalive 300
daemonize no
supervised no
pidfile /var/run/redis_6379.pid
loglevel notice
logfile ""
always-show-logo yes
save 900 1
save 300 10
save 60 10000
stop-writes-on-bgsave-error yes
rdbcompression yes
rdbchecksum yes
dbfilename dump.rdb
dir ./
replica-serve-stale-data yes
replica-read-only yes
repl-diskless-sync no
repl-disable-tcp-nodelay no
replica-priority 100
lazyfree-lazy-eviction no
lazyfree-lazy-expire no
lazyfree-lazy-server-del no
replica-lazy-flush no
appendonly yes
appendfilename "appendonly.aof"
no-appendfsync-on-rewrite no
auto-aof-rewrite-percentage 100
auto-aof-rewrite-min-size 64mb
aof-load-truncated yes
aof-use-rdb-preamble yes
lua-time-limit 5000
slowlog-max-len 128
notify-keyspace-events ""
hash-max-ziplist-entries 512
hash-max-ziplist-value 64
list-max-ziplist-size -2
list-compress-depth 0
set-max-intset-entries 512
zset-max-ziplist-entries 128
zset-max-ziplist-value 64
hll-sparse-max-bytes 3000
stream-node-max-bytes 4096
stream-node-max-entries 100
activerehashing yes
hz 10
dynamic-hz yes
aof-rewrite-incremental-fsync yes
rdb-save-incremental-fsync yes
2、拉取镜像
docker pull redis
3、启动容器
docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data -v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf -d redis redis-server /etc/redis/redis.conf
4、Docker 安装 Nacos
1、拉取镜像
docker pull nacos/nacos-server:2.2.0
2、启动容器
docker run --name nacos-quick -e MODE=standalone -p 8848:8848 -d nacos/nacos-server:1.3.0
3、访问:IP地址+8848/nacos
5、Docker 安装 Nginx
1、先随便启动一个 Nginx 复制出里面的配置文件
docker run -p 80:80 --name nginx -d nginx:1.10
2、创建 /mydata/nginx/ 目录, 并切换到此目录下,将 Nginx 配置文件都拷贝文件夹里,并修改名称为 conf
mkdir /mydata/nginx/
cd /mydata/nginx
docker container cp nginx:/etc/nginx .
mv nginx/ conf
3、删除容器,并重新启动 Nginx 容器
docker run -p 80:80 --name nginx --restart=always \
-v /mydata/nginx/html:/usr/share/nginx/html \
-v /mydata/nginx/logs:/var/log/nginx \
-v /mydata/nginx/conf:/etc/nginx \
-d nginx:1.10
4、访问 IP 地址测试是否启动成功
三、部署后端服务
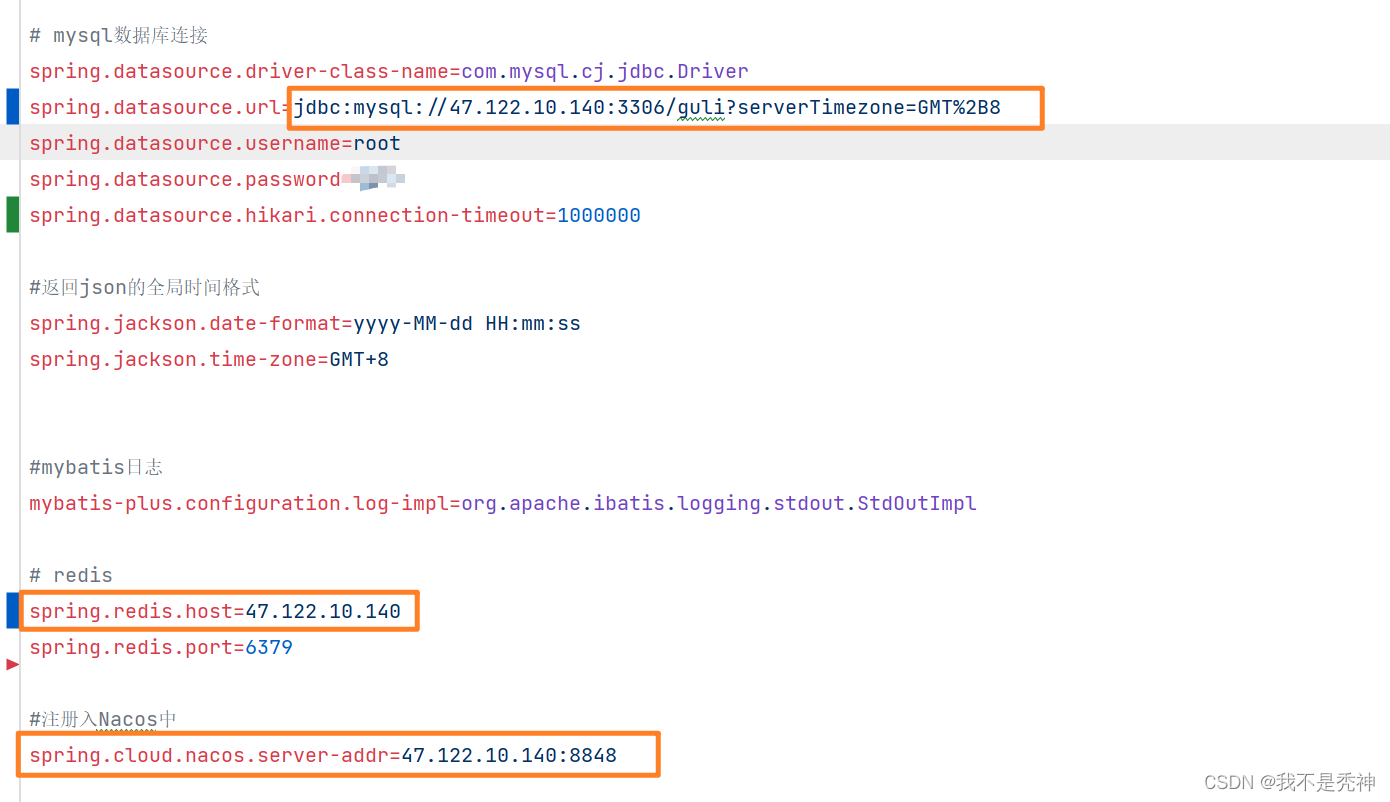
1、修改项目中的连接地址,改成对应的 IP

2、对项目打包,打包之前确保有maven插件
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
公共类没有主启动类,无需引入
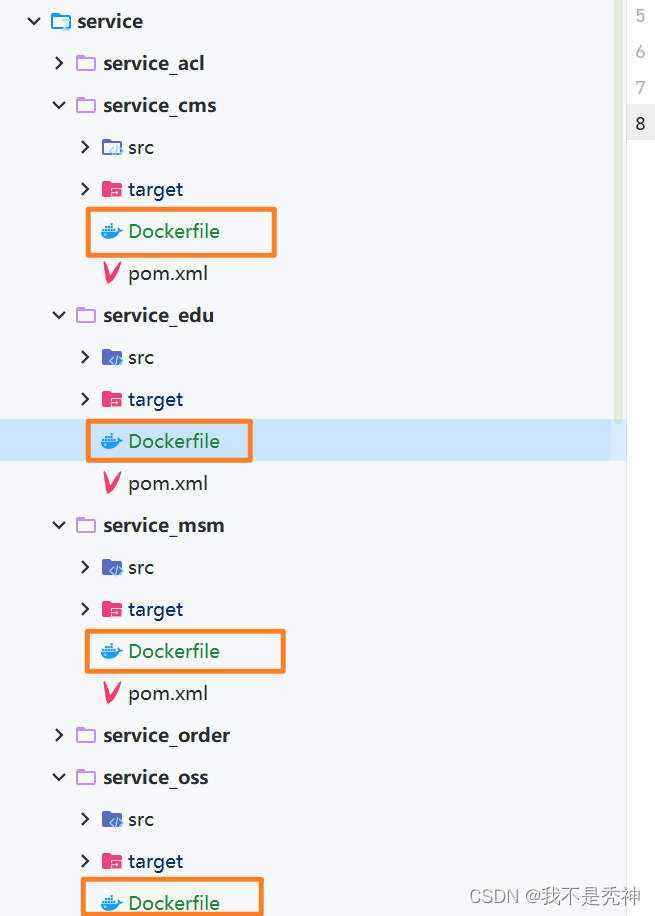
3、打包完,编写 Dockerfile 用于构建镜像
service_cms
# 基础镜像
FROM openjdk:8
# 环境变量
ENV APP_HOME=/apps
# 创建容器默认进入的目录
WORKDIR $APP_HOME
# 复制jar包到容器中
COPY ./service_cms-0.0.1-SNAPSHOT.jar ./service_cms.jar
# 暴露端口
EXPOSE 8004
# 启动命令
ENTRYPOINT ["java","-jar","-Xms100m","-Xmx100m"]
CMD ["service_cms.jar"]
service_edu
FROM openjdk:8
ENV APP_HOME=/apps
WORKDIR $APP_HOME
COPY ./service_edu-0.0.1-SNAPSHOT.jar ./service_edu.jar
EXPOSE 8001
ENTRYPOINT ["java","-jar","-Xms100m","-Xmx100m"]
CMD ["service_edu.jar"]
所有服务都一样,就是换了 jar 包名称,以及 端口号。

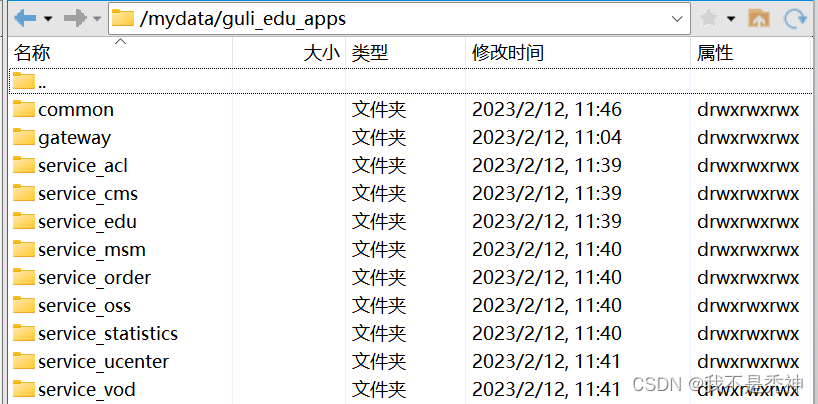
4、将 jar 包 以及 Dockerfile 上传到 服务器,尽量统一放到一个文件夹中,管理方便。每一个文件夹对应一个服务的 jar包以及 Dockerfile

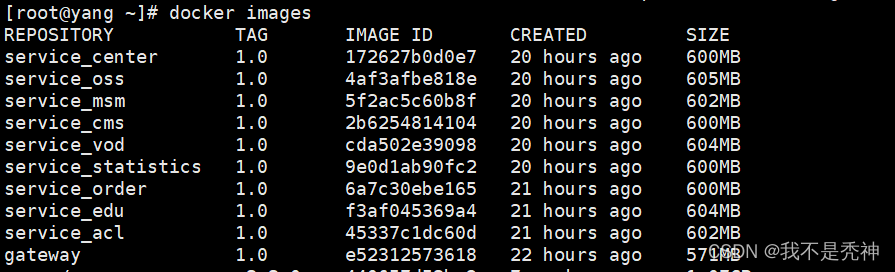
5、对所有服务创建镜像:进入到对应服务目录内部执行此命令
docker build -t 新镜像名字:TAG . # 不要忘记TAG 后面有个空格和点

我这里是一个个创建的,比较麻烦,为了方便调试。
可以直接配置 docker-compose 创建镜像并启动容器
4、编写 docker-compose.yaml
version: "3.8"
networks:
edu:
services:
# 定义服务名字,只要不冲突即可
gateway:
# 镜像名字
image: gateway:1.0
# 自定义容器名字
container_name: gateway
ports:
- "8222:8222"
# 网络模式
networks:
- edu
service_acl:
image: service_acl:1.0
container_name: service_acl
ports:
- "8009:8009"
networks:
- edu
service_cms:
image: service_cms:1.0
container_name: service_cms
ports:
- "8004:8004"
networks:
- edu
service_edu:
image: service_edu:1.0
container_name: service_edu
ports:
- "8001:8001"
networks:
- edu
service_msm:
image: service_msm:1.0
container_name: service_msm
ports:
- "8006:8006"
networks:
- edu
service_order:
image: service_order:1.0
container_name: service_order
ports:
- "8007:8007"
networks:
- edu
service_oss:
image: service_oss:1.0
container_name: service_oss
ports:
- "8002:8002"
networks:
- edu
service_statistics:
image: service_oss:1.0
container_name: service_statistics
ports:
- "8008:8008"
networks:
- edu
service_ucenter:
image: service_ucenter:1.0
container_name: service_ucenter
ports:
- "8160:8160"
networks:
- edu
service_vod:
image: service_vod:1.0
container_name: service_vod
ports:
- "8003:8003"
networks:
- edud
将 docker-compose.yaml 上传到 服务器中

5、编排容器
# 编排前可检查一下配置文件,如果没有任何东西输出就没有问题
docker-compose config -q
# 编排
docker-compose up
到这里后端服务就已经部署完毕

docker logs 容器名 可以通过查看容器日志的方式来调试
四、部署前端服务
前端的部署直接参考这篇博客:
谷粒学苑 Vue +NUXT +SpringCloud 部署到服务器_我不是秃神的博客-CSDN博客
感谢观看!!
版权归原作者 我不是秃神 所有, 如有侵权,请联系我们删除。