目录
1、打开vscode,使用快捷键打开搜索面板
win: Ctrl + Shift + P
mac: command + Shift + P
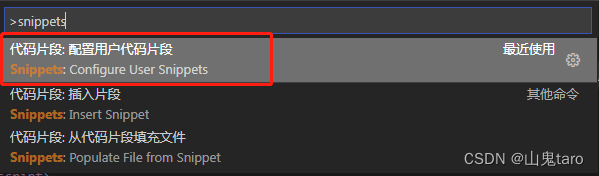
2、输入snippets, 点击 代码片段:配置用户代码片段

3、模板配置
根据你想要配置的模板输入对应的xx.json
3.1 vue模板配置
如果你正在配置vue的模板,则在出现的框中输入 vue.json
1、在vscode中创建一个xx.vue新文件,敲上你想要的组件模板
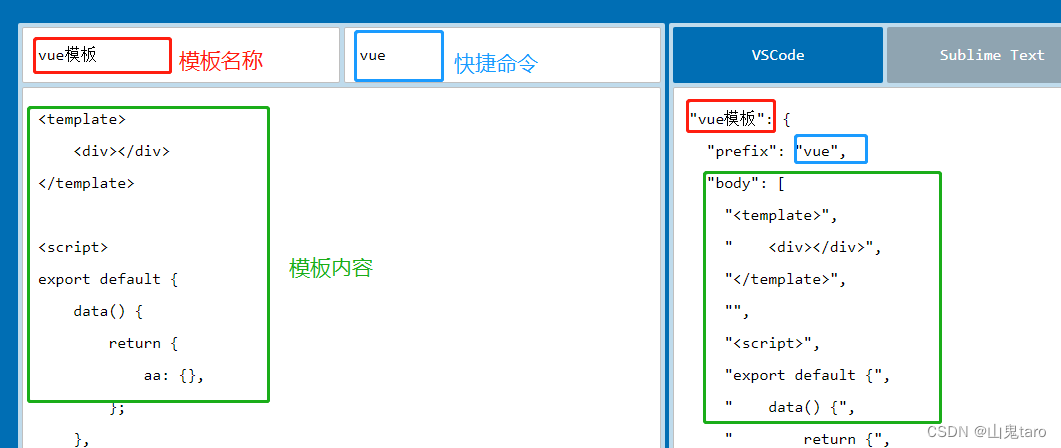
2、打开配置生成地址,把模板复制到左侧 your snippet 里面,右侧就会生成配置模版,同时可以设置模板名称和快捷命令。
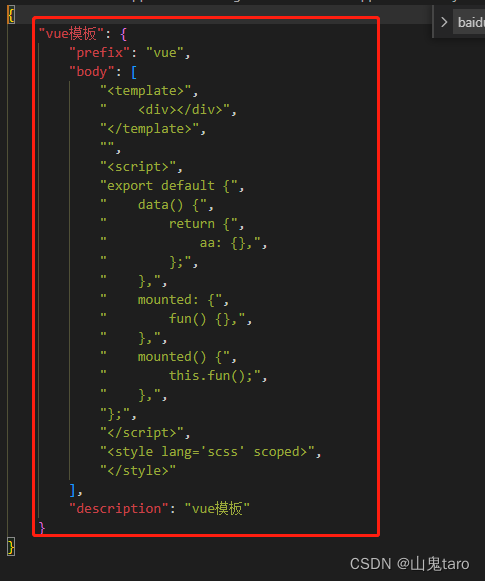
3、将配置模版复制到 vue.json 即可
4、测试下,新建个xx.vue页面然后输入vue 回车就自动生成模板了!
3.2 全局模板配置
如果你正在配置全局模板,则在出现的框中选择 新建全局代码片段文件
1、输入全局代码段文件名,如:globalTemplete
2、创建任意文件,敲上你想要的组件模板
3、打开配置生成地址,把模板复制到左侧 your snippet 里面,右侧就会生成配置模版,同时可以设置模板名称和快捷命令。
4、将配置模版复制到globalTemplete.code-snippets 即可
5、测试下,在新建文件中输入快捷指令,回车就自动生成模板了!
版权归原作者 山鬼taro 所有, 如有侵权,请联系我们删除。