学习视频:
https://www.bilibili.com/video/BV1Gv411g7j6?p=88&spm_id_from=pageDriver
数据交互(首页)
把图片、视频资源放到public目录下
实际开发中,图片、视频、音频等资源都是放在外部服务器上的,tabBar对应的图片必须是本地资源,也就是要放在微信小程序项目中。因为微信小程序的代码包必须控制在2M以内。
然后微信小程序项目中的images的大部分图片都可以删除,留下这些tabBar中的图片

对于页面中无序改变的图片,直接写上路径即可,例如:搜索框中的放大镜;但是对于需要改变的图片,最好不要在wxml中写路径,而是通过数据的方式引入图片的地址(图片路径是定义在json-server的data中的),例如:导航菜单、轮播图等。
保证json-server是启动的状态
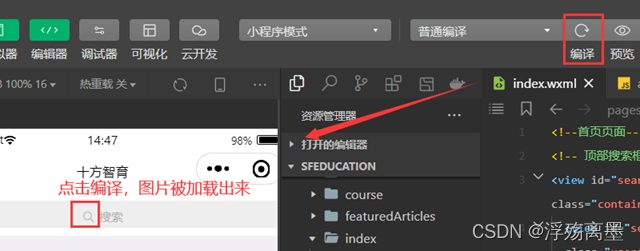
在index.wxml中,src中输入
http://localhost:3000/Images/@2x_find.png

然后点击编译,就能看到图片被加载出来了
但,如果整个项目中有大量的图片都是写这样的路径,而且将来把存储图片的服务器给换了,那么ip地址肯定发生改变,就需要把这些推按的路径都给改了,可维护性差。
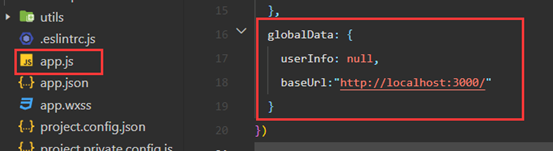
解决方法:把ip地址和端口号路径都定义成全局变量,然后在页面中引入变量即可,以后只需要改变这个变量
在app.js中定义。需要注意的是端口号要写自己的端口号
在db.json中
{"news":[{"id":"2c9065246df6837f016e8d29c47f0082","news_title":"社会心理服务体系建设试点工作方案","news_info":"略...","image":"Images/img1.png","source":"健康中国","cjsj":1574326355000},{"id":"2c9065246df6837f016e8d2298280081","news_title":"关于加强心理健康服务的指导意见 ","news_info":"略...","image":"Images/img2.png","source":"十方智育","cjsj":1574325884000},{"id":"2c90652467500e6801685fa5514b0035","news_title":"加强社会心理服务体系建设","news_info":"略...","image":"Images/img3.png","source":"十九大","cjsj":1547792896000}],"navs":[{"navImg":"Images/@2x_ceping.png","navText":"心理测评"},{"navImg":"Images/@2x_yuyue.png","navText":"咨询预约"},{"navImg":"Images/@2x_dayi.png","navText":"心理答疑"},{"navImg":"Images/@2x_zhishi.png","navText":"心理知识"},{"navImg":"Images/@2x_FM.png","navText":"FM"},{"navImg":"Images/@2x_gongyi.png","navText":"公益中心"}],"hotArticles":[{"SOURCE":"十方智育","ARTICLES_TITLE":"失眠—你失控情绪的另一个出口","CJSJ":1585708931000,"ID":"2c9065246e96ad950171339e1a1f07b1","IMAGE":"/Images/rmwz01.png","INFO":"失眠,已经成为当下许多年轻人的困扰。正如一句网络流行语调侃的那样,许多人的现状就是“也不是不困,就是想再等等……到底等什么呢?不知道,就是想再等等。”失眠造成的困扰不言而喻,有时会伴随着焦虑、抑郁、烦躁等情绪问题。尤其在隔离环境当中,突然没有平日忙碌的工作来填补时间的情况下,那些","pv":9855},{"SOURCE":"十方智育","ARTICLES_TITLE":"最易让人生病的八种心理情绪","CJSJ":1572253623000,"ID":"2c9065246df6837f016e119e63b6002a","IMAGE":"/Images/rmwz02.png","INFO":" 生活中总是伴随着各种情绪,反映着我们的喜怒哀乐。不过丰富的情绪并不是件好事,有时还会影响我们的身心健康。下面是男人常见的八种心理情绪,小心这些情绪也会让你生病! 恶劣情绪NO.1:敌意 这是个讲究TEAMWORK的社会,不能和他人积极合作更容易引发敌意。专家发现:“敌视情","pv":996},{"SOURCE":"十方智育","ARTICLES_TITLE":"成人磨牙暗示着心理压力大","CJSJ":1572253453000,"ID":"2c9065246df6837f016e119bccf90029","IMAGE":"/Images/rmwz03.png","INFO":"在入睡后磨牙,医学上称为“磨牙症”,磨牙症多见于儿童。不过成年磨牙也逐渐增多趋势,据了解,这与成人的心理状况有关,属于潜意识中的心理压力。 磨牙意味潜意识中的压力 口腔生理学与心理学认为,口腔是人体首先兴奋的源点,是与外界交流的渠道,且口腔具有表示紧张、悲观等情绪的功能。当今人","pv":39},{"SOURCE":"十方智育","ARTICLES_TITLE":"职场解压的15个心理技巧","CJSJ":1572253333000,"ID":"2c9065246df6837f016e1199f6e80028","IMAGE":"/Images/rmwz04.png","INFO":"练习日常用来减压的技巧职场人士必须学会用简单方法放松自己,这是能够有效地减轻各种压力所导致的紧张不安的一种重要途径。 下面列出了日常放松自己或者减轻压力的一些简单方法,只要你稍加练习就可以掌握。 1、当面对繁重压力时,小睡一会。打盹被认为是减少和预防压力最有效的办法之一。 2","pv":10},{"SOURCE":"十方智育","ARTICLES_TITLE":"从性格判断你的健康状况","CJSJ":1572253131000,"ID":"2c9065246df6837f016e1196e18c0027","IMAGE":"/Images/rmwz05.png","INFO":"从一个人的性格能判断其健康状况吗?答案是“能”,而且性格还会很大程度上影响到人的健康。健康心理学家表示,人的个性受到遗传基因和生活环境的双重影响。个性基本上可以分为以下八类,同时它们也能分别映射出不同疾病。虽然人们不能绝对对号入座,但它至少能提醒我们身边存在的潜在风险。 1","pv":1088}]}
index.wxml中
<!--首页页面--><!-- 顶部搜索框 --><viewid="searchOuterView"><viewid="searchInnerView"><imagesrc="{{baseUrl + findImg}}"></image><text> 搜索</text></view></view><!-- 轮播 --><swiperindicator-dots="{{indicatorDots}}"autoplay="{{autoplay}}"interval="{{interval}}"duration="{{duration}}"indicator-active-color="{{activeColor}}"circular="{{circular}}"><!-- 在wxml页面中需要使用的数据,最好定义在data中 --><blockwx:for="{{news}}"wx:key="*this"><!-- 页面跳转路径可以空值 --><swiper-item><navigatoropen-type="navigate"url=""><imagesrc="{{baseUrl + item.image}}"></image></navigator></swiper-item></block></swiper><!-- 导航菜单 --><viewid="navView"><viewclass="navItemView"wx:for="{{navs}}"wx:key="*this"><imagesrc="{{baseUrl + item.navImg}}"></image><text>{{item.navText}}</text></view></view><!-- 在线客服 --><viewid="onlineView"><imagesrc="{{baseUrl}}/Images/@2x_zixunpeixun.png"></image><text> 咨询助理在线客服</text><!-- 右箭头实现 --><viewclass="arrow"></view></view><!-- 精选文章 --><!-- 引入模板 --><importsrc="/pages/template/articleTemplate/articleTemplate.wxml"></import><viewid="hotArticleView"><viewid="hotArticleTitleView">精选文章</view><!-- 文章总标题 --><!-- 使用模板 --><blockwx:for="{{hotArticles}}"wx:for-item="article"wx:key="*this"><templateis="articleTemplate"data="{{...article}}"></template></block><!-- 查看更多 --><!-- 添加tab事件 tab事件:手指触摸后马上离开,类似鼠标单击事件 --><viewid="moreView"bindtap="gofeaturedArticles"><text>查看更多</text><viewclass="arrow"></view></view></view><!-- 请求回答 --><viewid="askView"><imagesrc="{{baseUrl}}/Images/@2x_fudong.png"></image></view>
index.js
// 首页js文件//获取全局应用实例const app =getApp()Page({// 轮播js
data:{
baseUrl:"",
news:"",
navs:"",
indicatorDots:true,
vertical:false,//滑动方向是否为纵向
autoplay:true,//是否自动切换
interval:3500,//自动切换时间间隔
duration:500,//滑动动画时长
activeColor:"#ffffff",//当前选中的指示点颜色
circular:true,// 是否采用衔接滑动// 这里面的数据要和template模板里面的要对上
articelArray:[]},// 创建函数--事件gofeaturedArticles(){// 能回退
wx.navigateTo({
url:'/pages/featuredArticles/featuredArticles',})},onLoad(){//this表示当前页面对象,可以在page中的函数使用,但是不能在函数里面的函数使用var _this =this;//获取baseURL,复制给当前页面的data里面的baseUrl变量var baseUrl = app.globalData.baseUrl;//把获取得到的baseURL赋值给当前页面的baseUrl//this表示当前页面的page对象
_this.setData({
baseUrl:baseUrl
})//获取得到news的数据(在db.json中)//wx.request(Object object):发起 HTTPS 网络请求。在微信公众号的api--网络中
wx.request({
url: baseUrl +'news',
method:"GET",
header:{'content-type':'application/json'},//res是服务器响应的数据success(res){
_this.setData({
news: res.data
})}}),//导航菜单
wx.request({
url: baseUrl+"navs",
method:"GET",
header:{"charset":"utf-8",'content-type':'application/json;charset=utf-8'},success(res){// res是服务器响应的数据
_this.setData({
navs: res.data
})}}),//精选文章
wx.request({//根据访问量降序排序,也就是访问量前三的在前面
url: baseUrl+"hotArticles?_sort=pv&_order=desc&limit=3",
method:"GET",
header:{"charset":"utf-8",'content-type':'application/json;charset=utf-8'},success(res){//将响应过来的数据的IMAGE的路径之前拼接上baseUrlfor(var i=0;i<res.data.length;i++){
res.data[i].IMAGE= baseUrl + res.data[i].IMAGE;}
_this.setData({
hotArticles: res.data
})}})}})
在articleTemplate.wxml中
<!--精选文章列表结构模板--><!-- 将静态文本换成动态的 --><templatename="articleTemplate"><viewclass="articleView"><view><imagesrc="{{IMAGE}}"></image></view><viewclass="articleContent"><viewclass="artivcleTitle">{{ARTICLES_TITLE}}</view><viewclass="articleDesc">{{INFO}}</view></view></view></template>
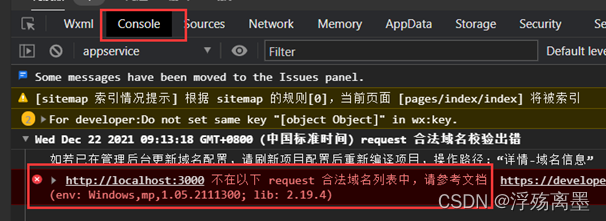
写完后发现控制台报一个这样的错误
意思是:微信小程序不推荐http,推荐https
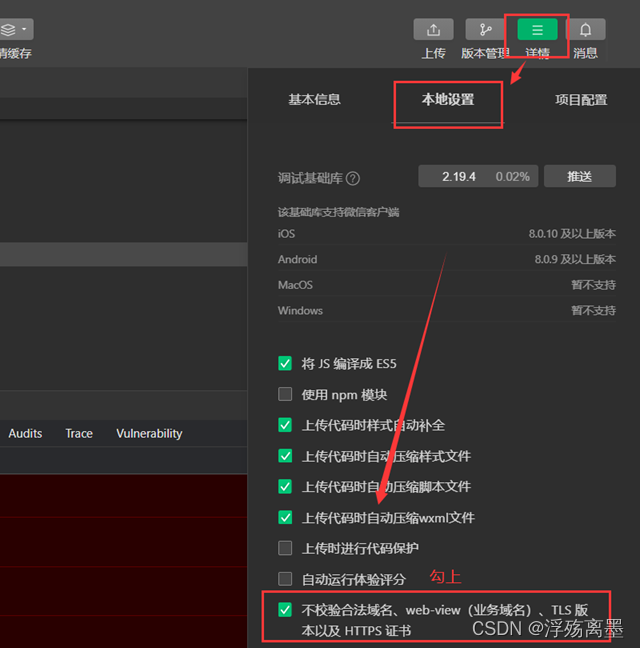
解决方法:在微信小程序中—详情—本地设置—打上勾就可以完美解决
但是最大的一个问题就是乱码。
目前没有解决方法。
数据交互(登录)
从json-server里面查询是否有键值对的用户名和密码。
登录和注册用的是同一套数据。登录进行了用户数据的查询,注册是用户数据的添加。
本地缓存
在使用APP的时候,经常会输入账号和密码,下次打开,之前输入的账号和密码会显示在输入框中,所以实现该功能使用的是本地缓存
全局登录状态保存
成功登录后,保存状态让其他页面知道你登录成功。
在db.json中
"users":[{"id":1,//用户编号"userName":"changan",//用户名"password":"123456",//密码"nickName":"千年古都",//昵称"realName":"长安",//真实姓名"integral":886,//积分"address":"陕西省-西安市",//地址"phone":13062547821//手机号},{"id":2,"userName":"zijincheng","password":"123456","nickName":"故都","realName":"紫禁城","integral":960,"address":"北京市中心","phone":15648979552}]
输入地址访问到changan这个用户:
http://localhost:3000/users?userName=changan&password=123456
在login.js中
// 用户登录js//获取全局应用实例const app =getApp()Page({/**
* 页面的初始数据
*/
data:{
baseUrl:"",
loginUserInfo:""},// 登录toLogin(e){var _this =this;var userName = e.detail.value.userName;var password = e.detail.value.password;
console.log("提交的数据",userName,userName);//输入的用户和密码都缓存在本地缓存//如果不存在该key就创建,如果存在就更新
wx.setStorage({//本地缓存key
key:"loginUserInfo",
data:{
userName:userName,
password:password
}})//根据用户名和密码从json-server服务器查询数据
wx.request({
url: _this.data.baseUrl +"users?userName="+ userName +"&password="+ password,
method:"GET",
header:{'content-type':'application/json'},//res是服务器响应的数据success(res){//判断数据的长度,如果大于0,表示登录成功;否则失败,返回提示if(res.data.length >0){//把登录成功的用户数据放到app.json--globalData--userInfo中
console.log(res.data);
app.globalData.userInfo = res.data[0];//这里登录之后不跳转到目前正在浏览的页面。就直接跳转到我的页面
wx.switchTab({
url:'/pages/mine/mine',})}else{//wx.showToast({title: 'title',}) 显示消息提示框
wx.showToast({
title:'用户名或密码错误',
icon:'error',
duration:2000//秒数})}}})},//跳转到注册页面 API跳转tosifnIn(){
wx.navigateTo({
url:'/pages/signIn/signIn',})},/**
* 生命周期函数--监听页面加载
*/onLoad:function(options){//this表示当前页面对象,可以在page中的函数使用,但是不能在函数里面的函数使用var _this =this;//获取baseURL,复制给当前页面的data里面的baseUrl变量var baseUrl = app.globalData.baseUrl;//把获取得到的baseURL赋值给当前页面的baseUrl//this表示当前页面的page对象
_this.setData({
baseUrl:baseUrl
}),//获取本地缓存数据
wx.getStorage({
key:"loginUserInfo",success(res){
console.log("onLoad函数中,从本地缓存获取得到的数据:"+ res.data);//把获取得到的本地缓存的数据放到data中
_this.setData({
loginUserInfo:res.data
})}})},
在login.wxml中
<viewid="input"><inputtype="text"placeholder="手机号/用户名"name="userName"value="{{loginUserInfo.userName}}"></input><inputtype="text"placeholder="密码"password="*"name="password"value="{{loginUserInfo.password}}"></input></view>
数据交互(我的)
用户没有登录就跳转到登录页面,若登录就进入我的页面
在mine.js中
// 我的--页面js//获取应用实例const app =getApp();Page({/**
* 页面的初始数据
*/
data:{
userInfo:""},/**
* 生命周期函数--监听页面加载
*/onLoad:function(options){var _this =this;//判断用户是否登录,就是判断app.globalData.userInfo是否为nullvar userInfo = app.globalData.userInfo;if(userInfo ==null){//如果userInfo为null,跳转到登录页面
wx.redirectTo({
url:'/pages/login/login',})}else{//如果不为null,
_this.setData({
userInfo: userInfo
})}},
在mine.wxml中
<!--我的页面---用户信息展示--><viewid="userInfoView"><view>昵称:{{userInfo.nickName}}</view><view>来自:{{userInfo.address}}</view><view>积分:{{userInfo.integral}}</view></view>
数据交互(注册)
在loginIn.js中
// pages/signIn/signIn.js//获取应用实例const app =getApp();Page({/**
* 页面的初始数据
*/
data:{
region:['广东省','广州市','海珠区'],
customItem:'全部',
baseUrl:""},bindRegionChange:function(e){
console.log('picker发送选择改变,携带值为', e.detail.value)this.setData({
region: e.detail.value
})},toSignIn(e){var _this =this;//console.log(e.detail.value);var submitData = e.detail.value;//删除passworddelete submitData.password;//添加积分
submitData.integral =0;//添加address,把region数组转换为字符串
submitData.address = _this.data.region.join("-");//
wx.request({
url: _this.data.baseUrl +"users",
method:"POST",
header:{'content-type':'application/json'},
data:submitData,success(res){// res是服务器响应的数据if(res.data){// 注册成功
wx.navigateTo({
url:'/pages/login/login',})}else{
wx.showToast({
title:'注册失败!',
icon:'none',
duration:1500})}}})},/**
* 生命周期函数--监听页面加载
*/onLoad:function(options){var _this =this;//判断用户是否登录,就是判断app.globalData.userInfo是否为nullvar baseUrl = app.globalData.baseUrl;
_this.setData({
baseUrl: baseUrl
})},
在loginIn.wxml中,找到按钮区域
<!-- 按钮 --><viewid="submitButton"><buttonform-type="submit">注册</button><view>已有账号,去登录</view></view>
数据交互(热门文章)
在db.json中添加数据
{"SOURCE":"十方智育","ARTICLES_TITLE":"永不消失的爱","CJSJ":1547801366000,"ID":"2c90652467500e68016860268e210069","IMAGE":"/Images/rmwz11.png","INFO":"听一个女孩儿讲她与父母的事,我却觉得,我们每个人的父母也是如此。 如果你觉得岁月静好,那一定是有人为你负重前行。 01 在我还没有开始工作的时候,我总觉得我是家里最累的那个人——每天都在上课,走的最早,回的最晚,在家还要写作业到半夜。我理所当然的觉得家里的事情就应该是父母在操心,","pv":54},{"SOURCE":"十方智育","ARTICLES_TITLE":"抑郁症与抑郁情绪","CJSJ":1547801334000,"ID":"2c90652467500e680168602612d80068","IMAGE":"/Images/rmwz12.png","INFO":"什么是抑郁症? 抑郁症是一种常见的精神疾病,主要表现为情绪低落,兴趣减低,悲观,思维迟缓,缺乏主动性,自责自罪,饮食、睡眠差,担心自己患有各种疾病,感到全身多处不适,严重者可出现自杀念头和行为。主要表现为:心境低落主要表现为显著而持久的情感低落,抑郁悲观。轻者闷闷不乐、无愉快感、","pv":99},{"SOURCE":"十方智育","ARTICLES_TITLE":"研究生被导师压迫跳楼:“人际弱势者”如何自救?","CJSJ":1547801295000,"ID":"2c90652467500e68016860257c490067","IMAGE":"/Images/rmwz13.png","INFO":"这两天看到一条新闻:武汉理工大学,研三的学生陶崇园,长期受到其导师的精神压迫。在长期的压力之下,陶崇园最终不堪重负,选择了跳楼自杀。看到这个新闻我非常的痛心。为陶崇园在重负之下选择终结自己的生命,感到非常的惋惜。但陶崇园绝非个例,这世上还有不知多少如陶崇园一样的人,在承受着来自别","pv":9},{"SOURCE":"十方智育","ARTICLES_TITLE":"心理咨询的作用之一——在情绪中存活","CJSJ":1547801256000,"ID":"2c90652467500e6801686024e1dd0066","IMAGE":"/Images/rmwz14.png","INFO":"当我们意外的掉入一条河里,这时候我们可能会先让自己浮出水面,深呼吸让自己镇定下来,观察下周围最近的岸边,是否需要喊人帮忙……有读者会说了,这种情况是基于你会游泳,没错。如果你在水里处在一个沉溺淹没的状态,我们根本不可能做出更多思考,以及采取对自己最有利的选择。 有时候我们甚至都没","pv":20},{"SOURCE":"十方智育","ARTICLES_TITLE":"心理史上最大骗局:“星座测试太准啦!”","CJSJ":1547801193000,"ID":"2c90652467500e6801686023ec1c0065","IMAGE":"/Images/rmwz15.png","INFO":"-01- “他要和我分手,嫌弃我是个处女!”He Broke Up With Me Coz I'm a Virgin话说,电视剧《龙门镖局》里有个四处留情的风流男子 —— 恭叔。这一天,镖局来了个恭叔的前女友 —— 露露。镖局的小伙伴们都在八卦:“你和恭叔当初是为啥分手哒?”下面","pv":618},{"SOURCE":"十方智育","ARTICLES_TITLE":"小心!微表情泄露了你的秘密","CJSJ":1547801105000,"ID":"2c90652467500e680168602295500064","IMAGE":"/Images/rmwz16.png","INFO":"小心!微表情泄露了你的秘密当下,随着许许多多影视资源的问世,越来越多的人将目光投向了心理学中的微表情。在众多影视剧中,微表情表现得神秘、莫测,仿佛掌握了微表情就征服了全世界。很多人慢慢开始崇拜掌握着这一技之长的人。那么,什么是微表情?你对微表情究竟了解多少?下面,就让我们一起走进","pv":982},{"SOURCE":"十方智育","ARTICLES_TITLE":"我们为什么说脏话","CJSJ":1547800979000,"ID":"2c90652467500e6801686020a8020063","IMAGE":"/Images/rmwz17.png","INFO":"这是一篇脏话百科全书,不谢,我也知道今天我巨他妈好看! 脏话,一种神奇的语言系统你能想象,一个没有脏话的世界,将如何生存吗?反正我不能。脏话,现在已经成为中国语言中非常发达的一项语言分支,它可以用来简化语言,规避歧义,提高语言效率。比如,“这个解释他妈的不清楚”和“这个他妈的解释","pv":138},{"SOURCE":"十方智育","ARTICLES_TITLE":"为什么上班都是坐着,还会感觉疲惫不堪?","CJSJ":1547800887000,"ID":"2c90652467500e680168601f41010062","IMAGE":"/Images/rmwz18.png","INFO":"有很多人上班疲惫回家之后就躺在沙发上休息看电视或者玩手机;在午后或者下午三四点之后分心注意力难以集中接着就走出去抽一口烟又或者刷刷微信放松一下,这些方式都无法解除大脑的疲劳。所以这一次跟焦糖Pan选择了这本日本畅销榜上的《最高休息法》,用正确的方式让大脑得到休息。如果大脑得到休息","pv":962},{"SOURCE":"十方智育","ARTICLES_TITLE":"为什么你记不住别人的名字","CJSJ":1547800736000,"ID":"2c90652467500e680168601cf49c0061","IMAGE":"/Images/rmwz19.png","INFO":"我们经常在聚会或是会议上听到别人说:“我擅长记人的脸,但是记不住人的名字。”这种常见的说法正确吗?现在,让我们开始一场关于记忆心理的旅程。我要告诉你,我们关于脸部、名字的记忆,并不像它看起来的那么简单。人类确实是识别面孔的专家。我们中的大都数人都能识别出成千上万张的脸,一切都是这","pv":28},{"SOURCE":"十方智育","ARTICLES_TITLE":"完美主义与自杀风险 ▎无法满足的期望与标准","CJSJ":1547800627000,"ID":"2c90652467500e680168601b4aba0060","IMAGE":"/Images/rmwz20.png","INFO":"根据世界卫生组织(WHO)的统计,每45秒就有一个人自杀。为了防止悲剧发生,我们需要了解更多影响某些个体容易产生自杀想法以及自杀行为的因素。其中一个风险因素就是完美主义:一种强迫自己时刻达到超过自身能力标准的倾向或/和满足或超越他人过高期望的自我需要。 1995年,心理学家Sid","pv":118}
在articleTemplate.wxss中的articleTitle加多一个宽度
在featuredArticles.wxml中
<!-- 正在加载 --><viewid="loadingView"wx:if="{{isLoading}}"><imagesrc="{{baseUrl + lodingImg}}"></image><text> 正在加载更多资源...</text></view><!-- 最后一页 --><viewid="loadingView"wx:if="{{noData}}">当前已是最后一页</view>
上提加载
1、详情页面不可能一上来就显示全部页面,肯定要做分页处理。
在featuredArticles.js里面做分页处理
2、优化代码,实现复用
将featuredArticles.js里面的代码封装重复部分做优化
featuredArticles.js中
//获取应用实例const app =getApp();//封装代码,提高代码复用性//通过参数传递this对象functiongetData(pageData){//通过参数pageData获取baseUrl和pageNumvar baseUrl = pageData.data.baseUrl;var pageNum = pageData.data.pageNum;//获取总数量var count = pageData.data.count;//判断是否是最后一页if(count == pageData.data.hotArticles.length){
pageData.setData({
isLoading:false,
noData:true})}else{//显示第一页的数据
wx.request({//根据访问量降序排序,一页显示6条数据
url: baseUrl+"hotArticles?_page="+pageNum+"&_limit=6",
method:"GET",
header:{"charset":"utf-8",'content-type':'application/json;charset=utf-8'},success(res){
console.log("第"+pageNum+"页的数据:",res.data);//将响应过来的数据的IMAGE的路径之前拼接上baseUrlfor(var i=0;i<res.data.length;i++){
res.data[i].IMAGE= baseUrl + res.data[i].IMAGE;}
pageData.setData({
hotArticles: pageData.data.hotArticles.concat(res.data),
isLoading:false//让 正在加载更多资源 隐藏})}})}}Page({/**
* 页面的初始数据
*/
data:{
hotArticles:[],
baseUrl:"",
lodingImg:"",//pageNum变量:要请求的页码
pageNum:1,
isLoading:false,//加载更多资源
noData:false,//最后一页
count:""//总数量},/**
* 生命周期函数--监听页面加载
*/onLoad:function(options){//this表示当前页面对象,可以在page中的函数使用,但是不能在函数里面的函数使用var _this =this;//获取baseURL,复制给当前页面的data里面的baseUrl变量var baseUrl = app.globalData.baseUrl;//把获取得到的baseURL赋值给当前页面的baseUrl//this表示当前页面的page对象
_this.setData({
baseUrl:baseUrl,
lodingImg:"/Images/loading.gif"}),//获取所有精选文章//获取总数量:获取所有文章,通过数组长度得到总数量
wx.request({
url: baseUrl+"hotArticles",
method:"GET",
header:{"charset":"utf-8",'content-type':'application/json;charset=utf-8'},success(res){//console.log("总数量:",res.data.length);
_this.setData({
count: res.data.length
})//获取第一页数据getData(_this);}})},/**
* 页面上拉触底事件的处理函数
*/onReachBottom:function(){var _this =this;//pageNum + 1: 每次上提页码都需要+1
_this.setData({
pageNum:_this.data.pageNum +1,
isLoading:true//让 正在加载更多资源 显示})getData(this);},})
3、加载数据没有或者网速慢的时候,显示最后一页或者正在加载…
featuredArticles.wxml,在最后面多加一个view
<!-- 正在加载 --><viewid="loadingView"wx:if="{{isLoading}}"><imagesrc="{{baseUrl + lodingImg}}"></image><text> 正在加载更多资源...</text></view><!-- 最后一页 --><viewid="loadingView"wx:if="{{noData}}">当前已是最后一页</view>
下拉刷新
本页面开启下拉刷新,featuredArticles.json
{"usingComponents":{},"navigationBarTitleText":"精选文章","enablePullDownRefresh":true//开启下拉刷新}
featuredArticles.js的onReachBottom中
/**
* 页面上拉触底事件的处理函数
*/onReachBottom:function(){var _this =this;//pageNum + 1: 每次上提页码都需要+1
_this.setData({
pageNum:_this.data.pageNum +1,
isLoading:true//让 正在加载更多资源 显示})getData(this);},
数据交互(文章详情)
页面传参
app.json中,创建文章详情页
文章标题
articlesDetails.json
{"usingComponents":{},"navigationBarTitleText":"文章详情"}
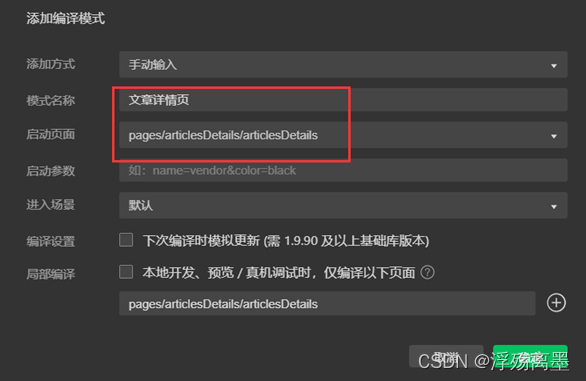
添加编译模式
在模板articleTemplate.wxml中
<!--精选文章列表结构模板--><!-- 将静态文本换成动态的 --><templatename="articleTemplate"><navigatorclass="articleView"url="/pages/articlesDetails/articlesDetails?id={{ID}}"open-type="navigate"><view><!-- 模板中的动态数据,只需要使用对象的key即可 --><imagesrc="{{IMAGE}}"></image></view><viewclass="articleContent"><viewclass="artivcleTitle">{{ARTICLES_TITLE}}</view><viewclass="articleDesc">{{INFO}}</view></view></navigator></template>
articlesDetails.wxml
<!--文章详情--><!-- 引入模板 -》富文本解析 --><importsrc="../../wxParse/wxParse.wxml"/><viewclass="articleTitle">{{articleDetail.articles_title}}</view><viewclass="articleAuthor">来源:{{articleDetail.source}}</view><viewclass="articleImg"><imagesrc="https://www.hnsfxlzx.com/{{articleDetail.image}}"></image></view><view>{{articleDetail.articles_info}}</view><!--富文本解析--><viewclass="articleContent"><templateis="wxParse"data="{{wxParseData:content.nodes}}"/></view>
articlesDetails.wxss
/* 引入模板*/@import"../../wxParse/wxParse.wxss";.articleTitle{height: 88rpx;line-height: 88rpx;font-size: 30rpx;font-weight: bold;}.articleImg{text-align: center;margin: 20rpx 0;}.articleContent{width: 710rpx;}.articleAuthor{font-size: 26rpx;color: #A8A8A8;line-height: 36rpx;}.wxParse-span{font-size: 24rpx!important;color: #353535!important;}.wxParse-p{line-height: 48rpx!important;}
articlesDetails.js
// 引入WxParse模板var WxParse =require('../../wxParse/wxParse.js');Page({/**
* 页面的初始数据
*/
data:{
articleDetails:""},/**
* 生命周期函数--监听页面加载
*/onLoad:function(options){var _this =this;//获取从文章列表页传递进来的id值var id = options.id;//根据id获取文章详情
wx.request({
url:'https://www.hnsfxlzx.com/www/article/get/'+ id,
method:"GET",
header:{"charset":"utf-8",'content-type':'application/json;charset=utf-8'},success(res){//console.log(res.data.page);//微信WxParse模板let result = res.data.page;// WxParse.wxParse(bindName , type, data, target,imagePadding)// * 1.bindName绑定的数据名(必填),解析成功之后的内容绑定到该数据名content上;// * 2.type可以为html或者md(必填)// * 3.data为传入的具体数据(必填)// * 4.target为Page对象,一般为this(必填)// * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选)
WxParse.wxParse('content','html', result.articles_info, _this,5);
_this.setData({
articleDetails: res.data.page
})}})},})
发布流程
开发版本 -》体验版 -》提交审核 -》线上版本;
进入微信公众号平台,扫码登录
登录完成后,直接就是首页的信息,完善小程序信
然后填写信息
填写完成就提交,提交后就到第三步前往发布
项目右上角有个上传,点击
点击确定之后填写信息
点击确定
点击上传后
然后滑到最后,只有有开发版本有这个信息
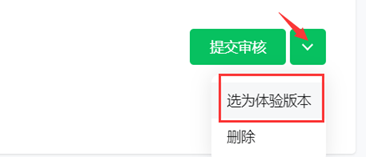
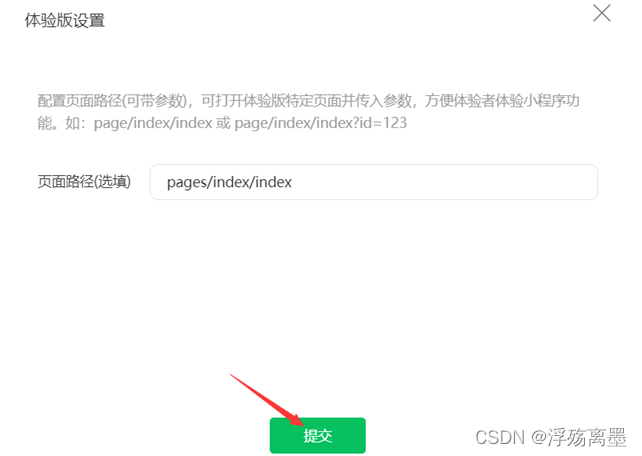
还可以选择为体验版本
点击提交
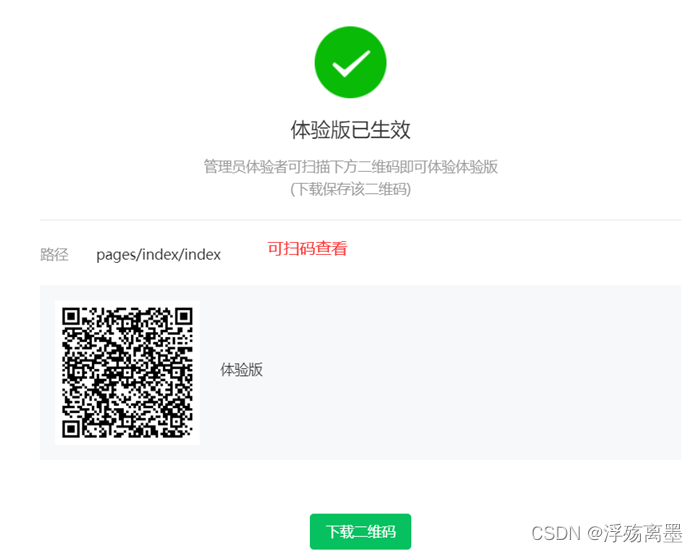
然后扫码查看
前提是有体验账号
然后回头看,已经变成体验版
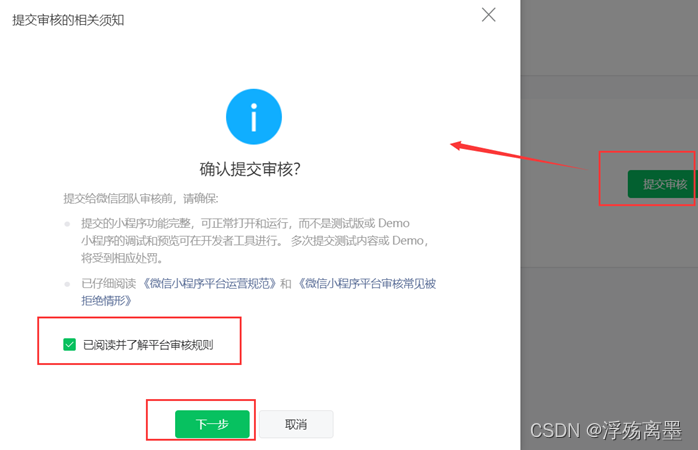
体验代码测试没问题就可以提交审核了
点击提交审核
点击继续即可
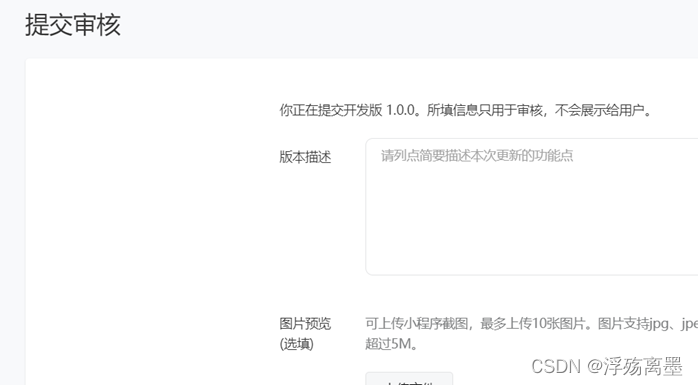
然后完善信息
做推广的话,点击设置
然后找到物料下载
十方智育到此结束,中间还有一些页面的功能相类似的可以自己动手实现一下。
版权归原作者 浮殇离墨 所有, 如有侵权,请联系我们删除。