一.下载插件
首先下载WebUI插件,Releases · tracerinteractive/UnrealEngine (github.com).

插件页面
选择相应引擎版本下载,我这里选择的5.1.(ps:如果无法打开相应界面,需要先把Epic账号与Git账号关联,首先登录Epic官网,然后点击头像,点击个人信息,选择左边的连接按钮,在连接页面选择Git,最后在弹出的新界面登录Git账号,选择同意就可以了.)

下载这三个
二.解压
1.解压到引擎目录(我解压之后,项目编辑失败,所以我用了第二种方法)
2.解压到项目目录,新建一个文件夹(Plugins)


三.使用插件

插件界面
点击编辑按钮,选择插件,选择插件页面的WebUI(提示需要重启引擎,选择重启).
然后新建一个用户界面,控件蓝图,在下面图片的红框位置,就可以找到WebUi插件.

UI蓝图
鼠标左键选中,拖进来,就可以直接使用了.

输入网址
运行以来就可以打开网页了.
四,web交互ue5
网页背景透明相关代码
<style> /*Put the CSS here */ body{ background: transparent; } .button{ background-color: aqua; } </style>
<!--
此示例下载自 https://echarts.apache.org/examples/zh/editor.html?c=bar-background
-->
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
<!-- Uncomment this line if you want to dataTool extension
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/[email protected]/dist/extension/dataTool.min.js"></script>
-->
<!-- Uncomment this line if you want to use gl extension
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>
-->
<!-- Uncomment this line if you want to echarts-stat extension
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>
-->
<!-- Uncomment this line if you want to use map
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/[email protected]/map/js/china.js"></script>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/[email protected]/map/js/world.js"></script>
-->
<!-- Uncomment these two lines if you want to use bmap extension
<script type="text/javascript" src="https://api.map.baidu.com/api?v=3.0&ak=YOUR_API_KEY"></script>
<script type="text/javascript" src="https://fastly.jsdelivr.net/npm/[email protected]/dist/extension/bmap.min.js"></script>
-->
<script type="text/javascript">
"object"!=typeof ue||"object"!=typeof ue.interface?("object"!=typeof ue&&(ue={}),ue.interface={},ue.interface.broadcast=function(e,t){if("string"==typeof e){var o=[e,""];void 0!==t&&(o[1]=t);var n=encodeURIComponent(JSON.stringify(o));"object"==typeof history&&"function"==typeof history.pushState?(history.pushState({},"","#"+n),history.pushState({},"","#"+encodeURIComponent("[]"))):(document.location.hash=n,document.location.hash=encodeURIComponent("[]"))}}):function(e){ue.interface={},ue.interface.broadcast=function(t,o){"string"==typeof t&&(void 0!==o?e.broadcast(t,JSON.stringify(o)):e.broadcast(t,""))}}(ue.interface),(window.ue5=ue.interface.broadcast);
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {};
var option;
option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
if (option && typeof option === 'object') {
myChart.setOption(option);
}
ue.interface.ue2js = function(ueData){
var jsonObj = JSON.parse(ueData);
myChart.setOption(jsonObj);
};
ue5("js2ue","hello");
ue5("js2ue", {des : "hello"});
window.addEventListener('resize', myChart.resize);
</script>
</body>
</html>
这是示例代码,

第一个参数是ue5的函数名,第二个参数是传给ue5函数的参数(可以是json,字符串).

相关蓝图
五.UE5交互网页
相关蓝图

按钮点击事件

网页读取
六.其他
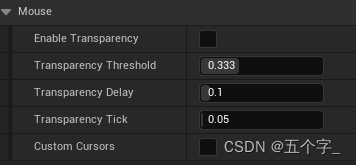
在细节面板上启动,透明和穿透(如果网页全屏运行) Enable Transparency

本文转载自: https://blog.csdn.net/Cx20190420/article/details/130559621
版权归原作者 五个字_ 所有, 如有侵权,请联系我们删除。
版权归原作者 五个字_ 所有, 如有侵权,请联系我们删除。