文章目录
前言
本以为这是一个很简单的功能,几分钟就搞定。没想到,还是很麻烦的!记录一下开发过程。
这里就涉及到了设计模式的一些知识,如果使用静态的代码,几乎1000行,这样大学生10W的代码岂不是很容易完成?但如果采用动态的方式,估计至少要减少一半无用的代码,还没改掉。继续前进!
使用了Element-ui的Select 选择器,不过似乎有些鸡肋,感觉用下拉框就可以解决了,而且饿了么ui的选择器感觉也不是很好看。

1区分月份的天数
每个月的每一天都是不一样,大月31天,小月30天,二月最为特殊,平年28天,闰年29天。
科普时间:为什么隔三年二月就会多一天?
这个知识是我从汉书中得到答案的,一笑。汉朝的历法划分一年为365.25天,那么四年就会多出一天,这一天也就是闰年二月多出来的一天。
1.1 思路
这里用的很暴力的方式,每一个月份都用一个静态的数组赋值.
1.2 好处
- 新手都可以上手
- 操作简单,直接复制、粘贴,稍微改动即可,
1.3 缺点
- 可维护性差,改变一点东西,需要把全部月份的情况进行改动
- 代码冗长,可读性不好
1.4 效果
9月份为30天

10月份为31天

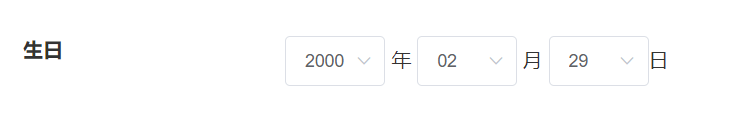
2 区分闰年和平年
2.1 思路
C++敲烂了的代码终于派上了用场
if(year%400==0||(year%4==0&&year%100!=0))
{
cout<<"这是闰年";
}else{
cout<<"这是平年";
}
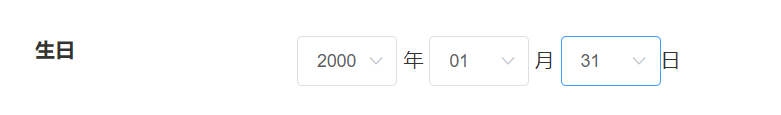
3 年份月份修改导致的问题
如下图:1月份有31天,但是2月最多只有29天,这个问题怎么解决?


3.1 思路
设置一个修改月份的函数,一个修改年份的函数。
当修改月份的时候,查看当前的day是否大于了该月份所有的最大的天数(这里也涉及了平闰年的问题),如果大于则将该天数设置为修改月份所有的最大天数。如果不大于则不须修改。修改年份的时候也会出现这种情况,当然只涉及2月。
也就有以下三种情况:
- 当前天数大于月份的最大天数,天数截取(如1月有31天,修改成4月,应变为30天),天数重置(如1月31日,月份变为2月,则天应该随之变为30)
- 当前天数小于月份的最大天数,不动。
- 月份为2,闰年平年转换,参考第一种情况解决。
3.2 效果图


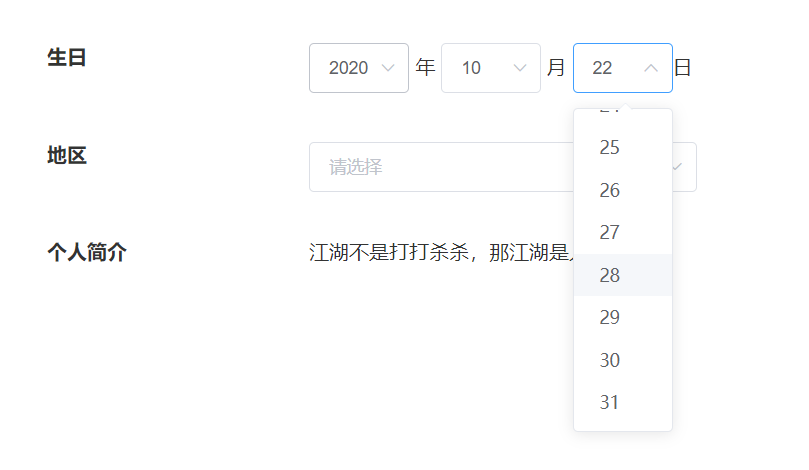
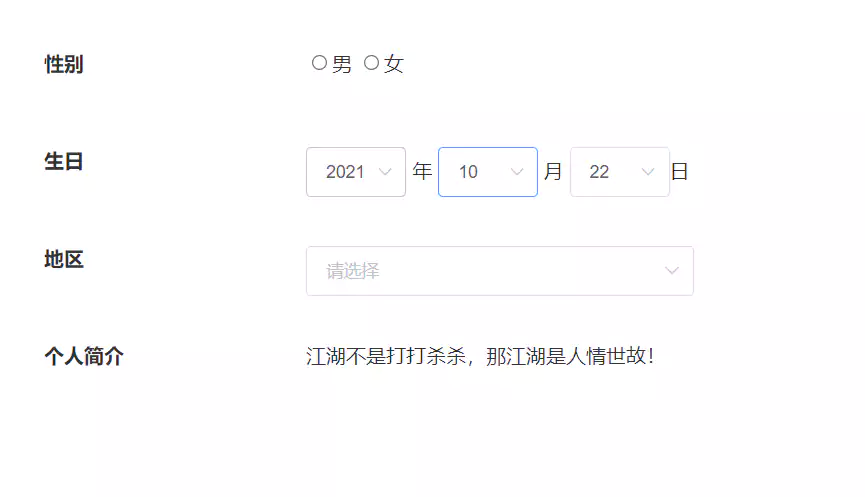
4 禁用未到达的时间
4.1 思路
这个问题的解决是比较麻烦的,但也无非有一下几种情况
- 本年不显示未到的月数
- 本年不显示未到的天数(针对本月)
- 年份的改变导致月数、天数的变化
- 月份的转变导致天数的变化
4.2 效果图



代码
<template><divclass="firstmain"><divid="app"class="big_main"><divclass="div_left"><divclass="left_header"><divclass="div_img"><ahref=""><imgsrc="@/assets/周杰伦.jpg"alt=""class="div_img_img1"></a></div><divclass="div_left_title"><h2>风流宰相谢安</h2></div></div><divclass="div_column"><divclass="column_hostory"><divclass="column_core"><router-linkto="index"class="core_a"><span>历史播放</span></router-link></div></div><divclass="column_hostory"><divclass="column_core"><router-linkto="MyCollect"class="core_a"><span>我的收藏</span></router-link></div></div><divclass="column_hostory"><divclass="column_core"><ahref=""class="core_a"><span>我的评论</span></a></div></div><divclass="column_hostory"><divclass="column_core"><router-linkto="Personal"class="core_a"><spanstyle="color:#61f6ff;font-weight: 700;">个人信息</span></router-link>>
</div></div><divclass="column_hostory"><divclass="column_core"><router-linkto="AccountSettting"class="core_a"><span>账号设置</span></router-link>>
</div></div></div></div><divclass="div_main"><!-- 头像栏 --><divclass="main_header"><divclass="header_img"><el-uploadclass="avatar-uploader"action="#":show-file-list="false"><imgv-if="imageUrl":src="imageUrl"class="avatar"><iv-elseclass="el-icon-plus avatar-uploader-icon"></i></el-upload></div><divclass="header_username"><span>谢安不出,如苍生何!</span></div></div><!-- 用户名栏 --><divclass="main_username"><divclass="title_tag">
用户名:
</div><divclass="title_info">
风流宰相谢安
</div></div><!-- 性别栏 --><divclass="main_sex"><divclass="title_tag"><span>性别</span></div><divclass="title_info"><inputtype="radio"value="男"name="sex">男
<inputtype="radio"value="女"name="sex">女
</div></div><!-- 出生年月栏 --><divclass="main_Birth"><divclass="title_tag"><span>生日</span></div><divclass="title_info"><divclass="Birth_year"><el-selectv-model="year"placeholder="2000"@change="changeYear()"class="year_select"><el-optionv-for="(item,index) in years":key="index":value="item.value"></el-option></el-select></div><divclass="Birth_month">
年
<el-selectv-model="month"placeholder="01"@change="changeMonth()"class="month_select"><el-optionv-for="(item,index) in months":key="index":value="item.value"></el-option></el-select></div><divclass="Birth_day">
月
<el-selectv-model="day"placeholder="01"class="day_select"><el-optionv-for="(item,index) in days":key="index":value="item.value"></el-option></el-select>日
</div></div></div><!-- 地址 --><divclass="main_address"><divclass="title_tag">
地区
</div><divclass="title_info"><el-cascader:options="options"v-model="selectedOptions"@change="handleChange"style="width:310px;"></el-cascader></div></div><!-- 个人简介 --><divclass="main_introduction"><divclass="title_tag">个人简介</div><divclass="title_info">
江湖不是打打杀杀,那江湖是人情世故!
</div></div></div></div></div></template><script>import{ regionData }from'element-china-area-data'exportdefault{name:'Personal',data(){return{options: regionData,selectedOptions:[],SheetsInfo:[],sliceSheet:[],current_page:1,page_size:15,Info:'',errorImg01:'this.src="'+require('@/assets/迪迦.gif')+'"',imageUrl:'',year:'2000',day:'01',month:'01',years:[{value:'2022'},{value:'2021'},{value:'2020'},{value:'2019'},{value:'2018'},{value:'2017'},{value:'2016'},{value:'2015'},{value:'2014'},{value:'2013'},{value:'2012'},{value:'2011'},{value:'2010'},{value:'2009'},{value:'2008'},{value:'2007'},{value:'2006'},{value:'2005'},{value:'2004'},{value:'2003'},{value:'2002'},{value:'2001'},{value:'2000'},{value:'1999'},{value:'1998'},{value:'1997'},{value:'1996'},{value:'1995'},{value:'1994'},{value:'1993'},{value:'1992'},{value:'1991'},{value:'1990'},{value:'1989'},{value:'1988'},{value:'1987'},{value:'1986'},{value:'1985'},{value:'1984'},{value:'1983'},{value:'1982'},{value:'1981'},{value:'1980'},{value:'1979'},{value:'1978'},{value:'1977'},{value:'1976'},{value:'1975'},{value:'1974'},{value:'1973'},{value:'1972'},{value:'1971'},{value:'1970'},{value:'1969'},{value:'1968'},{value:'1967'},{value:'1966'},{value:'1965'},{value:'1964'},{value:'1963'},{value:'1962'},{value:'1961'},{value:'1960'},{value:'1959'},{value:'1958'},{value:'1957'},{value:'1956'},{value:'1955'},{value:'1954'},{value:'1953'},{value:'1952'},{value:'1951'},{value:'1950'},{value:'1949'},{value:'1948'},{value:'1947'},{value:'1946'},{value:'1945'},{value:'1944'},{value:'1943'},{value:'1942'},{value:'1941'},{value:'1940'},{value:'1939'},{value:'1938'},{value:'1937'},{value:'1936'},{value:'1935'},{value:'1934'},{value:'1933'},{value:'1932'},{value:'1931'},{value:'1930'},{value:'1929'},{value:'1928'},{value:'1927'},{value:'1926'},{value:'1925'},{value:'1924'},{value:'1923'},{value:'1922'},{value:'1921'},{value:'1920'},{value:'1919'},{value:'1918'},{value:'1917'},{value:'1916'},{value:'1915'},{value:'1914'},{value:'1913'},{value:'1912'},{value:'1911'},{value:'1910'},],value:'',months:[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},],copy_months:[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},],days:[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},{value:'30'},{value:'31'},]}},methods:{handleAvatarSuccess(res, file){this.imageUrl =URL.createObjectURL(file.raw);
console.log("获取的数据是:"+this.imageUrl);},beforeAvatarUpload(file){
console.log("获取的数据为:"+ file.raw);const isJPG = file.type ==='image/jpeg';const isLt2M = file.size /1024/1024<2;if(!isJPG){this.$message.error('上传头像图片只能是 JPG 格式!');}if(!isLt2M){this.$message.error('上传头像图片大小不能超过 2MB!');}return isJPG && isLt2M;},handleChange(value){
console.log(value)},handleCurrentChange(val){
console.log(`当前处于${val}页`)var temp =(val -1)*this.page_size;if(temp +this.page_size <this.SheetsInfo.length)this.sliceSheet =this.SheetsInfo.slice(temp, temp +this.page_size)else{this.sliceSheet =this.SheetsInfo.slice(temp,this.SheetsInfo.length)}},getSearchInfo(){this.Info ="吕";this.getAllOpreasOfSheet(this.Info);},asyncgetAllOpreasOfSheet(params){
console.log("这个参数是:"+ params);let result =awaitthis.$API.reqGetAllOpreaOfInfoTwo(params);if(result ==""){
console.log("这个结果是空的");}else{this.SheetsInfo = result;this.index =this.SheetsInfo.length;if(this.SheetsInfo.length >0){this.sliceSheet =this.SheetsInfo.slice(0,this.page_size);}}},changeYear(){let y =this.year -0;if(y %400==0||(y %4==0&& y %100!=0)){if(this.month ==2&&this.day >29){this.day =29;this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},]}}else{if(this.month ==2&&this.day >28){this.day =28;this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},]}}let date =newDate();let now_year = date.getFullYear();// 月份是从0获取的所以要+1let now_month = date.getMonth()+1;let now_day = date.getDate();if(y == now_year){if(this.month > now_month){if(now_month <10){this.month ="0"+ now_month;}else{this.month = now_month;}this.day ='01';}this.months =this.copy_months.slice(0, now_month);}else{this.months =this.copy_months;}var m =this.month;if(now_year ==this.year && now_month ==this.month){if(this.day > now_day){this.day = now_day;}this.days =this.days.slice(0, now_day);}else{if(m ==1|| m ==3|| m ==5|| m ==7|| m ==8|| m ==10|| m ==12){this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},{value:'30'},{value:'31'},]}elseif(m ==2){let y =this.year -0;if(y %400==0||(y %4==0&& y %100!=0)){if(this.day >29){this.day =29;}this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},]}else{if(this.day >28){this.day =28;}this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},]}}else{if(this.day >30){this.day =30;}this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},{value:'30'},]}}},changeMonth(){let m =this.month -0;let date =newDate();let now_year = date.getFullYear();// 月份是从0获取的所以要+1let now_month = date.getMonth()+1;let now_day = date.getDate();if(now_year ==this.year && now_month ==this.month){if(this.day > now_day){this.day = now_day;}this.days =this.days.slice(0, now_day);}else{if(m ==1|| m ==3|| m ==5|| m ==7|| m ==8|| m ==10|| m ==12){this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},{value:'30'},{value:'31'},]}elseif(m ==2){let y =this.year -0;if(y %400==0||(y %4==0&& y %100!=0)){if(this.day >29){this.day =29;}this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},]}else{if(this.day >28){this.day =28;}this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},]}}else{if(this.day >30){this.day =30;}this.days =[{value:'01'},{value:'02'},{value:'03'},{value:'04'},{value:'05'},{value:'06'},{value:'07'},{value:'08'},{value:'09'},{value:'10'},{value:'11'},{value:'12'},{value:'13'},{value:'14'},{value:'15'},{value:'16'},{value:'17'},{value:'18'},{value:'19'},{value:'20'},{value:'21'},{value:'22'},{value:'23'},{value:'24'},{value:'25'},{value:'26'},{value:'27'},{value:'28'},{value:'29'},{value:'30'},]}}}},mounted(){this.getSearchInfo();}}</script><stylescoped>.firstmain{width: 100%;height: 1000px;position: relative;}.big_main{width: 65%;height: 1000px;margin: 0px auto;margin-top: 2px;}.main_title{margin-left: 10px;}.div_left{width: 15%;height: 800px;border-radius: 7px;background-color: #34777d;background-image:linear-gradient(180deg, #34777d 0%, #0f1f47 100%);position: absolute;top: 60px;float: left;}.left_header{height: 200px;background-color: #346064;background-image:linear-gradient(180deg, #346064 0%, #4c0c22 100%);border-radius: 7px 7px 0px 0px;}.div_column{margin-top: 30px;}.main_sex{height: 6%;margin-top: 30px;}.main_Birth{height: 6%;margin-top: 30px;}.Birth_year{width: 85px;float: left;}.year_select{width: 80px;}.Birth_month{width: 105px;float: left;}.month_select{width: 80px;}.Birth_day{width: 120px;float: left;}.day_select{width: 80px;}.div_img{width: 80px;height: 80px;margin: 0px auto;padding-top: 40px;}.div_img_img1{width: 80px;height: 80px;border-radius: 50%;}.div_left_title{text-align: center;color: white;margin-top: 10px;}.div_left_title h2{font-size: 15px;}.column_hostory{text-align: center;vertical-align: middle;width: 100%;height: 60px;/* border: 1px solid red; */}.column_core{width: 60%;height: 40px;margin: 0px auto;/* border: 1px solid blue; */line-height: 40px;margin-top: 10px;}.core_a{text-decoration: none;color: white;font-size: 20px;}.core_a:hover{color: #0D9BFF;}.title_tag{float: left;width: 23%;margin-left: 8%;font-weight: 600;}.title_info{float: left;width: 50%;}.div_main{width: 60%;height: 800px;/* background-color: #0f1f47; */position: absolute;top: 60px;left: 33%;border: 1px solid rebeccapurple;float: right;}.main_header{width: 100%;height: 25%;/* border: 1px solid #0D9BFF; */}.main_username{width: 100%;margin-top: 30px;height: 6%;}.main_address{height: 6%;margin-top: 30px;}.username1{font-size: 20px;float: left;}.username2{font-size: 20px;float: left;}/* 上传头像 */.avatar-uploader,
.el-upload{border: 1px dashed #827777;border-radius: 6px;cursor: pointer;position: relative;overflow: hidden;}.avatar-uploader .el-upload:hover{border-color: #409EFF;}.avatar-uploader-icon{font-size: 28px;color: #8c939d;width: 178px;height: 178px;line-height: 178px;text-align: center;}.avatar{width: 178px;height: 178px;display: block;}.header_img{margin-left: 10px;margin-top: 10px;width: 178px;height: 178px;}/* 上传头像 */.header_img{float: left;}.header_username{margin-left: 10%;width: 60%;height: 50px;/* background-color: #0D9BFF; */float: left;margin-top: 10%;font-size: 20px;font-weight: 600;}.main_introduction{height: 6%;margin-top: 30px;}</style>
width: 100%;
margin-top: 30px;
height: 6%;
}
.main_address {
height: 6%;
margin-top: 30px;
}
.username1 {
font-size: 20px;
float: left;
}
.username2 {
font-size: 20px;
float: left;
}
/* 上传头像 */
.avatar-uploader,
.el-upload {
border: 1px dashed #827777;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
.header_img {
margin-left: 10px;
margin-top: 10px;
width: 178px;
height: 178px;
}
/* 上传头像 */
.header_img {
float: left;
}
.header_username {
margin-left: 10%;
width: 60%;
height: 50px;
/* background-color: #0D9BFF; */
float: left;
margin-top: 10%;
font-size: 20px;
font-weight: 600;
}
.main_introduction {
height: 6%;
margin-top: 30px;
}
</style>
版权归原作者 游坦之 所有, 如有侵权,请联系我们删除。