本教程所使用的系统为Windows10 LTSC 64位;Node.js版本为18.17.1。
注:截止到2023年09月15日Node.js-18.17.1为长期维护版的最新版本
1 下载Node.js
在Node.js官网下载最新版本的Node.js长期维护版。(根据系统实际情况选择32位或64位,这里选择的是64位的)
官网下载页链接:Node.js官网下载页

2 安装Node.js
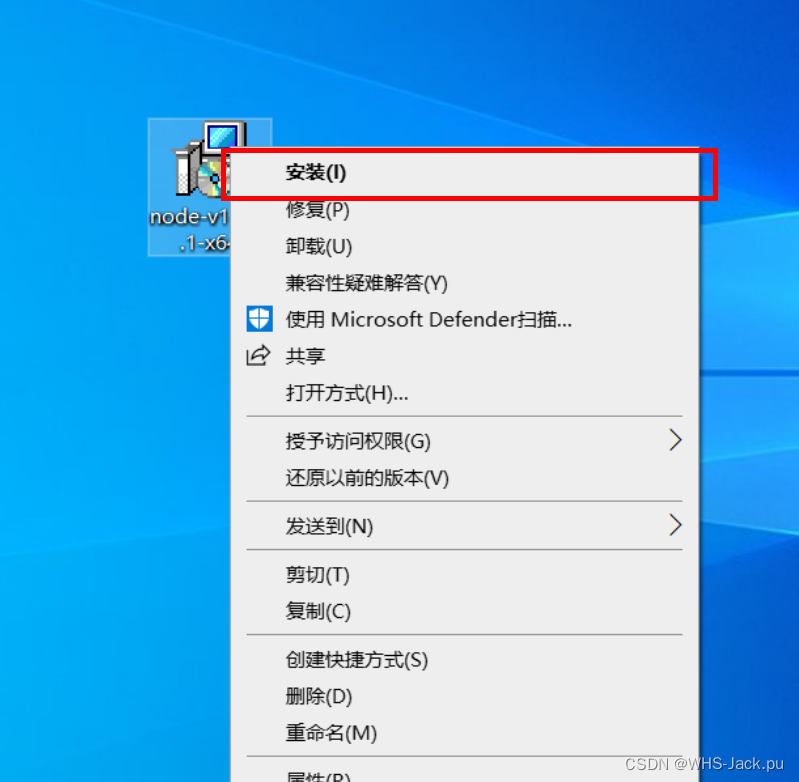
2.1 安装包下载完成后,选中单击鼠标右键点击 “安装” ,进入安装页面。如下图所示:

安装页面:

2.2 点击 “Next” 并 勾选 “I accept the terms in License Agreement”,然后继续点击 “Next” 至 “Tools for Native Modules”页面,如下图所示。

注: 安装路径使用默认路径,不要随意修改。不然后续在配置环境变量时可能会出现问题。
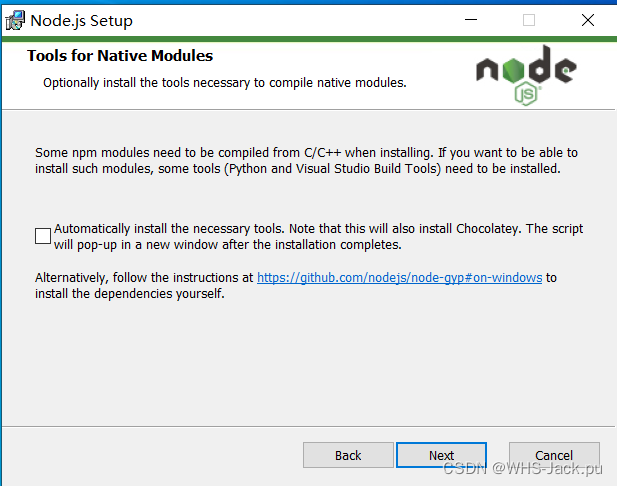
2.3 取消 “Automatically install the necessary tools.” 前面的勾,如下图所示,若没有勾选则直接点击“Next”即可。

2.4 点击 “Install”,并等待其安装完成。

2.5 完成后,点击 “Finish” 退出安装页面即可 。

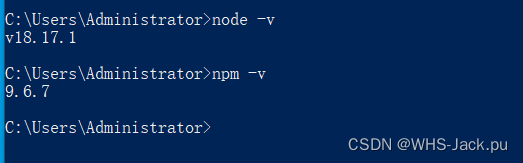
2.6 检查node.js是否安装成功。分别依次输入如下命令:
node -v
npm -v
执行完成后,出现如下图所示,说明安装成功。

3 配置Node.js以及环境变量
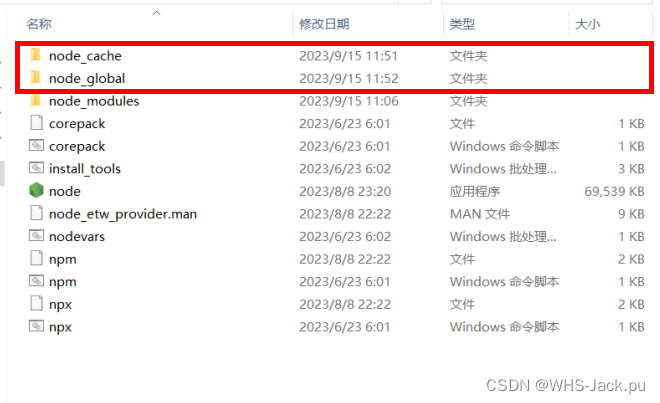
3.1 找到并进入Node.js的安装目录,在Node.js的安装目录下新建node_global和node_cache两个空文件夹,如下图所示。

注:Node.js默认安装路径:C:\Program Files\nodejs
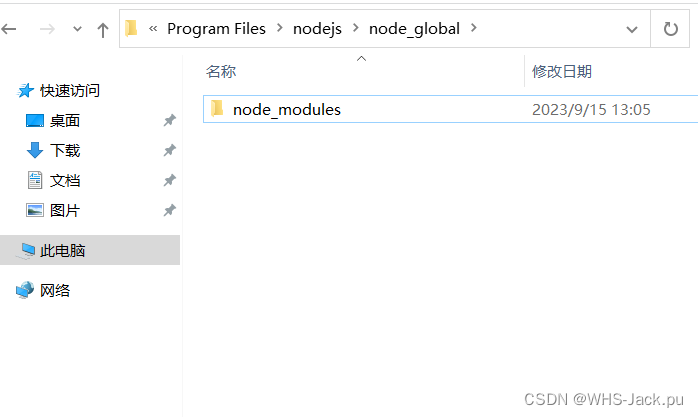
在新建的node_global文件夹内,新建node_modules文件夹,如下图所示:

3.2 修改并配置环境变量
※※※ 警告:在修改或添加环境变量如出现配错需要删除变量时,请不要删除原有的任何变量,否则会出现系统程序或软件无法被调用,甚至出现系统故障导致系统损坏! ※※※
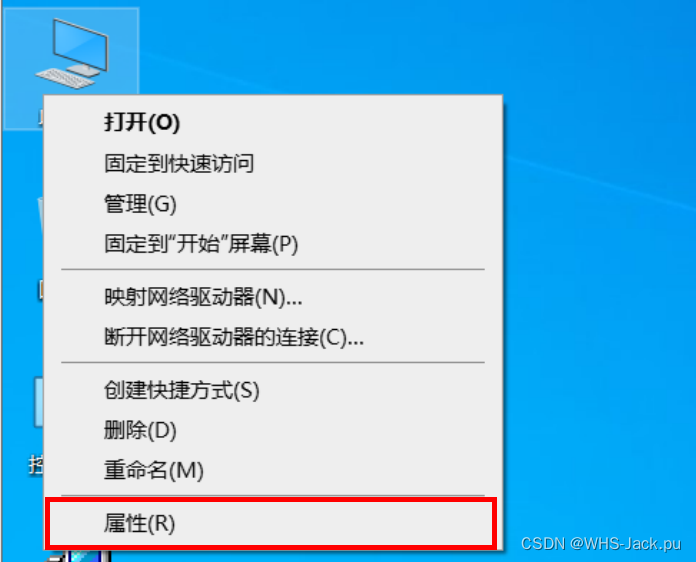
3.2.1 选择 ”此电脑“右键,点击“属性”,如下图所示:

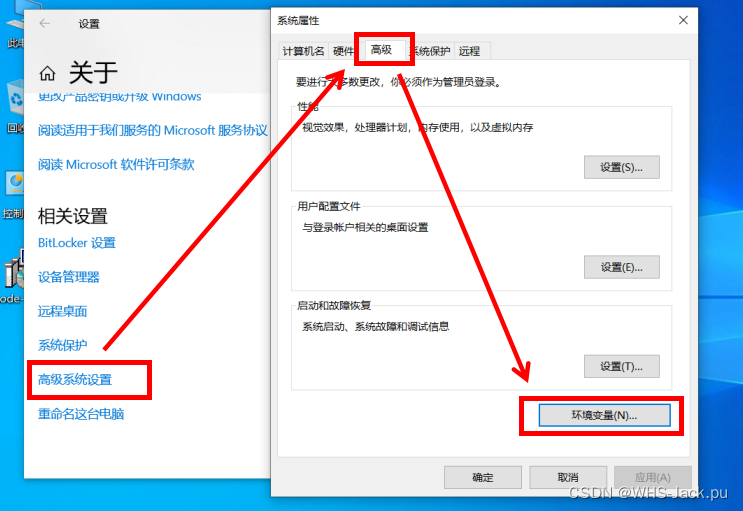
3.2.2 在打开的页面向下划,找到并点击 “高级系统设置”。进入“系统属性”页面,然后依次点击 “高级” ,“环境变量”。如下图所示:

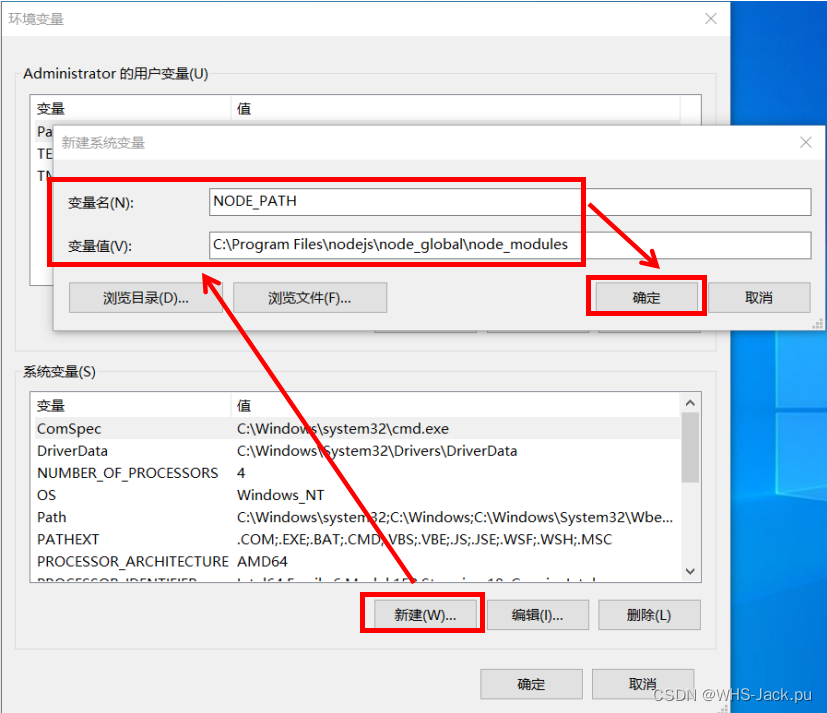
3.2.3 在打开的环境变量窗口中,新建系统变量,如下图所示:
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_global\node_modules
变量值是之前新创建在node.js安装目录中node_global文件夹内的node_modules文件夹的位置(绝对路径)。
然后点击确定。
注:变量值建议使用“浏览目录”选项进行选择添加,防止出现路径错误。

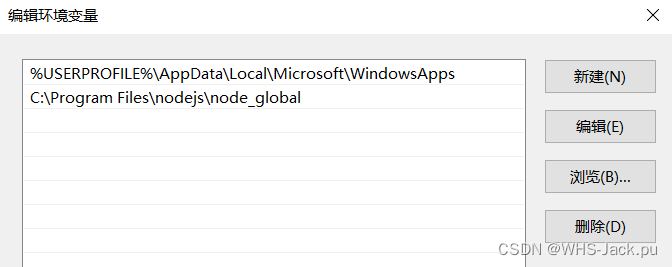
3.2.4 选择系统变量中的 “Path” 并点击 ”编辑“,进入编辑环境变量窗口。点击 ”新建“,添加如下内容:
%NODE_PATH%
注:百分号一定是英文的,不可使用中文的
然后点击 ”确定“。
如下图所示:

3.2.5 在用户变量中选择 “Path” 并点击 ”编辑“,进入编辑环境变量窗口。选中“C:\Users\Administrator\AppData\Roaming\npm” 然后点击编辑,将其修改为自己新建的node_global文件夹,完成后点击 “确定”。
注:上文中的 “Administrator” 是此次教程电脑所使用的用户名,各电脑的用户名不一样。第1张图的变量是没有改之前的,注意分别。
如下图所示:

修改完成后的,如下图所示:

3.2.6 到此环境变量修改完成,依次点击 “确定” 关闭环境变量窗口和系统属性窗口。
3.3 以管理员身份运行命令提示符或PowerShell。
注:一定要以管理员身份运行,不然部分命令可能无效。
3.3.1 方法一:在开始菜单 ”Windows系统“ 下找到命令提示符,右键选择更多并点击“以管理员身份运行”,如下图所示。

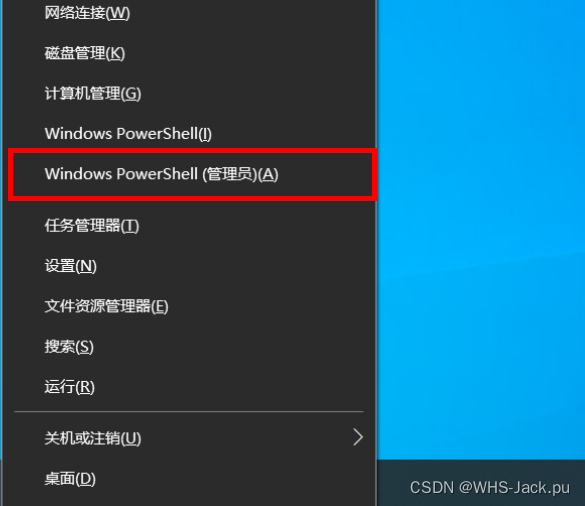
3.3.2 方法二:使用键盘的 Win键+X 点击”Windows PowerShell (管理员)“ 。有的这里是“命令提示符 (管理员)”,若是命令提示符则不需要继续操作此步骤。

打开后,输入如下命令,切换成命令提示符模式。
cmd
如下图所示:

3.4 配置npm本地仓库目录
在命令提示符窗口中分别依次输入如下命令:
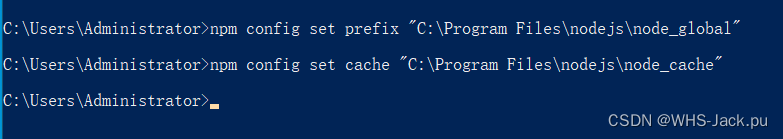
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
执行成功后如下图所示:

注:这里的引号、冒号和反斜线均为英文标点,不可使用中文标点,不然会报错。
检验仓库目录是否已经被修改,输入如下命令:
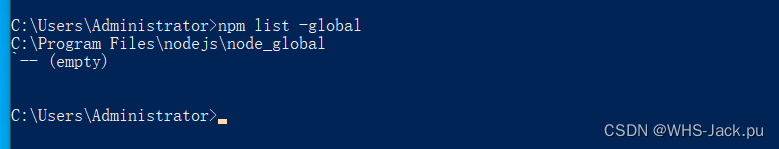
npm list -global
出现如下图命令返回信息,说明仓库目录修改成功
3.5 配置镜像站
# 官方镜像站
http://registry.npmjs.org
#淘宝镜像站(两个选一个即可)
http://registry.npm.taobao.org
https://registry.npm.taobao.org
注:如果有梯子可以使用官方镜像站;如果没有就使用国内的淘宝镜像站即可。
这里使用国内的淘宝镜像站进行此次配置。配置命令如下:
npm config set registry=http://registry.npm.taobao.org
执行成功后如下图所示:

注:这里的冒号和斜线均为英文标点,不可使用中文标点,不然会报错。
3.6 检查配置
输入如下命令:
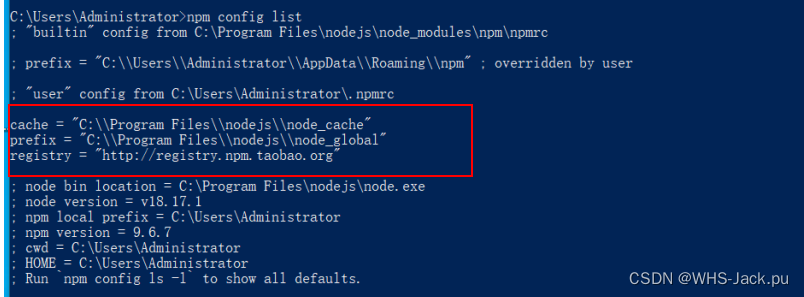
npm config list
执行成功后如下图所示:

注:配置完成后需要重启命令提示符窗口,不然变量不生效。
4 安装Vue
需要按下面的步骤安装,顺序不可颠倒
注:1.“-g” 这个参数必须要加,这表示全局安装,会安装到global全局目录中,如果不加 “-g” 这个参数,那这个组件会被安装到当前目录下的node_modules文件夹内,若没有则会自动创建node_modules文件夹。
2.每执行一条命令后,确认该组件已经成功安装后再安装下一个。
4.1 vue组件
命令如下:
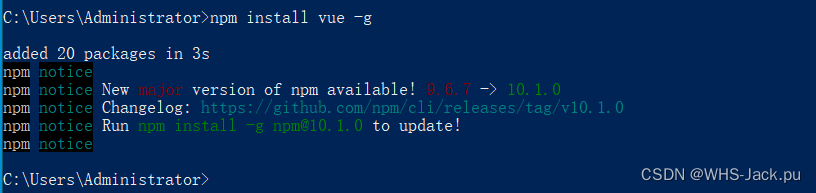
npm install vue -g
安装成功,返回信息如下图所示,同其自动将npm更新至最新版本:
4.2 webpack组件
命令如下:
npm install webpack -g
安装成功,返回信息如下图所示:

4.3 webpack-cli组件
命令如下:
npm install webpack-cli -g
安装成功,返回信息如下图所示:

在这里需要检查webpack和webpack-cli组件是否成功安装,输入如下命令:
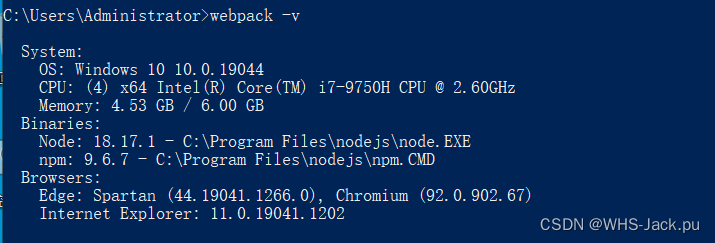
webpack -v
出现如下图显示表示安装成功:

4.4 @vue/cli组件
命令如下:
npm install @vue/cli -g
安装成功,返回信息如下图所示:(内容较长,仅截取部分内容)


在这里需要检查vue和@vue/cli组件是否成功安装,输入如下命令:
vue -V
# 注:参数为大写的字母V
或者也可输入如下命令:
vue --version
出现如下图显示表示安装成功:


4.5 vue-router组件
命令如下:
npm install vue-router -g
安装成功,返回信息如下图所示:

到此Node.js的安装配置、环境变量的配置以及Vue环境的搭建全部完成。下面是Vue3项目的创建,本此使用默认自动配置。
5 创建Vue项目
5.1 找一个位置新建一个文件夹,作为所有Vue项目的根文件夹
注:文件夹的名字尽量是英语的,这样可防止后续出现某个组件不识别中文目录的情况。如需要使用分隔单词可以使用英文中的下划线,即“_”。
这里我创建文件夹的位置为:”C:\Users\Administrator\Documents\ “下,如下图所示:

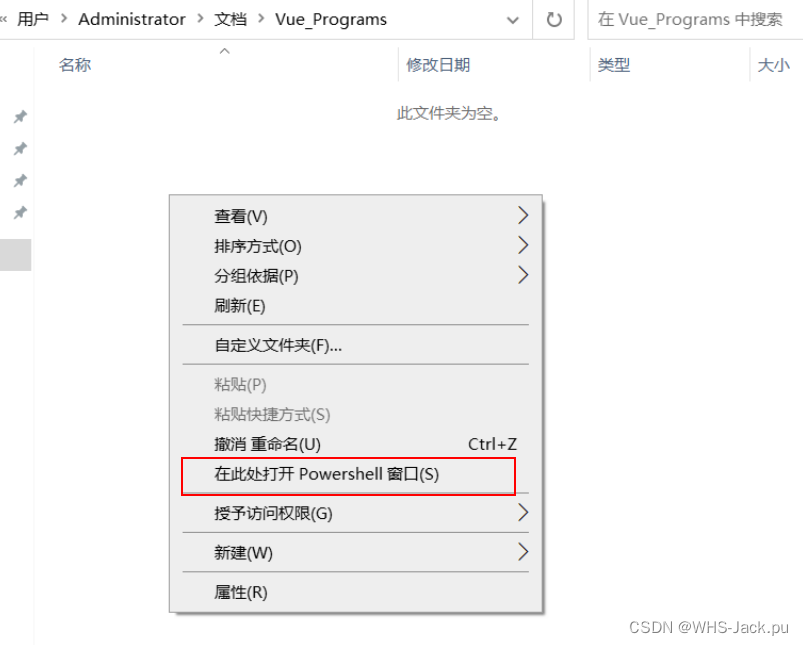
5.2 进入刚创建的文件夹,在空白位置按住键盘中的"shift"键单击鼠标右键,点击“在此处打开PowerShell窗口”,如下图所示:

5.3 在PowerShell中输入如下命令,切换成命令提示符窗口:
cmd
执行成功如下图显示:

5.4 输入如下命令创建Vue项目:
vue create vuedemo
注:这里的“vuedemo” 是项目名称,可随意更换,不必与此一样。此外,项目名称需小写,不可以大写,否则会报错。
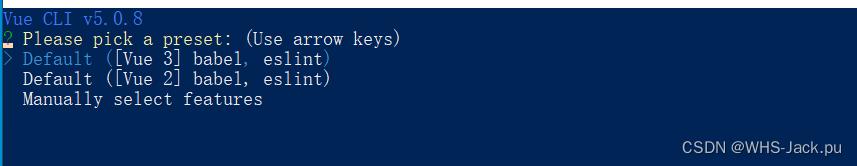
当看到如下页面则说明成功进入vue项目创建选项列表:
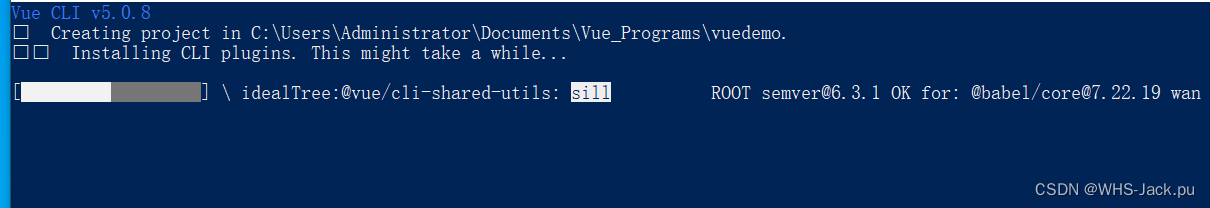
5.5 选择 "Default ([Vue_3 babel, eslint])" ,按下Enter键。此时项目开始创建,如下图所示:(因电脑和网络环境有所差异,所需时间可能长短不一,请耐心等待)

注:项目在创建过程中需保证网络连接正常,不能断网,否则创建会因网络异常而中断。(创建时需要从网上下载所需文件以及配置)
创建成功如下图所示:

5.6 进入项目目录,并输入启动命令即可
cd vuedemo
npm run serve
注:这里的“vuedemo” 是项目名称。
如在首次运行时弹出Windows安全中心警报(即windows Defender 防火墙网络拦截警报),务必将专用网络和公用网络全部勾上,如下图所示:

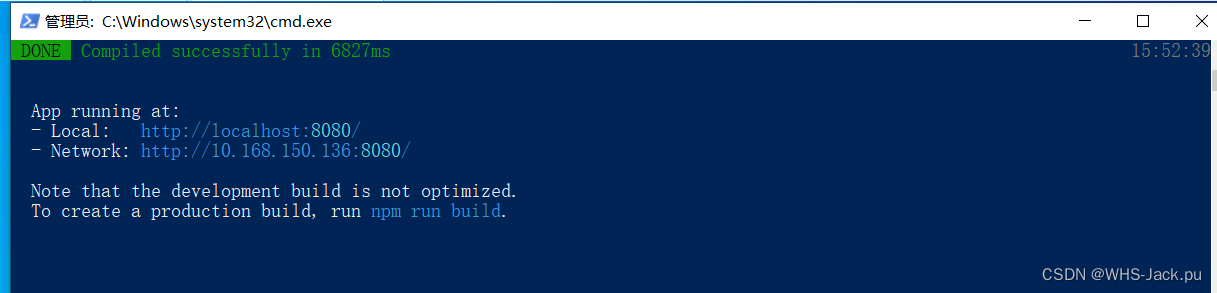
成功运行,如下图所示:

下图为chrome浏览器(即谷歌浏览器) 显示页面:

到此,Vue项目的创建就已全部完成。
如需终止,使用键盘上的 Ctrl键+C ,此时会出现提示询问是否要终止。如果需要,按"Y",再按Enter键;不需要,按"N",再按Enter键。这里选择终止,如下图所示:

声明:本教程仅供学习研究使用,严禁以任何方式进行售卖或变相售卖此教程,一经发现查实将追究其法律责任。
版权归原作者 WHS-John·Greg 所有, 如有侵权,请联系我们删除。