文章目录
前言
一、对象
1.1什么是对象
现实生活中:万物皆对象,对象是一个具体的事物,看得见摸得着的实物。例如,一本书、一辆汽车、一个人可以是“对象”,一个数据库、一张网页、一个与远程服务器的连接也可以是“对象”。
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。
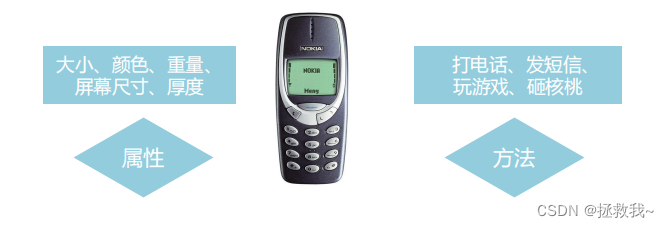
对象是由属性和方法组成的
属性:事物的特征,在对象中用属性来表示(常用名词)
方法:事物的行为,在对象中用方法来表示(常用动词)
1.2为什么需要对象
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。如果要保存一个人的完整信息呢?
例如,将“张三疯”的个人的信息保存在数组中的方式为
var arr =[‘张三疯’, ‘男',128,154];
二、创建对象的三种方式
在 JavaScript 中,现阶段我们可以采用三种方式创建对象(object):
- 利用字面量创建对象
- 利用 new Object 创建对象
- 利用构造函数创建对象
1.利用字面量创建对象
对象字面量:就是花括号 { } 里面包含了表达这个具体事物(对象)的属性和方法。
{ } 里面采取键值对的形式表示
键:相当于属性名
值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)
var star ={name:'pink',age:18,sex:'男',sayHi:function(){alert('大家好啊~');}};
2.对象的调用
- 对象里面的属性调用 : 对象.属性名 ,这个小点 . 就理解为“ 的 ”
- 对象里面属性的另一种调用方式 : 对象[‘属性名’],注意方括号里面的属性必须加引号,我们后面会用
- 对象里面的方法调用:对象.方法名() ,注意这个方法名字后面一定加括号
console.log(star.name)// 调用名字属性
console.log(star['name'])// 调用名字属性
star.sayHi();// 调用 sayHi 方法,注意,一定不要忘记带后面的括号
2.1变量、属性、函数、方法总结
- 变量:单独声明赋值,单独存在
- 属性:对象里面的变量称为属性,不需要声明,用来描述该对象的特征
- 函数:单独存在的,通过“函数名()”的方式就可以调用
- 方法:对象里面的函数称为方法,方法不需要声明,使用“对象.方法名()”的方式就可以调用,方法用来描述该对象的 行为和功能。
3.利用new Object创建对象
跟我们前面学的 new Array() 原理一致
- Object() :第一个字母大写 new Object() :需要 new 关键字
- 使用的格式:对象.属性 = 值
var andy =newObect();
andy.name ='pink';
andy.age =18;
andy.sex ='男';
andy.sayHi=function(){alert('大家好啊~');}
3.1利用构造函数创建对象
- 构造函数约定首字母大写。 2. 函数内的属性和方法前面需要添加 this ,表示当前对象的属性和方法。
- 构造函数中不需要 return 返回结果。
- 当我们创建对象的时候,必须用 new 来调用构造函数
functionPerson(name, age, sex){this.name = name;this.age = age;this.sex = sex;this.sayHi=function(){alert('我的名字叫:'+this.name +',年龄:'+this.age +',性别:'+this.sex);}}var bigbai =newPerson('大白',100,'男');var smallbai =newPerson('小白',21,'男');
console.log(bigbai.name);
console.log(smallbai.name);
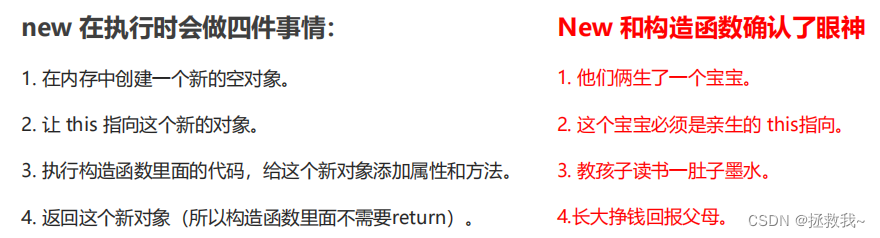
4.new关键字

总结
提示:这里对文章进行总结:
例如:以上就是今天要讲的内容,本文仅仅简单介绍了对象的使用,而对象方法与属性提供了大量能使我们快速便捷使用的函数和方法。
版权归原作者 拯救我~ 所有, 如有侵权,请联系我们删除。