大家好,我是工藤学编程 🦉一个正在努力学习的小博主,期待你的关注作业侠系列最新文章😉JavaScript实现仿windows计算器SpringBoot实战系列🐷【SpringBoot实战系列】AOP+自定义注解-接口防重提交多场景设计实战环境搭建大集合环境搭建大集合(持续更新)
往期源码回顾:
【Java】实现绘图板(完整版)
【C++】图书管理系统(完整板)
【Java】实现计算器(完整版)
【Python】实现爬虫,爬取天气情况并进行分析(完整版)
【Java】实现记事本(完整版)
【Java】实现多线程计算阶乘和(完整版)
【Java】实现聊天程序(完整版)
上述源码我的大家有需要可自取,大家不想cv或者cv了跑不起来都可以来找我要源码。
1.项目简介:
计算器是一个常用的工具,非常适用。也是程序设计中常见的编程题。本项目实现了一款由标准模式,科学模式,程序员模式所组成的计算器。本计算器不仅能够实现连续的输入并进行正确的运算,还设计了计算过程中的历史记录,进制转换(2,8,10,16进制间的相互转换),科学计算等功能,能适应不同屏幕并有良好的响应式设计。
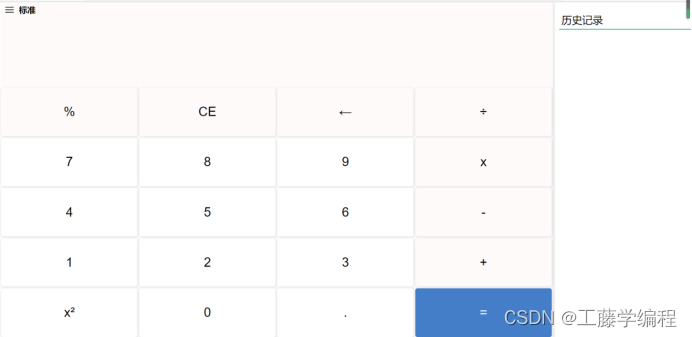
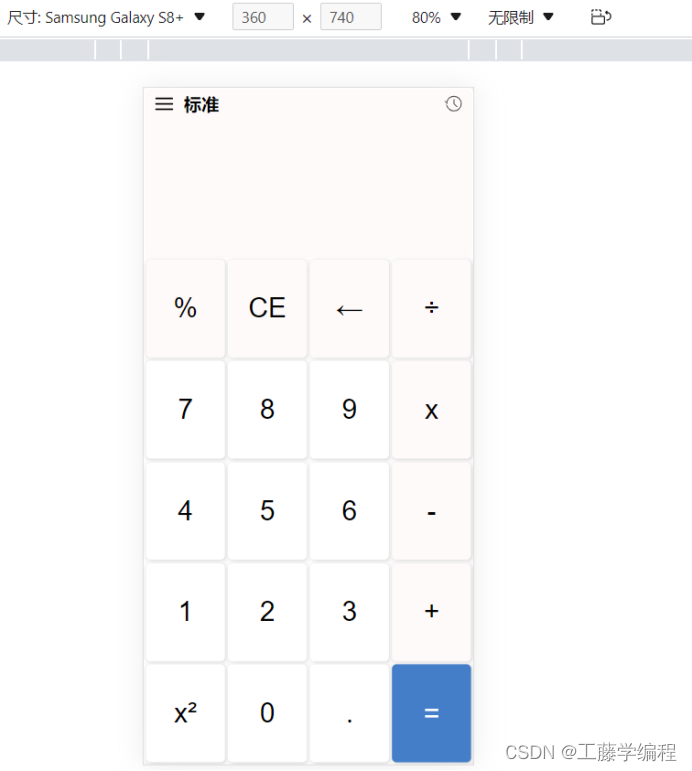
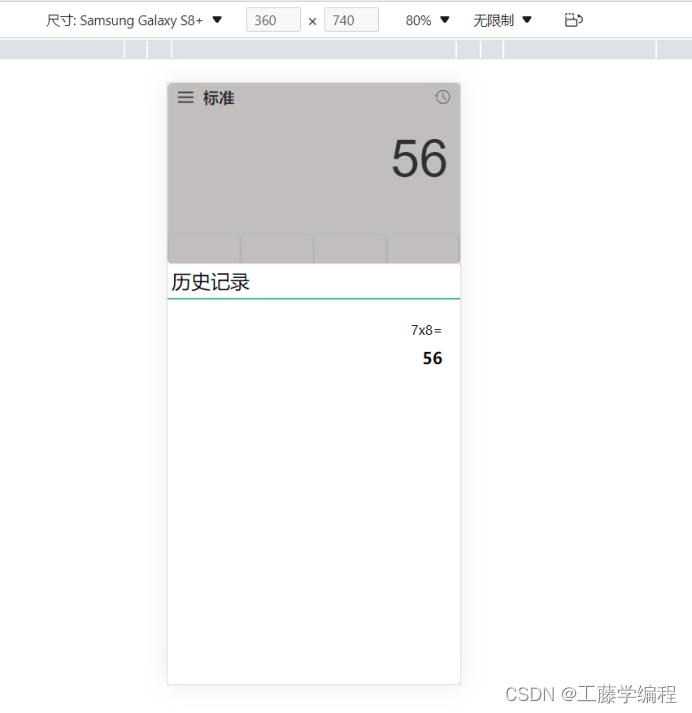
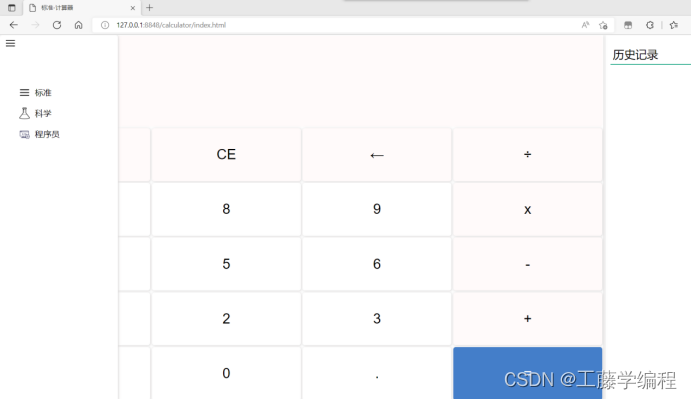
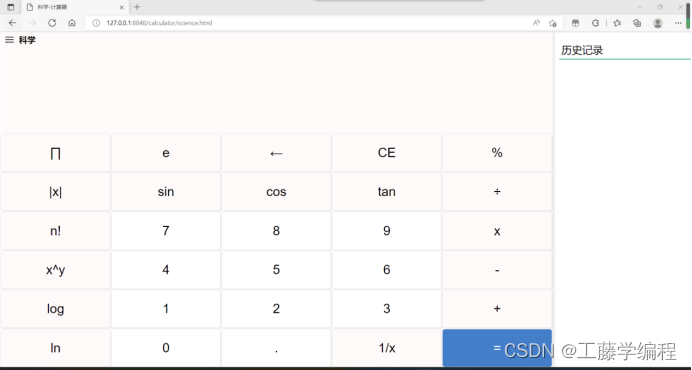
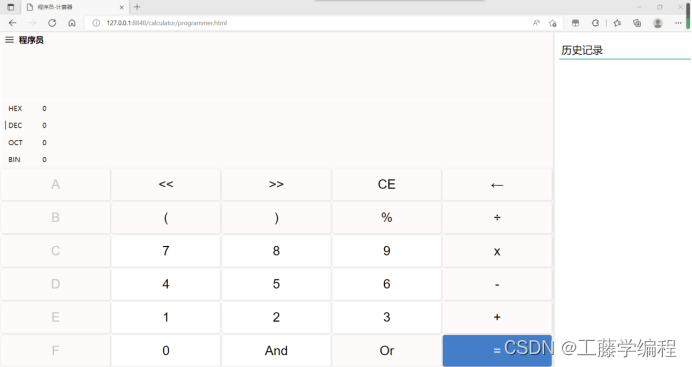
2.部分效果图:





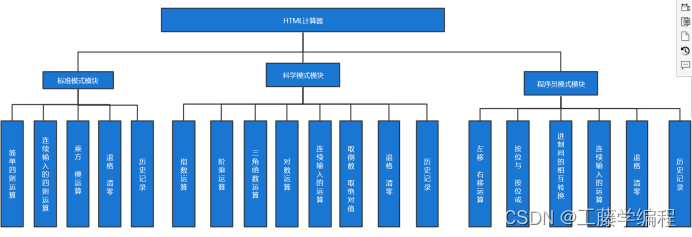
3.功能模块划分:

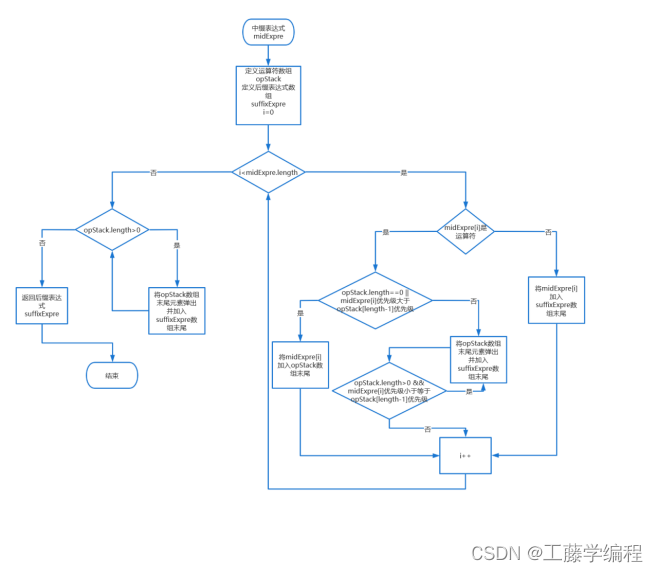
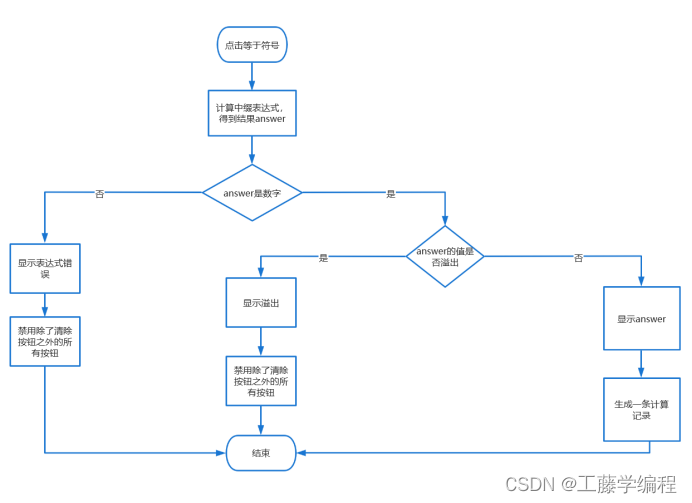
4.部分函数流程图:

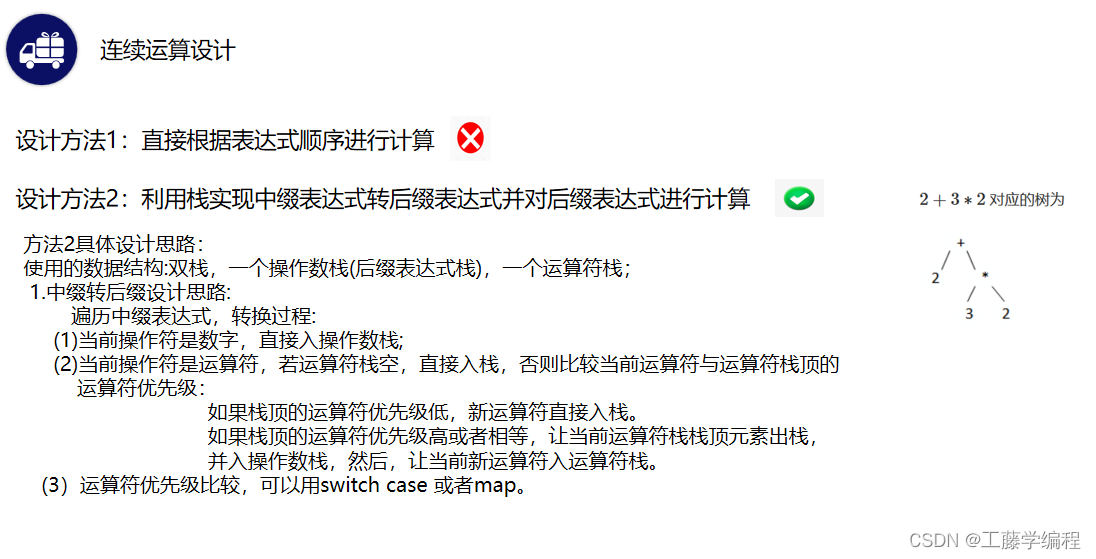
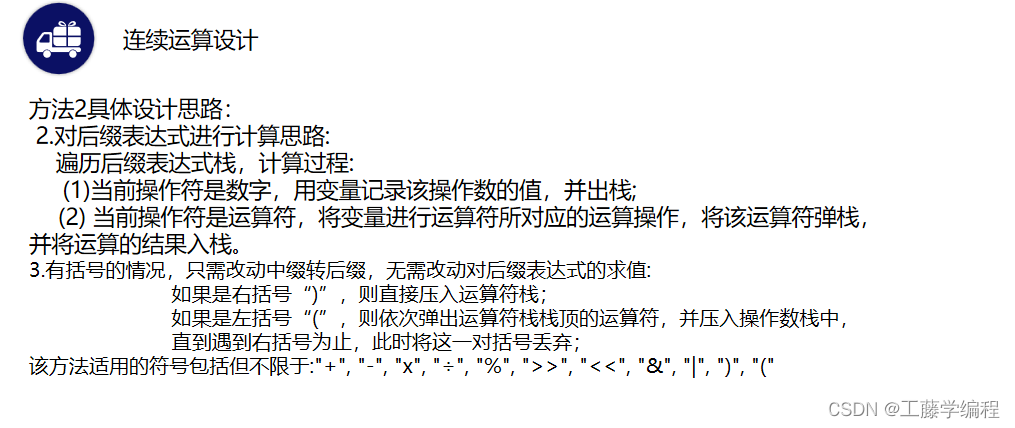
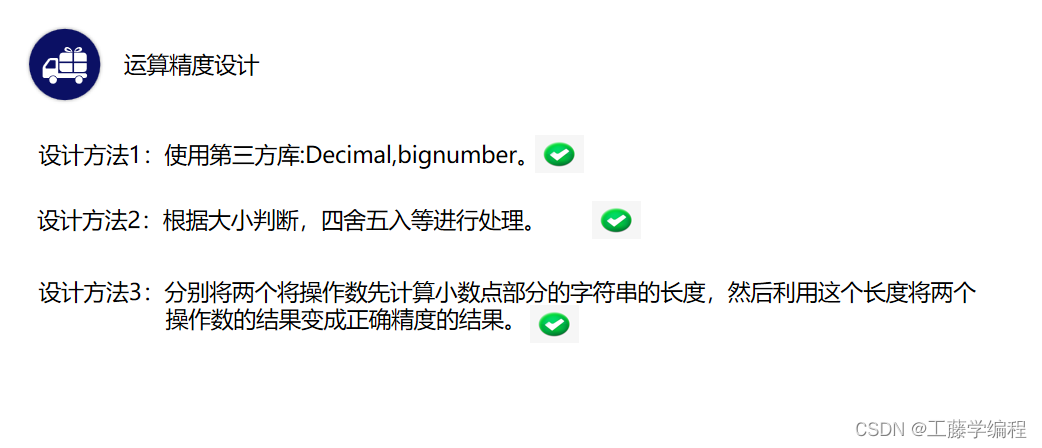
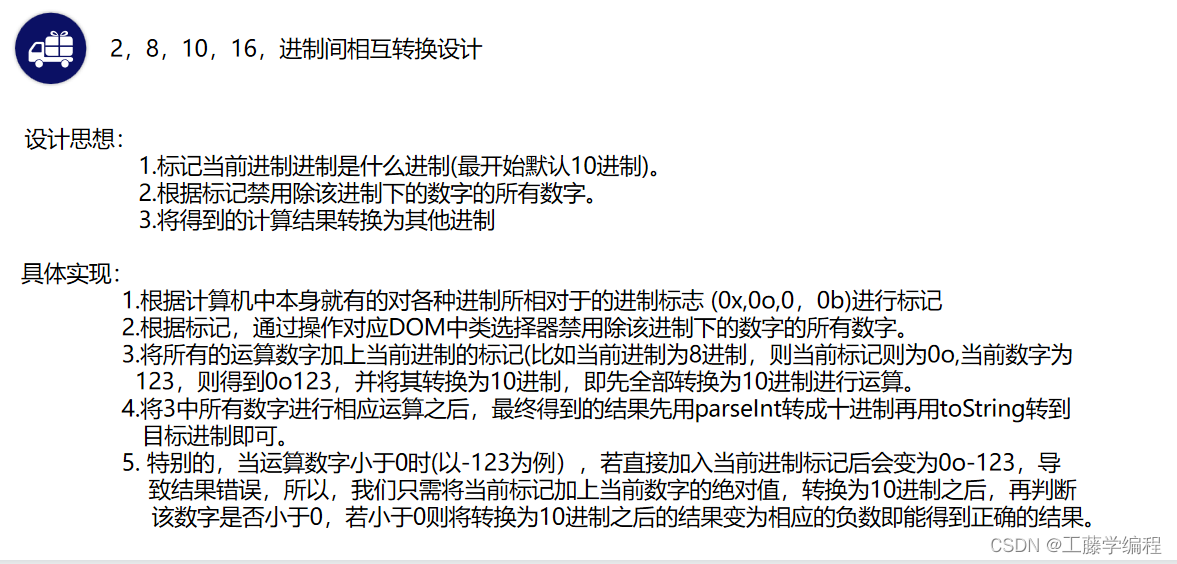
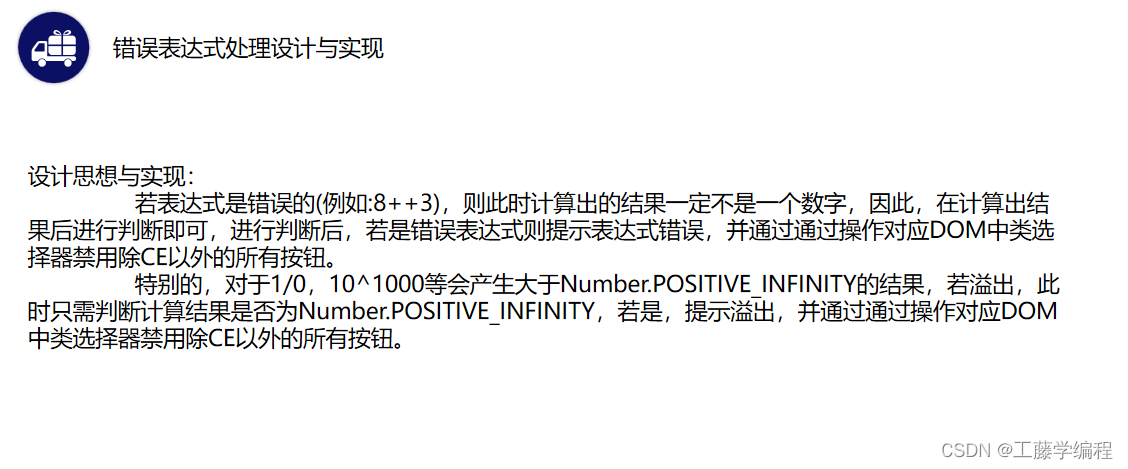
5.设计与实现





具体代码如下:
标准模式
html
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>标准-计算器</title><linkrel="stylesheet"href="css/common/common.css"/><linkrel="stylesheet"href="css/calculate.css"/><linkrel="stylesheet"href="./components//List/index.css"/><metaname="viewport"content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"></meta></head><body><divclass="menu"id="change"><svgt="1656246646180"style="margin-right: 10px"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="1276"width="24"height="24"><pathd="M133.310936 296.552327l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949 0-19.781623-15.997312-35.950949-35.950949-35.950949L133.310936 224.650428c-19.781623 0-35.950949 16.169326-35.950949 35.950949C97.359987 280.383 113.529313 296.552327 133.310936 296.552327z"p-id="1277"></path><pathd="M890.51705 476.135058 133.310936 476.135058c-19.781623 0-35.950949 16.169326-35.950949 35.950949 0 19.781623 16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949C926.467999 492.304384 910.298673 476.135058 890.51705 476.135058z"p-id="1278"></path><pathd="M890.51705 727.447673 133.310936 727.447673c-19.781623 0-35.950949 15.997312-35.950949 35.950949s16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-15.997312 35.950949-35.950949S910.298673 727.447673 890.51705 727.447673z"p-id="1279"></path></svg><span>标准</span></div><divclass="history-button"><svgt="1656425516728"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="2222"width="24"height="24"><pathd="M516.266667 554.666667L512 341.333333h42.666667v192l136.533333 136.533334-29.866667 29.866666-145.066666-145.066666z m-371.2-128l34.133333 34.133333C213.333333 294.4 358.4 170.666667 533.333333 170.666667c200.533333 0 362.666667 162.133333 362.666667 362.666666S733.866667 896 533.333333 896c-187.733333 0-341.333333-140.8-358.4-324.266667l55.466667 55.466667c38.4 132.266667 162.133333 226.133333 307.2 226.133333 174.933333 0 320-145.066667 320-320S708.266667 213.333333 533.333333 213.333333 213.333333 358.4 213.333333 533.333333v21.333334l-42.666666-42.666667-85.333334-85.333333h59.733334z"fill="#444444"p-id="2223"></path></svg></div><divclass="main-container"><table><thead><thcolspan="4"><inputtype="text"id="result"disabled></th></thead><tbody><tr><td><buttonclass="operate"onclick="showNumber(this)">%</button></td><td><buttonclass="operate"id="clearError"onclick="clearResult()">CE</button></td><td><buttonclass="operate"onclick="clearOneResult()">←</button></td><td><buttonclass="operate"onclick="showNumber(this)">÷</button></td></tr><tr><td><buttonclass="calculate"onclick="showNumber(this)">7</button></td><td><buttonclass="calculate"onclick="showNumber(this)">8</button></td><td><buttonclass="calculate"onclick="showNumber(this)">9</button></td><td><buttonclass="operate"onclick="showNumber(this)">x</button></td></tr><tr><td><buttonclass="calculate"onclick="showNumber(this)">4</button></td><td><buttonclass="calculate"onclick="showNumber(this)">5</button></td><td><buttonclass="calculate"onclick="showNumber(this)">6</button></td><td><buttonclass="operate"onclick="showNumber(this)">-</button></td></tr><tr><td><buttonclass="calculate"onclick="showNumber(this)">1</button></td><td><buttonclass="calculate"onclick="showNumber(this)">2</button></td><td><buttonclass="calculate"onclick="showNumber(this)">3</button></td><td><buttonclass="operate"onclick="showNumber(this)">+</button></td></tr><tr><td><buttonclass="calculate"onclick="getPow()">x²</button></td><td><buttonclass="calculate"onclick="showNumber(this)">0</button></td><td><buttonclass="calculate"onclick="showNumber(this)">.</button></td><td><buttonclass="operate"id="equal"onclick="showAnswer()">=</button></td></tr></tbody></table><divclass="prompt-box close"><divclass="shadow-box"></div><divclass="result-history"><divclass="history-title">历史记录</div></div></div></div><scriptsrc="./components/List/index.js"></script><scriptsrc="js/calculate.js"></script></body></html>
标准模式
JS
var result =newArray();const ops ="+-x÷%";const errorExpre ="表达式错误"const overMax ="溢出";functionarrToStr(arr){let strResult ="";for(let i =0; i < arr.length; i++){
strResult += arr[i];}return strResult;}functionshowResult(){
document.getElementById("result").value =arrToStr(result);}functionshowNumber(id){let val = id.innerHTML;if(result.length <15){
result.push(val);}showResult();}functiondisabledButtons(){
document.querySelectorAll("button").forEach(button=>{
button.disabled =true;
button.classList.add("button-disabled");
clearError.classList.remove("button-disabled");
clearError.disabled ="";});}functionshowAnswer(){let answer ="";let str =arrToStr(result);let midExpre =strToExpress(str);let suffixExpre =midToSuffix(midExpre);
answer =suffixValue(suffixExpre);if(isNaN(answer,10)){
result.splice(0, result.length);
answer = errorExpre;disabledButtons();}elseif(answer === Number.POSITIVE_INFINITY){
result.splice(0, result.length);
answer = overMax;disabledButtons();}else{clearResult();
result.push(answer);fillResultHistory(str +"=", answer);}
document.getElementById("result").value = answer;}functionclearResult(){
result =[];showResult();
document.querySelectorAll("button").forEach(button=>{if((button.disabled ="true")){
button.disabled ="";
button.classList.remove("button-disabled");}});}functionclearOneResult(){
result.pop();showResult();}functionstrToExpress(str){let textArr = str.split("");let newTextArr =[];let calTextArr =[];for(let i =0; i < str.length; i++){if((i ==0&& str[i]=="-")||(str[i]=="-"&& ops.indexOf(str[i -1])!=-1)){
newTextArr.push(textArr[i]);}elseif(ops.indexOf(str[i])!=-1){
newTextArr.push("|", str[i],"|");}else{
newTextArr.push(textArr[i]);}}
calTextArr = newTextArr.join("").split("|");return calTextArr;}functionmidToSuffix(midExpre){let opStack =[];let suffixExpre =[];for(let i =0; i < midExpre.length; i++){if(ops.indexOf(midExpre[i])!=-1){if(
opStack.length ==0||Priority(midExpre[i])>Priority(opStack[opStack.length -1])){
opStack.push(midExpre[i]);}else{do{
suffixExpre.push(opStack.pop());}while(
opStack.length >0&&Priority(midExpre[i])<=Priority(opStack[opStack.length -1]));
opStack.push(midExpre[i]);}}else{
suffixExpre.push(midExpre[i]);}}while(opStack.length >0){
suffixExpre.push(opStack.pop());}return suffixExpre;}functionPriority(op){let opPri =0;switch(op){case"+":
opPri =1;break;case"-":
opPri =1;break;case"x":
opPri =2;break;case"÷":
opPri =2;break;case"%":
opPri =2;break;}return opPri;}functionsuffixValue(suffixExpre){let calStack =[];
console.log(suffixExpre);for(let i =0; i < suffixExpre.length; i++){if(ops.indexOf(suffixExpre[i])!=-1){let opRight =Number(calStack.pop());if(calStack.length ==0)return errorExpre;let opLeft =Number(calStack.pop());let tmpResult =0;switch(suffixExpre[i]){case"+":
tmpResult =highPrecisionAdd(opLeft, opRight);break;case"-":
tmpResult =highPrecisionSubtr(opLeft, opRight);break;case"x":
tmpResult =highPrecisionMul(opLeft, opRight);break;case"÷":
tmpResult =highPrecisionDiv(opLeft, opRight);break;case"%":
tmpResult = opLeft % opRight;}
calStack.push(tmpResult);}else{
calStack.push(suffixExpre[i]);}
console.log(calStack);}return calStack.pop();}functiongetPow(){let temp = result.join("");if(isNaN(Number(temp,10))){
result =[];
result.push(errorExpre);showResult();}else{
result =[];
temp =Number(temp);
result[0]=highPrecisionMul(temp, temp);showResult();fillResultHistory(temp +"x"+ temp +"=", result[0]);}}functionfillResultHistory(processStr, resultStr){const precessDiv = document.createElement("div");const resultDiv = document.createElement("div");const calculateItem = document.createElement("div");const resultHistory = document.querySelector(".result-history");
calculateItem.className ="calculate-item";
precessDiv.className ="process";
resultDiv.className ="result";
precessDiv.innerText = processStr;
resultDiv.innerText = resultStr;
calculateItem.appendChild(precessDiv);
calculateItem.appendChild(resultDiv);
resultHistory.insertBefore(calculateItem, resultHistory.children[1]);}functionshowNumber(id){let val = id.innerHTML;if(result.length <15){if(result[result.length -1]=="."&& val ==".")return;
result.push(val);}showResult();}functionhighPrecisionAdd(arg1, arg2){let r1, r2, m;try{
r1 = arg1.toString().split(".")[1].length
}catch(e){
r1 =0}try{
r2 = arg2.toString().split(".")[1].length
}catch(e){
r2 =0}
m = Math.pow(10, Math.max(r1, r2))return(arg1 * m + arg2 * m)/ m
}functionhighPrecisionDiv(arg1, arg2){let t1 =0,
t2 =0,
r1, r2;try{
t1 = arg1.toString().split(".")[1].length
}catch(e){}try{
t2 = arg2.toString().split(".")[1].length
}catch(e){}
r1 =Number(arg1.toString().replace(".",""))
r2 =Number(arg2.toString().replace(".",""))return(r1 / r2)* Math.pow(10, t2 - t1);}functionhighPrecisionMul(arg1, arg2){let m =0,
s1 = arg1.toString(),
s2 = arg2.toString();try{
m += s1.split(".")[1].length
}catch(e){}try{
m += s2.split(".")[1].length
}catch(e){}returnNumber(s1.replace(".",""))*Number(s2.replace(".",""))/ Math.pow(10, m)}functionhighPrecisionSubtr(arg1, arg2){let r1, r2, m, n;try{
r1 = arg1.toString().split(".")[1].length
}catch(e){
r1 =0}try{
r2 = arg2.toString().split(".")[1].length
}catch(e){
r2 =0}
m = Math.pow(10, Math.max(r1, r2));
n =(r1 >= r2)? r1 : r2;return((arg1 * m - arg2 * m)/ m).toFixed(n);}
科学模式
HTML
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>科学-计算器</title><linkrel="stylesheet"href="css/common/common.css"/><linkrel="stylesheet"href="css/science.css"/><linkrel="stylesheet"href="components/List/index.css"/><metaname="viewport"content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"></meta></head><body><divclass="menu"id="change"><svgt="1656246646180"style="margin-right: 10px"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="1276"width="24"height="24"><pathd="M133.310936 296.552327l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949 0-19.781623-15.997312-35.950949-35.950949-35.950949L133.310936 224.650428c-19.781623 0-35.950949 16.169326-35.950949 35.950949C97.359987 280.383 113.529313 296.552327 133.310936 296.552327z"p-id="1277"></path><pathd="M890.51705 476.135058 133.310936 476.135058c-19.781623 0-35.950949 16.169326-35.950949 35.950949 0 19.781623 16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949C926.467999 492.304384 910.298673 476.135058 890.51705 476.135058z"p-id="1278"></path><pathd="M890.51705 727.447673 133.310936 727.447673c-19.781623 0-35.950949 15.997312-35.950949 35.950949s16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-15.997312 35.950949-35.950949S910.298673 727.447673 890.51705 727.447673z"p-id="1279"></path></svg><span>科学</span></div><divclass="history-button"><svgt="1656425516728"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="2222"width="24"height="24"><pathd="M516.266667 554.666667L512 341.333333h42.666667v192l136.533333 136.533334-29.866667 29.866666-145.066666-145.066666z m-371.2-128l34.133333 34.133333C213.333333 294.4 358.4 170.666667 533.333333 170.666667c200.533333 0 362.666667 162.133333 362.666667 362.666666S733.866667 896 533.333333 896c-187.733333 0-341.333333-140.8-358.4-324.266667l55.466667 55.466667c38.4 132.266667 162.133333 226.133333 307.2 226.133333 174.933333 0 320-145.066667 320-320S708.266667 213.333333 533.333333 213.333333 213.333333 358.4 213.333333 533.333333v21.333334l-42.666666-42.666667-85.333334-85.333333h59.733334z"fill="#444444"p-id="2223"></path></svg></div><divclass="main-container"><table><thead><thcolspan="5"><inputtype="text"id="result"disabled></th></thead><tbody><tr><td><buttonclass="operate"onclick="math(this)">∏</button></td><td><buttonclass="operate"onclick="math(this)">e</button></td><td><buttonclass="operate"onclick="clearOneResult()">←</button></td><td><buttonid="clearError"class="operate"onclick="clearResult()">CE</button></td><td><buttonclass="operate"onclick="showBigNumber(this)">%</button></td></tr><tr><td><buttonclass="operate"onclick="math(this)">|x|</button></td><td><buttonclass="operate"onclick="math(this)">sin</button></td><td><buttonclass="operate"onclick="math(this)">cos</button></td><td><buttonclass="operate"onclick="math(this)">tan</button></td><td><buttonclass="operate"onclick="showBigNumber(this)">÷</button></td></tr><tr><td><buttonclass="operate"onclick="showBigNumber(this)">n!</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">7</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">8</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">9</button></td><td><buttonclass="operate"onclick="showBigNumber(this)">x</button></td></tr><tr><td><buttonclass="operate"onclick="showBigNumber(this)">x^y</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">4</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">5</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">6</button></td><td><buttonclass="operate"onclick="showBigNumber(this)">-</button></td></tr><tr><td><buttonclass="operate"onclick="math(this)">log</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">1</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">2</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">3</button></td><td><buttonclass="operate"onclick="showBigNumber(this)">+</button></td></tr><tr><td><buttonclass="operate"onclick="math(this)">ln</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">0</button></td><td><buttonclass="calculate"onclick="showBigNumber(this)">.</button></td><td><buttonclass="operate"onclick="math(this)">1/x</button></td><td><buttonclass="operate"id="equal"onclick="showAnswer()">=</button></td></tr></tbody></table><divclass="prompt-box close"><divclass="shadow-box"></div><divclass="result-history"><divclass="history-title">历史记录</div></div></div></div><scriptsrc="components/List/index.js"></script><scriptsrc="js/science.js"></script></body></html>
科学模式
JS
var result =newArray();const ops =["+","-","x","÷","%","^"];const oneOps =["!"];const errorExpre ="表达式错误";const overMax ="溢出";functionarrToStr(arr){let strResult ="";for(let i =0; i < arr.length; i++){
strResult += arr[i];}return strResult;}functionshowResult(){
document.getElementById("result").value =arrToStr(result);}functiondisabledButtons(){
document.querySelectorAll("button").forEach(button=>{
button.disabled =true;
button.classList.add("button-disabled");
clearError.classList.remove("button-disabled");
clearError.disabled ="";});}functionshowAnswer(){let answer ="";let str =arrToStr(result);let midExpre =strToExpress(str);let suffixExpre =midToSuffix(midExpre);
answer =suffixValue(suffixExpre);if(isNaN(answer,10)){
result.splice(0, result.length);
answer = errorExpre;disabledButtons();}elseif(answer === Number.POSITIVE_INFINITY){
result.splice(0, result.length);
answer = overMax;disabledButtons();}else{clearResult();
result.push(answer);fillResultHistory(str +"=", answer);}
document.getElementById("result").value = answer;}functionclearResult(){
result =[];showResult();
document.querySelectorAll("button").forEach(button=>{if((button.disabled ="true")){
button.disabled ="";
button.classList.remove("button-disabled");}});}functionclearOneResult(){
result.pop();showResult();}functionstrToExpress(str){let textArr = str.split("");let newTextArr =[];let calTextArr =[];for(let i =0; i < str.length; i++){if((i ==0&& str[i]=="-")||(str[i]=="-"&& ops.indexOf(str[i -1])!=-1)){
newTextArr.push(textArr[i]);}elseif(ops.indexOf(str[i])!=-1|| oneOps.indexOf(str[i])!=-1){
newTextArr.push("|", str[i],"|");}else{
newTextArr.push(textArr[i]);}
console.log(newTextArr);}
calTextArr = newTextArr.join("").split("|");return calTextArr;}functionmidToSuffix(midExpre){let opStack =[];let suffixExpre =[];for(let i =0; i < midExpre.length; i++){if(ops.indexOf(midExpre[i])!=-1){if(
opStack.length ==0||Priority(midExpre[i])>Priority(opStack[opStack.length -1])){
opStack.push(midExpre[i]);}else{do{
suffixExpre.push(opStack.pop());}while(
opStack.length >0&&Priority(midExpre[i])<=Priority(opStack[opStack.length -1]));
opStack.push(midExpre[i]);}}else{
suffixExpre.push(midExpre[i]);}}while(opStack.length >0){let temp = opStack.pop();if(temp !=""){
suffixExpre.push(temp);}}return suffixExpre;}functionPriority(op){let opPri =0;switch(op){case"+":
opPri =1;break;case"-":
opPri =1;break;case"x":
opPri =2;break;case"÷":
opPri =2;break;case"%":
opPri =2;break;case"^":
opPri =3;break;}return opPri;}functionsuffixValue(suffixExpre){let calStack =[];let tmpResult =0;
console.log(suffixExpre);for(let i =0; i < suffixExpre.length; i++){if(ops.indexOf(suffixExpre[i])!=-1){let opRight =Number(calStack.pop());let opLeft =Number(calStack.pop());switch(suffixExpre[i]){case"+":
tmpResult =highPrecisionAdd(opLeft, opRight);break;case"-":
tmpResult =highPrecisionSubtr(opLeft, opRight);break;case"x":
tmpResult =highPrecisionMul(opLeft, opRight);break;case"÷":
tmpResult =highPrecisionDiv(opLeft, opRight);break;case"%":
tmpResult = opLeft % opRight;break;case"^":
tmpResult = Math.pow(opLeft, opRight);break;}
calStack.push(tmpResult);}elseif(oneOps.indexOf(suffixExpre[i])!=-1){let n =Number(calStack.pop());switch(suffixExpre[i]){case"!":
tmpResult =getFactorial(n);break;}
calStack.push(tmpResult);}elseif(suffixExpre[i]!=""){
calStack.push(suffixExpre[i]);}}return calStack.pop();}functionfillResultHistory(processStr, resultStr){const precessDiv = document.createElement("div");const resultDiv = document.createElement("div");const calculateItem = document.createElement("div");const resultHistory = document.querySelector(".result-history");
calculateItem.className ="calculate-item";
precessDiv.className ="process";
resultDiv.className ="result";
precessDiv.innerText = processStr;
resultDiv.innerText = resultStr;
calculateItem.appendChild(precessDiv);
calculateItem.appendChild(resultDiv);
resultHistory.insertBefore(calculateItem, resultHistory.children[1]);}functionshowBigNumber(id){let val = id.innerHTML;if(result.length <32){if(result[result.length -1]=="."&& val ==".")return;if(val ==="x^y"){
result.push("^");}elseif(val ==="n!"){
result.push("!");}else{
result.push(val);}}showResult();}functiongetFactorial(n){let res =1;for(let i =1; i <= Math.abs(n); i++){
res *= i;}return n >=1? res :0- res;}functionisAllNum(){let temp = result.join("");if(isNaN(Number(temp,10))|| result.length ===0){returnfalse;}returntrue;}functionisErrorExper(){
result =[];
result.push(errorExpre);showResult();disabledButtons();}functionmath(id){let val = id.innerHTML;let temp = result.join("");if(val ==="∏"){
result.push(Math.PI);}elseif(val ==="e"){
result.push(Math.E);}elseif(val ==="|x|"){if(isAllNum()){clearResult();
result.push(Math.abs(Number(temp)));fillResultHistory("abs("+ temp +")=", result[0]);}else{isErrorExper();}}elseif(val ==="log"){if(isAllNum()){clearResult();
result.push(Math.log10(Number(temp)));fillResultHistory("log("+ temp +")=", result[0]);}else{isErrorExper();}}elseif(val ==="ln"){if(isAllNum()){clearResult();
result.push(Math.log(Number(temp)));fillResultHistory("ln("+ temp +")=", result[0]);}else{isErrorExper();}}elseif(val ==="sin"){if(isAllNum()){clearResult();let res =(Math.sin(Number(temp)))if(Math.abs(res)<1e-15){
res =0;}
result.push(res);fillResultHistory("sin("+ temp +")=", result[0]);}else{isErrorExper();}}elseif(val ==="cos"){if(isAllNum()){clearResult();let res = Math.cos(Number(temp))if(Math.abs(res)<1e-16){
res =0;}
result.push(res);fillResultHistory("cos("+ temp +")=", result[0]);}else{isErrorExper();}}elseif(val ==="tan"){if(isAllNum()){clearResult();let res =(Math.tan(Number(temp)))if(Math.abs(res)<1e-15){
res =0;}elseif(res >=1-0.9){
res =1;}
result.push(res);fillResultHistory("tan("+ temp +")=", result[0]);}else{isErrorExper();}}elseif(val ==="1/x"){if(isAllNum()&& temp !="0"){clearResult();
result.push(highPrecisionDiv(1,Number(temp)));fillResultHistory("1/"+ temp +"=", result[0]);}else{isErrorExper();}}else{isErrorExper();}showResult();}functionhighPrecisionAdd(arg1, arg2){let r1, r2, m;try{
r1 = arg1.toString().split(".")[1].length;}catch(e){
r1 =0;}try{
r2 = arg2.toString().split(".")[1].length;}catch(e){
r2 =0;}
m = Math.pow(10, Math.max(r1, r2));return(arg1 * m + arg2 * m)/ m;}functionhighPrecisionDiv(arg1, arg2){let t1 =0,
t2 =0,
r1,
r2;try{
t1 = arg1.toString().split(".")[1].length;}catch(e){}try{
t2 = arg2.toString().split(".")[1].length;}catch(e){}
r1 =Number(arg1.toString().replace(".",""));
r2 =Number(arg2.toString().replace(".",""));return(r1 / r2)* Math.pow(10, t2 - t1);}functionhighPrecisionMul(arg1, arg2){let m =0,
s1 = arg1.toString(),
s2 = arg2.toString();try{
m += s1.split(".")[1].length;}catch(e){}try{
m += s2.split(".")[1].length;}catch(e){}return((Number(s1.replace(".",""))*Number(s2.replace(".","")))/
Math.pow(10, m));}functionhighPrecisionSubtr(arg1, arg2){let r1, r2, m, n;try{
r1 = arg1.toString().split(".")[1].length;}catch(e){
r1 =0;}try{
r2 = arg2.toString().split(".")[1].length;}catch(e){
r2 =0;}
m = Math.pow(10, Math.max(r1, r2));
n = r1 >= r2 ? r1 : r2;return((arg1 * m - arg2 * m)/ m).toFixed(n);}
程序员模式
HTML
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>程序员-计算器</title><linkrel="stylesheet"href="css/common/common.css"/><linkrel="stylesheet"href="css/programmer.css"/><linkrel="stylesheet"href="components/List/index.css"/><metaname="viewport"content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0"></meta></head><body><divclass="menu"id="change"><svgt="1656246646180"style="margin-right: 10px"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="1276"width="24"height="24"><pathd="M133.310936 296.552327l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949 0-19.781623-15.997312-35.950949-35.950949-35.950949L133.310936 224.650428c-19.781623 0-35.950949 16.169326-35.950949 35.950949C97.359987 280.383 113.529313 296.552327 133.310936 296.552327z"p-id="1277"></path><pathd="M890.51705 476.135058 133.310936 476.135058c-19.781623 0-35.950949 16.169326-35.950949 35.950949 0 19.781623 16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949C926.467999 492.304384 910.298673 476.135058 890.51705 476.135058z"p-id="1278"></path><pathd="M890.51705 727.447673 133.310936 727.447673c-19.781623 0-35.950949 15.997312-35.950949 35.950949s16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-15.997312 35.950949-35.950949S910.298673 727.447673 890.51705 727.447673z"p-id="1279"></path></svg><span>程序员</span></div><divclass="history-button"><svgt="1656425516728"class="icon"viewBox="0 0 1024 1024"version="1.1"xmlns="http://www.w3.org/2000/svg"p-id="2222"width="24"height="24"><pathd="M516.266667 554.666667L512 341.333333h42.666667v192l136.533333 136.533334-29.866667 29.866666-145.066666-145.066666z m-371.2-128l34.133333 34.133333C213.333333 294.4 358.4 170.666667 533.333333 170.666667c200.533333 0 362.666667 162.133333 362.666667 362.666666S733.866667 896 533.333333 896c-187.733333 0-341.333333-140.8-358.4-324.266667l55.466667 55.466667c38.4 132.266667 162.133333 226.133333 307.2 226.133333 174.933333 0 320-145.066667 320-320S708.266667 213.333333 533.333333 213.333333 213.333333 358.4 213.333333 533.333333v21.333334l-42.666666-42.666667-85.333334-85.333333h59.733334z"fill="#444444"p-id="2223"></path></svg></div><divclass="main-container"><table><thead><thcolspan="5"><inputtype="text"id="result"disabled></th></thead><tbody><tr><tdclass="system"colspan="5"><spanclass="system-item"> HEX</span><spanclass="ml-2"id="HEX_value">0</span></td></tr><tr><tdclass="system"colspan="5"><spanclass="bl-blue system-item"> DEC</span><spanclass="ml-2"id="DEC_value">0</span></td></tr><tr><tdclass="system"colspan="5"><spanclass="system-item"> OCT</span><spanclass="ml-2"id="OCT_value">0</span></td></tr><tr><tdclass="system"colspan="5"><spanclass="system-item"> BIN</span><spanclass="ml-2"id="BIN_value">0</span></td></tr><tr><td><buttonclass="operate hex button-disabled"onclick="showMidNumber(this)"disabled>A</button></td><td><buttonclass="operate"onclick="showMidNumber(this)"><<</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">>></button></td><td><buttonid="clearError"class="operate"onclick="clearResult()">CE</button></td><td><buttonclass="operate"onclick="clearOneResult()">←</button></td></tr><tr><td><buttonclass="operate hex button-disabled"onclick="showMidNumber(this)"disabled>B</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">(</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">)</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">%</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">÷</button></td></tr><tr><td><buttonclass="operate hex button-disabled"onclick="showMidNumber(this)"disabled>C</button></td><td><buttonclass="calculate oct"onclick="showMidNumber(this)">7</button></td><td><buttonclass="calculate dec"onclick="showMidNumber(this)">8</button></td><td><buttonclass="calculate dec"onclick="showMidNumber(this)">9</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">x</button></td></tr><tr><td><buttonclass="operate hex button-disabled"onclick="showMidNumber(this)"disabled>D</button></td><td><buttonclass="calculate oct"onclick="showMidNumber(this)">4</button></td><td><buttonclass="calculate oct"onclick="showMidNumber(this)">5</button></td><td><buttonclass="calculate oct"onclick="showMidNumber(this)">6</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">-</button></td></tr><tr><td><buttonclass="operate hex button-disabled"onclick="showMidNumber(this)"disabled>E</button></td><td><buttonclass="calculate"onclick="showMidNumber(this)">1</button></td><td><buttonclass="calculate oct"onclick="showMidNumber(this)">2</button></td><td><buttonclass="calculate oct"onclick="showMidNumber(this)">3</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">+</button></td></tr><tr><td><buttonclass="operate hex button-disabled"onclick="showMidNumber(this)"disabled>F</button></td><td><buttonclass="calculate"onclick="showMidNumber(this)">0</button></td><td><buttonclass="calculate"onclick="showMidNumber(this)">And</button></td><td><buttonclass="operate"onclick="showMidNumber(this)">Or</button></td><td><buttonclass="operate"id="equal"onclick="showAnswer()">=</button></td></tr></tbody></table><divclass="prompt-box close"><divclass="shadow-box"></div><divclass="result-history"><divclass="history-title">历史记录</div></div></div></div><scriptsrc="components/List/index.js"></script><scriptsrc="js/programmer.js"></script></body></html>
程序员模式
JS
var result =newArray();const ops =["+","-","x","÷","%",">>","<<","&","|",")","("];const errorExpre ="表达式错误";const overMax ="溢出";const SystemEnum ={hex:"0x",dec:"0",oct:"0o",bin:"0b"}let currentSystem = SystemEnum.dec;const hexButtons = document.querySelectorAll(".hex");const decButtons = document.querySelectorAll(".dec");const octButtons = document.querySelectorAll(".oct");const systems = document.querySelectorAll(".system");const systemItems = document.querySelectorAll(".system-item");const systemChange ={init:()=>{[...hexButtons,...decButtons,...octButtons].forEach(button=>{if((button.disabled ="true")){
button.disabled ="";
button.classList.remove("button-disabled");}});},[SystemEnum['hex']]:()=>{[...hexButtons,...decButtons,...octButtons].forEach(button=>{if((button.disabled ="true")){
button.disabled ="";
button.classList.remove("button-disabled");}});},[SystemEnum['dec']]:()=>{[...hexButtons].forEach(button=>{
button.classList.add("button-disabled");
button.disabled =true;});},[SystemEnum['oct']]:()=>{[...hexButtons,...decButtons].forEach(button=>{
button.classList.add("button-disabled");
button.disabled =true;});},[SystemEnum['bin']]:()=>{[...hexButtons,...decButtons,...octButtons].forEach(button=>{
button.classList.add("button-disabled");
button.disabled =true;});}}
systems.forEach((system, index)=>{
system.addEventListener("click",e=>{[...systemItems].forEach(item=>{if(item.classList.contains("bl-blue")){
item.classList.remove("bl-blue");}});
systemItems[index].classList.add("bl-blue");
systemChange.init();if(index ===0){
currentSystem = SystemEnum.hex;}elseif(index ===1){
currentSystem = SystemEnum.dec;if(systemChange[SystemEnum.dec]!==undefined){
systemChange[SystemEnum.dec]();}}elseif(index ===2){
currentSystem = SystemEnum.oct;if(systemChange[SystemEnum.oct]!==undefined){
systemChange[SystemEnum.oct]();}}elseif(index ===3){
currentSystem = SystemEnum.bin;if(systemChange[SystemEnum.bin]!==undefined){
systemChange[SystemEnum.bin]();}}});});functionarrToStr(arr){let strResult ="";for(let i =0; i < arr.length; i++){
strResult += arr[i];}return strResult;}functionshowResult(){
document.getElementById("result").value =arrToStr(result);}functiondisabledButtons(){
document.querySelectorAll("button").forEach(button=>{
button.disabled =true;
button.classList.add("button-disabled");
clearError.classList.remove("button-disabled");
clearError.disabled ="";});}functionshowAnswer(){let answer ="";let str =arrToStr(result);let midExpre =strToExpress(str);let suffixExpre =midToSuffix(midExpre);
answer =suffixValue(suffixExpre);if(isNaN(answer,10)){
result.splice(0, result.length);
answer = errorExpre;disabledButtons();}elseif(answer === Number.POSITIVE_INFINITY){
result.splice(0, result.length);
answer = overMax;disabledButtons();}else{
result =[];if(currentSystem =="0x"){
answer =parseInt(answer).toString(16).toUpperCase();}elseif(currentSystem =="0o"){
answer =parseInt(answer).toString(8);}elseif(currentSystem =="0b"){
answer =parseInt(answer).toString(2);}
result.push(answer);fillResultHistory(str +"=", answer);}
document.getElementById("result").value = answer;let currentSystemValue;if(currentSystem =="0x"){
currentSystemValue =(currentSystem + answer.replace("-",""))*1}else{
currentSystemValue = currentSystem + Math.abs(answer);}if(answer <0) currentSystemValue ="-"+ currentSystemValue *1;if(!isNaN(currentSystemValue *1)){fillSystemValues(parseInt(currentSystemValue *1).toString(16).toUpperCase(), currentSystemValue *1,parseInt(currentSystemValue *1).toString(8),parseInt(currentSystemValue *1).toString(2));}}functionclearResult(){
result =[];showResult();
document.querySelectorAll("button").forEach(button=>{if((button.disabled ="true")){
button.disabled ="";
button.classList.remove("button-disabled");}});
systemChange[currentSystem]();fillSystemValues(0,0,0,0);}functionclearOneResult(){
result.pop();showResult();}functionstrToExpress(str){let textArr = str.split("");let newTextArr =[];let calTextArr =[];for(let i =0; i < str.length; i++){if((i ==0&& str[i]=="-")||(str[i]=="-"&& ops.indexOf(str[i -1])!=-1)){
newTextArr.push(textArr[i]);}elseif(str[i]===">"|| str[i]==="<"){
newTextArr.push("$", str[i++], str[i],"$");}elseif(ops.indexOf(str[i])!=-1){
newTextArr.push("$", str[i],"$");}else{
newTextArr.push(textArr[i]);}}
calTextArr = newTextArr.join("").split("$");return calTextArr;}functionmidToSuffix(midExpre){let opStack =[];let suffixExpre =[];for(let i =0; i < midExpre.length; i++){if(
ops.indexOf(midExpre[i])!=-1||
midExpre[i]=="("||
midExpre[i]==")"){if(midExpre[i]=="("){
opStack.push(midExpre[i]);}elseif(midExpre[i]==")"){do{
suffixExpre.push(opStack.pop());}while(opStack[opStack.length -1]!="(");
opStack.pop();}elseif(
opStack.length ==0||Priority(midExpre[i])>Priority(opStack[opStack.length -1])){
opStack.push(midExpre[i]);}else{do{
suffixExpre.push(opStack.pop());}while(
opStack.length >0&&Priority(midExpre[i])<=Priority(opStack[opStack.length -1]));
opStack.push(midExpre[i]);}}else{let tempValue;if(currentSystem =="0x"){
tempValue =(currentSystem + midExpre[i].replace("-",""))*1;
tempValue=midExpre[i].indexOf("-")!=-1?0- tempValue : tempValue;}else{
tempValue =(currentSystem + Math.abs(midExpre[i]*1))*1;
tempValue = midExpre[i]*1<0?0- tempValue : tempValue;}
suffixExpre.push(tempValue);}}while(opStack.length >0){let temp = opStack.pop();if(temp !=""){
suffixExpre.push(temp);}}return suffixExpre;}functionPriority(op){let opPri =0;switch(op){case"&":
opPri =-1;break;case"|":
opPri =-1;break;case">>":break;case"<<":break;case"+":
opPri =1;break;case"-":
opPri =1;break;case"x":
opPri =2;break;case"÷":
opPri =2;break;case"%":
opPri =2;break;}return opPri;}functionsuffixValue(suffixExpre){let calStack =[];let tmpResult =0;
console.log(suffixExpre);for(let i =0; i < suffixExpre.length; i++){if(ops.indexOf(suffixExpre[i])!=-1){let opRight =Number(calStack.pop());let opLeft =Number(calStack.pop());switch(suffixExpre[i]){case"+":
tmpResult =highPrecisionAdd(opLeft, opRight);break;case"-":
tmpResult =highPrecisionSubtr(opLeft, opRight);break;case"x":
tmpResult =highPrecisionMul(opLeft, opRight);break;case"÷":
tmpResult = Math.floor(highPrecisionDiv(opLeft, opRight));break;case"%":
tmpResult = opLeft % opRight;break;case">>":
tmpResult = opLeft >> opRight;break;case"<<":
tmpResult = opLeft << opRight;break;case"|":
tmpResult = opLeft | opRight;break;case"&":
tmpResult = opLeft & opRight;break;}
calStack.push(tmpResult);}elseif(suffixExpre[i]!=""){
calStack.push(suffixExpre[i]);}}
console.log(calStack);return calStack.pop();}functionfillResultHistory(processStr, resultStr){const precessDiv = document.createElement("div");const resultDiv = document.createElement("div");const calculateItem = document.createElement("div");const resultHistory = document.querySelector(".result-history");
calculateItem.className ="calculate-item";
precessDiv.className ="process";
resultDiv.className ="result";
precessDiv.innerText = processStr;
resultDiv.innerText = resultStr;
calculateItem.appendChild(precessDiv);
calculateItem.appendChild(resultDiv);
resultHistory.insertBefore(calculateItem, resultHistory.children[1]);}functionshowMidNumber(id){let val = id.innerText;if(result.length <16){if(val ==="x^y"){
result.push("^");}elseif(val ==="And"){
result.push("&");}elseif(val ==="Or"){
result.push("|");}else{
result.push(val);}}showResult();}functionisAllNum(){let temp = result.join("");if(isNaN(Number(temp,10))|| result.length ===0){returnfalse;}returntrue;}functionisErrorExper(){
result =[];
result.push(errorExpre);showResult();disabledButtons();}functionhighPrecisionAdd(arg1, arg2){let r1, r2, m;try{
r1 = arg1.toString().split(".")[1].length;}catch(e){
r1 =0;}try{
r2 = arg2.toString().split(".")[1].length;}catch(e){
r2 =0;}
m = Math.pow(10, Math.max(r1, r2));return(arg1 * m + arg2 * m)/ m;}functionhighPrecisionDiv(arg1, arg2){let t1 =0,
t2 =0,
r1,
r2;try{
t1 = arg1.toString().split(".")[1].length;}catch(e){}try{
t2 = arg2.toString().split(".")[1].length;}catch(e){}
r1 =Number(arg1.toString().replace(".",""));
r2 =Number(arg2.toString().replace(".",""));return(r1 / r2)* Math.pow(10, t2 - t1);}functionhighPrecisionMul(arg1, arg2){let m =0,
s1 = arg1.toString(),
s2 = arg2.toString();try{
m += s1.split(".")[1].length;}catch(e){}try{
m += s2.split(".")[1].length;}catch(e){}return((Number(s1.replace(".",""))*Number(s2.replace(".","")))/
Math.pow(10, m));}functionhighPrecisionSubtr(arg1, arg2){let r1, r2, m, n;try{
r1 = arg1.toString().split(".")[1].length;}catch(e){
r1 =0;}try{
r2 = arg2.toString().split(".")[1].length;}catch(e){
r2 =0;}
m = Math.pow(10, Math.max(r1, r2));
n = r1 >= r2 ? r1 : r2;return((arg1 * m - arg2 * m)/ m).toFixed(n);}functionfillSystemValues(hex, dec, oct, bin){
HEX_value.innerText = hex;
DEC_value.innerText = dec;
OCT_value.innerText = oct;
BIN_value.innerText = bin;}
切换模式组件
JS
functioncreateList(){const node = document.createElement("div");
node.className ="list";const listArray =[{title:"标准",url:"http://127.0.0.1:8848/calculator/index.html",icon:`<svg
t="1656246646180"
style="margin-right: 10px"
class="icon"
viewBox="0 0 1024 1024"
version="1.1"
xmlns="http://www.w3.org/2000/svg"
p-id="1276"
width="24"
height="24"
>
<path
d="M133.310936 296.552327l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949 0-19.781623-15.997312-35.950949-35.950949-35.950949L133.310936 224.650428c-19.781623 0-35.950949 16.169326-35.950949 35.950949C97.359987 280.383 113.529313 296.552327 133.310936 296.552327z"
p-id="1277"
></path>
<path
d="M890.51705 476.135058 133.310936 476.135058c-19.781623 0-35.950949 16.169326-35.950949 35.950949 0 19.781623 16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-16.169326 35.950949-35.950949C926.467999 492.304384 910.298673 476.135058 890.51705 476.135058z"
p-id="1278"
></path>
<path
d="M890.51705 727.447673 133.310936 727.447673c-19.781623 0-35.950949 15.997312-35.950949 35.950949s16.169326 35.950949 35.950949 35.950949l757.206115 0c19.781623 0 35.950949-15.997312 35.950949-35.950949S910.298673 727.447673 890.51705 727.447673z"
p-id="1279"
></path>
</svg>`,},{title:"科学",url:"http://127.0.0.1:8848/calculator/science.html",icon:`<svg t="1656254831734" style="margin-right: 10px" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2254" width="24" height="24">
<path d="M512 1020c-124 0-240-8.8-328-24.8-132.8-24-148-54.4-148-75.2 0-3.2 0.8-6.4 2.4-8.8l12.8-20s0-0.8 0.8-0.8L381.6 456V97.6c0-8.8 7.2-16 16-16h229.6c8.8 0 16 7.2 16 16V456l328.8 435.2s0 0.8 0.8 0.8l12.8 20c1.6 2.4 2.4 5.6 2.4 8.8 0 20.8-15.2 50.4-148 75.2-88 15.2-204 24-328 24zM69.6 922.4c5.6 6.4 28.8 24.8 124 41.6 85.6 15.2 198.4 23.2 317.6 23.2 119.2 0 232.8-8 317.6-23.2 95.2-16.8 118.4-35.2 124-41.6l-8.8-12.8-329.6-438.4c-2.4-2.4-3.2-6.4-3.2-9.6V113.6H413.6v347.2c0 3.2-0.8 7.2-3.2 9.6L78.4 909.6l-8.8 12.8z" p-id="2255"></path><path d="M652.8 113.6H371.2c-27.2 0-50.4-22.4-50.4-50.4V54.4c0-27.2 22.4-50.4 50.4-50.4h281.6c27.2 0 50.4 22.4 50.4 50.4V64c0 27.2-22.4 49.6-50.4 49.6zM371.2 36c-9.6 0-18.4 8-18.4 18.4V64c0 9.6 8 18.4 18.4 18.4h281.6c9.6 0 18.4-8 18.4-18.4V54.4c0-9.6-8-18.4-18.4-18.4H371.2zM475.2 168.8h-77.6c-4.8 0-8-3.2-8-8s3.2-8 8-8h77.6c4.8 0 8 3.2 8 8s-3.2 8-8 8zM475.2 248h-77.6c-4.8 0-8-3.2-8-8s3.2-8 8-8h77.6c4.8 0 8 3.2 8 8s-3.2 8-8 8zM475.2 327.2h-77.6c-4.8 0-8-3.2-8-8s3.2-8 8-8h77.6c4.8 0 8 3.2 8 8s-3.2 8-8 8zM475.2 406.4h-77.6c-4.8 0-8-3.2-8-8s3.2-8 8-8h77.6c4.8 0 8 3.2 8 8 0 4-3.2 8-8 8zM734.4 611.2H289.6c-4.8 0-8-3.2-8-8s3.2-8 8-8h444c4.8 0 8 3.2 8 8 0.8 4.8-3.2 8-7.2 8z" p-id="2256">
</path></svg>`,},{title:"程序员",url:"http://127.0.0.1:8848/calculator/programmer.html",icon:`<svg t="1656255222727" style="margin-right: 10px" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1768" width="24" height="24">
<path
d="M159.232 268.629333m-17.066667 0a17.066667 17.066667 0 1 0 34.133334 0 17.066667 17.066667 0 1 0-34.133334 0Z" fill="#3D3D63" p-id="1769"
></path>
<path
d="M273.066667 268.629333m-17.066667 0a17.066667 17.066667 0 1 0 34.133333 0 17.066667 17.066667 0 1 0-34.133333 0Z" fill="#3D3D63" p-id="1770"
></path>
<path
d="M216.234667 268.629333m-17.066667 0a17.066667 17.066667 0 1 0 34.133333 0 17.066667 17.066667 0 1 0-34.133333 0Z" fill="#3D3D63" p-id="1771"
></path>
<path
d="M341.333333 516.266667l51.2-51.2a17.066667 17.066667 0 1 0-24.234666-24.234667l-63.488 63.658667a17.066667 17.066667 0 0 0 0 24.064l63.488 63.658666a17.066667 17.066667 0 0 0 24.234666 0 17.066667 17.066667 0 0 0 0-24.064zM585.728 591.872a17.066667 17.066667 0 0 0 24.064 0L673.450667 529.066667a17.066667 17.066667 0 0 0 0-24.064l-63.658667-63.658667a17.066667 17.066667 0 0 0-24.064 24.234667l51.2 51.2-51.2 51.2a17.066667 17.066667 0 0 0 0 23.893333zM529.066667 446.293333a17.066667 17.066667 0 0 0-23.381334 6.314667L442.709333 563.2a17.066667 17.066667 0 1 0 29.525334 17.066667l63.658666-110.08a17.066667 17.066667 0 0 0-6.826666-23.893334z" fill="#3D3D63" p-id="1772"></path><path d="M953.344 682.666667a4.949333 4.949333 0 0 1-4.608-3.242667 178.005333 178.005333 0 0 0-28.501333-49.322667 4.949333 4.949333 0 0 1 0-5.632 39.253333 39.253333 0 0 0-14.336-53.589333l-12.8-7.68V251.562667a51.2 51.2 0 0 0-51.2-51.2H136.533333a51.2 51.2 0 0 0-51.2 51.2v432.469333a39.936 39.936 0 0 0 39.765334 39.765333H358.4l-17.066667 63.146667h-22.698666a73.898667 73.898667 0 0 0-71.850667 56.832H204.8a17.066667 17.066667 0 0 0 0 34.133333h434.688a36.181333 36.181333 0 0 0 1.194667 12.117334 38.4 38.4 0 0 0 18.261333 23.893333l36.010667 20.821333a39.253333 39.253333 0 0 0 53.589333-14.506666 5.290667 5.290667 0 0 1 5.290667-2.389334 166.229333 166.229333 0 0 0 56.661333 0 5.12 5.12 0 0 1 5.290667 2.56 39.253333 39.253333 0 0 0 34.133333 19.456 38.741333 38.741333 0 0 0 19.626667-5.12l36.010666-20.821333a39.082667 39.082667 0 0 0 18.261334-23.893333 38.570667 38.570667 0 0 0-3.925334-29.696 5.12 5.12 0 0 1 0-5.802667 179.541333 179.541333 0 0 0 28.501334-49.152 4.778667 4.778667 0 0 1 4.608-3.242667 39.424 39.424 0 0 0 39.253333-39.253333v-41.642667A39.253333 39.253333 0 0 0 953.344 682.666667zM119.466667 251.562667a17.066667 17.066667 0 0 1 17.066666-17.066667h705.365334a17.066667 17.066667 0 0 1 17.066666 17.066667v51.2H119.466667z m5.632 438.101333a5.632 5.632 0 0 1-5.632-5.632V336.896h739.498666V546.133333a39.082667 39.082667 0 0 0-43.178666 17.066667 4.949333 4.949333 0 0 1-5.12 2.218667 175.274667 175.274667 0 0 0-56.661334 0 4.778667 4.778667 0 0 1-5.12-2.218667 39.082667 39.082667 0 0 0-53.589333-14.336l-36.010667 20.821333a38.229333 38.229333 0 0 0-18.261333 23.722667 39.594667 39.594667 0 0 0 3.754667 29.866667 4.608 4.608 0 0 1 0 5.632 178.005333 178.005333 0 0 0-28.501334 49.322666 4.949333 4.949333 0 0 1-4.608 3.242667 39.082667 39.082667 0 0 0-23.210666 7.68zM580.266667 786.944H375.466667l17.066666-63.146667h179.2v39.082667a39.594667 39.594667 0 0 0 8.533334 24.064z m-261.461334 34.133333h303.786667a187.733333 187.733333 0 0 0 13.312 22.698667H282.794667a39.765333 39.765333 0 0 1 35.84-22.698667z m639.658667-58.197333a5.12 5.12 0 0 1-5.12 5.12 39.424 39.424 0 0 0-36.693333 25.258667 144.384 144.384 0 0 1-22.869334 39.765333 39.424 39.424 0 0 0-3.584 44.373333 4.437333 4.437333 0 0 1 0 3.754667 4.949333 4.949333 0 0 1-2.389333 3.242667L852.309333 904.533333a5.12 5.12 0 0 1-6.997333-2.048 39.424 39.424 0 0 0-40.448-18.944 135.168 135.168 0 0 1-45.397333 0 39.424 39.424 0 0 0-40.448 19.114667 5.290667 5.290667 0 0 1-6.997334 1.877333l-36.010666-20.821333a4.949333 4.949333 0 0 1-2.389334-3.242667 4.437333 4.437333 0 0 1 0-3.754666 39.765333 39.765333 0 0 0-3.584-44.373334 142.506667 142.506667 0 0 1-23.04-39.765333A38.912 38.912 0 0 0 610.986667 768a5.12 5.12 0 0 1-5.12-5.12v-41.642667a4.949333 4.949333 0 0 1 5.12-5.12 39.253333 39.253333 0 0 0 36.522666-25.258666 140.117333 140.117333 0 0 1 23.04-39.765334 39.765333 39.765333 0 0 0 3.584-44.373333 4.778667 4.778667 0 0 1 0-3.925333 4.437333 4.437333 0 0 1 2.389334-3.072l36.010666-20.821334a4.778667 4.778667 0 0 1 2.56 0 5.12 5.12 0 0 1 4.266667 2.389334 39.594667 39.594667 0 0 0 40.448 19.114666 135.168 135.168 0 0 1 45.397333 0A39.765333 39.765333 0 0 0 845.312 580.266667a4.949333 4.949333 0 0 1 6.826667-1.706667l36.010666 20.821333a4.437333 4.437333 0 0 1 2.389334 3.072 4.778667 4.778667 0 0 1 0 3.925334 39.253333 39.253333 0 0 0 3.584 44.202666 145.237333 145.237333 0 0 1 22.869333 39.936A39.594667 39.594667 0 0 0 953.344 716.8a4.949333 4.949333 0 0 1 5.12 5.12z" fill="#3D3D63" p-id="1773"></path><path d="M782.165333 664.576a77.482667 77.482667 0 1 0 77.482667 77.482667 77.482667 77.482667 0 0 0-77.482667-77.482667z m0 120.832a43.349333 43.349333 0 1 1 43.349334-43.349333A43.349333 43.349333 0 0 1 782.165333 785.066667z" fill="#3D3D63" p-id="1774"
></path>
</svg>`,},];const result = listArray
.map(item=>`<div class="list-item"><a class="nav" href="${item.url}">${item.icon}${item.title}</a></div>`).join("");
node.innerHTML = result;return node;}(function(){const list =createList();const body = document.querySelector("body");
body.insertBefore(list, body.children[0]);
change.addEventListener("click",()=>{if(list.style.width !=="250px"){
change.children[1].style.opacity =0;
list.style.width ="250px";}else{
change.children[1].style.opacity =1;
list.style.width =0;}});const prompt = document.querySelector(".prompt-box");if(prompt){
document.querySelector(".shadow-box").addEventListener("click",()=>{if(prompt.classList.contains("open")){
prompt.classList.replace("open","close");}else{
prompt.classList.add("close");}});}const historyButton = document.querySelector(".history-button");
historyButton.addEventListener("click",()=>{if(prompt.classList.contains("close")){
prompt.classList.replace("close","open");}else{
prompt.classList.replace("open","close");}});})();
版权归原作者 工藤学编程 所有, 如有侵权,请联系我们删除。