文章目录
1. 初始JavaScript
1.1 什么是 JavaScript
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行
1.2 发展历史
JavaScript 之父 布兰登 * 艾奇 (Brendan Eich)
1.3 JavaScript 和 HTML 和 CSS 之间的关系
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
1.4 第一个程序
<script>alert("hello");</script>

2. JavaScript 的书写形式
1. 行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('你还真点')">
点击之后会显示提示框
2. 内嵌式
写到 script 标签中
<script>alert("hello world");</script>

3. 外部式
写到单独的
.js
文件中
<script src='1.js'></script>
1.js代码
alert('hello');

3. JavaScript 基本语法
3.1 注释
**单行注释: **
//
**多行注释: **
/* */
// 单行注释/*
多行注释
多行注释
*/
3.2 输入: prompt
弹出一个输入框
<script>let name =prompt("请输入你的姓名");alert(name);</script>


3.3 输出: alert
弹出一个警告框
<script>alert('hello');</script>

3.4 输出: console.log
在控制台打印一个日志
<script>
console.log("这是打印日志的");</script>

在浏览器中按
F12====> 找到
Console窗口
这里就是显示日志的
3.5 其他注意事项
.表示取对象中的某个属性或者方法. 可以直观理解成 “的”.console.log就可以理解成: 使用 “控制台” 对象 “的”log方法- 大小写敏感,JavaScript 对字母的大小写敏感.例如:
username和userName是两个不同的变量 - 每行结尾的分号,JavaScript中并不要求必须使用分号(
;)作为语句结束的标记. - JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示
let和var的区别 参考文章: 具体文章
4. JavaScript 语法概述
4.1 基本用法
变量声明
let a =20;let b ="helloworld";
变量的使用
let name =prompt("请输入你的姓名");let age =prompt("请输入你的年龄");let cl =prompt("请输入你的班级");
console.log(name);
console.log(age);
console.log(cl);

4.2 理解动态类型
Java是一种静态类型,一旦开始定义了类型,后面就无法改变了
而JavaScript是动态类型,类型可以改变。
<script>let a =20;// 数值类型
console.log(a);
a ="helloworld";// 字符类型
console.log(a);</script>

4.3 基本数据类型
JS 中 内置的几种类型
类型描述number数字. 不区分整数和小数.booleantrue 真,false 假.string字符串类型.undefined只有唯一的值 undefin. 表示未定义的值.null只有唯一的值null.表示空值
① number 数字类型
JS 中是不区分整数和浮点数,统一都使用"数字类型"来表示
数字进制表示
二进制: 以
0b
或
0B
开头
八进制: 以
0
开头
十六进制: 以
0x
或
0X
开头
<script>// 十六进制 以 "0x" 或 "0X" 开头let a =0xff;let b =0X123;// 八进制 以 "0" 开头let c =07;// 二进制 以 "0b" 或 "0B" 开头let d =0b1010;let e =0B1111;</script>
浮点型数据
科学计数法的表示方法,在实数后面跟随字母
e
或者
E
,后面加上一个带正号或负号的整数指数,正号可以省略.
<script>// 普通的浮点型let a =1.2;let b =6e3;// 科学计数法的表示let c =7e+3;let d =8E-3;</script>
特殊的数字值
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.NaN: (Not a Number)表示当前的结果不是一个数字.
<script>let max = Number.MAX_VALUE;// 得到 Infinity
console.log(max *2);// 得到 -Infinity
console.log(-max *2);// 得到 NaN
console.log('hehe'-10);</script>

② string 字符串类型
基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可
<script>let a ='hello';let b ="hello";let c = hello;// error 这里出错</script>
包含字符串的引号必须匹配,如果字符串前面使用的是双引号,那么在字符串前面使用的是双引号,那么在字符串后面也必须使用双引号,反之都使用单引号.
转义字符
转义字符描述\b退格\n换行符\t水平制表符,Tab空格\f换页’单引号"双引号\v垂直字符表\r回车符\反斜杠
求长度
使用String的length属性即可
<script>let a ="hehe";let b ="哈哈";
console.log(a.length);
console.log(b.length);</script>

字符串的拼接
使用
+
进行字符串拼接
<script>let a ="hehe";
console.log(a +"world");
console.log(a +10);</script>

③ boolean 布尔类型
<script>
console.log(1==1);// 下面的写法不科学 不建议使用
console.log(true+1);
console.log(false+1);</script>

④ undefined 未定义数据类型
<script>let a;
console.log(a);// undefined 和 字符相加
console.log("hello"+ a);// undefined 和 数字相加
console.log(1+ a);</script>

⑤ null 空值类型
<script>let a =null;
console.log(a);</script>

5. 运算符
5.1 算术运算符
+
加
-
减
*
乘
/
除
%
求模
<script>
console.log(1+2);
console.log(3-2);
console.log(2*3);
console.log(4/4);
console.log(4%3);</script>

5.2 赋值运算符 & 复合赋值运算符
=
+=
-=
*=
/=
%=
<script>let a =1;
console.log(a);
a+=1;
console.log(a);
a-=1;
console.log(a);
a*=2;
console.log(a);
a/=2;
console.log(a);
a%=2;
console.log(a);</script>

5.3 自增自减运算符
++
: 自增1
--
: 自减1
<script>let a =1;// 前置的时候 先加1 再使用// 后置的时候 先使用 再加1
a++;
console.log(++a);
a--;
console.log(--a);</script>

5.4 比较运算符
<
小于
>
大于
<=
小于等于
>=
大于等于
==
比较相等(会进行隐式类型转换)
!=
不等于
===
比较相等(不会进行隐式类型转换)
!==
(不会进行隐式类型转换)
<script>
console.log("5"==5);
console.log("5"===5);</script>

5.5 逻辑运算符
- && 与: 一假则假
- || 或: 一真则真
- ! 非
5.6 位运算
&按位与 同为1时为1,否则为0|按位或 同为0时为1,否则为0;- ~ 按位取反 当是1就取0,是0就取1
- ^ 按位异或 相同就为0,相异为1
<script>// 1 => 001// 3 => 011
console.log(1&3);
console.log(1|3);
console.log(1^3);</script>

5.7 移位运算
<<左移>>有符号右移(算术右移)>>>无符号右移(逻辑右移)
6. JavaScript 基本语句
6.1 条件判断语句
if 语句
// 形式1if(条件){
语句
}// 形式2if(条件){
语句1}else{
语句2}// 形式3if(条件1){
语句1}elseif(条件2){
语句2}elseif....{
语句...}else{
语句N}
三元表达式
是 if else 的简化写法.
条件 ? 表达式1 : 表达式2
switch 语句
switch(表达式){case 值1:
语句1;break;case 值2:
语句2:break;default:
语句N;}
6.2 循环语句
while 循环
while(条件){
循环体;}
continue
结束当前这次循环,继续其他循环
break
结束整个循环
for 循环
for(表达式1; 表达式2; 表达式3){
循环体
}
7. 数组
7.1 数组的创建
使用 new 关键字创建
// Array 的 A 要大写let arr =newArray();
let arr =[];let arr2 =[1,2,'haha',false];// 数组中保存的内容称为 "元素"
7.2 获取数组元素
<script>let arr =[1,2,3];
console.log(arr[0]);
console.log(arr[-1]);
console.log(arr[3]);</script>

7.3 新增数组元素
1. 通过修改 length 新增
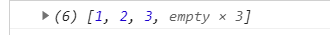
<script>let arr =[1,2,3];
arr.length =6;
console.log(arr);</script>

2. 通过下标新增
<script>let arr =[1,2,3];
arr[5]=6;
console.log(arr);</script>

3. 使用 push 进行追加元素
<script>let arr =[1,2,3];let newarr =[];for(var i =0; i < arr.length; i++){
newarr.push(arr[i]);}
console.log(newarr);</script>

7.4 删除数组中的元素
<script>let arr =[1,2,3];
arr.splice(0,1);
console.log(arr);</script>

8. 函数
8.1 语法格式
// 创建函数/函数声明/函数定义function函数名(形参列表){
函数体
return 返回值;}// 函数调用函数名(实参列表)// 不考虑返回值
返回值 =函数名(实参列表)// 考虑返回值
代码示例:
<script>functionsayHello(){
console.log("hello");}sayHello();</script>

8.2 关于参数个数
**实参和形参之间的个数可以不匹配.**但是实际开发一般要求形参和实参个数要匹配
代码示例:
<script>functionAdd(a,b,c){
a = a |0;
b = b |0;
c = c |0;return a + b + c;}
console.log(Add(1,2,3));
console.log(Add(1,2));</script>

8.3 函数表达式
另外一种函数的定义方式
<script>letadd=function(a,b){let sum =0;for(let i =0; i < arguments.length; i++){
sum += arguments[i];}return sum;}
console.log(add(10,20));
console.log(add(1,2,3,4,5));
console.log(typeof add);</script>

9. 对象
在 JS 中, 字符串, 数值, 数组, 函数都是对象.
9.1 使用 字面量 创建对象
创建对象 代码:
var student ={
name:'蔡徐坤',
heigth:200,
weight:300,sayHello:function(){
console.log("hello");}}
使用对象的属性和方法 代码:
console.log(student.name);
console.log(student.heigth);
student.sayHello();

9.2 使用 new Object 创建对象
<script>var student =newObject();
student.name ="蔡徐坤";
student.height =200;
student.weight =300;
student.sayHello=function(){
console.log("hello");}
console.log(student.name);
console.log(student.weight);
student.sayHello();</script>

9.3 使用 构造函数 创建对象
基本语法:
function构造函数名(形参){this.属性 = 值;this.方法=function...}var obj =new构造函数名(实参);
代码示例:
<script>functionStudent(name,id,say){this.name = name;this.id = id;this.say=function(){
console.log(say);}}let xiaoMing =newStudent('小明',1,'hello');let xiaoHong =newStudent('小红',2,'嗨害嗨');let xiaoQiang =newStudent('小强',3,'你好!');
console.log(xiaoMing);
console.log(xiaoHong);
xiaoQiang.say();</script>

版权归原作者 wwzzzzzzzzz 所有, 如有侵权,请联系我们删除。