element-ui表格fixed操作栏且宽度自适应解决方案
我另一篇文章讲了如何去实现前端的动态路由,以及页面按钮权限控制方案,那么只要会去控制表格内的数据行内操作栏按钮的显示,必然会影响到操作栏宽度的问题。
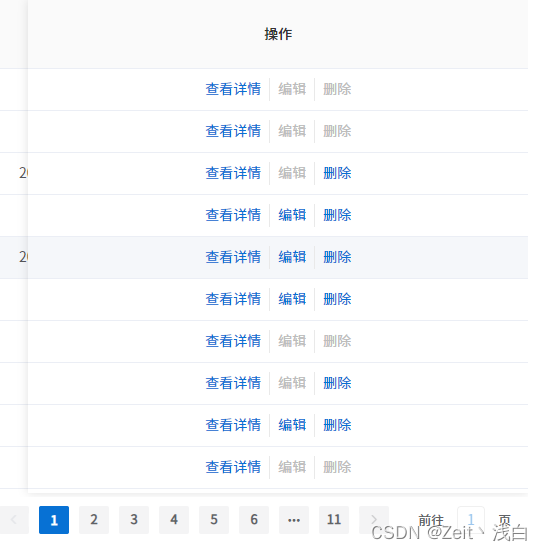
可能有部分人不知道,element-ui的表格,将某列当做操作栏,并且使其悬浮显示(fixed),这一列是需要固定宽高的,并不会随着操作栏里面的内容宽度而自动撑大,比如当我本来有7个按钮,宽度也是我设的的宽度,刚好容下这7个按钮,如图
这个使用我给这个页面的按钮权限配置减少几个,这样是不是好丑啊,留白这么大,以为列宽是固定死的嘛
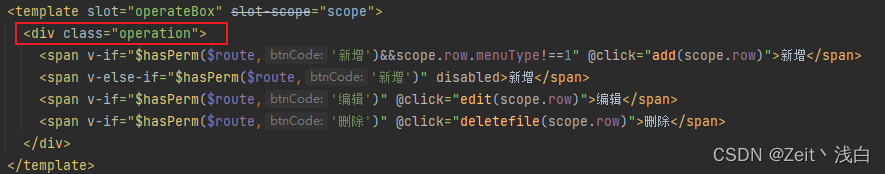
所以,我想了一个办法去实现自动适应列框,因为项目中的操作栏里面的内容都是用插槽(slot)去内嵌的,所有的按钮外面包了一层div,加了个class=“operation”,
并且这个el-table还是被我们封装成的一个组件叫BaseTable.vue,所有页面都共用的这个组件,这就很好办了只要改这个组件就行,说干就干,要自适应列宽,首先我们需要获取到操作栏的内容宽度,因为内容并没有设置宽度,而是有按钮去自动撑开的(**需要父级div设置 width: fit-content;**),但是有可能每行按钮都不一样的数量,导致内容宽度不一致,所以我们就需要遍历每一行表格的操作栏,并获取其内容宽度,然后把最大的赋值给el-column的width,这样就完成了自适应操作栏列宽。
以下是代码,操作栏的el-column的width绑定了data里面的initWidth
props:{tableData:{type: Array,default:()=>{return[];},},// 是否显示操作栏isShowOperate:{type: Boolean,default:true,},},data(){initWidth:0},watch:{'tableData':{handler(table){this.flexColumnWidth(table.length)},deep:true}},methods:{flexColumnWidth(length){//isShowOperate:是否显示操作栏,length 表格的数据if(this.isShowOperate && length >0){this.$nextTick(()=>{const multipleTable =this.$refs.multipleTable
//查找出操作栏内带class为operation的dom元素const operations =[...multipleTable.$el.querySelectorAll('.operation')]const newOperations = operations.slice(operations.length /2, operations.length)let maxValue =0;
newOperations.forEach(item=>{if(item.offsetWidth > maxValue){
maxValue = item.offsetWidth
}})this.initWidth = maxValue +20})}}}
这样就实现了操作栏自动适应列宽,希望对小伙伴们有用
版权归原作者 Zeit丶浅白 所有, 如有侵权,请联系我们删除。