🐚作者简介:苏凉(专注于网络爬虫,数据分析)
🐳博客主页:苏凉.py的博客
🌐系列专栏:web前端基础教程
👑名言警句:海阔凭鱼跃,天高任鸟飞。
📰要是觉得博主文章写的不错的话,还望大家三连支持一下呀!!!
👉关注✨点赞👍收藏📂
文章目录
css边框属性
css的border属性允许您指定元素边框的样式、宽度和颜色。
css边框样式
border-style
属性指定要显示的边框类型。可以同时设置一到四个值(顺序为上边框、右边框、下边框和左边框)。
值描述
dotted
定义点线边框
dashed
定义虚线边框
solid
定义实线边框
double
定义双边框
groove
定义 3D 坡口边框。效果取决于 border-color 值
ridge
定义 3D 脊线边框。效果取决于 border-color 值
inset
定义 3D inset 边框。效果取决于 border-color 值
outset
定义 3D outset 边框。效果取决于 border-color 值
none
定义无边框
hidden
定义隐藏边框
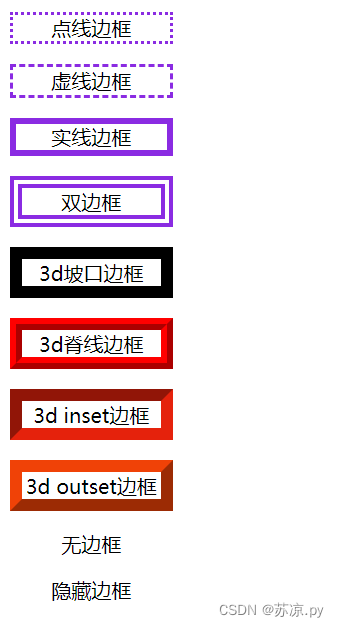
实例演示:
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge"><metaname="viewport"content="width=device-width, initial-scale=1.0"><title>边框设计</title><style>p{margin-right: 1390px;text-align: center;}.p1{border-style: dotted;border-color: blueviolet;}.p2{border: 3px dashed blueviolet;}.p3{border: 5px solid blueviolet;}.p4{border: 10px double blueviolet;}.p5{border:10px groove black;}.p6{border: 10px ridge red;}.p7{border: 10px inset rgb(229, 34, 12);}.p8{border: 10px outset rgb(240, 66, 7);}.p9{border-style: none;}.p10{border-style: hidden;}</style></head><body><pclass="p1">点线边框</p><pclass="p2">虚线边框</p><pclass="p3">实线边框</p><pclass="p4">双边框</p><pclass="p5">3d坡口边框</p><pclass="p6">3d脊线边框</p><pclass="p7">3d inset边框</p><pclass="p8">3d outset边框</p><pclass="p9">无边框</p><pclass="p10">隐藏边框</p></body></html>

边框宽度
上面在
border
属性中设置了边框宽度,样式和颜色。若设置
border-style
属性则不能在内部设置边框宽度,而是需要在设置一个
border-width
属性。
拓展:
设置
border-width
时,其设置值的顺序分别为上右下左,无论设置何值都是这个顺序。
例:
- 只有一个值时:
border-width:20px设置上下左右的边框宽度都为20px。 - 有俩值时:
border-width:20px 30px设置上下宽度为20px,左右宽度为30px。 - 有三值时:
border-width:20px 30px 35px设置上边宽度为20px,左右宽度为30px,下边宽度为35px。 - 有四个值时:
border-width:20px 30px 35px 40px设置上右下左的宽度分别为20px,30px,35px,40px。
可以将宽度设置为特定大小(以 px、pt、cm、em 计),也可以使用以下三个预定义值之一:
thin
、
medium
或
thick
:
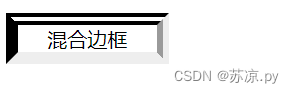
实例:
<style>.p11{border-style: double groove inset solid;border-width: 10px;}</style>
<pclass="p11">混合边框</p>

圆角边框
border-radius
属性用于向元素添加圆角边框
实例:
<style>.p13{border: 2px solid red;border-radius: 20px;}</style>
<pclass="p13">圆角边框</p>
效果:
css所有边框属性
属性描述
border
简写属性,在一条声明中设置所有边框属性。
border-color
简写属性,设置四条边框的颜色。
border-radius
简写属性,可设置圆角的所有四个 border-*-radius 属性。
border-style
简写属性,设置四条边框的样式。
border-width
简写属性,设置四条边框的宽度。
border-bottom
简写属性,在一条声明中设置所有下边框属性。
border-bottom-color
设置下边框的颜色。
border-bottom-style
设置下边框的样式。
border-bottom-width
设置下边框的宽度。
border-left
简写属性,在一条声明中设置所有左边框属性。
border-left-color
设置左边框的颜色。
border-left-style
设置左边框的样式。
border-left-width
设置左边框的宽度。
border-right
简写属性,在一条声明中设置所有右边框属性。
border-right-color
设置右边框的颜色。
border-right-style
设置右边框的样式。
border-right-width
设置右边框的宽度。
border-top
简写属性,在一条声明中设置所有上边框属性。
border-top-color
设置上边框的颜色。
border-top-style
设置上边框的样式。
border-top-width
设置上边框的宽度。
版权归原作者 苏凉.py 所有, 如有侵权,请联系我们删除。