Web端H5播放RTSP
一、要实现
不用萤石云等类似的平台,实现Web端直接显示监控视频。
二、基础介绍
1.RTSP是什么?
RTSP是安防设备里用的比较多的一个协议。英文全称是Real Time Streaming Protocol,实时流传输协议,看字面意思还是比较好理解,流既包括视频流,也有音频。 RTSP协议是TCP/IP体系中的应用层协议,支持TCP或者UDP传输。可以一对多传输音视频流,支持双向传输,主动或者被动均可,同时对网络延时容忍度很高。
RTSP、RTMP、HLS、FLV等回头研究了在再补充。
2.RTSP播放测试工具VLC
VLC播放器可以很好的支持rtsp视频流,同时VLC播放器在电脑,手机均有对应的客户端,这样用VLC可以在多终端播放rtsp视频流。
3.主流设备常用的RTSP格式
- 对于一些不知道rtsp视频流地址的安防设备,我们可以使用第三方的onvif工具ONVIF Device Manager,来探测其rtsp视频流地址。
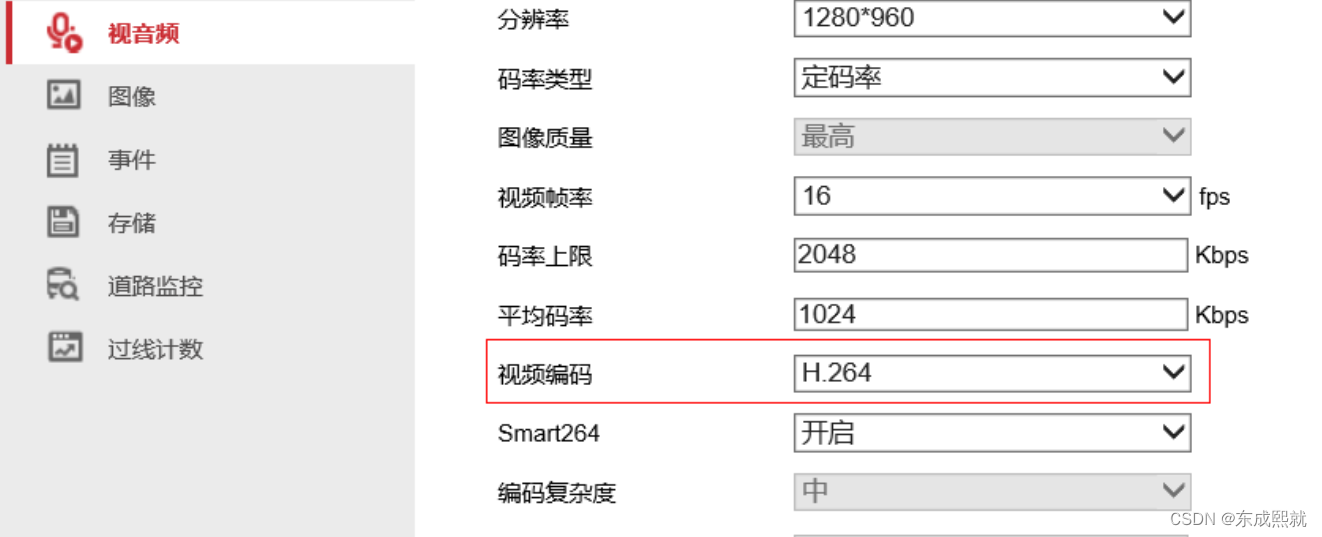
- 摄像头视频编码要设置为H.264。(webrtc使用H.264,还不支持H.265)

#海康摄像头 rtsp://<账号>:<密码>@:<端口,默认554>/<视频编码,h264/h265>/<通道,ch1起始>/<码流,main主
sub子>/av_stream
例:rtsp://admin:12345@192.168.1.116:554/h264/ch1/main/av_stream
#海康NVR,账号密码为NVR的而不是摄像头账号密码,区分摄像头靠通道号,时间格式:日后面加T,秒后面加Z rtsp://<账号>:<密码>@<地址>:<端口,默认554>/Streaming/tracks/<前面是通道号 D1:1,后两位是码流
01:主> 02:子>?starttime=<起始时间,20210814T173350Z>&endtime=<结束时间,20210814T180000Z>
例:rtsp://admin:aaaa1111@192.168.1.90:554/Streaming/tracks/101?starttime=20210818T171300Z&endtime=20210818T171400Z
#大华摄像头 rtsp://<账号>:<密码>@:<端口,默认554>/cam/realmonitor?channel=<通道,起始1>&subtype=<码流,0:主> 1:子>
例:rtsp://admin:admin@192.168.1.230:554/cam/realmonitor?channel=1&subtype=0
#大华NVR,账号密码为NVR的而不是摄像头账号密码,区分摄像头靠通道号,时间格式:年月日时分后面加_ rtsp://<账号>:<密码>@<地址>:<端口,默认554>/cam/playback?channel=<通道号,D1:1>&subtype=<码流,0:主 1:子)>&starttime=<起始时间,2021_08_18_14_13_41>&endtime=<结束时间,2021_08_18_14_15_41>
例:rtsp://admin:aaaa1111@192.168.1.95:554/cam/playback?channel=1&subtype=0&starttime=2021_08_18_10_52_00&endtime=2021_08_18_10_53_00
三、方案
1. webrtc-streamer
webrtc-streamer 是一个使用简单机制通过 WebRTC 流式传输视频捕获设备和 RTSP 源的项目,它内置了一个小型的 HTTP server 来对 WebRTC需要的相关接口提供支持。(好像还有ffmpeg+flv.js一类的的方案,不知道性能上有没有差别,没研究……)。
项目Github:https://github.com/mpromonet/webrtc-streamer/
支持Windows/linux/macOS版本,采用了windows版。
Windows版下载地址:https://github.com/mpromonet/webrtc-streamer/releases
这里demo用的版本是 【webrtc-streamer-v0.7.0-dirty-Windows-AMD64-Release.tar.gz 】。
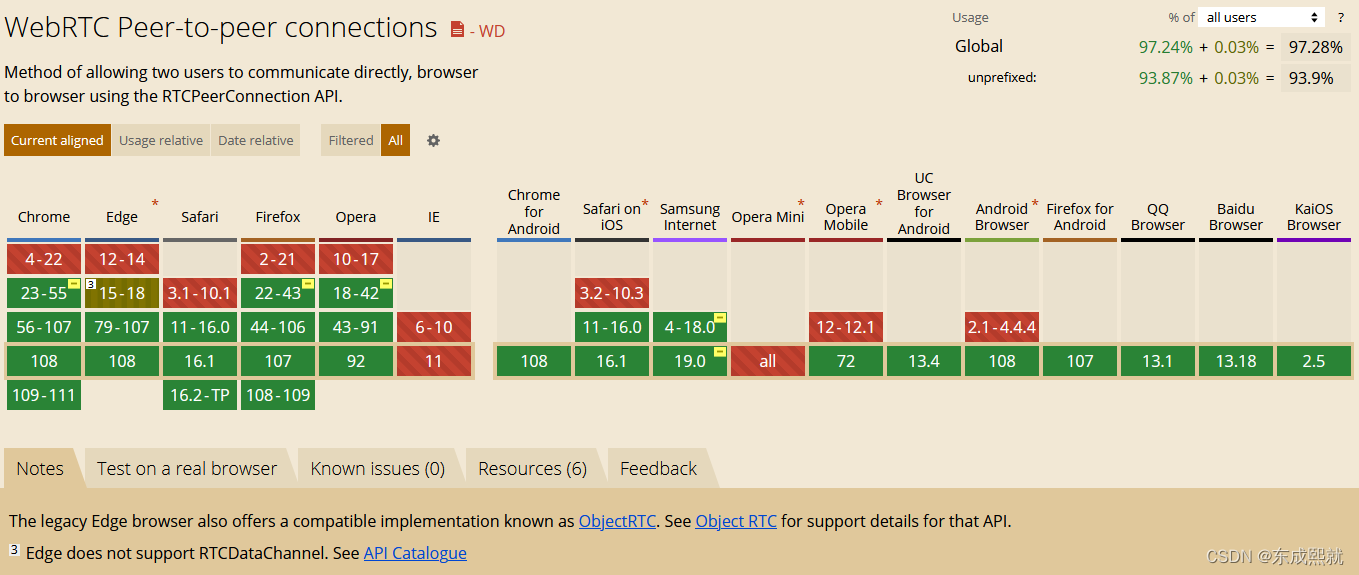
webRTC对各浏览器的支持情况 (https://caniuse.com/rtcpeerconnection)
2. 安装和配置环境
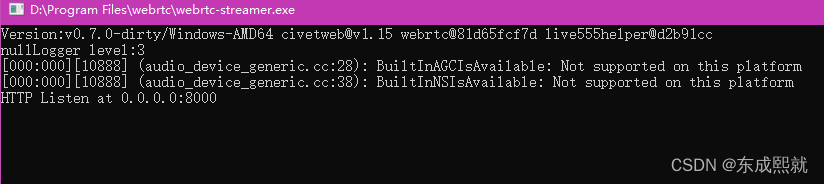
从上边地址下载windows版以后,解压到本地,运行其中的[webrtc-streamer.exe]就算是启动服务了。
运行以后:
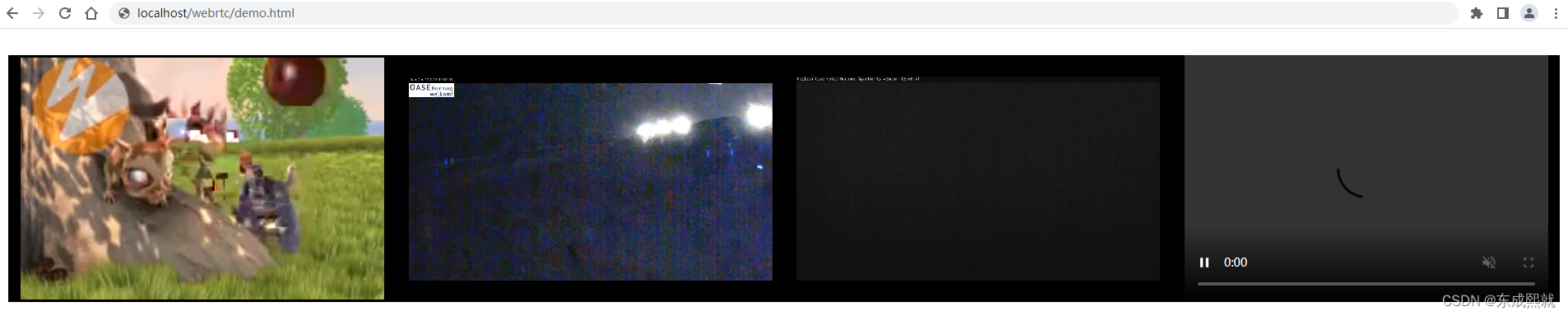
3. 运行demo.html
手头没有现成的摄像头,所以找了些现成的rtsp测试没问题。
- 具体配置看demo中的注释。
- demo.html需要放WEB服务下,我放在php下,就正常访问了。
<!DOCTYPEhtml><html><metacharset="utf-8"><title>PC端H5播放RTSP</title><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.6.1/css/bootstrap.min.css"/><style>div{background:#000;}</style></head><bodystyle="padding:2rem"><sectionclass="row"><divid=""class="col-md-3"><!-- 播放控件,播几个加几个video --><videoid="video"autoplay="true"controlsmuted="muted"width="100%"height="100%"/></div><divid=""class="col-md-3"><videoid="video1"autoplay="true"controlsmuted="muted"preload='auto'width="100%"height="100%"/></div><divid=""class="col-md-3"><videoid="video2"autoplay="true"controlsmuted="muted"preload='auto'width="100%"height="100%"/></div><divid=""class="col-md-3"><videoid="video3"autoplay="true"controlsmuted="muted"preload='auto'width="100%"height="100%"/></div></section><scriptsrc="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script><scriptsrc="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/4.6.1/js/bootstrap.min.js"></script><scriptsrc="html/libs/adapter.min.js"></script><scriptsrc="html/webrtcstreamer.js"></script><script>/****************************
* 一个video
*//*
var webRtcServer =null;
//页面加载时加载视频画面
window.onload = function() {
//video:需要绑定的video控件ID。
//location.protocol:可设置或返回当前URL的协议(如:http:/https:)。
//window.location.hostname:启动webrtc-streamer.exe的设备主机名或IP(如:localhost/127.0.0.1)。
webRtcServer = new WebRtcStreamer("video",location.protocol+"//"+window.location.hostname+":8000");
//需要播放的rtsp地址
webRtcServer.connect("rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mp4");
}
//页面退出时销毁
window.onbeforeunload = function() {
webRtcServer.disconnect();
}
*//****************************
* 多个video
* 定义个playRtsp()方法,传入数组,格式是['video的id','rstp地址']。
*/functionplayRtsp(pArr){var i;for(i=0; i < pArr.length; i++){//var webRtcServer0 = null;//var webRtcServer1 = null;var webRtcServer ="webRtcServer"+i;//webRtcServer = null;}
window.onload=function(){for(i=0; i < pArr.length; i++){
webRtcServer =newWebRtcStreamer(pArr[i][0],location.protocol+"//"+window.location.hostname+":8000");
webRtcServer.connect(pArr[i][1]);}}
window.onbeforeunload=function(){for(i=0; i < pArr.length; i++){
webRtcServer.disconnect();}}}//定义个播放列表,放数组里。var playListArr =[["video","rtsp://wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.mp4"],["video1","rtsp://213.34.225.97/axis-media/media.amp"],["video2","rtsp://37.157.51.30/axis-media/media.amp"],['video3','rtsp://71.83.5.156/axis-media/media.amp']];//调用播放方法playRtsp(playListArr);</script></body></html>
4.存疑
- 不知道webrtc-streamer读真实摄像头的效果怎么样。
- 不知道能不能商用。
5.参考了好多~
https://www.cnblogs.com/savorboard/p/webrtc-rtsp.html
https://blog.csdn.net/qq_45777115/article/details/118054927?spm=1001.2014.3001.5502
https://blog.csdn.net/EthanCo/article/details/125321957
https://blog.csdn.net/nov4th/article/details/119803478
先这样,回头再补充……
版权归原作者 东成熙就 所有, 如有侵权,请联系我们删除。