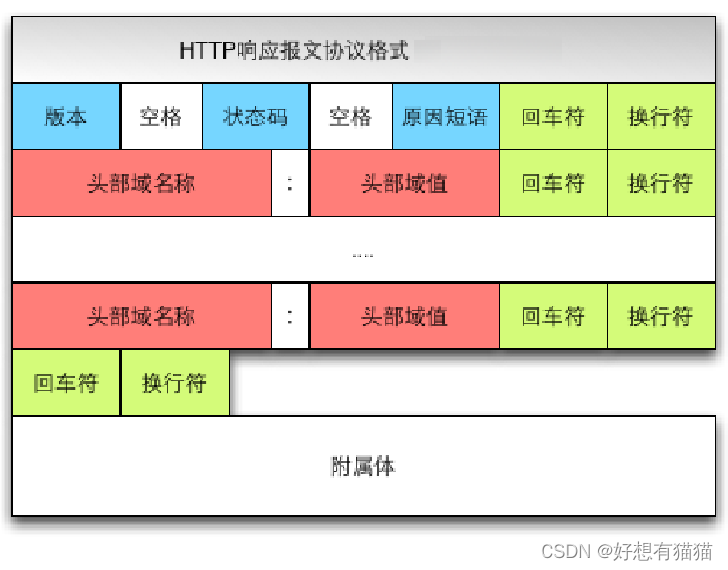
HTTP响应报文格式

HTTP响应报文分为四部分
- 状态行:包含三部分:协议版本,状态码,状态码描述
- 响应头:响应体的一些属性信息
- 空行:由回车符和换行符组成---\r\n
- 响应体(有效载荷):响应给请求方的内容,如网页,视频,音频等
PS:我们访问腾讯网其中的每一个可以点击的链接,都会发起一次HTTP请求
一. 状态行
状态行包含三部分,彼此之间使用空格分隔
协议版本是服务器使用的HTTP的协议版本。方便和客户端的HTTP协议进行版本兼容
状态码与状态码描述
类别****原因短语1XXInformational(信息性状态码)接收的请求正在处理2XXSuccess(成功状态码)请求正常处理完毕3XXRedirection(重定向状态码)需要进行附加操作以完成请求4XXClient Error(客户端错误状态码)服务器无法处理请求5XXServer Error(服务器)服务器处理请求出错
- 2XX状态码
- 表示服务器已成功收到请求并进行处理
状态码状态码英文名称中文描述200OK请求成功。一般与GET与POST请求201Created已创建。成功请求并创建了新的资源。通常用于POST或PUT请求
- 3XX状态码
- 表示服务器要求客户端重定向,需要客户端进一步的操作已完成资源的请求
状态码状态码英文名称中文描述301Moved Permanently永久移动。请求的资源已经被永久的移动到新的URL,返回信息会包括新的URL,浏览器会自动定向到新URL。今后任何新的请求都应使用新的URL替代302Found临时移动。与301类似。但资源只是被临时移动。客户端应继续原有URL访问304Not Modified未修改。所请求的资源未修改,服务器返回状态码时,不会返回任何资源(响应信息中不包含响应体)。客户端通常会缓存访问过的资源
- 4XX状态码
- 表示客户端的请求有非法内容
状态码状态码英文名称中文描述401Unauthorized当前请求需要用户验证403Forbidden服务器已经理解请求,但拒绝执行404Not Found请求失败。服务器无法根据客户端的请求找到资源(网页)408Request Timeout请求超时。服务器等待客户端发送的请求时间过长,超时400Bad Request
语义有误,当前请求无法被服务器理解。除非进行修改,否则客户端不应该重复提交这个请求
请求参数有误
- 5XX状态码
- 表示服务器未能正常处理客户端的请求而出现意外错误
状态码状态码英文名称中文描述500Internal Server Error服务器遇到了不知道如何处理的情况。501Not Implemented此请求方法不被服务器支持且无法被处理。只有GET和HEAD是要求服务器支持的,它们必定不会返回此错误代码。503Service Unavailable服务器没有准备好处理请求。由于超载或系统维护,服务器暂时的无法处理客户端的请求。
常见的状态码比如200(OK),404(Not Found),403(Forbidden),302(Redirect 重定向),504(Bad Gatewat)
完整的响应状态码及描述可以参看MDN官方文档:HTTP 响应状态码 - HTTP | MDN
补充:重定向
访问网页的不仅有用户,还有爬虫。永久重定向的应用之一就是服务搜索引擎。当搜索引擎爬虫到一个永久重定向的网页,就会将新的URL替代原先的URL,不需要每次都重定向
二. 响应头
响应头都是以KV关系保存的信息,包含附加动作,响应体(有效载荷)的属性等
常见的响应头:
Content-Length:响应体(有效载荷)的长度
Content-Type:响应体(有效载荷)的类型(网页,图片,音频等)
Content-Language:响应体(有效载荷)的语言环境
Content-Encoding:响应体(有效载荷)的压缩格式
Location:重定向的位置,新的URL地址、配合301,304使用
Connection:如Keep-Alive,表示保持tcp连接不关闭
referer:当前页面是从哪个页面跳转过来的
Set-Cookie:返回sid,供客户端下次访问使用
Cookie原理
一. 前因
HTTP是无状态协议,它不对之前发生的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理
上述现象导致,比如访问B站,VIP视频需要登录验证,但每换一个VIP视频都需要登录验证一次,因为无法根据之前的登录状态进行本次请求处理。这显示是不能接受的
二. Cookie的状态管理


图片来自网络
Cookie是服务端生成的,保存在客户端。Cookie有两种保存方法:
- 内存级:保存浏览器运行的内存中
- 文件级:(1). 持久,需要手动清理 (2). 非持久,有过期时间

客户端(浏览器)将Cookie保存,并在后续的访问中,将Cookie携带在HTTP请求报文中
结束语
本篇博客到此结束,感谢看到此处。
欢迎大家纠错和补充
如果觉得本篇文章对你有所帮助的话,不妨点个赞支持一下博主,拜托啦,这对我真的很重要。
版权归原作者 好想有猫猫 所有, 如有侵权,请联系我们删除。