
WEB前端-css选择器-常用属性
常用选择器
1.通配选择器
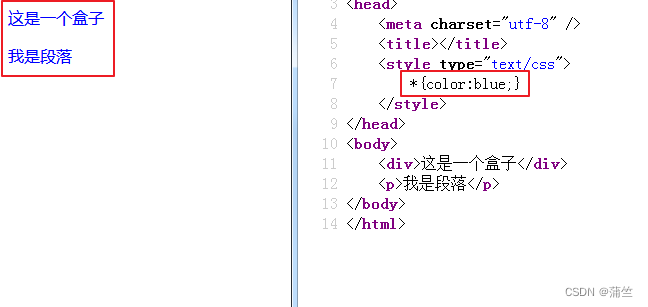
给所有标签添加样式,*{css样式}
示意图

多学一招:通常只是用来去掉所有代码的边距,因为每个浏览器的边距不同,有的8个像素,有的7个像素,所以干脆会全部去掉,重新设置,保证浏览器的每个边距都一致
2.后代选择器
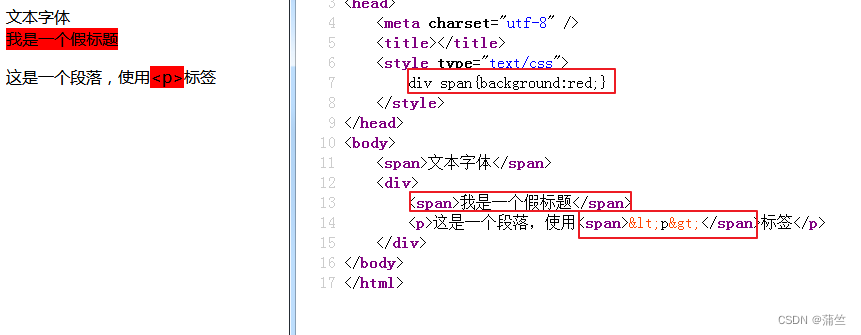
选择元素里面的元素,外层元素和内层元素中间用空格隔开:外层 内层{css样式}
示意图

3.子元素选择器
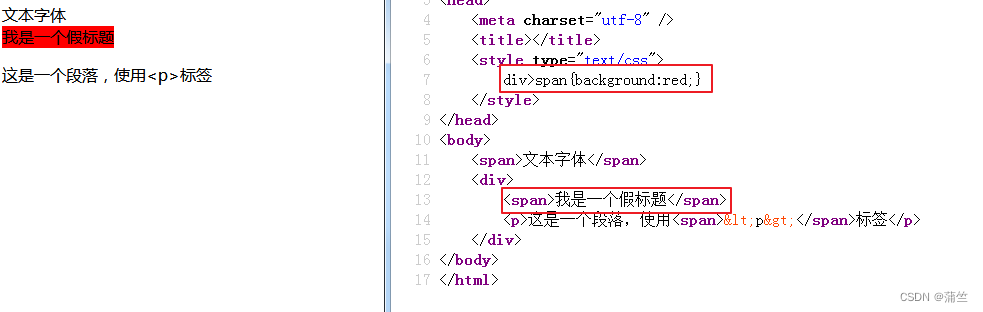
选择元素的直接子元素,父和子之间用 > 隔开:父元素>子元素{css样式}
示意图

4.相邻元素选择器
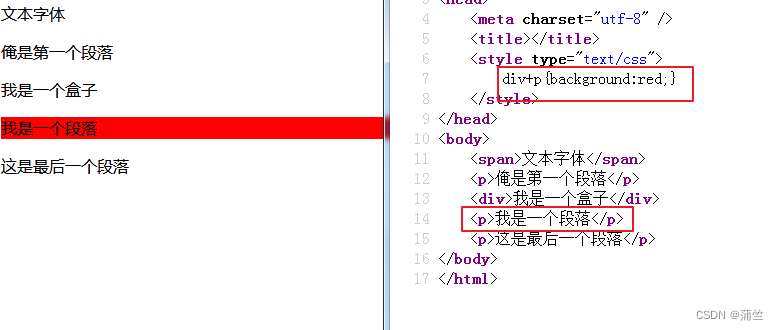
选择相邻的元素,两个元素中间用 + 隔开:元素1 + 元素2{css样式
示意图

5.伪类
元素:link 正常连接时候的状态
元素:visited 点击以后的状态
元素:hover 当鼠标移动上去的状态-------重点、常用
元素:active 当鼠标按下去时候的状态
注意:不是所有元素都支持这4种写法,超链接支持4种,工作中用的hover比较多,别的可以做个了解
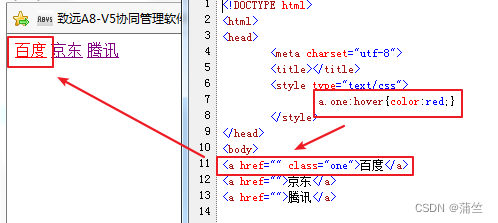
伪类选择器和类选择器一起使用
示意图

伪对象选择器
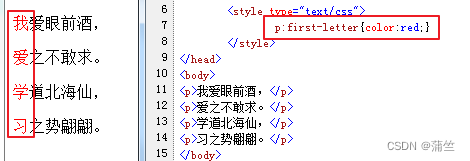
first-letter:选择第一个字符
语法:元素:first-letter
示意图

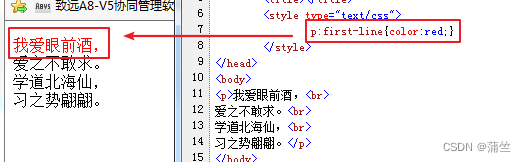
first-line:选择第一行
语法:元素:first-lin
示意图

属性选择器
1.[属性名]
选择具有该属性的元素
示意图

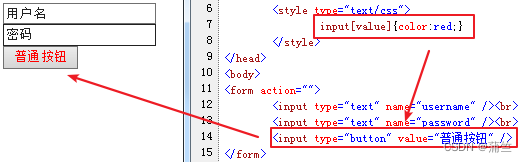
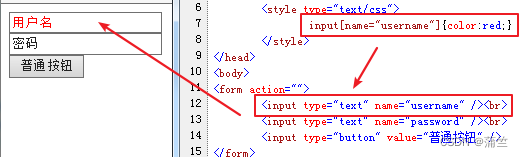
2.[属性=值]
选择具有该属性且等于该值的元素
示意图

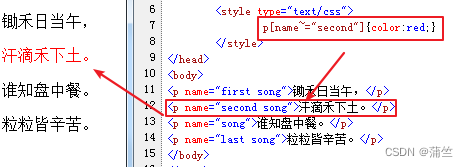
3.[属性~=值]
选择具有该属性,且值中包含该值的元素
示意图

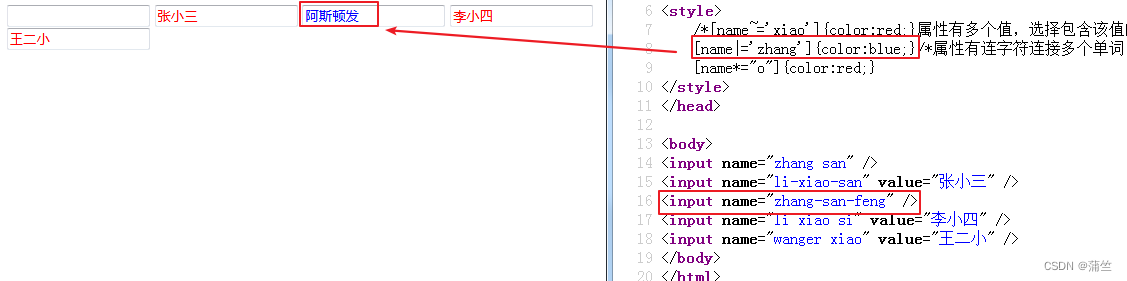
4.[属性|=字符]
选择由连字符连接多个单词组成的属性值中的第一个单词
示意图

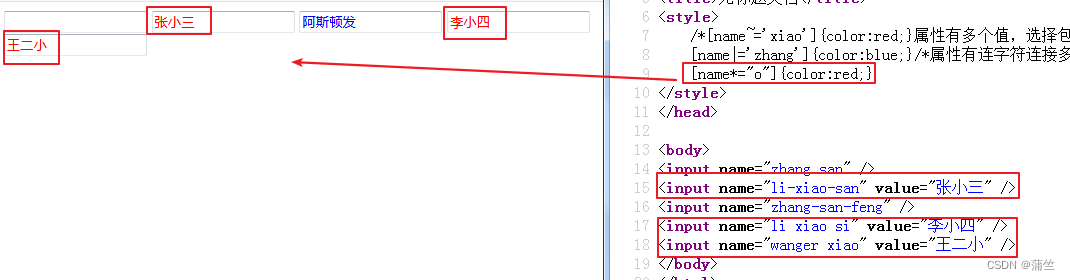
5.[属性*=值]
选择属性的值中包含当前的值的元素
示意图

css尺寸、行高属性
1.尺寸属性
a) 宽度
语法:width:值
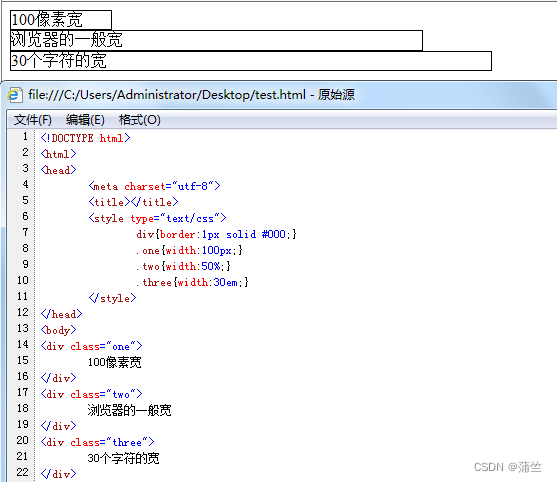
取值:数字 + px/百分比/em -------------------------px代表像素,百分比代表浏览器宽度的百分比,em代表字符数
em:其相对于当前对象内文本的font-size
示意图

注意:1.div设置宽度为100%,其实和没设一样2.span标签设置宽度无效
b) 高度
语法:height:值
用法和宽度一样
注意:div不设高度,默认是0
2.行高
行高控制的是文字与文字之间的上下距离 (行距)
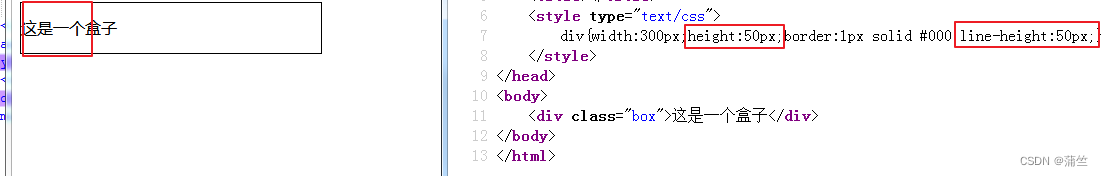
语法:line-height:值
示意图

多学一招:如果将标签的高度和行高设置成一样,那么这个标签里面的文字可以在这个标签里面垂直居中,两者结合使用可以让单行文字在标签内部水平垂直居中,工作中经常用于让文字垂直居中(将行高设为盒子的高度)
font简写
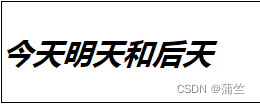
font: font-style font-weight font-size/line-height font-family 不建议修改顺序 并且不需要设置的属性可以不写 但是font-size和font-family必须指定,否则将不起作用
<style type="text/css">
div{
height:100px;
border:1px solid #000;
font:italic bolder 30px/100px "微软雅黑";
}
</style>
</head>
<body>
<div>今天明天和后天</div>
</body>
效果图

版权归原作者 蒲竺 所有, 如有侵权,请联系我们删除。