最近开发公司后台管理系统时,*运营提出了个需求就是将某表格数据实现一键导出功能,我一实习生我会啥啊,搜吧,好在找到了,捏哈哈,接下来就是实现的流程,方便理解,我见了个简单的页面供大家参考
一、安装依赖
npm install xlsx@^0.16.0 //一定要加上版本号,不然版本太高会报错
npm install file-saver
二、在main.js文件中全局配置
// vue中导出excel表格模板
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
// 将excel表格模板设置全局
Vue.prototype.$FileSaver = FileSaver;
Vue.prototype.$XLSX = XLSX;
三、代码部分
1.template部分
<template>
<div class="content">
<el-row>
<el-col :span="24">
<el-card class="box-card">
<div slot="header" class="clearfix">
<span style="font-weight:700;font-size:24px">{{title}}</span>
<el-button style="float: right;" icon="el-icon-download" type="success" @click="Export">导出</el-button>
</div>
<el-table
id="table_excel" //此处给table加id另作它用
border
:data="tableData"
style="width: 100%"
height="580">
<el-table-column
align="center"
prop="date"
label="日期"
width="200">
</el-table-column>
<el-table-column
align="center"
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
align="center"
prop="zip"
label="邮编">
</el-table-column>
</el-table>
</el-card>
</el-col>
</el-row>
</div>
</template>
2.script部分
export default {
data(){
return {
title:"导出演示",
tableData: [{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
},
{
date: '2016-05-03',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-02',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-04',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-01',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-08',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-06',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}, {
date: '2016-05-07',
name: '王小虎',
province: '上海',
city: '普陀区',
address: '上海市普陀区金沙江路 1518 弄',
zip: 200333
}]
}
},
methods:{
Export(){
this.$confirm("确定要导出文件到Excel?","导出提示",{
//这里是加一个导出提示,根据个人喜好,可加可不加
confirmButtonText: "确定",
cancelButtonText: "取消",
type: "info",
}).then(()=>{
setTimeout(()=>{
var xlsxParam = { raw: true } // 导出的内容只做解析,不进行格式转换
let tables = document.getElementById('table_excel'); //这里是绑定元素,输入你要导出的table表格的id
let table_book = this.$XLSX.utils.table_to_book(tables,xlsxParam);
const table_write = this.$XLSX.write(table_book, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
this.$FileSaver.saveAs(
new Blob([table_write], { type: "application/octet-stream" }),`${this.title}.xlsx` //这里是文件名
);
} catch (e) {
if (typeof console !== "undefined") console.log(e, table_write);
}
return table_write;
},1000)
})
}
}
}
</script>
四、运行效果展示
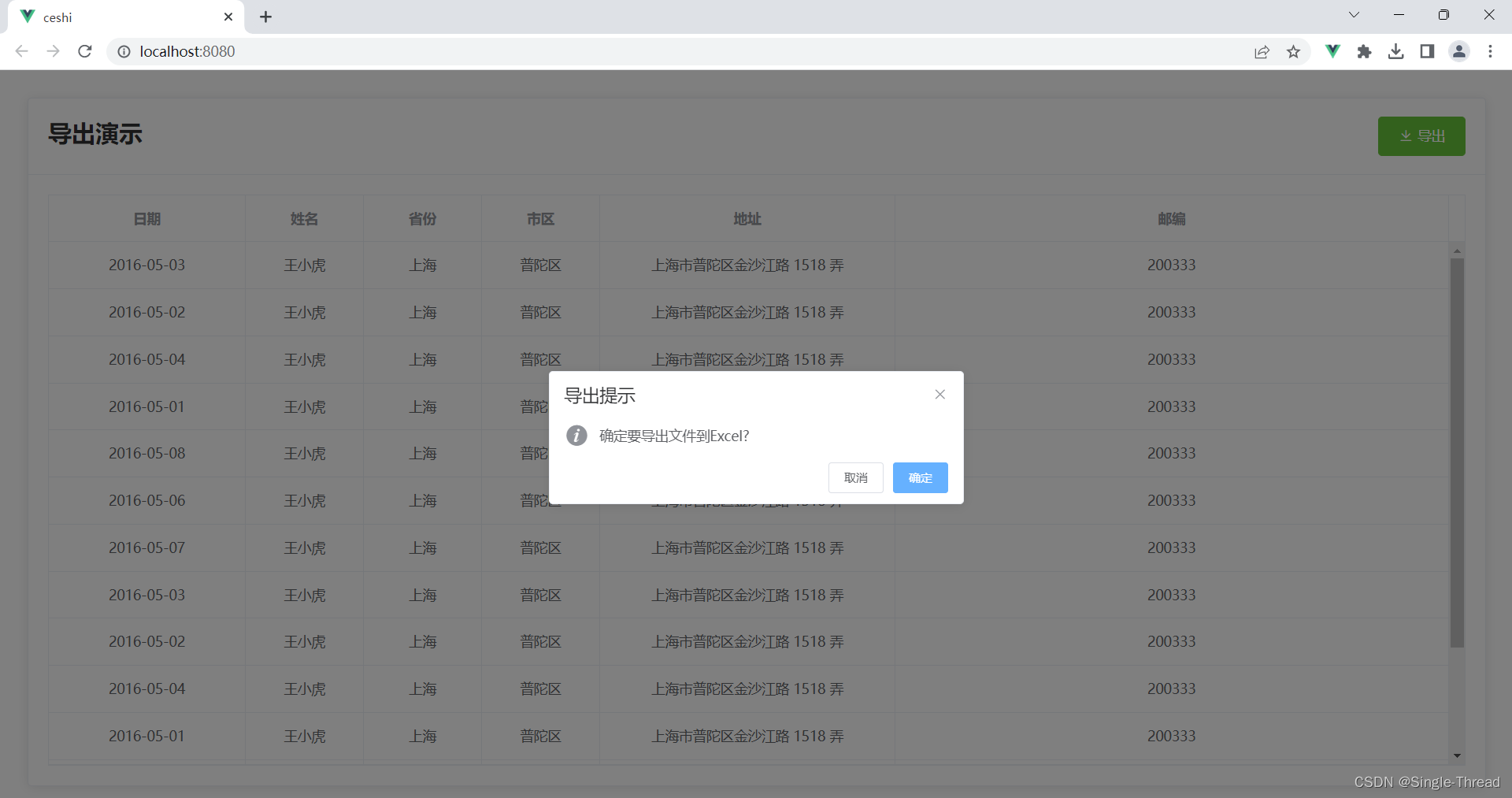
1.当前页面

2.点击导出按钮
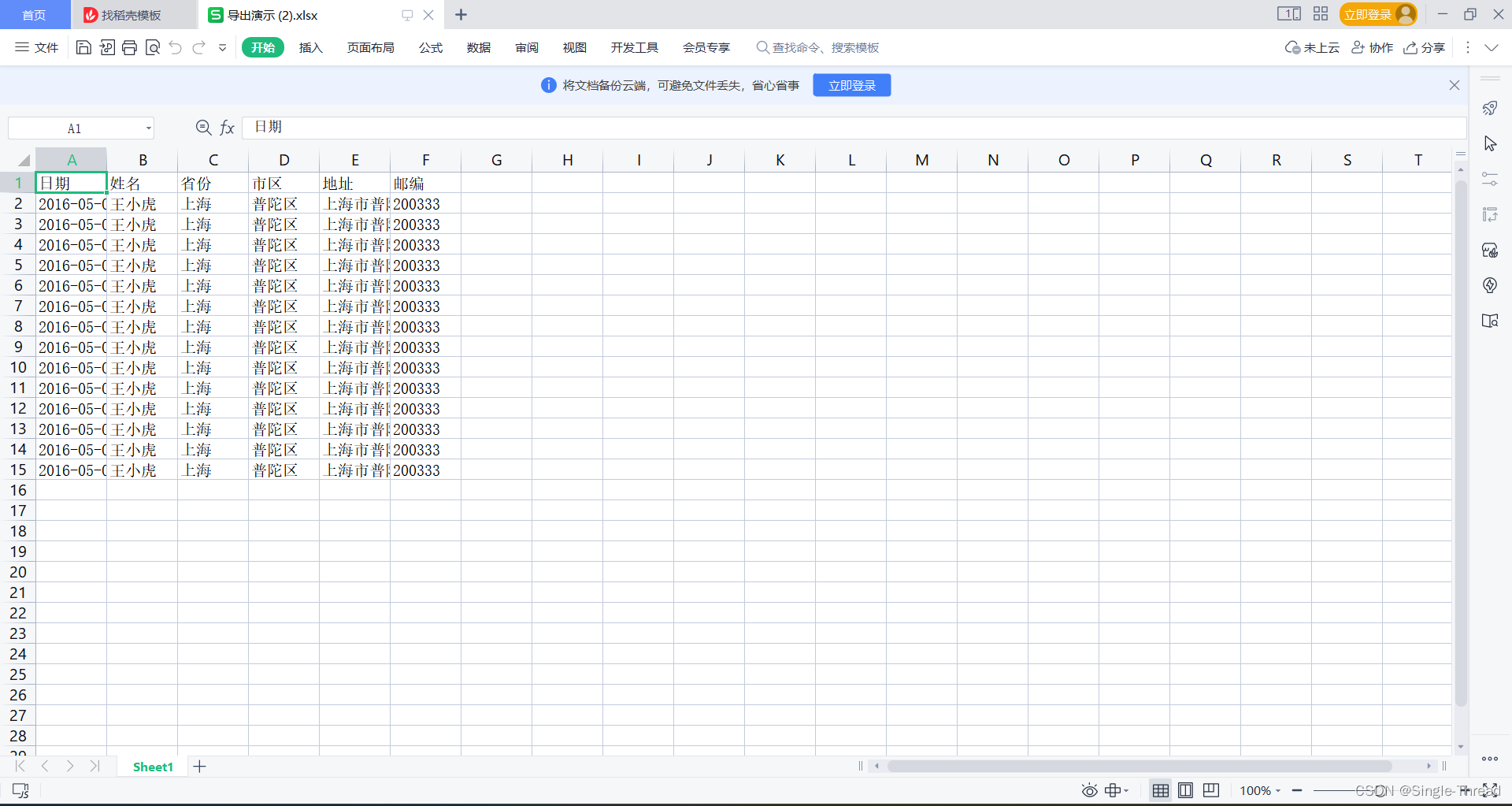
3.下载完成
4.下载的文件内容展示
五、口痴解说
a.在导出之前我加了一个1秒延迟的定时器,原因是后端传过来的数据渲染到table表格里也是需要时间的,必须要等渲染结束之后再导出文件才有数据,不然你会发现只有一行表头。
b.如果导出的数据你发现是两次重复的,那么就把<el-table-column fiexd></el-table-column>的fixed属性删除即可解决问题
c.我这个演示示例不是分页查询,所以可以一次性导出所有数据,如果是分页查询,目前就只能导出当前页的数据,
(1)如果后端把所有数据都给你了,你前端做的分页处理,就可以再给template部分再加一个<el-table></el-table>,这个el-table标签的el-table-column要和上边渲染的一模一样,但是样式属性要设为隐藏:display:none,这个table不做分页处理(就是背地里把所有数据在渲染到这个table里一次,不分页,那个id绑定到这个table上),这样的话,点击导出就把所有数据都顺理成章的导出来了,看懂了吗,没看懂我还是演示下吧,毕竟我口痴,演示代码如下:
<el-table
border
:data="tableData"
style="width: 100%"
height="580">
<el-table-column
align="center"
prop="date"
label="日期"
width="200">
</el-table-column>
<el-table-column
align="center"
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
align="center"
prop="zip"
label="邮编">
</el-table-column>
</el-table>
<el-table
id="table_excel"
border
:data="tableData"
style="width: 100%"
height="580">
<el-table-column
align="center"
prop="date"
label="日期"
width="200">
</el-table-column>
<el-table-column
align="center"
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="province"
label="省份"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="city"
label="市区"
width="120">
</el-table-column>
<el-table-column
align="center"
prop="address"
label="地址"
width="300">
</el-table-column>
<el-table-column
align="center"
prop="zip"
label="邮编">
</el-table-column>
</el-table>
看见了吧,俩el-table标签,把id绑定到隐藏的table上,因为靠那个id导出全部数据呢!(在啰嗦一边:两个table标签,一个用于分页渲染数据是给人看的,另一个table是不分页真正导出所有数据的!!!!!)
(2)如果后端已经做好分页处理了,那唯一的解决办法应该可能大概或许就是在写一个不分页发送全部数据的接口,反正我目前是这么处理的,没办法,小公司前后端都自己写,先把功能实现了就行,性能暂且忽略,嘻嘻嘻,如果你有好的办法,一定要告诉我!
看完了如果对你有帮助,点个赞,咱也不为别的,就是为了记录工作中遇到的疑难杂症,一起努力,加油,奥里给~
版权归原作者 Single-Thread 所有, 如有侵权,请联系我们删除。