🖥️ 微信小程序专栏:小程序系统API调用
🧑💼 个人简介:一个不甘平庸的平凡人🍬✨ 个人主页:CoderHing的个人主页
🍀 格言: ☀️ 路漫漫其修远兮,吾将上下而求索☀️
👉 你的一键三连是我更新的最大动力❤️
一、网络请求API和封装
网络请求 – API参数
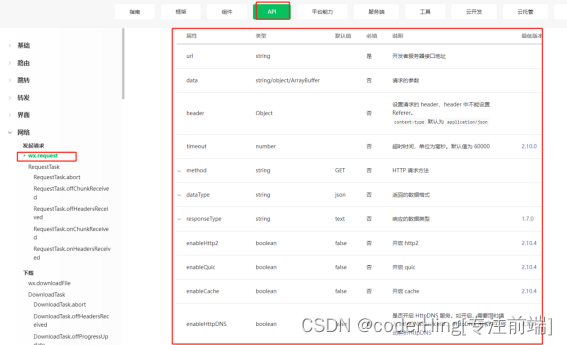
- 微信提供了专属的API接口,用于网络请求: wx.request

关键属性解析:
url:必传
data:请求参数
methods:请求方式
success:成功的回调
fail:失败的回调
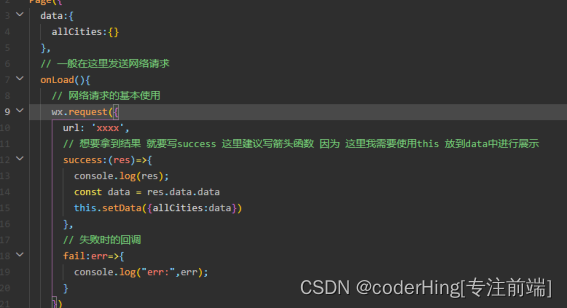
网络请求 – API使用
- 直接使用wx.request发送请求:

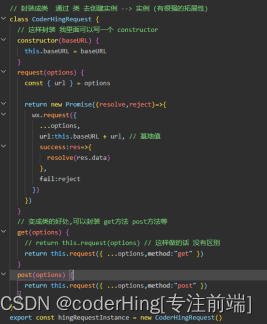
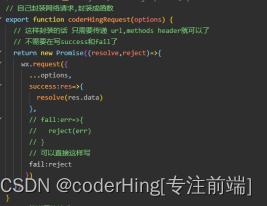
网络请求 – API封装
封装类

封装函数

网络请求域名配置
每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名进行网络通信.
小程序登录后台 – 开发管理 – 开发设置 – 服务器域名
服务器域名请在 「小程序后台 - 开发 - 开发设置 - 服务器域名」 中进行配置,配置时需要注意:
域名只支持 https (wx.request、wx.uploadFile、wx.downloadFile) 和 wss (wx.connectSocket) 协议
域名不能使用 IP 地址(小程序的局域网 IP 除外)或 localhost
可以配置端口,如 https://myserver.com:8080.但是配置后只能向 https://myserver.com:8080 发起请求.如果向https://myserver.com、https://myserver.com:9091 等 URL 请求则会失败
如果不配置端口.如 https://myserver.com,那么请求的 URL 中也不能包含端口,甚至是默认的 443 端口也不可以.如果 向 https://myserver.com:443 请求则会失败
域名必须经过 ICP 备案
出于安全考虑,api.weixin.qq.com 不能被配置为服务器域名,相关 API 也不能在小程序内调用..开发者应将 AppSecret 保存到后台服务器中,通过服务器使用 getAccessToken 接口获取 access_token,并调用相关 API.
不支持配置父域名,使用子域名
二、展示弹窗和页面分享
展示弹窗效果
- **小程序中展示弹窗有四种方式: showToast、showModal、showLoading、showActionSheet **

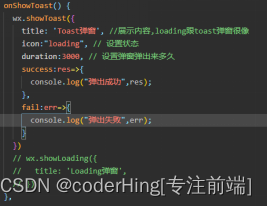
showToast
效果展示



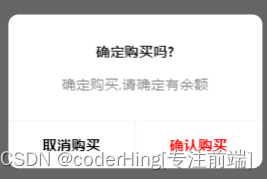
效果展示



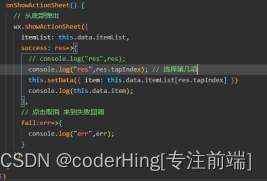
效果展示


分享功能
分享是小程序扩散的一种重要方式,它有两种分享方式:
一:点击右上角的菜单按钮,点击转发
二:点击某一个按钮,直接转发
当我们转发给好友一个小程序时,通常小程序中会显示一些信息:
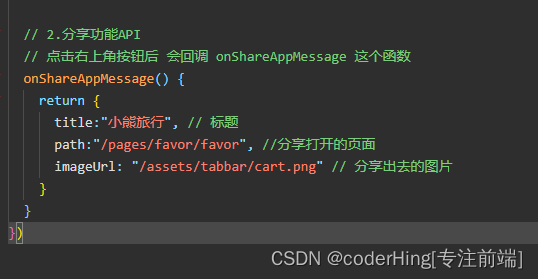
如何决定这些信息的展示呢?通过 onShareAppMessage
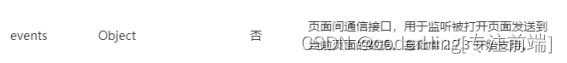
监听用户点击页面内 转发按钮(button 组件 open-type="share")或右上角菜单“转发”按钮的行为,并自定义转发内容
此事件处理函数需要 return 一个 Object,用于自定义转发内容

三、设备信息和位置信息
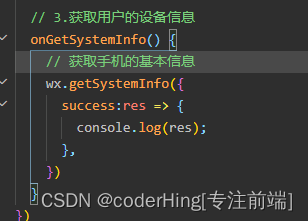
获取设备信息
在开发中,需要经常获取当前设备的信息,用于收集信息或者进行一些适配
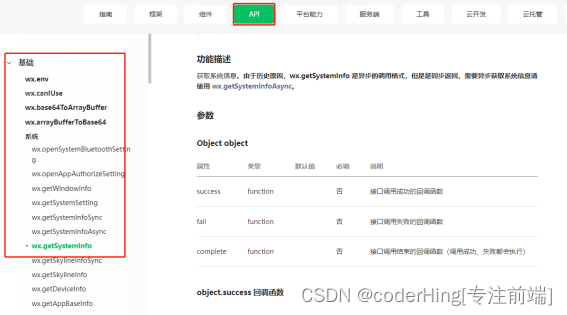
小程序提供了一个API: wx:getSystemInfo()


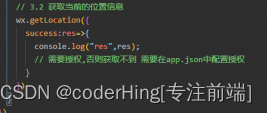
获取位置信息
开发中我们需要经常获取用户的位置信息.以方便给用户提供相关的服务
通过API获取:wx.getLocation()
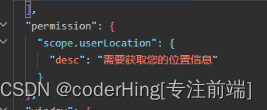
在app.json中配置


- 对于用户的关键信息,需要获取用户的授权后才能获得:

四、小程序Storage存储
Storage存储
在开发中,我们需要将一部分数据存储在本地:比如token 用户信息等
小程序提供了专门的Storage用于进行本地存储
对比之前我们需要存 需要先JSON.stringfiy 之后取出来得 json.parse转回来
同步存取数据的方法:
wx.setStorageSync()
any wx.getStorageSync()
wx.removeStorageSync()
wx.clearStorageSync()

异步存储数据的方法:
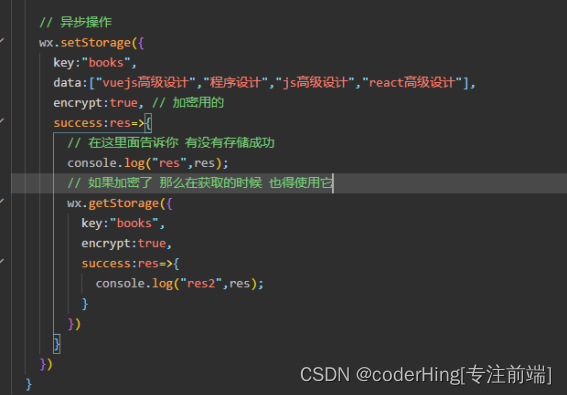
wx.setStorage
wx.getStorage
wx.removeStorage
wx.clearStorage

五、页面跳转和数据传递
界面跳转的方式
界面的跳转有两种方式:通过navigator组件 和** 通过wx的API跳转 **
wx的API跳转 :

页面跳转 - navigateTo
wx.navigateTo
保留当前页面,跳转到应用内的某个页面;
但是 不能跳到tabbar页面;


页面返回 - navigateBack
wx.navigateBack()
关闭当前页面,返回上一页面或多级页面

页面跳转 - 数据传递(一)
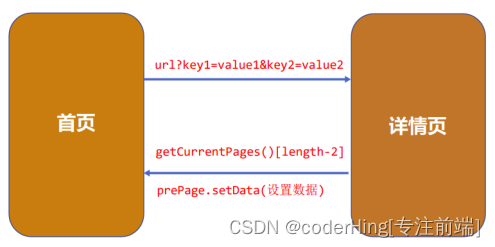
在界面跳转过程中 需要相互传递一些数据,应该如何完成?
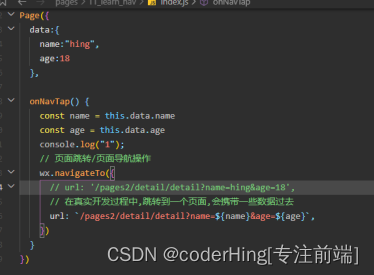
**首页 => 详情页 : **使用URL中的query字段
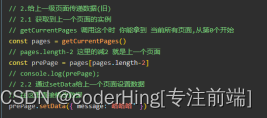
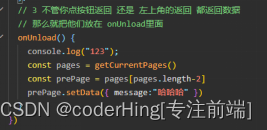
详情页 => 首页: 在详情页内部拿到首页的页面对象,直接修改数据

这里给大家两种写法:


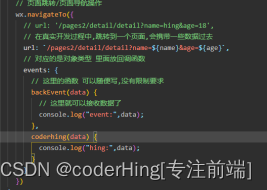
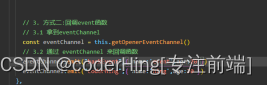
页面跳转 - 数据传递(二)
- 前面一种数据的传递方式只能通过上面两张图的方式来进行,在现在的小程序已经开始支持events参数,可以用于数据传递



界面跳转的方式
- navigator组件主要就是用于界面的跳转的,也可以跳转到其他小程序中:

六、小程序登录流程演练
小程序登录解析
为什么需要用户登录?
增加用户的 粘性和产品的停留时间
如何识别同一个小程序用户身份?
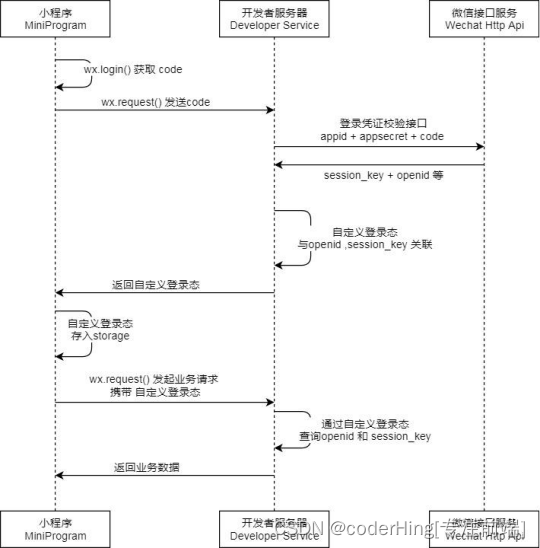
认识小程序登录流程
openid和unionid(在微信中,判断 是不是同一个用户 登录不同的产品)
获取code
换取authToken
用户身份多平台共享
账号绑定
手机号绑定
小程序用户登录的流程

版权归原作者 coderHing[专注前端] 所有, 如有侵权,请联系我们删除。