安装
1、安装node
vue 3需要node10以上版本
node官网下载地址以往的版本 | Node.js
2、安装vue/cli
如果已经全局安装过旧版本的vue-cli
npm uninstall vue-cli -g //yarn global remove vue-cli
然后安装
npm install -g @vue/cli //yarn global add @vue/cli
为什么要先卸载vue-cli,在安装vue/cli
如果是安装vue3以下版本的脚手架,命令npm install -g vue-cli@版本号
如果是安装3以上版本的脚手架,命令npm install -g @vue/cli@版本号
参考脚手架vue-cli和@vue/cli的搭建及区别
执行vue-v 查看版本

创建项目
1、新建一个文件夹,然后右键选择打开命令行窗口
2、在命令窗口输入指令 vue create 项目名称
选择初始化项目的配置:
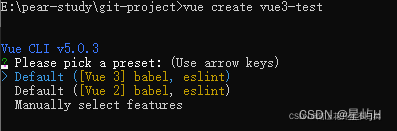
第一步:Default是自动安装,在这里我选择最后一个手动安装,按下回车键进行选择

①default(vue3 babel,eslint):默认设置(直接enter)非常适合快速创建一个新vue3项目的原型,没有带任何辅助功能的 npm包
② default(vue2 babel,eslint):默认设置(直接enter)非常适合快速创建一个新vue2项目的原型,没有带任何辅助功能的 npm包
③ Manually select features:自定义配置(按方向键 ↓)是我们所需要的面向生产的项目,提供可选功能的 npm 包
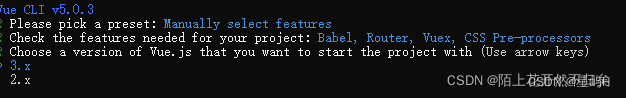
第二步:配置自定义设置

1 Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
2 ( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
3 ( ) TypeScript// TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
4 ( ) Progressive Web App (PWA) Support// 渐进式Web应用程序
5 ( ) Router // vue-router(vue路由)
6 ( ) Vuex // vuex(vue的状态管理模式)
7 ( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
9 ( ) Unit Testing // 单元测试(unit tests)
10 ( ) E2E Testing // e2e(end to end) 测试
第三步:选择vue版本,我选择3.x

第四步:Use history mode for router?
路由模式, 是否选择history模式,启用history模式,项目build之后,可能会出现打开页面空白的情况哦(待验证)。我这里先选择n
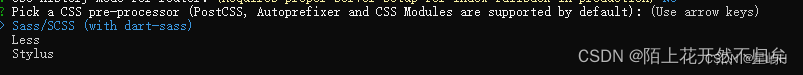
第五步:选择一种css 预处理器,我这里选择第一个

第六步: Where do you prefer placing config for Babel, ESLint, etc.?
Babel, PostCSS, ESLin等配置文件怎么存放, 是放到单独的配置文件中?还是package.json里? 这里方便配置清晰好看, 我选择每个配置单独文件。
第七步:Save this as a preset for future projects?

是否需要保存当前配置,在以后的项目中可快速构建? 保存后, 后续创建项目时可以直接选择该配置, 不需单独配置,我选择no
备注:
以上是我项目配置的选项,还有以下配置本次项目中没有遇到
8 ( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)

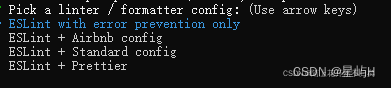
Pick a linter / formatter config?
选择一种代码格式化检测工具
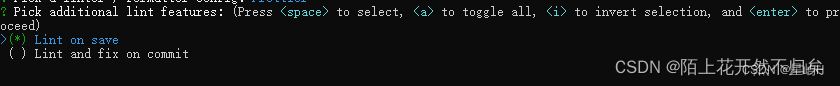
Pick additional lint features?
代码检查方式: 保存时检查 or 提交时检查; 我选择, 保存时检查,我选择第一个

Pick a unit testing solution: (Use arrow keys)
选择unit testing类型

Cypress (Test in Chrome, Firefox, MS Edge, and Electron)
Cypress 支持浏览器:Chrome、Firefox、Electron

Pick browsers to run end-to-end test on (Press <space> to select, to toggle all, to invert selection, and <enter> to proceed)
. Save this as a preset for future projects? (y/N) N 是否保存上述配置
然后点击回车,会自动初始化项目
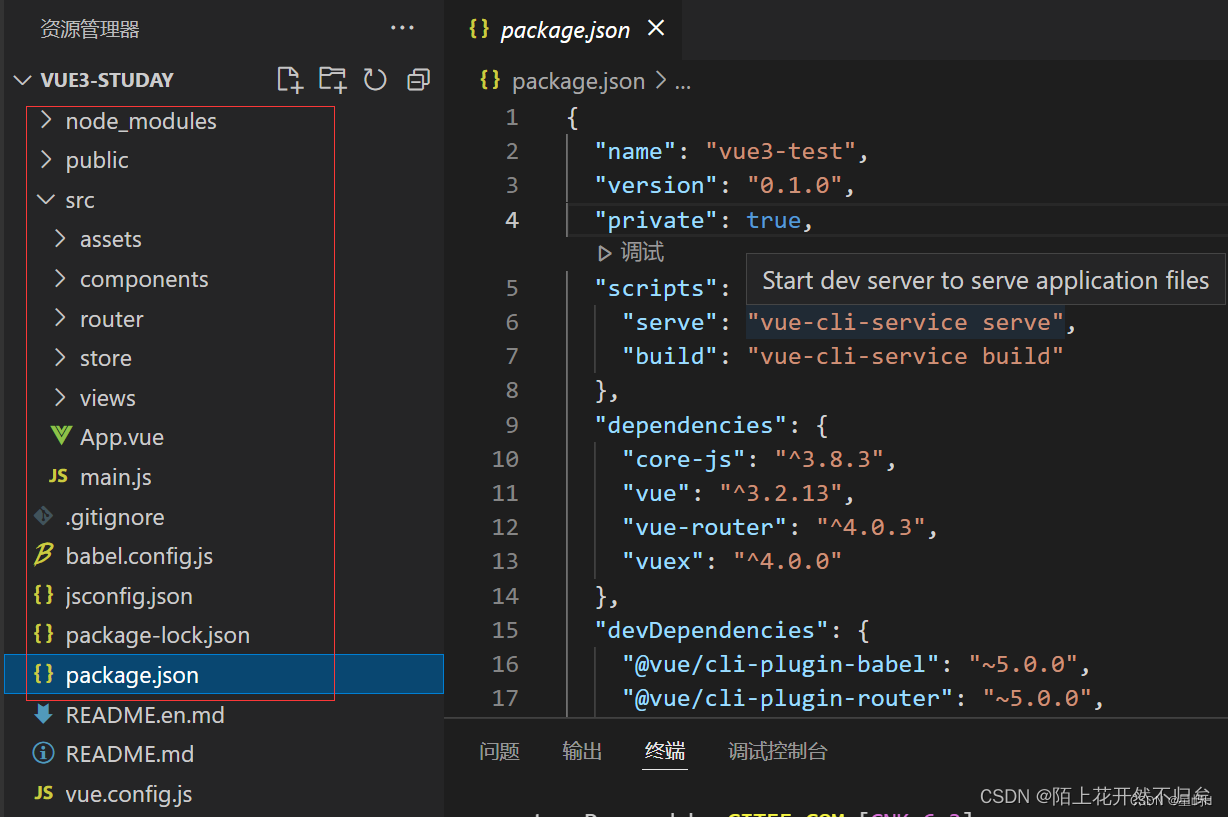
项目创建完成,目录结构如下:

你也可以点击此处下载代码
版权归原作者 星屿H 所有, 如有侵权,请联系我们删除。