对HTTP协议报文有了充分了解之后,上一节我们对get请求进行了详尽的测试,由于get请求没有请求体,相对来说比较简单,接下来我们加上请求体,看看使用post接口如何完成各种不同类型请求体的请求操作。
需要注意的是,post请求也并不一定都有请求体,遇到没有请求体的post接口,处理方式和get请求完全一致。
请求需要用到的四要素中:HTTP方法和url地址是显而易见的;没有特殊说明时,基本的请求头不需要关注,Postman会自动添加;重点关注请求体以及与它配套的Content-Type头域。
常用的接口测试请求体的编辑格式包括如下几种,和Content-Type头域分别对应:
- application/x-www-form-urlencoded:url编码格式 即 键=值&键=值格式- application/json: json格式 即 {"键":值,"键":值} 格式- text/xml:xml格式 即 <键>值<键>格式- multipart/form-data: 文本与文件混合格式表单,通常用于文件上传
这里的Content-Type头域和请求体的关系,相当于快递运输时的运输方式,比如请求体是水,就用常温运输,如果是冰,就需要冷藏的方式运输了。
接下来几节,我们分别来看各种请求体格式应该如何使用Postman完成请求。
urlencoded格式请求体实现请求
请求示例:
本例使用的接口为电商项目登录接口,接口信息如下
- 项目地址:首页-开源商城 | B2C商城 | B2B2C商城 | 三级分销 | 免费商城 | 多用户商城 | tpshop|thinkphp shop|TPshop 免费开源系统 | 微商城- 接口url地址:http://www.testingedu.com.cn:8000/index.php?m=Home&c=User&a=do_login&t=0.46532356966410116
通过抓包获取接口的基本信息,可以看到请求头中Content-Type字段值为application/x-www-form-urlencoded,它的格式我们非常熟悉,和url中?后面的参数格式相同,为键=值&键=值的格式。

可以在fiddler或者其它抓包工具中查看请求参数的美化组织格式,上述请求体对应于webform格式下的请求体内容以表格形式显示如下:

Postman完成请求:
针对application/x-www-form-urlencoded格式,可以用两种方式在postman的Body菜单中填写:
1、用x-www-form-urlencoded菜单分栏填写

注意不要把请求url地址的参数也填写进来了,那些参数在Params菜单中。
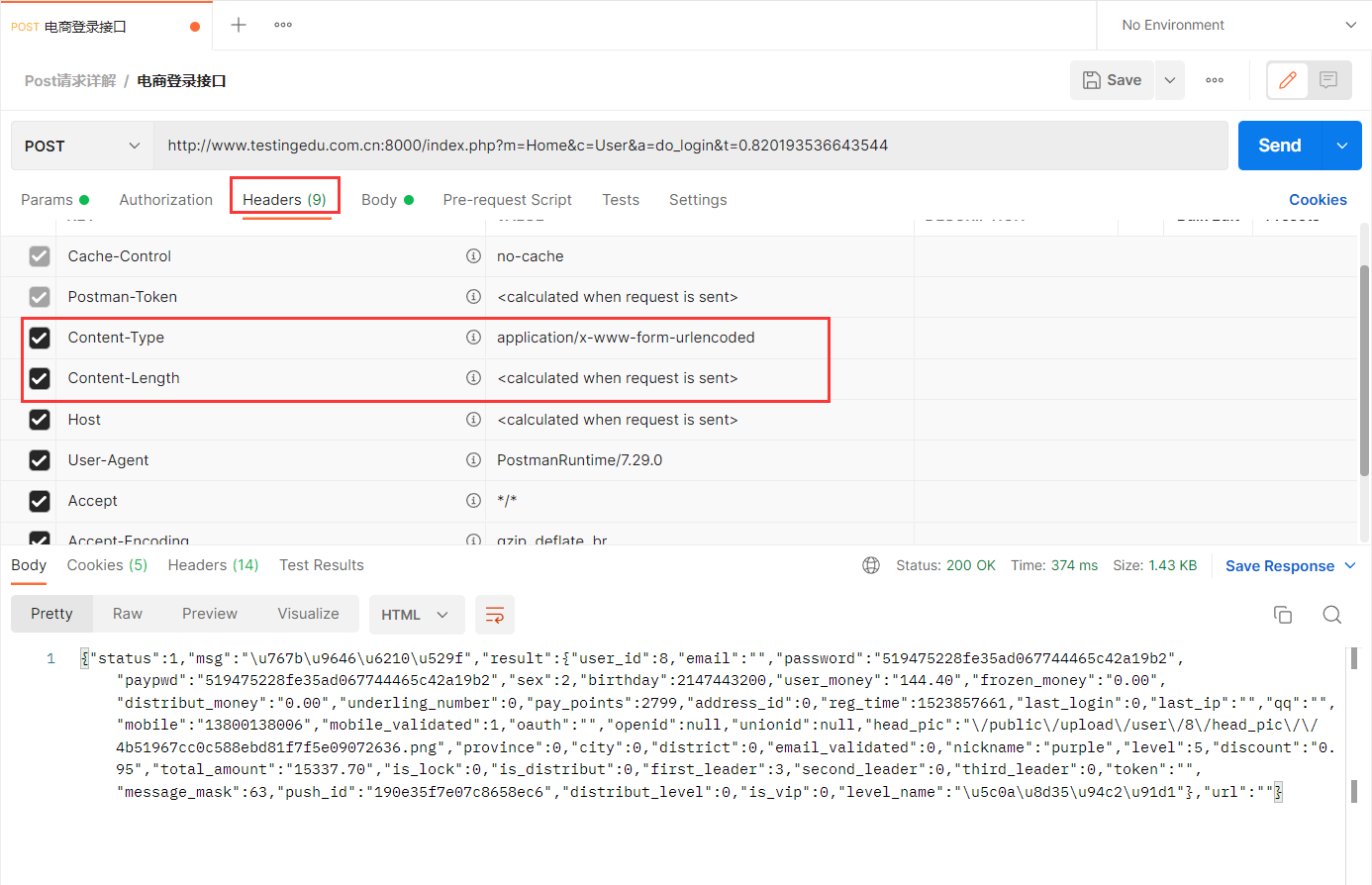
编辑完请求体之后可以查看Headers中的头域信息,会发现除了基本头域以外,加入了Content-Type和Content-Length两个头域,分别表示请求体的类型和长度。
由此可见,当选择x-www-form-urlencoded时,postman会自动在头域中添加请求体相关的头域参数设置。

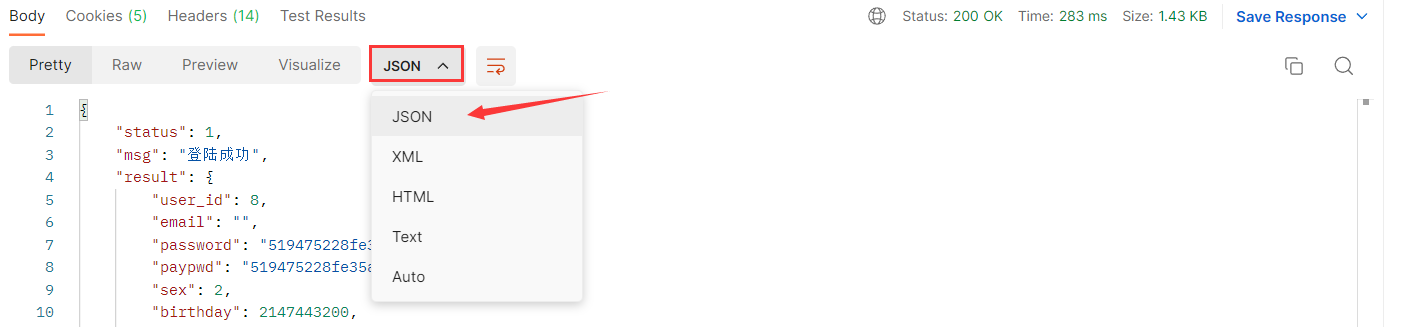
这里返回体格式直接以纯文本形式当做HTML显示,其中的中文内容还是未经处理的unicode编码,可以通过切换返回体的格式下拉栏菜单为JSON,以美化后的格式显示,并对中文等特殊符号进行转码。

2、用raw格式直接填写原始url编码格式
在Body菜单中选择raw格式,然后将原始url编码字符串直接粘贴进输入栏中,发起请求会发现返回结果是请填写账号或密码,说明我们的请求体内容中携带的用户名密码等信息并没有被服务器接受。

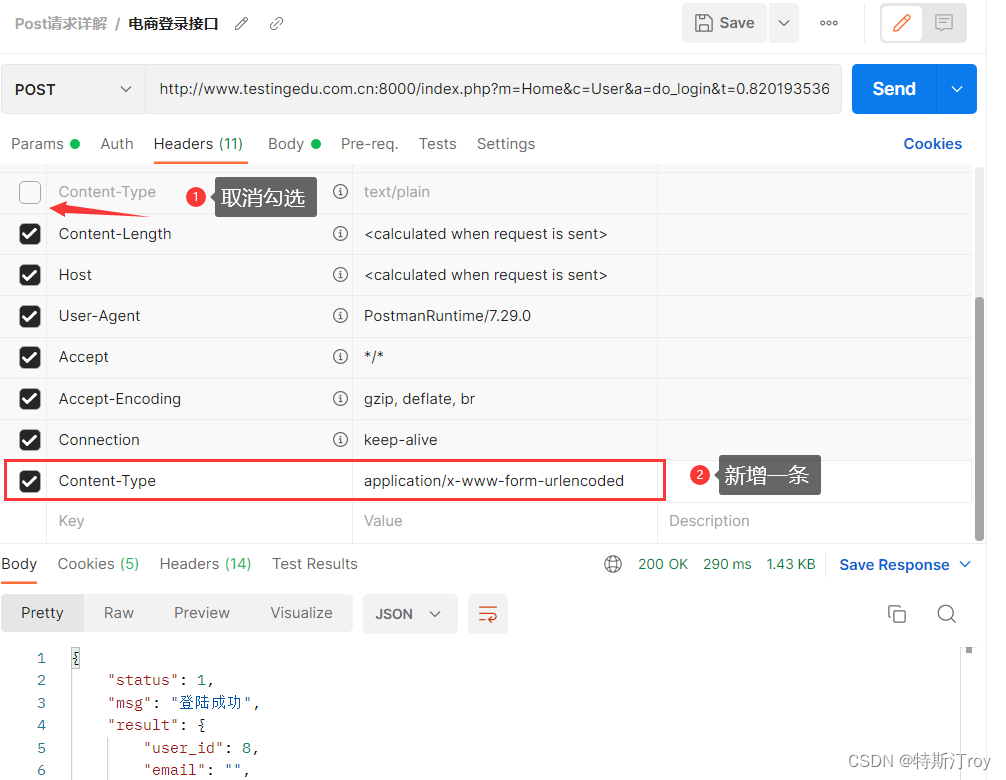
切换到Headers中查看,会发现其中的Content-Type并不是applicaiton/x-www-form-urlencoded,而是text/plain纯文本格式的请求,因而才会导致请求体格式不被服务器接受。
相当于服务器原本是希望收到冷冻起来的冰,而我们却选择了常温运输方式,服务器也就认为自己没有收到需要的用户名密码。

因此我们要做的处理是在Headers中修改Content-Type的值,由于原本自动添加的Content-Type不能修改,因此取消勾选并新增一个Content-Type,值为application/x-www-form-urlencoded

重新发送之后,就可以得到正确的请求结果了。
版权归原作者 特斯汀roy 所有, 如有侵权,请联系我们删除。