博主介绍:✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取联系🍅精彩专栏推荐订阅收藏👇🏻👇🏻👇🏻👇🏻
java项目精品实战案例《100套》
Java毕业设计参考题目-题目新颖(值得收藏)
一、前言介绍:
2021年处于信息科技高速发展的大背景之下。在今天,缺少手机和电脑几乎已经成为不可能的事情,人们生活中已经难以离开手机和电脑。针对增加的成本管理和操作,各大宠物店非常必要建立自己的网上宠物管理系统,这既可以让更多的人体验到网络所带来的方便,也有助于提高宠物管理系统。本文所设计的在线宠物管理系统就是在这种客观条件下进行的,是一项利民利国的、非常有价值的工作。在宠物管理系统管理方面,传统的管理方式显然无法与在线宠物管理系统相比,在线宠物管理系统正发挥着越来越重要的作用。在线宠物管理系统的速度快、信息量大、安全、简单都是传统模式难以企及的优点,正在发挥着越来越重要的作用。在本文中的在线宠物管理系统是一个基于MySQL数据库和Java语言的。
二、系统设计:
2.1 系统设计原则:
一个系统要在开发和维护的过程中方便使用,必须采取一定的设计原则,其主要设计原则有:
简单性:系统功能简单易懂,只需要掌握基本的计算机操作能力即可使用。
针对性:针对特定的宠物管理系统用户,没有多余的其他功能,使用户可以专心使用。
实用性:能够满足用户对宠物信息方面的需求。
一致性:设计风格、命名规范一致,整个系统的各个功能模块色彩、摆放位置、功能等都是一致的。
先进性:本系统的代码采用读取数据的方式,方便后续开发、拓展。
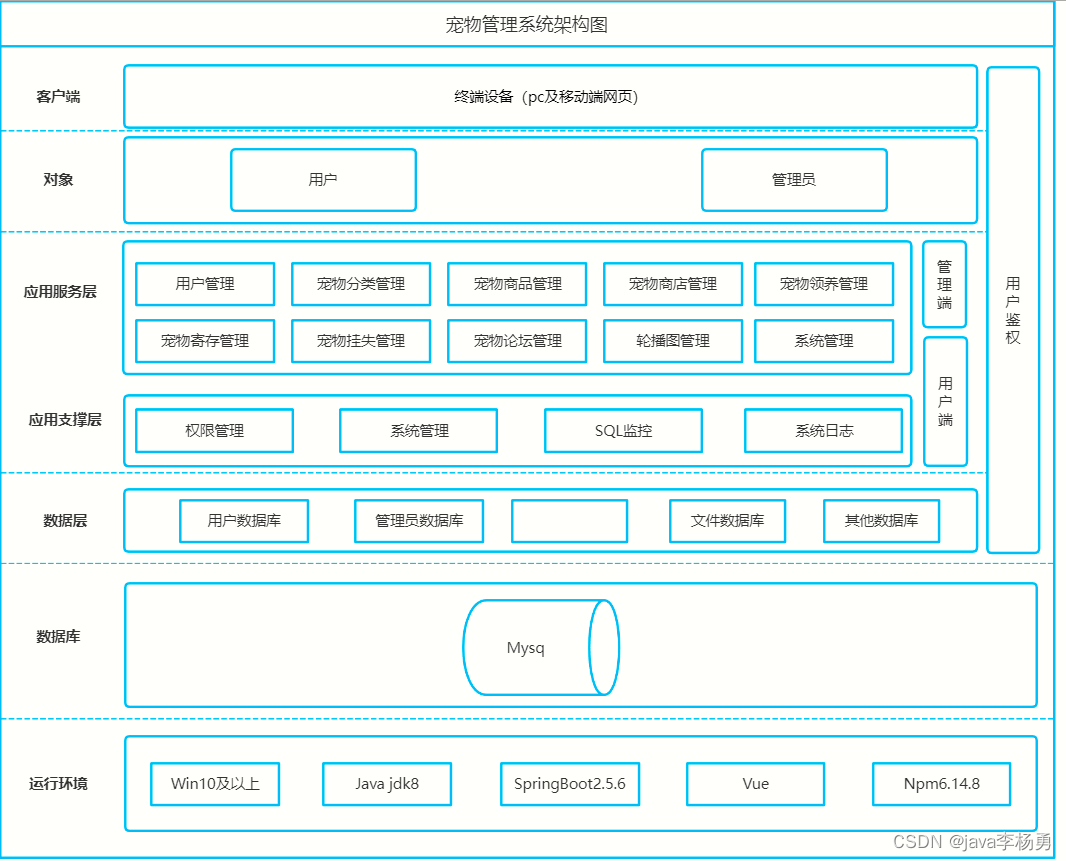
2.2 整体架构设计:

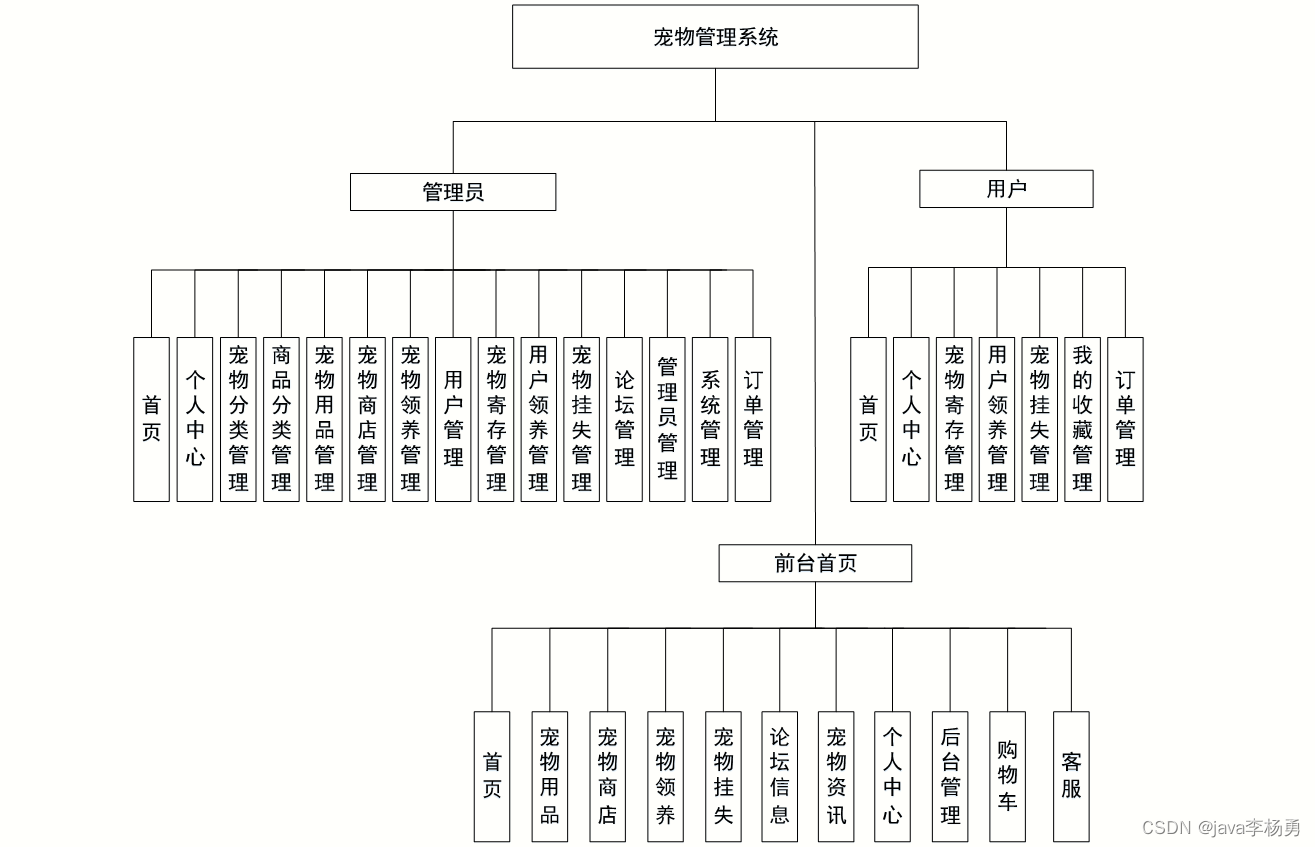
2.3 系统功能设计:
主要功能设计包含:首页、个人中心、宠物分类管理、商品分类管理、宠物用品管理、宠物商店管理、宠物领养管理、用户管理、宠物寄存管理、用户领养管理、宠物挂失管理、论坛管理、管理员管理、系统管理、订单管理等信息等

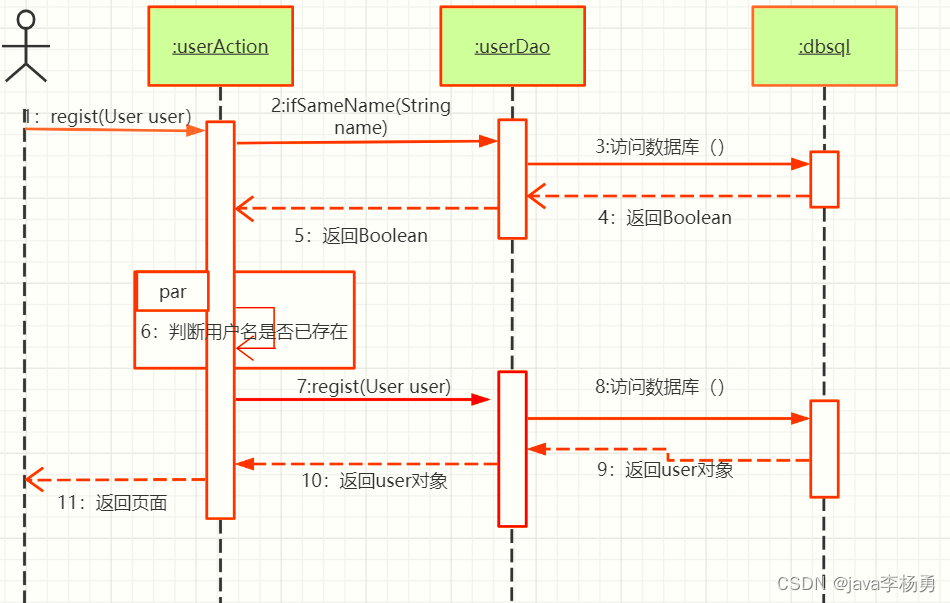
**2.4 **登录注册时序图设计
前端用户发送登录请求-验证输入的账号虚线-执行数据查询-返回查询结果-判断用户是否存在-前端根据结果集执行不同的操作。

三、功能截图:
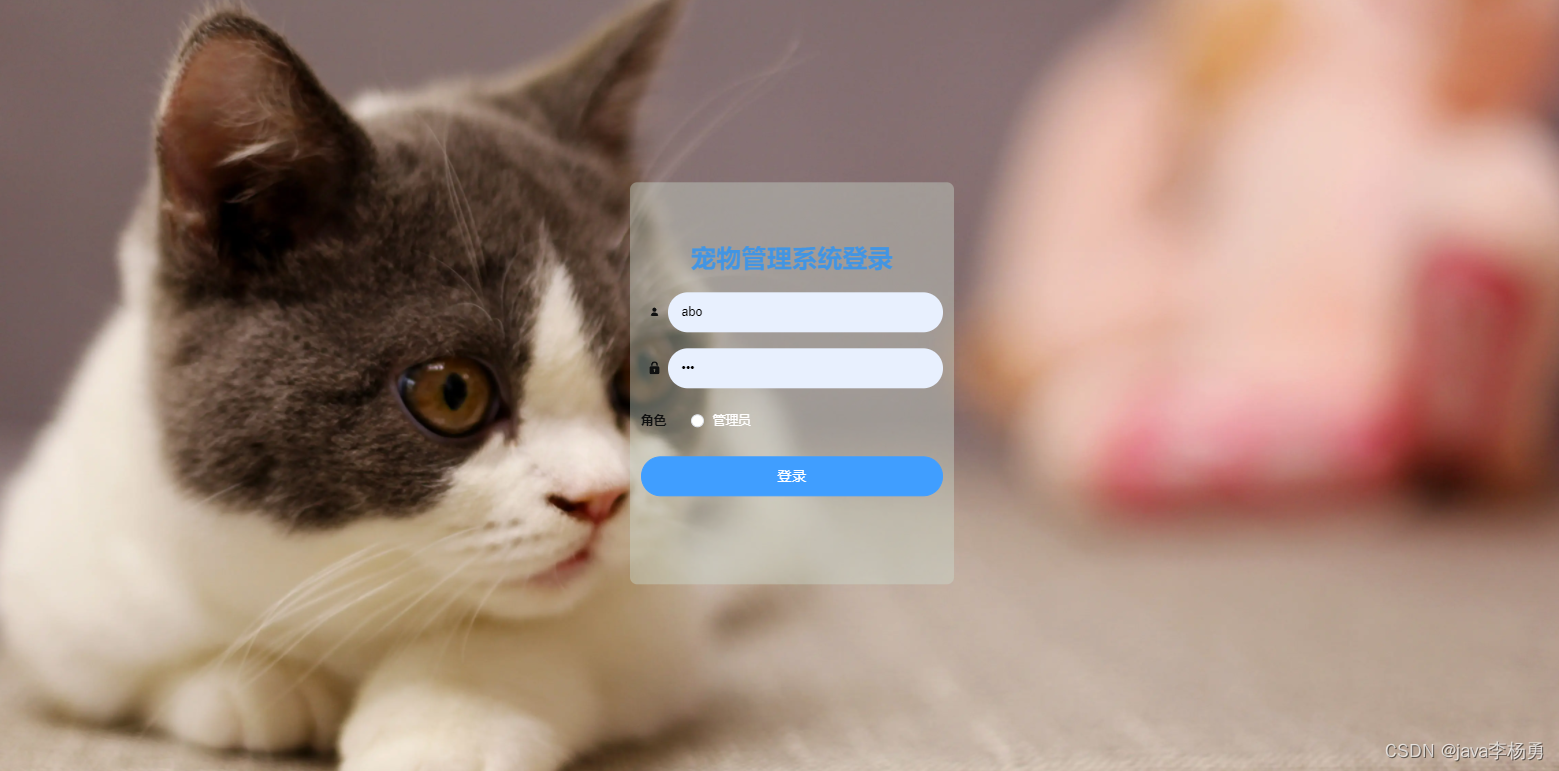
3.1 登录注册:
登录、用户注册,在用户注册页面可以查看用户名、密码、姓名、手机等详细内容进行登录、用户注册。

3.2 前端部分:
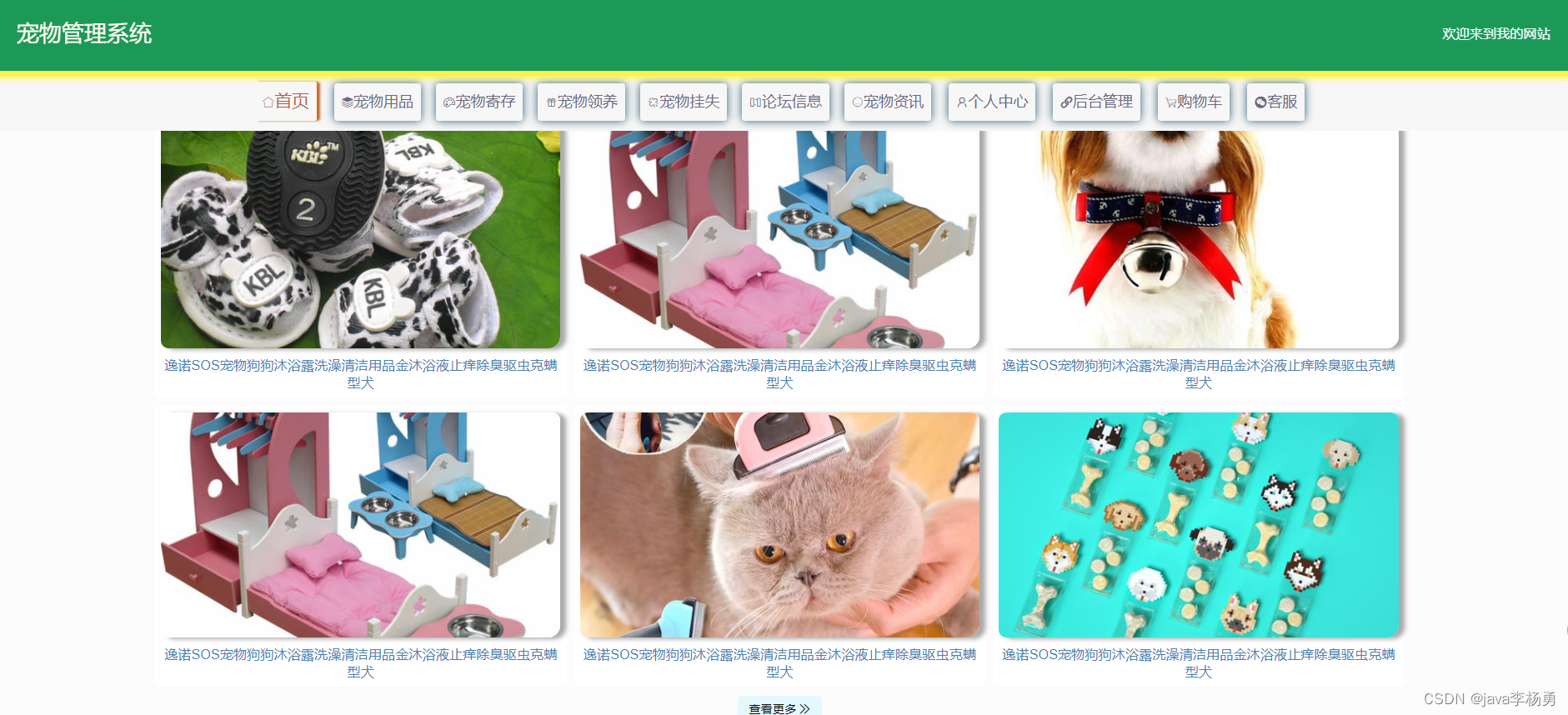
3.2.1 系统首页:
宠物管理系统,在系统首页可以查看首页、宠物用品、宠物商店、宠物领养、宠物挂失、论坛信息、宠物资讯、个人中心、后台管理、购物车、客服等内容。

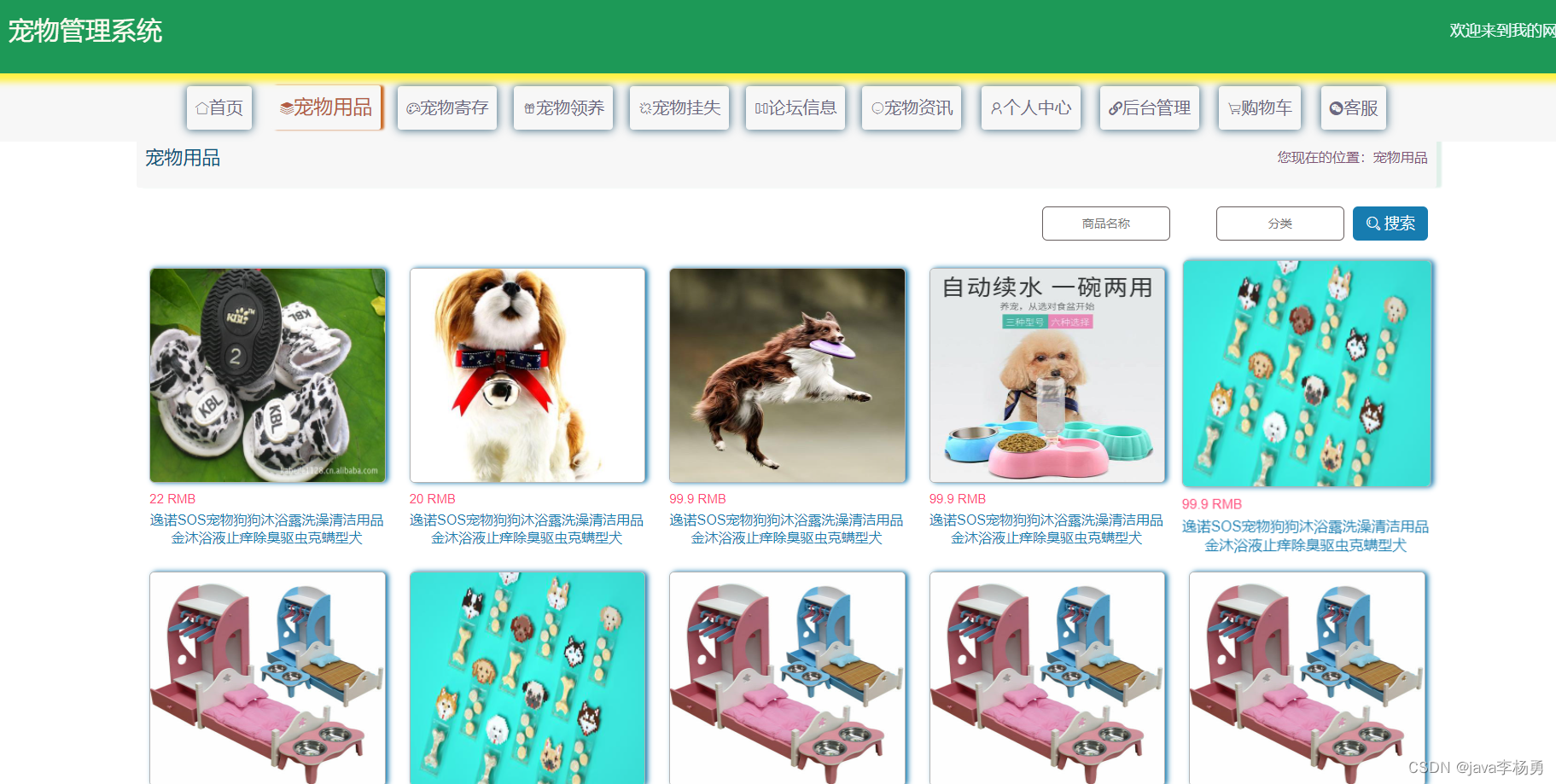
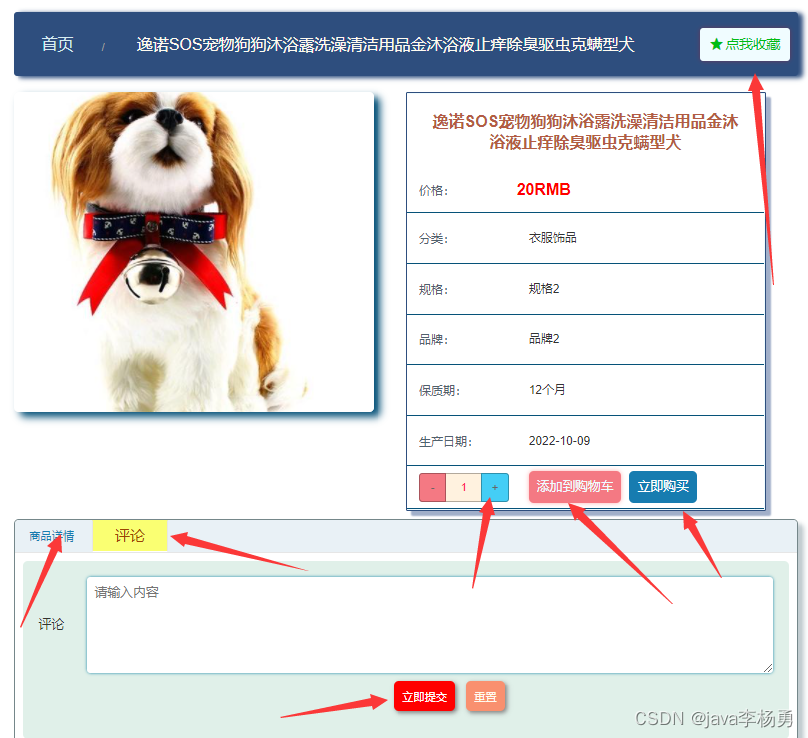
3.2.2 宠物用品:
在宠物用品页面通过填写商品名称、分类、图片、规格、品牌、保质期、生产日期、价格等信息进行立即购买

在我的订单页面通过填写订单编号、商品、价格、数量、总价、地址等信息进行提交操作

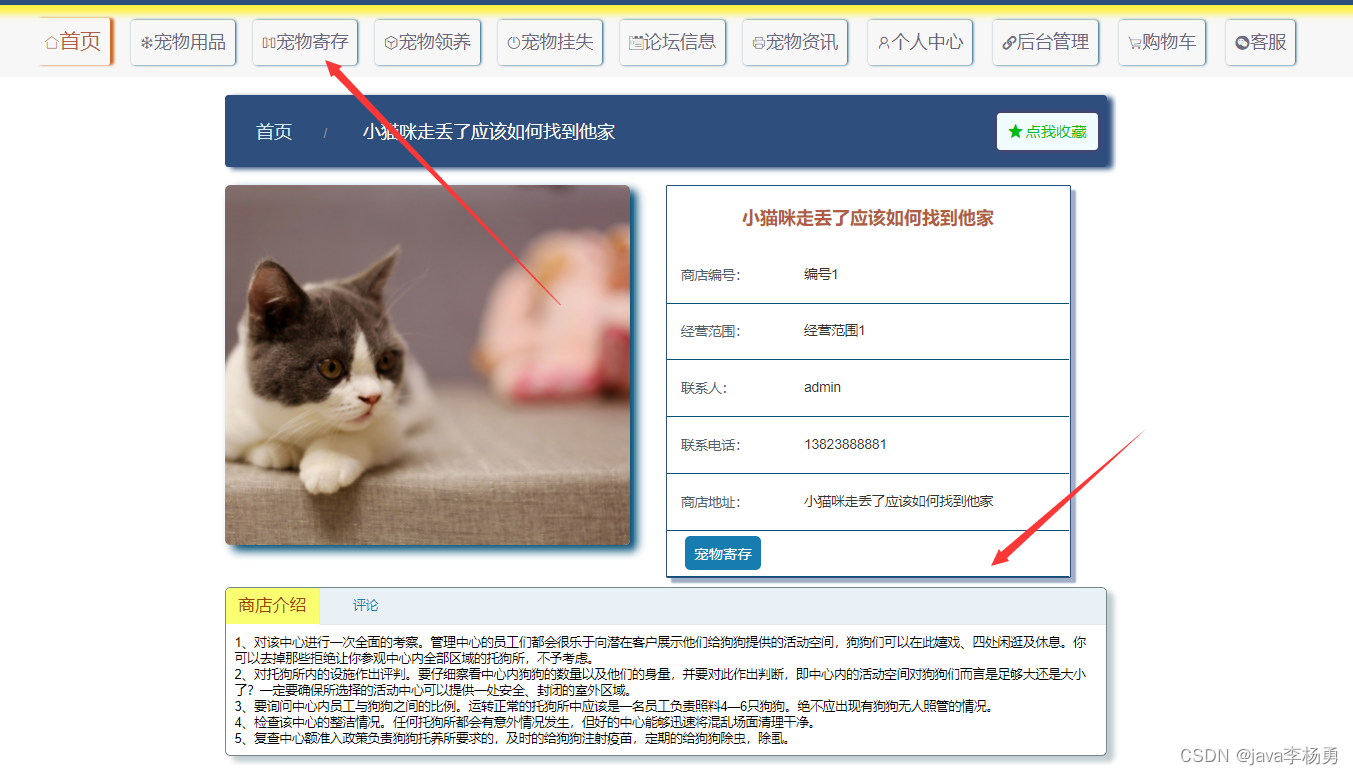
3.2.3 宠物寄存:

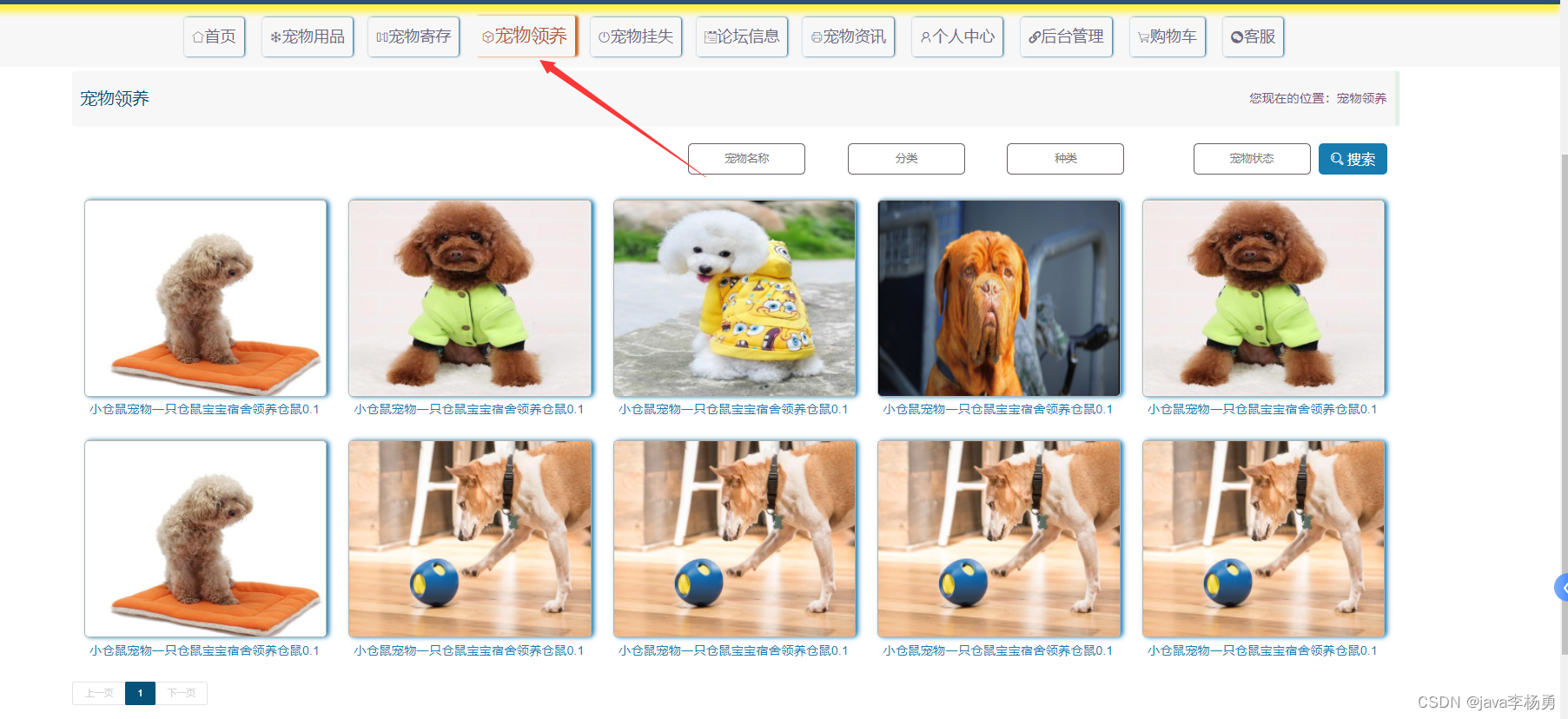
3.2.4 宠物领养:

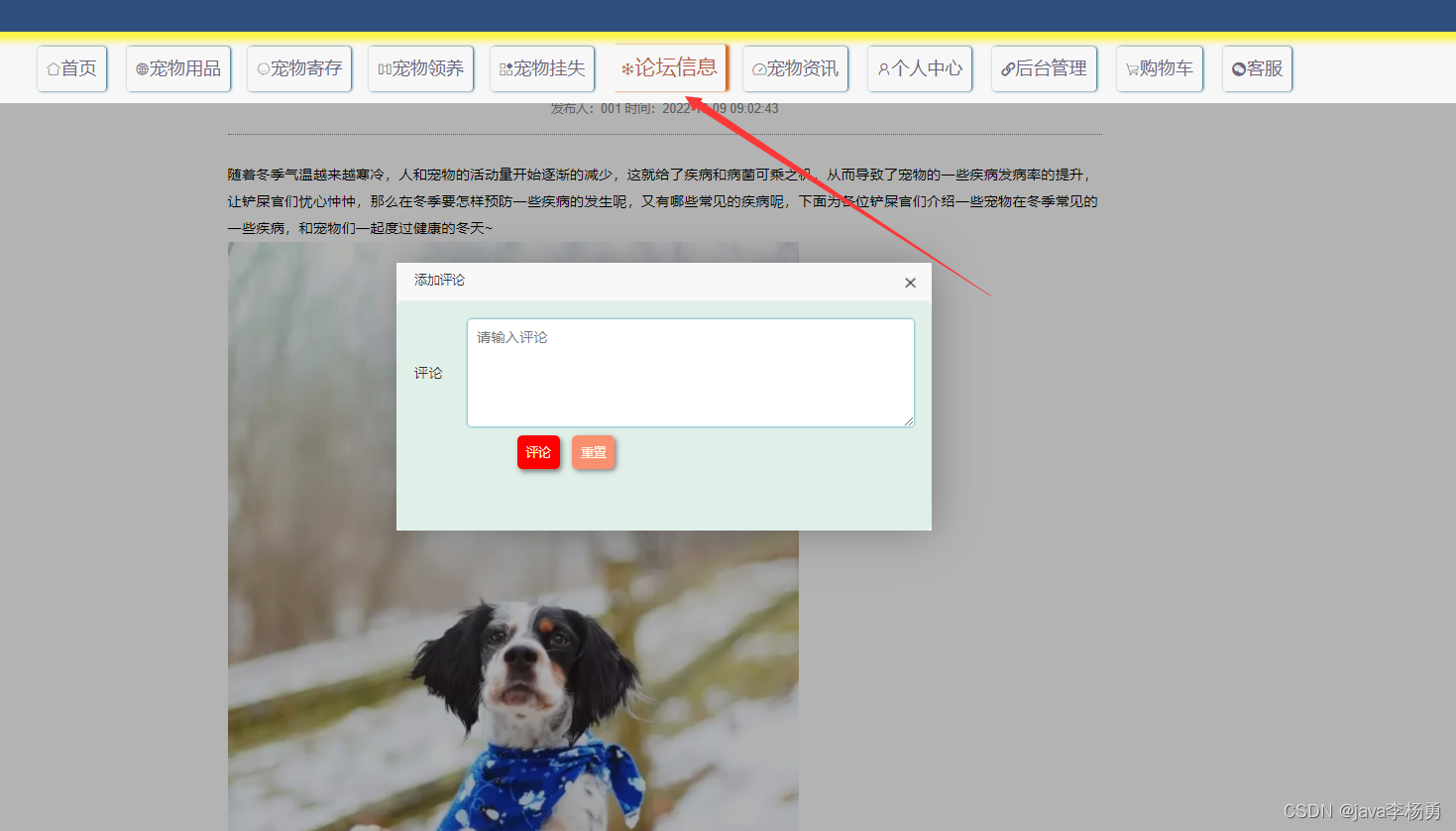
3.2.5 宠物论坛:

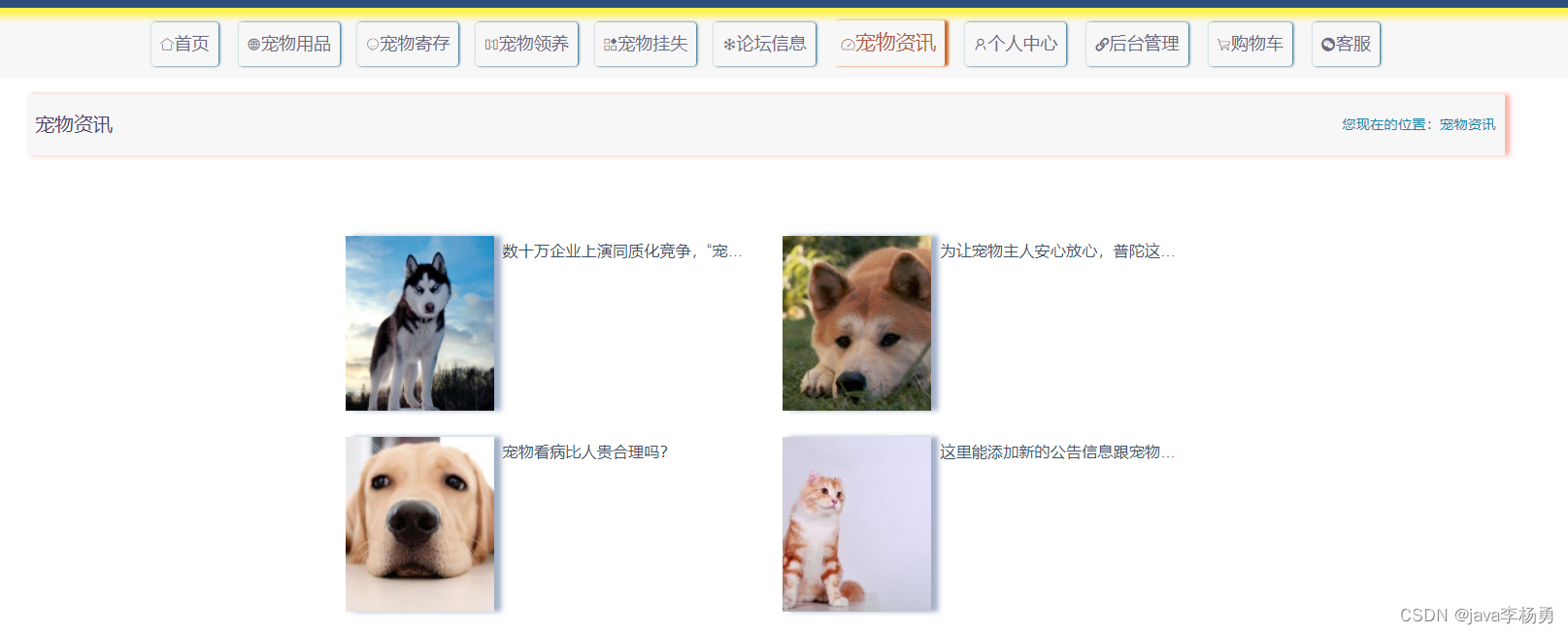
3.2.6 宠物资讯:


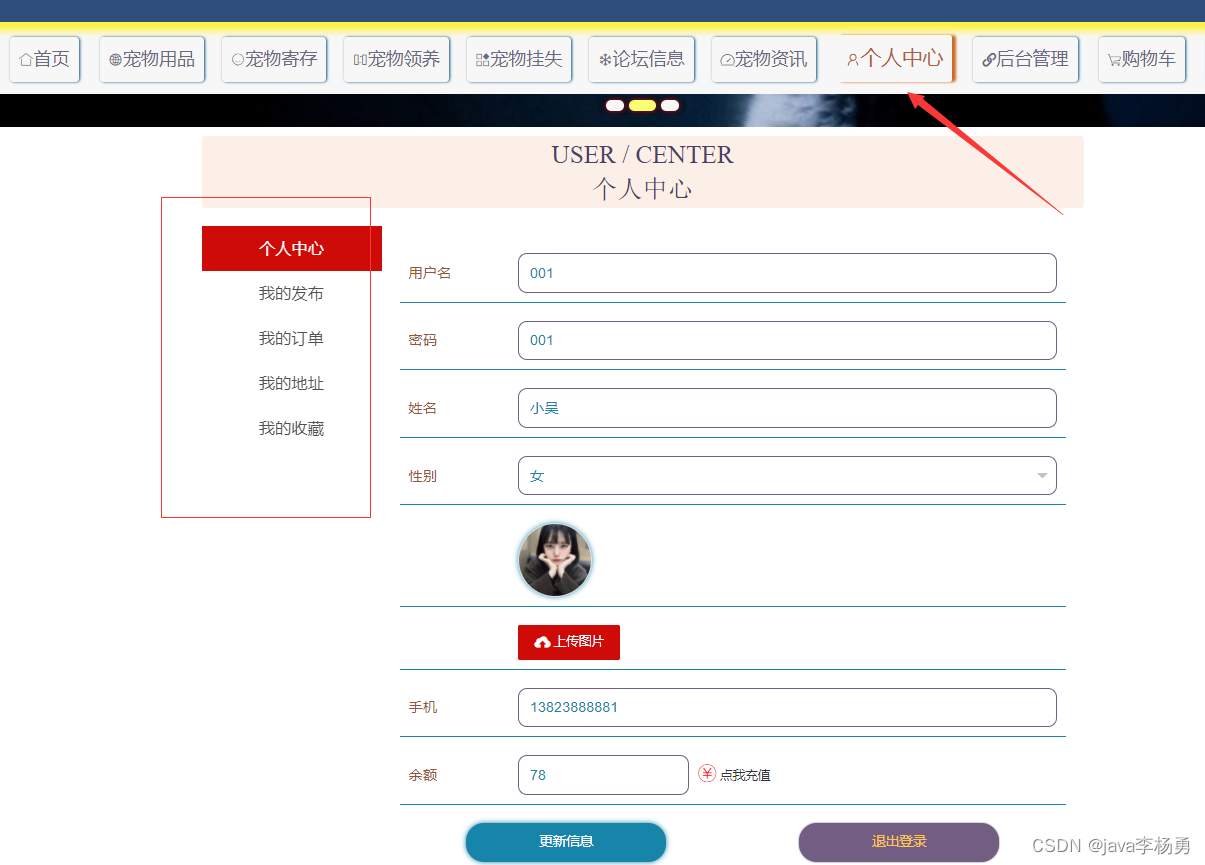
3.2.7 个人中心:

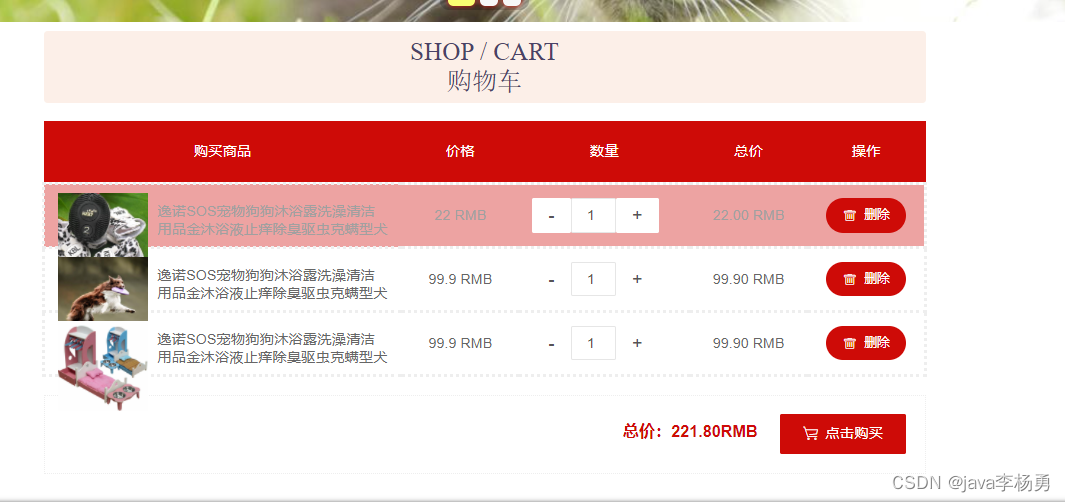
3.2.8 购物车管理:

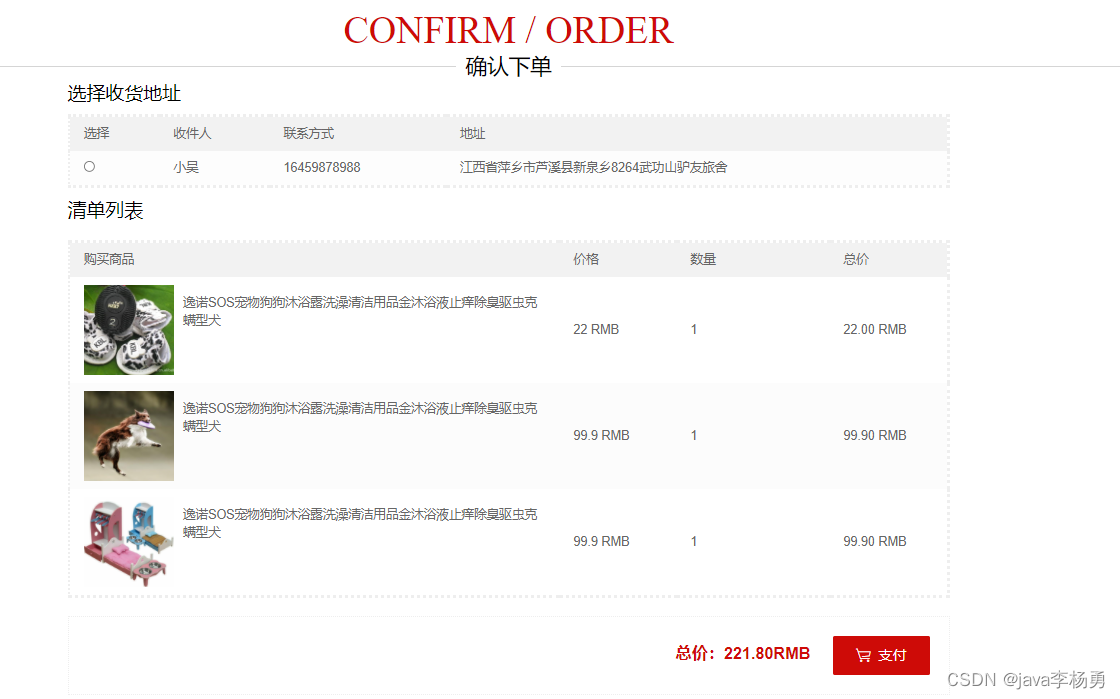
用户下单模块:
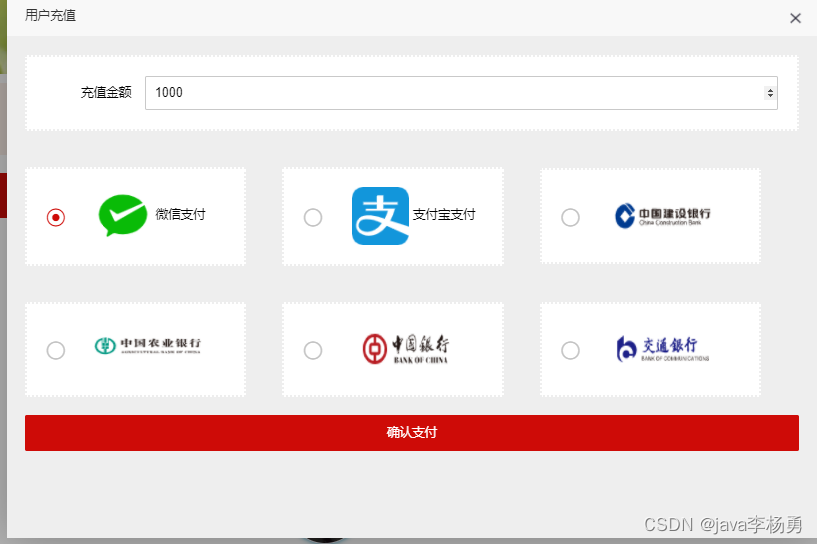
 ** 余额不足时可以在用户个人中心进行充值:**
** 余额不足时可以在用户个人中心进行充值:**
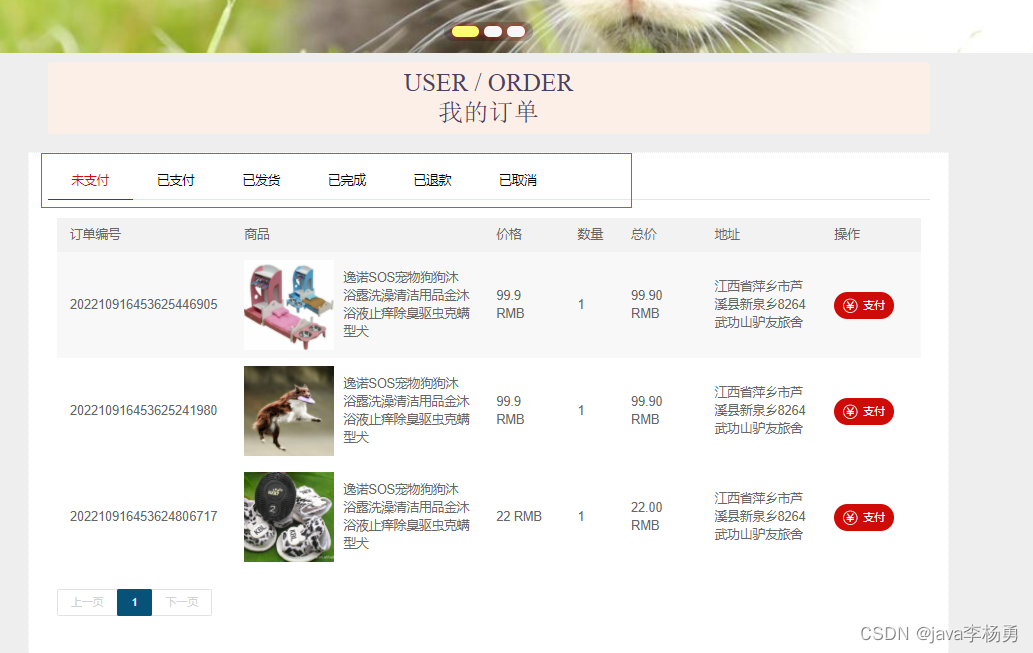
** 订单管理:**
3.2.9 用户后端:

3.3 后台管理:
管理员登录进入宠物管理系统可以查看首页、个人中心、宠物分类管理、商品分类管理、宠物用品管理、宠物商店管理、宠物领养管理、用户管理、宠物寄存管理、用户领养管理、宠物挂失管理、论坛管理、管理员管理、系统管理、订单管理等信息。
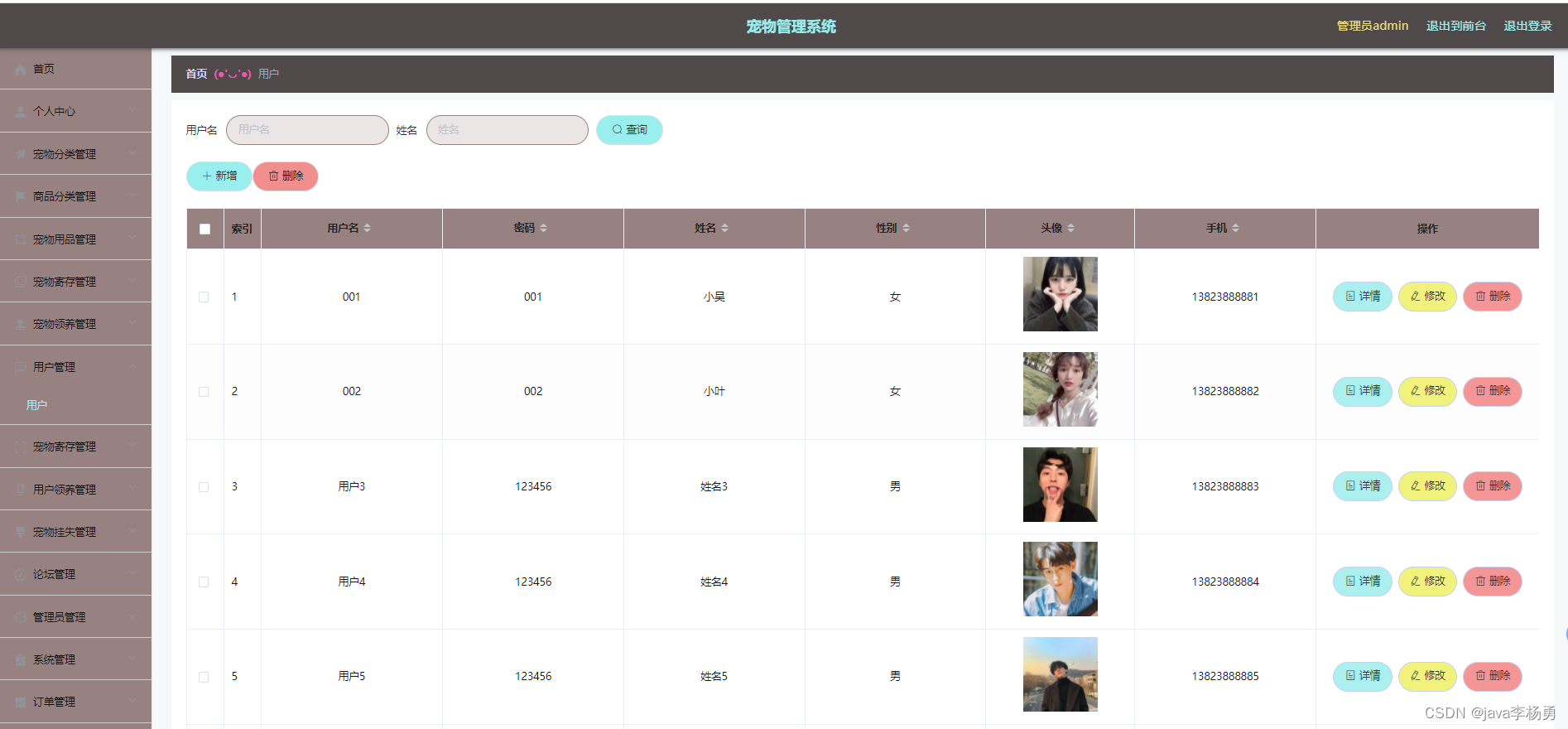
3.3.1 用户管理:

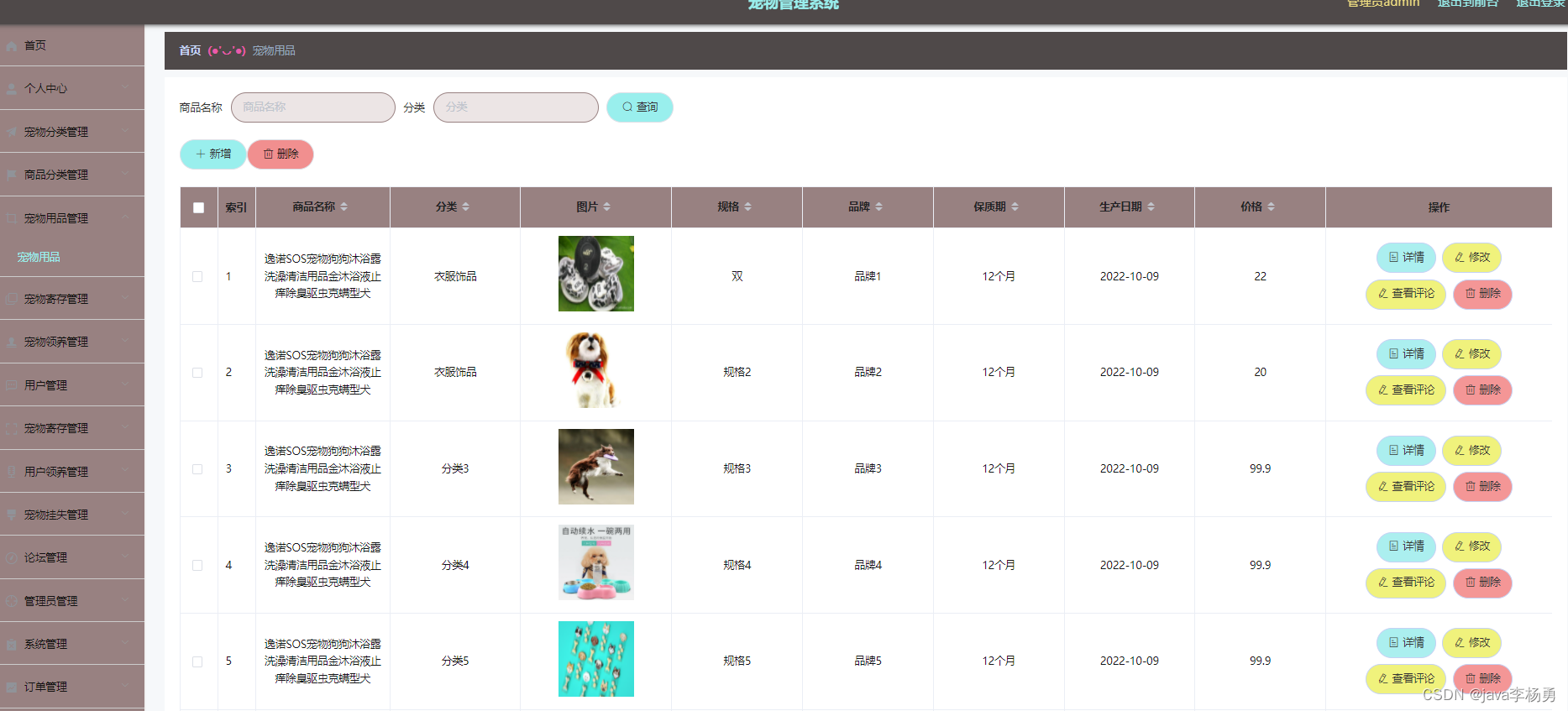
3.3.2 商品管理:
宠物用品管理,在宠物用品管理页面中可以查看商品名称、分类、图片、规格、品牌、保质期、生产日期、价格等信息,并可根据需要对已有宠物用品管理进行修改或删除等操作。

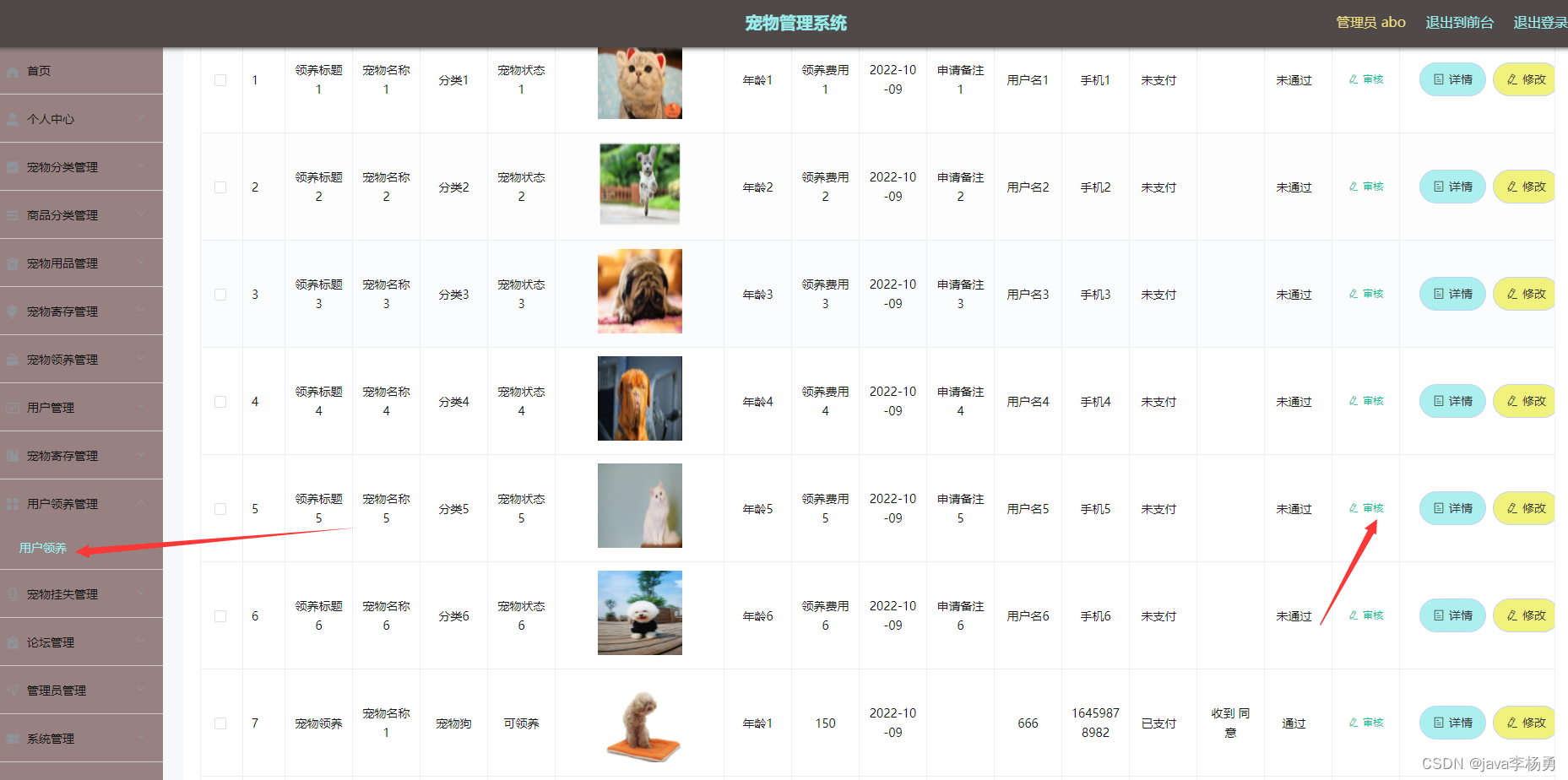
3.3.3 领养管理:
宠物领养管理,在宠物领养管理页面中可以查看宠物名称、分类、图片、种类、年龄、性别、性情、宠物状态、疫苗情况、领养费用等内容,并且根据需要对已有宠物领养管理进行添加,修改或删除等详细操作。

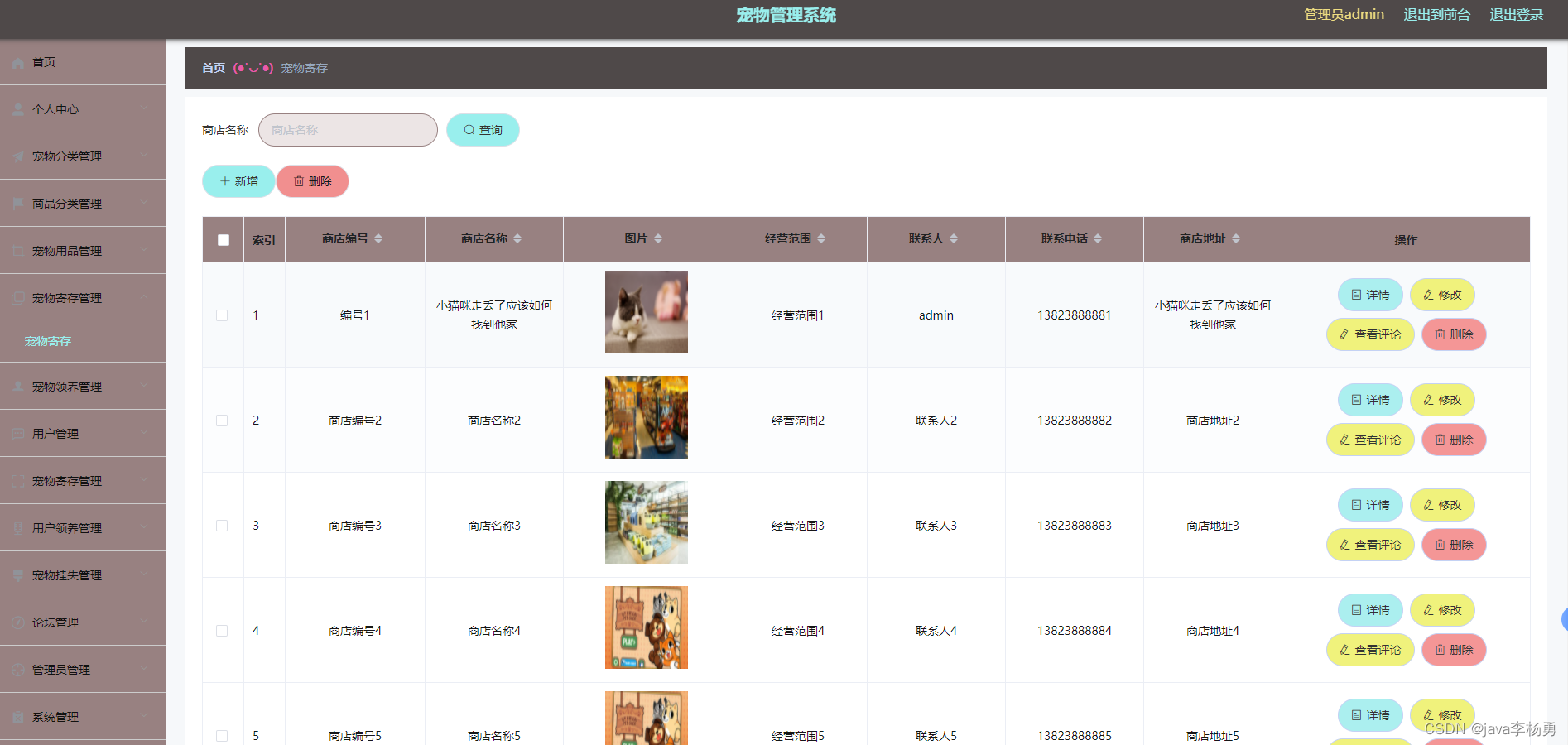
3.3.4 寄存管理:
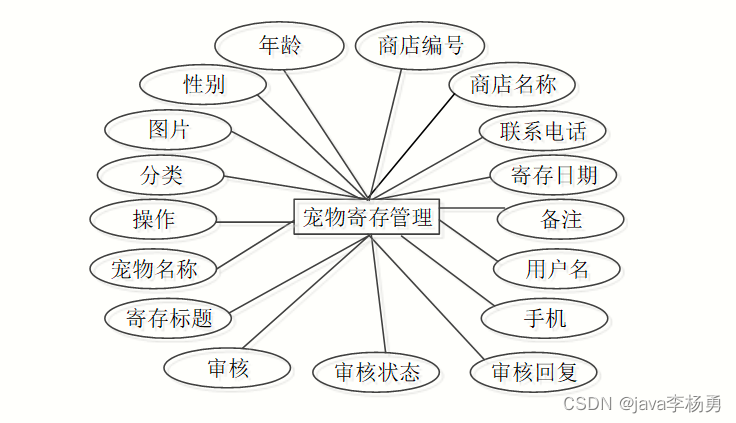
宠物寄存管理,在宠物寄存管理页面中可以查看寄存标题、宠物名称、分类、图片、性别、年龄、商店编号、商店名称、联系电话、寄存日期、备注、用户名、手机、审核回复、审核状态、审核等内容,并且根据需要对已有宠物寄存管理进行添加,修改或删除等详细操作。

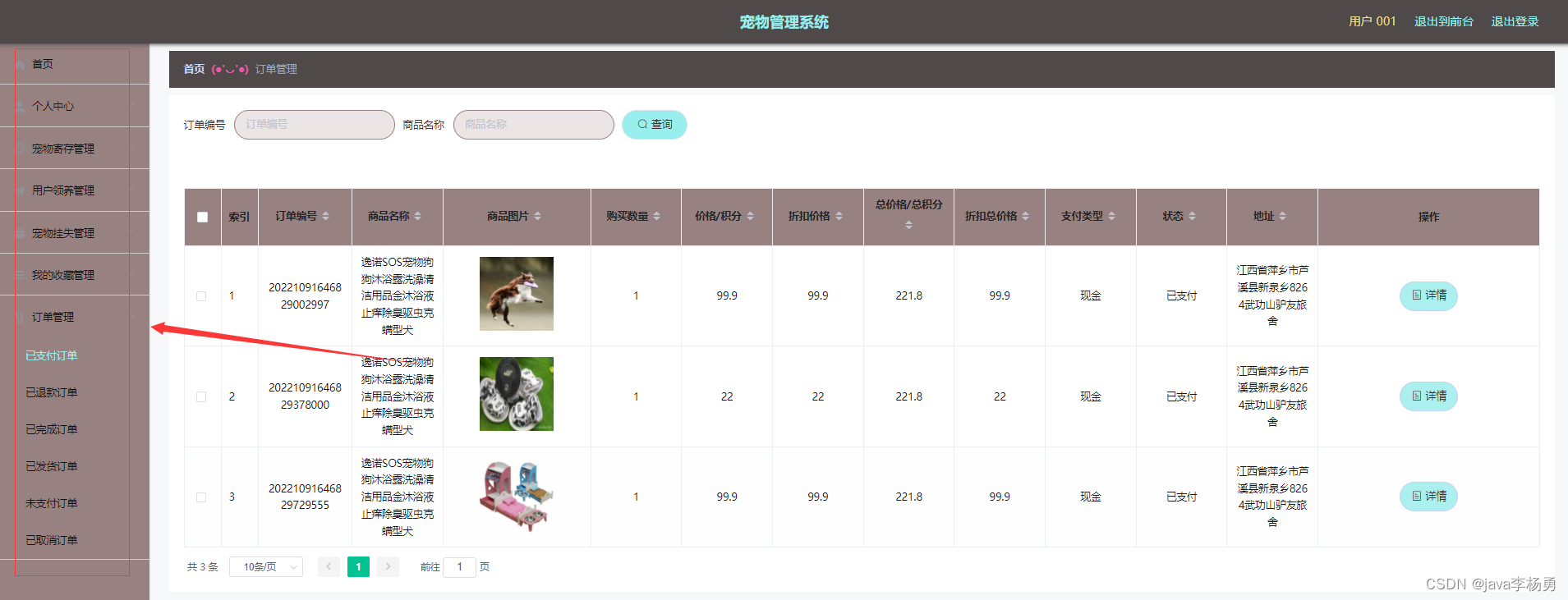
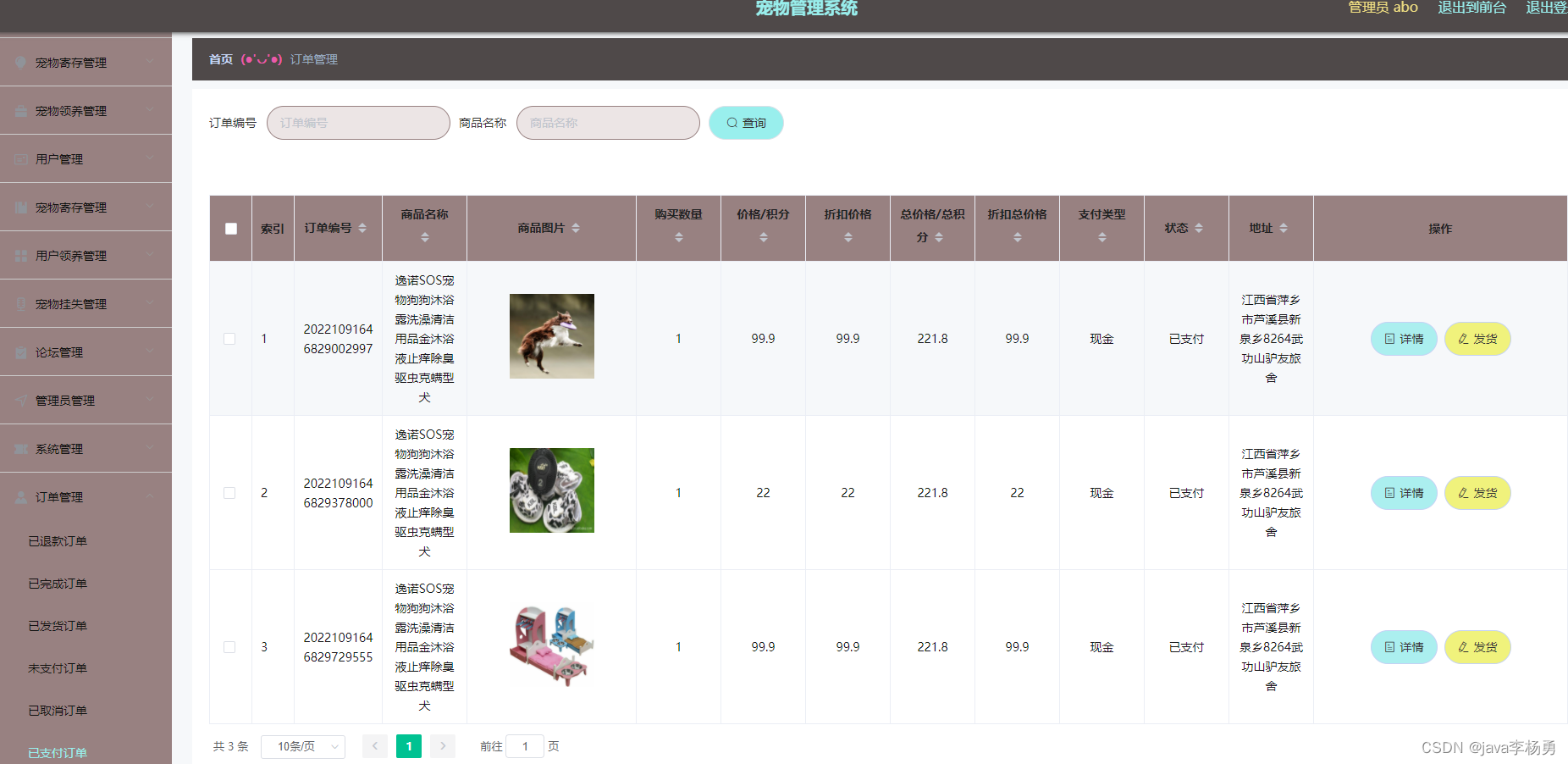
3.3.5 订单管理:
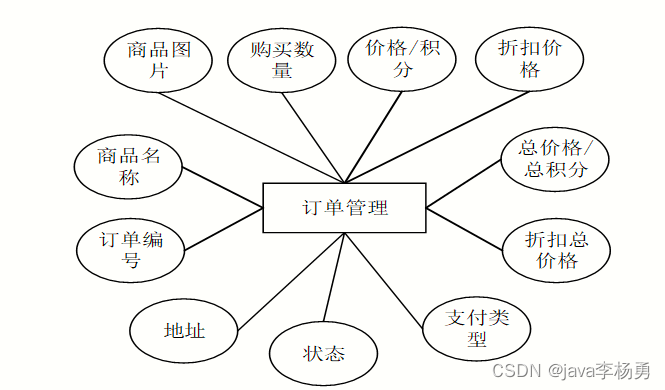
在订单管理页面中可以查看订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址等内容,并且根据需要对已有订单管理进行添加,修改或删除等详细操作,如图所示
四、数据设计:
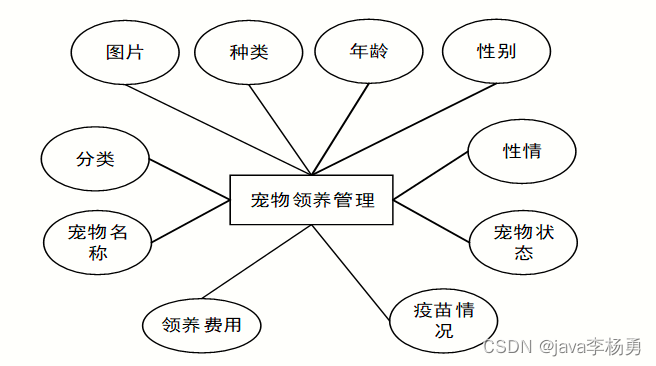
4.1 宠物领养管理实体属性如下图所示 :

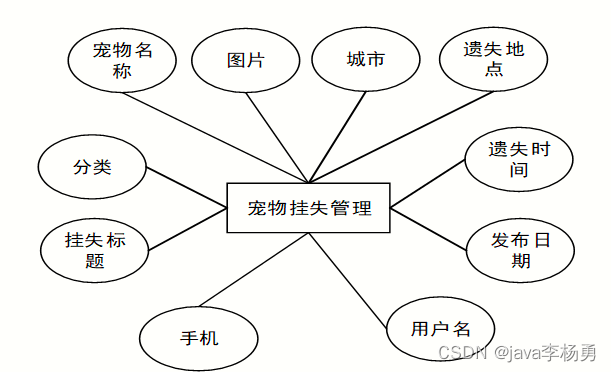
4.2 宠物挂失管理实体属性如下图所示:

4.3 订单管理实体属性如下图所示:

4.4 宠物寄存管理实体属性如下图所示:

五、代码实现:
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
// 登录
form.on('submit(login)', function(data) {
data = data.field;
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
localStorage.setItem('role', jquery('#role:checked').attr('title'));
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:default-servlet-handler/>
<!-- Controller包(自动注入) -->
<context:component-scan base-package="com.controller"/>
<!-- FastJson注入 -->
<mvc:annotation-driven>
</mvc:annotation-driven>
<!-- 静态资源配置 -->
<mvc:resources mapping="/resources/**" location="/resources/"/>
<!-- 对模型视图名称的解析,即在模型视图名称添加前后缀 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/pages/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 拦截器配置 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<mvc:exclude-mapping path="/upload"/>
<bean class="com.interceptor.AuthorizationInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
<!-- 上传限制 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 上传文件大小限制为31M,31*1024*1024 -->
<property name="maxUploadSize" value="32505856"/>
</bean>
</beans>
六、论文参考:

七、项目总结:
2021年的今天,计算机技术已经相当成熟。它的发展推动了许多行业改头换面,计算机的出现使社会有了进一步降低人力物力和资源的方法,提高了社会的生产力,转变了社会生产方式。目前各大宠物店都在积极备战,发展计算机和互联网,结合自身优势进军互联网行业成为各大商家的重点项目。
本文利用SSM和MySQL数据库技术,通过分析现实宠物管理系统的宠物领养业务流程的基础上,并完成了在线宠物管理系统。经调试结果显示,本系统基本可以满足一个在线宠物管理系统的业务需要。系统界面简洁而有美感, 易操作,做出了自己的特点,然而因为时间仓促再加上缺乏系统开发经验和仅依靠少数问卷调查方式,因此本系统还存在不少缺陷、不足,比如:
1. 数据输入的格式并没有全部检验,所以很难保证数据的准确,可能有一些不符合规则的数据也可以通过检验。
2. 系统功能还不够完善,无法提供丰富多彩的在线功能,只能实现宠物分类管理、商品分类管理、宠物用品管理、宠物商店管理、宠物领养管理、用户管理、宠物寄存管理、用户领养管理、宠物挂失管理等一系列功能。
本系统还存在一些漏洞没有解决,在现实应用情境中很难保证完全不出错,但相信通过再次完善,可以调试出真正符合实际的在线宠物管理系统。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
打卡 文章 更新** 308/ 365天**
** 精彩专栏推荐订阅:在下方专栏**👇🏻👇🏻👇🏻👇🏻
java项目精品实战案例《100套》
版权归原作者 java李杨勇 所有, 如有侵权,请联系我们删除。