一.引言
众所周知,JS的世界有三大组成部分,ECAMscript掌管语法规则,DOM与HTML文档的解析息息相关,BOM则掌管着浏览器的操作
而API呢,其实就是实现某些功能的内置函数,是维护一方世界的神器
Web API 是一种通过网络(如互联网)访问的应用程序编程接口。它允许不同的应用程序之间进行通信和数据交换。
一般来说,Web API 由一个服务器提供,客户端应用程序(例如网页、移动应用或其他软件)可以通过发送 HTTP 请求来访问这些 API。服务器会响应这些请求,并返回相应的数据或执行相应的操作。
Web API 通常使用标准的 HTTP 方法(如 GET、POST、PUT、DELETE 等)来定义不同的操作。例如,GET 请求用于获取数据,POST 请求用于创建新的资源,PUT 请求用于更新现有资源,DELETE 请求用于删除资源。
通过使用 Web API,开发人员可以方便地整合不同的系统和服务,实现数据共享和功能扩展。它提供了一种松耦合的方式,使得客户端应用程序无需了解服务器端的具体实现细节,只需按照 API 的规范进行请求即可。
Web API 可以使用各种编程语言和框架来实现,常见的技术包括 REST(Representational State Transfer)风格的 API 设计、JSON 或 XML 作为数据格式等。这样可以确保 API 的互操作性和可扩展性。
总的来说,Web API 为开发人员提供了一种便捷的方式,使他们能够利用其他系统提供的数据和功能,从而构建更强大、更集成的应用程序
二.元素的获取和事件
1.获取元素
元素的获取需要调用querySelector/querySelectorAll(获取同属于某一类的所有元素)
let btn = document.querySelector('.btn');
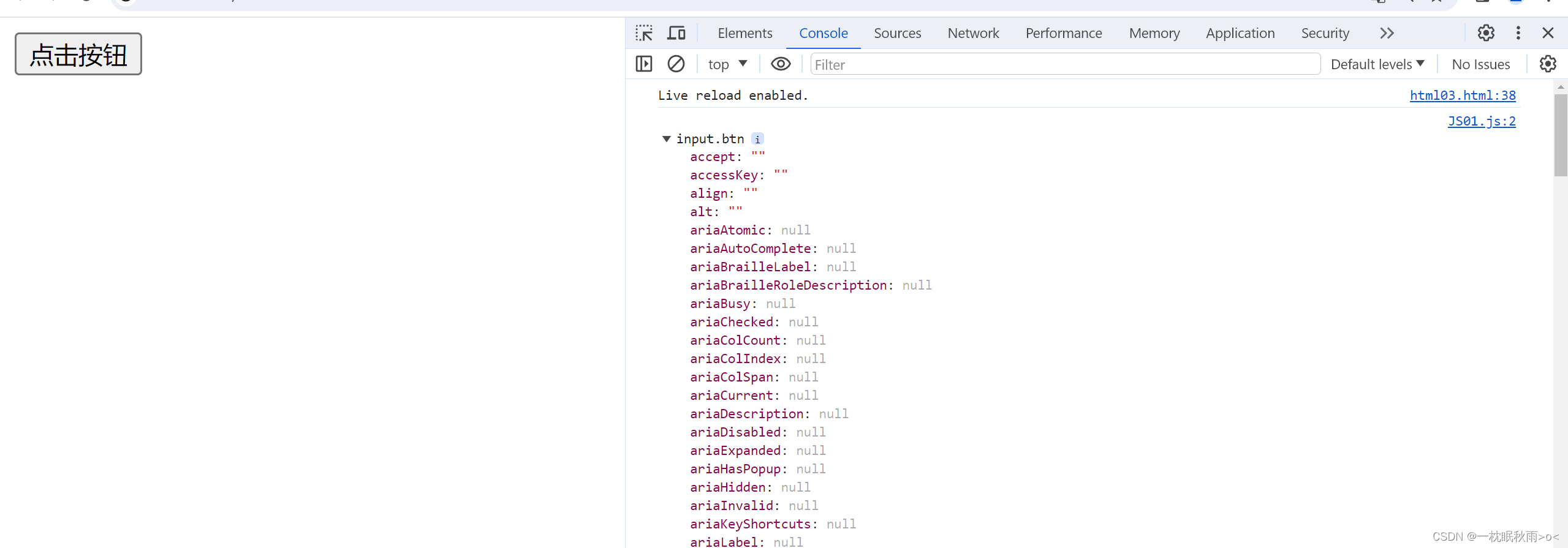
console.dir(btn);
这里我是获取了一个button元素,并将其所有的属性打印出来了

2.各种事件
2.1点击事件
let btn = document.querySelector('.btn');
btn.onclick = function(){
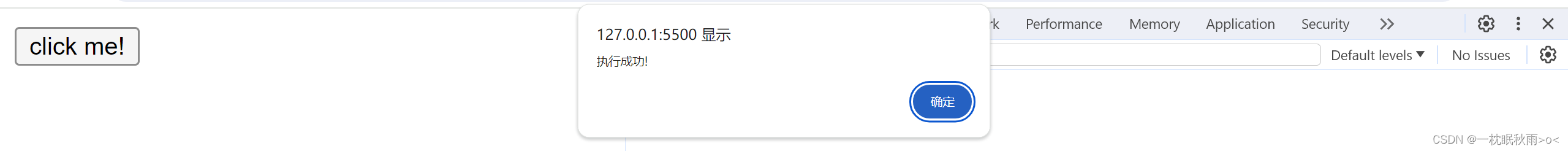
alert('执行成功!');}
这里我注册了一个点击事件,并绑定了一个回调函数

2.2键盘事件
主要将三种keydown, keypress, keyup
let txt = document.querySelector('.txt');
txt.onkeydown = function(event){
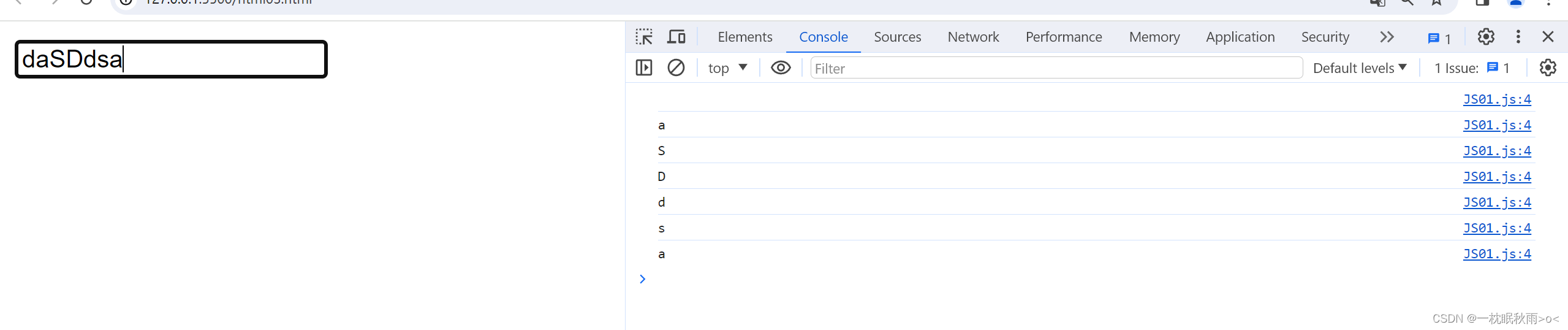
let a = event.keyCode; console.log(String.fromCharCode(a));}
这里我们注册了一个键盘点击事件,并绑定了一个回调函数,通过event全局变量得到用户输入数据的编码值,在通过fromCharCode将其转换为字符,但我们不难发现,它是不区分大小写的

let txt = document.querySelector('.txt');
txt.onkeypress = function(event){
let a = event.keyCode; console.log(String.fromCharCode(a));}
利用keypress可以区分大小写,但是它并不能检测所有的按键信息,所以在实际开发中,我们要检测用户是否按下了某个键,最好用keydown

let txt = document.querySelector('.txt');
txt.onkeyup = function(event){
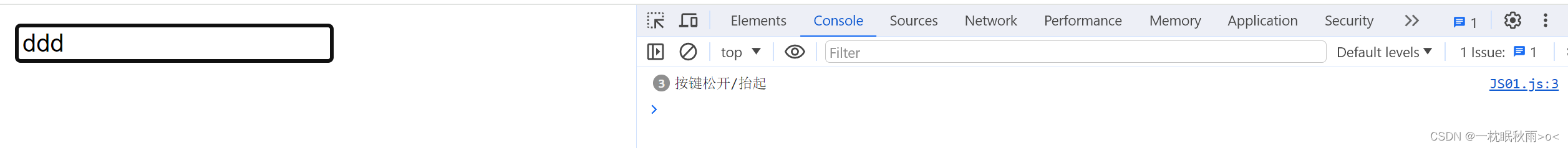
console.log('按键松开/抬起');}
这个是用来检测用户按下某键后是否松开

三.获取&修改操作
1.获取修改元素属性
获取元素属性后可以用console.dir打印
修改元素属性可以使用innerHTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>这是未修改前的内容</span>
</body>
<script src = "JScode/JS01.js">
</script>
</html>

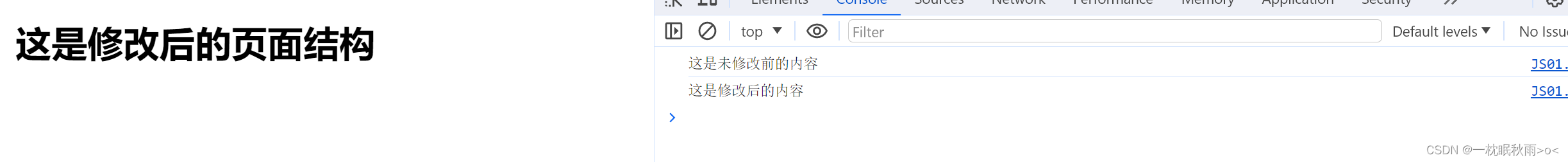
let sp = document.querySelector('span'); console.log(sp.innerHTML); sp.innerHTML = "这是修改后的内容"; console.log(sp.innerHTML); sp.innerHTML = "<h3>这是修改后的页面结构</h3>";

2.修改表单属性
2.1暂停播放键的转换
let btn = document.querySelector('input'); btn.onclick = function(){ if(btn.value === '播放'){ btn.value = '暂停'; }else{ btn.value = '播放'; } }

2.2计数器的实现
let txt = document.querySelector('.txt'); let btn1 = document.querySelector('.add'); let btn2 = document.querySelector('.min'); btn1.onclick = function(){ txt.value = parseInt(txt.value) + 1; } btn2.onclick = function(){ txt.value = parseInt(txt.value) - 1; }

2.3全选的实现
let selectorAll = document.querySelector('.selectorAll');
let selector = document.querySelectorAll('.selector');
selectorAll.onclick = function(){
if(selectorAll.checked){ for(i = 0; i < selector.length; i++){ selector[i].checked = true; } } else{ for(i = 0; i < selector.length; i++){ selector[i].checked = false; } }}
for(i = 0; i < selector.length; i++){
selector[i].onclick = function(){ selectorAll.checked = isCheckedAll(selector); }}
function isCheckedAll(selector){
for(i = 0; i < selector.length; i++){ if(selector[i].checked === false){ return false; } } return true;}

3.样式操作
通过WebAPI我们不仅可以修改页面结构,还能修改页面样式,也就是css
3.1行内样式操作
let test = document.querySelector('div');
test.onclick = function(){
let size = parseInt(this.style.fontSize);
size += 3;
this.style.fontSize = size + "px";
}

3.2类名样式操作
<!DOCTYPE html> <html lang="en"> <head></head> <body><meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .light{ background-color: aliceblue; color: black; width: 100%; height: 100%; } .dark{ background-color: rgb(48, 46, 46); color: aliceblue; width: 100%; height: 100%; } html, body{ width: 100%; height: 100%; } </style></body> <script> function isChange(){ let element = document.querySelector('div'); if(element.className === 'light'){ element.className = 'dark'; }else{ element.className = 'light'; } } </script> </html><div class="light" οnclick="isChange()"> Lorem, ipsum dolor sit amet consectetur adipisicing elit. Quas quibusdam culpa iste fugiat corrupti, commodi, sit voluptatibus illum debitis officiis ex voluptatum voluptatem. Expedita, omnis. Assumenda debitis quas accusamus aliquid. Voluptatibus, odio vel dolor illum magnam minus quod, commodi optio quisquam dignissimos necessitatibus id, ab culpa nemo ullam vero? Est modi tempora repudiandae sint dolores sapiente amet quae suscipit necessitatibus. Dolor quae cumque corporis dolore. Provident nobis obcaecati necessitatibus aperiam, possimus doloremque nam odio laudantium ipsum placeat quaerat architecto eveniet voluptates excepturi autem cumque? Nobis similique fugit excepturi voluptatum reprehenderit! Molestias excepturi asperiores labore reprehenderit deserunt magnam deleniti quis distinctio aperiam atque soluta odit sapiente debitis accusamus dolorum possimus, sint temporibus tenetur consectetur facilis dolorem similique provident. Consequuntur, excepturi ipsum. Velit pariatur a soluta aliquam tenetur minima alias, maxime eos perferendis, debitis nobis. Atque quaerat qui vero deserunt. Quasi, libero vitae. Iure non quaerat laborum. Sit autem at aliquam cum! Praesentium repellat corrupti quae saepe suscipit, dolor iste? Et dolores aliquid laborum dolor. Commodi, sequi labore corporis unde nam accusamus excepturi error laborum alias ex accusantium reiciendis at? Mollitia, voluptatem. Autem ullam beatae sequi sed, perferendis minus molestiae quisquam at deleniti aliquam reprehenderit obcaecati fugit dolorem suscipit tenetur placeat velit doloribus, magni cum, iusto quo consequuntur? Illum ipsum eligendi asperiores. Distinctio deserunt debitis sequi et! Ad, accusantium magni quaerat iure eos nostrum quidem mollitia sunt, eum assumenda ullam soluta non voluptatem atque? Odio voluptates atque eius! Ipsam aliquid iure sed! Ratione esse veritatis tenetur sapiente nobis at a quas pariatur quaerat numquam ipsa, sed porro quisquam laudantium officiis, quibusdam minus facere eum reprehenderit eligendi totam fugiat magnam. At, dolor voluptatum? Quos atque ducimus sint aut pariatur in aliquid molestias deserunt itaque culpa. Enim vel dolore beatae temporibus consectetur molestias dolores facere provident nesciunt, ipsa possimus, modi dignissimos facilis fugiat porro. Cum delectus asperiores expedita consectetur nulla placeat, qui cumque necessitatibus earum nobis sed, neque accusamus vero quis nesciunt eum eos odio, esse accusantium facere unde! Inventore sint perferendis a eveniet? Quis error porro ea, maxime architecto, quaerat alias doloribus vel facilis saepe quia. Voluptatibus perspiciatis maxime dolores eveniet, possimus eius sit ipsam a quibusdam sequi nemo. Optio molestiae rerum repudiandae! Omnis temporibus pariatur neque deserunt, debitis deleniti vel fugit architecto amet libero nemo laborum vitae obcaecati eius odit mollitia expedita quis praesentium, qui error ipsam suscipit eos quam. Fuga, corporis? Quis similique voluptatum placeat accusantium, alias consectetur odio dignissimos at velit est temporibus reiciendis! Blanditiis eum nam laboriosam eius labore aut doloremque voluptatem unde consequatur atque inventore amet, neque aperiam. </div>

四.节点
1.创建节点
<!DOCTYPE html> <html lang="en"> <head></head> <body> </body> <script> let element = document.createElement('h3'); element.innerHTML = "this is a node"; </script> </html><meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title>
2.插入节点
<script> let element = document.createElement('h3'); element.innerHTML = "this is a node"; let div = document.querySelector('div'); div.appendChild(element); </script>

<body> <div> <p class="p1">标签1</p> <p class="p2">标签2</p> <p class="p3">标签3</p> <p class="p4">标签4</p> </div> </body> <script> let element = document.createElement('p'); element.innerHTML = "新标签"; let div = document.querySelector('div'); div.insertBefore(element, document.querySelector('.p2')); </script>第二个参数如果改为null,则效果等同于appendChild

<!DOCTYPE html> <html lang="en"> <head></head> <body><meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></body> <script> let element = document.createElement('p'); element.innerHTML = "新标签"; let div = document.querySelector('div'); div.insertBefore(element, document.querySelector('.p2')); div.insertBefore(element, document.querySelector('.p3')); </script> </html><div> <p class="p1">标签1</p> <p class="p2">标签2</p> <p class="p3">标签3</p> <p class="p4">标签4</p> </div>需要注意的是,如果一个节点重复插入两次,则只对最后一次生效

3.删除节点
用removeChild即可,注意删除节点的本质是将该节点移出DOM树,而不是销毁它,后续如果需要还可以将它加回来
版权归原作者 一枕眠秋雨>o< 所有, 如有侵权,请联系我们删除。