前言:
大家好,我是良辰丫,这篇文章我将协同大家一起去学习几种构造http请求的方式.💞💞💞
🧑个人主页:良辰针不戳
📖所属专栏:javaEE初阶
🍎励志语句:生活也许会让我们遍体鳞伤,但最终这些伤口会成为我们一辈子的财富。
💦期待大家三连,关注,点赞,收藏。
💌作者能力有限,可能也会出错,欢迎大家指正。
💞愿与君为伴,共探Java汪洋大海。

目录
1. 构造http请求
构造http请求是我们学习前后端交互必不可少的内容,那么我们如何构造一个http请求呢?
- 我们可以直接在浏览器的地址栏,输入一个url地址,点击查找,机会构造一个GET请求.
- 在我们前端页面,一些特殊的标签也会构造http请求. link标签,script标签,img标签,a标签等. 这些标签的src属性内容需要是网络资源,根据标签构造的请求访问网络资源,获取网络资源.
- form表单.
- Ajax
上面大概介绍了几种构造请求的方式,接下来我们具体介绍一下我们http主要用到的构造http请求的方式.
2. form表单构造http请求
form表单的相关参数解析
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的value 就是输入框的用户输入的内容.
- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
2.1 构造GET请求
- 可以指定发送请求的方法,比如GET,POST.(根据关键字method指定)
- 当我们没有指定它以怎样的方式发送请求的时候默认为GET请求.
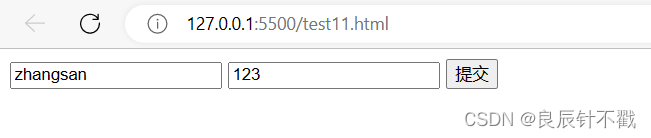
<body><form action="https://www.baidu.com"><input type="text" name="zhangsan"><input type="text" name="123"><input type="submit" value="提交"></form></body>



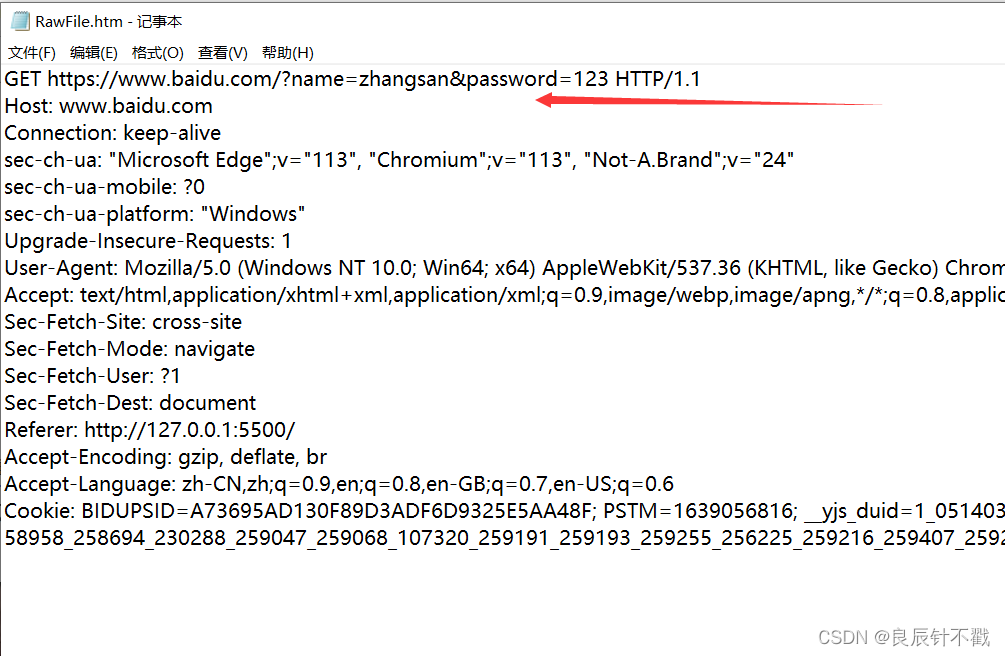
- form 的 action 属性对应 HTTP 请求的 URL
- form 的 method 属性对应 HTTP 请求的方法
- input 的 name 属性对应 query string 的 key
- input 的 内容 对应query string的value
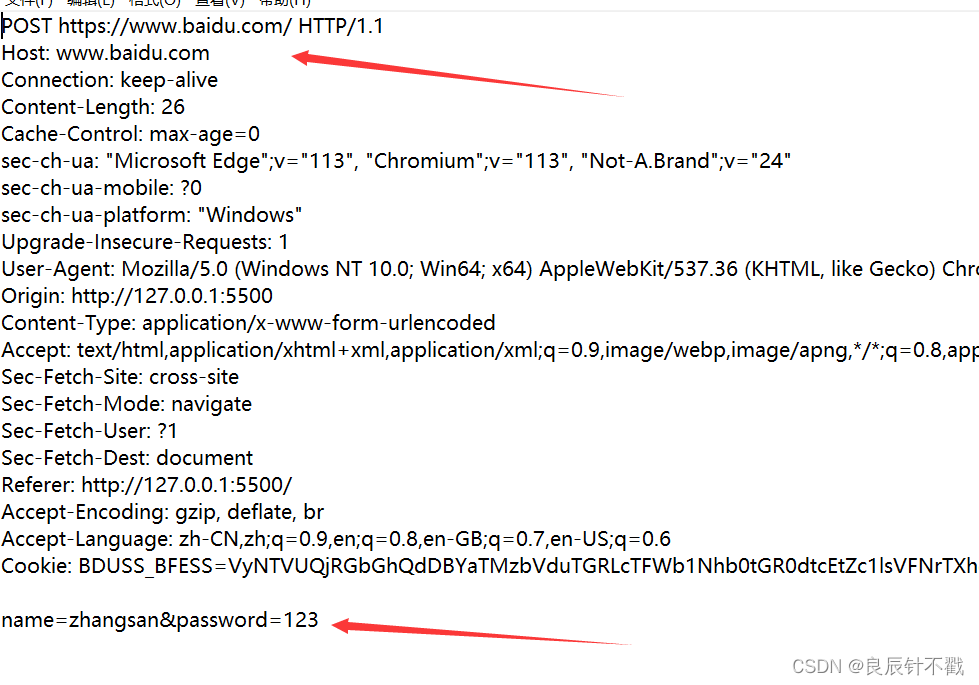
2.2 构造POST请求
POST请求往往表示提交的意思,就是往服务器提交相关的数据
<body><form action="https://www.baidu.com" target="_blank" method="post"><input type="text" name="name"><input type="text" name="password"><input type="submit" value="提交"></form></body>

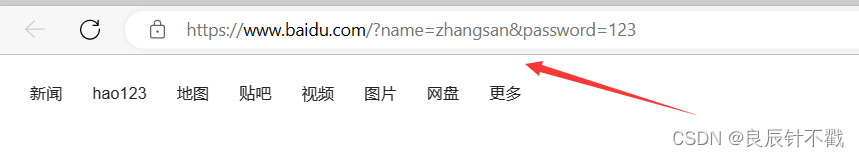
提交数据的时候,地址炫耀正确,因为name和password属性是咱们在html页面中构造的,百度服务器根本不知道这两个属性,所以访问页面会找不到.

form只支持GET和POST,其它的属性就不行了.
3. Ajax
Ajax全称为Asynchronous Javascript And XML,是一种就是给服务器发送http请求的方式,也是目前最受欢迎的前后端交互的方式之一.
- Asynchronous表示异步,去掉前缀A表示同步,和我们之前学过的锁的关键字很相似.
看到这里我就来简答的阐述一下
同步和异步:
- 同步:请求的发起者自行的获取响应,也就是比较主动.
- 异步:请求的发起者并不关心结果,而是由被请求方计算出结果之后,把结果推送给发起者.此时请求的发起者比较被动.
Ajax是前后端异步交互的方式.
- js给ajax提供了原生的api,这个api非常不好用.
- 因此呢!我们准备使用jQuery,这里面提供了ajax的api,极大的简化了api.
- 接下来我们会看到一个符号$,他是一个特殊的全局变量,截取中各种api都是$的方法,当然,$也是变量名的一部分.
要想使用jQuery,我们首先需要引入jQuery.
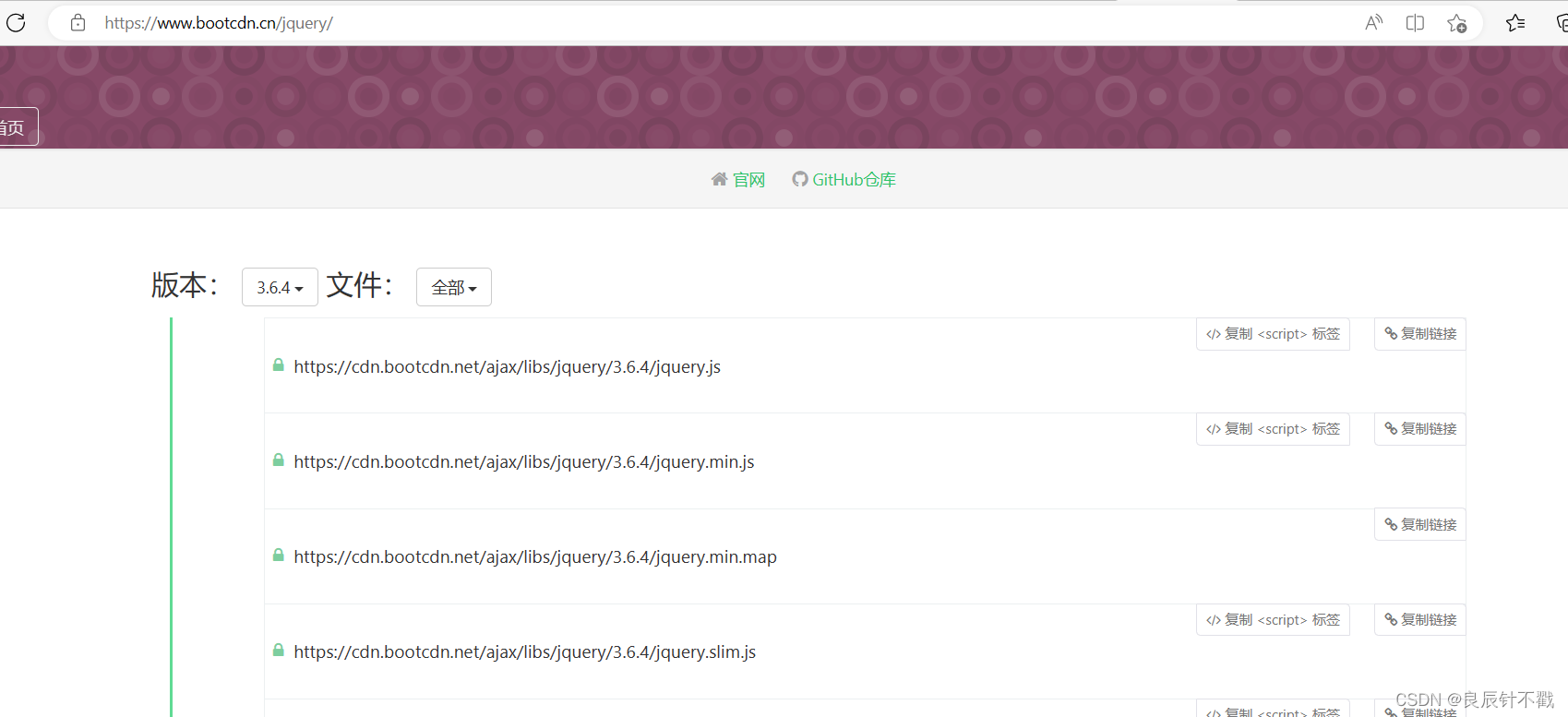
- 浏览器搜索jquery cdn,复制其中一个有效链接(所谓有效链接,是可以在浏览器打开的链接)
- 引入到html文件中
<body><script>
$.ajax({
url:"https://www.baidu.com",
type:"post",
data:"body",
success:function(body){
console.log(body);}});</script></body>
我们先来简单认识一下ajax,后续会详解.
- url是请求的地址.
- type是请求的方法类型
- data是传的数据.
- success后面是一个回调函数,代表执行成功后返回某个东西.
关于回调函数:
- 回调函数我们已经接触过许多次了,但是在java中函数叫做方法,因此我们又感觉回调函数有点陌生.
- 回调函数,会在服务器返回一个正确的响应的时候,被浏览器自动执行,这个执行过程是异步的.
- 在我们的js页面中,把请求发出去就继续执行后面的代码了,就是不管是否执行成功,执行是否成功交给回调函数去处理.(浏览器调用上面success回调函数,处理正确的响应)
在哪些地方接触过回调函数:
- C语言指针进阶,函数指针中接触过回调函数.
- 集合类中,优先级队列,比较器中接触过回调函数.
- 多线程中重写run方法/lambda表达式也接触过回调函数.
- ajax构造http请求接触了回调函数.
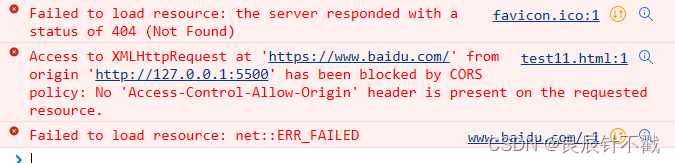
ajax的功能非常强大,比form更加灵活.但是也有一定的缺陷.下面是我们上面的ajax代码执行后控制台打印的错误码.

- 上述的错误是ajax引入的跨域问题.
- 咱们运行代码的页面是自己构造的页面,而访问的域名是百度的,这两个域名是不一致的,即使是服务器给你做了一定的响应,浏览器也不会处理,还是要报错.
- 跨域问题是浏览器为了限制安全问题引入的保护机制.这是为了防止你自己的网站跨域访问别人的网站.
- form标签运行跨域.我们后面会自己写服务器,就可以成功的使用ajax了,现在先简单的了解一下.
4. postman构造http请求
- 在上述代码中,我们构造http请求都是通过代码构造的,那么有没有什么方式是不用写代码就能构造http请求呢?
- 当然有了,这个时候我们就要认识一种构造http请求的工具postman.
4.1 下载postman
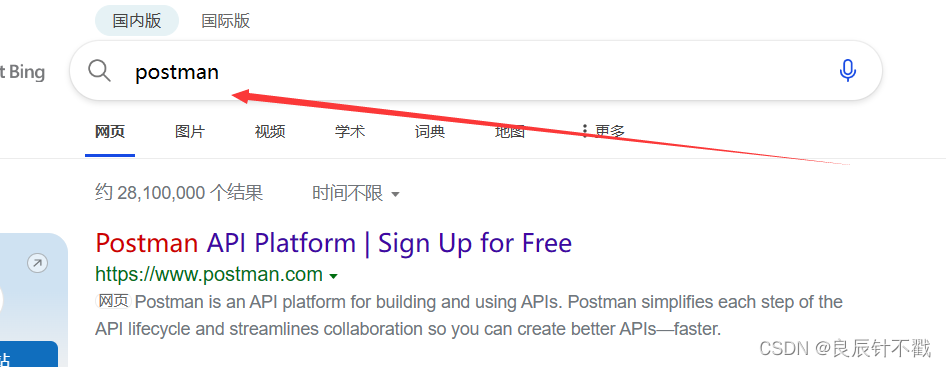
- 浏览器搜索postman,记住一定要进官网.
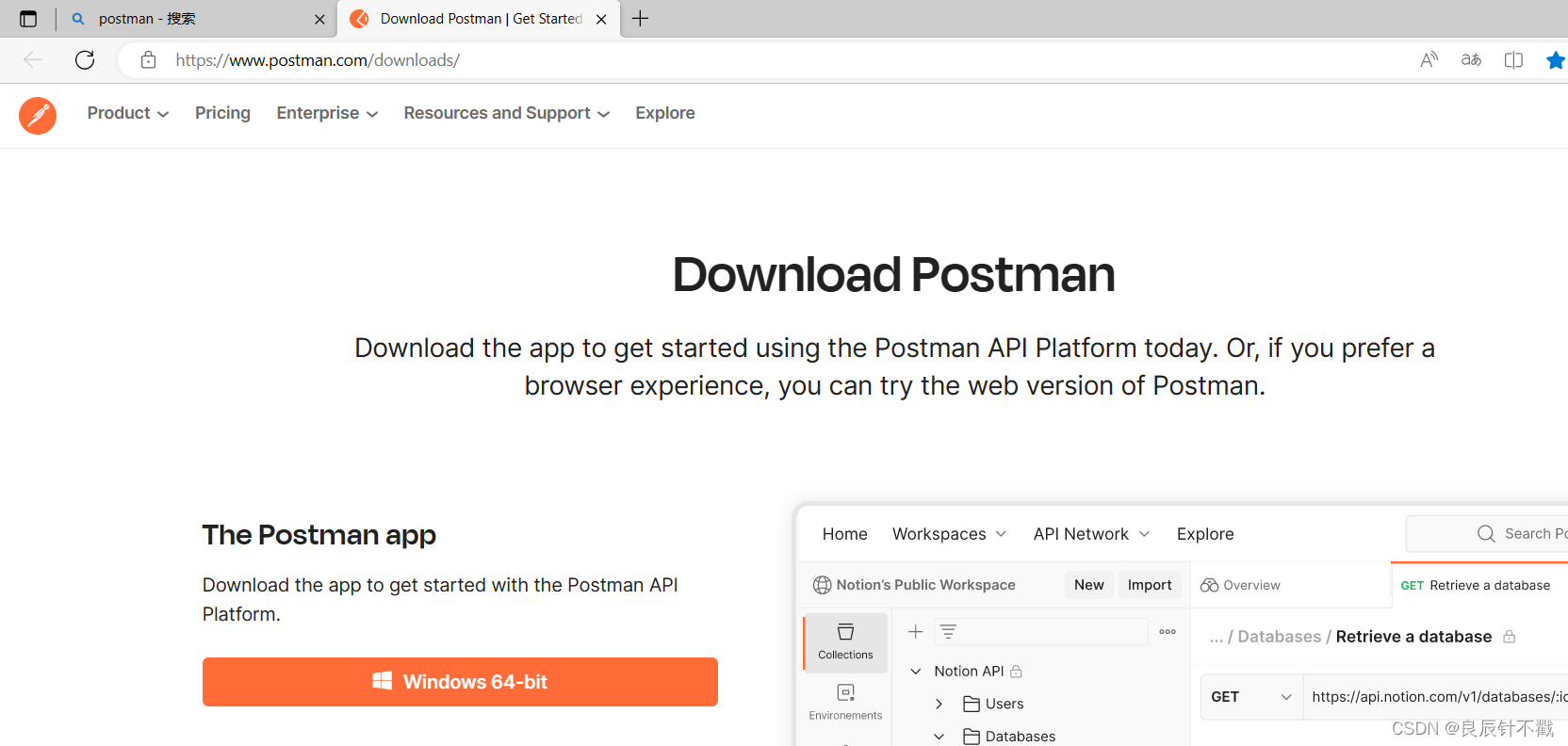
- 点击下载
- 下载好了以后注册账号登录
4.2 使用postman
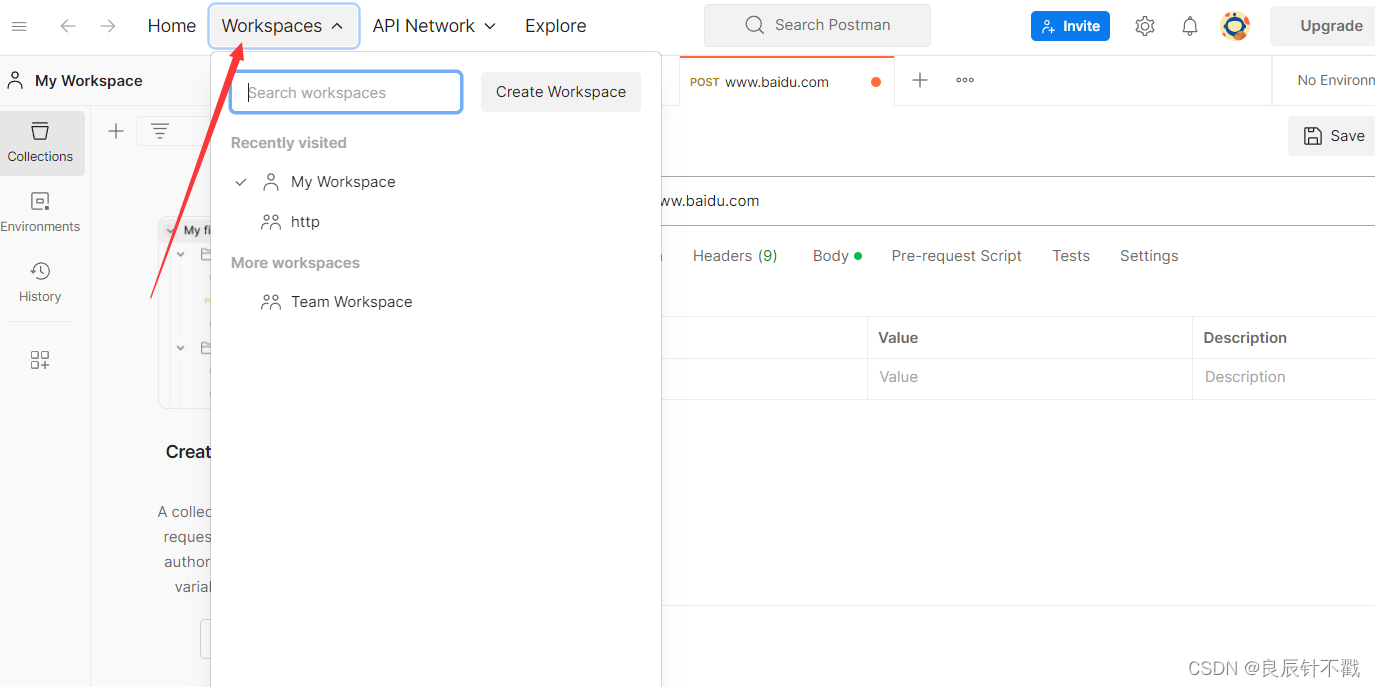
- 创建一个新的workspace
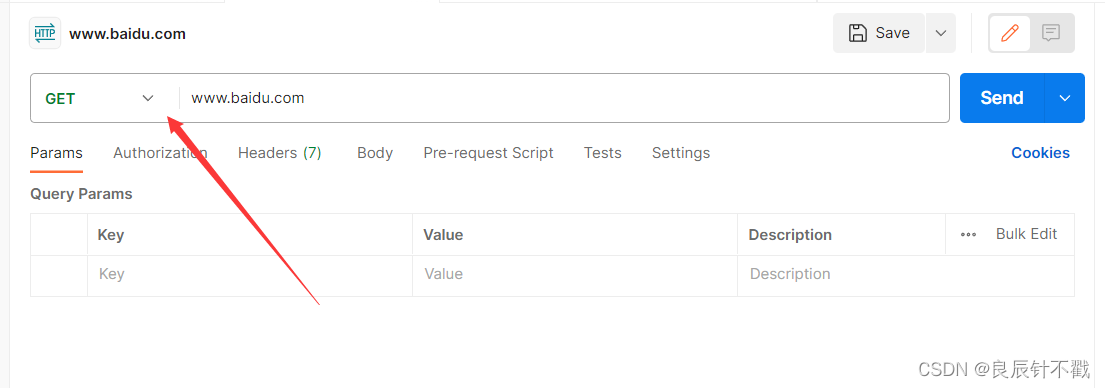
- 选择你要构造http请求的方法以及url
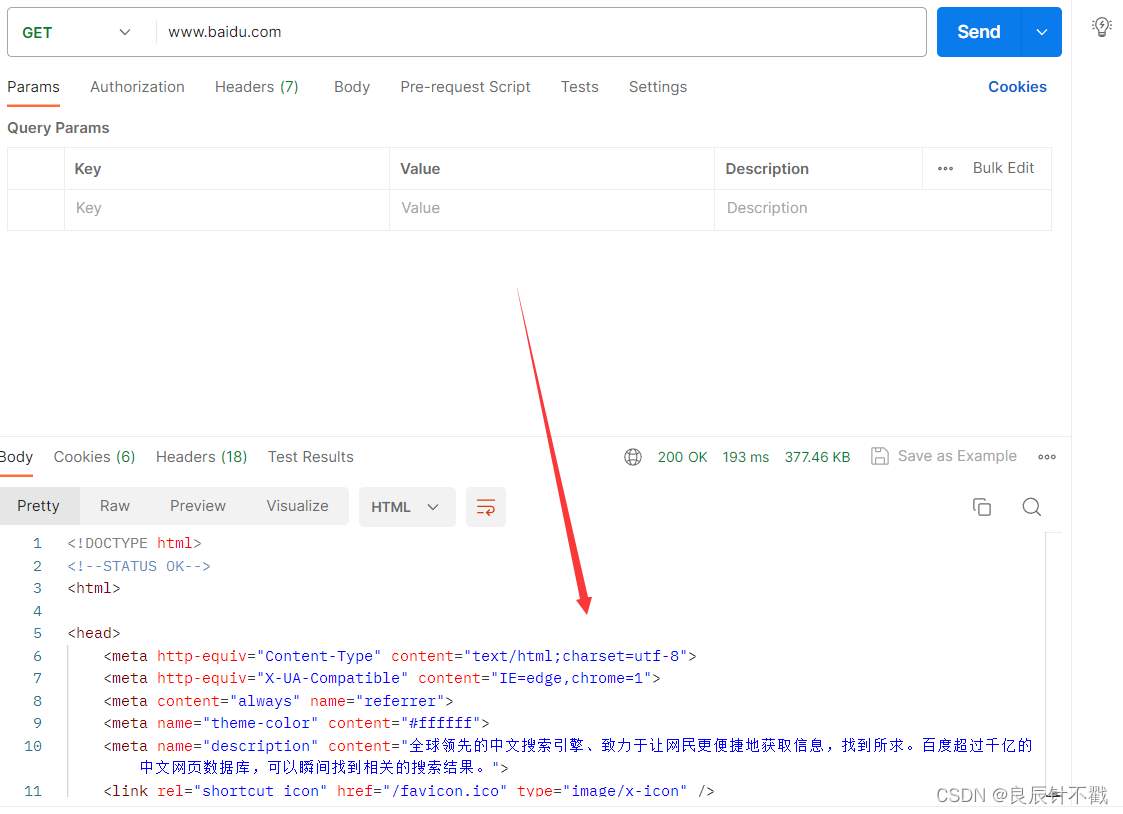
- 点击send进行构造http请求.
版权归原作者 良辰针不戳 所有, 如有侵权,请联系我们删除。