实现ElementUI中两个Select选择联动效果
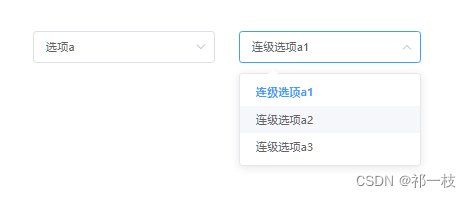
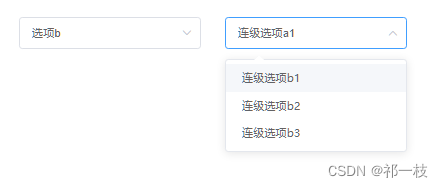
先上图
通过赋值的方式实现 即子级下拉选项循环数组为空 将所需的值对空数组重新赋值
代码如下 第一个循环数组为
procedureType第二个是
causeGroup暂且称之为父级与子级
<el-select
v-model="ruleForm.procedure_type"
placeholder="请选择"
@change="changeSelect"><el-option
v-for="(item,i) in procedureType":key="i":label="item":value="item"></el-option></el-select><el-select
v-model="ruleForm.cause_group"
placeholder="请选择"
style="margin-left: 30px"><el-option
v-for="(item,i) in causeGroup":key="i":label="item":value="item"></el-option></el-select>
须注意的是父级下拉绑定的change事件 要对子级作出滞空操作 也就是
清空子选项的值不然会出现切换选项1 或者 选项2的时候子级选项值保留的问题 如下所示

methods:{changeSelect(){// 联动子级滞空this.ruleForm.cause_group ="";// 循环遍历父级for(const k inthis.procedureType){if(this.ruleForm.procedure_type ===this.procedureType[k]){// 核心代码在这里 进行赋值操作this.causeGroup =this.TypeObj[this.ruleForm.procedure_type];}}},},data(){return{// 在这里定义所需的值procedureType:["选项a","选项b"],TypeObj:{选项a:["连级选项a1","连级选项a2","连级选项a3"],选项b:["连级选项b1","连级选项b2","连级选项b3"],},ruleForm:{procedure_type:"",cause_group:"",},// 由 changeSelect 接管 causeGroup 的值causeGroup:[],};},
到这里已经实现了两个Select下拉联动的效果 关键就在于将定义好的值赋值给子级数组
本文是模拟假数据 所以直接在数组定义数据 如果是从接口拿值 在接口请求处将数据赋给
procedureType
与
TypeObj
即可
其实还有更简单的写法 子级数组直接循环 不进行赋值操作 但仍需保留滞空操作
<el-select
v-model="ruleForm.cause_group"
placeholder="请选择"
style="margin-left: 30px"><el-option
v-for="(item, i) in TypeObj[ruleForm.procedure_type]":key="i":label="item":value="item"></el-option></el-select>
版权归原作者 祁一枝 所有, 如有侵权,请联系我们删除。