一、:disabled禁用
使用:disabled="true"可以使el-input标签禁用
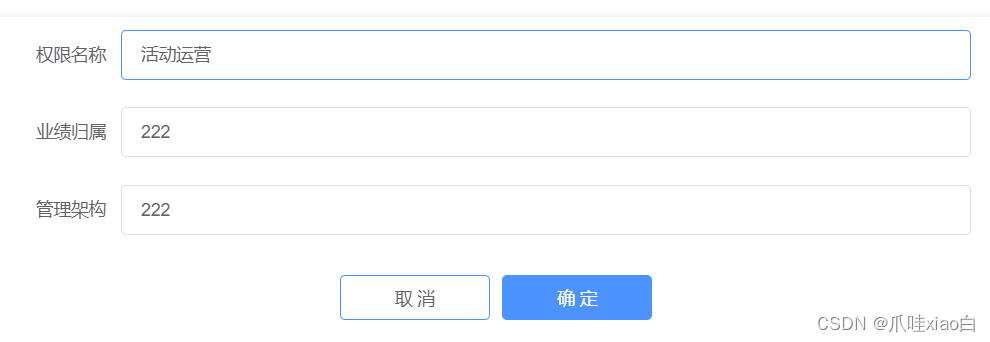
二、禁用前效果

三、禁用后效果

四、代码
<el-input v-model="inputNode.label":disabled="true"></el-input>
本文转载自: https://blog.csdn.net/qq_45278500/article/details/128252197
版权归原作者 爪哇xiao白 所有, 如有侵权,请联系我们删除。
版权归原作者 爪哇xiao白 所有, 如有侵权,请联系我们删除。