Vant Weapp - 轻量、可靠的小程序 UI 组件库
为了提高小程序的开发效率,通常考虑使用第三方UI组件来实现界面的视觉统一。开发者可以方便的引用已经事先设计好的自定义组件来快速搭建小程序界面。
小程序自定义组件
从基础库版本1.6.3开始,小程序开始支持简洁的组件化编程。开发者可以将页面内的功能模块制作成自定义组件,以便在不同的页面中重复使用;也可以将复杂内容拆分成若干个低耦合的模块,这样有助于代码的后期维护。
例如,目前小程序的原生组件中是没有卡片组件的,开发者可以自行使用图片、按钮、文本等内容通过样式布局组合成一个商品展示卡片,然后自由应用于多个页面上,这种组件就是自定义组件。
自定义组件的引用方式
如果需要开发者自定义组件,则需要为每个组件编写一套由WXML,WXSS,JSON 以及 JS 几个文件组成的模板代码,并且使用前需要在对应页面的JSON文件中进行引用声明。其语法格式如下:
{
"usingComponents":
{
"component-tag-name":"path/to/the/custom/component"
}
}
其中"component-tag-name"换成自定义的组件名称(也就是未来在页面上引用的组件标签名)、"path/to/the/custom/component"换成自定义组件所在的路径地址即可使用。
在完成引用声明后,自定义组件在使用时与小程序原生的基础组件用法非常相似。
小程序UI组件库Vant Weapp
目前市面上提供了一些免费开源的第三方小程序UI组件库,下载后放到项目文件夹中直接使用,比起开发者从头开始自定义组件更为方便、高效。
以有赞小程序组件库Vant Weapp为例,从零开始讲解如何使用其开发完成一款小程序项目。Vant Weapp是一款轻量、可靠的小程序UI组件库,与有赞移动端组件库Vant基于相同的视觉规范,并提供一致的API接口,方便开发者快速搭建小程序应用。
其官方文档:
Vant Weapp - 轻量、可靠的小程序 UI 组件库
开发者可以通过查看文档了解第三方组件的引用方法和用法示例
Vant Weapp的下载和安装
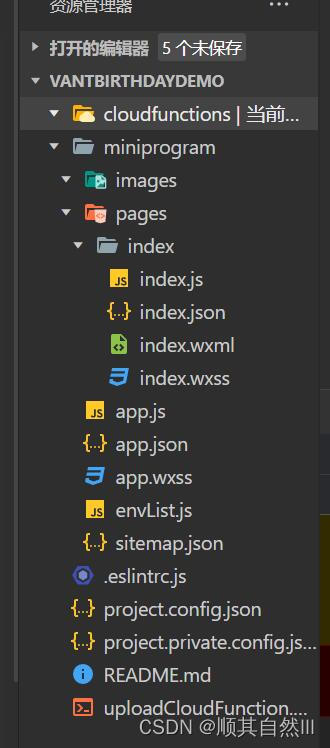
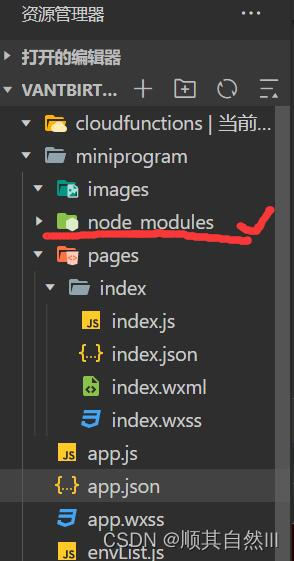
首先创建一个云项目,删掉多余的文件,如下图:

** page里只留下index文件**
可以看Vant Weapp官方文档来安装

方法一:通过npm安装
在所创建的项目的miniprogram文件右键“在终端打开”


先在终端目录安装package.json
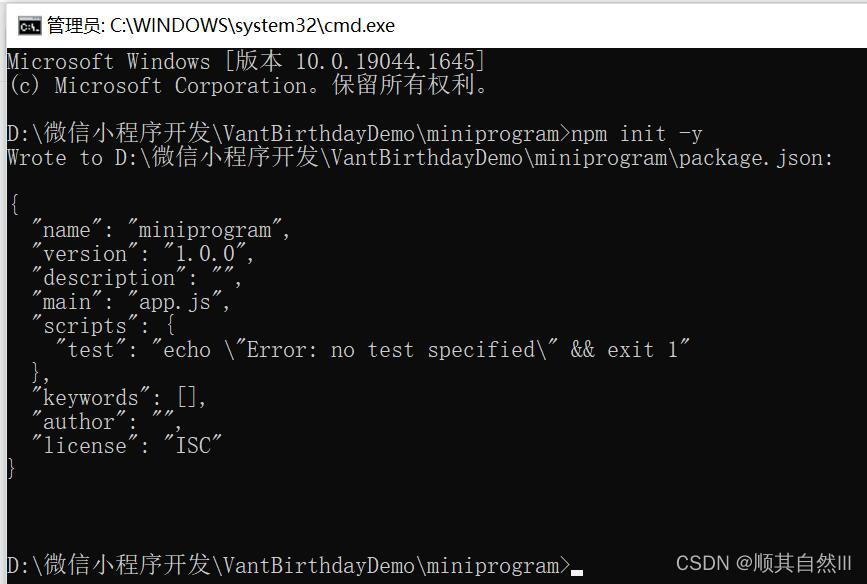
输入“npm init -y”

就可以在项目下出现package.json文件

然后在命令行继续执行以下代码
#通过npm安装
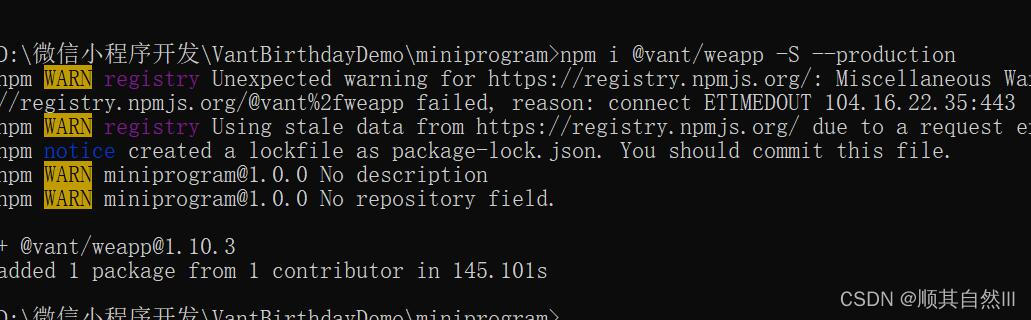
npm i @vant/weapp -S --production

此时项目里多了一个node_modules


然后在项目里 点击 “工具”-“构建npm”


然后完成构建
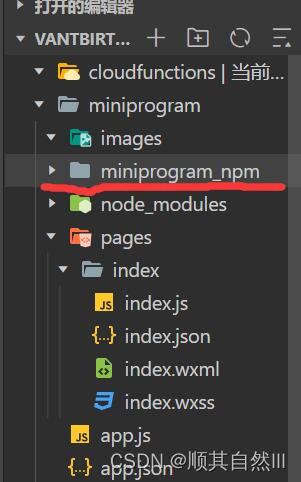
这个时候会出现新的文件夹miniprogram_npm

这时候我们会看到miniprogram_npm下拉列表,这些列表即为组件

这时候还不能使用组件,我们需要引入它
需要自定义组件
我们可以在index.json中使用它
例如我们需要使用button组件
那么我们在Vant Weap文档上将引入代码复制到项目的index.json中

"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
例如:
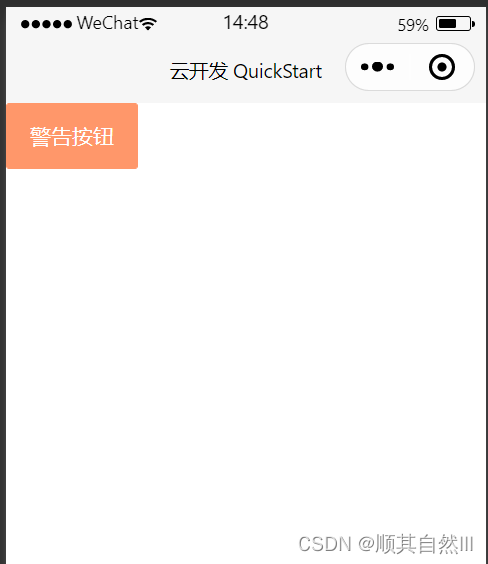
<!--index.wxml-->
<van-button type="warning">警告按钮</van-button>
index.json
{
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}

但是我们一般不再index.json里写,我们在app.json里写
修改app.json
将 app.json 中的
"style": "v2"
去除,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件样式混乱。
然后我们就加上:
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
即:
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
}
接下来就可以在 Vant Weapp - 轻量、可靠的小程序 UI 组件库
上找自己需要的按钮组件样式修改项目样式
例如:

<!--index.wxml-->
<van-button loading type="info" loading-text="加载中...">警告按钮</van-button>
比如给按钮加上图标,我们在 Vant Weapp - 轻量、可靠的小程序 UI 组件库

复制图标名字 添加到按钮的 icon="图标名字"
<!--index.wxml-->
<van-button type="info" icon="shopping-cart-o">警告按钮</van-button>
就会得到这样一个图标:

<!--index.wxml-->
<van-button bindtap="onClick" type="info" icon="shopping-cart-o">警告按钮</van-button>
// index.js
// const app = getApp()
Page({
onClick(){
wx.showToast({
title: '成功',
})
},

每次使用Vant Weapp组件库时都需要在
app.json
或
index.json
中引入组件
比如:使用这个代码的时候
<van-icon name="chat" color="red" />
需引入
"usingComponents": {
"van-icon": "@vant/weapp/icon/index"
}
方可使用
修改project.config.json
开发者工具创建的项目,
miniprogramRoot
默认为**
miniprogram
,
package.json
** 在其外部,npm 构建无法正常工作。
需要手动在
project.config.json
内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{
...
"setting": {
...
"packNpmManually": true,
"packNpmRelationList": [
{
"packageJsonPath": "./package.json",
"miniprogramNpmDistDir": "./miniprogram/"
}
]
}
}
注意: 由于目前新版开发者工具创建的小程序目录文件结构问题,npm构建的文件目录为miniprogram_npm,并且开发工具会默认在当前目录下创建miniprogram_npm的文件名,所以新版本的miniprogramNpmDistDir配置为'./'即可
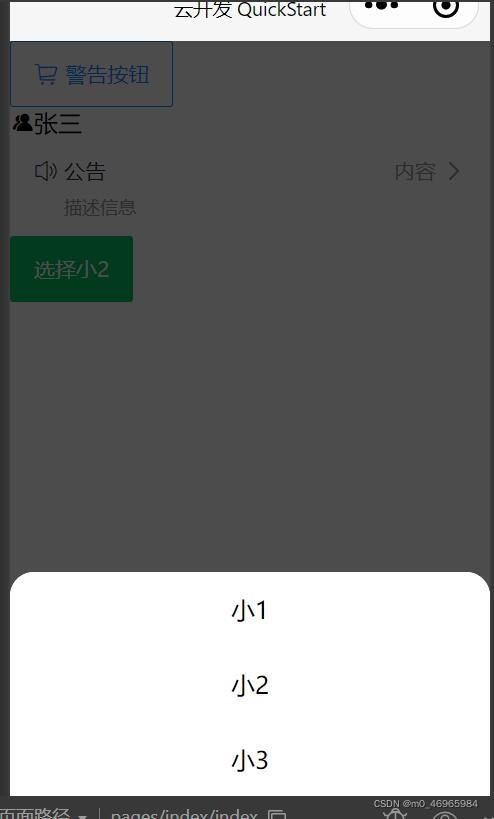
Vant Weapp中的ActionSheet 上拉菜单的使用
需要传入一个
actions
的数组,数组的每一项是一个对象,对象属性见文档下方表格。
<van-action-sheet
show="{{ show }}"
actions="{{ actions }}"
bind:close="onClose"
bind:select="onSelect"
/>


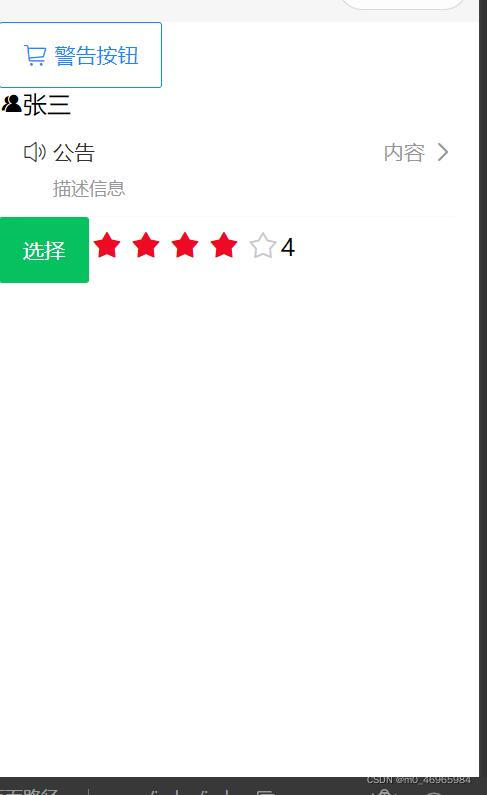
index.wxml
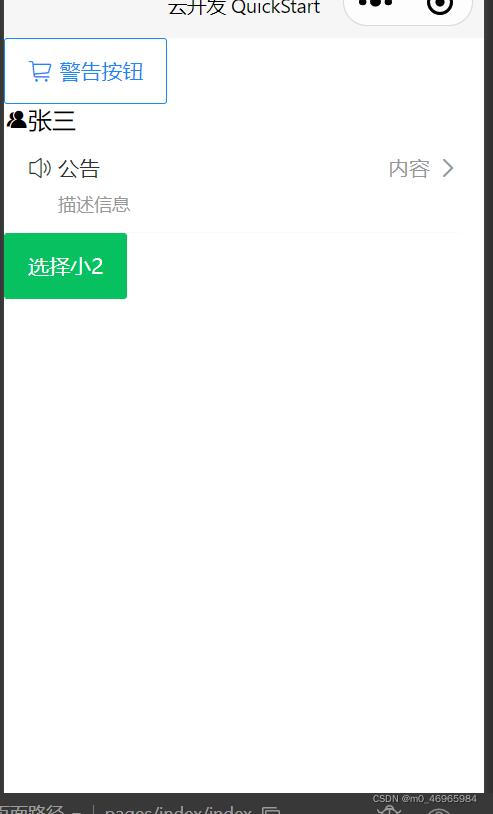
<!--index.wxml-->
<view class="container">
<van-button bindtap="onClick" type="info" plain icon="shopping-cart-o">警告按钮</van-button>
<view class="user"><van-icon name="friends" />张三</view>
<van-cell title="公告" is-link icon="volume-o" value="内容" label="描述信息" />
<van-button bindtap="onTap" type="primary">选择{{value}}</van-button>
</view>
<van-action-sheet
show="{{ show }}"
actions="{{ arr }}"
bind:close="onClose"
bind:select="mySelect"
/>
index.js
// index.js
// const app = getApp()
Page({
onClick(){
wx.showToast({
title: '成功',
})
},
/**
* 页面的初始数据
*/
data: {
show:false,
arr:[
{name:"小1"},
{name:"小2"},
{name:"小3"}
],
value:""
},
onTap(){
this.setData({
show:true
})
},
onClose(){
this.setData({
show:false
})
},
mySelect(res){
// console.log(res)
this.setData({
value:res.detail.name
})
},
})
app.json
{
"pages": [
"pages/index/index"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云开发 QuickStart",
"navigationBarTextStyle": "black"
},
"sitemapLocation": "sitemap.json",
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-icon": "@vant/weapp/icon/index",
"van-cell": "@vant/weapp/cell/index",
"van-action-sheet": "@vant/weapp/action-sheet/index"
}
}
**Rate评分 **的使用

<!--index.wxml-->
<view class="container">
......
<van-rate value="{{ myValue }}" bind:change="onChange" />
<text>{{myValue}}</text>
</view>
<van-action-sheet
show="{{ show }}"
actions="{{ arr }}"
bind:close="onClose"
bind:select="mySelect"
/>
index.js
onChange(res){
this.setData({
myValue:res.detail
})
}
版权归原作者 顺其自然lll 所有, 如有侵权,请联系我们删除。