原文网址:big.js--使用/实例_IT利刃出鞘的博客-CSDN博客
简介
说明
本文介绍JavaScript的数学计算库:big.js。
Big.js 是一个小型,快速的 JavaScript 库,用于任意精度的十进制算术。
官网
文档:https://mikemcl.github.io/big.js/
github:https://github.com/MikeMcl/big.js (star数:4K)
npm地址:big.js - npm
big.js、bignumber.js、decimal.js
big.js、bignumber.js、decimal.js都是同一个作者写的,它们的区别见:big.js、bignumber.js 和 decimal.js 的区别_IT利刃出鞘的博客-CSDN博客
big.js特性
- 简单的API
- 比Java的BigDecimal的JavaScript版本更快、更小、更易于使用
- 仅6KB大小
- 复制了JavaScript数字的toExponential、toFixed和toPrecision方法
- 用可访问的十进制浮点格式存储值
- 全面的文档和测试集
- 没有依赖
- 使用ECMAScript 3,因此适用于所有浏览器
安装
该库是单个 JavaScript 文件:big.js或 ES 模块big.mjs。
浏览器
将 Big 添加到全局范围:
<script src='path/to/big.js'> </script>
ES模块:
<script type='module'>
import Big from './path/to/big.mjs';
从 CDN 获取最小版本:
<script src='https://cdn.jsdelivr.net/npm/[email protected]/big.min.js'> </script>
快速的CDN:
<script src="https://cdn.bootcdn.net/ajax/libs/big.js/6.2.0/big.js"></script>
Node.js
$ npm install big.js
CommonJS:
const Big = require('big.js');
ES module:
import Big from 'big.js';
Deno
import Big from 'https://raw.githubusercontent.com/mikemcl/big.js/v6.0.0/big.mjs';
import Big from 'https://unpkg.com/[email protected]/big.mjs';
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>This is title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/big.js/6.2.0/big.js"></script></head>
<body>
<div class="container">
这是div元素
</div>
<script>
const x = new Big(0.1);
const y = x.plus(0.2); // 0.3
const z = Big(0.7).plus(x).plus(y).toFixed(2); // 1.1
console.log(y.toString());
console.log(z.toString());
</script>
</body>
</html>
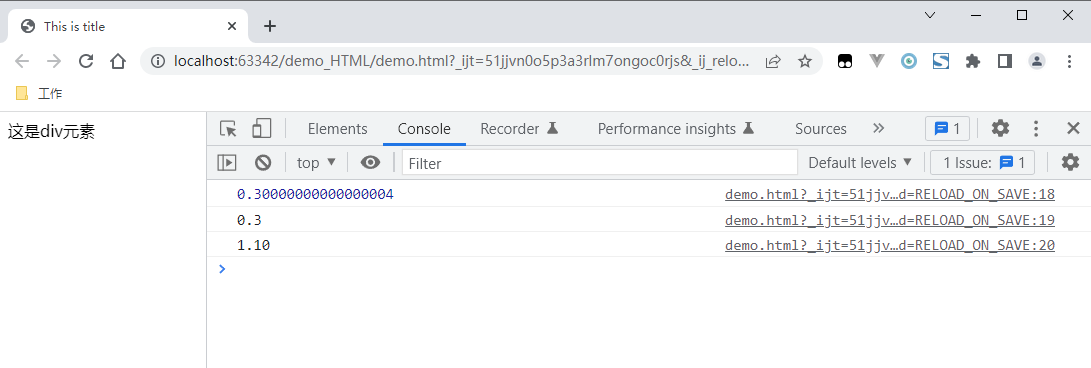
结果:

加减乘除
加
0.1 + 0.2 // 0.30000000000000004
const x = new Big(0.1);
const y = x.plus(0.2); // 0.3
Big(0.7).plus(x).plus(y).toFixed(2); // 1.1
减
0.3 - 0.1 // 0.19999999999999998
const x = new Big(0.3);
const y = x.minus(0.1) // 0.2
(Big(0.7).minus(x).minus(y).toFixed(2) // 0.2
乘
0.6 * 3 // 1.7999999999999998
x = new Big(0.6)
y = x.times(3) // '1.8'
Big('7e+500').times(y) // '1.26e+501'
除
x = new Big(355)
y = new Big(113)
x.div(y) // '3.14159292035398230088'
Big.DP = 2
x.div(y) // '3.14'
x.div(5) // '71'
其他方法
还支持:
- 比较大小
- 绝对值
- 取模
- 四舍五入
- ...
版权归原作者 IT利刃出鞘 所有, 如有侵权,请联系我们删除。