3.9版本首发位置
GitCode仓库: https://gitcode.net/yumeisoft/frontend-blocks
重磅更新内容(划重点):可以支持相似块的class合并了,生成的css代码行数最高可降95%!
对于大家在CSDN的使用反馈我非常重视,所以在改了两个小版本之后又用几个项目实测了近一年,这回终于正式发布3.9版本。
赶快发挥你对弹性布局的理解和设计才华吧!高度还原设计稿必备,细分领域内最强工具!
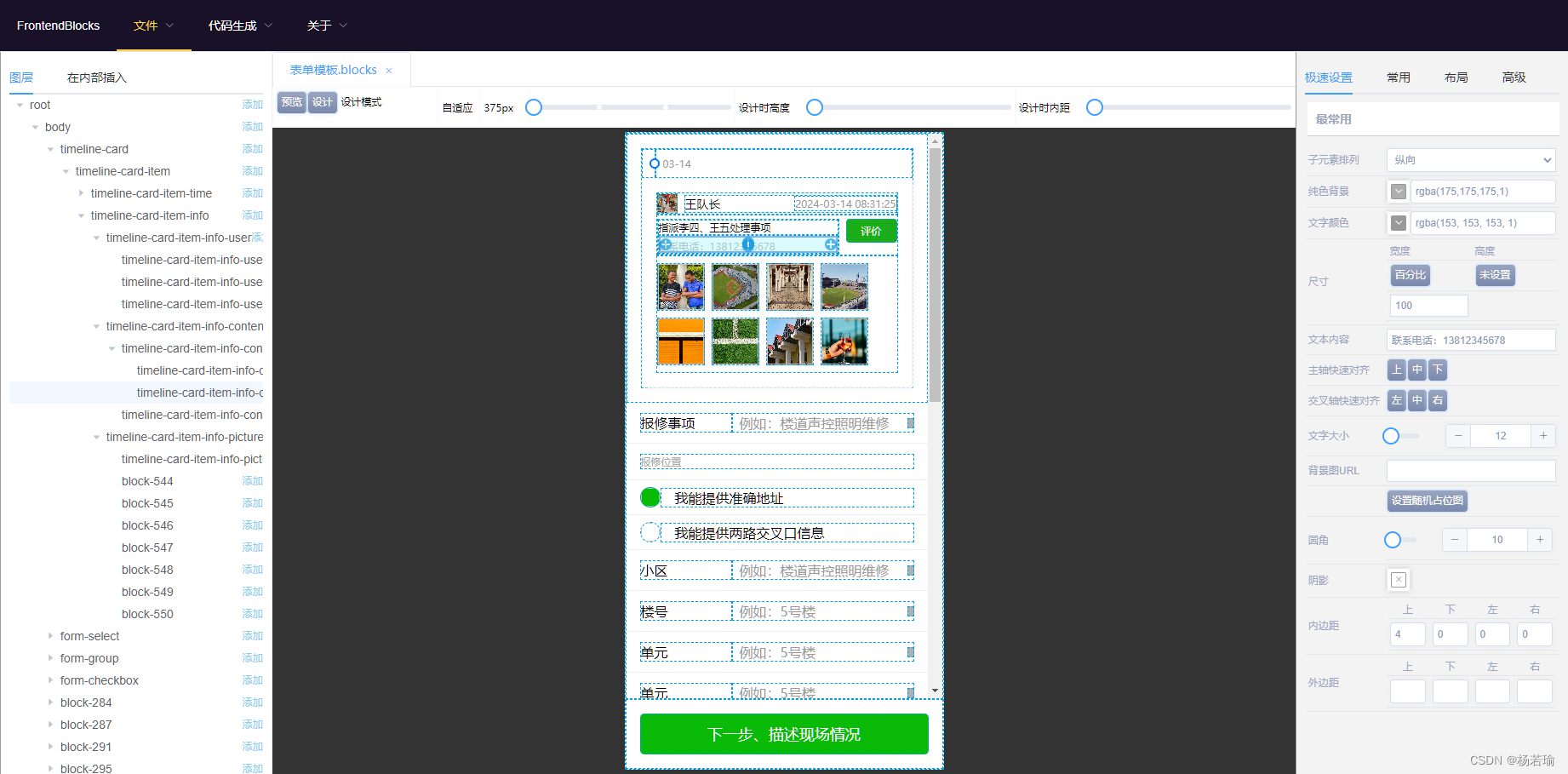
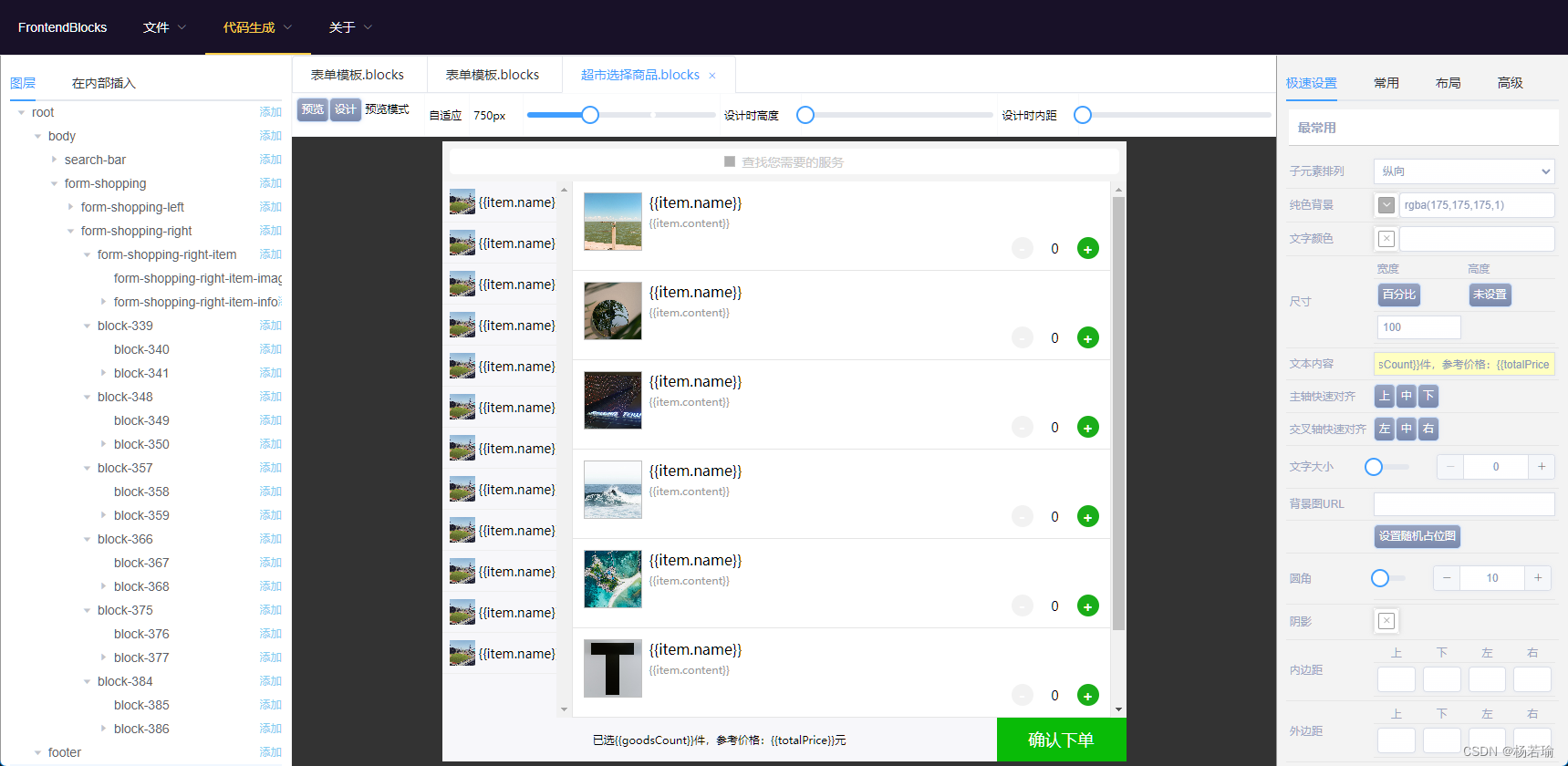
界面预览
支持布局复杂度非常高的界面

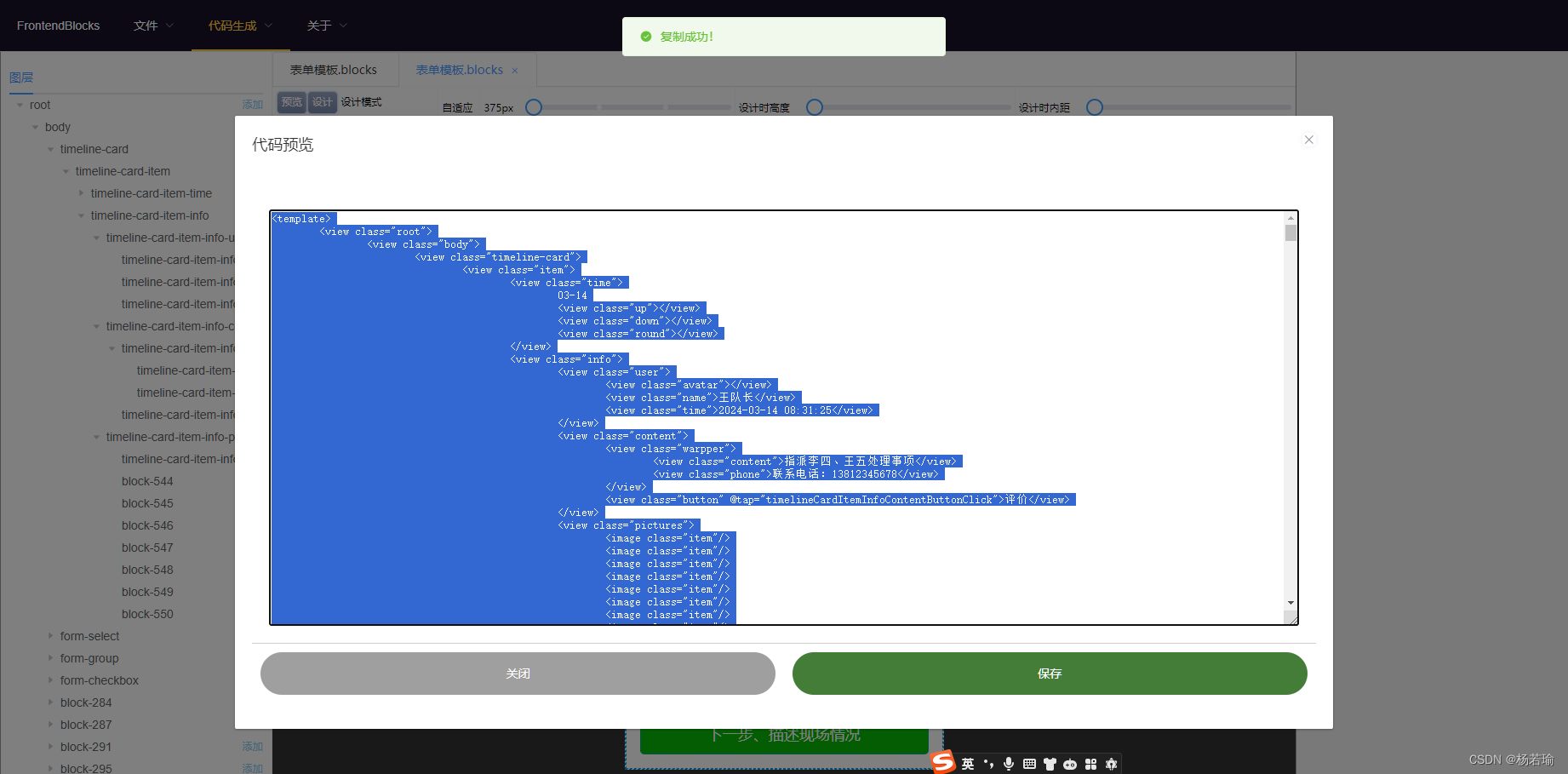
生成的代码更规整
功能更新介绍
- 智能父子连字符关联:支持CSS名称连字符的父子关系关联,生成产物的命名更加省心 我们可以用连字符命名各个块,并且支持在块中嵌套块,这样我们就可以很方便的实现复杂的页面布局。 比如icon-btn,下面分别有icon-btn-image和icon-btn-text两个子元素, 那么在生成的时候会自动生成下面的这种代码:
<divclass="icon-btn"onclick="iconBtnClick()"><imgclass="image"/><divclass="text">图标文字</div></div><style>.icon-btn{box-sizing:border-box;border-bottom:1px solid rgba(229, 229, 229, 1);border-right:1px solid rgba(229, 229, 229, 1);text-align:left;display:flex;position:relative;height:92px;width:33%;flex-direction:column;justify-content:center;align-items:center;}.icon-btn{user-select: none;}.icon-btn:hover{opacity: 0.8;}.icon-btn:active{opacity: 0.5;}.icon-btn>.image{background-image:url(https://www.yumeisoft.com/demo-icon.jpg);background-size:cover;background-repeat:no-repeat;background-position:center;text-align:left;width:32px;height:32px;}.icon-btn>.text{font-size:14px;color:rgba(102, 102, 102, 1);text-align:left;display:flex;position:relative;width:100%;flex-direction:column;align-items:center;}</style>
- 智能CSS精简:精简了生成的CSS代码,原来数千行的代码现如今只需几十行。对于结构相同并且所有子元素样式一模一样的,不会再生成新的block样式,而是直接复用之前的样式。
- 对于名称为-btn、-button结尾的元素自动加上点击效果,并且自动添加点击事件,写业务代码更方便,生成完几乎直接就可以开写!
- 增加了7个常用模板,可以更快速的构建布局。
- 极速设置面板里增加了一键“设置随机占位图”按钮,立即就能给当前块加背景,快速获得图文并茂的效果。
- 重写了导出vue和html的代码,现在导出规则已经和ToolsBar解耦,你可以更方便的写你想要的任何导出规则。
- 导出界面增加了一键复制功能,粘贴到代码里就能用!更贴心。
写在最后
虽然目前大模型时代很多时候可以通过大模型来完成部分前端开发,但对于前端设计师或者前端开发者来说,更重要的是精确和快速,FrontendBlocks作为目前国内唯一不绑任何商业技术平台的Flex布局可视化低代码脚手架,无论对于初创公司还是大型企业而言,都是非常有用、小而美的工具,我希望它最终能成为一个非常好用的“锤子”,而不是一个使用条件极为苛刻的“数控机床”,任何人都可以从这个开源项目中获益并得到灵感、提升效率。
版权归原作者 杨若瑜 所有, 如有侵权,请联系我们删除。