React安装教程
操作系统:Windows 11
前置条件:Node.js、npm;必须要安装Node.js,如果电脑上没有安装Node.js的可以参考我的另一篇文章:Node.js下载安装详细教程-CSDN博客,写的很详细。
接下来开始介绍安装的步骤:
一、切换npm的镜像源
(1)打开命令行窗口(Win + R 输入cmd然后回车)输入
npm install -g cnpm --registry=https://registry.npmmirror.com
出现以下界面则为执行成功:

上述过程中如果出现以下错误,同样可以参考我的另一篇文章:Node.js下载安装详细教程-CSDN博客中更改node_global文件夹权限的方式更改node_cache文件夹的权限;或使用管理员权限运行命令行窗口,这里建议前者。

(2)然后在命令行窗口中再输入
npm config set registry https://registry.npmmirror.com

这样即为切换成功。
切换镜像源的目的是防止出现下载js的依赖库时出现的下载失败和下载慢的问题,因为npm是国外的,拉取速度较慢,而cnpm是国内淘宝的镜像源,拉取速度快。
二、安装create-react-app
使用create-react-app可以快速搭建出一个react项目的框架。
打开命令行窗口,输入
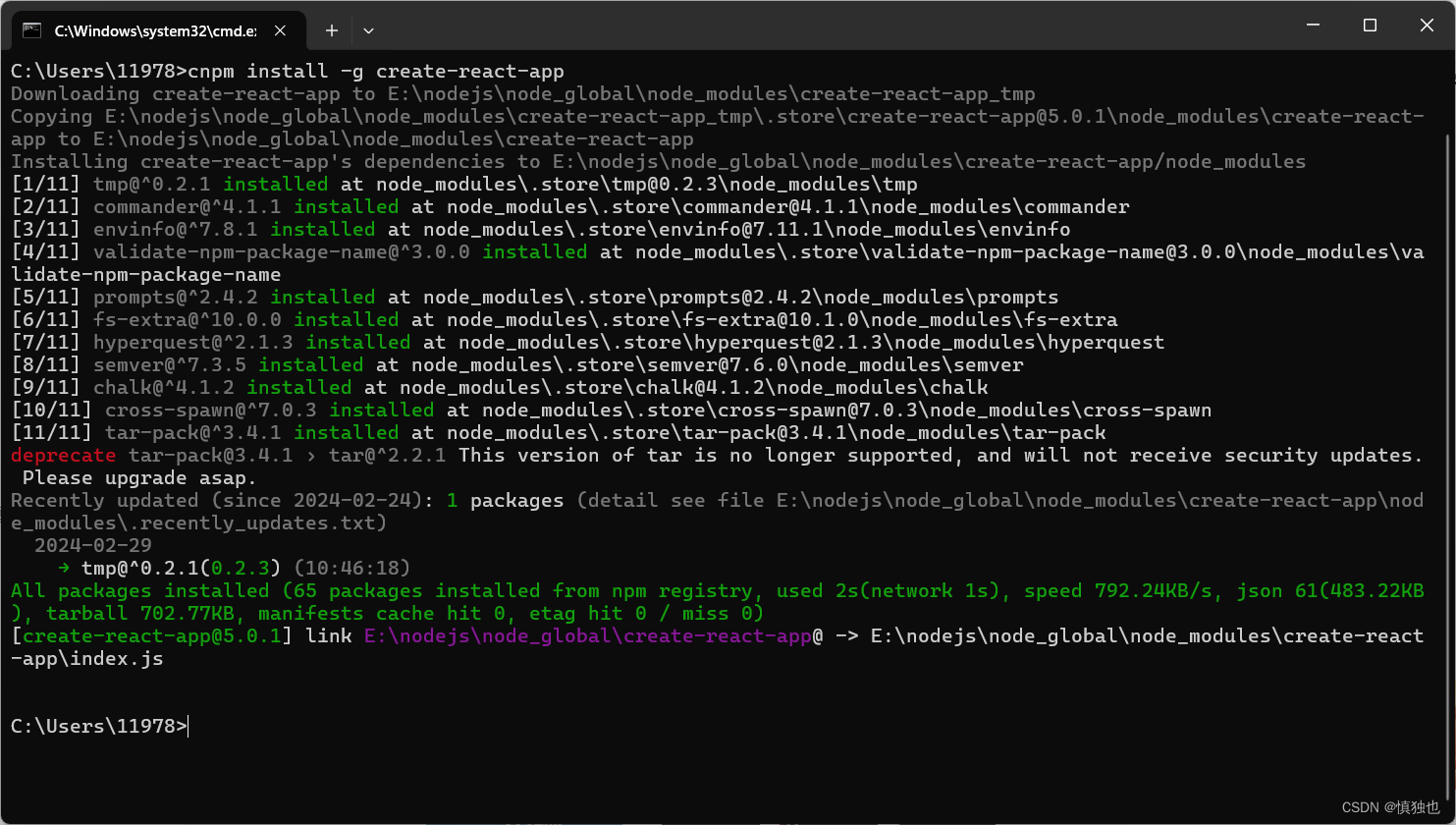
cnpm install -g create-react-app
出现类似以下界面即为安装成功:

三、创建一个react项目
安装好create-react-app后,在桌面或者你希望的位置新建一个文件夹react_projects,然后在命令行窗口中输入cd 你新建的文件夹路径,进入该文件夹。
cd ...\react_projects
然后输入
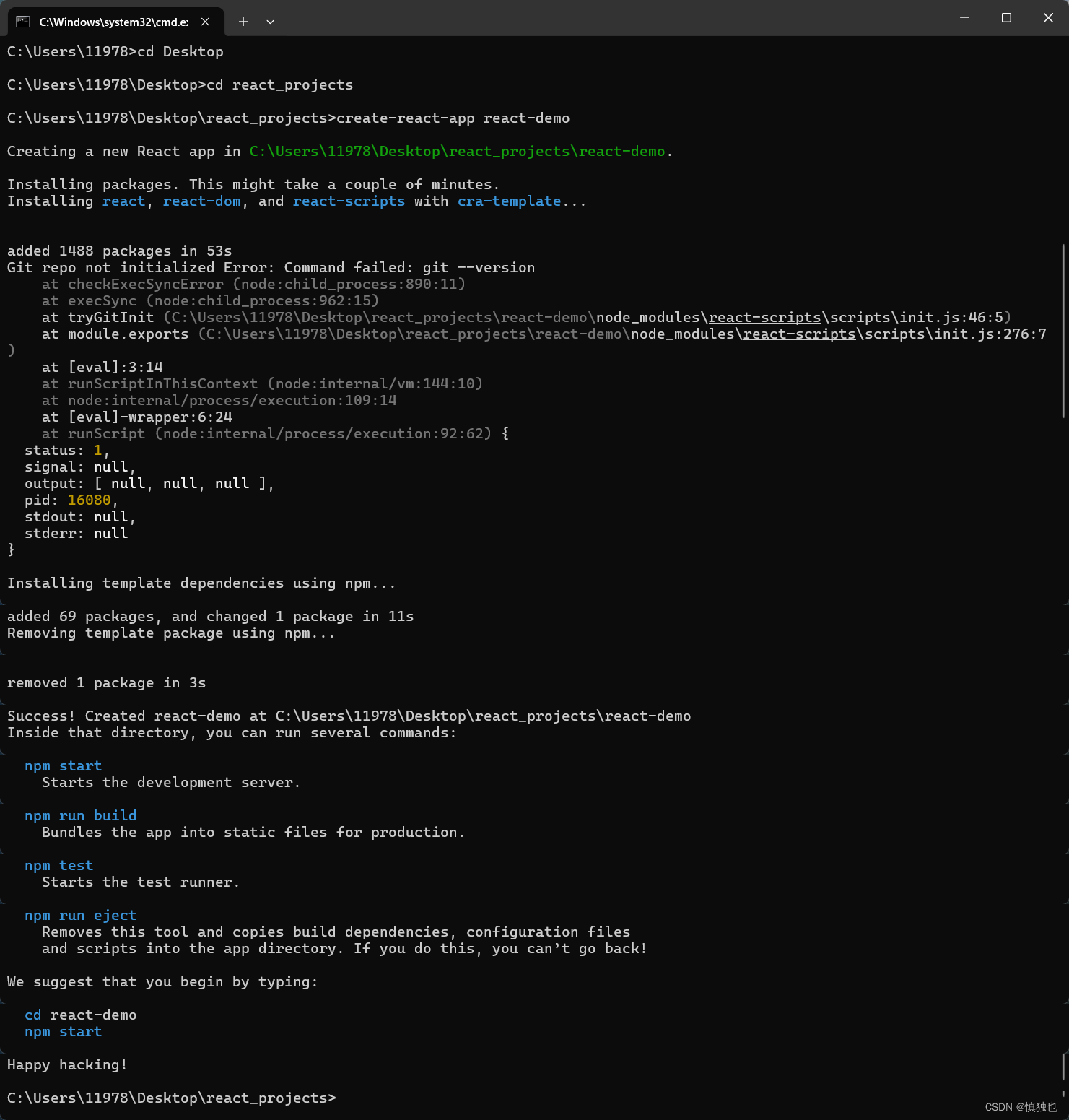
create-react-app react-demo
然后回车,等待执行完毕后,出现以下界面即为创建成功。

然后可以继续在命令行中输入
cd react-demo
npm start
运行刚刚创建的项目。
ps:如果执行 npm start windows弹出以下窗口,允许即可。

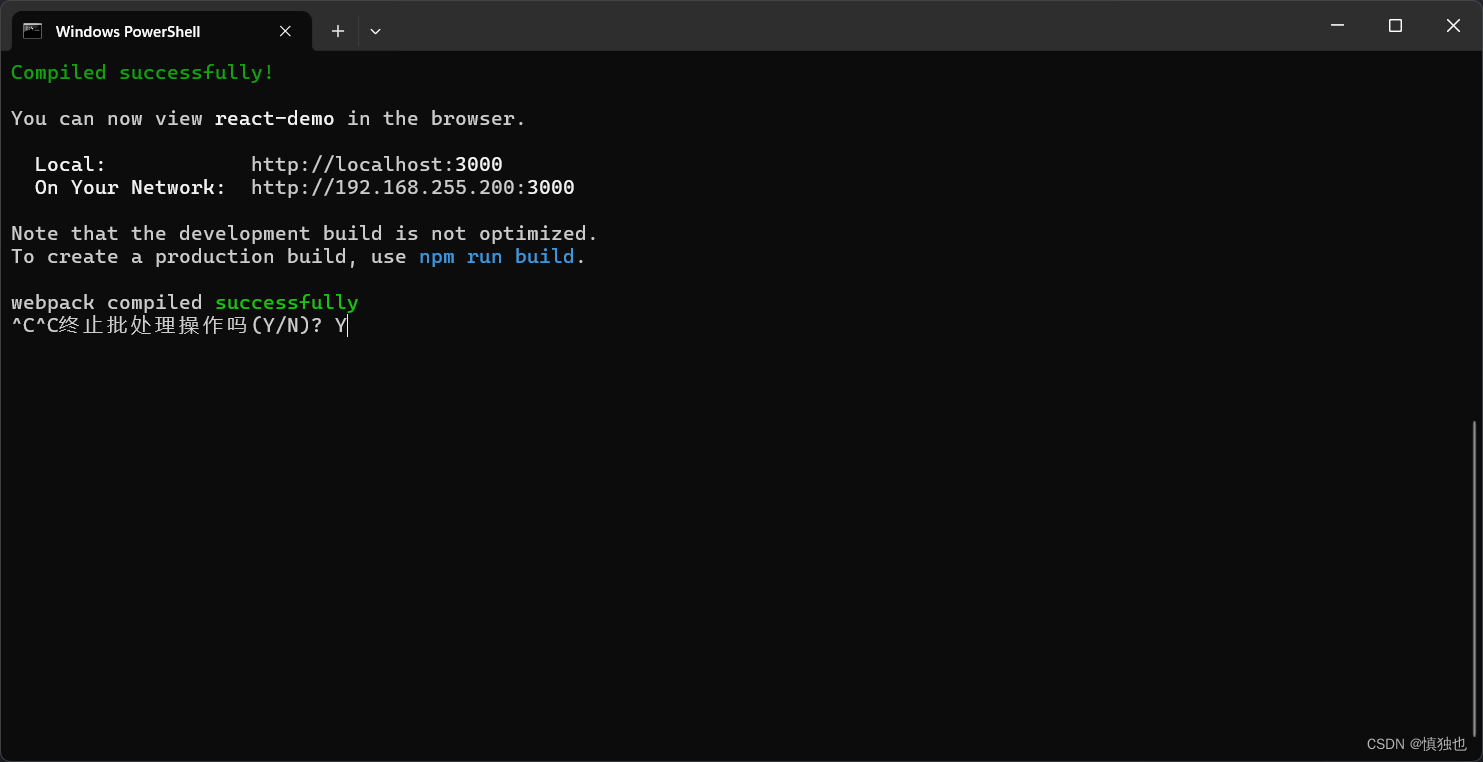
执行npm start后,会启动该项目,启动成功后会自动在浏览器中访问该页面,如下所示:


这样就完成了React的安装到项目创建的过程了。
ps:如果要中止项目的运行,可以在命令行窗口使用ctrl+c,然后输入Y,按下回车即可。

补充:后续要编写React项目可以使用Visual Studio Code(后文简称vscode),推荐VSCode没别的原因,就是因为它免费,而且插件多,能满足基本的使用需求。如果有条件可以使用Jetbrain的IDEA。
附上Visual Studio Code的安装使用教程
一、下载
Visual Studio Code - Code Editing. Redefined
进入上面的链接后,直接点击下载

然后点开安装包
(1)点同意协议→下一步

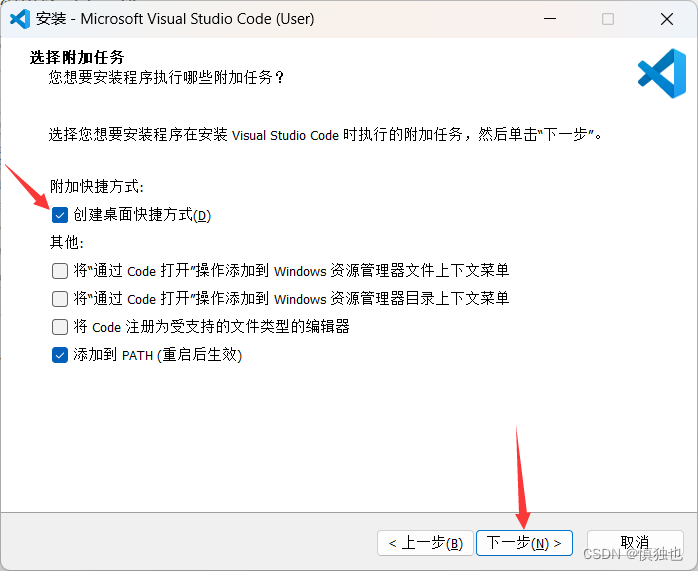
(2)勾选创建桌面快捷方式→下一步

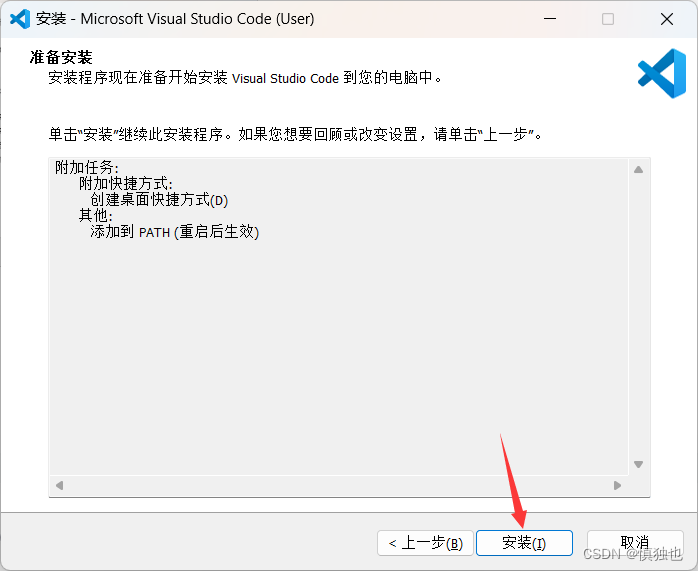
(3)安装

(4)完成

二、安装相关插件
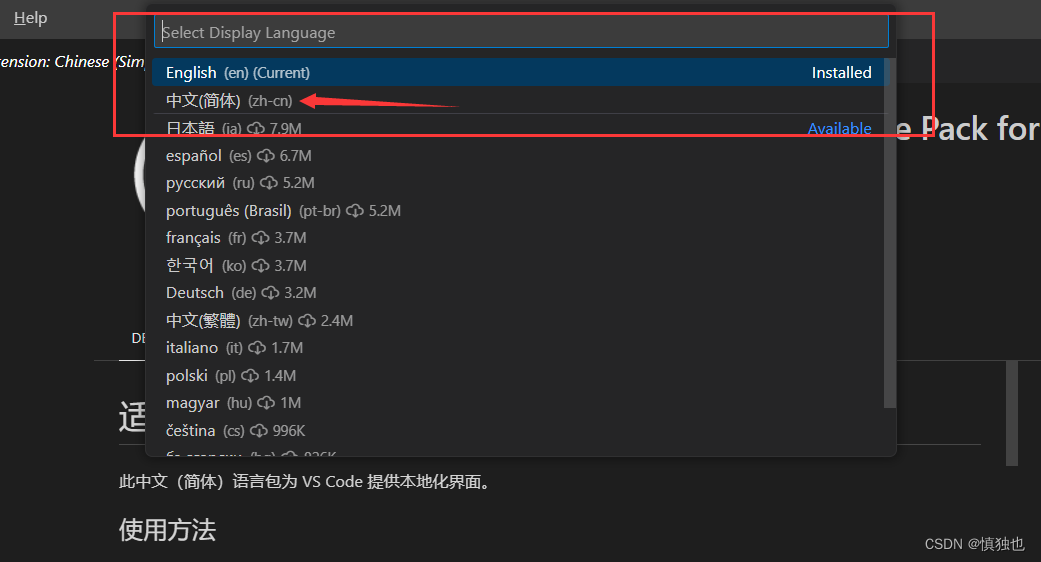
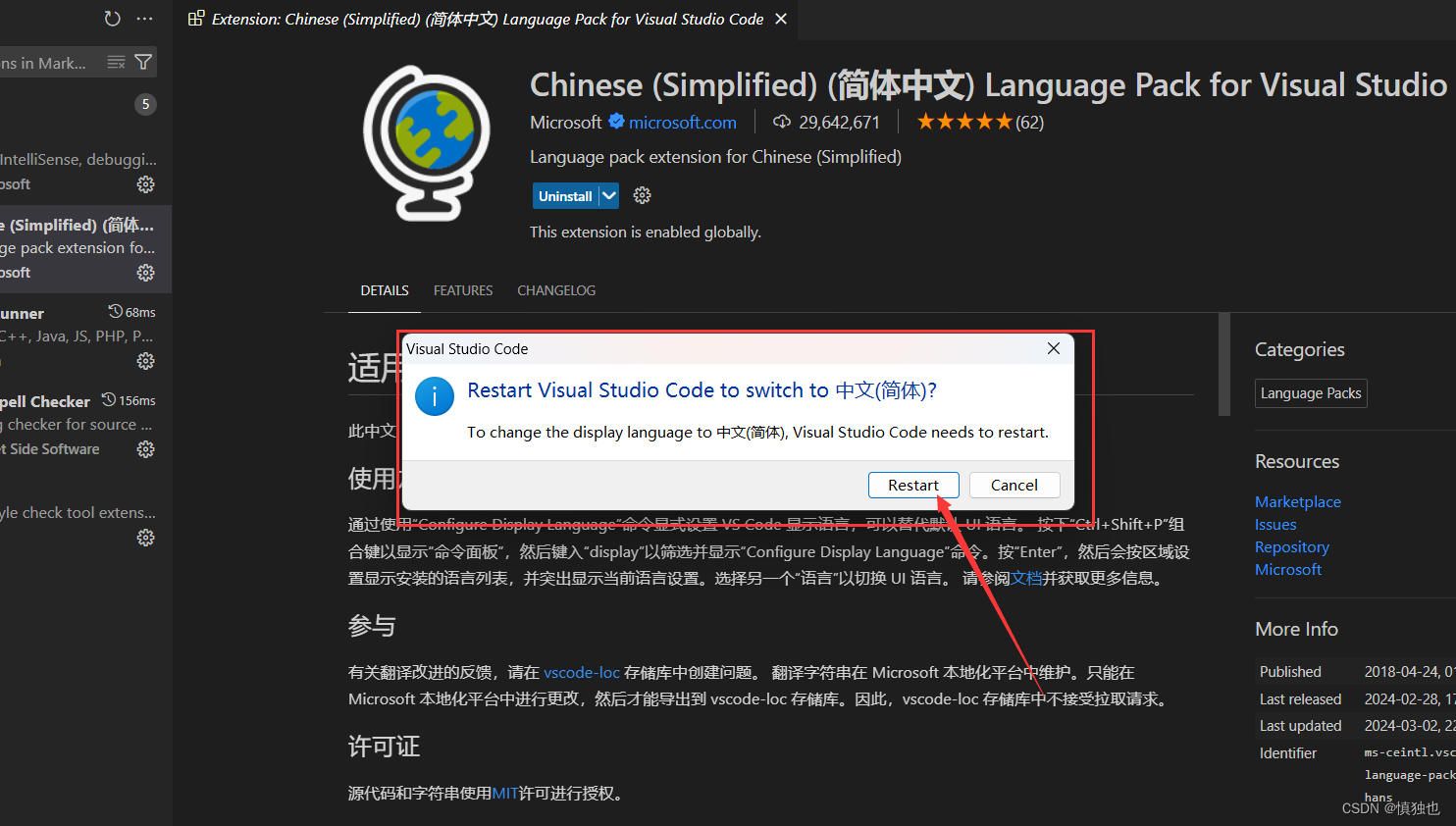
(1)首先,英语不好的朋友们,进入界面后可以安装中文语言插件,然后重启vscode将界面转换成中文。

如果重启后没有切换成中文,可以通过ctrl+shift+p,然后在上方输入框内,输入display,选择"Configure Display Language"然后回车,点击选择中文,然后重启,就生效了。




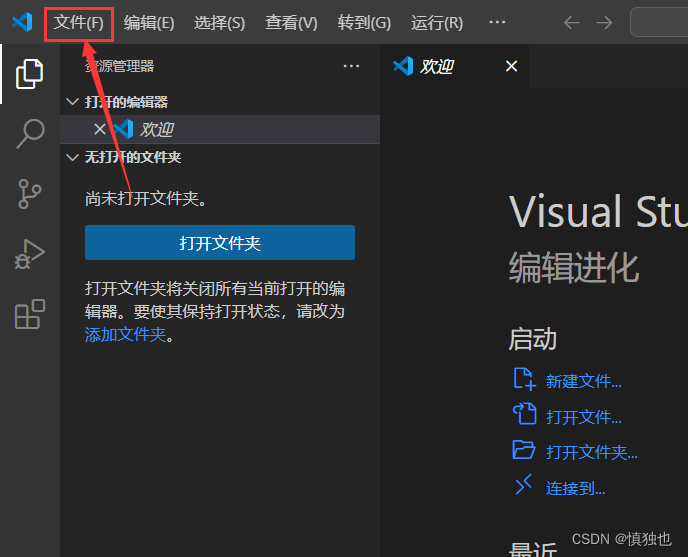
(2)打开React项目
点击左上方的文件,然后点击打开文件夹,选择刚刚创建的React项目文件夹,打开。


然后点开对应的文件夹,双击点开对应的文件即可开始编辑。

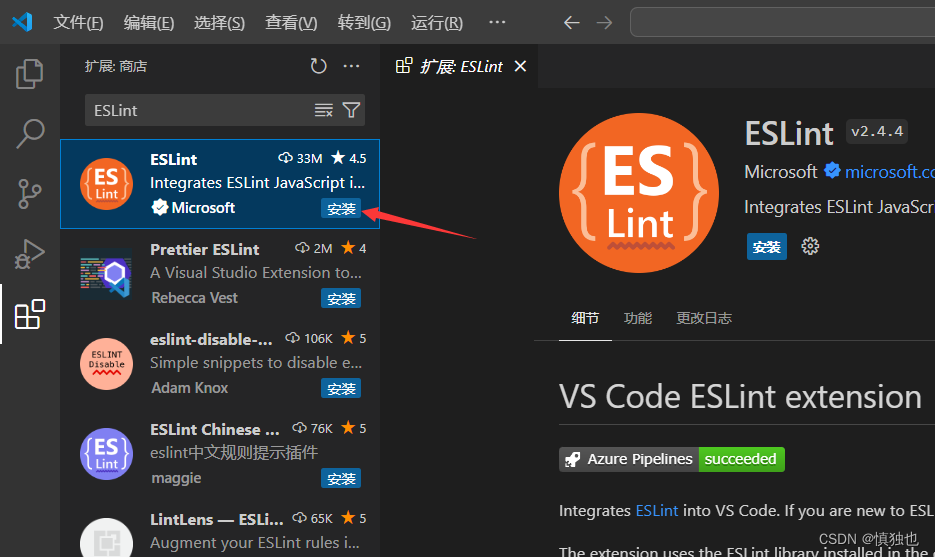
(3)安装一些便利操作的插件(这里列出的并非全部,有需要可以自行再去百度)
以下插件的安装方式同中文语言插件,下文不再赘述。
ESLint:代码规范性检查


Simple React Snippets:可以通过缩写来触发代码片段,该插件会自动帮你补全,用于快速生成React组件结构。

Auto Rename Tag:当你更改HTML/JSX的标签时,自动匹配更改后的闭合标签

Code Spell Checker:检查是否有拼写错误

版权归原作者 慎独也 所有, 如有侵权,请联系我们删除。