文章目录
前言
长时间未使用HTML编程,前端知识感觉忘得差不多了。通过梳理知识点,重新学习和巩固前段相关知识。
学习位置:W3CSchool:HTML + CSS 基础实战
一、CSS-width、height(调整宽高)
绝对尺寸
有px(像素)、pt(点,1pt 相当于 1/72in)、in(英寸)、cm(厘米)、mm(毫米)等。
相对尺寸
有 em、%、rem,它们都是相对于某个参考基准的大小,来计算当前的大小,只是参考基准不同而已。
二、CSS-borde(调整边框样式,颜色,和宽度)
顺序:大小->宽度->颜色 用空格分隔 border可单边定义如-border-right-coler
p{border:5px solid red;border-radius:10px;/*也可用百分比设置,如 border-radius:50%->圆形; */}/*等同于*/p{border-width:5px;border-style:solid;border-coler:red;}/*单边定义*/p{border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style:solid;}
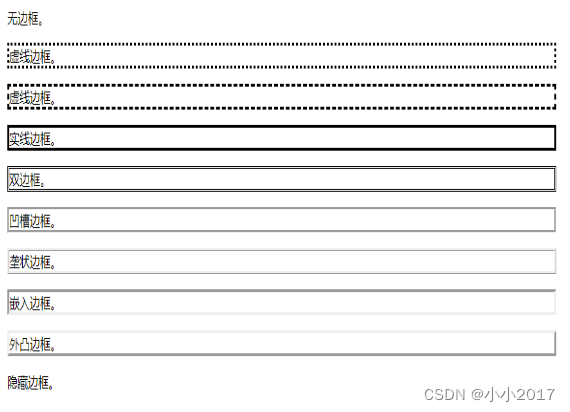
宽度种类如下
<style>p.none{border-style:none;}p.dotted{border-style:dotted;}p.dashed{border-style:dashed;}p.solid{border-style:solid;}p.double{border-style:double;}p.groove{border-style:groove;}p.ridge{border-style:ridge;}p.inset{border-style:inset;}p.outset{border-style:outset;}p.hidden{border-style:hidden;}</style><pclass="none">无边框。</p><pclass="dotted">虚线边框。</p><pclass="dashed">虚线边框。</p><pclass="solid">实线边框。</p><pclass="double">双边框。</p><pclass="groove"> 凹槽边框。</p><pclass="ridge">垄状边框。</p><pclass="inset">嵌入边框。</p><pclass="outset">外凸边框。</p><pclass="hidden">隐藏边框。</p>

三、CSS-background-color(调整背景颜色)
CSS 颜色可以通过多种方式指定,包括:
预定义的颜色名称,如 red、blue、green 等。
十六进制值,如 #FF0000 代表红色。
RGB 值,如 rgb(255, 0, 0) 代表红色。
RGBA 值,如 rgba(255, 0, 0,1),最后一个值代表不透明度。
HSL 值,如 hsl(0, 100%, 50%),色相、饱和度、亮度。
HSLA 值,如hsla(0, 100%, 50%, 1),加上不透明度。
四、id与class
class可复用,id不可重用,只可应用于一个元素上
在声明 id 的时候,必须在名字前插入#符号
在 CSS 里,id的优先级要高于class,如果一个元素同时应用了class和id,并设置样式有冲突,会优先应用id的样式
系列文章目录
【前端】HTML+CSS复习记录【1】
【前端】HTML+CSS复习记录【2】
【前端】HTML+CSS复习记录【3】
【前端】HTML+CSS复习记录【4】(本章)
版权归原作者 小小2017 所有, 如有侵权,请联系我们删除。