1.原生h5语法和vue有什么区别(个人感觉响应式是重点)
语法的区别:
- H5:H5主要使用HTML、CSS和JavaScript进行开发,遵循HTML的规范,使用标准的标签和语法。
- Vue:Vue使用Vue模板语法、JavaScript和CSS技术。它引入了如v-bind、v-for和v-if等指令,使得开发者可以更方便地操作DOM和数据。
开发模式与架构:
H5:
- 开发模式:H5开发主要依赖于HTML5、CSS3和JavaScript的组合。开发者需要手动管理DOM、事件和状态。
- 架构:H5没有固定的架构模式,开发者可以自由选择MVC、MVVM等不同的架构方式,但这也可能导致代码组织和维护上的复杂性。
Vue:
- 开发模式:Vue使用组件化开发模式,开发者可以将UI和行为封装在独立的组件中,方便复用和管理。
- 架构:Vue通常采用MVVM(Model-View-ViewModel)架构模式,鼓励数据驱动的开发方式,并通过Vuex进行状态管理,提供更清晰的代码结构和维护方式。
功能与性能:
H5:
- 功能:HTML5提供了丰富的功能,如视频和音频标签、Canvas绘图、WebSocket通信等,可以直接在浏览器中运行。
- 性能:HTML5的性能取决于浏览器的实现和优化,一般来说在现代浏览器中具有较好的性能表现。
Vue:
- 功能:Vue提供了丰富的功能和工具,如双向数据绑定、指令、过滤器、路由等,极大简化了复杂应用的开发。
- 性能:Vue的性能优越,尤其在处理大量DOM操作和数据变化时,通过虚拟DOM和高效的差分算法,能够提供流畅的用户体验。
应用场景:
H5:
- 使用场景:H5适用于开发各种类型的Web页面和应用,包括静态页面、响应式设计、多媒体内容等。
- 优势:H5在跨平台支持、浏览器兼容性和SEO优化方面具有优势,是构建基础Web应用的首选。
Vue:
- 使用场景:Vue适用于构建动态交互性强的单页面应用(SPA),如管理后台、实时数据展示等。
- 优势:Vue在组件化开发、状态管理和性能优化方面表现优异,适合大型复杂应用的开发。
2.解决跨域的原理(分为前端和后端,这里我主要以前端角度去看)
前端解决跨域问题的原理主要基于浏览器的同源策略及其相关的技术和方法。
同源策略
- 定义:同源策略是浏览器的一种安全策略,它限制了网页不能加载或执行与自身不同源(即协议、域名、端口号不完全一致)的资源。
- 目的:防止潜在的安全威胁,如跨站脚本攻击(XSS)和跨站请求伪造攻击(CSRF),保护用户的隐私和安全。
跨域问题的产生
- 当一个页面中的JavaScript代码想要访问另一个域名下的资源时,如果这两个资源的源不同,浏览器会对其进行安全限制,导致请求失败或被阻止。
解决跨域的原理和方法
- JSONP(JSON with Padding):- 原理:利用
<script>标签不受同源策略限制的特性,将JSON数据作为参数传递到一个回调函数中,并将该函数作为一个脚本动态插入到页面。- 限制:只能实现GET请求。 - CORS(Cross-Origin Resource Sharing):- 原理:通过原生XHR对象上使用标准的HTTP头部来允许浏览器和服务器进行跨源通信,实现安全的跨域数据传输。- 实现:支持CORS的浏览器会在发送AJAX请求前自动添加一个OPTIONS的预请求,来判断服务器是否允许跨域访问。服务器通过响应中的头部信息(如
Access-Control-Allow-Origin)来允许或拒绝跨域访问。 - document.domain + iframe:- 原理:两个页面都通过JavaScript强制设置
document.domain为基础主域,实现同域,从而绕过同源策略的限制。- 限制:仅限主域相同,子域不同的跨域场景。 - location.hash + iframe、window.name + iframe:- 原理:通过中间页实现不同域之间的通信。利用iframe的location.hash或window.name属性在不同域之间传递数据。
- postMessage:- 原理:HTML5中提供的API,允许不同源的窗口之间进行安全通信。
- 代理:- 原理:将跨域请求发送到同源的服务器上,由该服务器向目标服务器请求数据,并将数据返回给页面,从而避免跨域问题。- 实现:可以使用nginx、Node.js中间件等作为代理服务器。
3.js的promise处理问题的原理
**并发:**任务数量大于核心数,两个或多个时间在同一时间间隔发生(这里指的是伪并发,指的是时间片的轮换)
**并行:**任务数量小于或等于核心数,两个或多个时间在同一时间发生
**同步:**同步就是指一个进程在执行某个请求的时候,若该请求需要一段时间才能返回信息,那么这个进程将会一直等待下去,直到收到返回信息才继续执行下去
**异步:**异步是指进程不需要一直等下去,而是继续执行下面的操作,不管其他进程的状态。当有消息返回时系统会通知进程进行处理,这样可以提高执行的效率
首先得了解浏览器是一个多进程多线程的应用程序
浏览器内部工作极其复杂。为了避免相互影响,为了减少连环崩溃的几率,当启动浏览器后,它会自动启动多个进程。

其中,最主要的进程有:
- 浏览器进程主要负责界面显示、用户交互、子进程管理等。浏览器进程内部会启动多个线程处理不同的任务。
- 网络进程负责加载网络资源。网络进程内部会启动多个线程来处理不同的网络任务。
- 渲染进程渲染进程启动后,会开启一个渲染主线程,主线程负责执行 HTML、CSS、JS 代码。默认情况下,浏览器会为每个标签页开启一个新的渲染进程,以保证不同的标签页之间不相互影响。
渲染主线程是如何工作的?(浏览器的任务包括但不限于下列)
- 解析 HTML
- 解析 CSS
- 计算样式
- 布局
- 处理图层
- 每秒把页面画 60 次
- 执行全局 JS 代码
- 执行事件处理函数
- 执行计时器的回调函数
- ...
要处理这么多的任务,主线程如何调度任务?(排队)

- 在最开始的时候,渲染主线程会进入一个无限循环
- 每一次循环会检查消息队列中是否有任务存在。如果有,就取出第一个任务执行,执行完一个后进入下一次循环;如果没有,则进入休眠状态。
- 其他所有线程(包括其他进程的线程)可以随时向消息队列添加任务。新任务会加到消息队列的末尾。在添加新任务时,如果主线程是休眠状态,则会将其唤醒以继续循环拿取任务
这样一来,就可以让每个任务有条不紊的、持续的进行下去了。
整个过程,被称之为事件循环(消息循环)
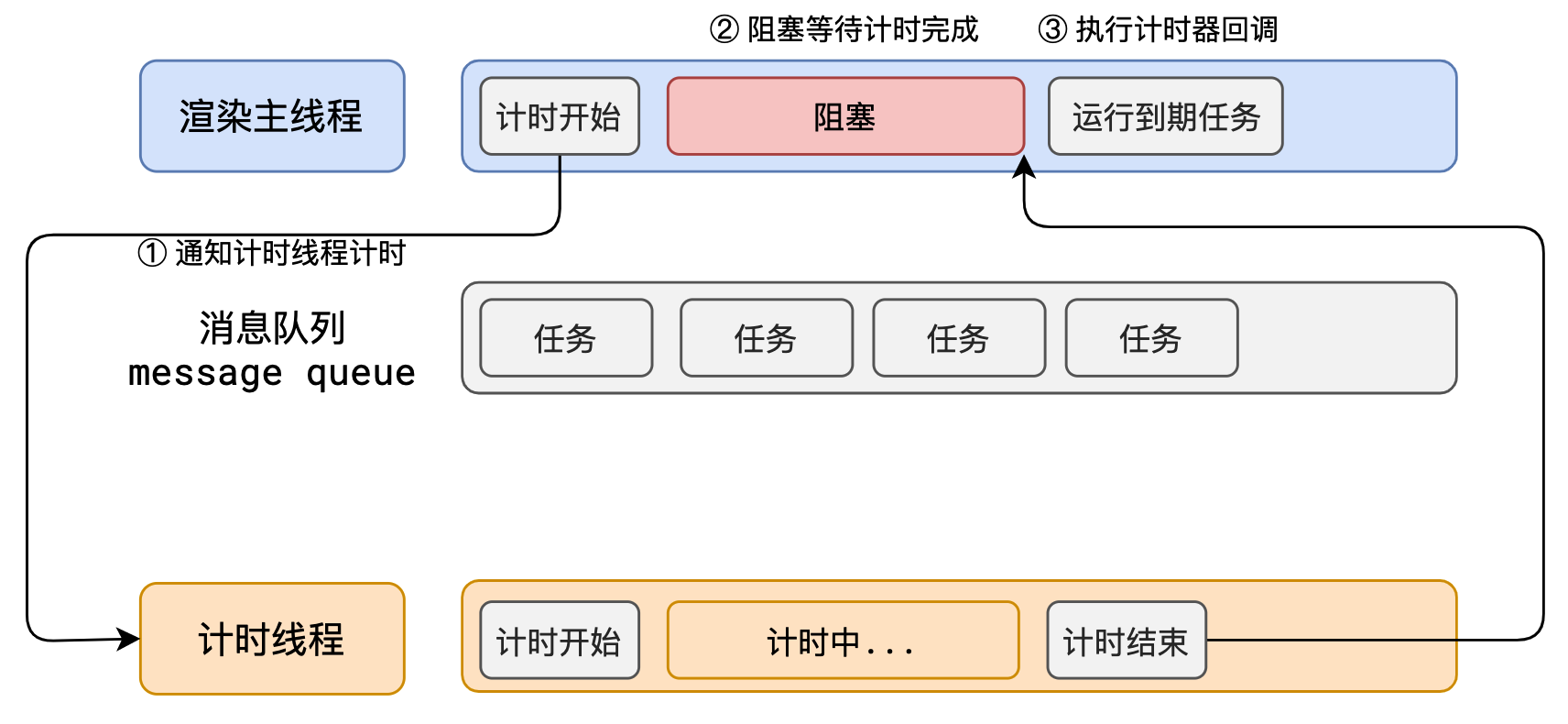
何为异步?
代码在执行过程中,会遇到一些无法立即处理的任务,比如:
- 计时完成后需要执行的任务 ——
setTimeout、setInterval - 网络通信完成后需要执行的任务 --
XHR、Fetch - 用户操作后需要执行的任务 --
addEventListener
如果让渲染主线程等待这些任务的时机达到,就会导致主线程长期处于「阻塞」的状态,从而导致浏览器「卡死」

渲染主线程承担着极其重要的工作,无论如何都不能阻塞!
因此,浏览器选择异步来解决这个问题(如何理解异步?)
(JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。
而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。
如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。
所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。
在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。)

使用异步的方式,渲染主线程永不阻塞
消息队列的优先级
- 延时队列:用于存放计时器到达后的回调任务,优先级「中」
- 交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
- 微队列:用户存放需要最快执行的任务,优先级「最高」
回到最初的问题,为什么promise可以解决异步问题?
通过Promise的构造函数来创建一个Promise对象。构造函数接受一个函数作为参数,这个函数会立即执行,而且接受两个函数作为参数,分别是resolve(成功)和reject(失败)。resolve函数用于将Promise对象从等待态转变为完成态,reject函数则将Promise对象从等待态转变为拒绝态。
Promise提供了then方法用于链式调用。then方法接受两个参数,分别是成功回调函数和失败回调函数。如果异步操作成功,即调用了resolve函数,就会执行成功回调函数;如果异步操作失败,即调用了reject函数,就会执行失败回调函数。(其实本质上就是提高函数的消息队列优先度)
4.小程序的原生语法和uniapp的语法的区别
笔者暂时还没系统地学习过uniapp,这里不作赘述。
5.node.js的用过的中间件
笔者主要学习的是java和前端,node.js仅是npm的工具,这里不做详细了解。
6.CSS3的盒模型

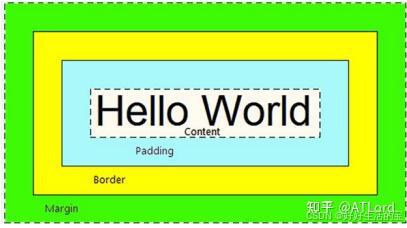
CSS 中规定每个盒子分别由:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)构成,这就是盒子模型
Flexbox布局:
- 主轴:
- 默认情况下,主轴是水平的。
- 伸缩项目(即弹性盒子的子元素)沿着主轴排列。
- 可以使用
flex-direction属性来改变主轴的方向。例如,row(默认值,水平从左到右)、row-reverse(水平从右到左)、column(垂直从上到下)和column-reverse(垂直从下到上)。
- 交叉轴:
- 与主轴垂直交叉的轴,用于控制弹性项目在垂直方向(或与主轴垂直的方向)上的对齐和分布。
- 当主轴方向改变时,交叉轴的方向也会随之改变。
在Flexbox布局中,还有其他与主轴和交叉轴相关的属性,如
justify-content
(基于主轴对齐)和
align-items
(基于交叉轴对齐,适用于单行)以及
align-content
(基于交叉轴对齐,适用于多行)
7.权限管理原理RBAC
1.核心概念:RBAC和核心概念包括用户(User) , 角色(Role),权限(Permission)和对象(Object),用户是系统的使用者,角色是对用户的一种分类,代表了用户在系统中的身份和职责,权限是对系统中资源的访问和操作能力。
2.权限与角色的关联:在RBAC中,权限不是直接与用户关联,而是与角色相关联。用户通过被分配到的相应角色来获取这些角色的权限。这种方式简化了权限管理的过程,因为管理员只需要管理角色与权限的关系,而不是为每个用户单独设置权限。
3、用户与角色的关联:一个用户可以拥有多个角色,而一个角色也可以被多个用户所拥有。这种灵活性使得RBAC能被适应各种复杂的组织结构。
4.权限认证:当用户执行某项操作时,系统会根据用户所属的角色来判断其是否具备相应的权限。如果用户具有执行该操作的权限,则操作会被允许;否则,操作会被拒绝
5.安全性原则:RBAC支持最小权限原则、责任分离原则和数据抽象原则。
- 最小权限原则:RBAC可以将其角色配置成其完成任务所需要的最小的权限集。
- 责任分离原则:可以通过调用相互独立互斥的角色来共同完成敏感的任务。
- 数据抽象原则:可以通过权限的抽象来体现,如财务操作用借款、存款等抽象权限,而不用操作系统提供的典型的读、写、执行权限
版权归原作者 好好生活的宝 所有, 如有侵权,请联系我们删除。
