项目背景
前端开发领域中,最为头疼的就是页面布局,即便是工作经验丰富的老前端程序员,在面对一个新的设计稿时仍旧会有很多需要从头开始敲的布局。那么为什么不让设计师直接来操刀写前端呢?
设计师写前端由于前端布局不太熟练,也不知道后续的点击区域大小、弹性关系,即使是手敲出来代码也极有可能无法直接用于前端项目。那么前端程序员想要指导UI设计师来完成前端切图工作,不得不面对动辄上百行的代码进行Review,就这样的工作量导致了前端程序员一眼就能看出切图问题所在的可能性变得极低,导致UI设计师短时间之内无法成长为全栈UI。
那么有没有一种工具,能让设计师可视化的把前端界面做出来,前端程序员扫一眼就能看出切图的问题,并快速给予指导。剩下的时间专注于前端JS实现呢?
这个时候就能用FrontendBlocks这个项目了,实测一个熟练程序员一天可以最多做200多张页面!
项目介绍
FrontendBlocks是一款强大的所见即所得前端页面设计器,基于Apache 2.0协议开源,是低代码开发领域的基础设施,生成的代码不依赖于任何框架,实测可以将前端布局工作的耗时减少80%以上,最关键的是,它实现了人人都可以写前端页面的梦想。
不用写一行代码即可让设计师、前端开发人员轻松设计出前端代码的利器,100%还原设计稿不再是梦。对于Uniapp开发非常友好,可以快速生成组件和页面。
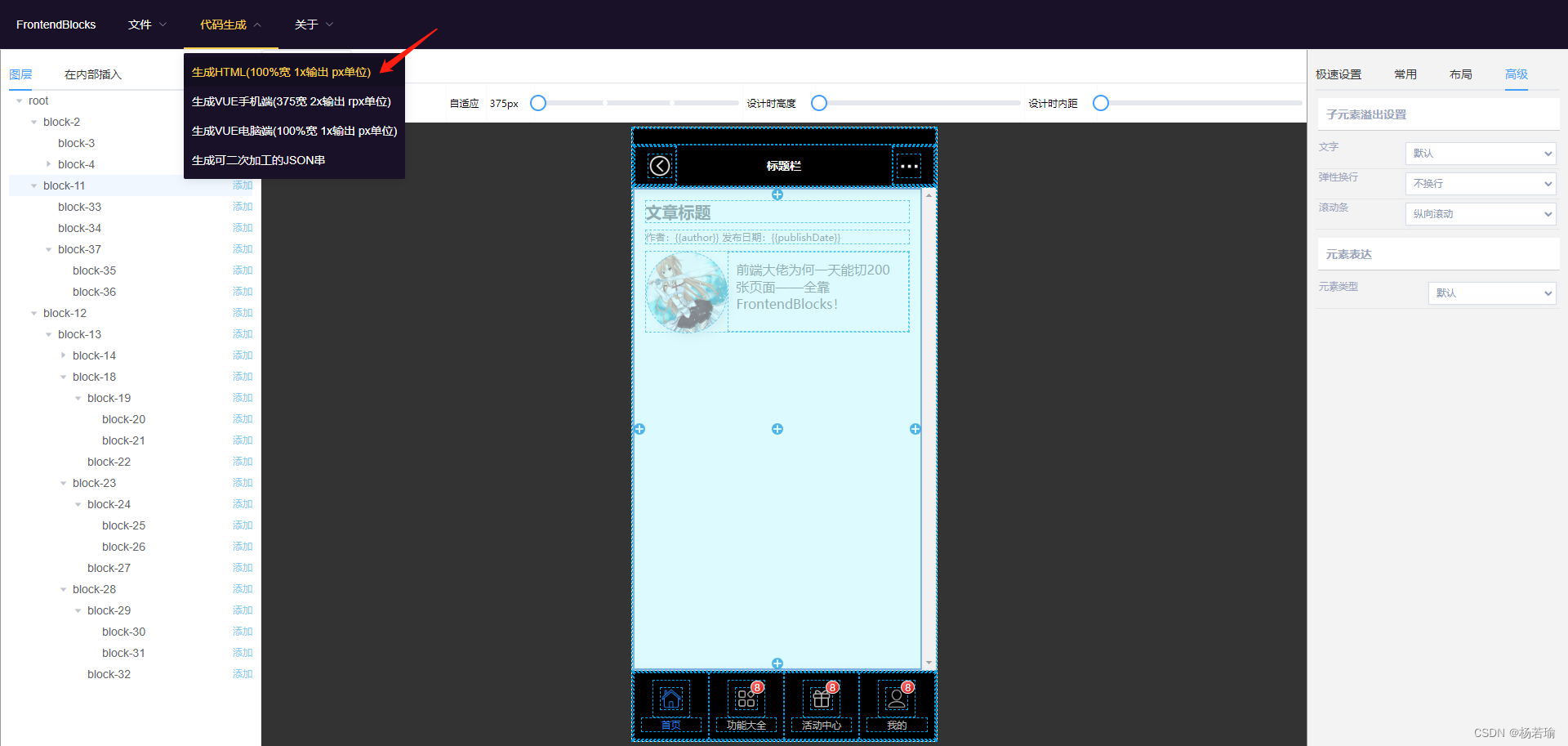
像是普通的HTML、2x的VUE手机端页面、1x的VUE电脑端界面,它都可以生成。而且最大的好处是开源免费,前端程序员、项目组可以根据自己的需要来修改出符合自己需要的功能。
快速安装
我们可以到 https://gitcode.net/yumeisoft/frontend-blocks 上看到这个项目,使用如下命令即可开始体验:
# 克隆仓库的命令git clone https://gitcode.net/yumeisoft/frontend-blocks.git
# 安装并运行项目(已在 Npm 8.18.0、Node v16.17.0 下测试通过)npm i
npm run serve
如果不想安装,也可以直接打开 http://39.104.17.92/frontendBlocks 进行体验
入门使用
用Chrome浏览器打开页面之后,我们可以看到如下界面。
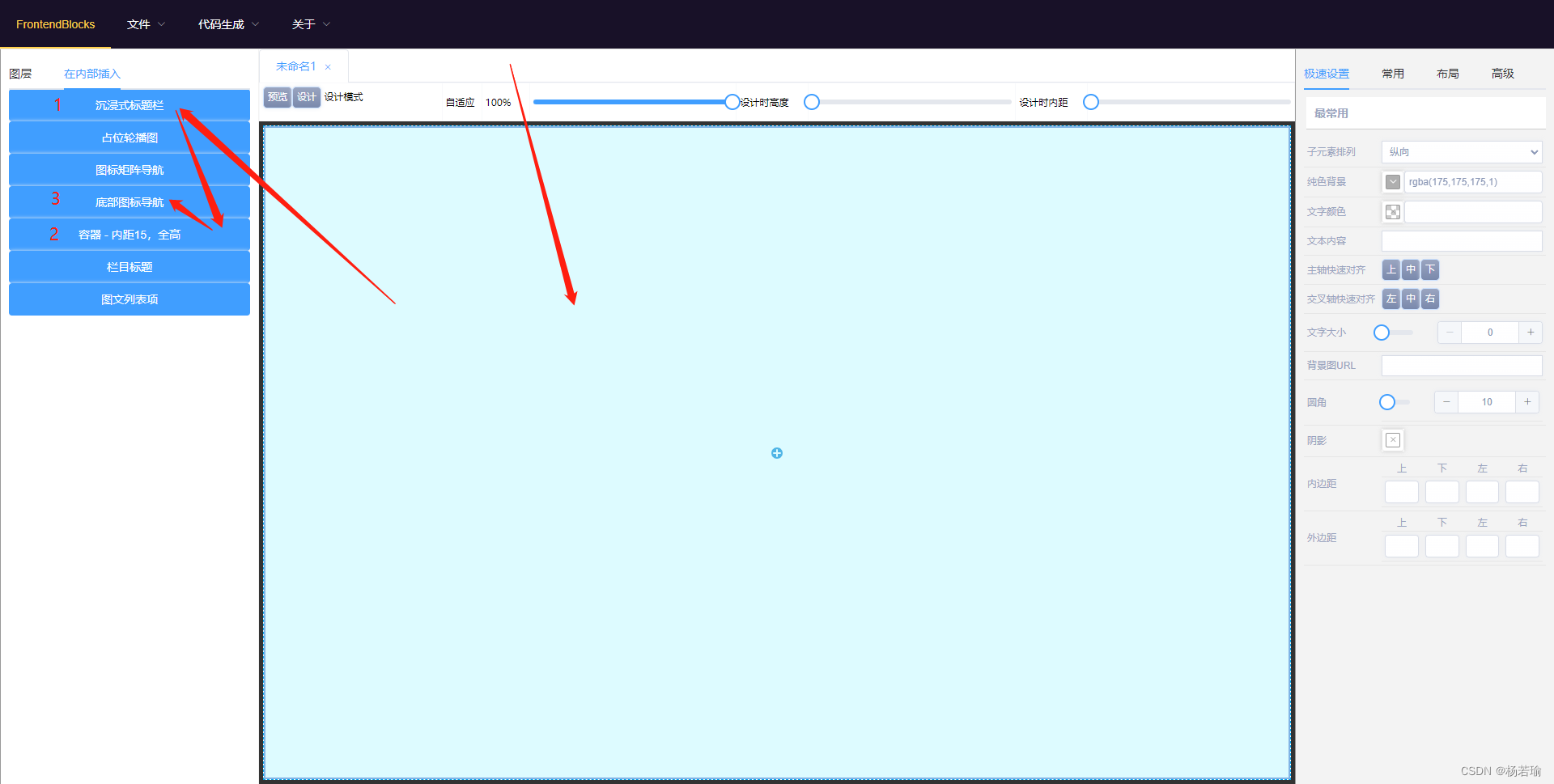
我们先做一个简单的APP界面,只需要点击空白区域,然后在左侧“在内部插入”按图上的指示点击即可
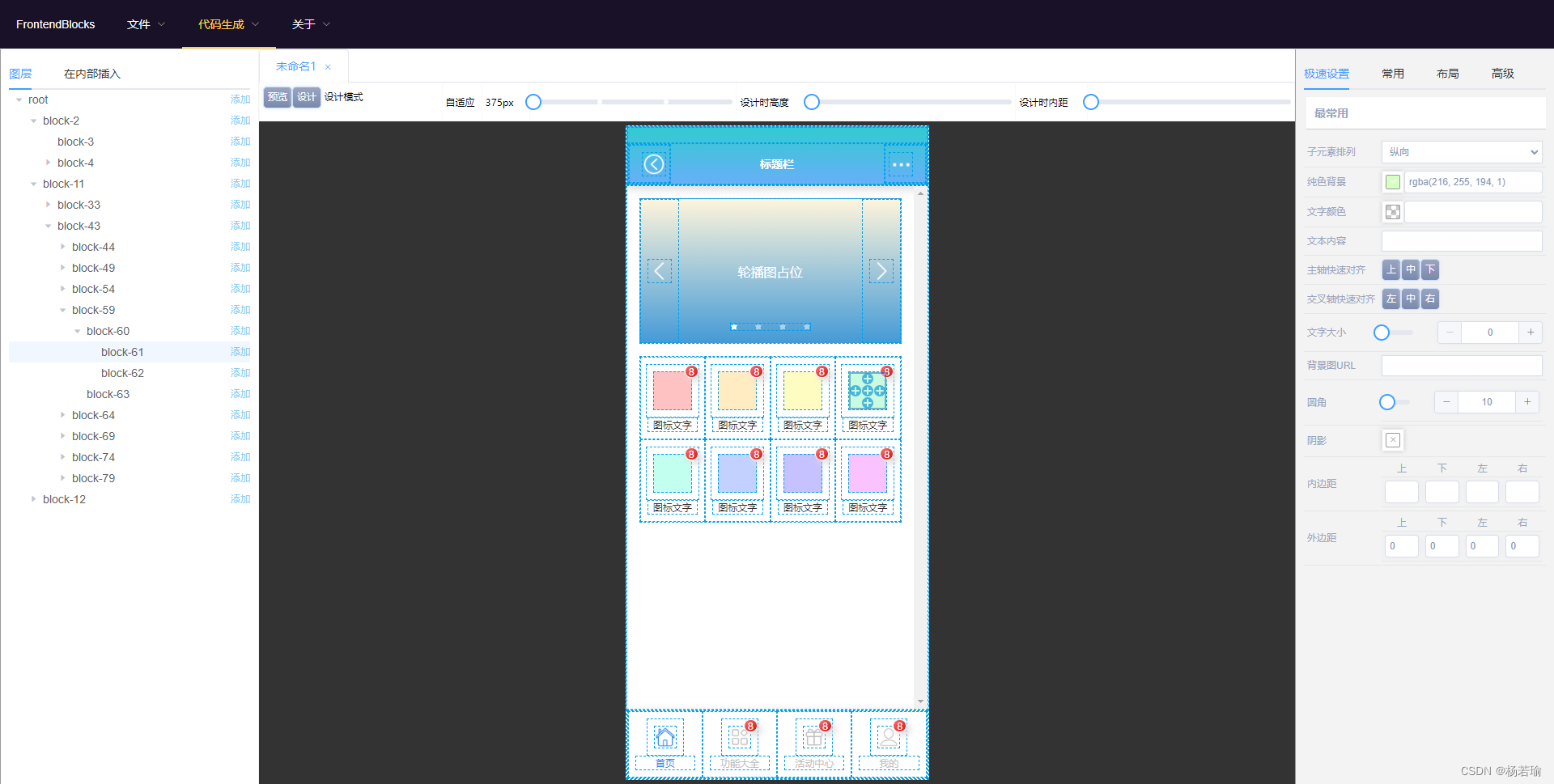
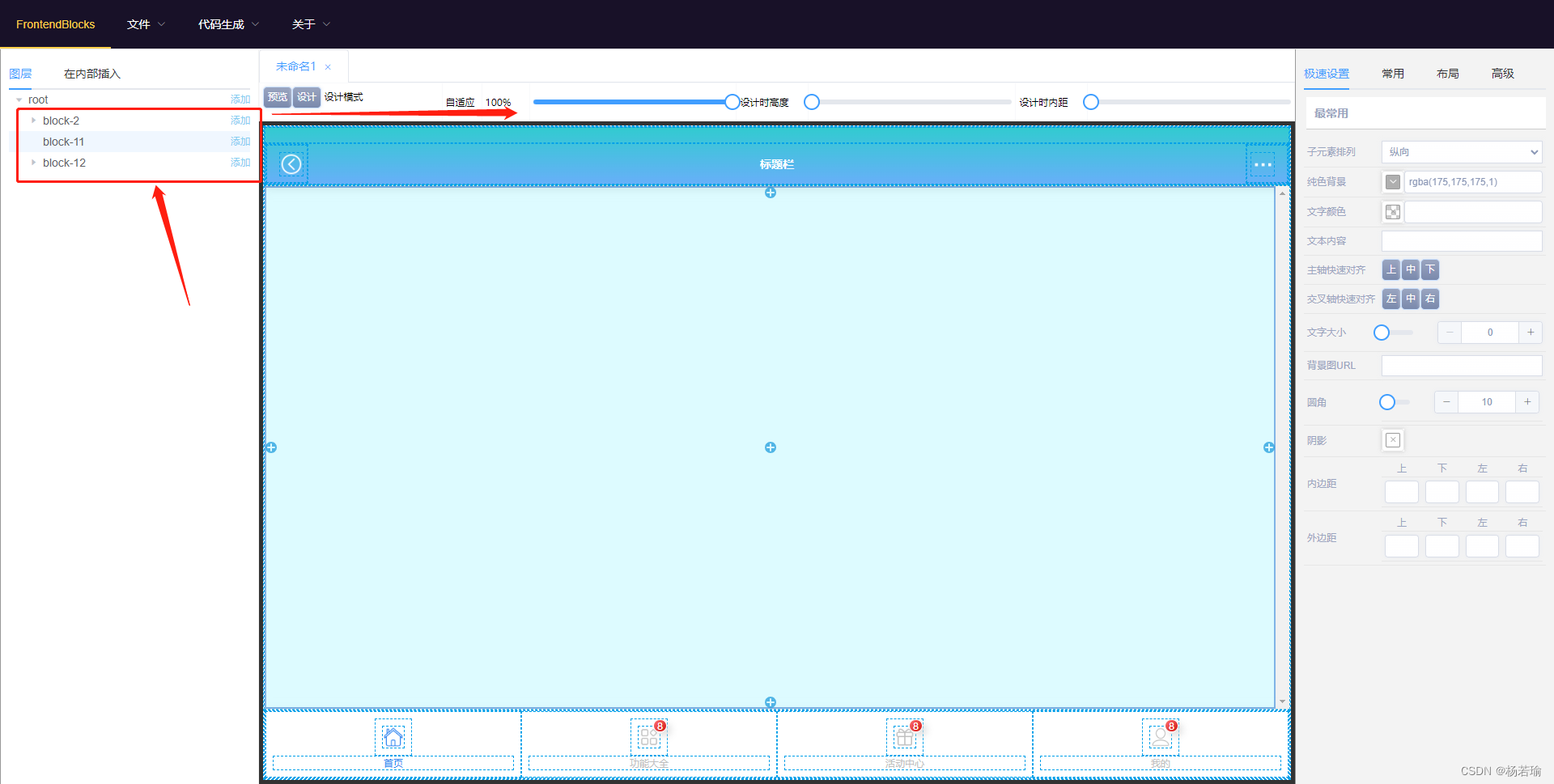
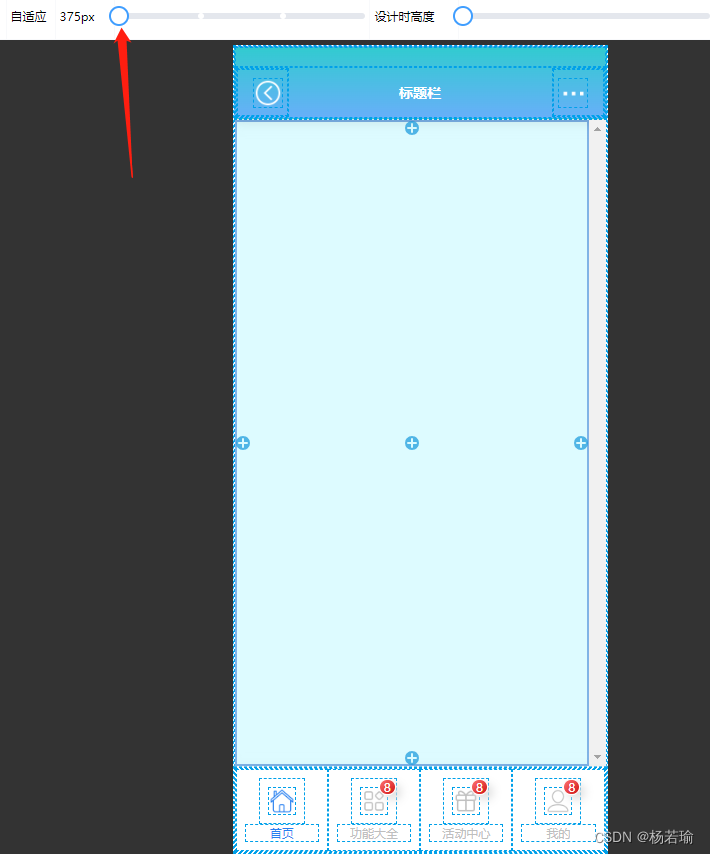
这个时候我们就有了一个APP页面的骨架了
调整一下自适应,可以看到界面更像是一个手机界面了,这说明咱们的界面是支持自适应的
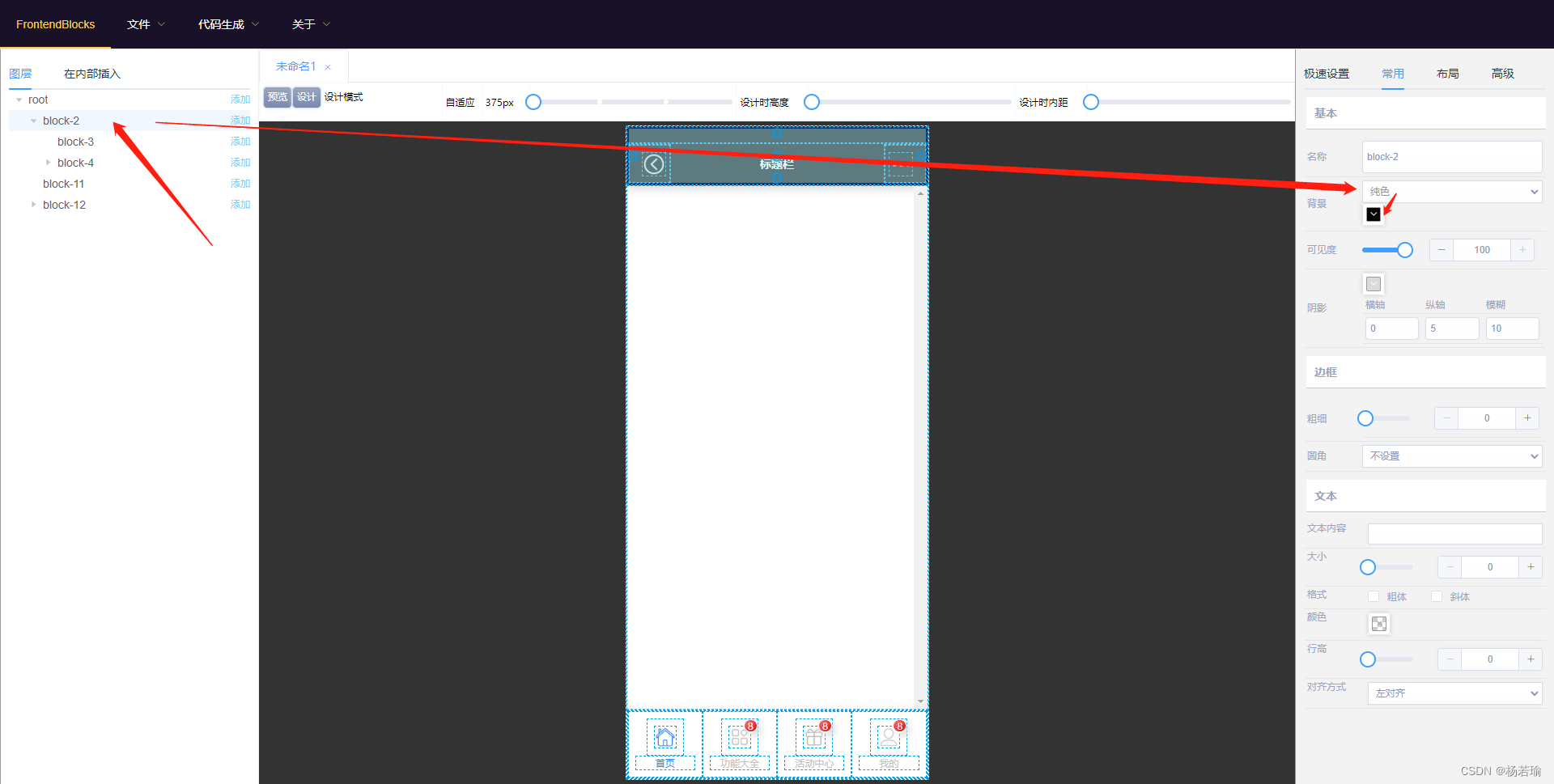
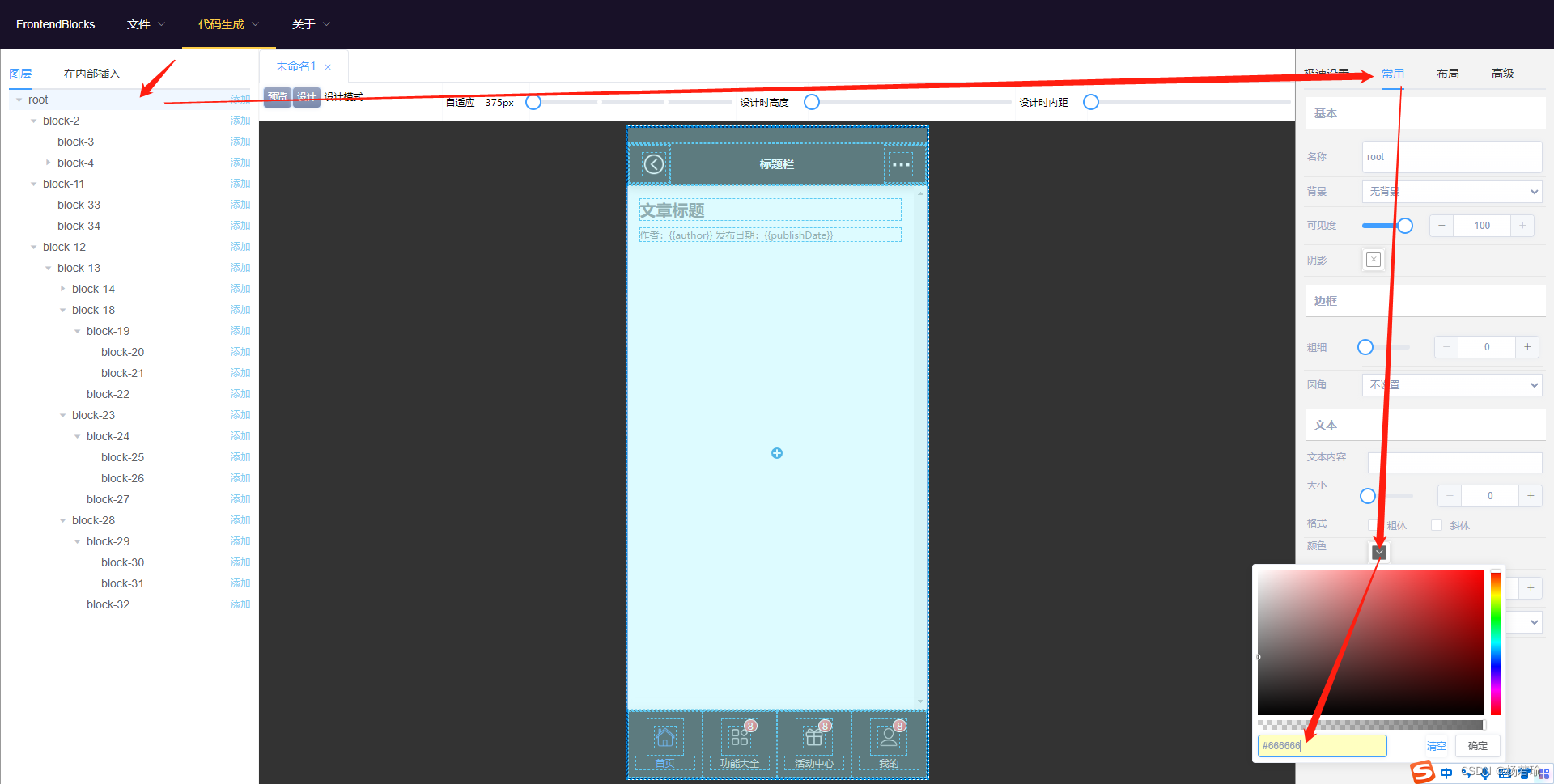
为了让界面酷炫一点,我们可以点击左侧图层里的标题栏部分,给标题栏换个颜色
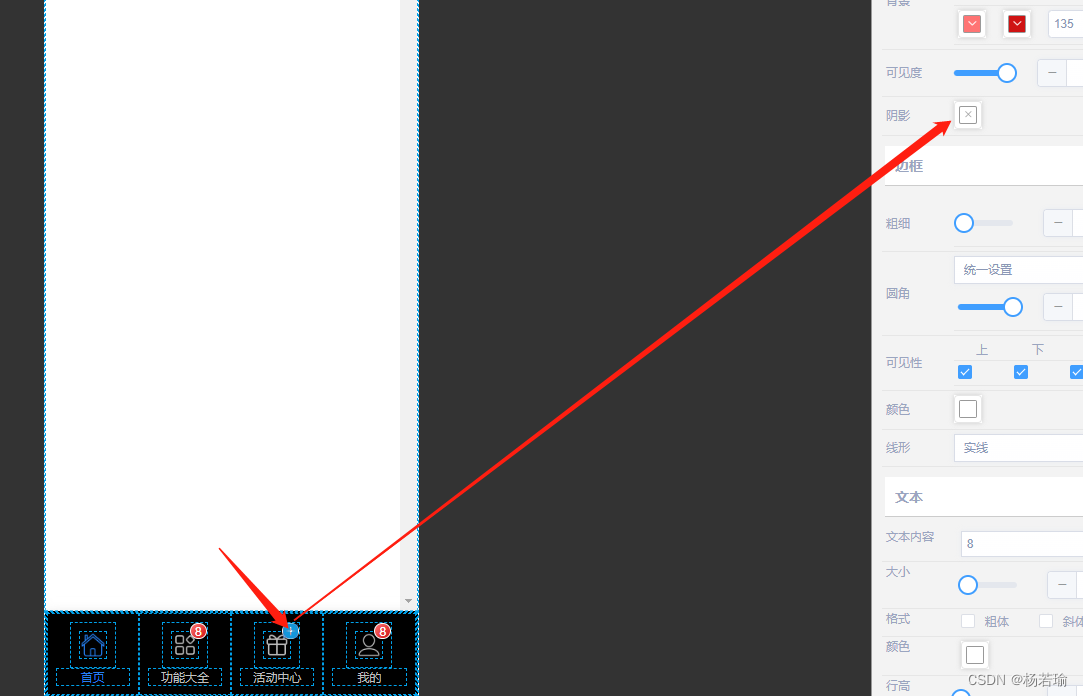
同理,我们可以设置底部导航栏的背景色,并且可以清除掉徽章上自带的阴影,选择颜色的时候点清除按钮即可。
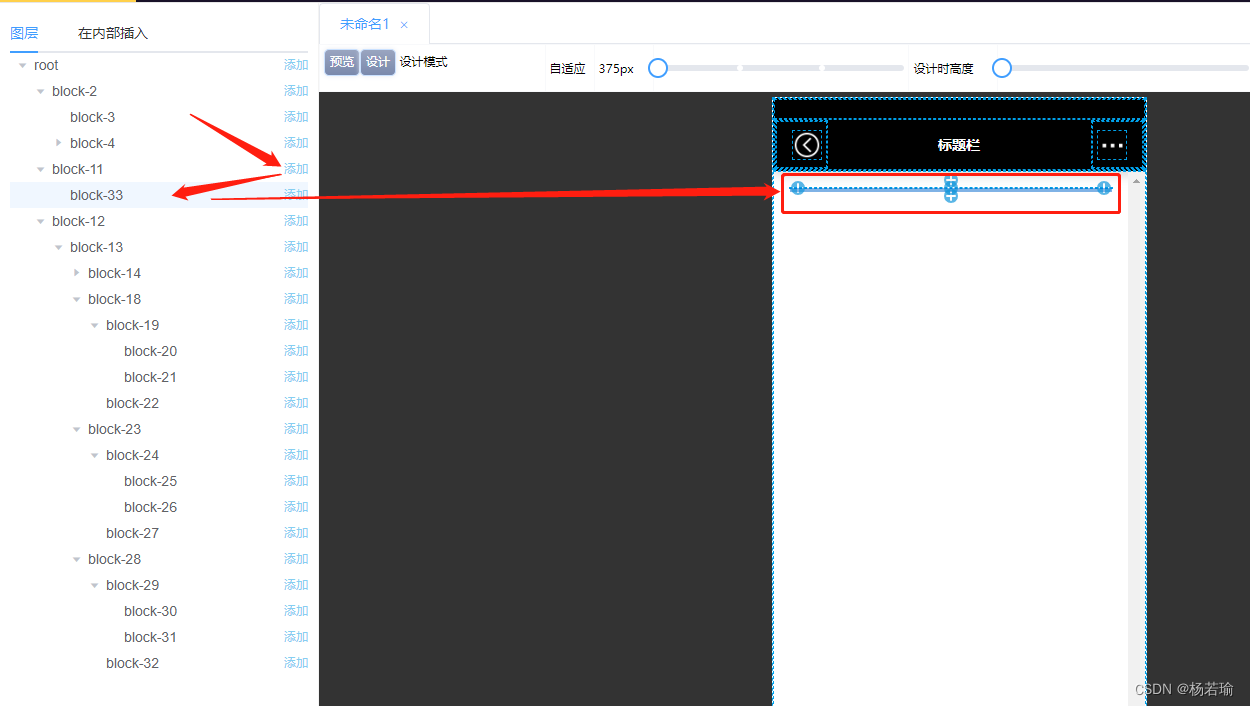
然后我们添加点内容,可以看到内容区多了一道线,这就是一个新的DIV
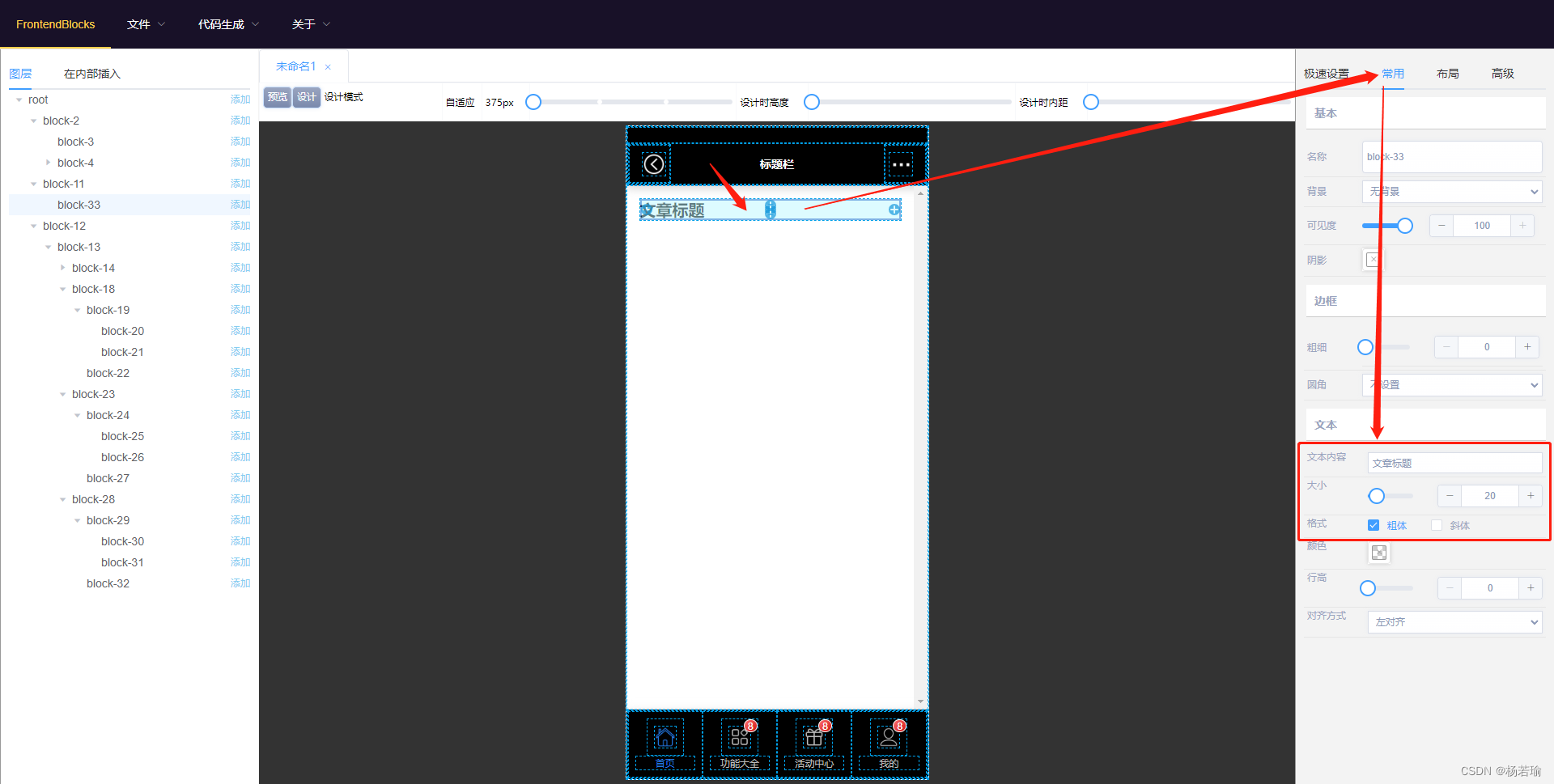
然后我们填写文本内容,设置文字大小、粗体,即可实时看到效果
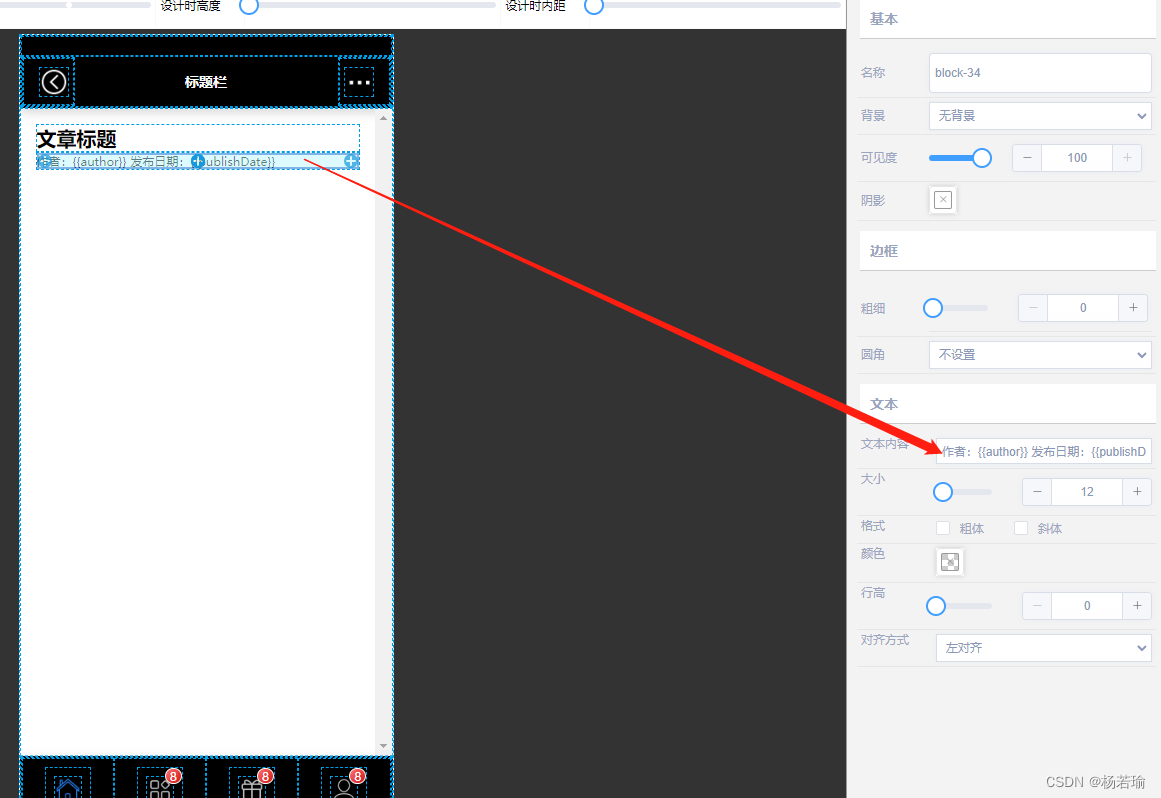
如法炮制,你也可以在文本内容里填写花括号括起来的文本,后续生成代码的时候这里面的内容会原样展现在上面,你可以利用这一特性来实现变量(需要自行在data或props里声明)
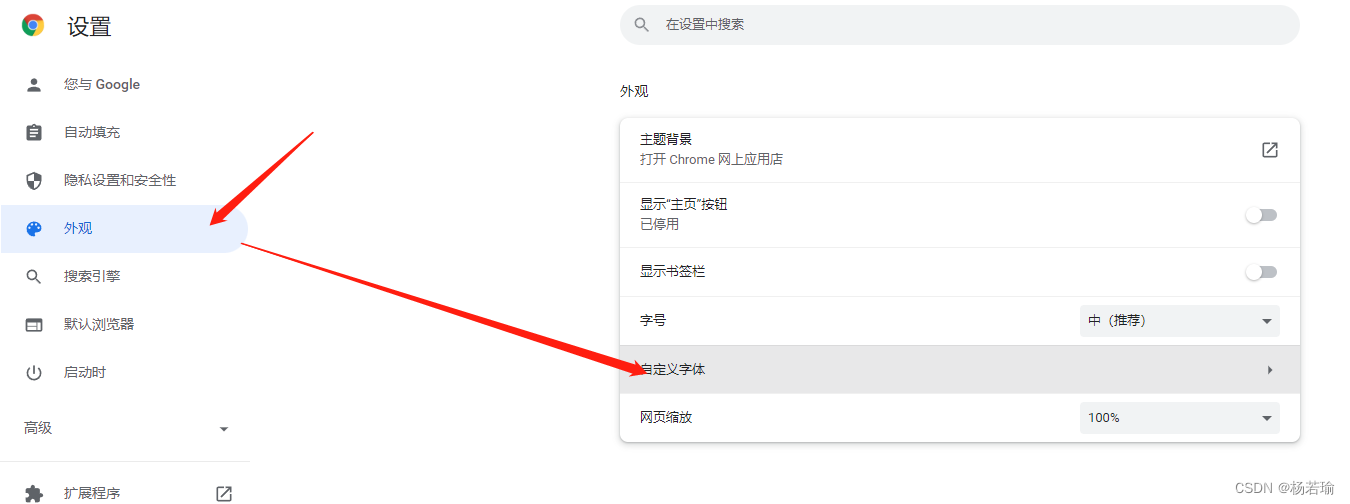
要注意的是,如果你的浏览器没有经过任何设置,可能无法显示12号以下的字体,如何设置看这里:
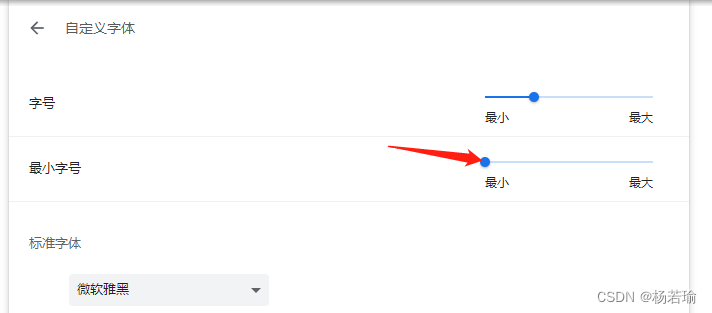
找到Chrome的外观->自定义字体,然后最小字号拉到最左边即可
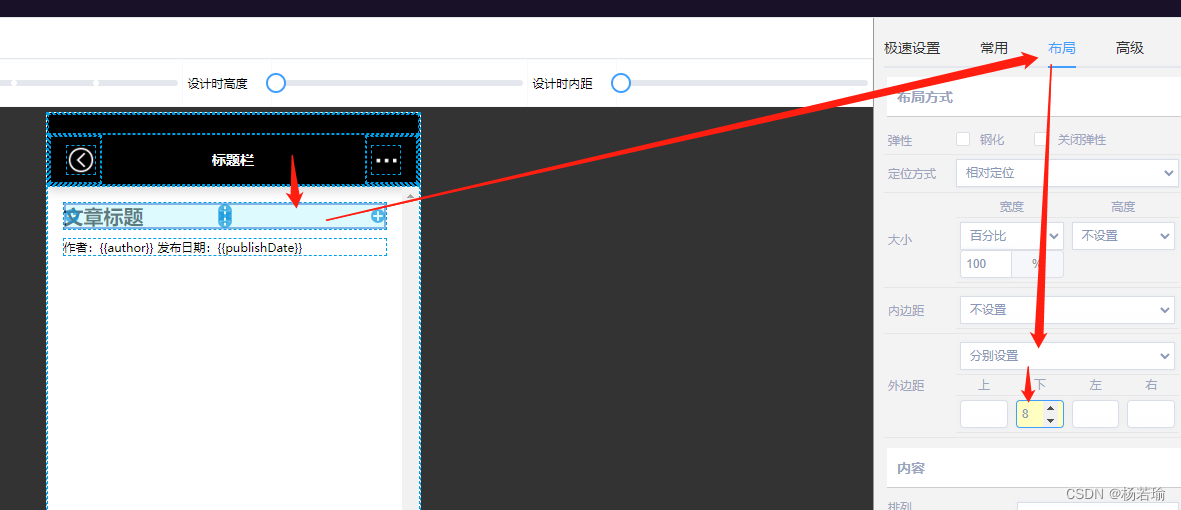
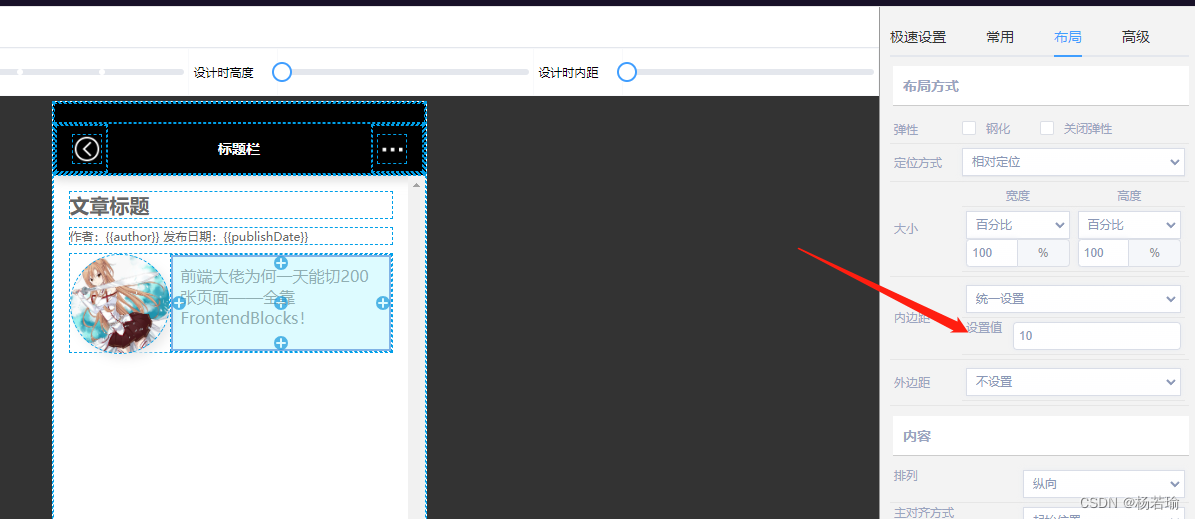
回到FrontendBlocks,我们发现文字之间没有空隙会很难看,这时我们可以用调整外边距的方式来布局
题外话,一般在手机端,我们的长宽、内边距、外边距都是以4的倍数为准,这样看起来好看一些,这里我们设置为8。颜色用纯黑也不是很好看,那么我们可以在root上设置一个文字颜色,这样下面的所有未设定文字颜色的元素都会默认按我们填写的#666666颜色来显示文字,这样看就柔和多了。
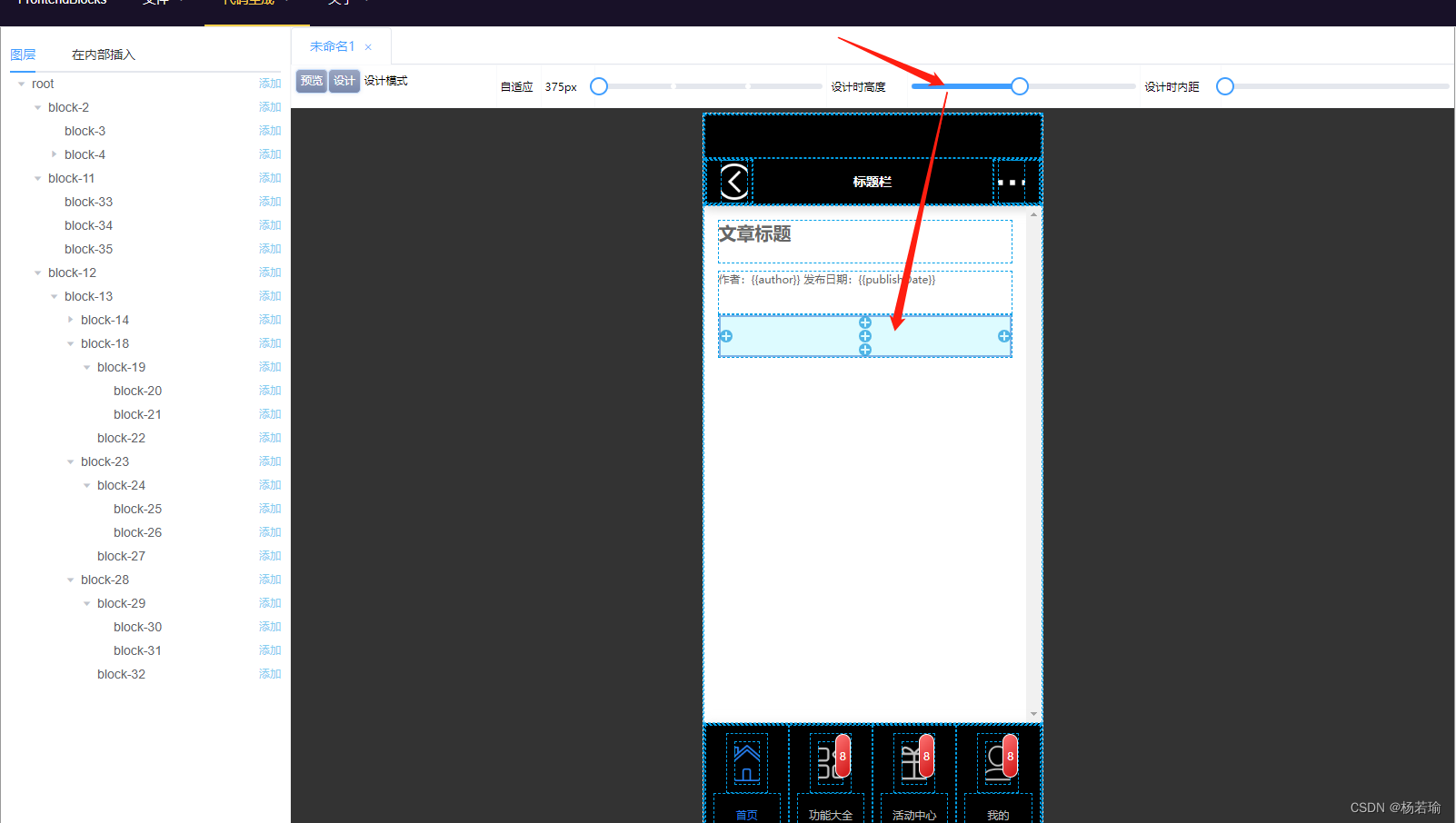
有时候我们设计的时候div是一条线,不太容易点,这里我们可以把设计时高度拉大点,就容易点了。设计时高度并不会影响最终输出的效果。
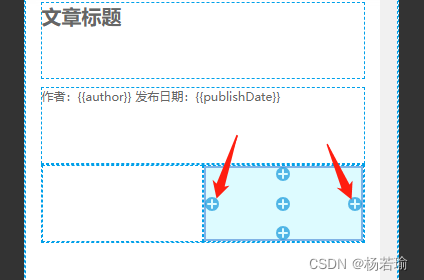
除了默认的上下布局外,我们可以很容易的用点加号的方式来实现左右布局
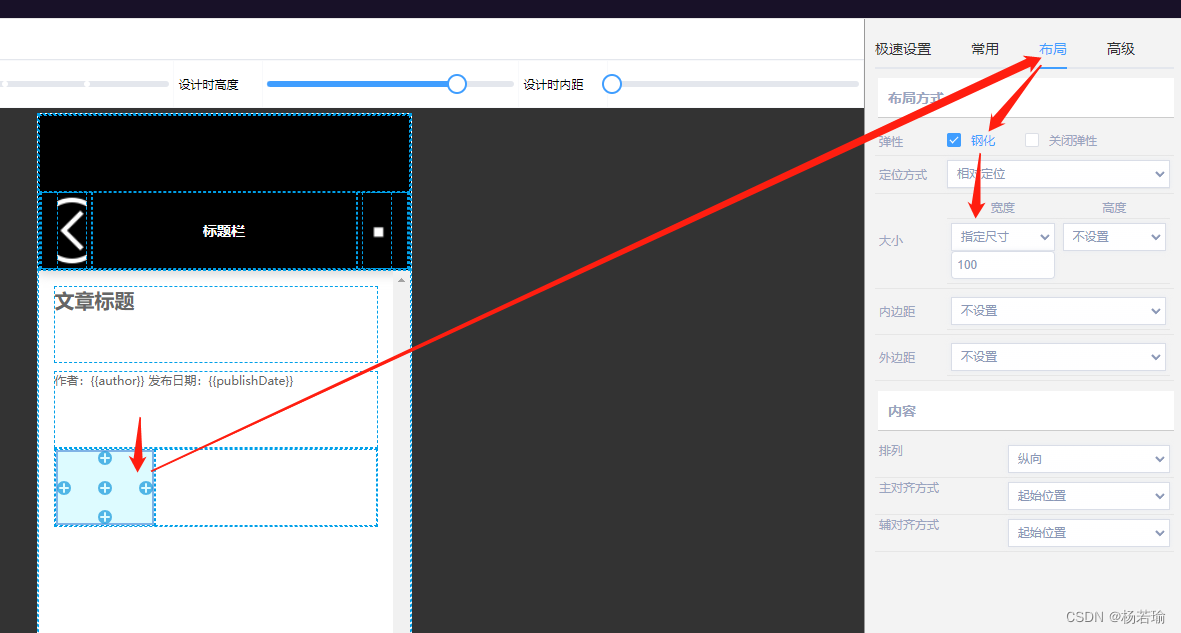
如果不想受到弹性的挤压,则可以点选要固定宽高的元素(对于横向布局来说是宽,对于纵向布局来说是高),选择“钢化”,它对应的是flex-shrink:0,然后设置宽度为一个固定值即可。
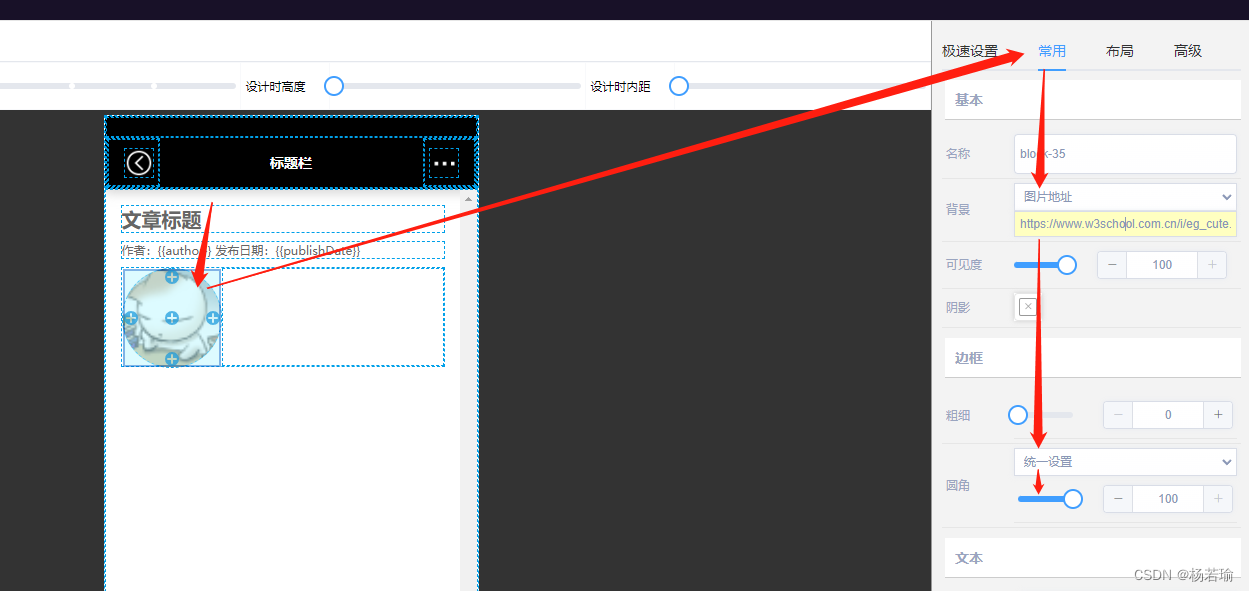
如果我们想放个图片,则可以在这里填写一个图片的URL地址,同时我们还可以设置圆角、边框等
但是大家都知道的,图片URL地址可能会失效,实战中,我会给团队搭一个FTP服务,素材都往项目的一个路径里放,填写相对路径即可,打包做成组件时直接拷贝过去即可。如果只是想看看效果,还有一种方式,那就是使用Base64图片编码。
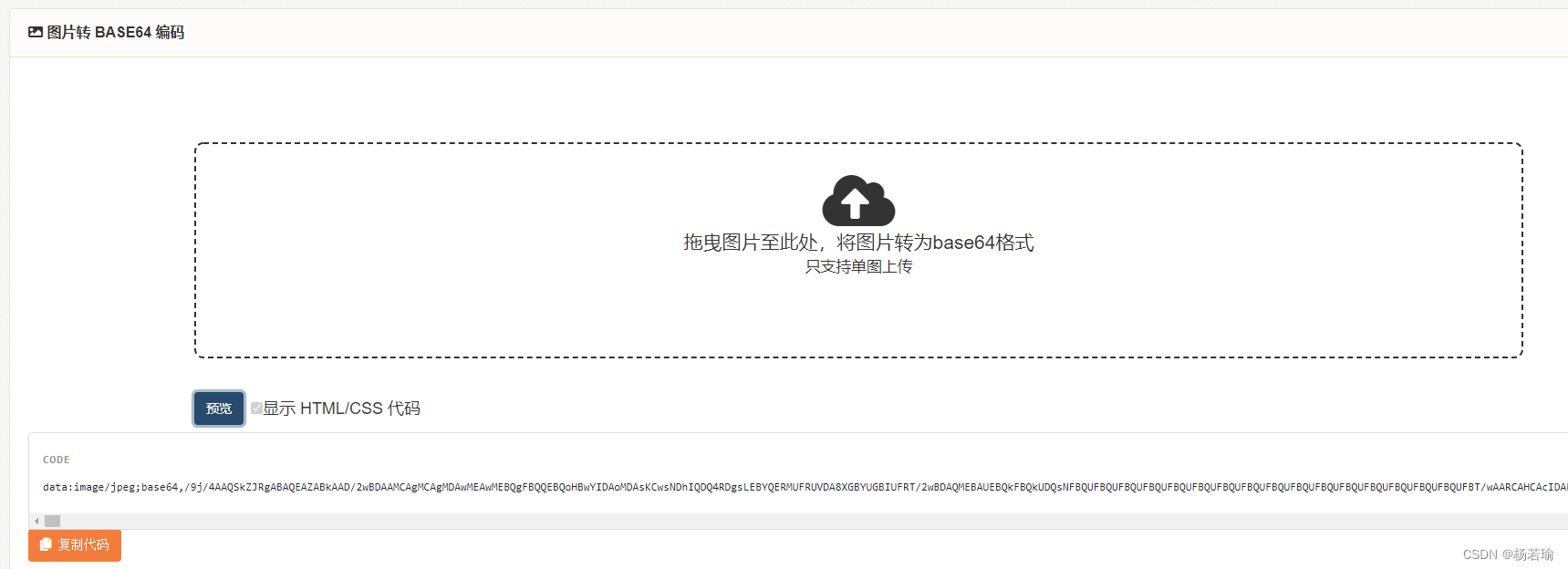
我们可以搜索在线图片转Base64工具,这里我随便找了一个网站:
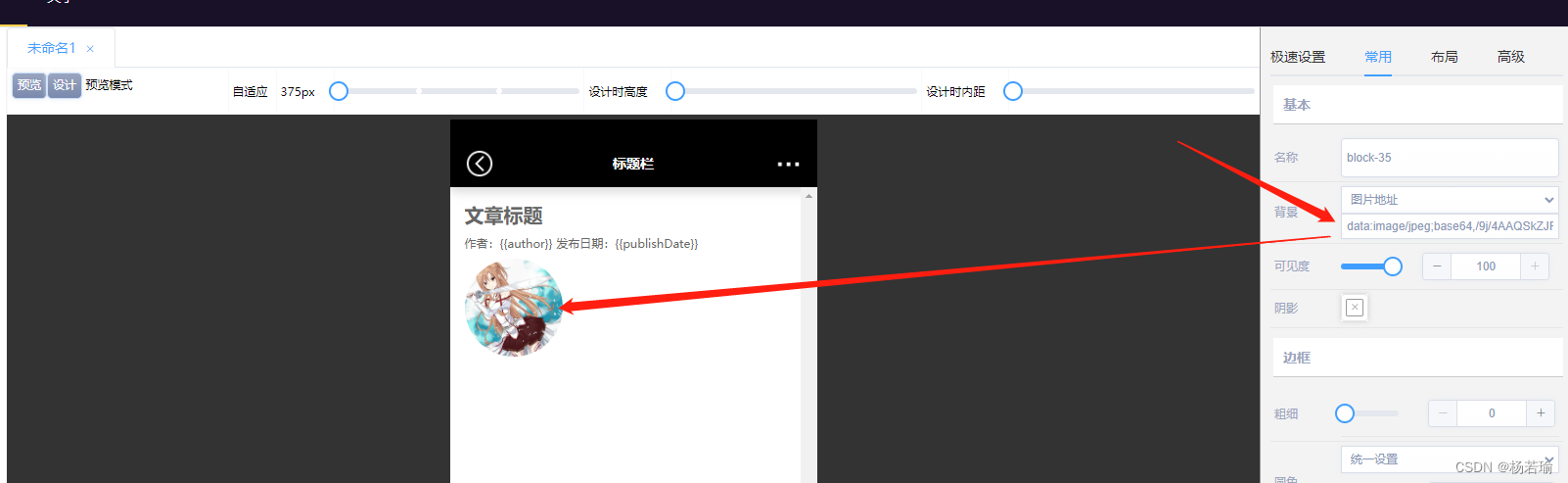
把图片拽进去,下面就会直接显示出Base64编码,我们把代码复制过来粘贴进去即可看到效果
预览模式看一下,可以看到图片已经显示出来了。
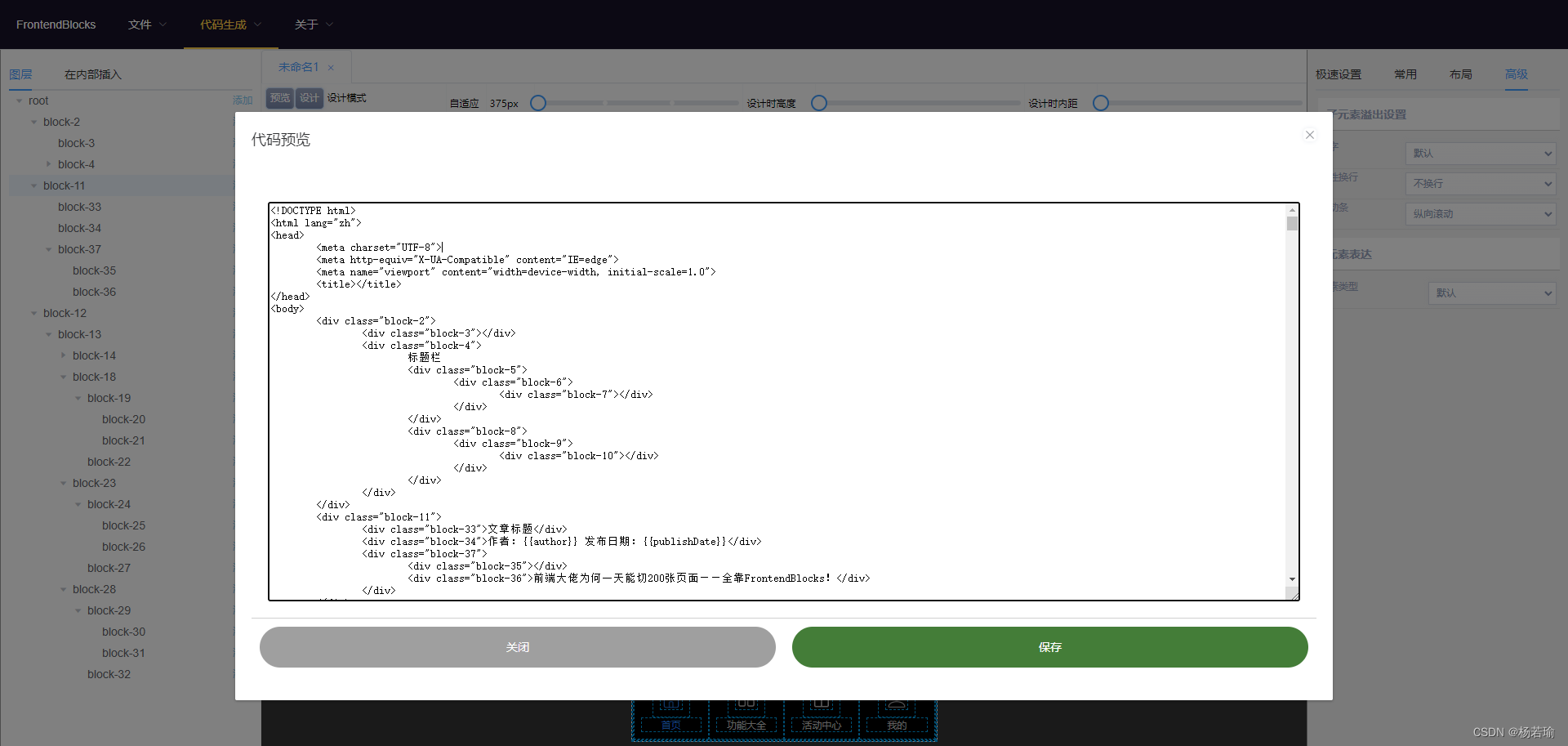
除了外边距,我们还可以设置内边距,这样文字看起来能更好看一些。基本的使用介绍差不多了,剩下的用法就需要充分了解和掌握弹性布局了。我们生成一下代码试试看:
在代码预览界面里,我们可以直接Ctrl+A,Ctrl+C把它复制到你喜爱的IDE里。这对于不愿意生成文件的小伙伴们是非常友好的。
如果我们想生成文件,则可以点击“保存”按钮,会自动下载(实际上是在浏览器端生成)。
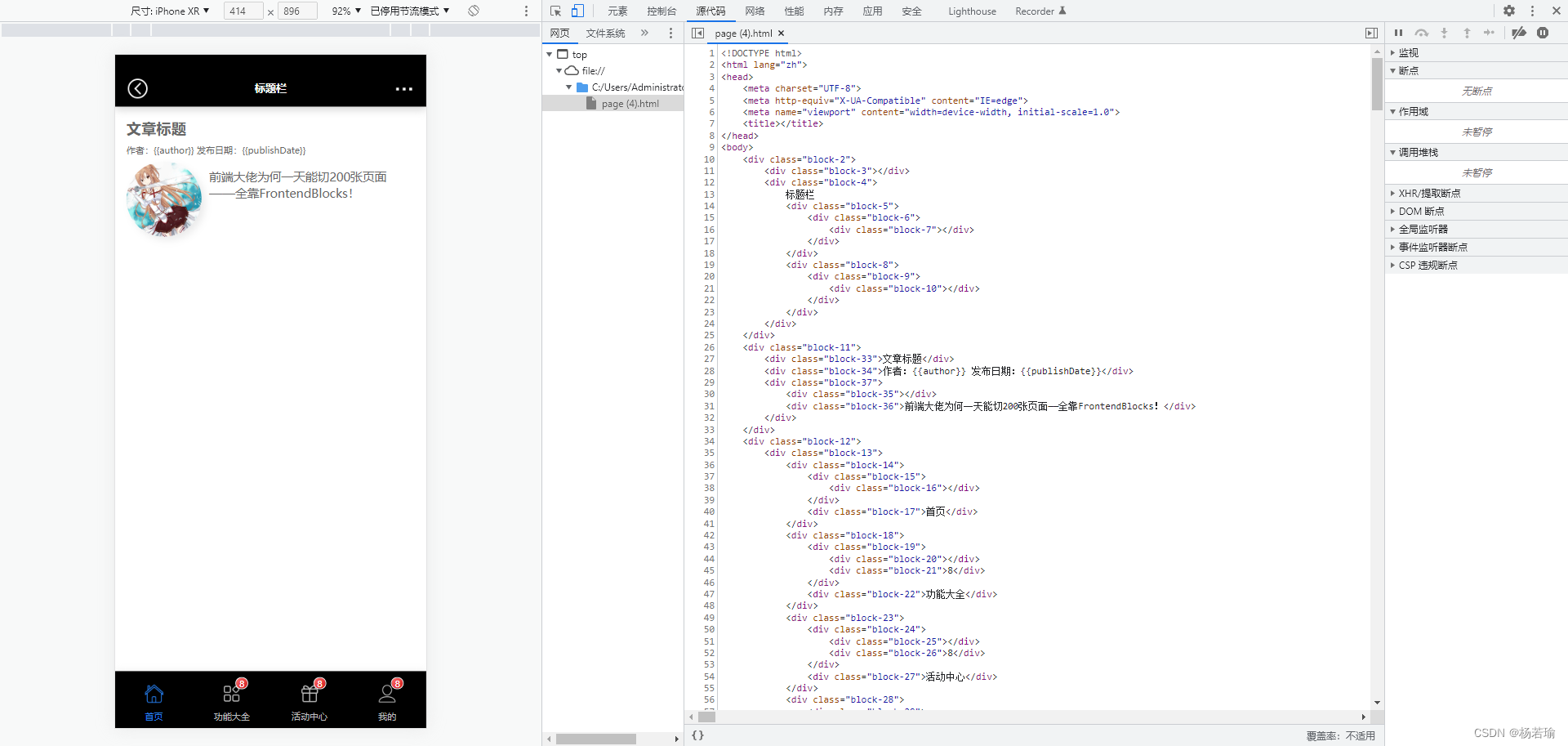
生成的文件我们可以在F12下看到,代码非常的规整,Style样式和DOM结构分离。
到这里,可能大家还有一个小问题,我们生成的所有class都是block-开头的,可不可以自定义?答案一定是可以的。
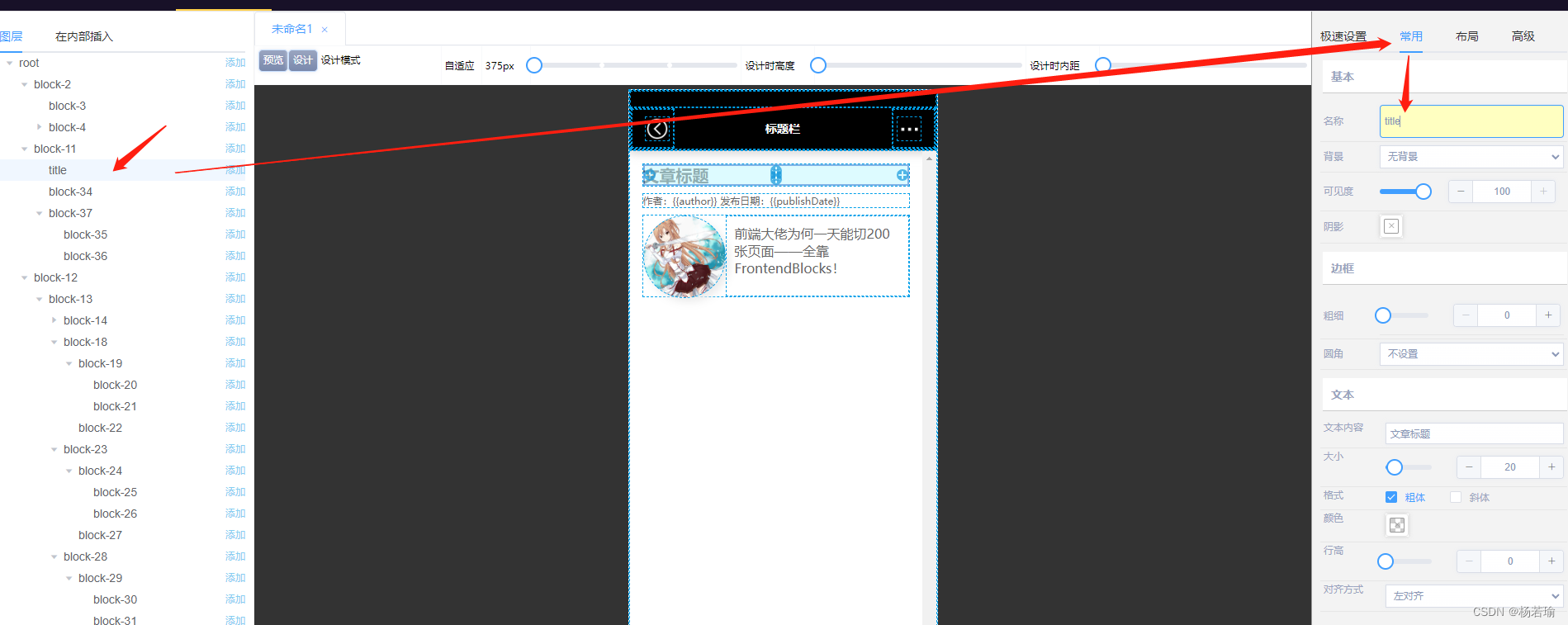
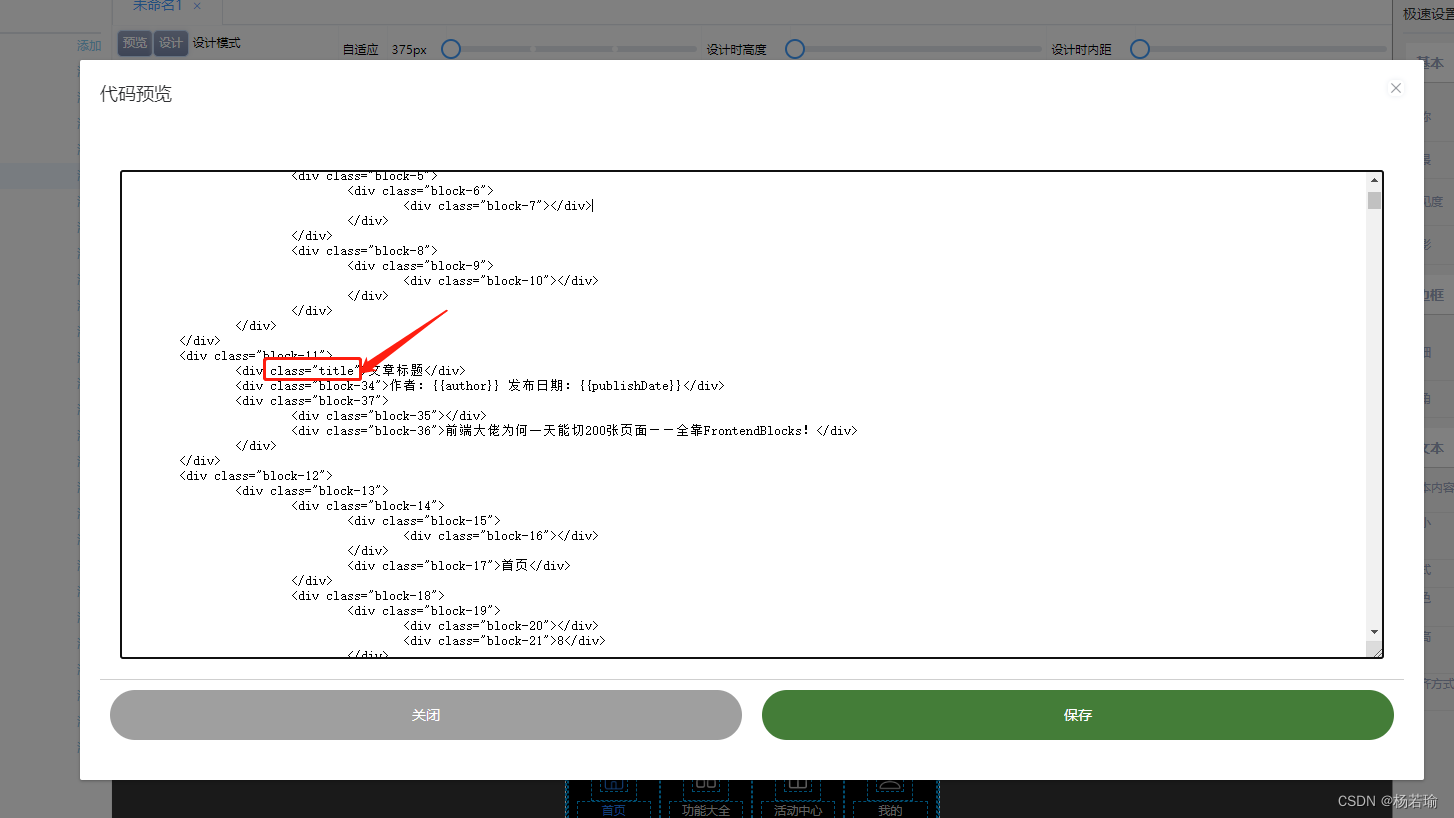
以这个标题为例,我们只需要点击它,设置名称为title并按下回车,那么生成的时候,class名就为title
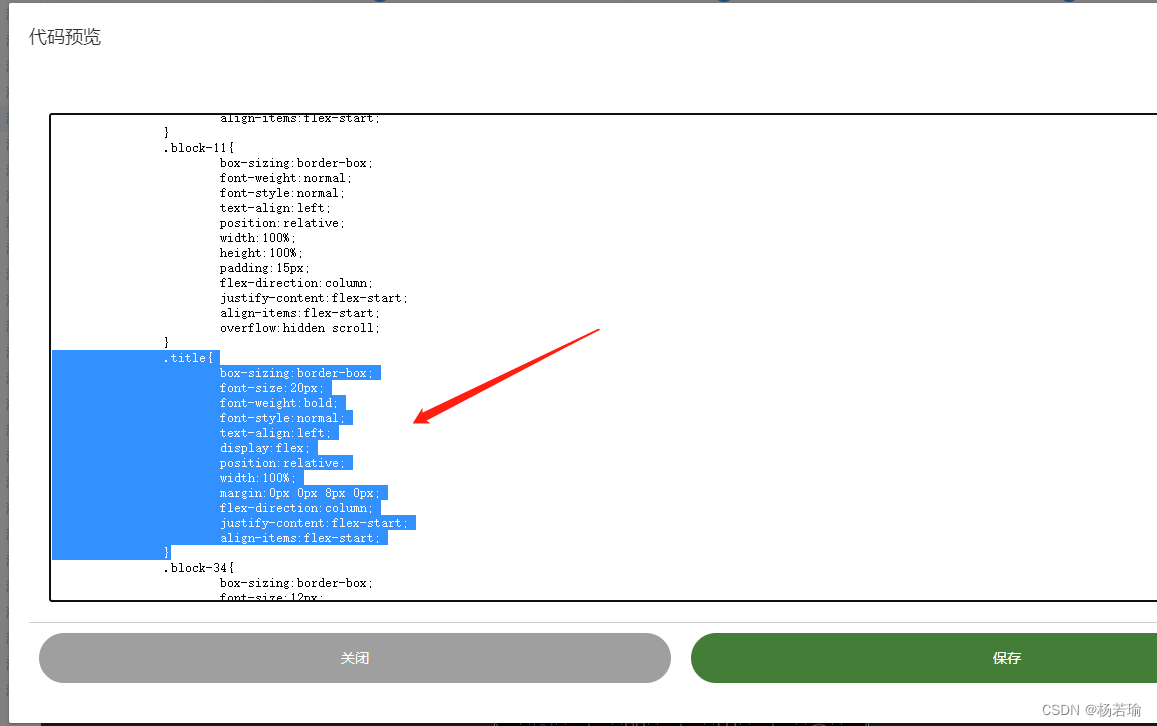
css样式也会随之更名
提升设计效率的技巧
- 这个开源项目支持快捷键,可以Ctrl+C,Ctrl+V,而且多打开几个页签,是可以在各个页签之间互相复制粘贴的,这一特性可以极大提升设计效率。
- 可能你还关心设计稿会不会丢,首先这个项目有自动保存功能,只要你没清浏览器缓存,你的设计稿一直都在localStorage里存着。如果怕某一天清了浏览器缓存,你也可以使用文件菜单的保存功能把你的设计稿保存起来。
- 如果你或你的团队动手做了一些可复用的设计稿,可以用生成功能生成JSON,把其中想摘录的元素对象放到public/tools.json里,下回你就可以直接点击添加了,就像上文所演示的那样。
总结
目前这个项目已经被很多公司在使用,刚开始使用的时候会有一些生疏(当然对于熟悉Flex布局的前端开发人员来说基本上上手就会用),连续使用1-2天之后效率便会有明显的提升,特别是可视化复用设计,40秒出一个前端页面是非常正常的,1个前端程序员可以完全抵得上一个100人左右的前端切图团队。有人会问,那腾出来这么多产能,那前端程序员剩下的时间做什么呢?当然是研究更高深的技术了,毕竟切图是太基础的工作了,谁也不可能跟切图耗上整个青春。
当然这篇文章只是入门级别的使用,这个项目里还有很多功能等待着你去尝试。如果你对这个项目有一些新的想法,也随时欢迎贡献你的代码,让这个项目更好。
版权归原作者 杨若瑜 所有, 如有侵权,请联系我们删除。