!!!安装时使用管理员运行cmd
vue-cli 的 安装:
- 版本低于3.0 (vue-cli<3.0)
npm install vue-cli -g
- 版本高于3.0 (vue-cli≥3.0+)
npm install @vue/cli -g
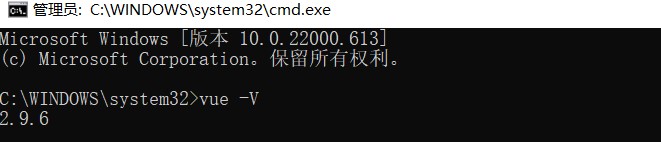
- vue-cli的版本查看:vue -V (字母-V大写)
vue-cli 的 卸载:
npm uninstall -g @vue/cli(如果重复安装,请先输入这条命令,卸载后再安装)
常见问题:vue-cli安装成功,但是无法运行vue-V等指令。报错vue -V 不是内部或外部命令,也不是可运行的程序或批处理文件.
解决方案:
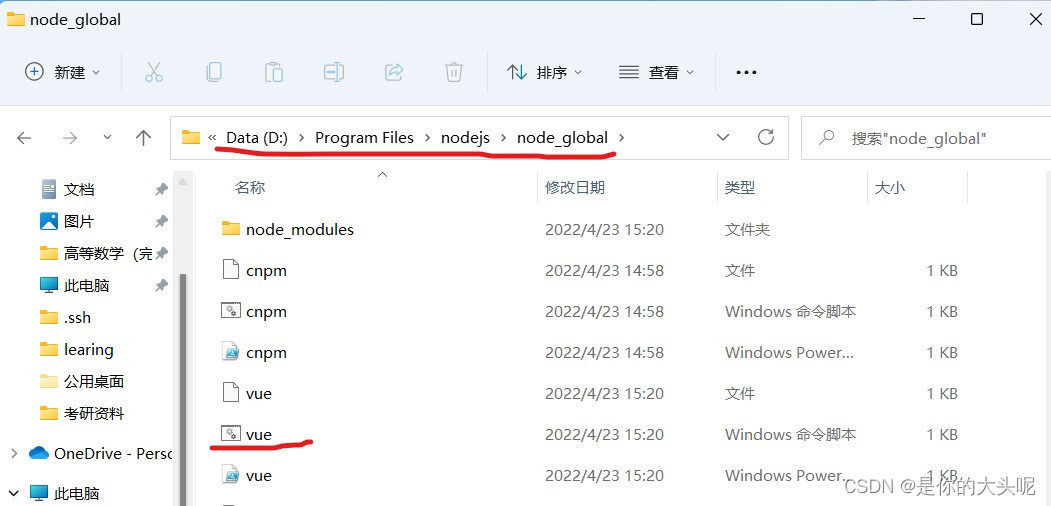
1.找到node_global文件,查看是否有vue安装文件,若有,选择该文件对应的安装路径。
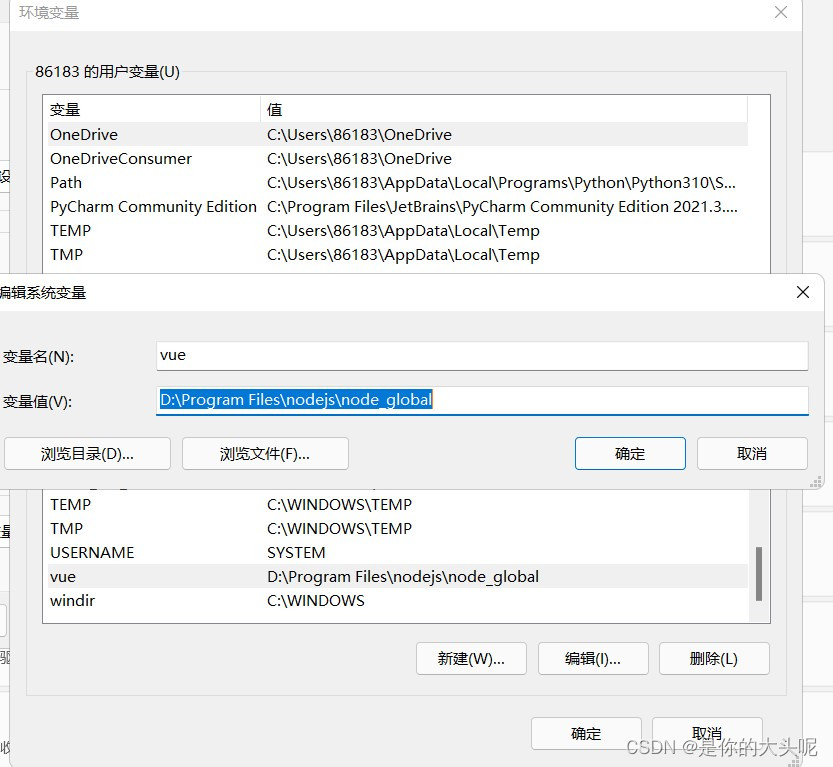
2.打开环境变量 设置,添加该路径下的环境变量

3.重启cmd窗口,运行vue -V,就成功了。

版权归原作者 是你的大头呢 所有, 如有侵权,请联系我们删除。