1.什么是jQuery?
jQuery是JavaScript库,也即jQuery中是封装了很多的javaScript语句,函数。相当于Java的工具类,其也是一款跨主流浏览器的JavaScript库,简化了JavaScript对HTML,Dom的操作。大约是在2004年左右出现的。
所以我们可以认为:jQuery是JavaScript写的,所以我们可以在HTML,jsp页面使用jQuery。
2.为什么要使用jQuery?
原因是:我们在JavaScript中获取Dom对象比较复杂,写的很多,如document.getElementById(''),
document.getElementByName()等。因此就有大佬,决定对这种固定的且没有技术含量的方法进行封装,提升我们的开发效率。
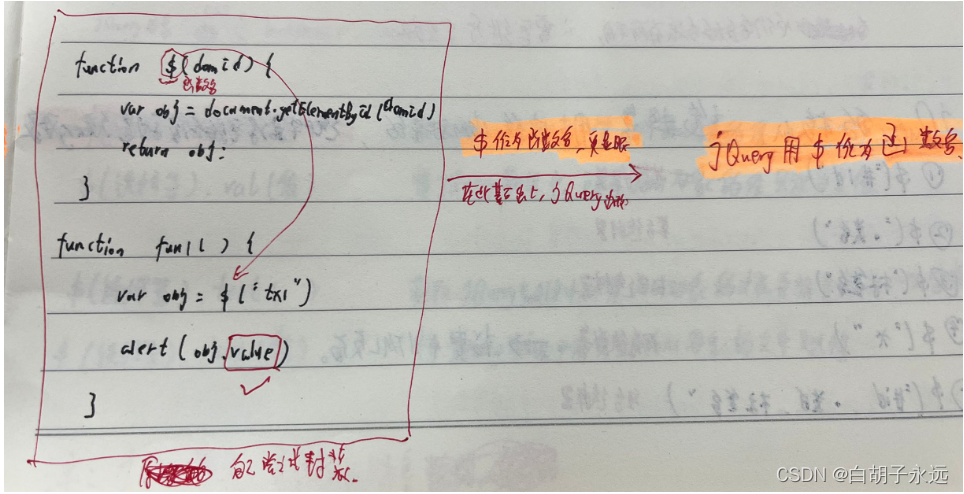
下面给出简单的封装函数,封装的函数的名字就叫做**$**。

当然,大佬封装的肯定还有其他东西,上面的图片仅仅是告诉你,高手最初大概是怎么想的。
3.如何使用jQuery?
- 下载jQuery文件
- web文件夹下,引入jQuery文件
- jsp或者html页面中使用<script type = '' src=''></script>引入
4. dom对象与jQuery对象
dom对象:在Javascript中使用document.getElementById()的方式得到就是dom对象。
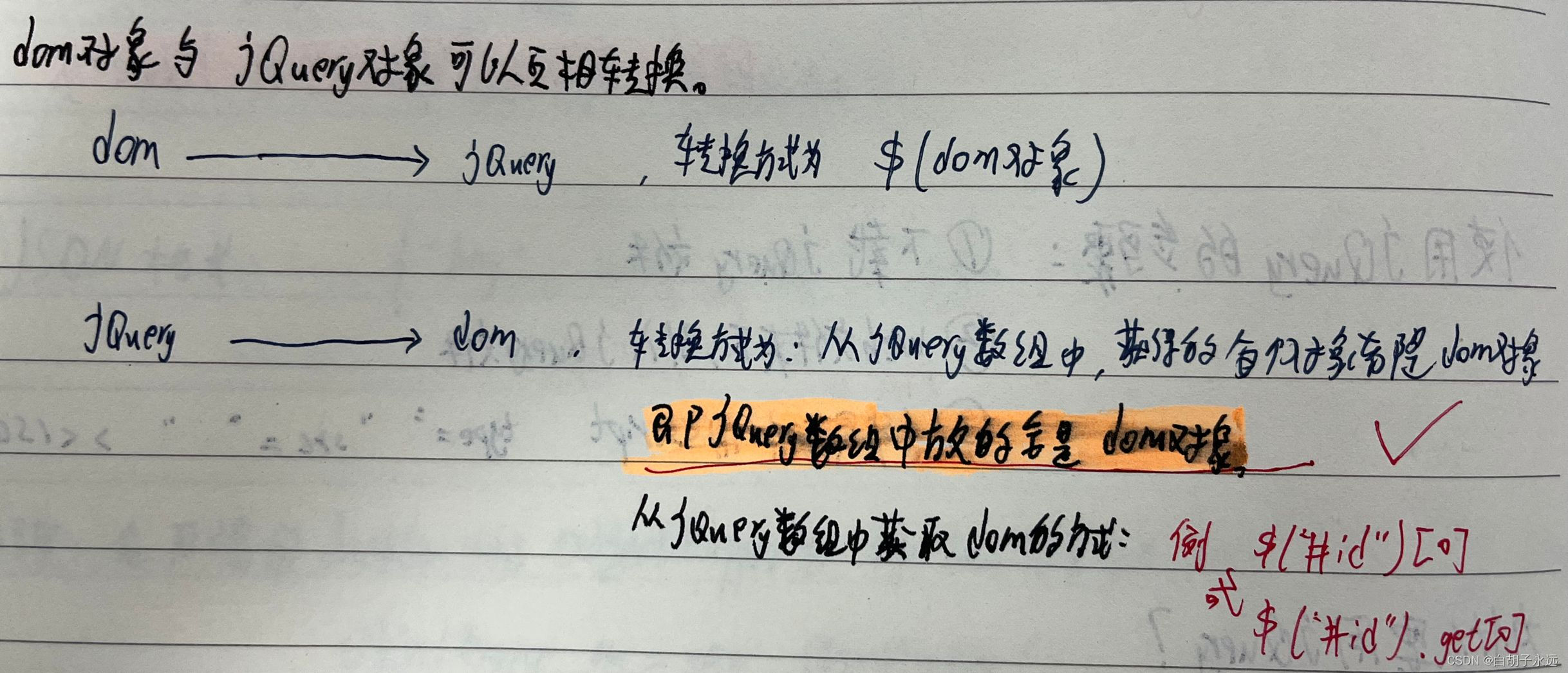
jQuery对象:使用jQuery方式得到的对象。这里要注意:jQuery方式得到的都是一个数组,即使只有一个元素,这个元素也是被放在数组中的。即:这个数组就是jQuery对象。我们需要将这个数组中的单个元素拿出来,这个从数组中拿出来的对象才是dom对象。
两者的转换关系如下:

*** 那为什么要进行dom对象与jQuery对象的转换呢??***
原因是:dom对象有自己的方法和属性,而jQuery对象也有自己的方法和属性,这些方法和属性有些许的不同,因此我们在使用的时候,要确定这些方法是dom对象调用的还是jQuery对象调用的。
5.jQuery的核心:选择器
选择器是用来定位dom对象的,选择器的结果就是jQuery对象。
- $('#id') id选择器
- $('.类名') 类名选择器
- $('标签名') 标签选择器
- $('*') 所有选择器
- $('#id,类名,标签名') 组合选择器
- $(':input标签中的属性') 表单选择器
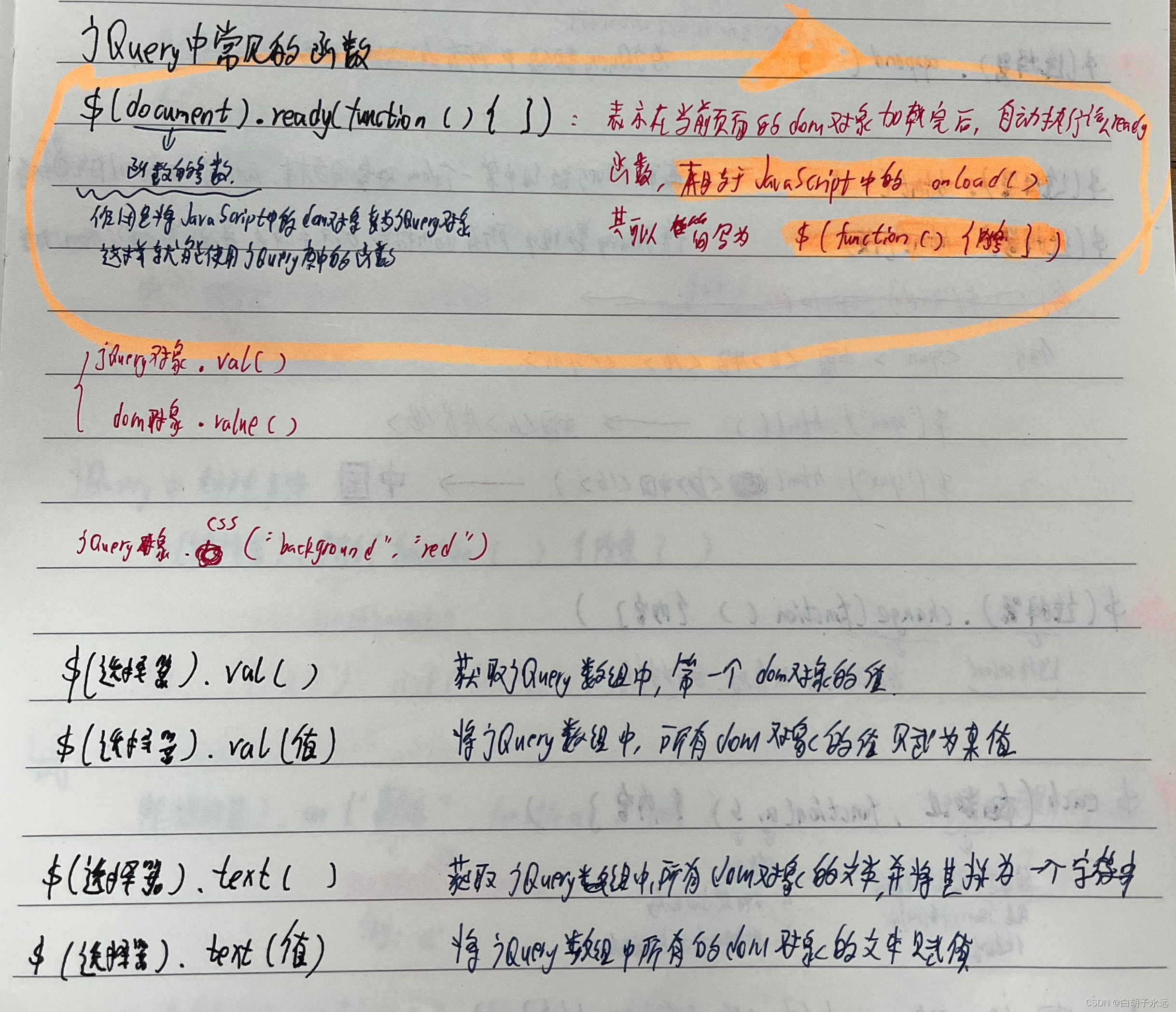
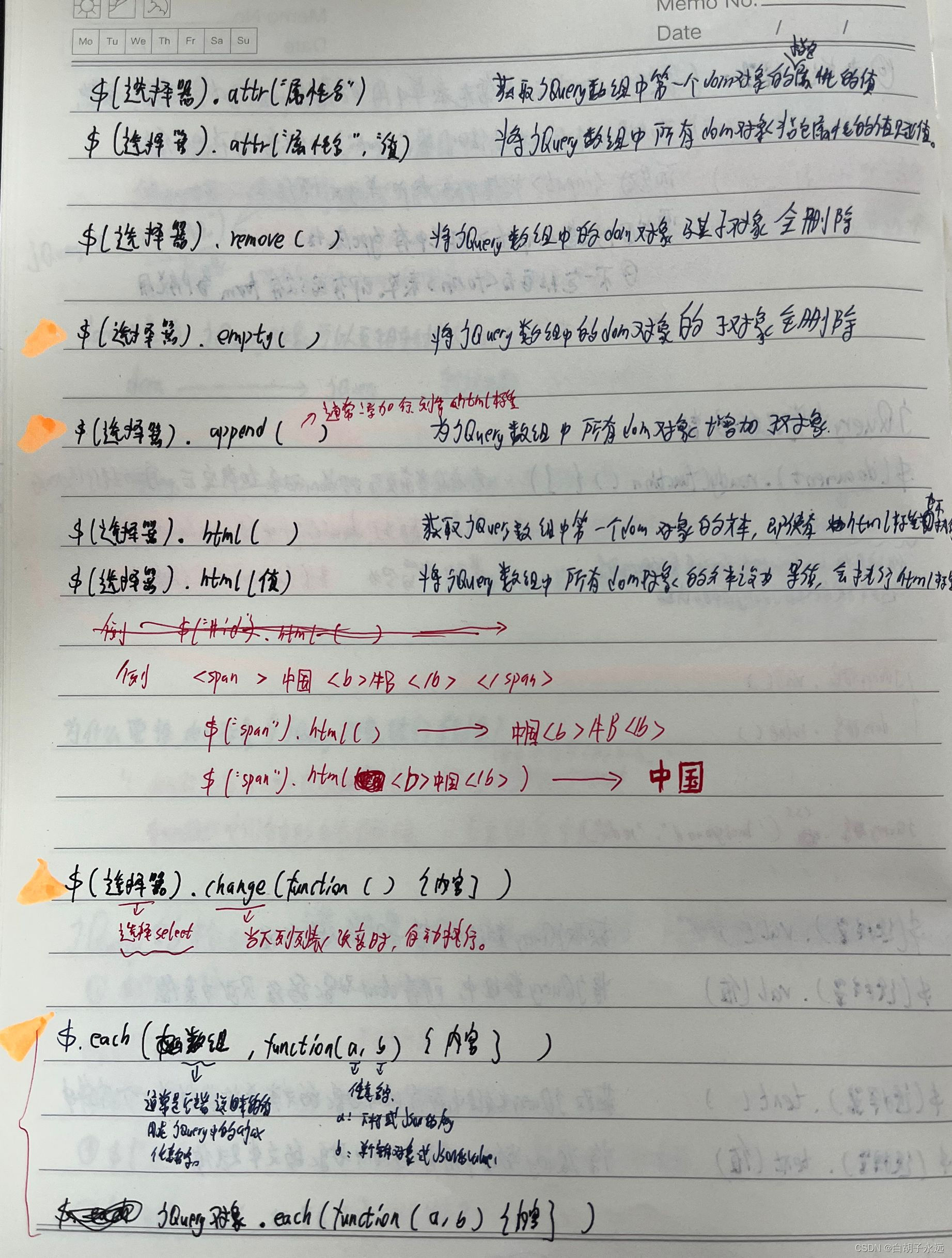
6.jQuery中常见的函数


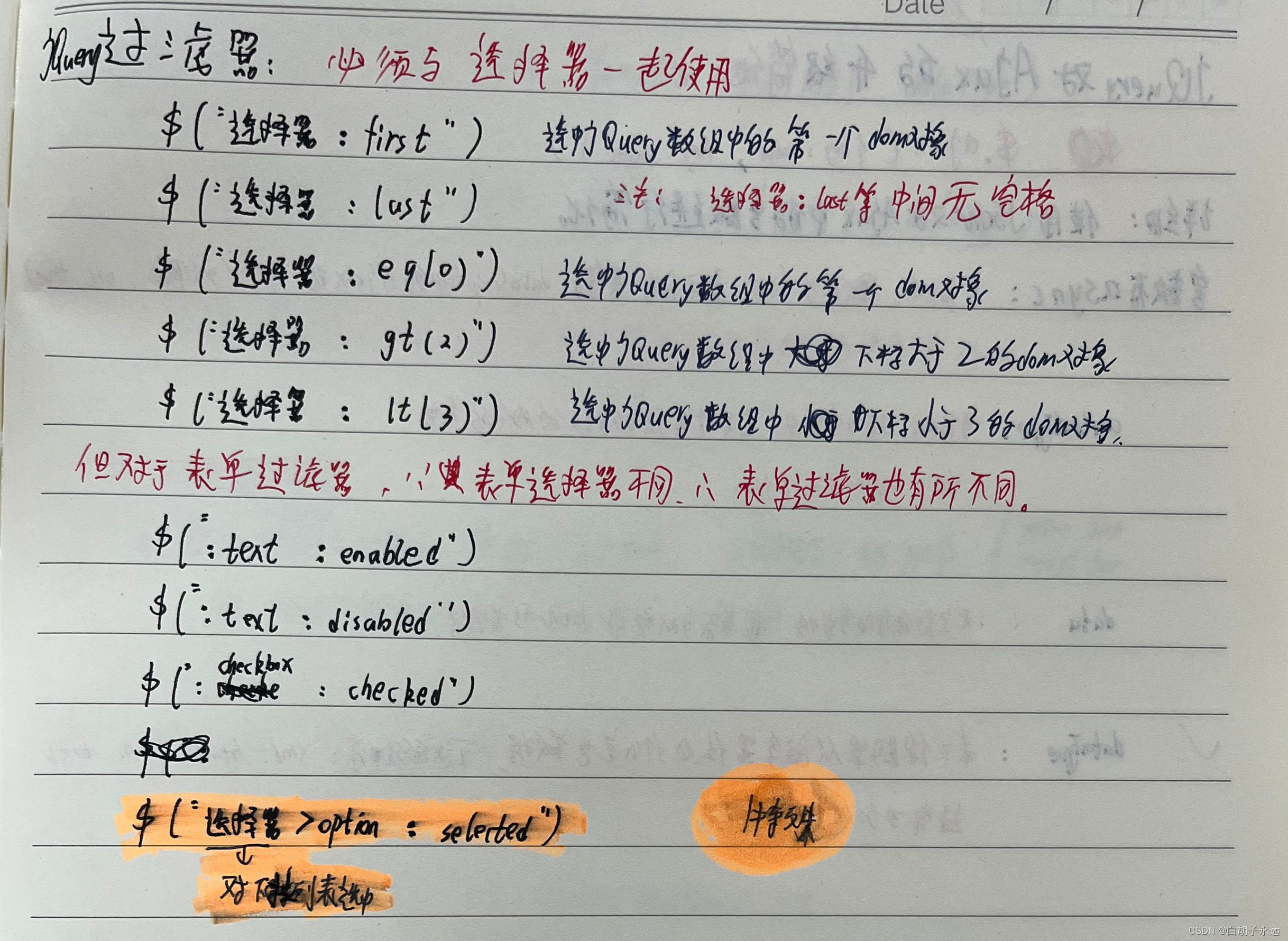
7.jQuery的过滤器

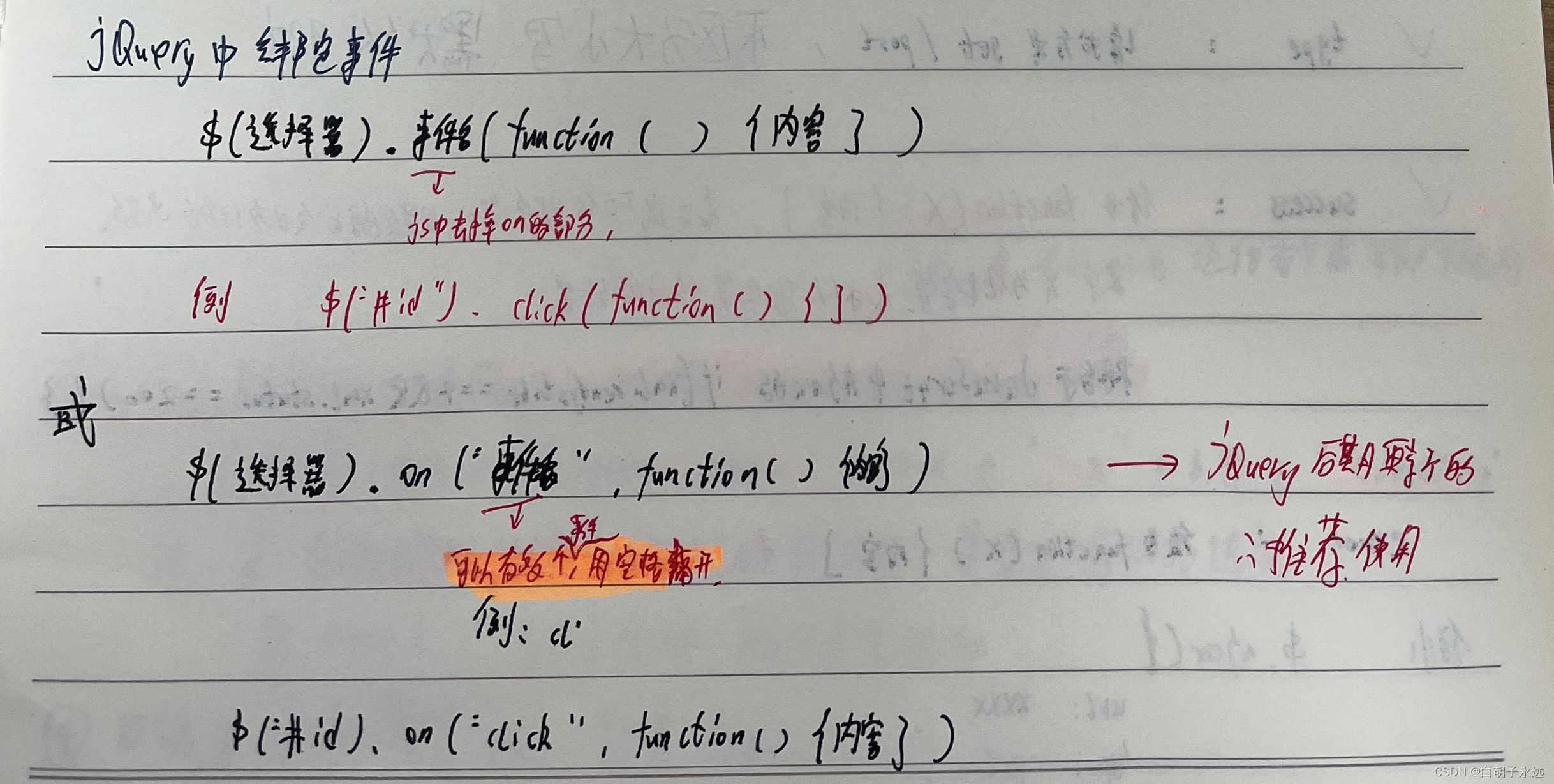
8.jQuery中绑定事件

冲啊,希望赶紧把笔记都整理好,腾到网络上,好几本书,一边写,一边复习。
虽然上的图有点多了,但是我觉得用图比我用汉字描述的理解效果更好。。。
加油!!!
版权归原作者 白胡子永远 所有, 如有侵权,请联系我们删除。