
1.vscode基础操作
我们使用vscode进行html的编程学习,vscode相比于idea没有"项目"的概念,使用idea需要先创建项目,vscode是使用"目录"来组织的,就可以选择一个当前想要的代码的目录,打开目录,就相当于以这个目录作为项目目录了
我们选取这个文件夹作为目录

打开后:

然后就可以在此目录下创建代码文件了


注意,写完代码后,要保存代码,才能在浏览器执行,按下CTRL+S进行保存(有这个小白点就是代码改动后还没保存)

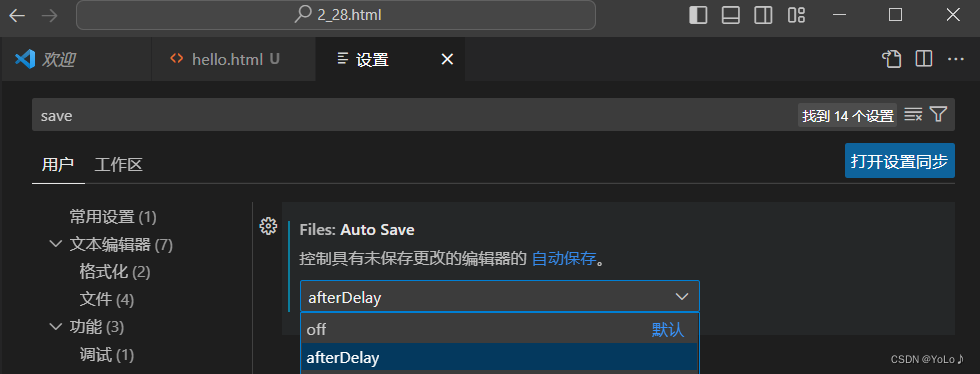
也可以通过设置来进行自动保存,在设置中搜索save,将off改为afterDelay,就能自动保存了

那么如何运行编写的程序呢?

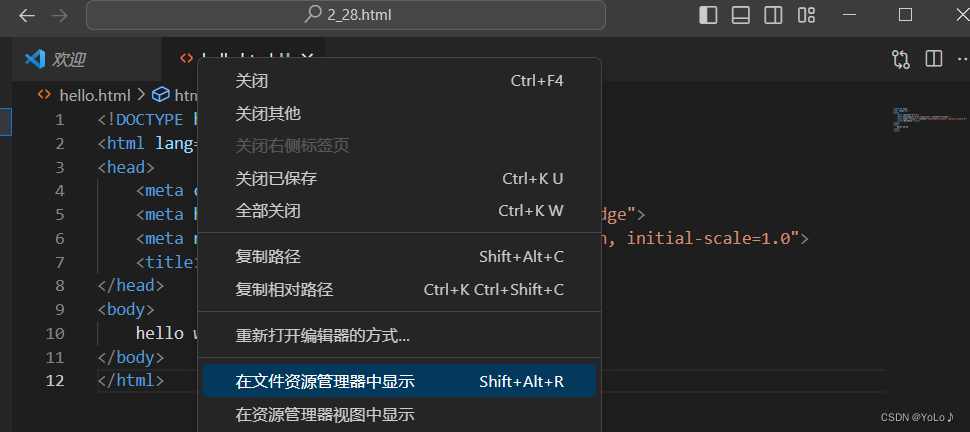
右键点击导航栏的想要运行的html代码,然后选择在文件资源管理器中显示,就会跳转到文件夹中
点击html文件执行

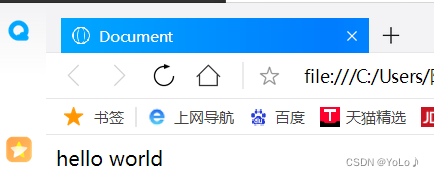
执行结果:

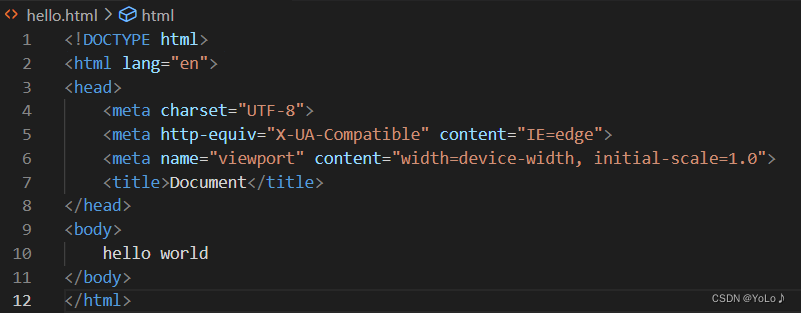
执行代码:

那么我们接下来就研究一下html代码的特点
2.html基础 语法
首先,html代码是由"标签"构成的,是用尖括号组织的成对出现的,形如:
<body>hello</body>
大部分标签是成对出现的,少数只有开始标签,称为单标签.标签与标签之间是标签内容(hello).
其次,开始标签中可能带有"属性",比如
<body id = "myId">hello</body>
id属性相当于给这个标签设置了一个唯一标识(身份标识)
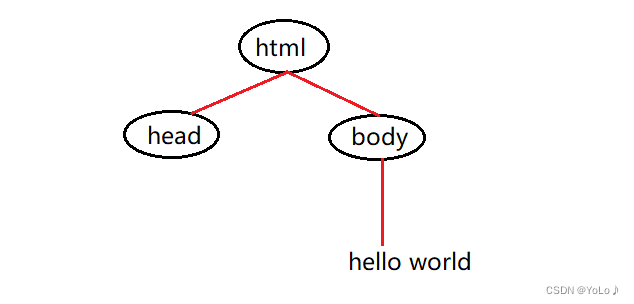
标签是可以嵌套的,一个标签的内容可以是其它一个或多个标签.这些标签就构成了一个"树型结构",像上述代码:

接下来我们学习各种标签的作用和使用方法
3.HTML文件的基本结构标签
<html>
<head>
<title>
这是第一个页面
</title>
</head>
<body>
hello world
</body>
</html>
html标签:是一个html文件最顶层的标签,就像是树的根节点一样
head标签:是写页面的属性(文本文件中文件属性:文件的大小,创建者,文件的默认打开程序等等)
body标签:写的是页面上显示的内容
title标签:写的是页面的标题(这是第一个页面)
对应到浏览器执行:
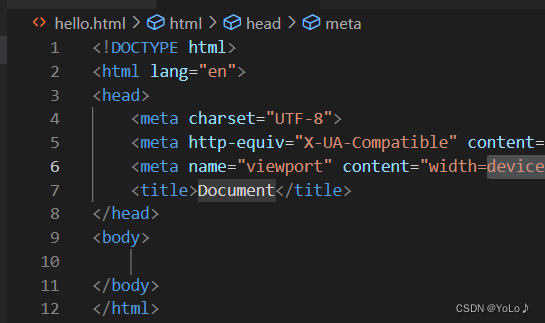
更快的写出基本结构的方法:
使用快捷键自动生成基本结构:shift+!,叫做emmet快捷键

选第一个!,就能生成基本结构

只需要直接在body中写要显示的内容即可
<!DOCTYPE html>:声明了文件类型,html
<html lang="en">:声明的是语言是英语
这些标签是单标签,包含的是页面的属性
<title>Document</title>:是网页的标题,修改后标题也改变 <body></body>中写的就是页面显示的文本4.注释标签
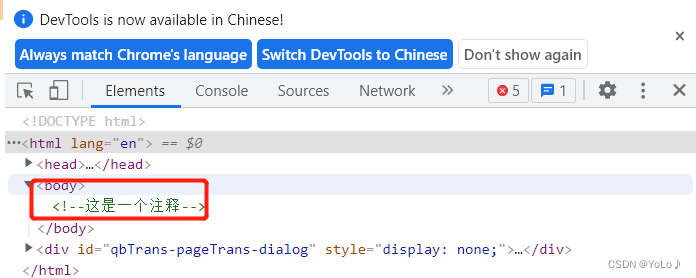
代码中的注释,不会在页面中显示,查看网页源代码时可以看到注释

打开浏览器后单击右键 ,选择检查后或者查看网页源代码就能看到写的注释,所以注释是能被看见的,不能随意写..

注释快捷键:ctrl+/
5.标题标签
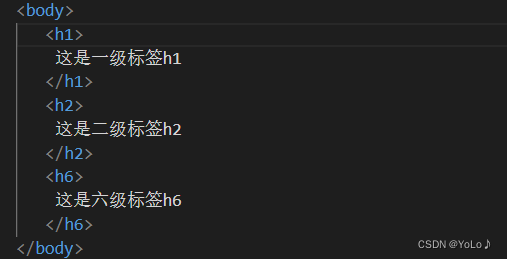
一共提供六个标签:h1~h6
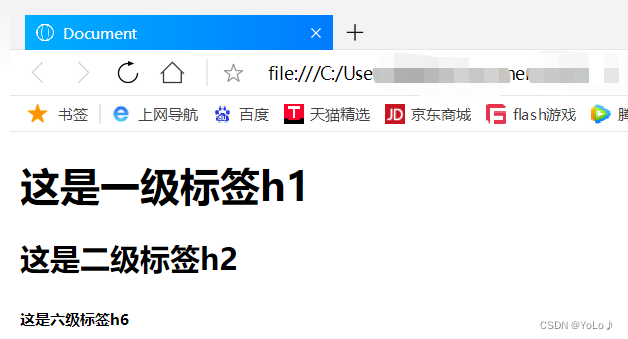
h1是一级标签,最粗最大


html最初是为了代替传统媒体,报纸杂志等,是为了将这些媒体搬到互联网上,因此需要设置很多标题
每个标题标签都是独占一行的,与代码编写无关,源代码写的空格或者换行会被忽略
6.段落标签:p
<body>
<p>
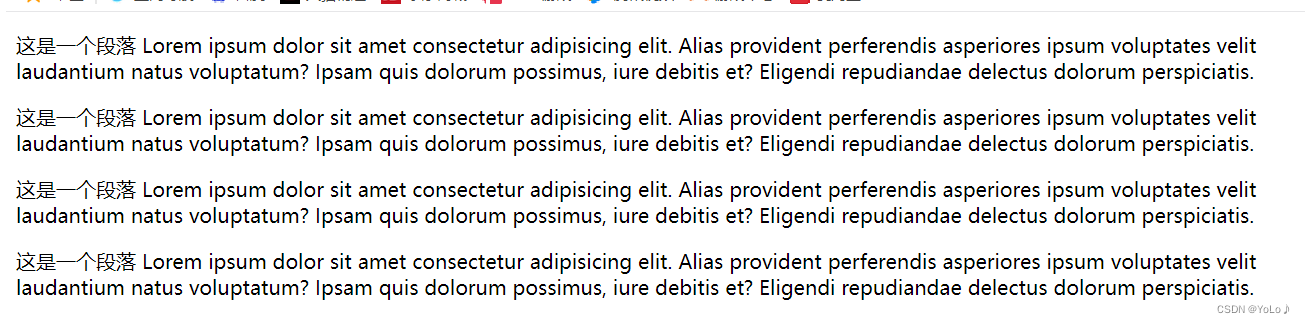
这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.
</p>
<p>
这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.
</p>
<p>
这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.
</p>
<p>
这是一个段落 Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias provident perferendis asperiores ipsum voluptates velit laudantium natus voluptatum? Ipsam quis dolorum possimus, iure debitis et? Eligendi repudiandae delectus dolorum perspiciatis.
</p>
</body>

Lorem是提供的随机生成的一段文字,方便测试用的
标签是换行作用


7.格式化标签
<body>
<strong>加粗标签</strong>
<b>加粗标签</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
</body>

8.图片标签:img
通过img标签将图片放置在浏览器网页上
img有个核心属性:src,描述了图片的绝对路径,也可以是一个相对路径,还可以是网络路径
绝对路径
<img src="D:/5.jpg" >
我们使用绝对路径打开这个图片

相对路径
也可以写相对路径,要明确基准,也就是工作目录在哪,**html的工作目录就是该html文件所在的目录,**如果这个图片在同一目录下,就可以这样写


也可以省略./,直接写照片名称


如果新建目录了,就需要写全路径

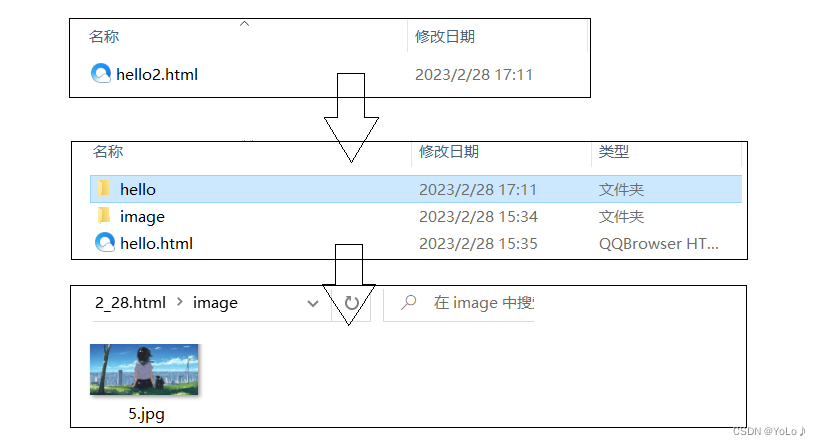
如果再创建一个新的文件夹,创建一个html文件,放置图片到这个文件上,src该怎么写?

相对路径就是先从html文件目录退出到上一级,再打开image文件

代码:
<body>
<img src="../image/5.jpg">
</body>
..标识当前目录的上一级目录
网络路径
我们也可以写网络路径,直接写个网址在src
在浏览器找到一张图片,右键复制图片地址,这就是这个图片的网络路径,然后粘贴到src中,就鞥你直接打开这个图片
<body>
<img src="https://tse2-mm.cn.bing.net/th/id/OIP-C.d0uSI7WjUmxhaR_MXssxRQHaE8?w=266&h=180&c=7&r=0&o=5&dpr=1.6&pid=1.7">
</body>

alt属性

alt的作用是:当图片正常被加载出来,alt就不会提示,如果图片没有正常加载出来,就会有个错误提示,""内是提示内容

我们随意写个不存在的地址,打开浏览器后就会显示:

title属性
当添加这个属性后,打开浏览器执行后,鼠标悬停在图片上,就会出现一个提示
<body>
<img title ="这是一张图片" src="https://tse2-mm.cn.bing.net/th/id/OIP-C.d0uSI7WjUmxhaR_MXssxRQHaE8?w=266&h=180&c=7&r=0&o=5&dpr=1.6&pid=1.7" >
</body>
width/height属性
描述图片的尺寸
<body>
<img width="100" height="100" title ="这是一张图片" src="https://tse2-mm.cn.bing.net/th/id/OIP-C.d0uSI7WjUmxhaR_MXssxRQHaE8?w=266&h=180&c=7&r=0&o=5&dpr=1.6&pid=1.7" >
</body>

px是像素,是前端开发中最常用的单位(显示器显示图片的原理就是,显示器就是很多个小灯泡组成的,数目越多,配合起来现实的画面就越精细)
图片的尺寸也可以使用css来设置,后续我们就会讲到
9.超链接标签:a
"链接"link(快捷方式),超链接跳转的页面可以是在当前网站之外的页面
<body>
<a href="https://www.baidu.com ">百度</a>
</body>

点击链接 跳转

我们发现它的原有页被替换掉了
target属性,可以打开一个新的标签页,不会替换原有的页面.一般写作target="_blank"
<body>
<a href="https://www.baidu.com "target="_blank">百度</a>
</body>

10.表格标签
table 标识整个表格
tr表示一行
td表示一个单元格
th表示表头中的一个单元格
<body>
<table>
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>123456</td>
</tr>
</table>
</body>

这样太挤了,我们可以添加其他属性让表格更好看点
<body>
<table width="300px"height="200px"border="1px"cellspacing="0">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>123456</td>
</tr>
</table>
</body>
width="300px"height="200px"是控制表格的宽度高度
border="1px"是控制表格的边框大小,cellspacing="0"是让表格内没数据有边框

我们可以使用css代码让表格数据也居中
<style>
td{
text-align: center;
}
</style>

text-align: center;让td标签中的所有数据都居中
11.列表标签
有序列表:ol(order list)
无序列表:ul(unorder list)
列表项:li(list item)
有序列表
<body>
<!-- 有序列表 -->
<h3>
有序列表
</h3>
<ol>
<li>表项1</li>
<li>表项2</li>
<li>表项3</li>
<li>表项4</li>
</ol>
</body>

无序列表

具体使用哪种列表还要看需求
版权归原作者 YoLo♪ 所有, 如有侵权,请联系我们删除。