
图表是技术文档的重要组成部分。在本文中,我们将探讨如何使用代码生成图表并在 Markdown 中利用它们。
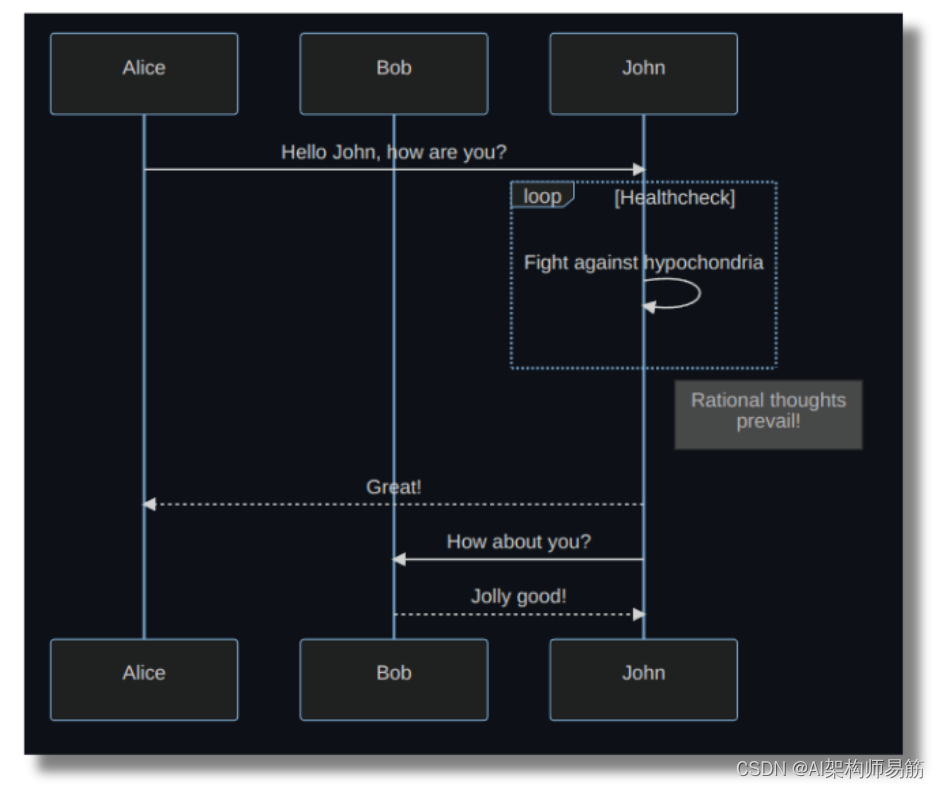
下面是代码生成的图表的示例:
无需工具,无需将形状拖动、对齐和对齐到位置。只是编码。有趣吧?
1. 先决条件
若要按照本教程进行操作,应具备以下条件:
- 对 Markdown 有基本的了解。如果您不熟悉 Markdown,请查看本指南。
- 具有 Markdown 预览扩展的 Visual Studio Code(将在后面的部分中详细介绍)。
- GitHub,了解如何在那里呈现图表。
2. 代码生成图表的优点
将图表生成为代码而不是使用传统方法手动“创建”图表有几个优点。让我们看看其中的一些:
- 动态:代码生成的图表是动态的,这意味着您可以通过更新代码轻松更新它们。
- 可编辑:使用代码生成的图像,您无需依赖复杂的图像生成工具。您只需在文本编辑器中编辑代码即可获得更新的图像。
- 高效:与静态图像相比,代码生成的图像加载速度更快。此外,您无需将它们作为图像单独托管在您的网站中。
- 快速创建:您可以使用模板,只需使用代码即可快速绘制图表。您无需投入时间和精力来学习图像创建工具,这些工具通常一开始就让人不知所措。
3. 如何渲染和查看Mermaid Code
有几种方法可以创建和查看美人鱼图。
3.1 VSCode
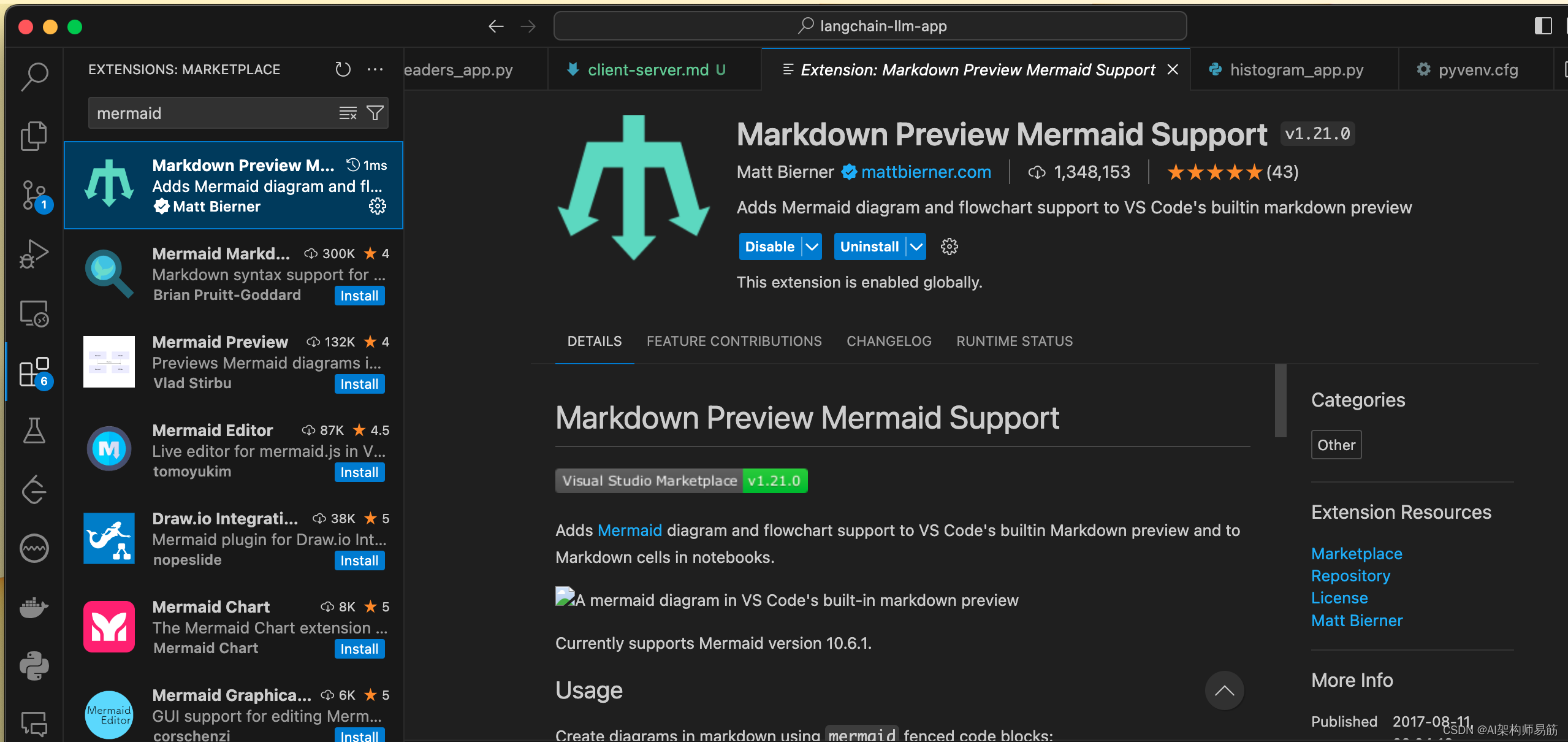
首先,安装一个支持 Mermaid 的 Markdown 预览器。下面是此类扩展的示例:Markdown 预览Mermaid。
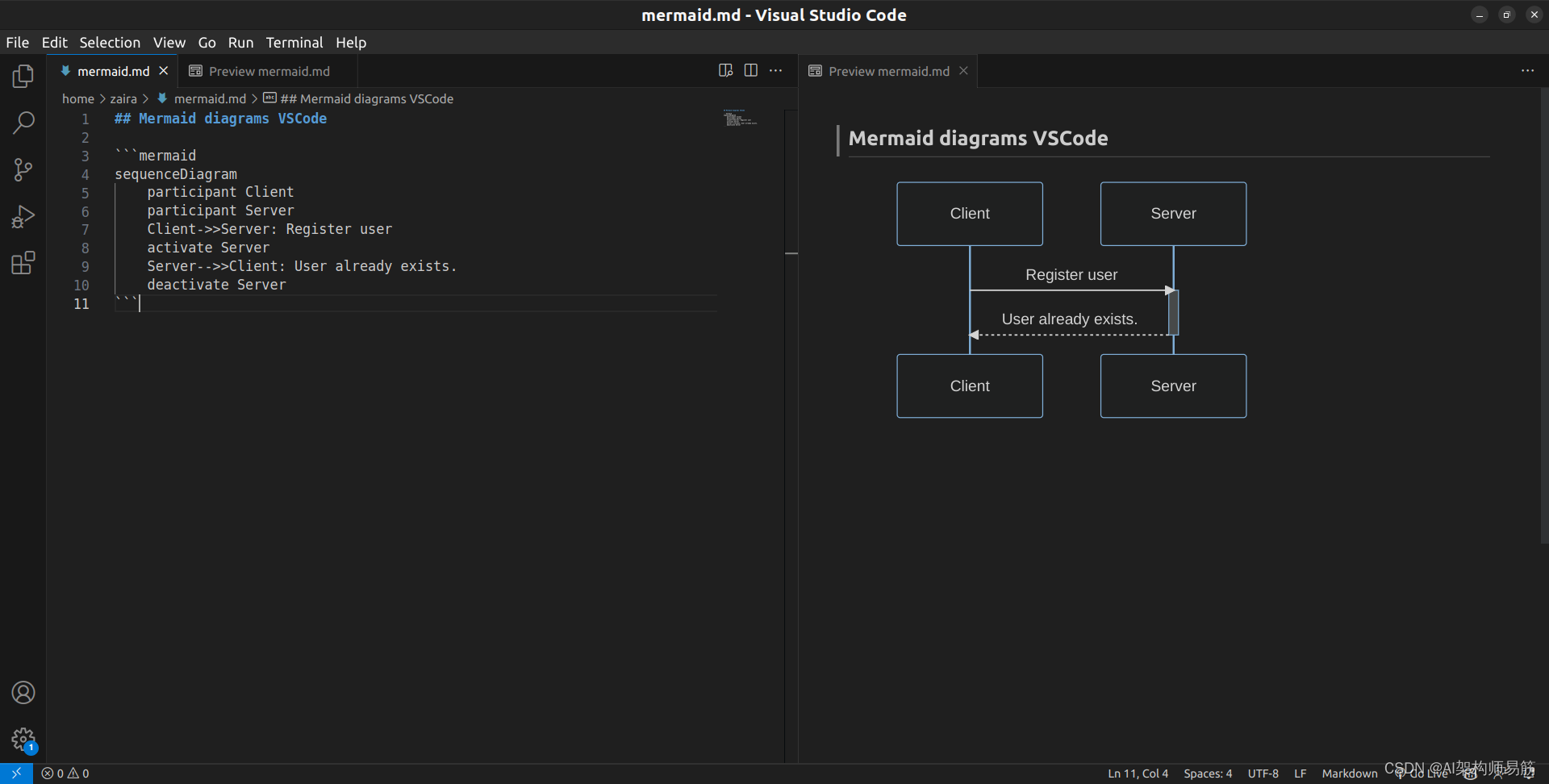
使用扩展名 .md 创建一个空的 Markdown 文件。在此文件中编写代码,并在右侧窗格中打开预览(快捷键 Command+shift+v ):
#mermaid-svg-y5nPPMi3XVSnzJ4K {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K .error-icon{fill:#552222;}#mermaid-svg-y5nPPMi3XVSnzJ4K .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-y5nPPMi3XVSnzJ4K .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-y5nPPMi3XVSnzJ4K .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-y5nPPMi3XVSnzJ4K .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-y5nPPMi3XVSnzJ4K .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-y5nPPMi3XVSnzJ4K .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-y5nPPMi3XVSnzJ4K .marker{fill:#333333;stroke:#333333;}#mermaid-svg-y5nPPMi3XVSnzJ4K .marker.cross{stroke:#333333;}#mermaid-svg-y5nPPMi3XVSnzJ4K svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-y5nPPMi3XVSnzJ4K .actor{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-y5nPPMi3XVSnzJ4K text.actor>tspan{fill:black;stroke:none;}#mermaid-svg-y5nPPMi3XVSnzJ4K .actor-line{stroke:grey;}#mermaid-svg-y5nPPMi3XVSnzJ4K .messageLine0{stroke-width:1.5;stroke-dasharray:none;stroke:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K .messageLine1{stroke-width:1.5;stroke-dasharray:2,2;stroke:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K #arrowhead path{fill:#333;stroke:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K .sequenceNumber{fill:white;}#mermaid-svg-y5nPPMi3XVSnzJ4K #sequencenumber{fill:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K #crosshead path{fill:#333;stroke:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K .messageText{fill:#333;stroke:#333;}#mermaid-svg-y5nPPMi3XVSnzJ4K .labelBox{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-y5nPPMi3XVSnzJ4K .labelText,#mermaid-svg-y5nPPMi3XVSnzJ4K .labelText>tspan{fill:black;stroke:none;}#mermaid-svg-y5nPPMi3XVSnzJ4K .loopText,#mermaid-svg-y5nPPMi3XVSnzJ4K .loopText>tspan{fill:black;stroke:none;}#mermaid-svg-y5nPPMi3XVSnzJ4K .loopLine{stroke-width:2px;stroke-dasharray:2,2;stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);}#mermaid-svg-y5nPPMi3XVSnzJ4K .note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-y5nPPMi3XVSnzJ4K .noteText,#mermaid-svg-y5nPPMi3XVSnzJ4K .noteText>tspan{fill:black;stroke:none;}#mermaid-svg-y5nPPMi3XVSnzJ4K .activation0{fill:#f4f4f4;stroke:#666;}#mermaid-svg-y5nPPMi3XVSnzJ4K .activation1{fill:#f4f4f4;stroke:#666;}#mermaid-svg-y5nPPMi3XVSnzJ4K .activation2{fill:#f4f4f4;stroke:#666;}#mermaid-svg-y5nPPMi3XVSnzJ4K .actorPopupMenu{position:absolute;}#mermaid-svg-y5nPPMi3XVSnzJ4K .actorPopupMenuPanel{position:absolute;fill:#ECECFF;box-shadow:0px 8px 16px 0px rgba(0,0,0,0.2);filter:drop-shadow(3px 5px 2px rgb(0 0 0 / 0.4));}#mermaid-svg-y5nPPMi3XVSnzJ4K .actor-man line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;}#mermaid-svg-y5nPPMi3XVSnzJ4K .actor-man circle,#mermaid-svg-y5nPPMi3XVSnzJ4K line{stroke:hsl(259.6261682243, 59.7765363128%, 87.9019607843%);fill:#ECECFF;stroke-width:2px;}#mermaid-svg-y5nPPMi3XVSnzJ4K :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
Client
Server
Register user
User alreadv exists
Client
Server
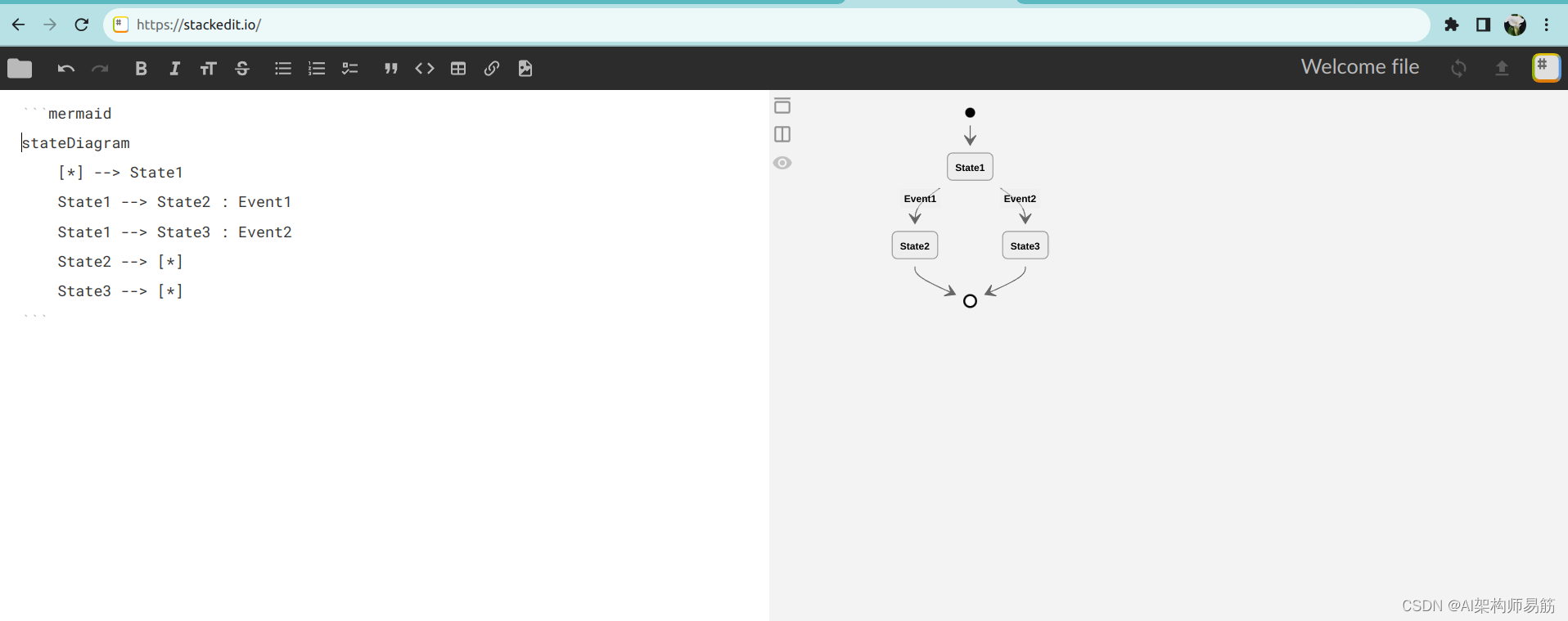
3.2 StackEdit堆栈编辑
StackEdit 是一个基于浏览器的在线 Markdown 预览器。它提供了一个编辑器窗口和右侧的预览。

#mermaid-svg-nZ3WlY5od1bdSBxM {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-nZ3WlY5od1bdSBxM .error-icon{fill:#552222;}#mermaid-svg-nZ3WlY5od1bdSBxM .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-nZ3WlY5od1bdSBxM .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-nZ3WlY5od1bdSBxM .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-nZ3WlY5od1bdSBxM .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-nZ3WlY5od1bdSBxM .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-nZ3WlY5od1bdSBxM .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-nZ3WlY5od1bdSBxM .marker{fill:#333333;stroke:#333333;}#mermaid-svg-nZ3WlY5od1bdSBxM .marker.cross{stroke:#333333;}#mermaid-svg-nZ3WlY5od1bdSBxM svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-nZ3WlY5od1bdSBxM defs #statediagram-barbEnd{fill:#333333;stroke:#333333;}#mermaid-svg-nZ3WlY5od1bdSBxM g.stateGroup text{fill:#9370DB;stroke:none;font-size:10px;}#mermaid-svg-nZ3WlY5od1bdSBxM g.stateGroup text{fill:#333;stroke:none;font-size:10px;}#mermaid-svg-nZ3WlY5od1bdSBxM g.stateGroup .state-title{font-weight:bolder;fill:#131300;}#mermaid-svg-nZ3WlY5od1bdSBxM g.stateGroup rect{fill:#ECECFF;stroke:#9370DB;}#mermaid-svg-nZ3WlY5od1bdSBxM g.stateGroup line{stroke:#333333;stroke-width:1;}#mermaid-svg-nZ3WlY5od1bdSBxM .transition{stroke:#333333;stroke-width:1;fill:none;}#mermaid-svg-nZ3WlY5od1bdSBxM .stateGroup .composit{fill:white;border-bottom:1px;}#mermaid-svg-nZ3WlY5od1bdSBxM .stateGroup .alt-composit{fill:#e0e0e0;border-bottom:1px;}#mermaid-svg-nZ3WlY5od1bdSBxM .state-note{stroke:#aaaa33;fill:#fff5ad;}#mermaid-svg-nZ3WlY5od1bdSBxM .state-note text{fill:black;stroke:none;font-size:10px;}#mermaid-svg-nZ3WlY5od1bdSBxM .stateLabel .box{stroke:none;stroke-width:0;fill:#ECECFF;opacity:0.5;}#mermaid-svg-nZ3WlY5od1bdSBxM .edgeLabel .label rect{fill:#ECECFF;opacity:0.5;}#mermaid-svg-nZ3WlY5od1bdSBxM .edgeLabel .label text{fill:#333;}#mermaid-svg-nZ3WlY5od1bdSBxM .label div .edgeLabel{color:#333;}#mermaid-svg-nZ3WlY5od1bdSBxM .stateLabel text{fill:#131300;font-size:10px;font-weight:bold;}#mermaid-svg-nZ3WlY5od1bdSBxM .node circle.state-start{fill:#333333;stroke:#333333;}#mermaid-svg-nZ3WlY5od1bdSBxM .node .fork-join{fill:#333333;stroke:#333333;}#mermaid-svg-nZ3WlY5od1bdSBxM .node circle.state-end{fill:#9370DB;stroke:white;stroke-width:1.5;}#mermaid-svg-nZ3WlY5od1bdSBxM .end-state-inner{fill:white;stroke-width:1.5;}#mermaid-svg-nZ3WlY5od1bdSBxM .node rect{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-nZ3WlY5od1bdSBxM .node polygon{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-nZ3WlY5od1bdSBxM #statediagram-barbEnd{fill:#333333;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-cluster rect{fill:#ECECFF;stroke:#9370DB;stroke-width:1px;}#mermaid-svg-nZ3WlY5od1bdSBxM .cluster-label,#mermaid-svg-nZ3WlY5od1bdSBxM .nodeLabel{color:#131300;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-cluster rect.outer{rx:5px;ry:5px;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-state .divider{stroke:#9370DB;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-state .title-state{rx:5px;ry:5px;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-cluster.statediagram-cluster .inner{fill:white;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-cluster.statediagram-cluster-alt .inner{fill:#f0f0f0;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-cluster .inner{rx:0;ry:0;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-state rect.basic{rx:5px;ry:5px;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-state rect.divider{stroke-dasharray:10,10;fill:#f0f0f0;}#mermaid-svg-nZ3WlY5od1bdSBxM .note-edge{stroke-dasharray:5;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-note rect{fill:#fff5ad;stroke:#aaaa33;stroke-width:1px;rx:0;ry:0;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-note rect{fill:#fff5ad;stroke:#aaaa33;stroke-width:1px;rx:0;ry:0;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-note text{fill:black;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram-note .nodeLabel{color:black;}#mermaid-svg-nZ3WlY5od1bdSBxM .statediagram .edgeLabel{color:red;}#mermaid-svg-nZ3WlY5od1bdSBxM #dependencyStart,#mermaid-svg-nZ3WlY5od1bdSBxM #dependencyEnd{fill:#333333;stroke:#333333;stroke-width:1;}#mermaid-svg-nZ3WlY5od1bdSBxM :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
Event1
Event2
State1
State2
State3
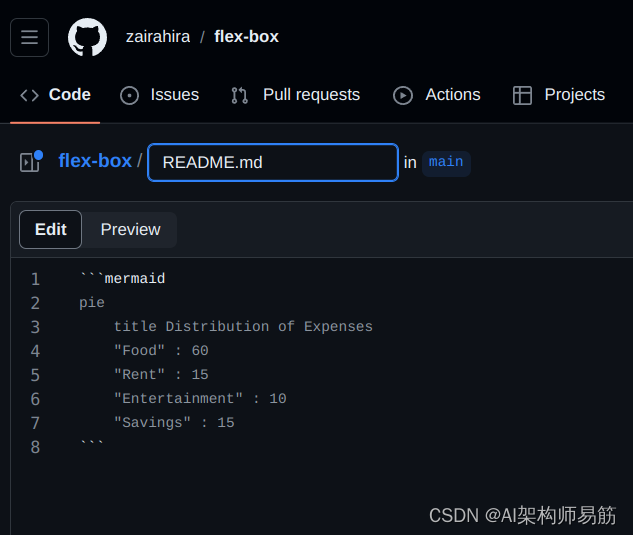
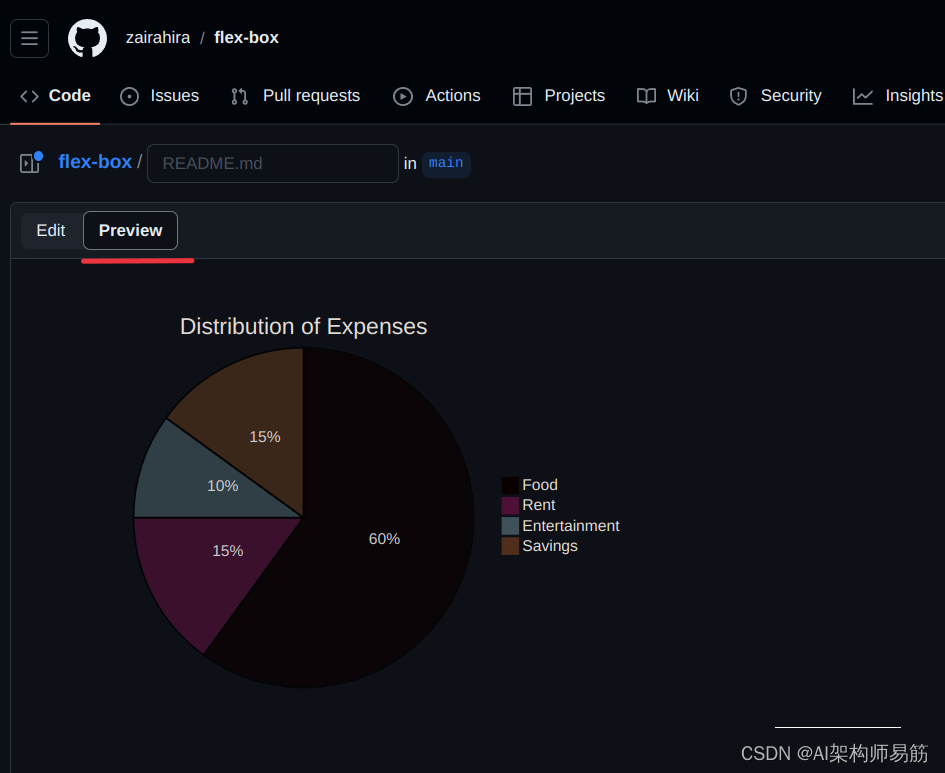
##3.3 GitHub
您可以在 GitHub 中添加 Mermaid 图表以创建引人注目的 README 文件。只需在 GitHub 中编辑 README.md 或任何其他 Markdown 文件即可渲染Mermaid diagrams。
#mermaid-svg-DFH42YKK94xL7FdR {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-DFH42YKK94xL7FdR .error-icon{fill:#552222;}#mermaid-svg-DFH42YKK94xL7FdR .error-text{fill:#552222;stroke:#552222;}#mermaid-svg-DFH42YKK94xL7FdR .edge-thickness-normal{stroke-width:2px;}#mermaid-svg-DFH42YKK94xL7FdR .edge-thickness-thick{stroke-width:3.5px;}#mermaid-svg-DFH42YKK94xL7FdR .edge-pattern-solid{stroke-dasharray:0;}#mermaid-svg-DFH42YKK94xL7FdR .edge-pattern-dashed{stroke-dasharray:3;}#mermaid-svg-DFH42YKK94xL7FdR .edge-pattern-dotted{stroke-dasharray:2;}#mermaid-svg-DFH42YKK94xL7FdR .marker{fill:#333333;stroke:#333333;}#mermaid-svg-DFH42YKK94xL7FdR .marker.cross{stroke:#333333;}#mermaid-svg-DFH42YKK94xL7FdR svg{font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;}#mermaid-svg-DFH42YKK94xL7FdR .pieCircle{stroke:black;stroke-width:2px;opacity:0.7;}#mermaid-svg-DFH42YKK94xL7FdR .pieTitleText{text-anchor:middle;font-size:25px;fill:black;font-family:"trebuchet ms",verdana,arial,sans-serif;}#mermaid-svg-DFH42YKK94xL7FdR .slice{font-family:"trebuchet ms",verdana,arial,sans-serif;fill:#333;font-size:17px;}#mermaid-svg-DFH42YKK94xL7FdR .legend text{fill:black;font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:17px;}#mermaid-svg-DFH42YKK94xL7FdR :root{--mermaid-font-family:"trebuchet ms",verdana,arial,sans-serif;}
60%
15%
10%
15%
Distribution of Expenses
Food
Rent
Entertainment
Savings


代码
https://github.com/zgpeace/pets-name-langchain/tree/develop
参考
https://www.freecodecamp.org/news/diagrams-as-code-with-mermaid-github-and-vs-code/
版权归原作者 AI架构师易筋 所有, 如有侵权,请联系我们删除。