一、介绍:
Prettier 是一款流行的代码格式化工具,用于自动化和统一化代码的格式。它支持多种编程语言,并具有以下特点和优势:
- 自动格式化:Prettier 能够自动解析代码,并根据预定义的规则和配置选项对代码进行格式化,省去手动调整代码风格的麻烦。
- 一致的代码风格:Prettier 通过应用一致的代码风格规则,确保项目中的所有代码具有统一的风格,减少团队成员之间的风格冲突,并提高代码的可读性。
- 可配置性:Prettier 提供了一系列的配置选项,可以根据项目需求和个人偏好进行调整。您可以自定义缩进、引号类型、分号使用等一系列的格式化规则。
- 跨平台支持:Prettier 可以在各种操作系统和开发环境中使用,包括 Windows、MacOS 和 Linux。它可以与主流的编辑器、IDE 和构建工具集成,如 Visual Studio Code、WebStorm、ESLint 等。
- 支持多种编程语言:Prettier 支持多种编程语言,包括 JavaScript、TypeScript、CSS、HTML、JSON、Markdown、Vue、React、Angular 等。无论您在哪种语言中编写代码,Prettier 都能够提供一致的代码格式化体验。
使用 Prettier 可以帮助团队保持一致的代码风格,提高代码的可读性和维护性,并节省时间和精力,让开发者可以专注于编写高质量的代码。
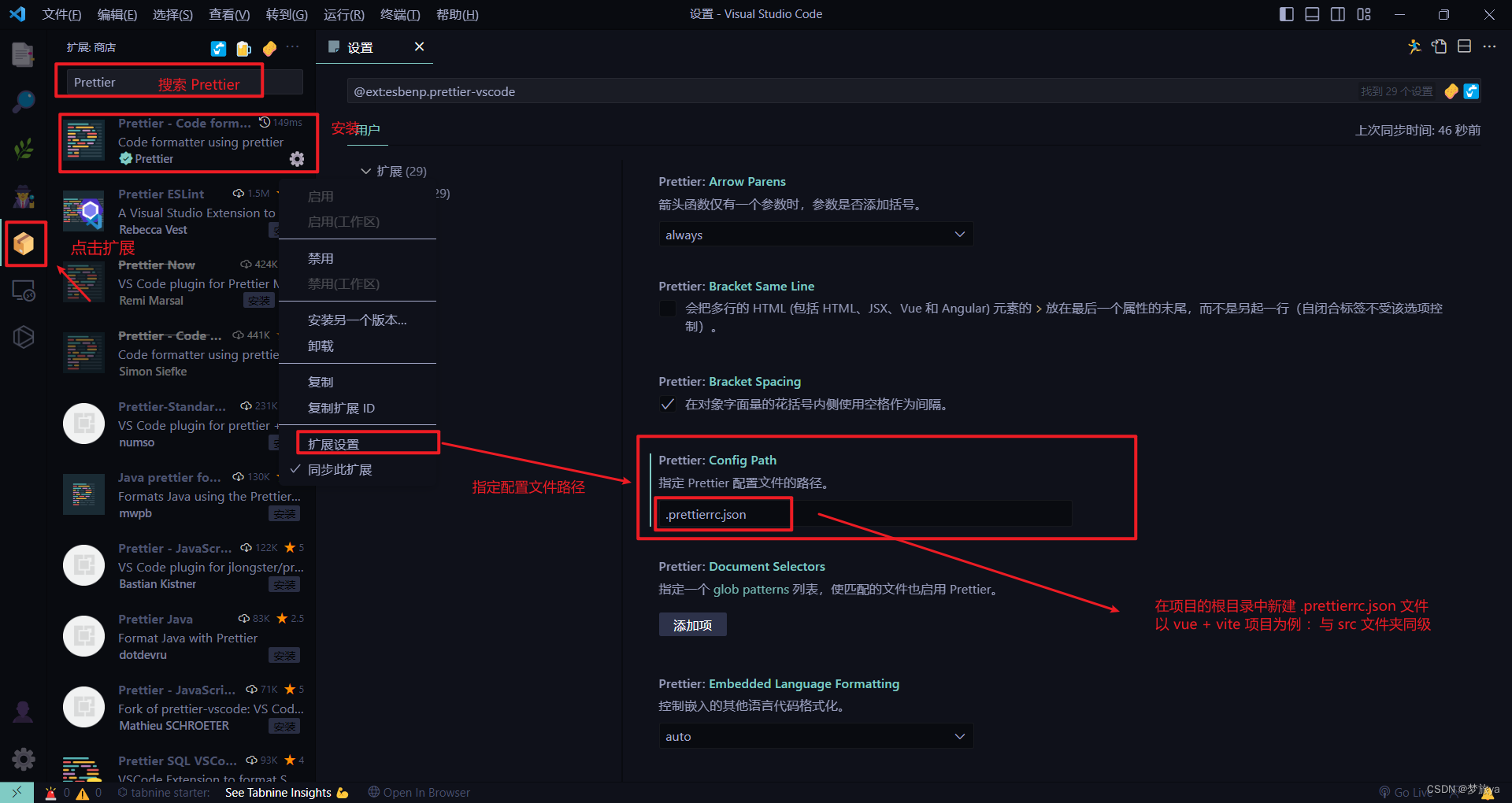
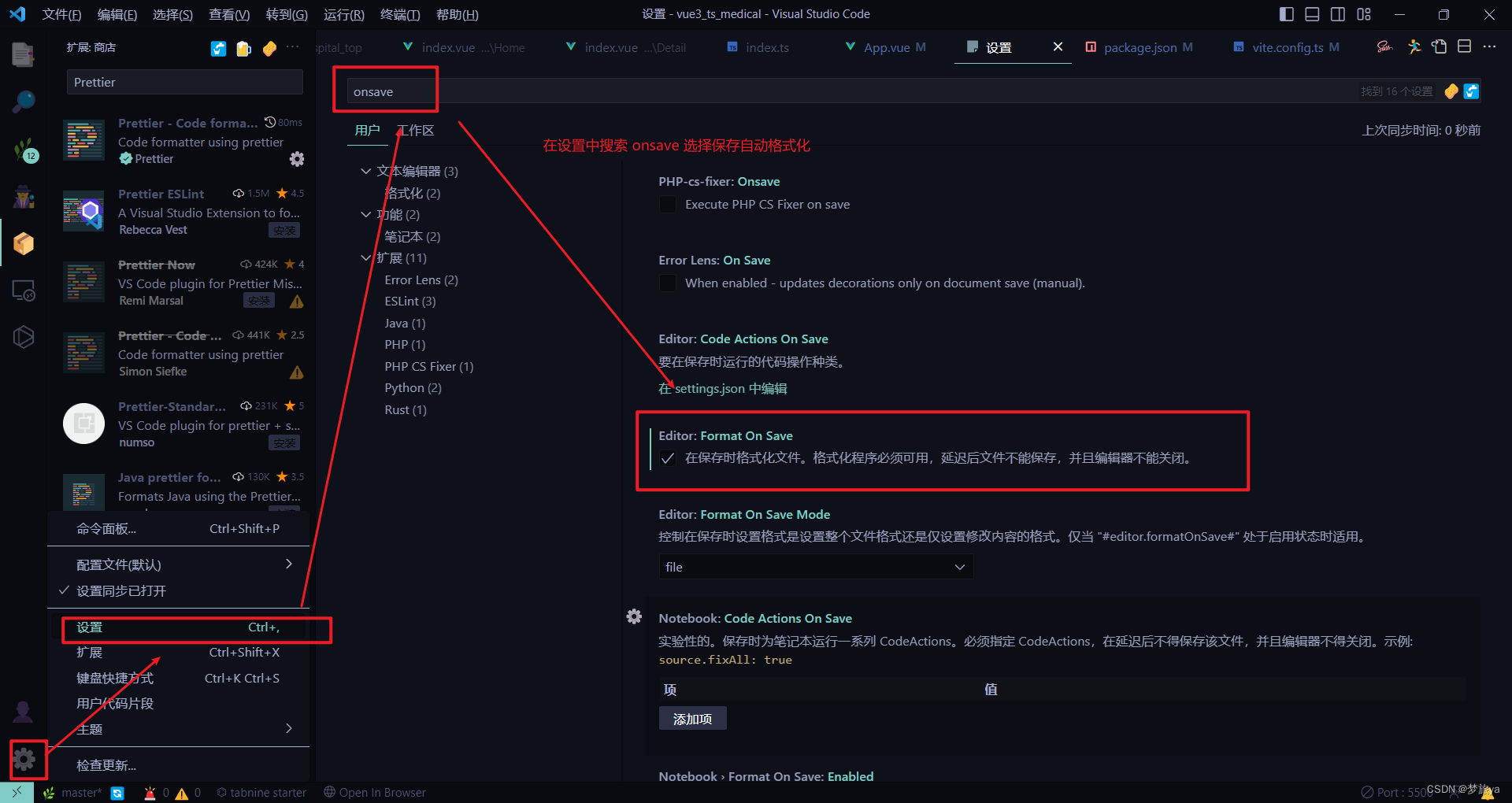
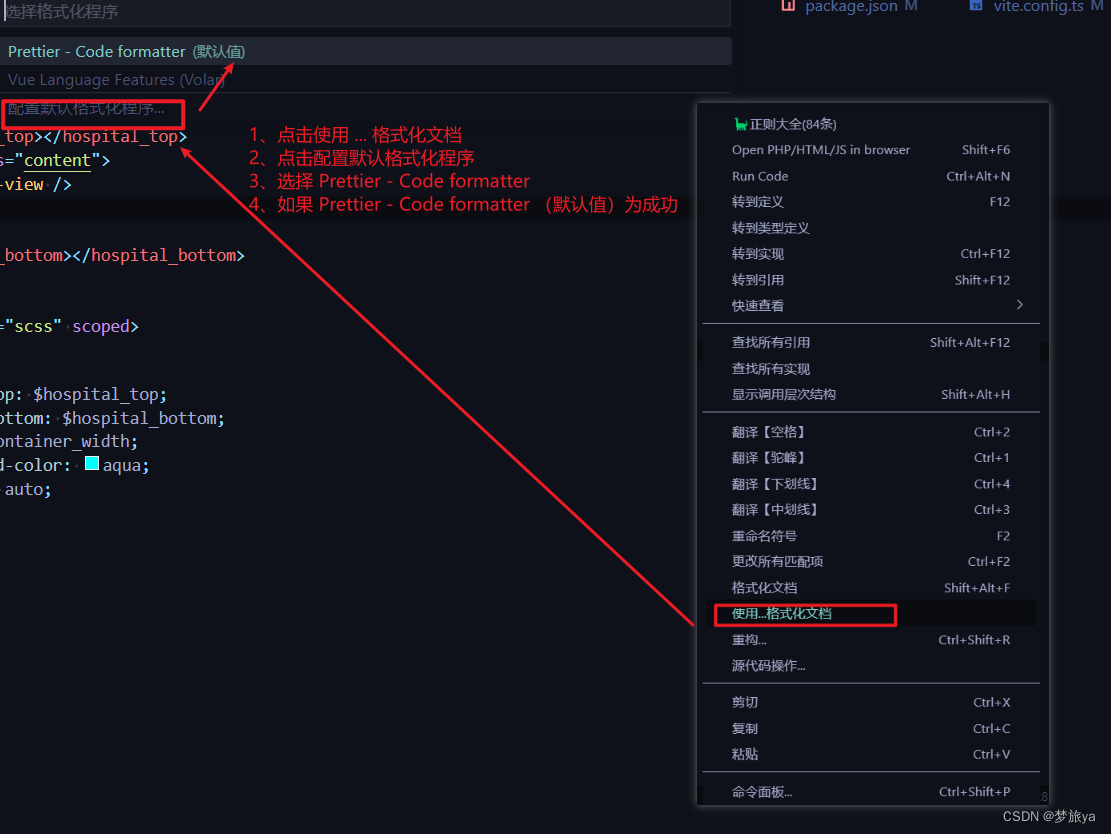
二、安装:



三、.prettierrc 配置文件
.prettierrc.json 是 Prettier 格式化工具的配置文件,用于指定代码格式化的规则和风格。下面是一些可能的配置选项:
{"printWidth":80,// 指定行的最大长度"tabWidth":2,// 指定缩进的空格数"useTabs":false,// 是否使用制表符进行缩进,默认为 false"singleQuote":true,// 是否使用单引号,默认为 false"quoteProps":"as-needed",// 对象属性是否使用引号,默认为 "as-needed""trailingComma":"none",// 是否使用尾随逗号(末尾的逗号),可以是 "none"、"es5"、"all" 三个选项"bracketSpacing":true,// 对象字面量中的括号是否有空格,默认为 true"jsxBracketSameLine":false,// JSX 标签的右括号是否与前一行的末尾对齐,默认为 false"arrowParens":"always",// 箭头函数参数是否使用圆括号,默认为 "always""rangeStart":0,// 指定格式化的范围的起始位置"rangeEnd":Infinity,// 指定格式化的范围的结束位置"requirePragma":false,// 是否需要在文件顶部添加特殊的注释才能进行格式化,默认为 false"insertPragma":false,// 是否在格式化后的文件顶部插入特殊的注释,默认为 false"proseWrap":"preserve",// 是否保留 markdown 文件中的换行符,默认为 "preserve""htmlWhitespaceSensitivity":"css",// 指定 HTML 文件中空格敏感度的配置选项,可以是 "css" 或 "strict" 两个选项"vueIndentScriptAndStyle":false,// 是否缩进 Vue 文件中的 <script> 和 <style> 标签,默认为 false"endOfLine":"auto",// 指定换行符的风格,可以是 "auto"、"lf"、"crlf"、"cr" 四个选项"semi":true,// 行末是否添加分号,默认为 true"usePrettierrc":true,// 是否使用项目根目录下的 .prettierrc 文件,默认为 true"overrides":[// 针对特定文件或文件类型的格式化配置{"files":"*.json",// 匹配的文件或文件类型"options":{"tabWidth":4// 针对该文件类型的配置选项}},{"files":"*.md","options":{"printWidth":100}}]}
可以根据自己的项目需求和个人喜好,选择适合的配置选项。请注意,在项目中创建或修改 .prettierrc.json 文件后,确保您的 IDE 或编辑器已配置为使用 Prettier 进行代码格式化。
此外,还有一些高级配置选项可以进一步调整 Prettier 的行为。您可以在 Prettier 的官方文档中查找更多详细信息和配置选项:
- Prettier 的官方文档
版权归原作者 梦旅ya 所有, 如有侵权,请联系我们删除。