我遇到问题:
我在做项目的时候,要根据后台给我返回的天气数据,然后动态的显示天气的图片,比如后台给我返回的数据是“晴”,那么大屏就要显示晴的图片,如果,后台给我返回的数据是“阴”,那么我就需要在大屏上显示阴的图片,但是我在给src动态的设置地址的时候,就出现了问题,图片展示不出来,后来我查了一下,图片显示不出来的原因是动态添加的src被当做静态资源处理了,没有进行编译,需要加上require。
解决方法:
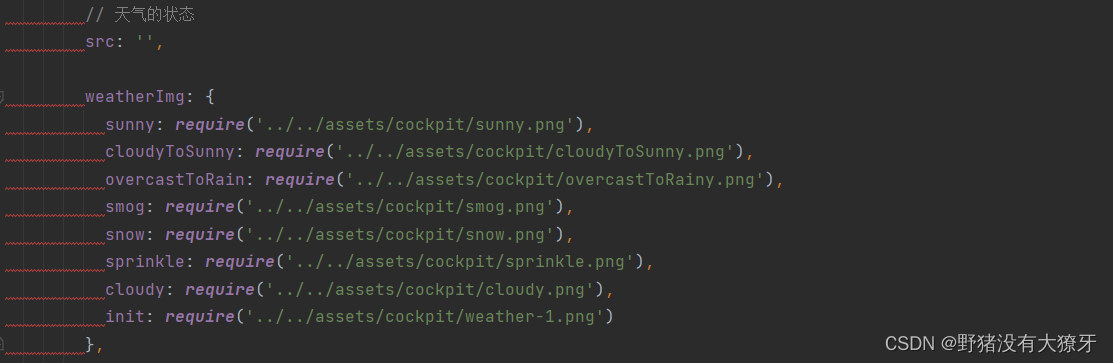
- 我们可以先定义天气的状态以及不同天气对应的不同的图片,如下:

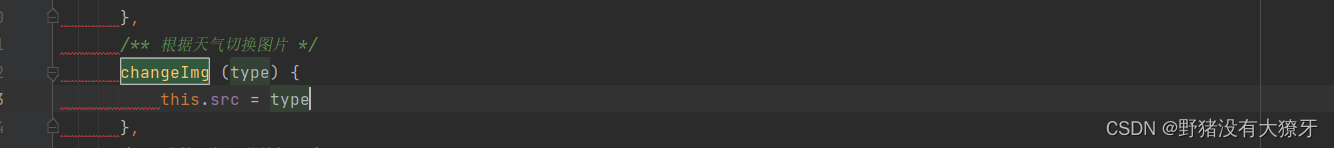
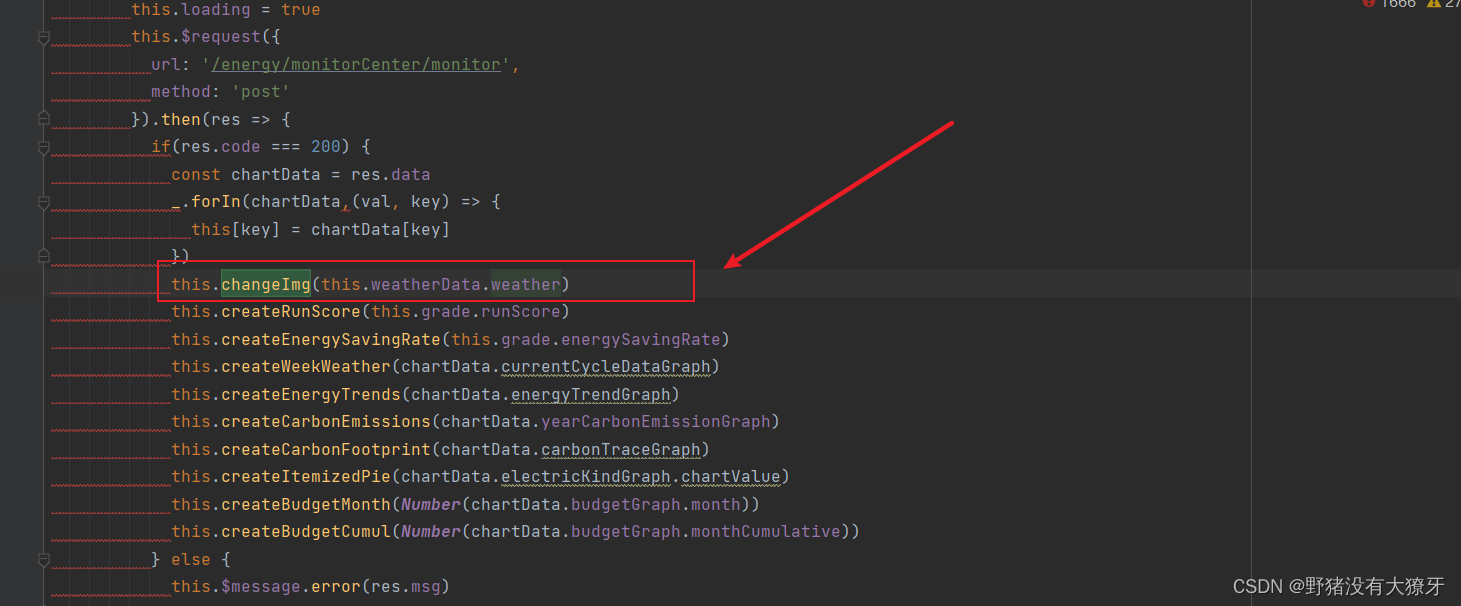
- 写一个方法来接受后台返回来的天气状态,然后把获取到的天气状态赋值给src.


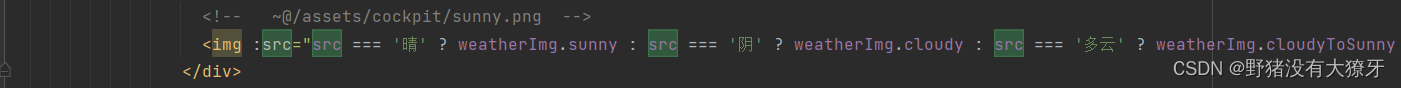
- 使用三元运算符进行判断,根据不同的天气状态显示不同的天气图片。

总结:
我自己实验过了没有问题,可以显示出来,但是我感觉应该还有更简单的方法,同志们你们如果有更好的更简单的方法可以写在下面的评论里面。
本文转载自: https://blog.csdn.net/W78955/article/details/130228245
版权归原作者 野猪没有大獠牙 所有, 如有侵权,请联系我们删除。
版权归原作者 野猪没有大獠牙 所有, 如有侵权,请联系我们删除。