1 概述
JavaScript是一种脚本语言,缩写为JS
HTML、CSS、JS他们的关系?
HTML是主体。
CSS是用来修饰HIML的。
JS是用来操作HTML和CSS的,修改HTML中的元素,修改CSS样式,达到网页的动态效果。
JavaScript包含三大块:
- ECMAScript:JS的核心语法(ES规范/ECMA-262标准)
- DOM:Document Object Model(文档对象模型:对网页当中的节点进行增删该的过程。)HTML文档被当做一颗DOM树来看待,var domObj = document.getElementById("id");
- BOM:浏览器对象模型,关闭浏览器窗口、打开一个新的窗口、后退、前进、浏览器地址栏上的地址等,都是BOM编程。
DOM和BOM的区别和联系:BOM的顶级对象是:window;DOM的顶级对象是:document。实际上BOM是包含DOM的。
2 HTML嵌入JS代码三种方式
2.1 第一种方式
javascript是一种基于事件驱动型的编程语言,一 般都是依靠事件来触发JS代码执行的。
例如:鼠标单击事件click。鼠标双击事件: dblclick。获取焦点事件: focus。失去焦点事件: blur
在JS当中任何一个事件都有对应的一个事件句柄。所有的事件句柄都是在事件名称前面添加on,例如:
click对应的事件句柄onclick
dblclick对应的事件句柄ondblclick
focus对应的事件句柄是: onfocus
blur对应的事件句柄是: onblur
注意:所有的事件句柄都是以“标签的属性”形式存在。
onclick后面的js代码什么时候执行呢?
不会在页面打开的时候执行,只有当鼠标单击click事件发生之后才会执行这个JS代码。
在JS中有一个内置的隐含对象:window,全部小写。window代表的是浏览器窗口对象。可以直接拿来使用。window对象有一个alert方法/函数,他可以完成弹窗操作。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<input type="button" value="hello" onclick="window.alert(123456)"/>
<!-- 字符串需要用引号 外面双引号里面单引号,外面单引号,里面双引号-->
<input type="button" value="hello" onclick="window.alert('hello world')"/>
<!-- window可以省略 -->
<input type="button" value="hello" onclick="alert('hello world')"/>
<!-- 可以一次写多个alert,当点击时会依次显示出来 -->
<input type="button" value="hello" onclick="window.alert('hello world')
alert('hello jack')
alert('hello lucy')"/>
</body>
</html>

2.2 第二种方式
脚本块,没有位置限制,没有个数限制。
在script标签内部的代码会遵循自上而下的顺序依次逐行执行,并且在script标签内部的JS代码会在页面打开的时候执行,并不需要事件的发生.
<!DOCTYPE html>
<script type="text/javascript">
alert("start");
</script>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
alert("hello");
alert("hello2");
alert("hello3");
</script>
</body>
</html>
<script type="text/javascript">
alert("end!");
</script>
2.3 第三种方式
独立创建一个js文件然后引入到html文件中
js文件:
alert("hello")
alert("hello1")
alert("hello2")
html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script src="js/my.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
3 变量
JS定义变量使用var定义,变量可以赋任何值。
变量没有赋值的时候默认值是undefined,undefined是JS中的一个具体存在的值.
以下的这行代码表示将数据输出到控制台.上. (控制台怎么调出来? F12)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var age;
//以下的这行代码表示将数据输出到控制台.上. (控制台怎么调出来? F12)
console.log(age);
age = true;
console.log(age);
age = "嗨嗨嗨";
console.log(age);
age = 3.14;
console.log(age);
</script>
</body>
</html>

全局变量和局部变量
这个学过java也很好理解,在函数定义一个变量那自然就是局部变量,在函数之外自然就是全局变量。但是JS有个诡异的语法,因为定义变量不一定需要用var定义,直接这样username = "zahngsan";就可以,当我们在函数中这样定义的时候,这时变量就是全局变量了。
4 数据类型
4.1 概述
虽然JS中的变量声明不需要指定数据类型,但是在赋值,每一个数据还是有类型的。JS中包含哪些数据类型?
- 原始类型:Undefined、Number、String、Boolean、Null
- 引用类型:Object以及Object的子类
- 在ES6之前是这六种,在ES6以及之后还有一个Symbol类型,一共七种
问题来了,JS中是不区分数据类型的,按理说我们往一个函数传任何值都可以,但是当我们就想往函数中传入的是数字该怎么办?
JS中有一个运算符叫做typeof,这个运算符可以在程序的运行阶段动态的获取变量的数据类型,typeof的语法格式:typeof 变量名
typeof运算符的运算结果是以下6个字符串之一(全部小写):"undefined"、"number"、"string"、"boolean"、"object"、"function"
如下就可以做到指定别人传什么内容:
<script type="text/javascript">
function sum (a,b){
if(typeof a == "number" && typeof b == "number"){
return a+b;
}
alert(a + "和" + b + "必须都是数字")
}
alert(sum(10,20))
</script>
4.2 Number数据类型
当两个变量进行运算,结果不是数字的时候结果为NaN;数字和字符串相加还是字符串,这和java一样;除数为0结果为Infinity;除不尽会保留好多位小数,合理。
<script type="text/javascript">
var a = "拟好";
var b = 12;
alert(a/b)
alert(a+b)
alert(10/0)
alert(10/3)
</script>
4.3 几个值得注意的函数
isNaN函数
它的意思是,如果不是数字则返回true(狗吧设计,绕死人),使用它也可以进行数字限制如下:
function sum(a,b){
if(isNaN(a) || isNaN(b)){
//运行到这a或b一定有不是数字的,因为不是数字是true,
//只有都是数字为false才不会运行到这
alert("必须都是数字")
return;
}
return a+b
}
alert(sum(1,"nih"))
parseInt函数:转为int类型(向下取整) parseFloat函数:转为浮点数 Math.ceil函数:向上取整
alert(parseInt(3.14))
alert(parseInt("3.999"))
alert(parseFloat("3.24"))
alert(Math.ceil(3.14))
4.4 Boolean数据类型
它可以将内容转为boolean也就是true或者false,那么什么内容转为true什么内容转为false呢?一般是有就为true,没有就为false,如下:注意,当使用if语句或者while语句,可以直接在里面写数字字符串之类的,它会自动转为boolean类型
alert(Boolean(3.14))//true
alert(Boolean(0))//false
alert(Boolean("nihao"))//true
alert(Boolean(""))//false
alert(Boolean(null))//false
alert(Boolean(undefined))//false
alert(Boolean(NaN))//false
alert(Boolean(Infinity))//true
4.5 String数据类型
注意一下string有两种属性一种为传统String,一种为Object;length可以测量字符串长度;
var s = new String();
var s2 = "你好啊"
alert(typeof s)//object
alert(typeof s2)//string
alert(s2.length) //3
注意区分substring和substr方法的区别:
alert("abcdefg".substr(2,4))//cdef
alert("abcdefg".substring(2,4))//cd
substr是输出从下标为2的开始输出四个下标,而substring是从下标为2的输出到下标为4的
4.6 关于Object类型
Object的定义和函数的定义一模一样,只不过根据调用方式来判断是函数还是类,如下:
function student(){
alert("student...")
}
//这样就是调用函数
student();
//这样就是创建类
var stu = new student();
JS中new对象和java不能说一模一样只能说照搬过来,不过属性不用在外面定义,直接用即可,如下:
function student(name,age){
/* this表示当前对象 */
this.name = name;
this.age = age;
}
/* new 一个新的对象 */
var stu1 = new student("王德发",34);
alert(stu1.name)
alert(stu1.age)
prototype属性可以用来给任意一个类型扩展函数:
function product(name,price){
this.name = name;
this.price = price;
this.getName = function(){
return name;
}
}
var xigua = new product("西瓜",4.0);
alert(xigua.name)
alert(xigua.getName())
//给product类扩展函数
product.prototype.getPrice = function(){
return this.price
}
alert(xigua.getPrice())
//给字符串扩展函数
String.prototype.suiyi = function(){
alert("给string类型扩展一个函数叫suiyi")
}
"abc".suiyi();
4.7 NaN、undefined、null的区别
alert(typeof null)//object
alert(typeof undefined)//undefined
alert(typeof NaN)//number
alert(null == undefined)//true
alert(null == NaN)//false
alert(NaN == undefined)//false
值得注意的是JS中有“===”这种运算符,它的意思是判断值相等并且类型相等才会返回true
4 函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
/* 创建函数 */
function hello(){
alert("hello");
}
//hello();
/* JS函数不需要指定返回类型 */
function sum(a, b){
console.log(a + b);
}
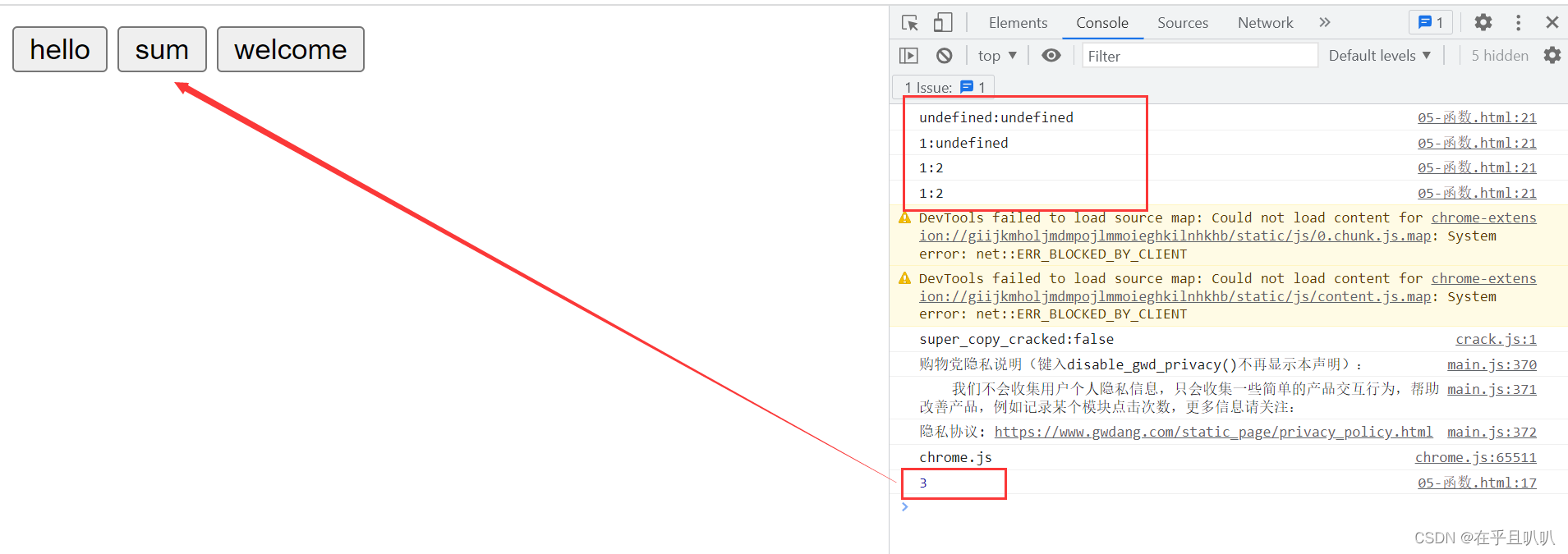
function sum2(a,b){
console.log(a+":"+b);
}
//JS代码非常灵活
sum2()
sum2(1)
sum2(1,2)
sum2(1,2,3)
/* JS函数创建的第二种方式 */
welcome = function(){
alert("welcome")
}
</script>
<!-- 点击按钮,调用函数,弹出hello -->
<input type="button" value="hello" onclick="hello()" />
<!-- 求和 -->
<input type="button" value="sum" onclick="sum(1,2)" />
<input type="button" value="welcome" onclick="welcome()" />
</body>
</html>

如果定义多个函数,名称相同,后面定义的会覆盖前面定义的
5 事件
5.1 JS中有哪些常用的事件
( 1 ) blur失去焦点
( 2 ) change下拉列表选中项改变,或文本框内容改变
( 3 ) click鼠标单击
( 4 ) dblclick鼠标双击
( 5 ) focus获得焦点,
(6)keydown键盘按下
( 7 ) keyup键盘弹起
( 8 ) load页面加载完毕
( 9 ) mousedown鼠标按下
(10)mouseover鼠标经过
( 11 ) mousemove鼠标移动
( 12 ) mouseout鼠标离开
( 13 ) mTouseup鼠标弹起
( 14 ) reset表单重置
( 15 ) select文本被选定
( 16) submit表单提交
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript">
//alert(111)
</script>
</head>
<body onload="console.log('页面全部加载完毕,加载完成')">
<!--JS中常用的事件:
( 1 ) blur失去焦点
( 2 ) change下拉列表选中项改变,或文本框内容改变
( 3 ) click鼠标单击
( 4 ) dblclick鼠标双击
( 5 ) focus获得焦点,
(6)keydown键盘按下
( 7 ) keyup键盘弹起
( 8 ) load页面加载完毕
( 9 ) mousedown鼠标按下
( 10 )mouseover鼠标经过
( 11 ) mousemove鼠标移动
( 12 ) mouseout鼠标离开
( 13 ) mouseup鼠标弹起
( 14 ) reset表单重置
( 15 ) select文本被选定
( 16 ) submit表单提交
-->
blur事件:<input type="text" onblur="console.log('失去焦点了')" /><br>
change事件:
<select name="grade" onchange="console.log('下拉列表发生变化了')">
<option value="gz">高中</option>
<option value="dz">大专</option>
<option value="bk">本科</option>
</select>
<br>
dbclick事件:<input type="button" value="双击我" ondblclick="console.log('鼠标双击了')" /><br>
focus事件:<input type="text" onfocus="console.log('获得焦点了')" /><br>
keydown和keyup事件:<input type="text" onkeydown="console.log('键盘按下')"
onkeyup="console.log('键盘弹起')"/><br>
mouse相关事件:<input type="button" value="mouse" onmousedown="console.log('鼠标按下')"
onmouseover="console.log('鼠标经过')"
onmousemove="console.log('鼠标移动')"
onmouseout="console.log('鼠标离开')"
onmouseup="console.log('鼠标弹起')"/><br>
</body>
</html>

5.2 重点说说onload事件
因为JS代码是自上而下执行,假如有这样的代码:
<script type="text/javascript">
var btnObj = document.getElementById("btn")
btnObj.onclick = function(){
alert("hello js...")
}
</script>
<input type="button" value="hello" id="btn" />
在上面获取id,但是id在下面,这样是获取不到的,那怎么解决呢,将input语句放到上面即可,但是这样又太呆了,这时就可以使用onload事件,它的作用是整个页面加载完毕才会执行,改造如下:
<script type="text/javascript">
window.onload = function(){
document.getElementById("btn").onclick = function(){
alert("hello")
}
}
</script>
<input type="button" value="hello" id="btn" />
onload后面跟函数,也就是说onload加载完成才会继续执行后面函数,也就是说整个页面加载完成后面的函数才会执行,以后我们都按这个格式写。
5.3 捕捉回车键
JS中input标签有个属性onkeydown它可以检测到键盘,也就是说只要按动键盘任意一个键,它就会检测到。而每一个键都是有对应编号的,回车对应的是13,有个属性keyCode可以检测到键盘每个键的值,这样就能判断我按得键是什么键了:
<script type="text/javascript">
window.onload = function(){
var usernameElt = document.getElementById("username")
usernameElt.onkeydown = function(event){
if(event.keyCode == 13){
alert("正在进行验证。。。")
}
}
}
</script>
<input type="text" id="username" />
6 DOM编程
**6.1 根据id获取元素 **
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function getDivElt(){
var myDivElt = document.getElementById("mydiv")
console.log(myDivElt);
var myUsernameElt = document.getElementById("username")
console.log(myUsernameElt);
}
</script>
<div id="mydiv">
</div>
<input type="text" name="" id="username" value="" />
<input type="button" value="获取节点" onclick="getDivElt()" />
</body>
</html>

6.2 获取文本框value
原理就是先获取到一个文本框的id,然后就可以获取到它的value了,我们还可以修改value:
<script type="text/javascript">
window.onload = function(){
var btnElt = document.getElementById("btn")
btnElt.onclick = function(){
//获取value
alert(document.getElementById("btn2").value)
//修改value
document.getElementById("btn2").value = "拟好啊"
}
}
</script>
<input type="text" id="btn2"/>
<input type="button" value="获取文本框value" id="btn"/>
这样我们可以做出这样一个效果:两个文本框,在一个文本框输入内容,点击按钮,让这个文本框的内容转移到另一个文本框:
<script type="text/javascript">
window.onload = function(){
var copyElt = document.getElementById("copy")
copyElt.onclick = function(){
//获取文本框1value给2
document.getElementById("u2").value = document.getElementById("u1").value
}
}
</script>
文本框1:<input type="text" id="u1" />
<input type="button" value="将文本框1内容复制到2" id="copy"/>
<br />
文本框2:<input type="text" id="u2" />
6.3 innerHTML、innerText
innerHTML有两个作用:一是可以拿出元素里的内容,二是可以给元素赋值
innerText和innerHTML的区别是,Text显示的是纯文本,不管你输入的是什么,都将原样显示,而HTML会识别出是否是HTML语言,会做相应显示
演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
function getContent(){
/* 先获取元素 */
var div1Elt = document.getElementById("div1")
/* 再根据元素获取其中的内容 */
console.log(div1Elt.innerHTML)
/* 还可以给元素赋内容 */
var div2Elt = document.getElementById("div2")
//div2Elt.innerHTML = "您好,张麻子。。"
div2Elt.innerHTML = "<font size='4' color='red'>用户名不能为空捏</font>"
/* inner */
div2Elt.innerText = "<font size='4' color='red'>用户名不能为空捏</font>"
}
</script>
<div id="div1">
拟好,王德发
</div>
<div id="div2">
</div>
<input type="button" value="hello" onclick="getContent()"/>
</body>
</html>
7 正则表达式
建议直接看网站上写好的:正则表达式30分钟入门教程
常见的正则表达式符号:
常用的元字符:
.匹配除换行符以外的任意字符\w匹配字母或数字或下划线或汉字\s匹配任意的空白符\d匹配数字\b匹配单词的开始或结束^匹配字符串的开始$匹配字符串的结束
常用的限定符:
代码/语法说明*重复零次或更多次+重复一次或更多次?重复零次或一次{n}重复n次{n,}重复n次或更多次{n,m}重复n到m次
常用的反义代码:
代码/语法说明\W匹配任意不是字母,数字,下划线,汉字的字符\S匹配任意不是空白符的字符\D匹配任意非数字的字符\B匹配不是单词开头或结束的位置[^x]匹配除了x以外的任意字符[^aeiou]匹配除了aeiou这几个字母以外的任意字符
正则表达式中的小括号优先级较高
[1-9]表示1到9的任意1个数字(次数一次)
[A-Za-z0-9]表示A-Za-z0-9的任意一个字符
简单的正则表达式要会写:
QQ号:^[1-9][0-9]{4,}$
在JS中创建正则表达式在正则表达式前后加个“/”即可,然后得到表达式后使用test()方法验证。
验证邮箱是否填写正确:
<script type="text/javascript">
window.onload = function(){
document.getElementById("test").onclick = function(){
//获取email内容
var emailValue = document.getElementById("email").value
//得到email正则表达式规则
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(emailValue)
if(ok){
document.getElementById("btn").innerText = "邮箱正确"
}else{
document.getElementById("btn").innerText = "邮箱错误"
}
}
document.getElementById("email").onfocus = function(){
document.getElementById("btn").innerText = ""
}
}
</script>
<input type="text" id="email" />
<span style="color: red;font-size: 20px;" id="btn"></span>
<br />
<input type="button" value="验证邮箱" id="test"/>
补充trim函数,它可以去掉字符串前后的所有空白
8 表单验证
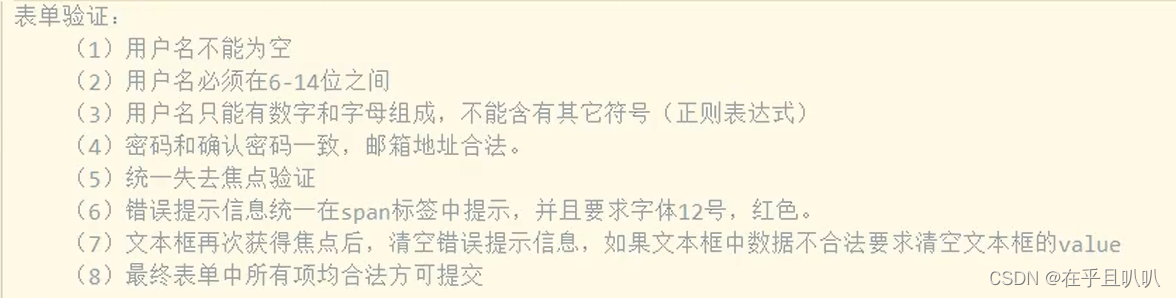
要求如下:

注意:表单有个函数叫submit(),也就是说,使用表单可以直接提交表单,不用input标签中的submit也可以,这点很重要,因为我们以后就不用input标签提交了,经典白学,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
span{
color: red;
font-size: 20px;
}
</style>
</head>
<body>
<script type="text/javascript">
//首先验证用户名不能为空,6-14位之间,只能字母和数字,失去焦点验证
window.onload = function(){
//获取span的id
var usernameErrSpan = document.getElementById("usernameErr")
var passwdErrSpan = document.getElementById("passwdErr")
var emailErrSpan = document.getElementById("emailErr")
var usernameElt = document.getElementById("username")
var passwd2Elt = document.getElementById("passwd2")
var emailElt = document.getElementById("email")
var submitBtnElt = document.getElementById("submitBtn")
//失去焦点
usernameElt.onblur = function(){
//去除空格
username = usernameElt.value.trim()
if(username === ""){
//用户名为空
usernameErrSpan.innerText = "用户名不能为空"
}else{
//用户名不为空
//限制位数为6-14
if(username.length < 6 ||username.length > 14){
//位数不合法
usernameErrSpan.innerText = "用户名位数要在6-14位之间"
}else{
//位数合法但是符号不合法
var regExp = /^[A-Za-z0-9]+$/;
var ok = regExp.test(username)
if(ok){
//合法
}else{
//不合法
usernameErrSpan.innerText = "用户名只能使用字母或数字"
}
}
}
}
//获得焦点
usernameElt.onfocus = function(){
//不合法才将内容清空
if(usernameErrSpan.innerText != ""){
//spanErr有内容说明是有错误的,清空username表单
usernameElt.value = "";
}
usernameErrSpan.innerText = ""
}
//验证密码
passwd2Elt.onblur = function(){
//判断密码输入是否一样
var passwd1Elt = document.getElementById("passwd1")
var passwd1 = passwd1Elt.value
var passwd2 = passwd2Elt.value
if(passwd1 == passwd2){
//密码一样
}else{
//密码不一致
//报错
passwdErrSpan.innerText = "密码不一致,请重新填写!"
}
}
//验证邮箱
emailElt.onblur = function(){
var email = emailElt.value
var emailRegExp = /^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$/;
var ok = emailRegExp.test(email)
if(ok){
//邮箱没问题
}else{
//邮箱错误
emailErrSpan.innerText = "邮箱格式错误!"
}
}
emailElt.onfocus = function(){
emailErrSpan.innerText = ""
}
//注册
//注册前要判断是否输入的都合法才能提交注册
submitBtnElt.onclick = function(){
//触发focus和blur事件,不需要人工操作,JS代码自动触发
usernameElt.focus()
usernameElt.blur()
passwd2Elt.focus()
passwd2Elt.blur()
emailElt.focus()
emailElt.blur()
var userFormElt = document.getElementById("userForm")
if(usernameErrSpan.innerText == "" && passwdErrSpan.innerText == ""
&& emailErrSpan.innerText == ""){
//合法提交
userFormElt.submit();
}
}
}
</script>
<form id="userForm" action="http://localhost:8080/submit" method="get">
用户名:<input type="text" name="username" id="username" /><span id="usernameErr"></span><br>
密码:<input type="text" name="passwd1" id="passwd1" /><br>
确认密码:<input type="text" name="passwd2" id="passwd2" /><span id="passwdErr"></span><br>
邮箱:<input type="text" name="email" id="email" /><span id="emailErr"></span><br>
<input type="button" value="注册" id="submitBtn" />
<input type="reset" value="重置" />
</form>
</body>
</html>
这样的表单验证肯是不完善的,可以继续改进,但也挺不错了。
9 复选框全选与取消全选
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body onload="bindClick()">
<script type="text/javascript">
function checkAll(){
var firstchkElt = document.getElementById("firstchk")
//alert(firstchkElt.checked)
var hobbys = document.getElementsByName("hobby")
for (var i = 0; i < hobbys.length; i++) {
hobbys[i].checked = firstchkElt.checked
}
}
function bindClick(){
var hobbychks = document.getElementsByName("hobby")
for (var i = 0; i < hobbychks.length; i++) {
hobbychks[i].onclick = function(){
//alert(111)
//当复选框数量和选中的数量一样就是全选中,否则不是
var count = hobbychks.length;
var countChks = 0;
for (var i = 0; i < hobbychks.length; i++) {
if(hobbychks[i].checked){
countChks++
}
}
document.getElementById("firstchk").checked = (count == countChks)
}
}
}
</script>
<input type="checkbox" id="firstchk" onclick="checkAll()" /><br>
<input type="checkbox" name="hobby" value="1" /> 抽烟<br>
<input type="checkbox" name="hobby" value="2" /> 喝酒<br>
<input type="checkbox" name="hobby" value="3" /> 烫头<br>
<input type="checkbox" name="hobby" value="4" /> 蹦迪<br>
<input type="checkbox" name="hobby" value="5" /> 睡觉<br>
</body>
</html>
10 周期函数
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var nowTime = new Date()
document.write(nowTime)
document.write("<br>")
//转换为本地语言环境的时间格式
nowTime = nowTime.toLocaleString();
document.write(nowTime)
document.write("<br>")
document.write("<br>")
//怎么获取毫秒数?(从1970年1月1日00:00:00 000到系统当前时间的总毫秒数)
document.write(new Date().getTime())
document.write("<br>")
document.write("<br>")
function printNowTime(){
var time = new Date()
var strTime = time.toLocaleTimeString()
document.getElementById("timeDiv").innerHTML = strTime
}
//重点在这
//每隔1秒调用printNowTime函数一次,实现实时展示时间效果
function start(){
//1000是指1000毫秒,注意前面不要加var,那就是局部变量了
t = window.setInterval("printNowTime()",1000)
}
//但我想停止时间展示
function stop(){
window.clearInterval(t)
}
</script>
<input type="button" value="获取当前时间" onclick="start()" />
<input type="button" value="停止时间获取" onclick="stop()" />
<div id="timeDiv"></div>
</body>
</html>
11 BOM相关
window.location可以获取到当前页面的地址栏地址,当然也可以随意修改这个地址,接着就会跳转到对应页面:
<script type="text/javascript">
function goBaidu(){
//window.location = "http://baidu.com"
document.location = "http://baidu.com"
}
</script>
<input type="button" value="百度" onclick="goBaidu()" />
**history.back()**可以实现后退,不过只能实现当前页面,如果跳转到新的页面自然无法后退,就和浏览器的左上角的后退功能一样:
<input type="button" value="进入一个页面" onclick="window.open('20-BOM相关附件.html','_self')"/>
<a href="20-BOM相关附件.html">进入一个页面</a>
<h1>我是新页面</h1>
<br>
<input type="button" value="后退" onclick="window.history.back()"/>
window.open("url")可以打开一个页面;window.alert('")会弹出消息框,**window.confirm("")**也是弹出消息框,不过它可以进行确认和取消操作,确认返回true取消返回false:
<input type="button" value="打开百度(新窗口)" onclick="window.open('http://www.baidu.com')"/>
<input type="button" value="打开百度(当前窗口)" onclick="window.open('http://www.baidu.com','_self')"/>
<input type="button" value="打开百度(新窗口)" onclick="window.open('http://www.baidu.com','_black')"/>
<br />
<br>
<script type="text/javascript">
function del(){
if(window.confirm("亲,确认删除吗")){
alert("正在删除中....")
}
}
</script>
<input type="button" value="弹出消息框" onclick="window.alert('消息框')" />
<input type="button" value="弹出确认框" onclick="del()" />
以下代码可以用来将一个窗口转为顶级窗口,什么意思呢,就是这个页面可能是嵌在一个页面里的,我想让它出来并且是在最上面的页面:
if(window.top != window.self){
window.top.location = window.self.location
}
12 JSON
什么是JSON,有什么用?
JavaScript Object Notation(JavaScript对象标记),是一种数据交换格式。比如系统A和系统B交换格式可以使用JSON,它的特点是体积小,易解析
在实际开发中有两种交换格式,其一是JSON,其二是XML。XML体积较大,解析麻烦,但是它语法严谨,通常银行相关业务使用XML。
JSON语法格式非常简单,如下:JSON就是一种对象
//创建一个student对象
var studentObj = {
"sno":"110",
"name":"王德发",
"sex":"男"
}
alert(studentObj.name)
//创建student数组
var students = [
{"sno":"110","sname":"张麻子","sex":"男"},
{"sno":"120","sname":"马邦德","sex":"男"},
{"sno":"114","sname":"黄四郎","sex":"男"}
]
for(var i = 0;i < students.length ;i++){
var stuObj = students[i]
alert(stuObj.sname)
}
既然JSON是一种对象,当然也可以像java那样套娃
eval函数:
它可以将字符串当做一段JS代码解析并执行
window.eval("var i = 100")
alert(i)
//上面两行就 相当于下面两行
var j = 100;
alert(j)
那么这玩意到底有什么用呢?当我们使用java连接数据库得到数据并将数据拼接成JSON格式的“字符串”,将JSON格式字符串响应到浏览器。也就是说,java响应到浏览器的上的仅仅是字符串,还不是JSON对象。可以用eval函数将JSON格式的字符串转为JSON对象
//java程序发来的JSON格式的字符串,要将双引号转义,因为html双引号里面不能再有双引号
var fromJava = "{\"sno\":\"110\",\"sname\":\"张麻子\",\"sex\":\"男\"}"
window.eval("var jsonObj =" + fromJava )
alert(jsonObj.sno + "," + jsonObj.sname)
访问JSON还有另一种方式:
alert(jsonObj["sex"])
在JS中[]和{}有啥区别,中括号是数组,大括号是JSON
下面模拟如何将java获取到的数据显示到浏览器上
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//json中有一些数据
var data = {
"total":4,
"emps":[
{"empno":123,"ename":"jack","sal":4000},
{"empno":124,"ename":"simth","sal":6000},
{"empno":125,"ename":"black","sal":4000},
{"empno":126,"ename":"rose","sal":70000}
]
}
//把上面数据放到下面的table中
window.onload = function(){
var displayEmpsElt = document.getElementById("displayEmps")
displayEmpsElt.onclick = function(){
//拿到员工信息
var emps = data.emps
var html = "";
//循环得到
for(var i = 0;i < emps.length;i++){
html+="<tr>"
html+="<td>"+emps[i].empno+"</td>"
html+="<td>"+emps[i].ename+"</td>"
html+="<td>"+emps[i].sal+"</td>"
html+="</tr>"
}
document.getElementById("emptbody").innerHTML = html
document.getElementById("count").innerText = data.total
}
}
</script>
<input type="button" id="displayEmps" value="展示员工信息" />
<hr>
<table border="1px" width="50%">
<tr>
<th>员工编号</td>
<th>员工姓名</td>
<th>员工工资</td>
</tr>
<tbody id="emptbody">
<!-- <tr>
<td>1213</td>
<td>张三</td>
<td>4500</td>
</tr>
<tr>
<td>1213</td>
<td>王德发</td>
<td>4700</td>
</tr>
<tr>
<td>1214</td>
<td>李四</td>
<td>4600</td>
</tr> -->
</tbody>
</table>
总共<span id="count">0</span>条数据
</body>
</html>
版权归原作者 在乎且叭叭 所有, 如有侵权,请联系我们删除。