一、准备学习环境
10.0.0.71-gitlab 2c2g-20GB
10.0.0.72-jenkins 2c2g-20GB
10.0.0.73-sonarqube 1c1g-20GB
10.0.0.74-nexus 1c1g-20GB
10.0.0.75-dm 1c1g-20GB (模拟写代码服务器)
在centos系统中,本身就有git,如果没有yum安装一下git
[root@gitlab ~]# git --version
git version 1.8.3.1
二、git的使用
1,模拟一个代码目录
[root@gitlab ~]# mkdir -pv /xinjizhiwa/git_student
[root@gitlab ~]# cd /xinjizhiwa/git_student
2,对代码目录进行git初始化
你想要使用git,就需要先有一个git仓库,用来存放代码,所以,需要初始化出一个git仓库,初始化之后,该目录才成为【git本地仓库】
· 配置git本地仓库
用户名、用户邮箱、代码状态颜色开启
[root@gitlab git_student]# git config --global user.name 'xinjizhiwa'
[root@gitlab git_student]# git config --global user.email '626080079@qq.com'
[root@gitlab git_student]# git config --global color.ui true
· 查看git仓库配置信息
[root@gitlab git_student]# git config --list

· 初始化git本地仓库
[root@gitlab git_student]# git init
查看本地隐藏目录,有了【.git】就证明初始化成功了!~

至此,初始化git本地仓库,就完成了!~
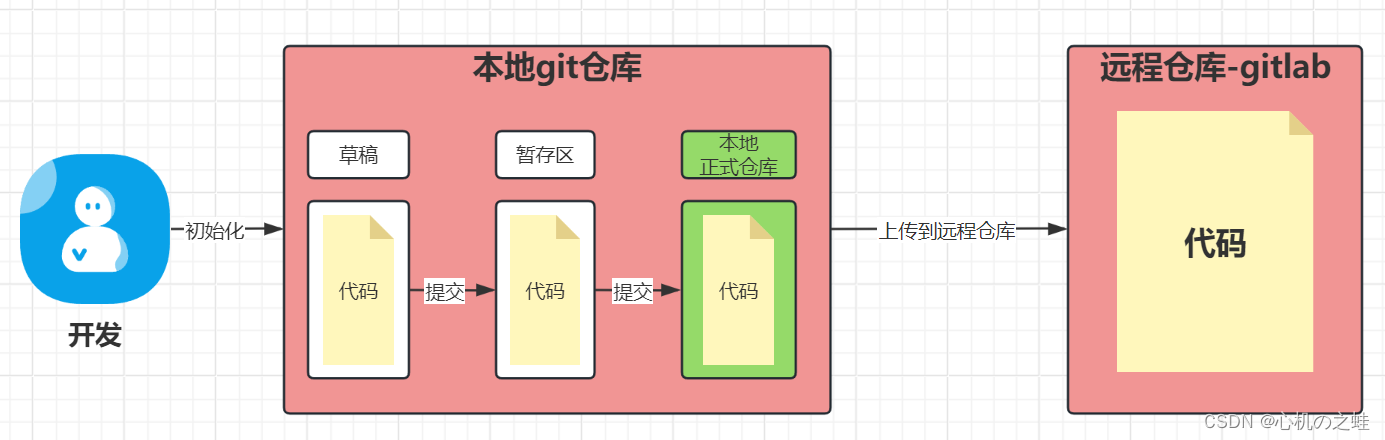
3,代码的上线流程
本地仓库的代码,有三种状态;
只有提交到【本地仓库】的代码;才能够被推送到【远程仓库】;

· 模拟写一个代码
[root@gitlab git_student]# echo 'xinjizhiwa-v1.0' > xinjizhwa.txt
· 查看此时仓库的状态
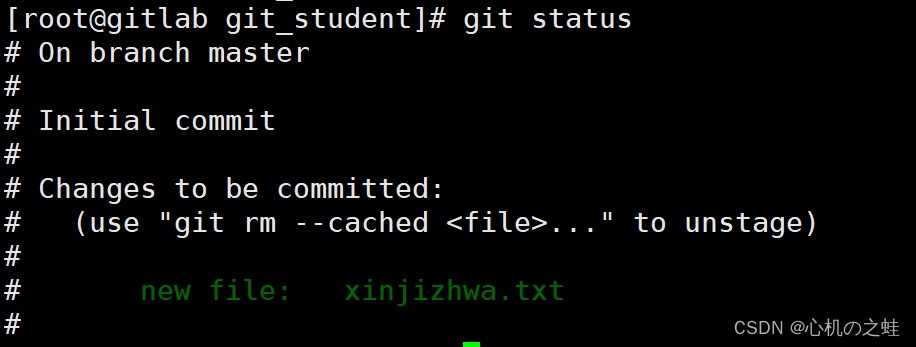
会看到一个【红色】的我们写的代码文件,证明是“草稿阶段”的代码;
[root@gitlab git_student]# git status

· 将代码提交到暂存区
[root@gitlab git_student]# git add .
再次查看代码状态,发现“它绿了”,就证明该代码,已经被提交到了【暂存区】;

· 将代码提交到本地仓库
将暂存区的代码,提交到【本地仓库】,同时写个备注信息“v1.0”
[root@gitlab git_student]# git commit -m 'v1.0'
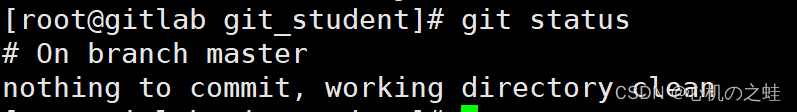
再次查看git仓库状态,什么都没有了~就证明,我们提交代码到【本地仓库】成功了;
[root@gitlab git_student]# git status

此时,代码提交到本地仓库,就完成了;
4,代码回滚
在正常的工作当中,我们有一种极端情况,就是,代码写错了,但是,不小心还提交到了代码本地仓库,怎么办呐?这就涉及到了我们接下来的知识点,代码回滚;
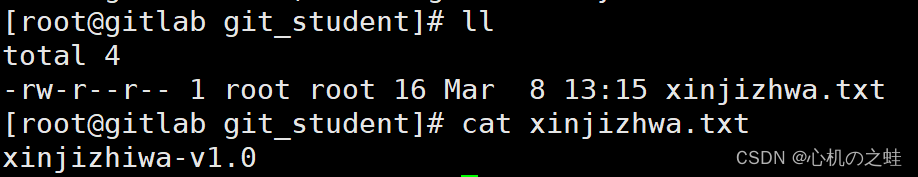
· 查看下本地的代码文件

· 再重新编辑代码文件
追加一段代码到代码文件中,模拟,代码新版本;
[root@gitlab git_student]# echo 'xinjizhiwa-v2.0' >> xinjizhwa.txt
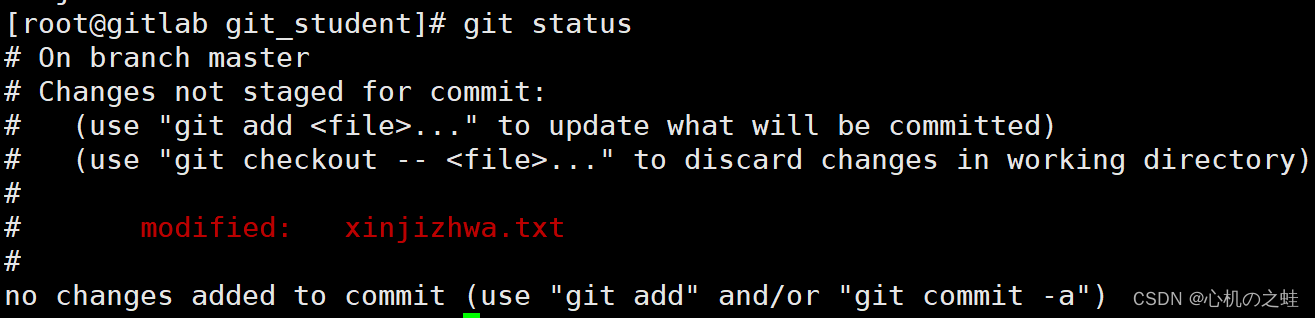
· 查看仓库状态
[root@gitlab git_student]# git status
发现代码文件的状态,又红了!~说明代码有修改,并还是草稿阶段;

· 将代码提交到本地仓库
[root@gitlab git_student]# git add .
[root@gitlab git_student]# git commit -m 'v2.0'
· 【重点】查看本地代码的版本
就是查看我们一共有多少个版本的代码;
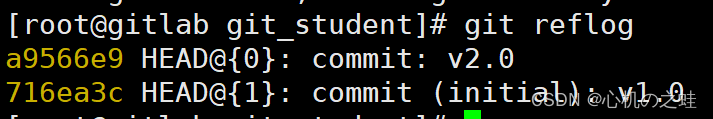
[root@gitlab git_student]# git reflog

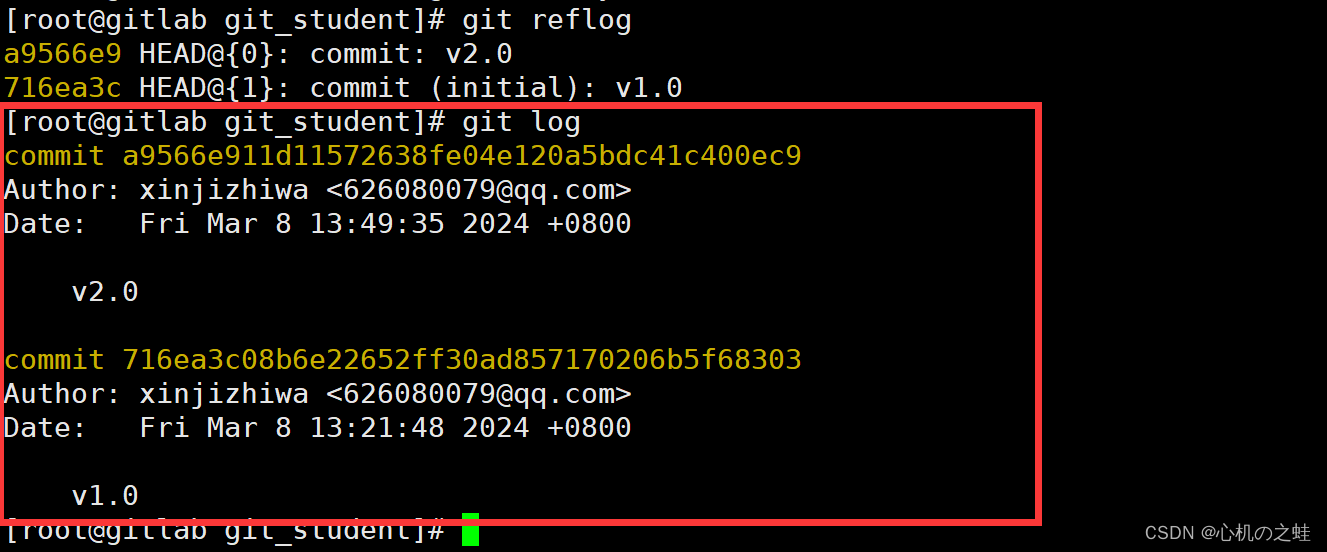
拓展:其实【git reflog】是简写版本信息,想要显示全称,直接使用【git log】

· 查看此时的代码

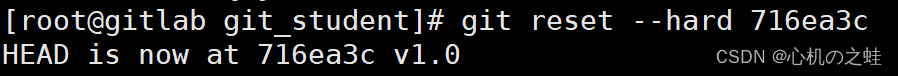
·【重点】回滚到指定版本
目前代码有两个版本,v1.0和v2.0;我们将代码回溯到v1.0;
[root@gitlab git_student]# git reset --hard 716ea3c

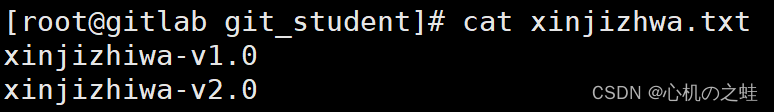
· 验证查看代码信息
发现代码信息,内容中,回到了1.0的状态;

此时,在查看版本,发现,版本成了三个,有两个是用了一个id号,就证明,我们的过程是回溯的;

至此,我们的本地仓库的代码回滚,就学习完毕了;
5,git本地仓库分支branch
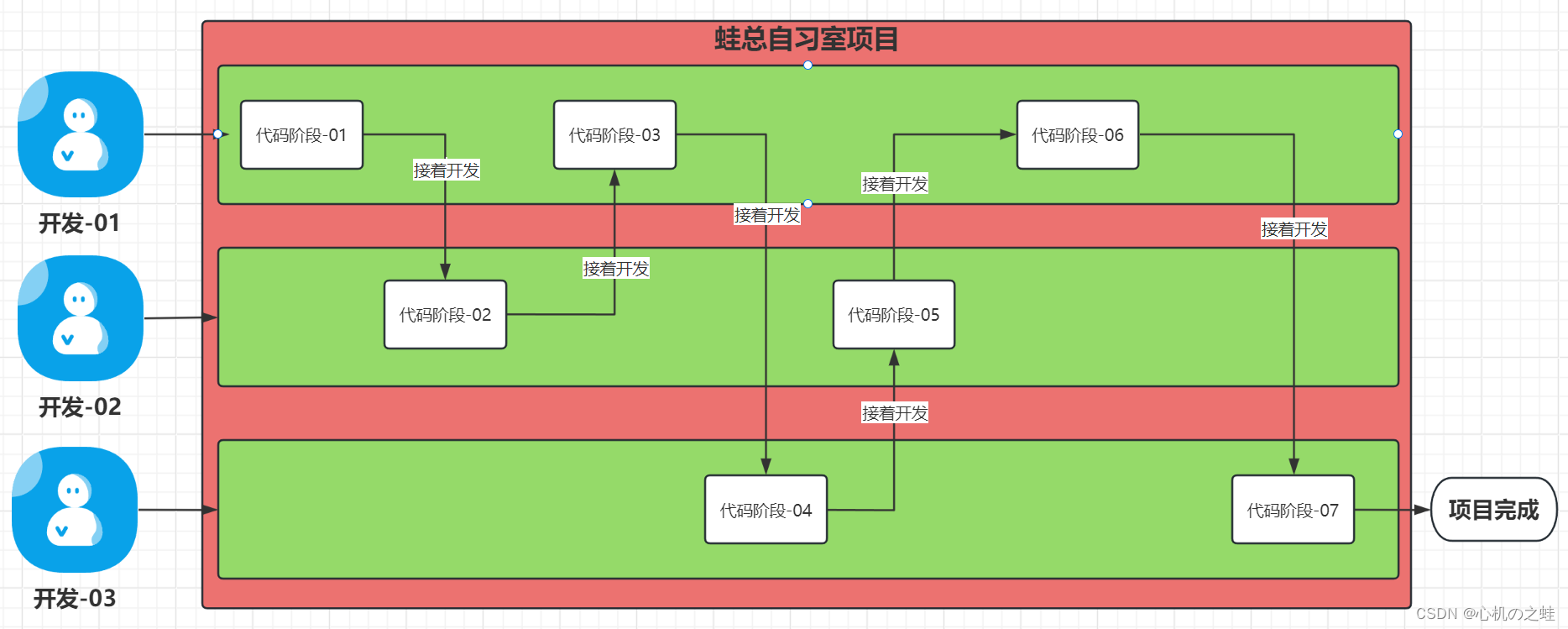
由于开发一个项目,并不是一个人来完成的,需要研发团队的配合,于是,就有了“分支”的概念,用于院队研发协作使用;
一般情况下,研发阶段端的代码,同属于一个分支,当项目开发结束后,会提交为一个master分支,作为已完成的项目提交。

· 查看当前代码的分支
[root@gitlab git_student]# git branch
可以看到,git仓库默认将代码都在master分支上;【*】代表当前所在的分支;

· 创建一个分支
创建一个叫xinjizhiwa的分支;
[root@gitlab git_student]# git branch xinjizhiwa
再次查看分支

· 切换当前分支
[root@gitlab git_student]# git checkout xinjizhiwa

· 在新的分支下修改代码
[root@gitlab git_student]# echo 'xinjizhiwa-v3.0' >> xinjizhwa.txt
提交代码到本地仓库
[root@gitlab git_student]# git add .
[root@gitlab git_student]# git commit -m 'v3.0'
[root@gitlab git_student]# cat xinjizhwa.txt
xinjizhiwa-v1.0
xinjizhiwa-v3.0
· 切换回master查看代码
你会发现,两个分支中的代码,是不一样的;
[root@gitlab git_student]# git checkout master

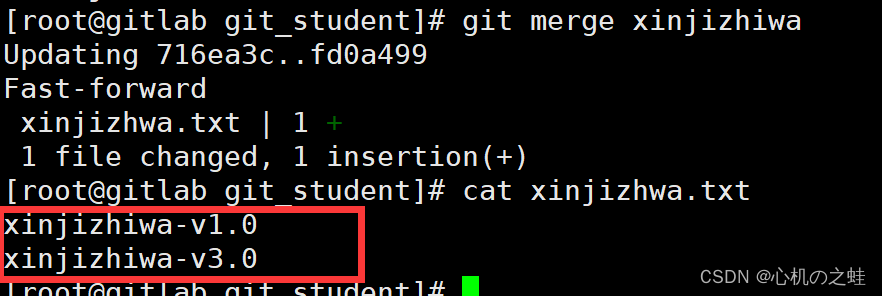
· 将分支代码合并
就是将xinjizhiwa分支上的代码,合并到当前master分支上;
[root@gitlab git_student]# git merge xinjizhiwa
此时查看代码,master分支也是最新的代码了;

至此,git本地仓库的分支,就学习完毕了;
三、自建远程仓库gitlab
1,安装部署gitlab远程仓库
· 下载gitlab软件包
本次学习,为了大家方便,给大家准备了软件包在百度云盘;
链接:https://pan.baidu.com/s/1PM_QIkTaBGFUPRy0Ybw45Q?pwd=6vc2
提取码:6vc2
· 上传安转软件包
[root@gitlab ~]# rz -E
[root@gitlab ~]# yum -y localinstall gitlab-ce-15.9.3-ce.0.el7.x86_64.rpm
· 修改gitlab的配置文件
[root@gitlab ~]# vim /etc/gitlab/gitlab.rb
external_url 'http://gitlab.xinjizhiwa.com'
gitlab_rails['smtp_enable'] = false
gitlab_rails['registry_enabled'] = false
registry['enable'] = false
prometheus['enable'] = false
alertmanager['enable'] = false
node_exporter['enable'] = false
redis_exporter['enable'] = false
postgres_exporter['enable'] = false
gitlab_exporter['enable'] = false
prometheus_monitoring['enable'] = false
· 重启gitlab
[root@gitlab ~]# gitlab-ctl reconfigure
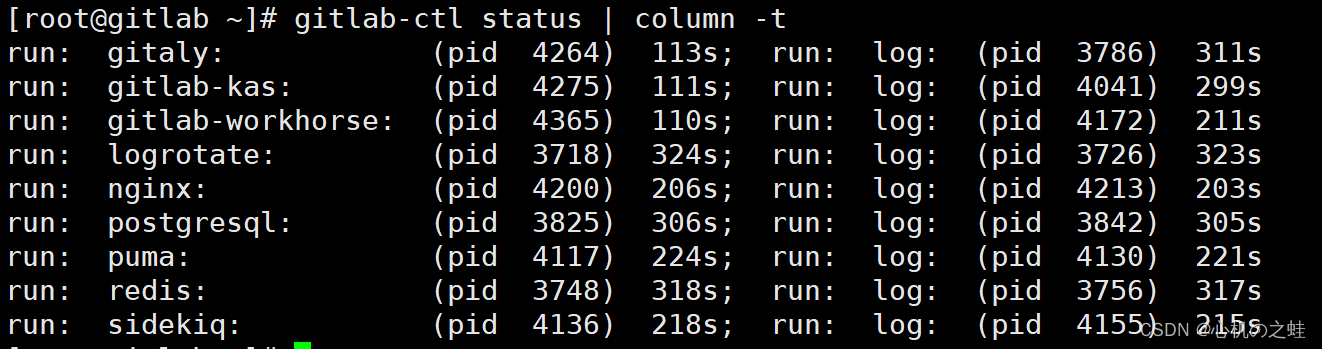
· 查看gitlab状态
[root@gitlab ~]# gitlab-ctl status | column -t
拓展:column -t 表示列对齐;

2,gitlab浏览器页面操作
· 浏览器访问
注意,先本地hosts解析;
gitlab.xinjizhiwa.com
账号:root
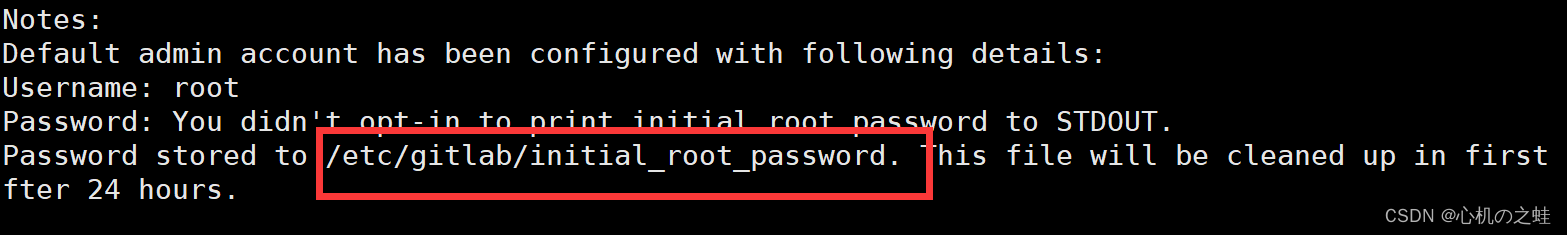
密码:


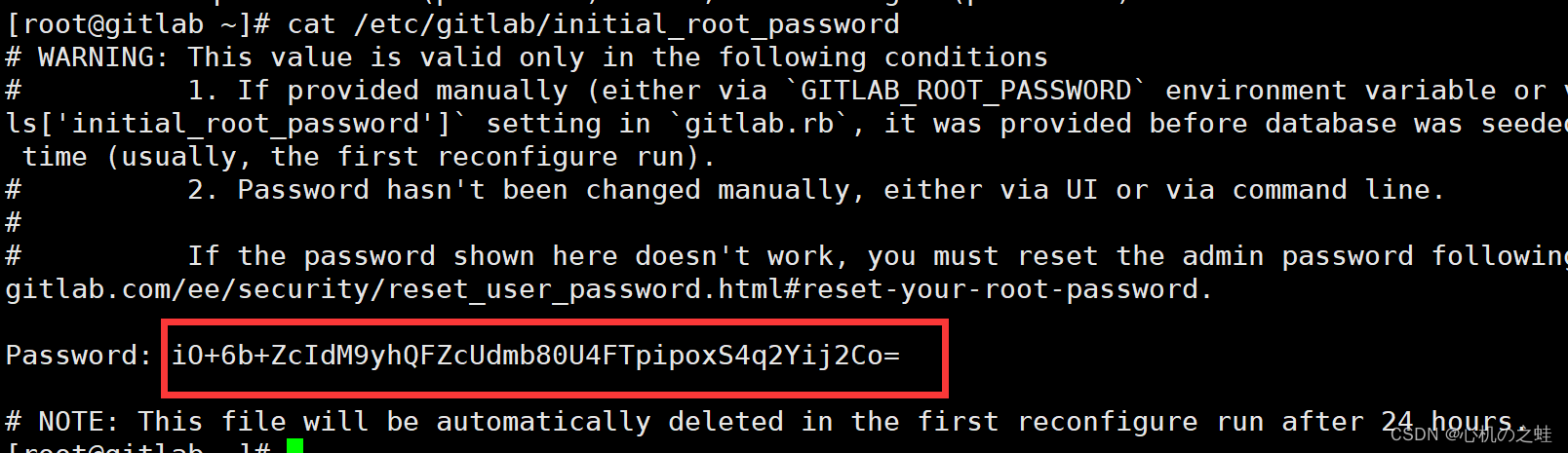
查看密码
[root@gitlab ~]# cat /etc/gitlab/initial_root_password


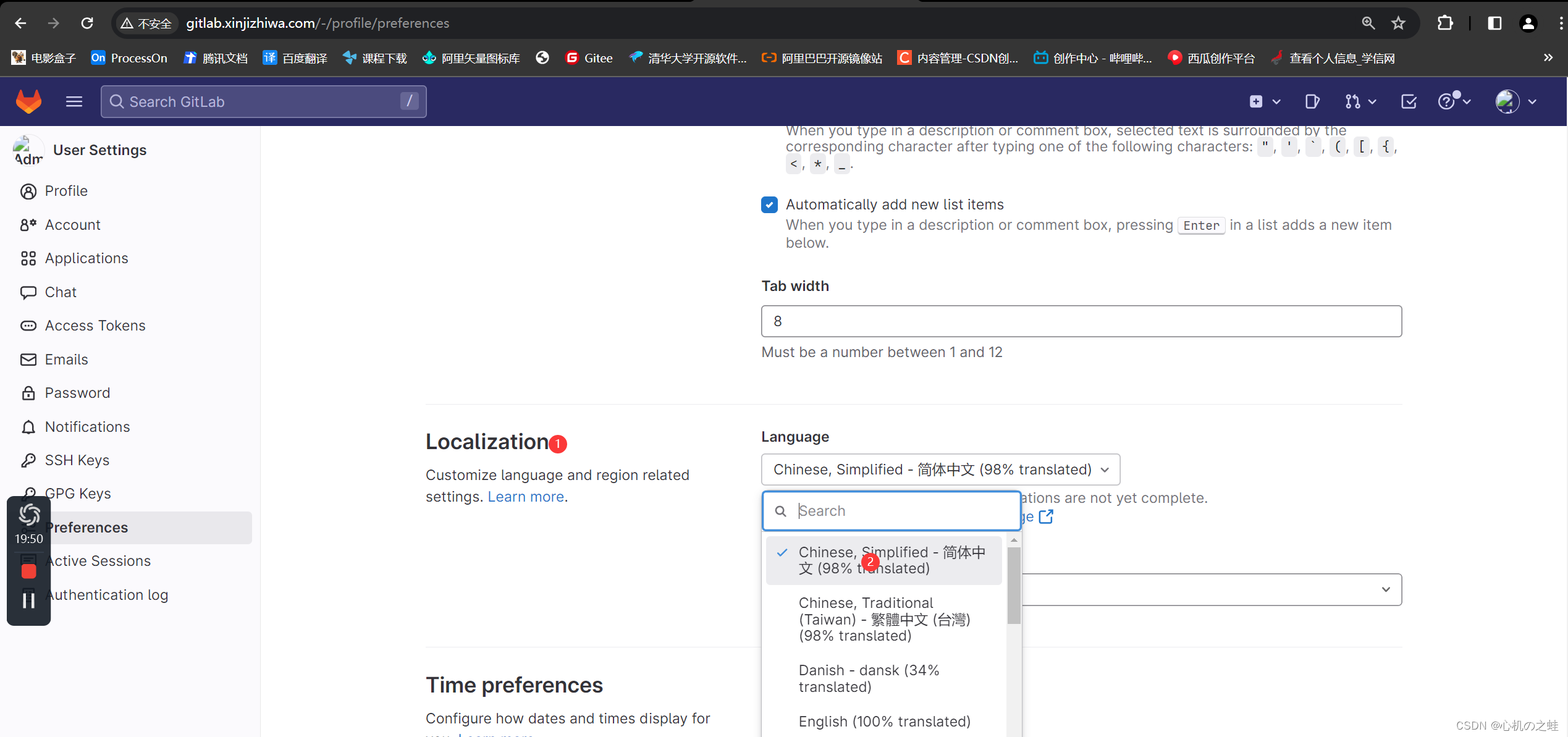
· 汉化页面
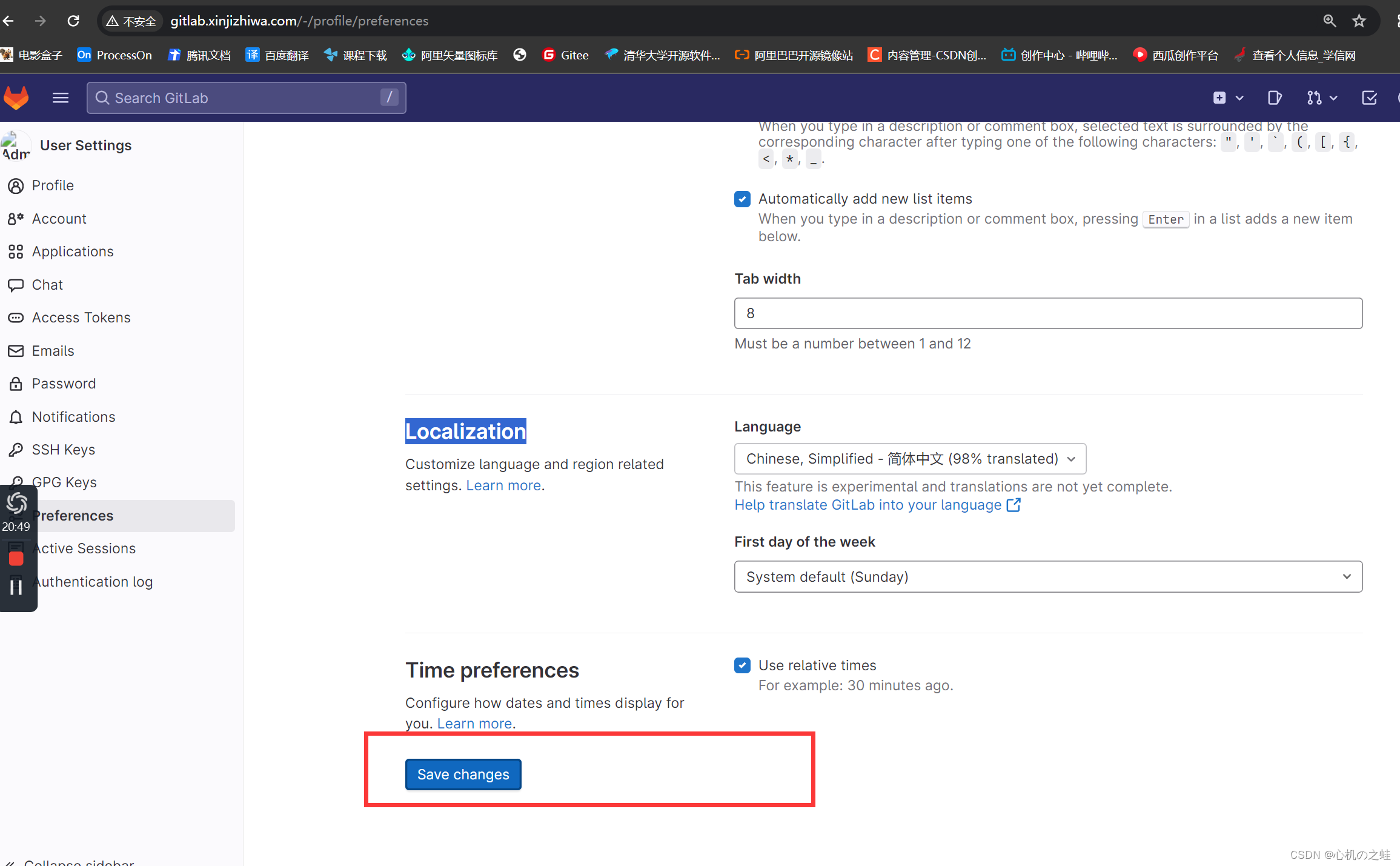
【点击头像】-【preferences】

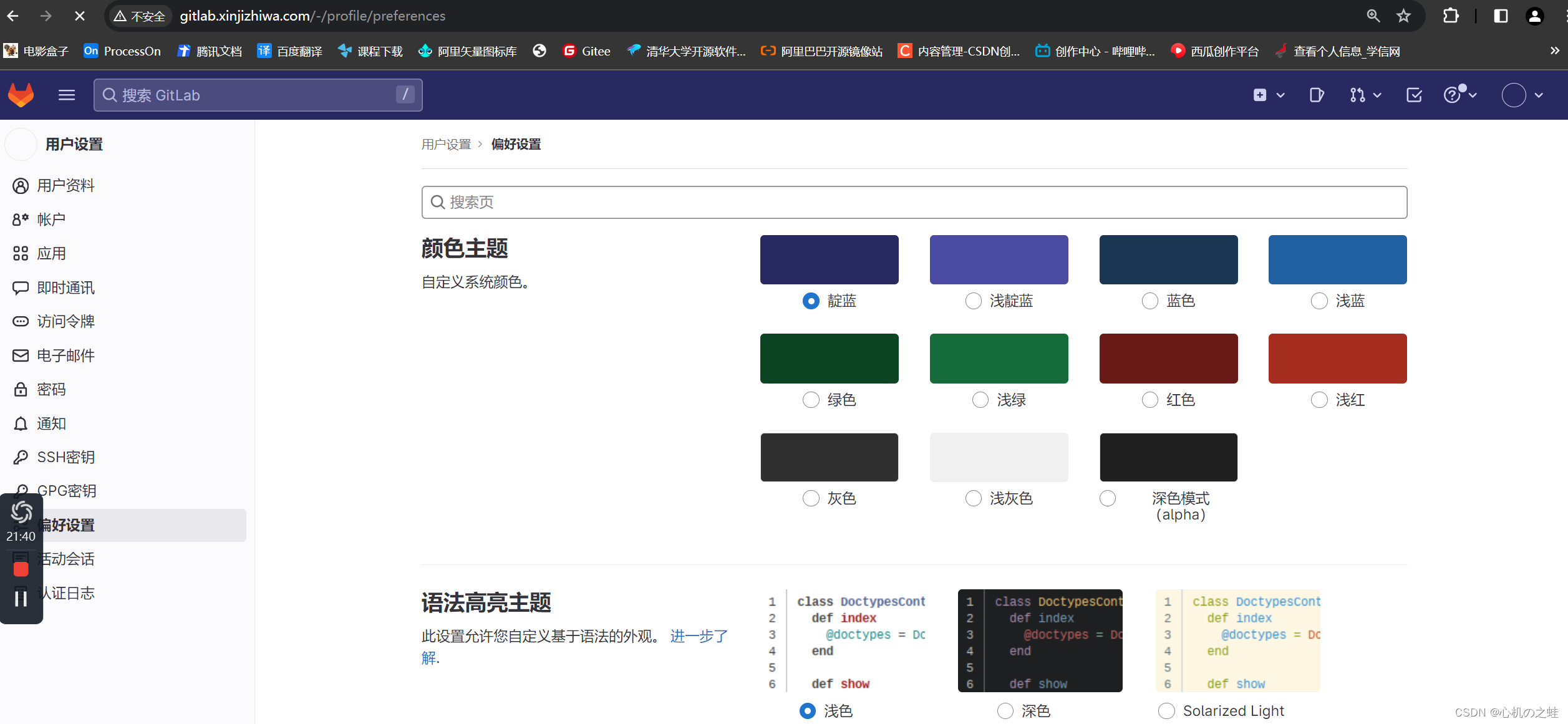
【Localization】-【langusge】-【chinsese】-【save change】-【刷新页面】


汉化成功

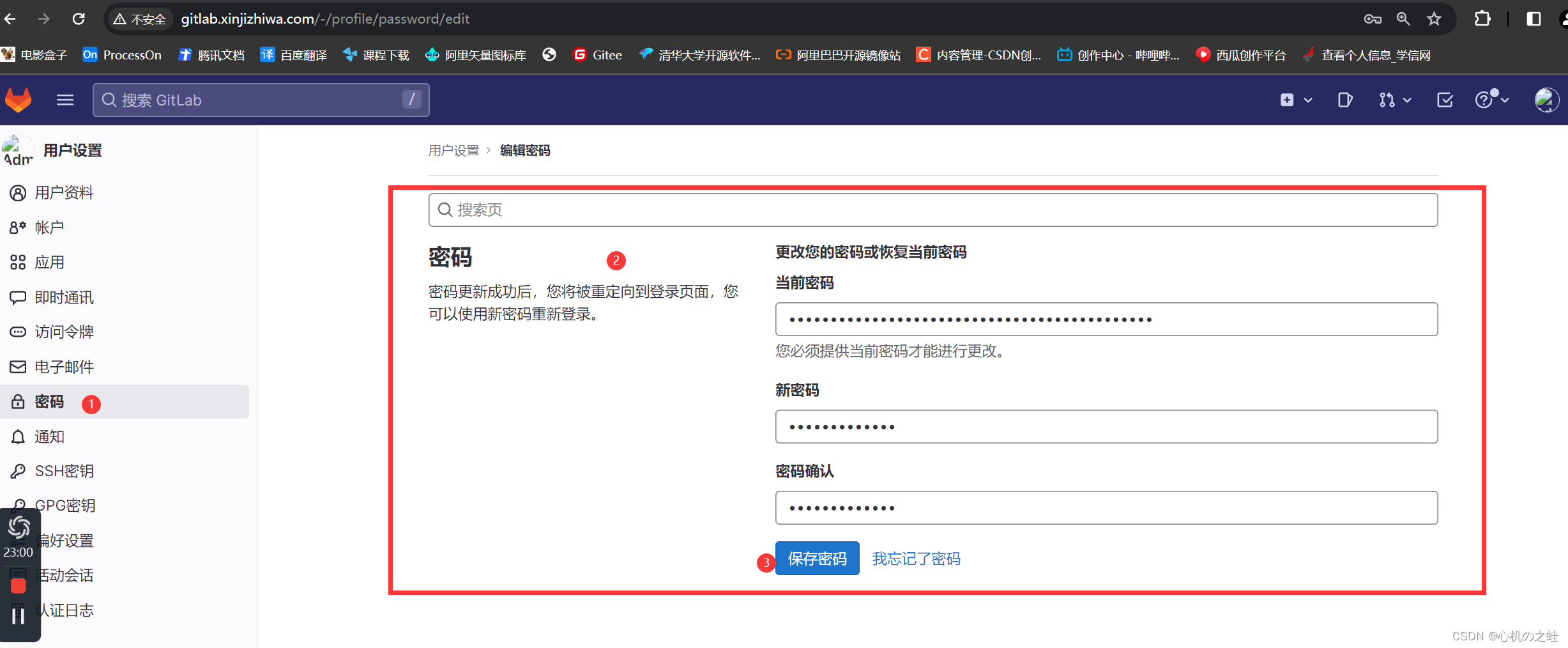
· 修改gitlab的密码

3,正式使用gitlab
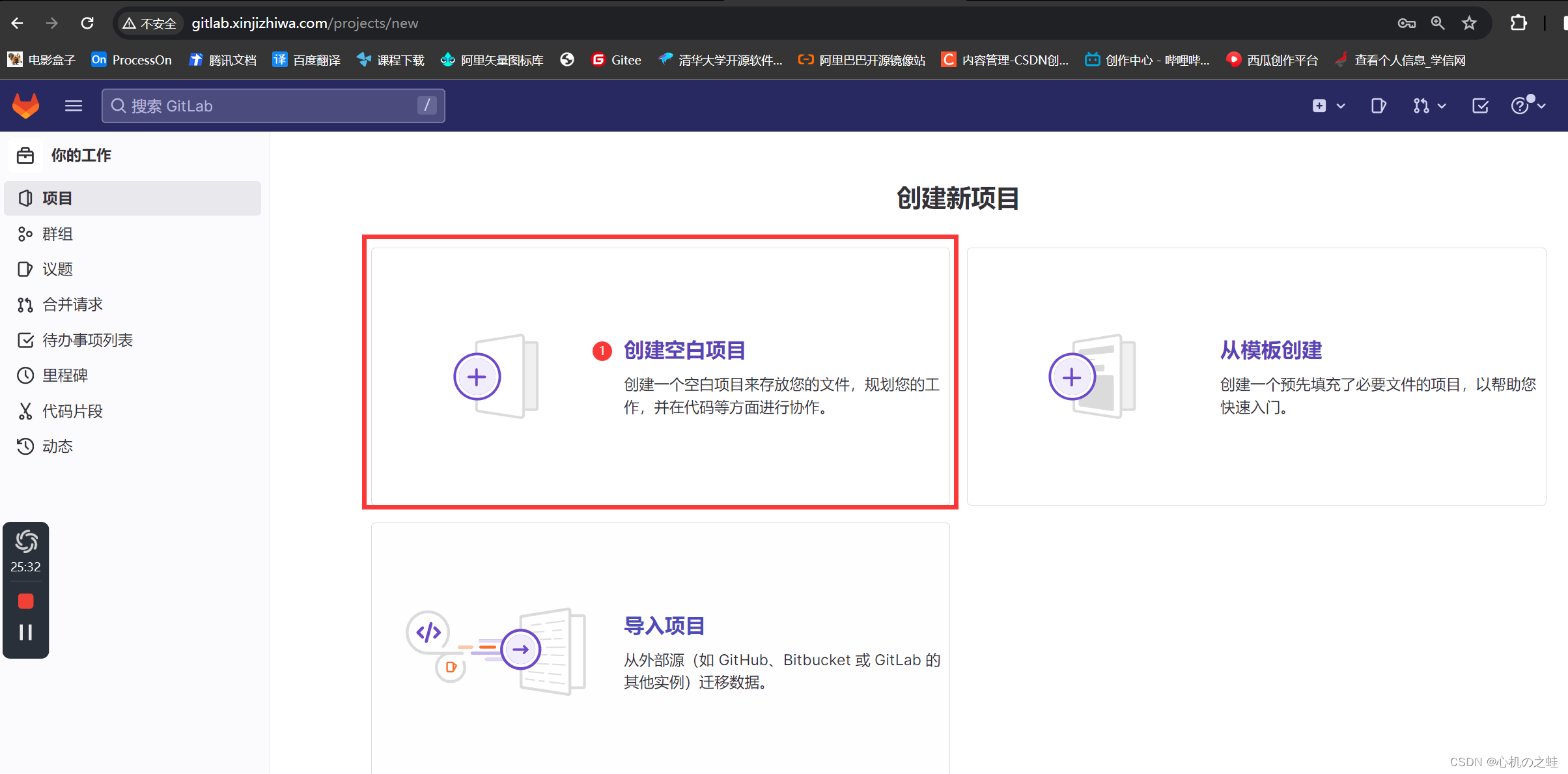
· 创建项目

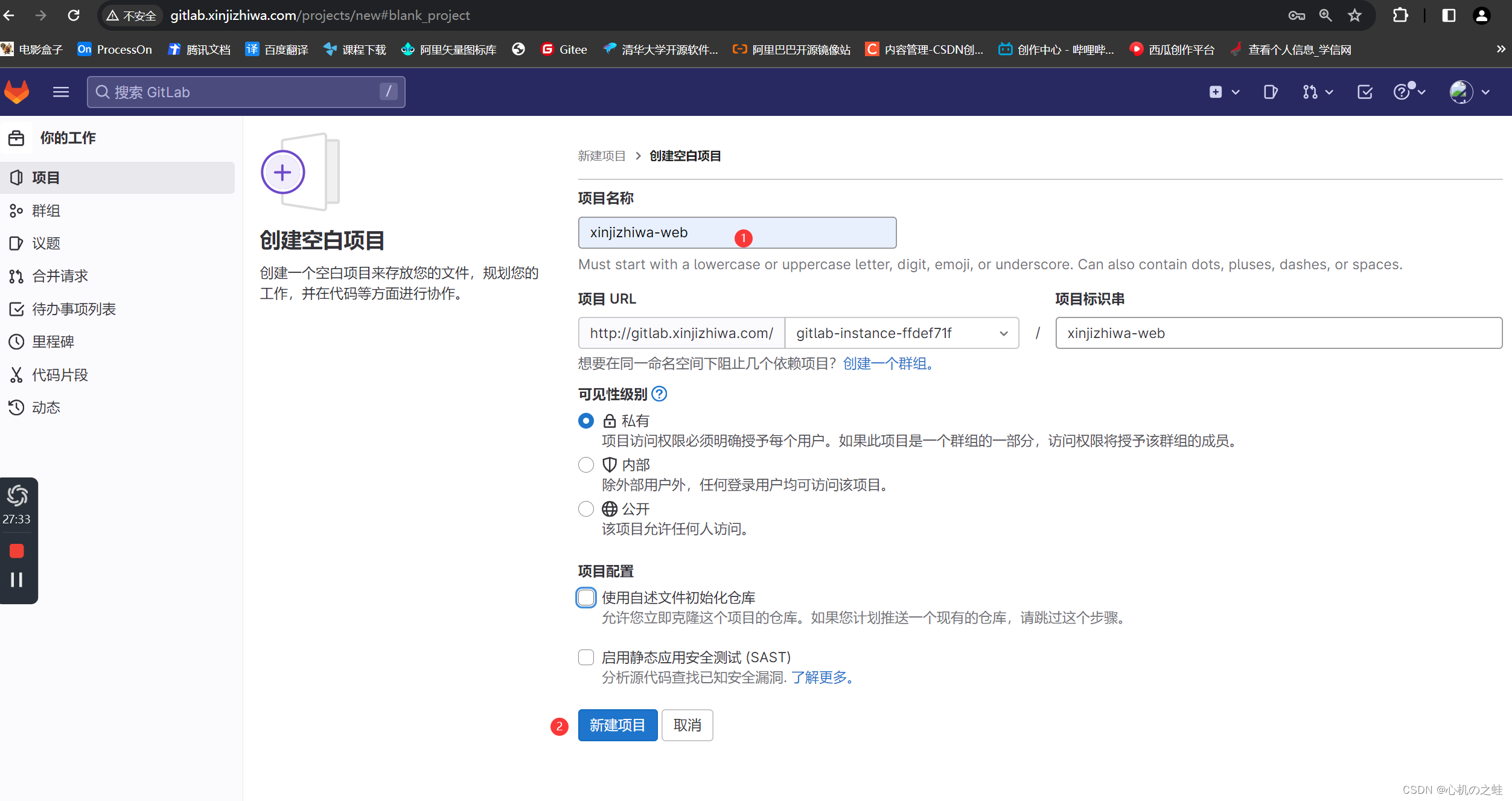
选择创建空白项目


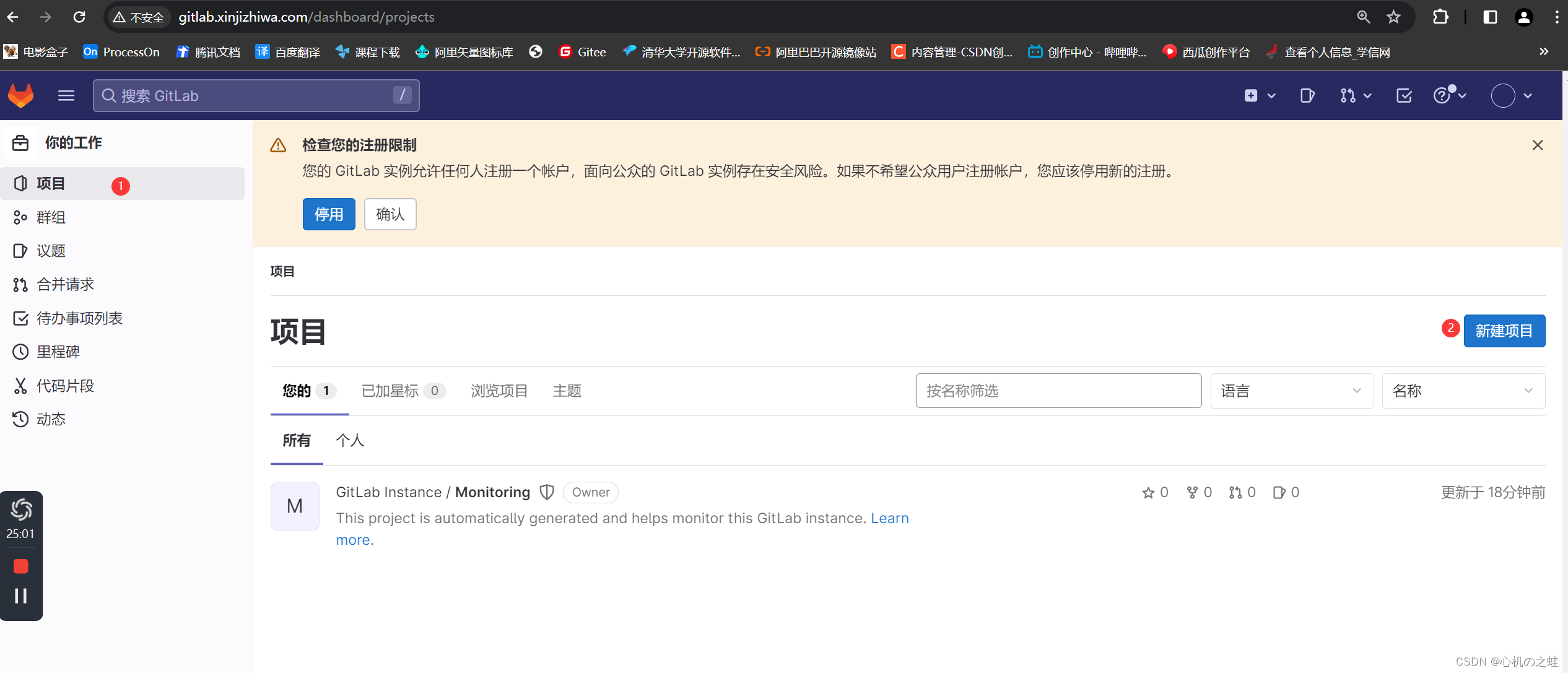
· 查看项目列表
【点击logo】-【项目】就可以看到刚刚创建的项目了;

4,本地仓库连接远程仓库gitlab
· 生成linux本地秘钥
[root@gitlab ~]# ssh-keygen -t rsa -C 626080079@qq.com
#一路回车
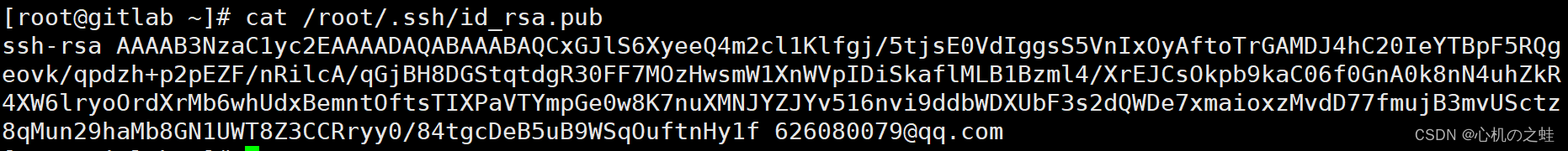
· 复制本地秘钥-公钥
[root@gitlab ~]# cat /root/.ssh/id_rsa.pub

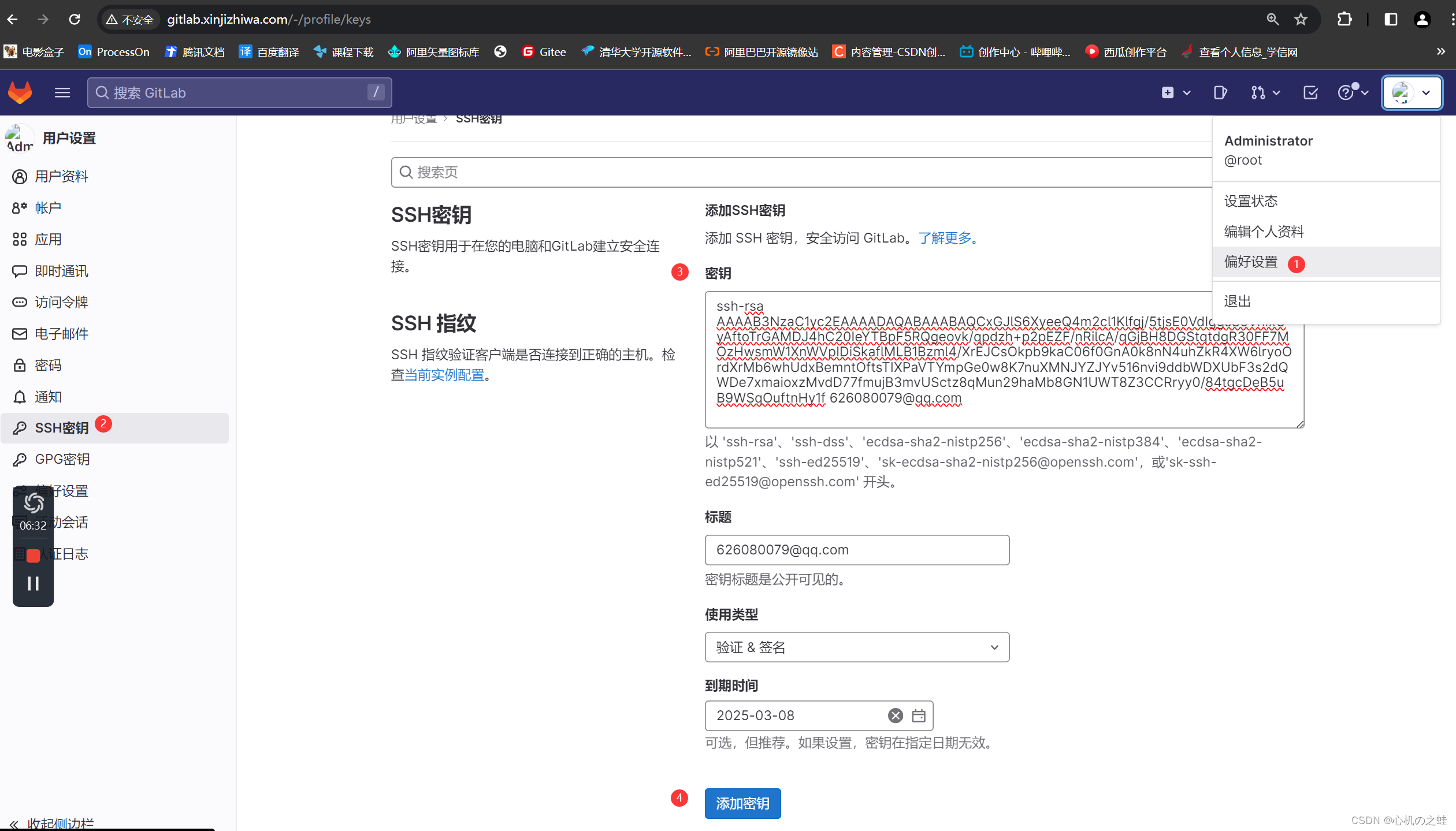
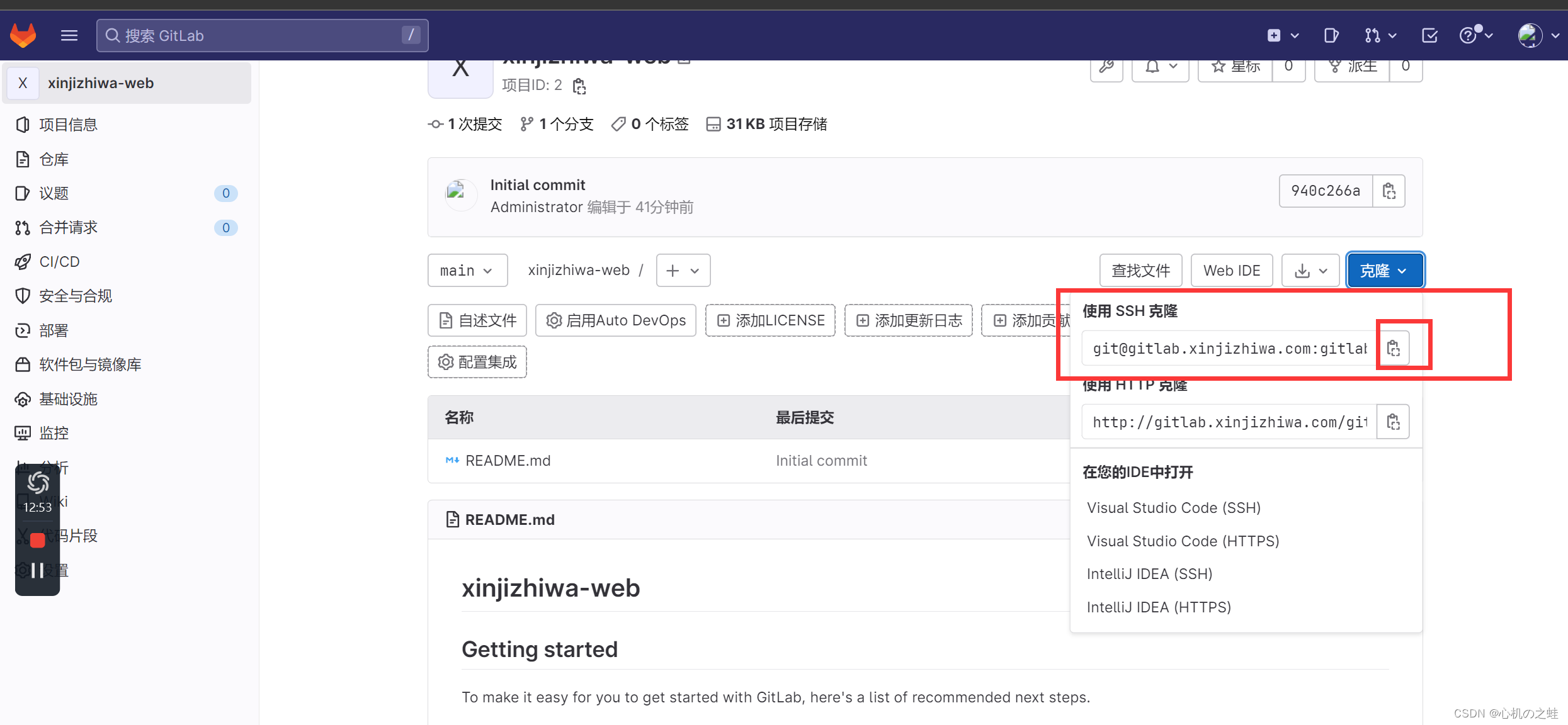
· 粘贴公钥到gitlab

· 本地添加远程仓库
[root@gitlab git_student]# git remote add origin git@gitlab.xinjizhiwa.com:gitlab-instance-ffdef71f/xinjizhiwa-web.git

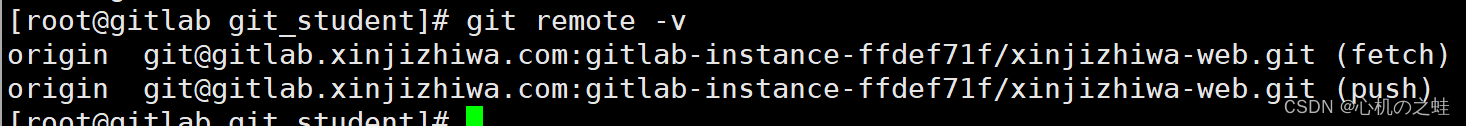
· 查看本地的远程仓库列表
[root@gitlab git_student]# git remote -v

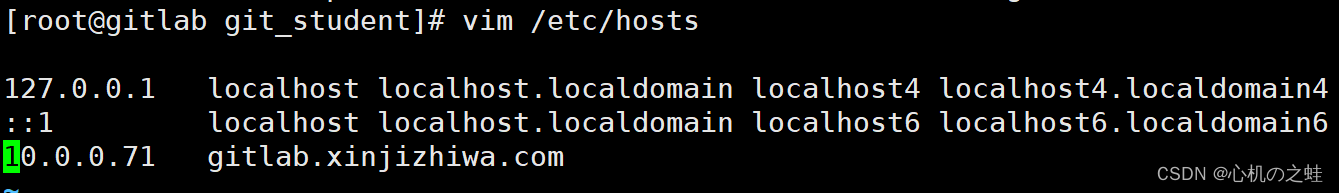
推送前,虚拟机也需要本地解析hosts,不然识别不了假域名

· 推送代码到远程仓库
推送master分支到远程仓库;
[root@gitlab git_student]# git push -u origin "master"
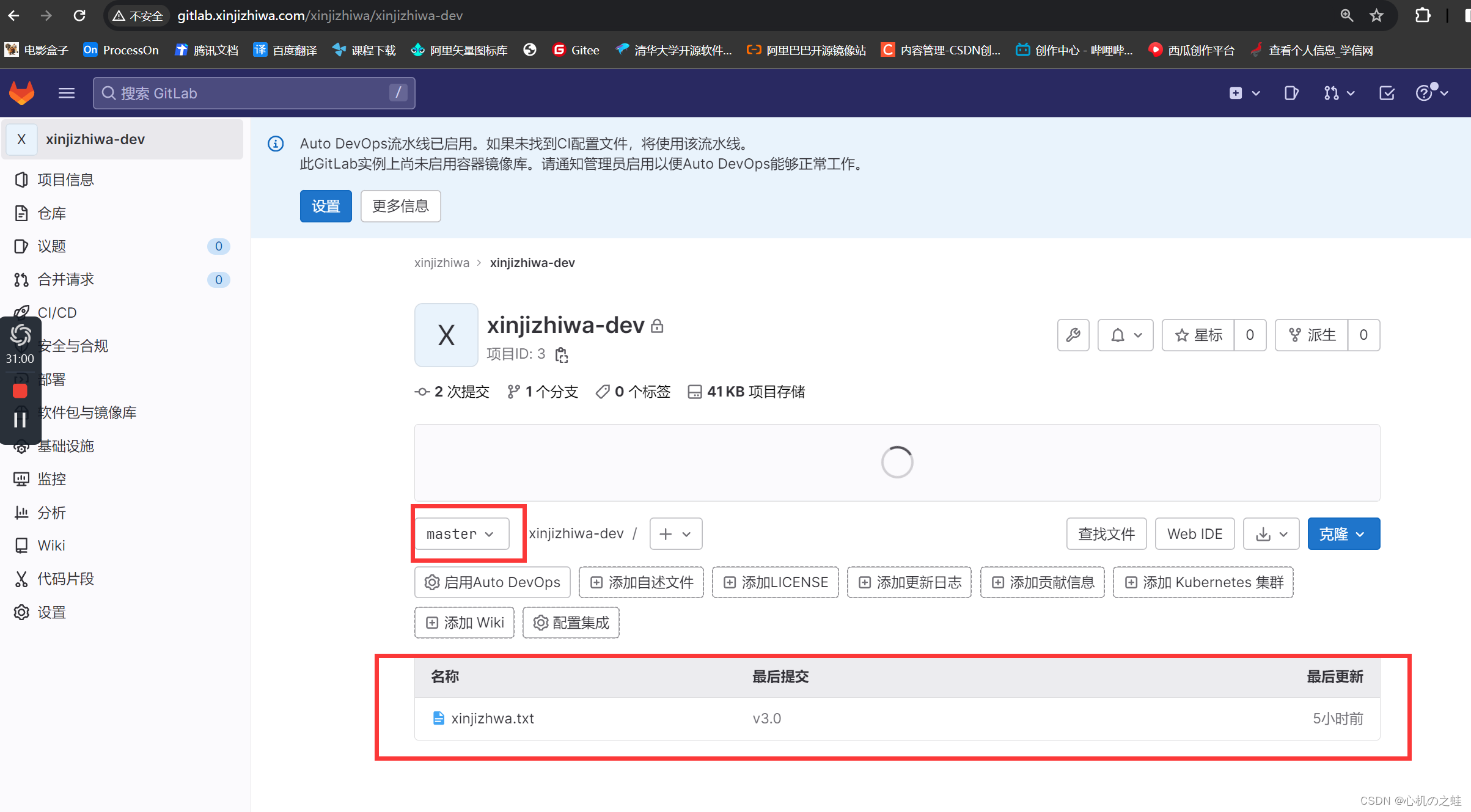
· 页面查看是否有这个分支和代码

5,git的标签
· 给当前分支创建标签
[root@gitlab git_student]# git tag -a "v1.0" -m "v1.0"
· 推送标签代码到远程仓库
[root@gitlab git_student]# git push -u origin --tag v1.0
6,gitlab的用户管理

为了对企业当中的分属不同部门,不同人员的操作权限,gitlab给出了用户和用户组的功能。
· 创建用户
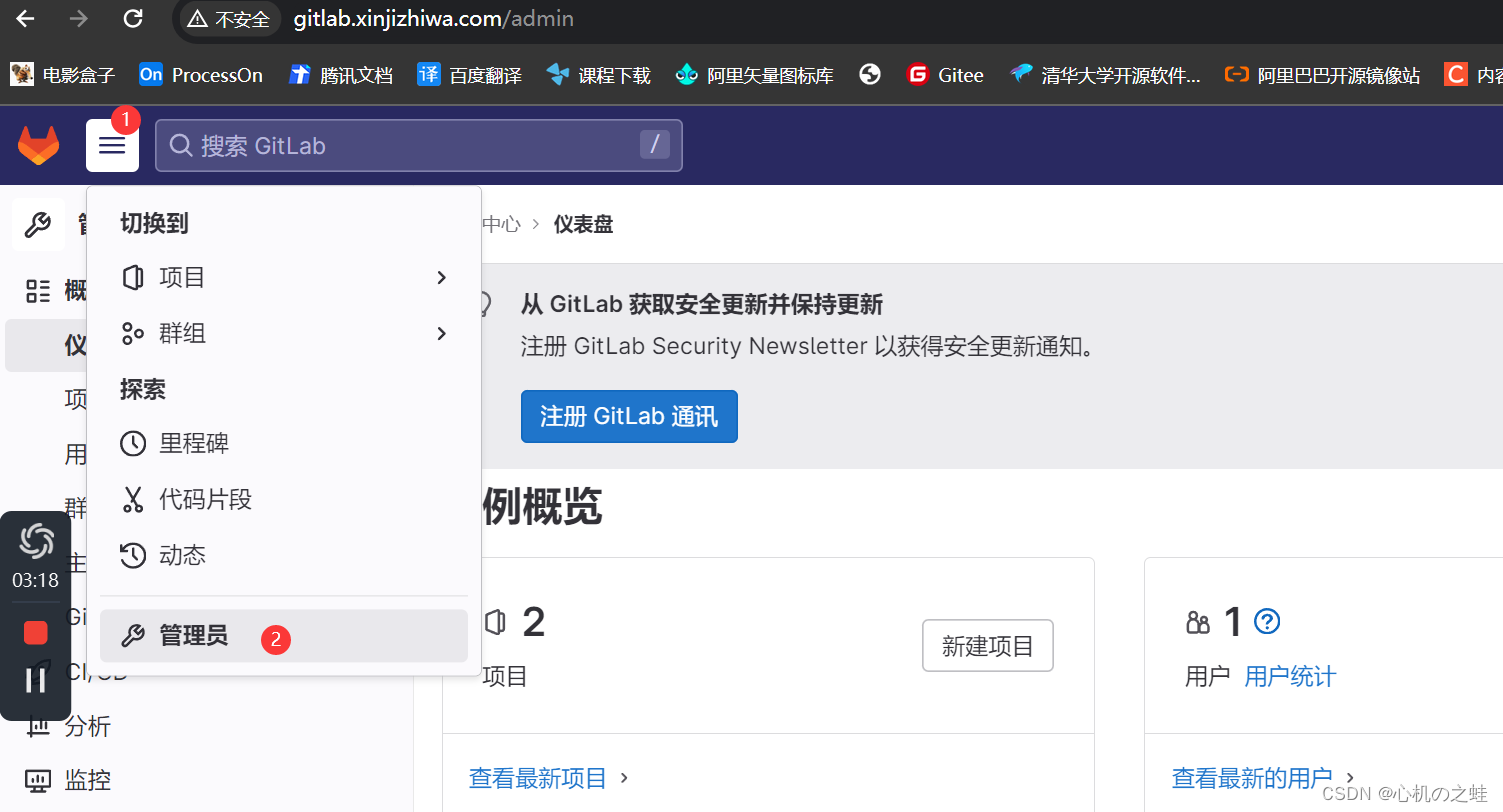
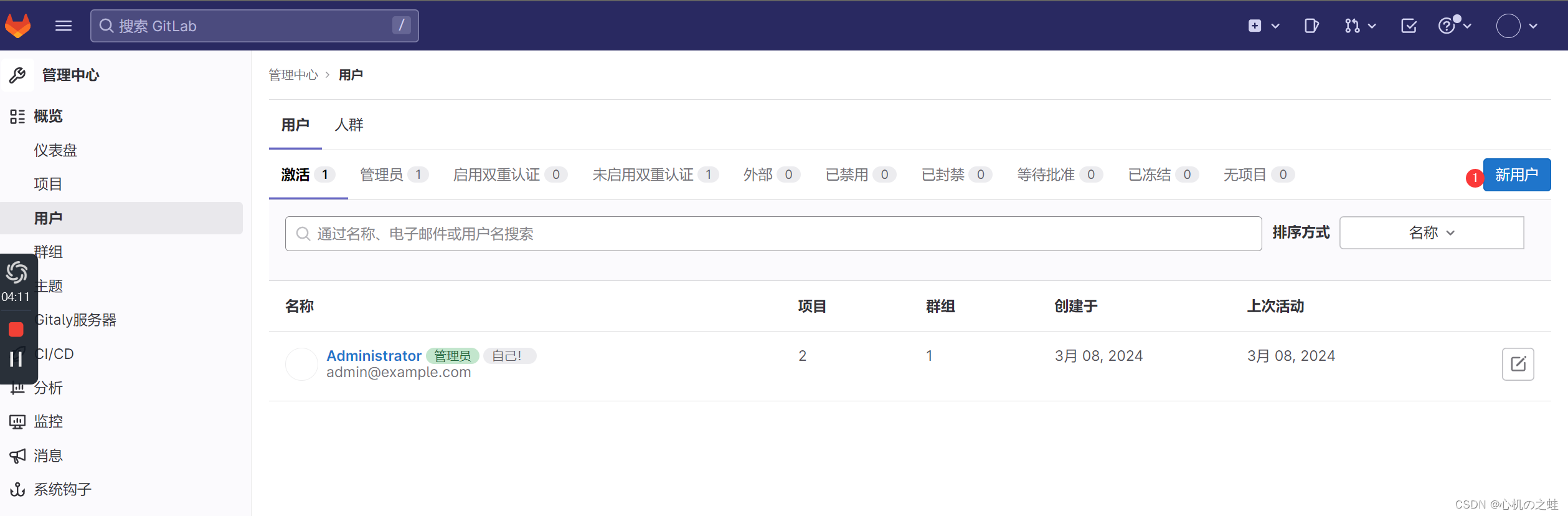
【点击目录】-【管理员】-【用户】

【点击新用户】

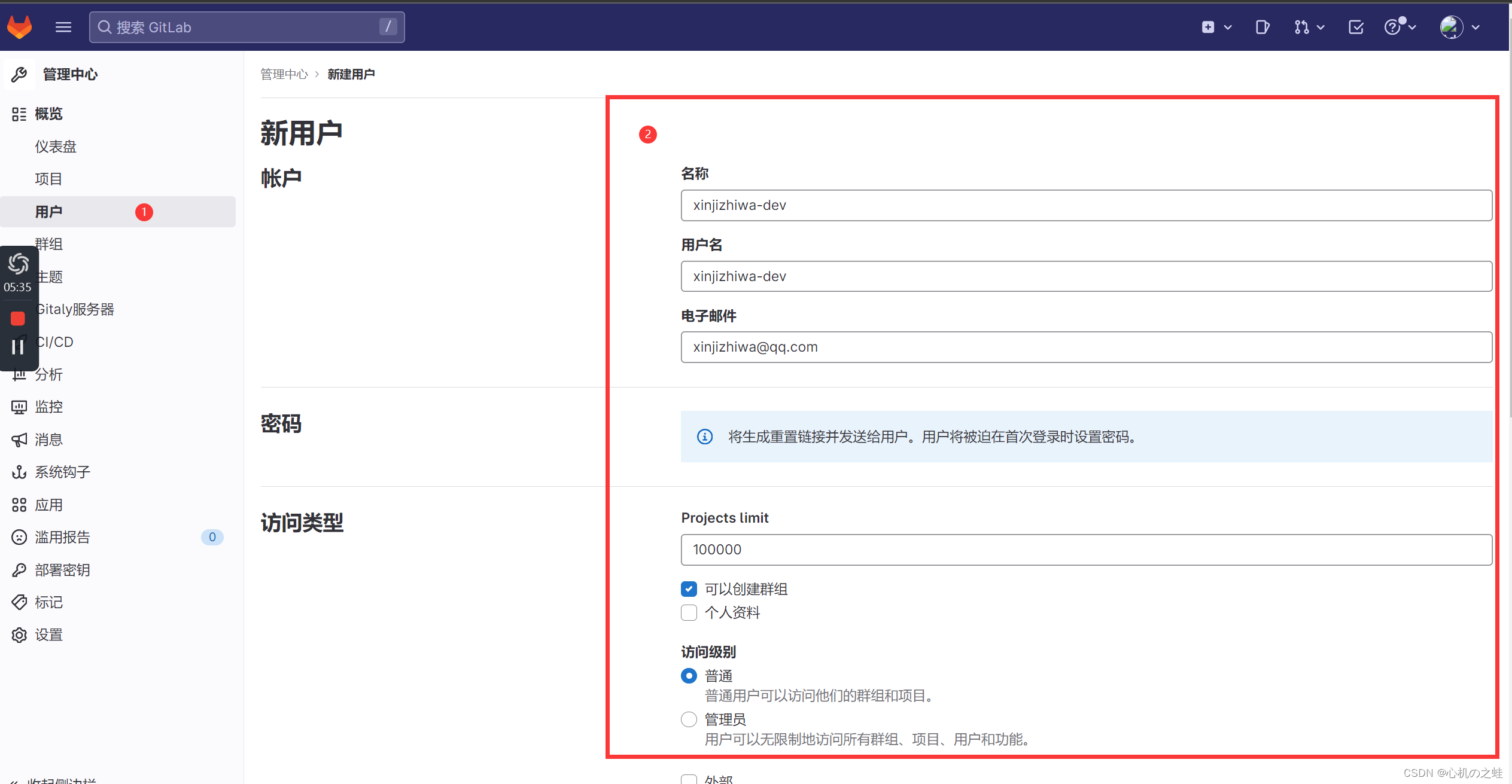
编辑新用户信息

【点击创建】

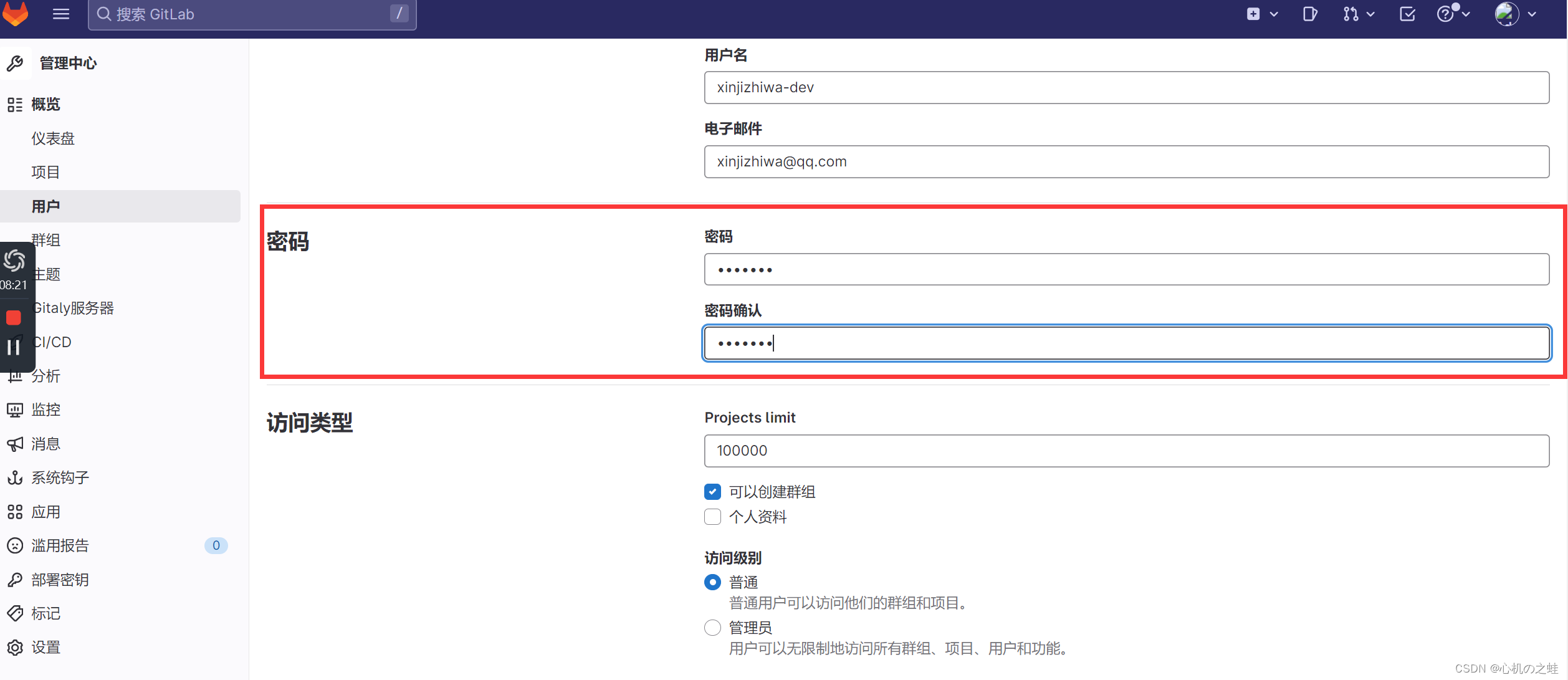
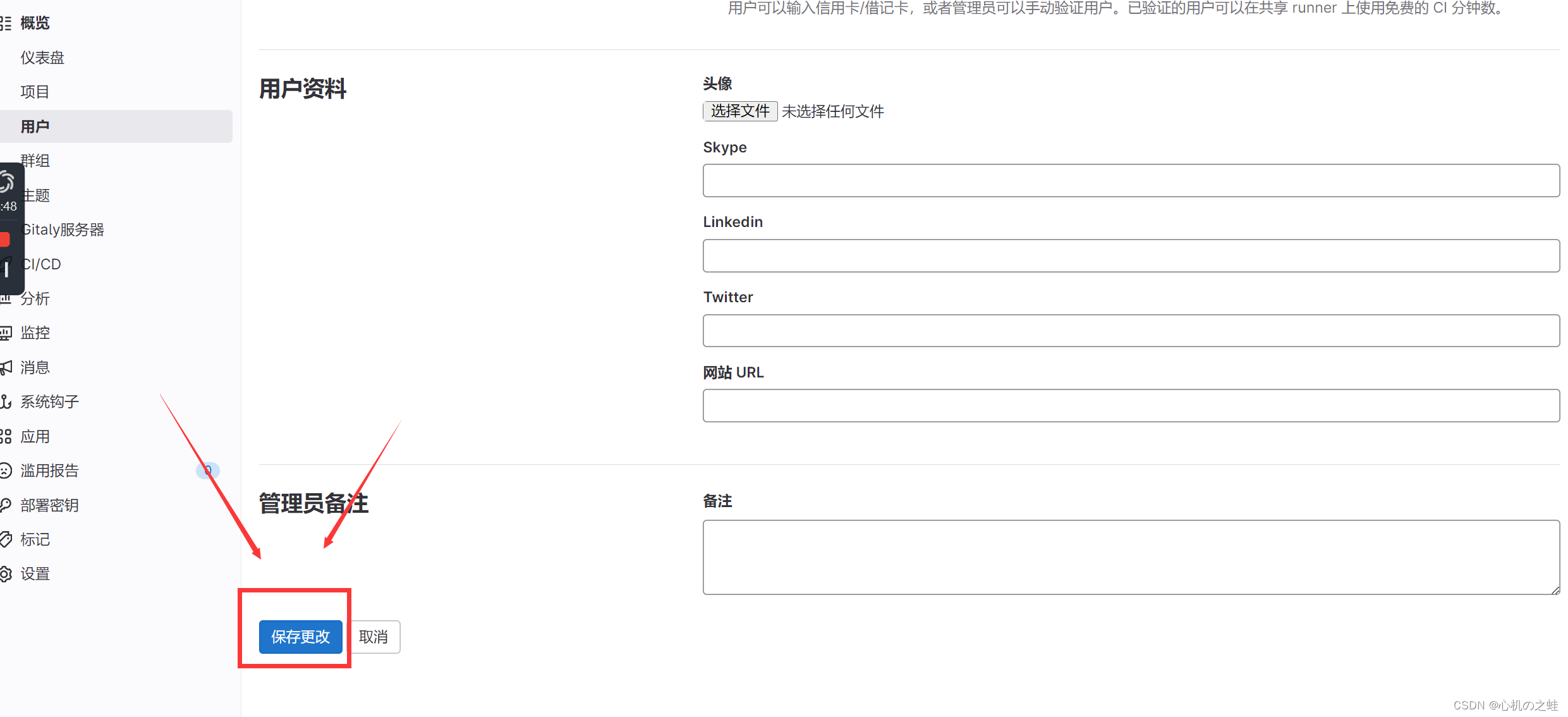
点击【编辑】

设置密码


· 创建用户组绑定用户
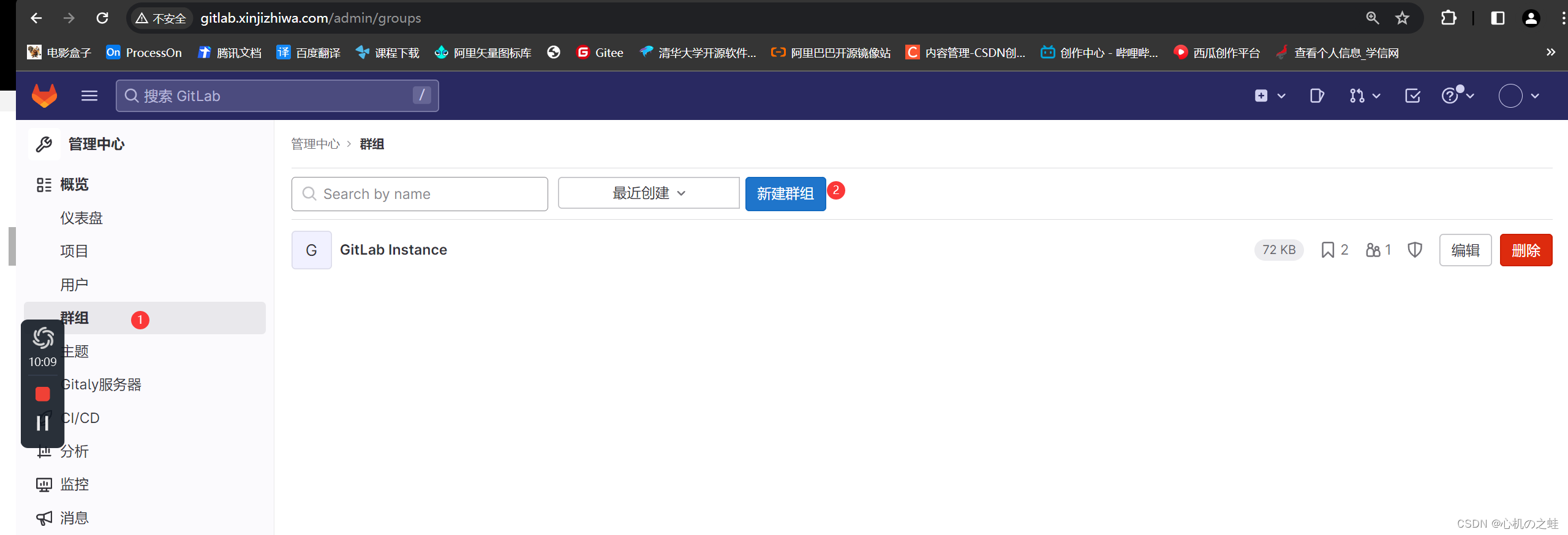
【目录】-【管理员】-【群组】-【新建群组】

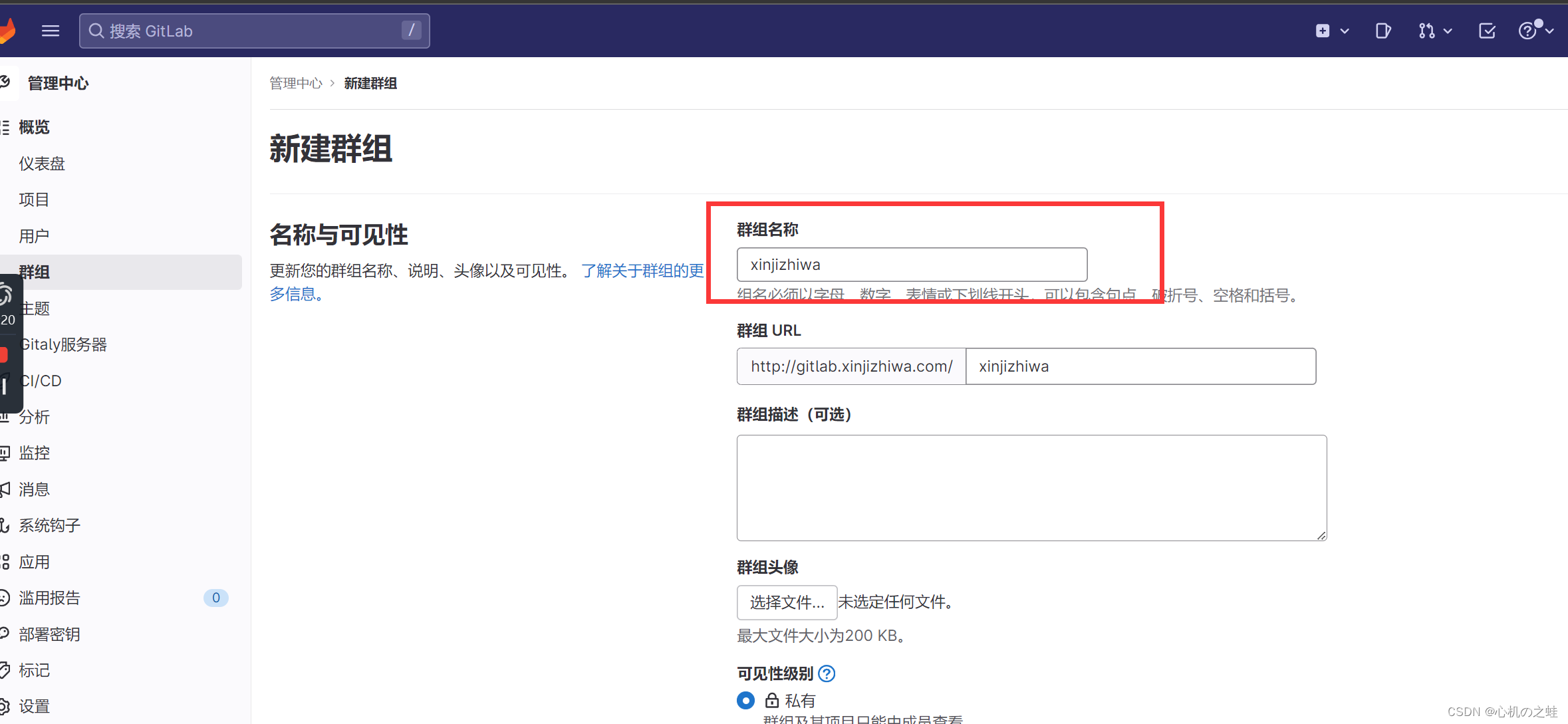
设置名称-【保存】

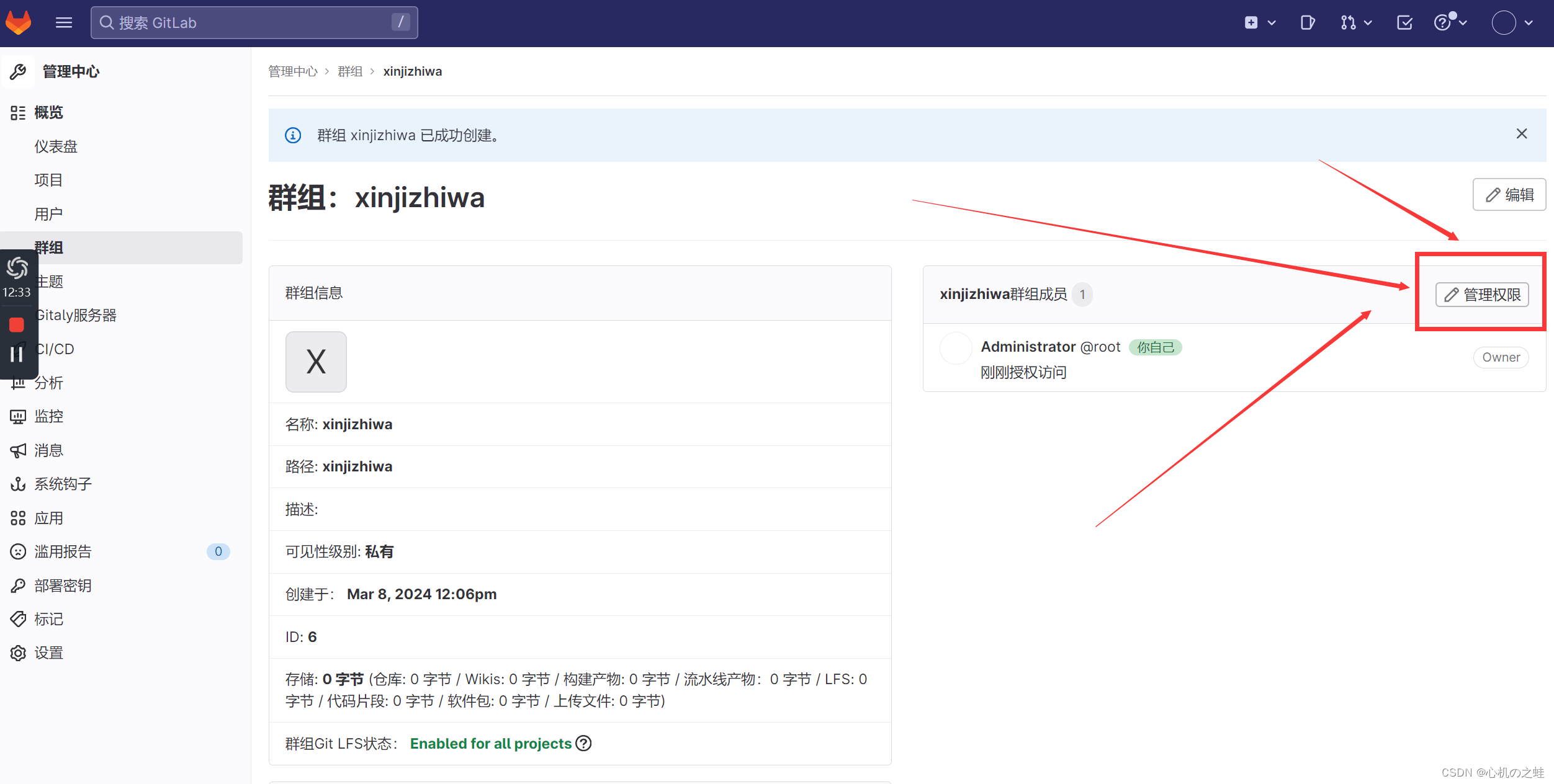
【管理权限】

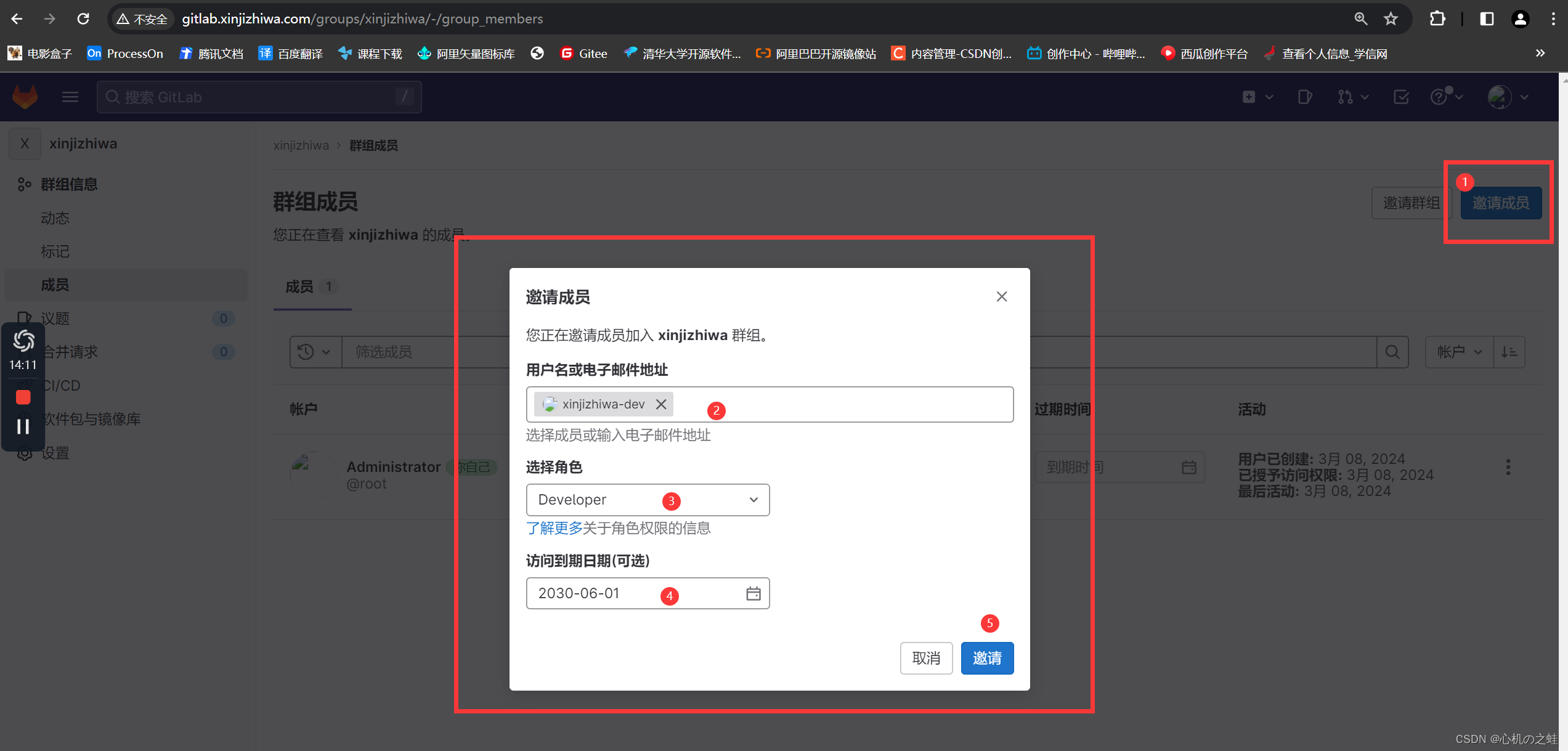
【邀请用户】

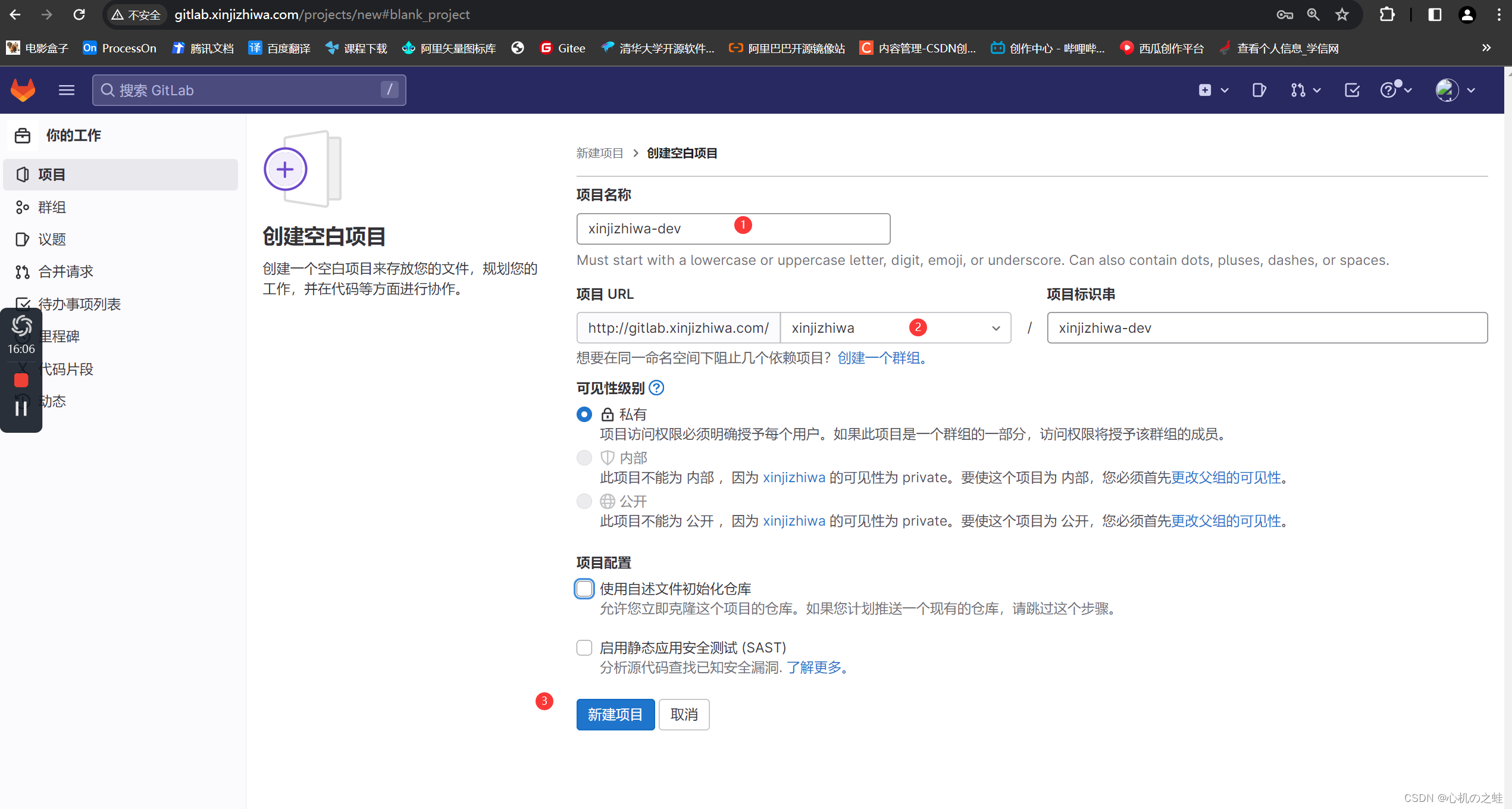
· 创建一个新项目
新建项目,绑定群组

· 新用户的主机免秘钥登录gitlab
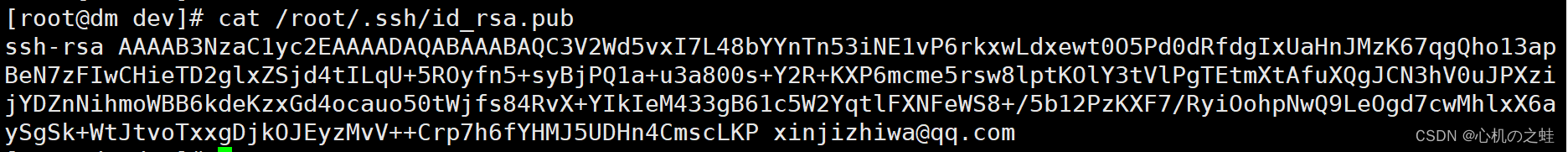
生成秘钥
[root@dm dev]# ssh-keygen -t rsa -C xinjizhiwa@qq.com
复制秘钥公钥

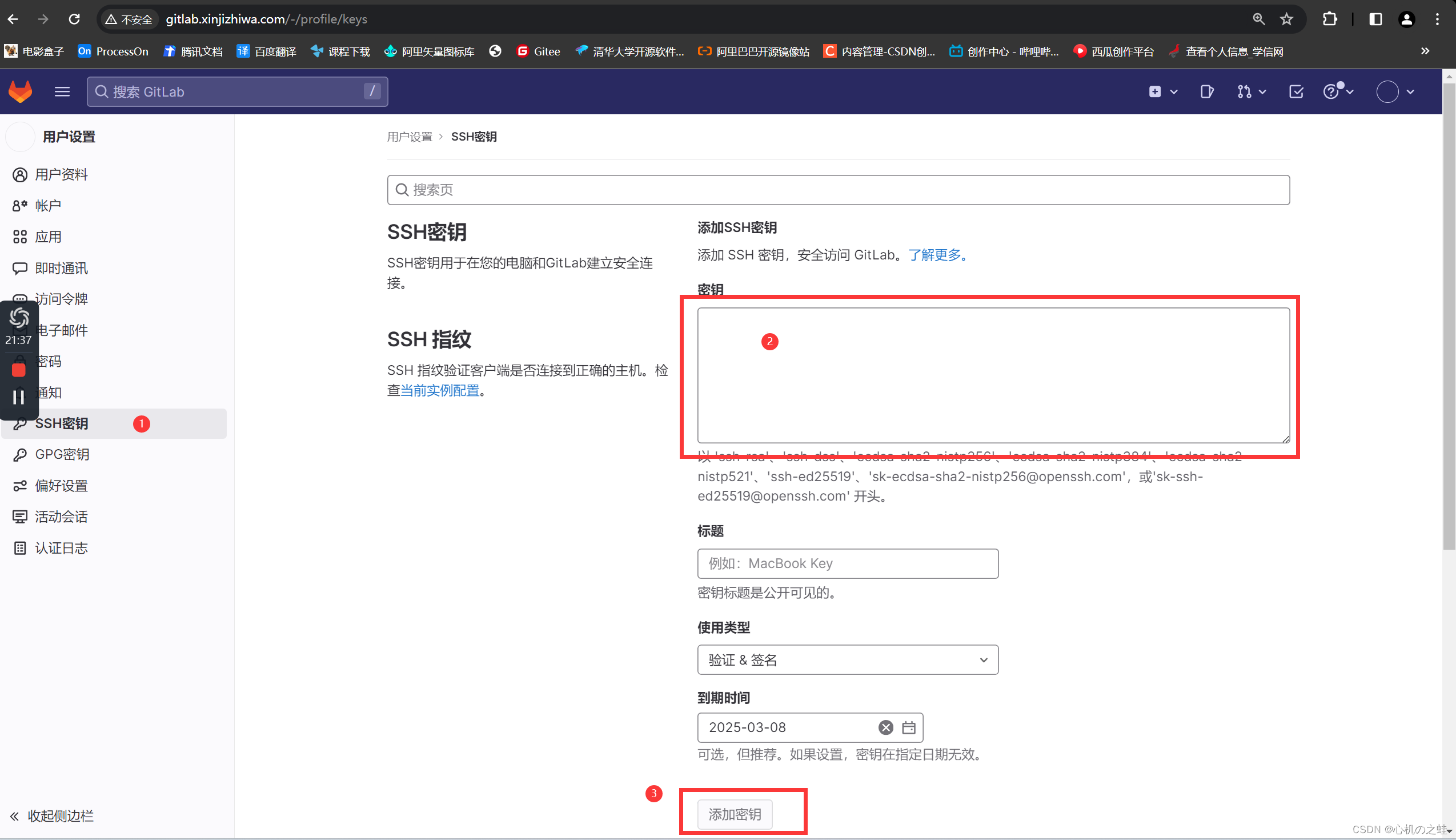
开发新用户的集群,ssh免秘钥登录gitlab

· 新用户的主机本地解析一下假域名

· root用户主机推送代码到新项目
root用户添加项目到本地git
[root@gitlab git_student]# git remote add origin02 git@gitlab.xinjizhiwa.com:xinjizhiwa/xinjizhiwa-dev.git
root推送代码到新仓库
[root@gitlab git_student]# git push -u origin02 "master"

· 开发用户拉取gitlab仓库的项目代码
[root@dm dev]# git config --global user.name 'xinjizhiwa-dev'
[root@dm dev]# git config --global user.email 'xinjizhiwa@qq.com'
[root@dm dev]# git config --global color.ui true
[root@dm dev]# git config --list
user.name=xinjizhiwa-dev
user.email=xinjizhiwa@qq.com
color.ui=true
拉取仓库代码到本地
[root@dm dev]# git clone git@gitlab.xinjizhiwa.com:xinjizhiwa/xinjizhiwa-dev.git
进入代码目录
[root@dm dev]# cd xinjizhiwa-dev/
· 子账号模拟修改代码
[root@dm xinjizhiwa-dev]# echo "xinjizhiwa-v4.0" >> xinjizhwa.txt
提交修改好的代码到本地仓库
[root@dm xinjizhiwa-dev]# git add .
[root@dm xinjizhiwa-dev]# git commit -m "v4.0"
合并默认的master代码到xinjizhiwa分支
[root@dm xinjizhiwa-dev]# git branch xinjizhiwa
[root@dm xinjizhiwa-dev]# git branch
- master
xinjizhiwa
[root@dm xinjizhiwa-dev]# git checkout xinjizhiwa
[root@dm xinjizhiwa-dev]# git merge master
[root@dm xinjizhiwa-dev]# cat xinjizhwa.txt
xinjizhiwa-v1.0
xinjizhiwa-v3.0
xinjizhiwa-v4.0
· 子账号推送代码到项目远程仓库
[root@dm xinjizhiwa-dev]# git push -u origin "xinjizhiwa"
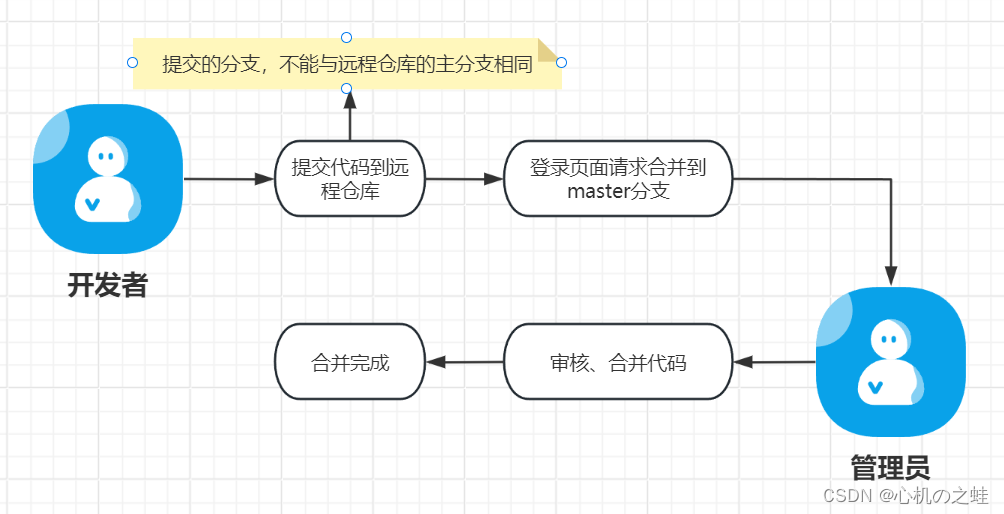
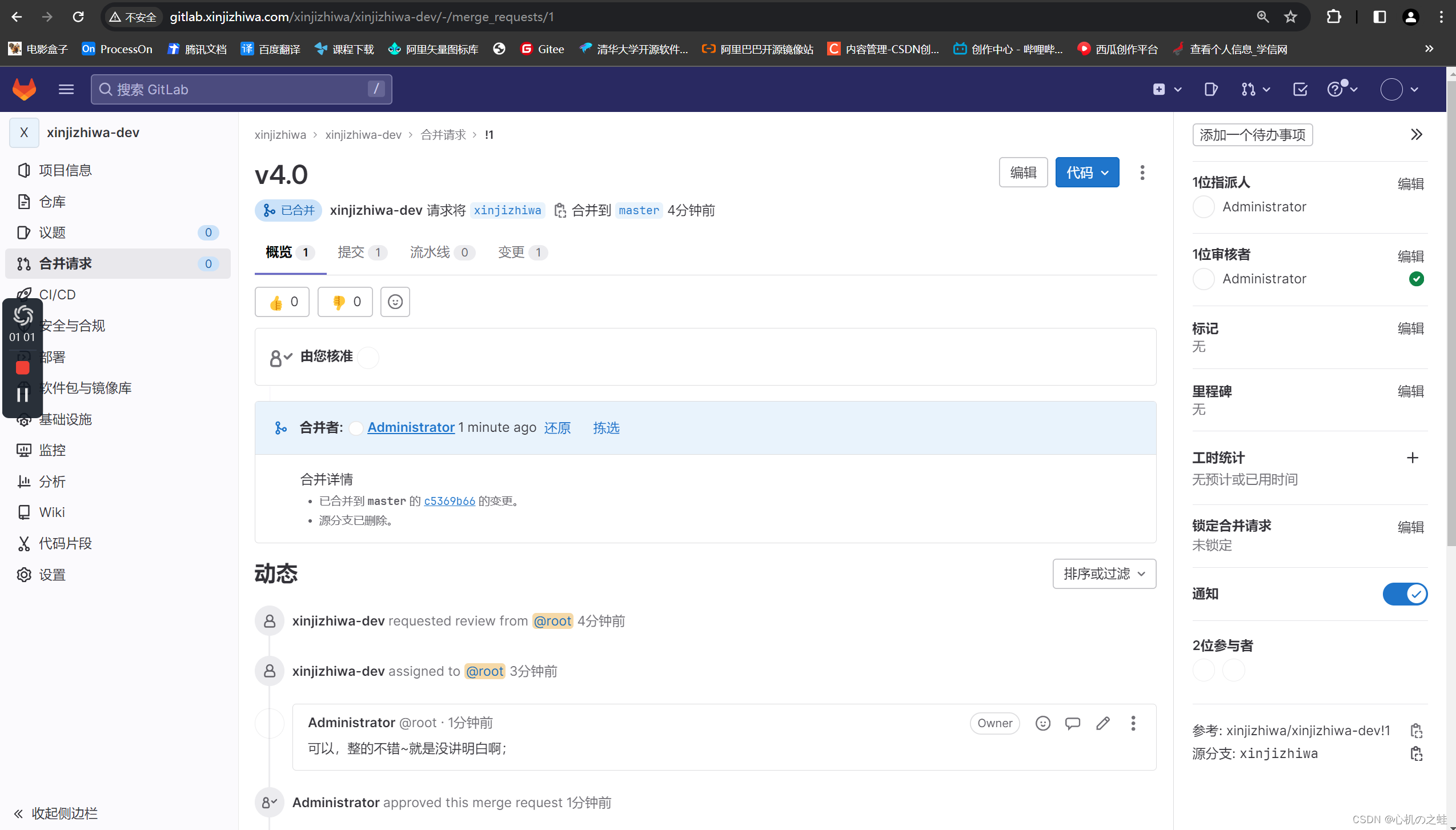
· 登录新用户请求合并

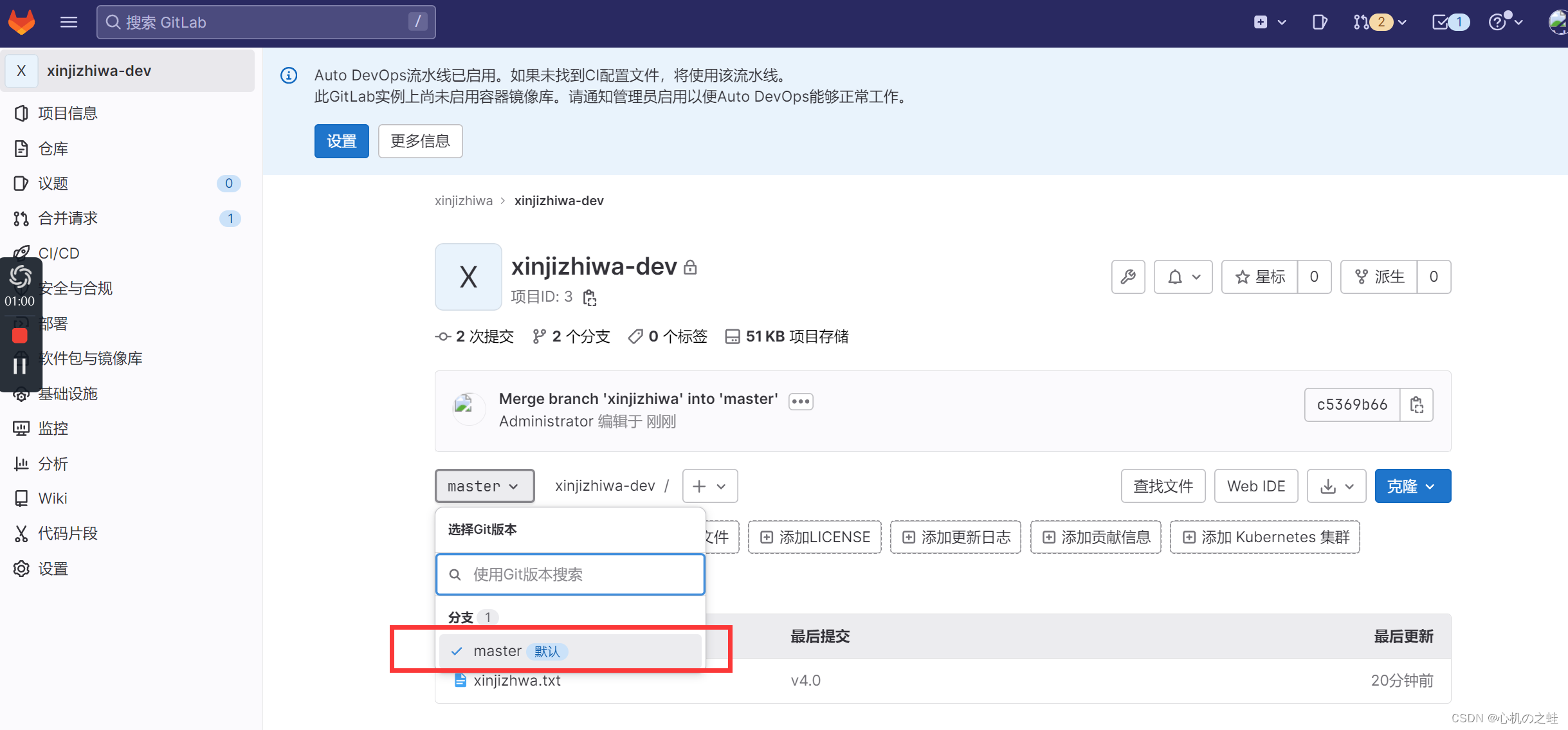
· 再登录root合并代码

合并过后,你会发现,就剩下master了。合并成功

那么至此,项目组(群组),合并提交代码到远程仓库,管理员审核代码并合并成功,整套流程学习完毕了。
版权归原作者 心机の之蛙 所有, 如有侵权,请联系我们删除。