一步一步学谷歌性能测试(chrome) 性能测试教程
(地图类)
第一章、测试的地址
第二章、来到控制台
第三章、设置成中文
第四章、录制脚本
第五章、保存测试结果
第六章、查看测试结果
第七章、认识指标
第八章、性能结果分析
第九章、总结
前言
本文就介绍了谷歌性能测试(chrome) 性能测试(地图类)一步步的操作,及如何去分析,优化,从而大大提升项目的性能效率。
一、测试的地址
1、进入你要做性能的网页(这里我拿百度地图为例[谷歌浏览器])
地址: https://map.baidu.com/@11585280.82,3555907.48,12z
二、来到控制台
2、按F2或者(自定义及控制-更多工具开发者工具)来到控制台,来到控制台我们发现是英文的,我们比它切换成中文,(我习惯用中文,你们也可以用英文),点击齿轮小按钮进入设置:
控制台设置:
三、设置成中文
设置成中文:
选择切换成中文,关闭后在重新打开就是中文了
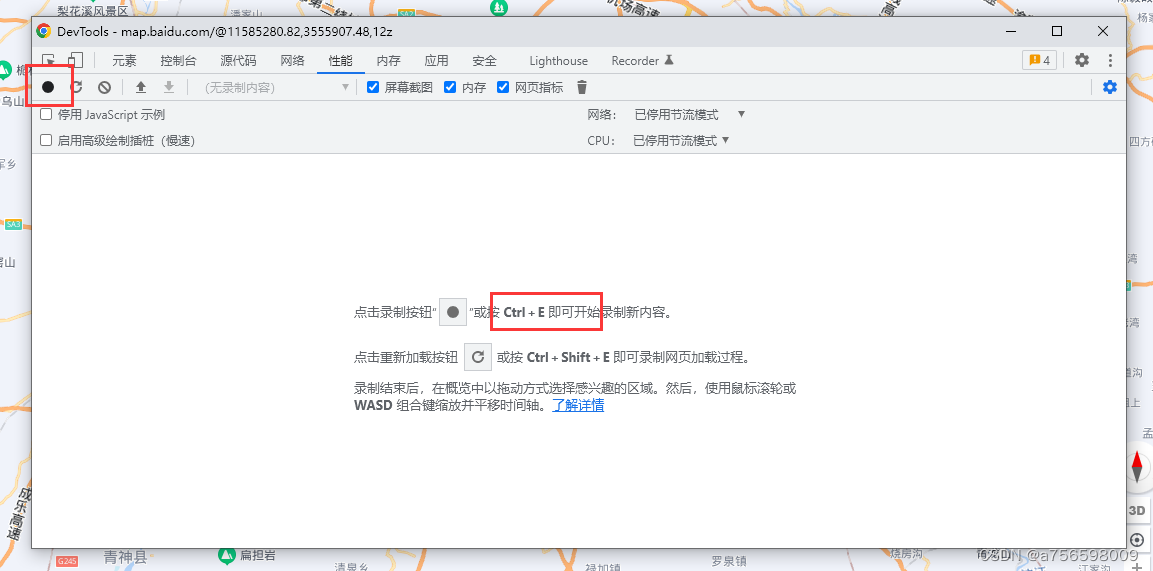
四、录制脚本
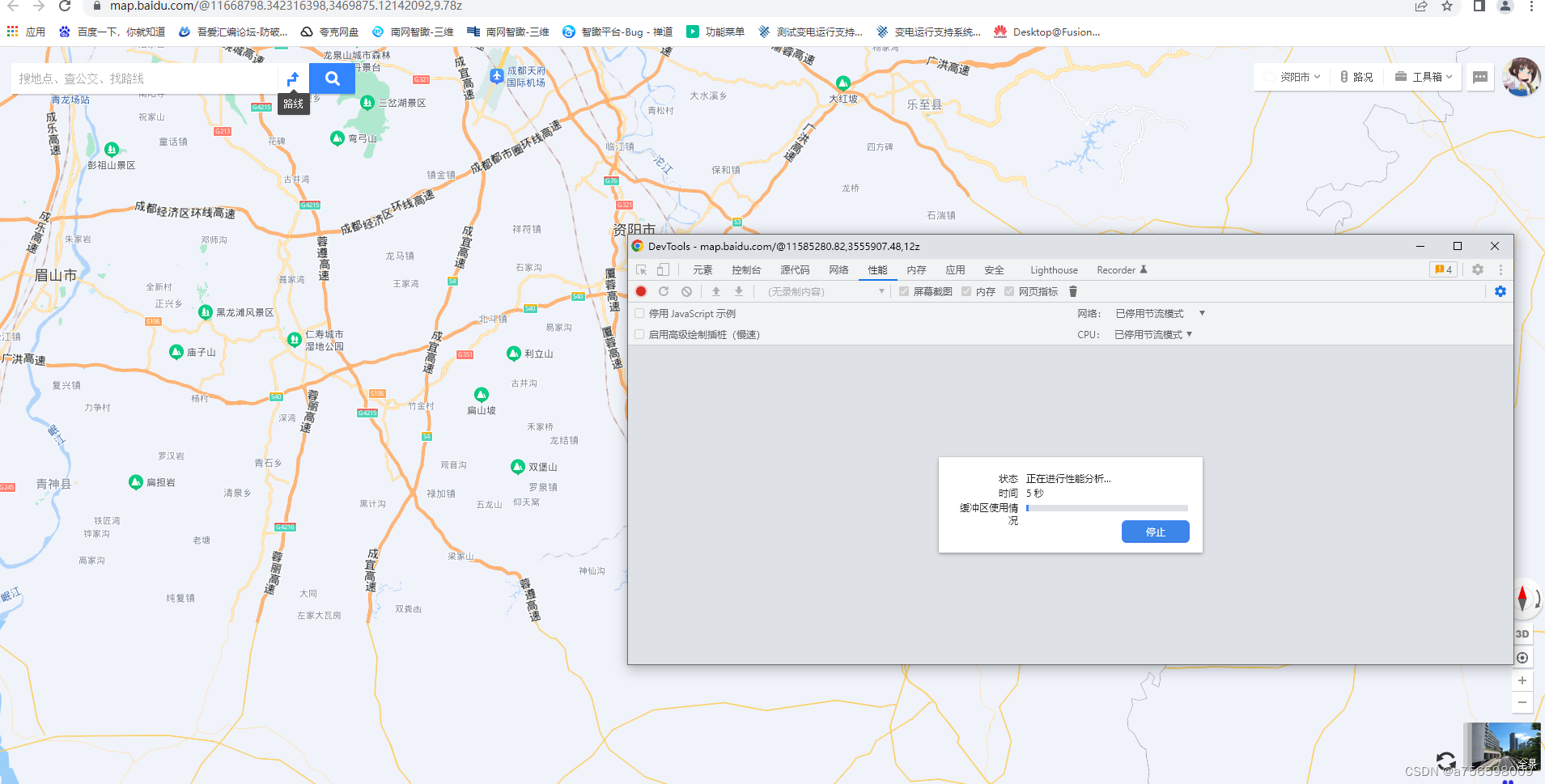
点击圆圈小按钮或者用快捷键Ctrl+e开启录制,然后再请求你要录制的地址或接口,进去后浏览就会录制你请求的地址和浏览是的加载的全部内容,然后停止后会自动进行分析

分析后的结果:
五、保存测试结果
点击向下箭头就是保存性能测试结果,保存的是.json文件
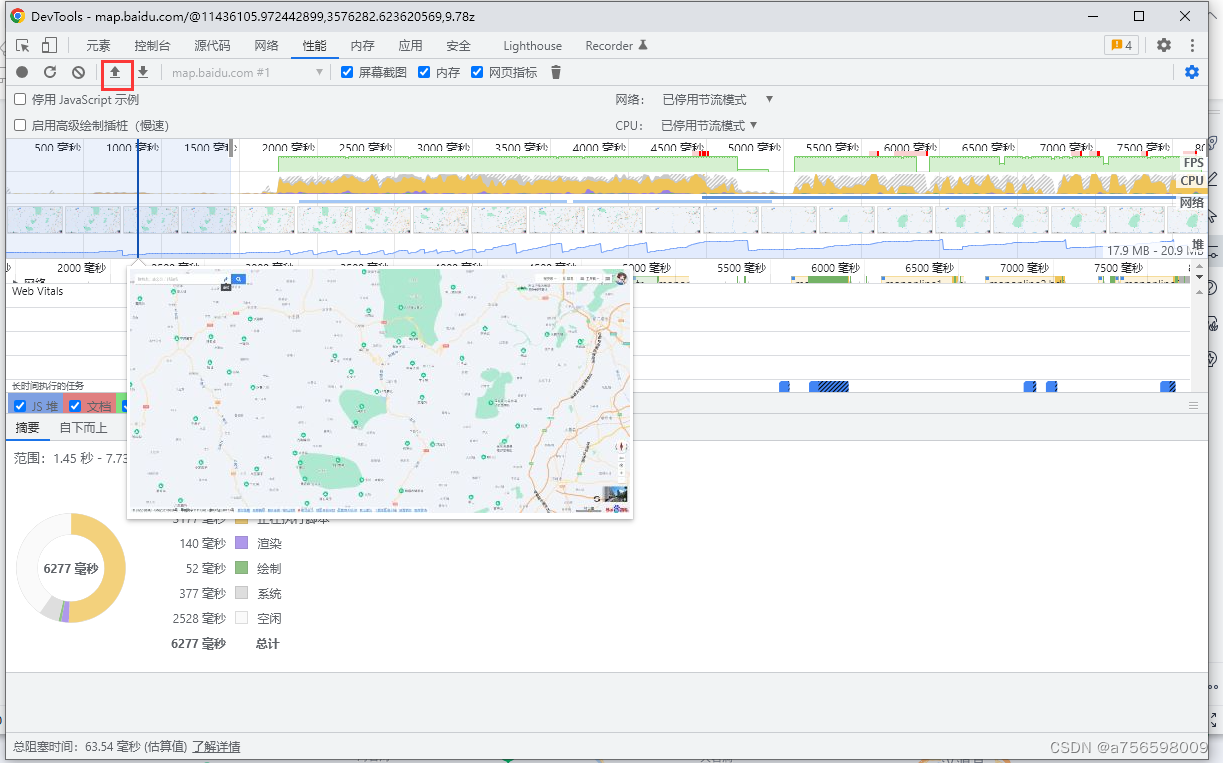
六、查看测试结果
点击箭头向上的按钮就是查看结果的,把保存下来的.json文件加载进去就可以查看性能测试结果
七、认识指标
fps:是指页面每秒帧数
fps = 60 性能极佳
fps < 24 会让用户感觉到卡顿,因为人眼的识别主要是 24 帧
红色:意味着帧数已经下降到影响用户体验的程度,chrome已经帮你标注了,这块有问题
绿色:其实就是Fps指数,所有绿色柱体高度越高,性能越好
Net 部分可以将屏幕逐帧录制下来,可以帮助观察页面的状态,主要用处,可以帮助分析首屏渲染速度
FPS:
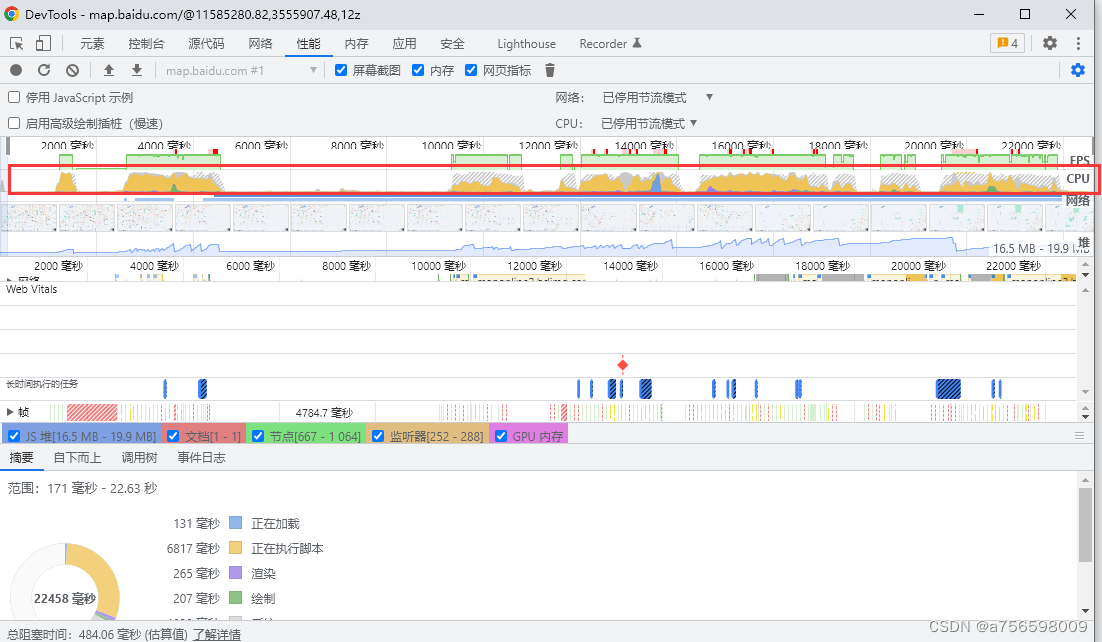
CPU:
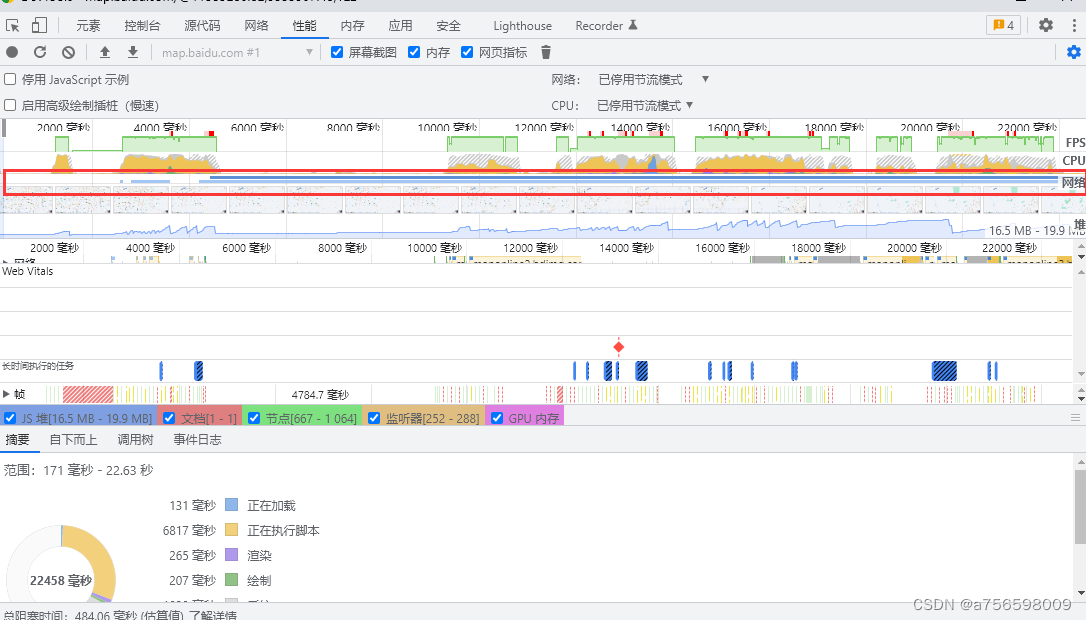
网络:
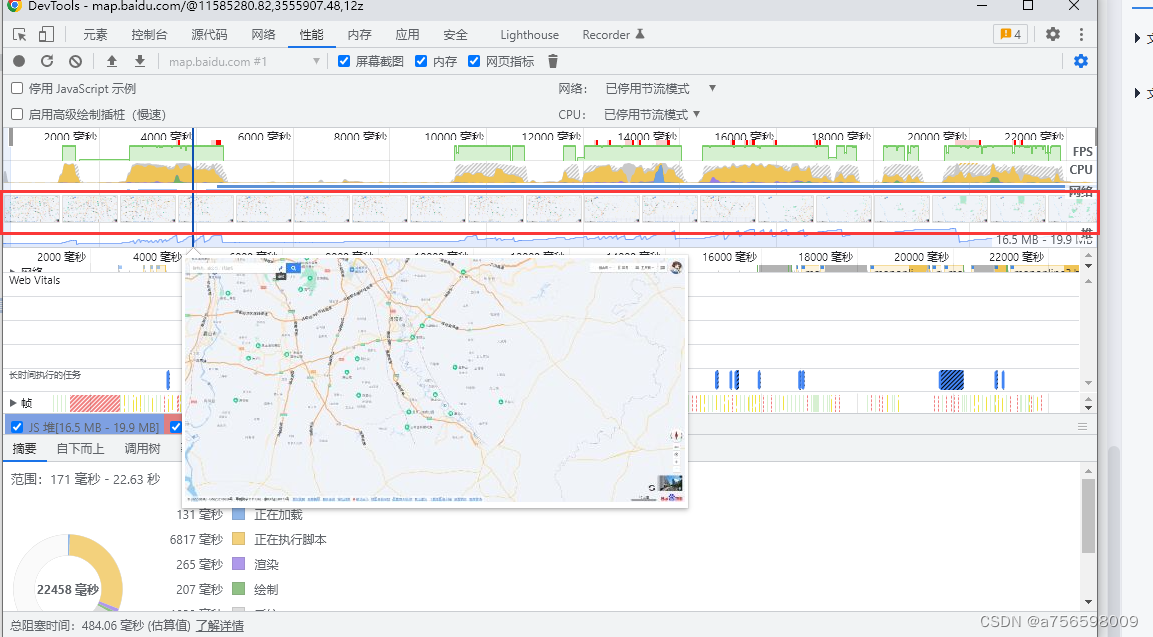
截图:
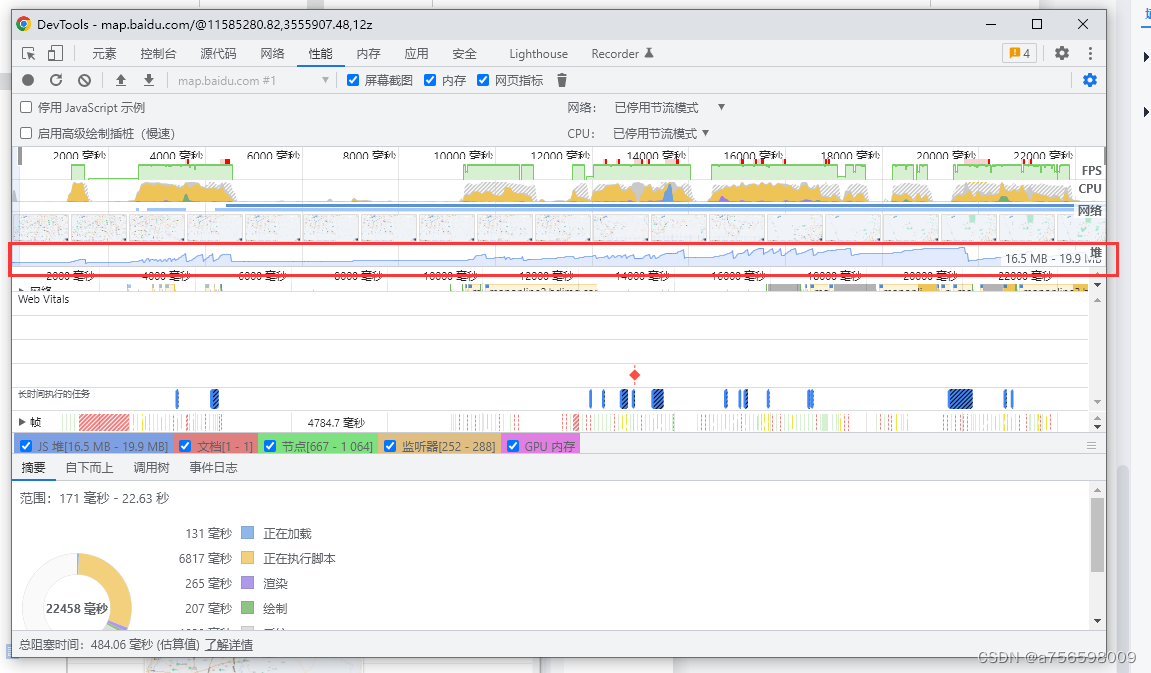
堆:
帧:
悬停其上,可以查看数据
录制总耗时:蓝色(Loading):网络通信和HTML解析时间
黄色(Scripting):JavaScript执行时间
紫色(Rendering):渲染时间
绿色(Painting):重绘
灰色(system):系统花费的时间
白色(Idle):空闲时间
总时间-空闲时间,就是此界面显示需要的时间。
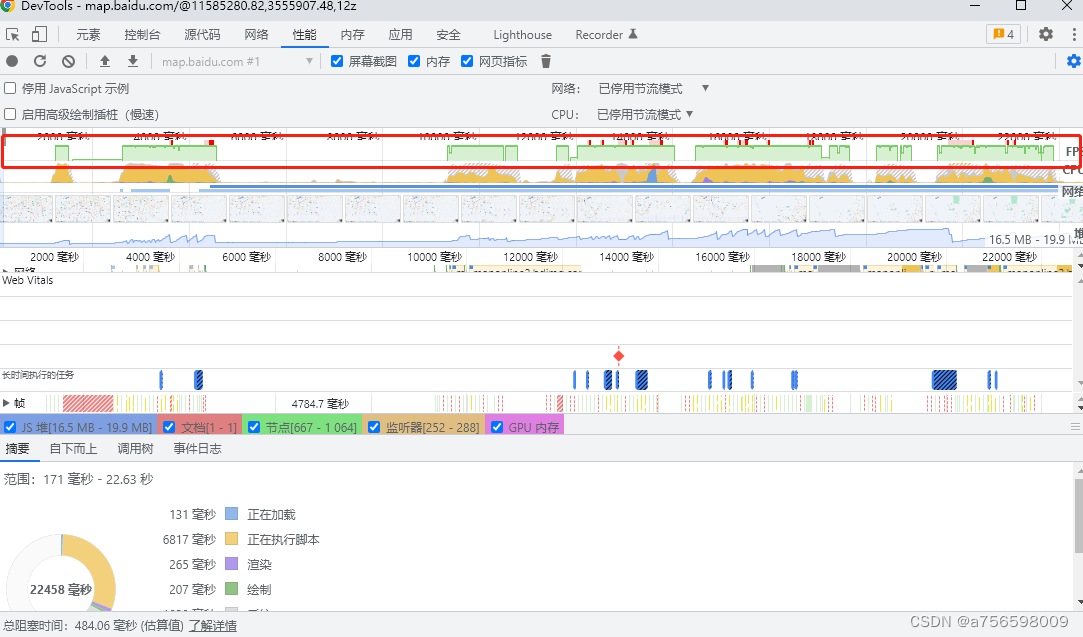
八、性能结果分析

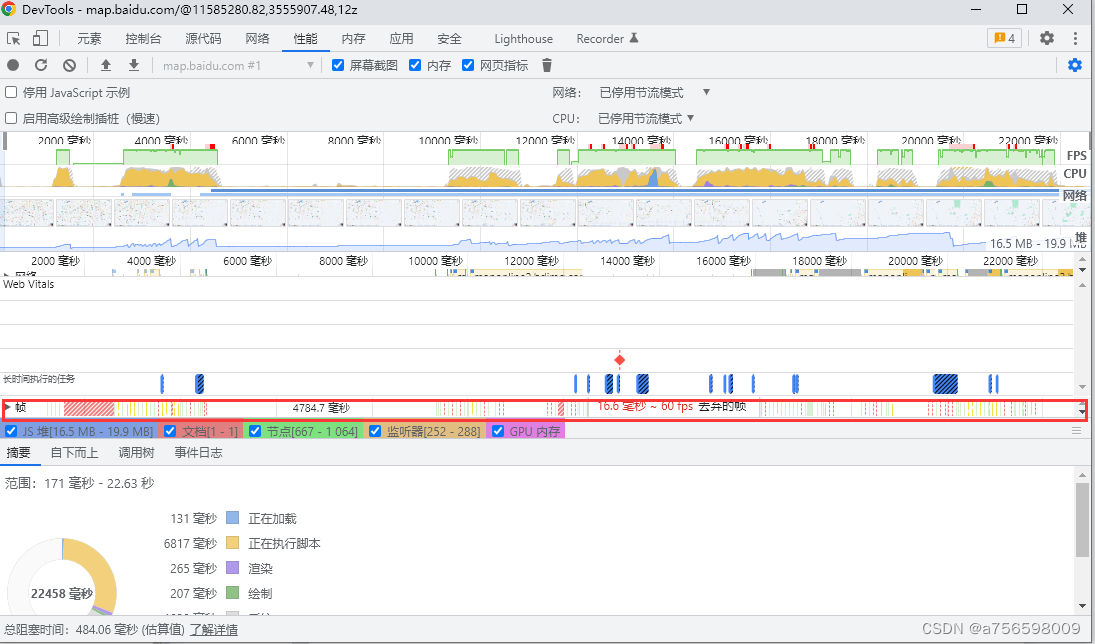
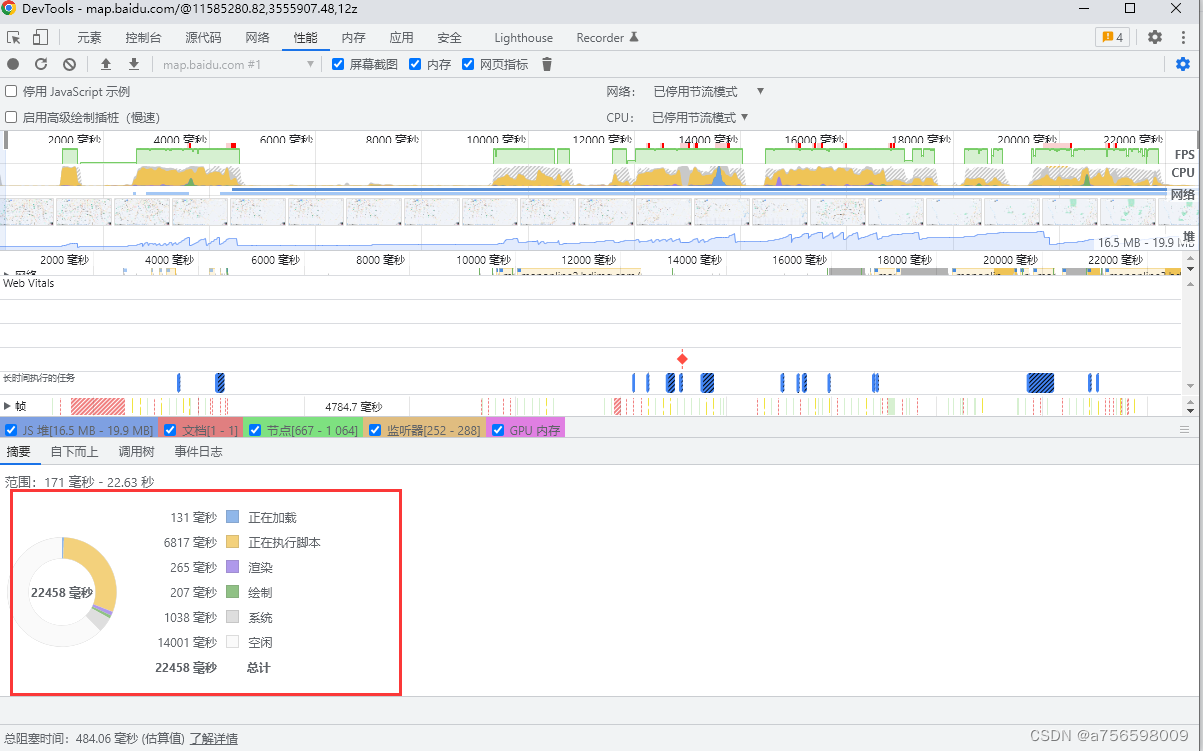
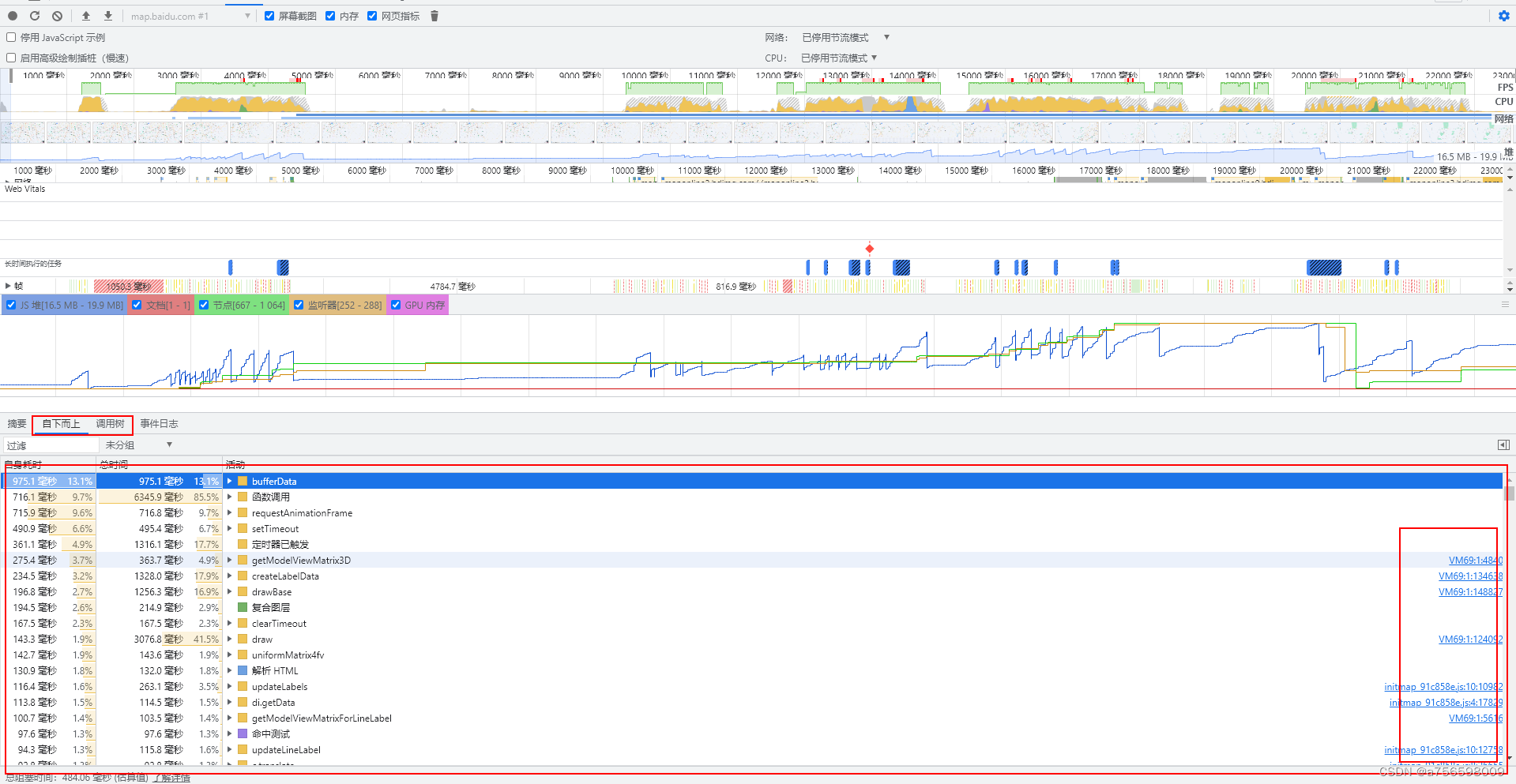
上面展示了 171毫秒~22.63秒 录制时间的具体耗时:
1,script 执行耗时 6817 ms
2,render 渲染耗时 265 ms
3,Painting 重绘耗时 207 ms
主要就是这 3 个耗时,知道了这三部分耗时,只是知道了,哪有问题,但具体问题在哪呢
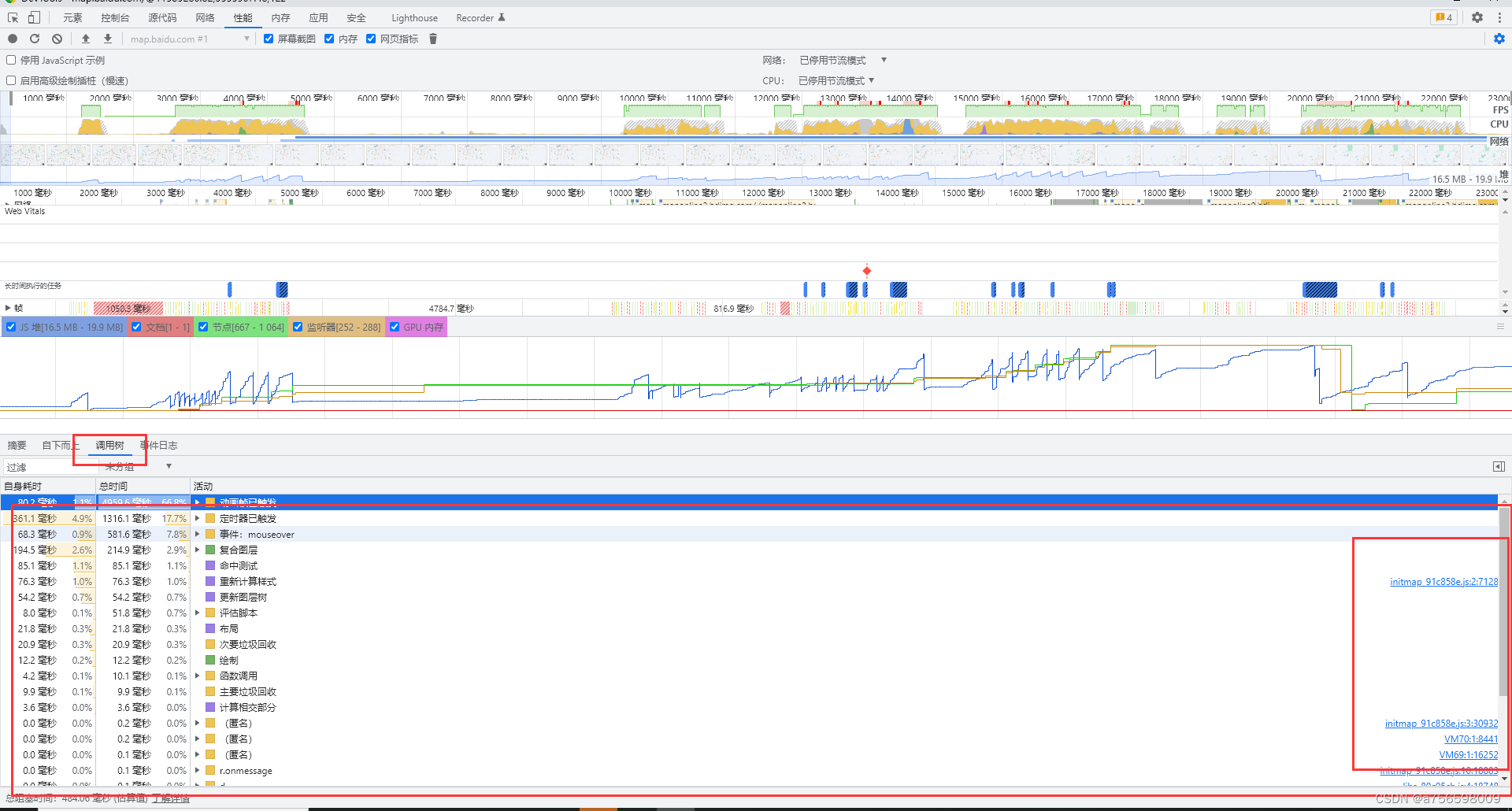
上图中,可以看到 Animation Frame Fired 右上角有个红色三角号,这就是chrome 自动帮助识别出有问题的部分
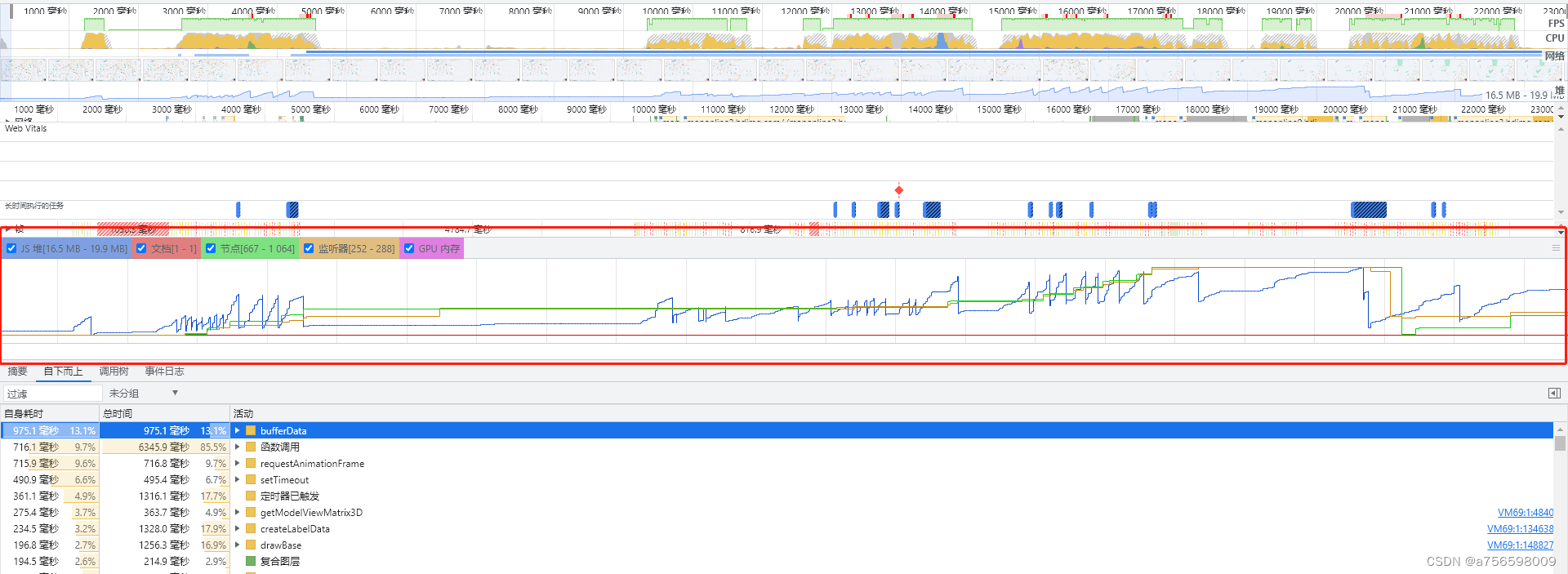
蓝色:JS堆 红色:文档 绿色:节点 黄色:监听器 紫色CPU内存

可以观察他的FPS,网络,CPU,内存情况分析,从自上而下可以查看到各个接口,文件等消耗的时间进行有针对性的优化从而对项目的性能做出重大提升。


九、总结
根据他的FPS,网络,CPU,内存情况分析,从自上而下可以查看到各个接口,文件等消耗的时间进行有针对性的优化从而对项目的性能做出重大提升。
版权归原作者 a756598009 所有, 如有侵权,请联系我们删除。